Создание интерфейса пользователя с использованием визуального редактора Eclipse VE
Среди множества расширений платформы eclipse хочется отметить проект визуального редактора Visual Editor (VE). Для его установки необходимо скачать и установить модули следующих проектов:
. Visual Editor Project (VEP).
. Eclipse Modeling Framework (EMF).
. Graphical Editing Framework (GEF).
Данный редактор относится к так называемым WYSIWYG (What You See Is What You Get) редакторам. Данный термин означает способность редактора к редактированию ресурсов в максимально приближенном к оригиналу виде. В данном случае доступно редактирование визуальных объектов в графическом режиме, который позволяет сразу наблюдать конечный результат. Одной из важнейших функциональных особенностей, показывающих, насколько это удобный продукт, является поддержка двунаправленного редактирования. Это означает, что при внесении изменений в визуальном редакторе автоматически изменяется программный код, и, наоборот, при правке кода автоматически изменяется визуальное отображение. В отличие от некоторых других коммерческих визуальных редакторов, VE не требует дополнительных файлов метаданных, как, например, в популярной среде разработки Idea. Данный редактор позволяет работать как с графической библиотекой SWT, так и с библиотекой Swing.
Фактически он позволяет работать с любыми удовлетворяющими спецификации Java Beans объектами. Для того чтобы панель файлового менеджера можно было повторно использовать в различных приложениях, создадим ее в виде SWT-компонента. Дополнительно для логической развязки и возможности использования данного компонента в других проектах создадим отдельный модуль расширения для SWT-компонент с именем "com.berdaflex.swt.VfsExplorerComposite". Для поддержки работы с графической библиотекой SWT добавим в файл манифеста данного модуля зависимость от модуля "org.eclipse.ui", в виде строчки "Require-Bundle: org.eclipse.ui". Если визуальный редактор установлен корректно, то в меню создания новых объектов будут доступны опции по созданию визуальных файлов — как простых, так и демонстрационных. Создадим новый визуальный файл — меню File -> New -> Other -> Java -> Visual Class. Укажем в качестве предка класс Composite.

Рис. 1. Мастер создания визуального компонента
Созданный визуальный класс будет открыт в визуальном редакторе. По умолчанию данный редактор отображается в режиме одновременной работы как с графическими объектами, так и с программным кодом. При помощи сплиттера можно менять занимаемое данными частями редактора пространство. Существует возможность переключить редактор в режим работы с закладками. При этом освобождается рабочее пространство, что может быть актуально при работе на мониторах с небольшим разрешением. Данный режим устанавливается при помощи меню Window -> Preferences -> Java -> Visual Editor -> Appearance -> On separate note tabs. После изменения настроек редактор надо перезагрузить.

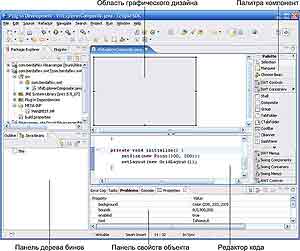
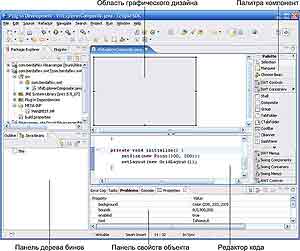
Рис. 2. Основные панели визуального редактора
В соответствии с ранее разработанным дизайном панели навигатора определимся с порядком создания компонент. По схеме видно, что основная панель разбивается на три части по вертикали.

Рис. 3. Планирование размещения контейнеров
Наиболее простым и вполне подходящим менеджером размещения является табличный менеджер размещения GridLayout. В корне объекта (this) установим параметры менеджера в одну колонку. Это можно сделать либо в панели свойств объекта, либо вызовом диалога настроек менеджера размещения из контекстного меню, либо нажатием кнопки Show customize layout window.
Show customize layout window.

Рис. 4. Диалог настроек менеджера размещения
Панель адреса также создадим в виде отдельной компоненты. Реализацию данного компонента отложим на данном этапе — просто создадим заглушку. Сразу можно увидеть мощность визуального редактора, который позволяет использовать вновь созданную компоненту без каких-либо специальных настроек. Просто выбираем в палитре компонент Choose Bean и указываем в мастере класс бина.

Рис. 5. Диалог выбора компоненты
Выравнивание и способ размещения также можно сделать либо в панели свойств объекта, либо вызовом диалога настроек менеджера размещения из контекстного меню, либо нажатием кнопки Show customize layout window в закладке Properties.

Рис. 6. Изменение свойств объекта в диалоге настройки свойств
Аналогичным образом размещаем на форме остальные компоненты.

Рис. 7. Схема размещения компонент
Компоненты Tree и Table переведем в связку с TreeView и TreeTable. Для этого в правом углу отображаемой компоненты доступно динамическое меню для автоматизации данной операции. Для изменения статуса видимости панели дерева ресурсов создадим дополнительные методы.
public void setTreeVisible(boolean visible) {
this.treeVisible = visible;
btnExplorerTree.setSelection(visible);
setExplorerTreeImage();
treeComposite.setVisible(visible);
headerPane.layout();
explorerSashForm.layout();
}
private void setExplorerTreeImage() {
if (treeVisible) {
btnExplorerTree.setImage(getHideExplorerImg());
} else {
btnExplorerTree.setImage(getShowExplorerImg());
}
btnExplorerTree.pack();
}
Метод setExplorerTreeImage() предназначен для автоматического изменения изображения на кнопке при изменении статуса видимости панели, что позволит более наглядно видеть текущее состояние. Дополнительно создадим get и set методы для изображений, что позволит изменять используемые изображения из внешних программ.
Примечание
Картинки обычно не хранят в компонентах, а указывают при конкретном использовании. Возможно, мы изменим данную реализацию в дальнейшем. На данном этапе это помогает наглядно видеть создаваемый прототип. И в завершение для автоматического изменения состояния на уровне компоненты создадим обработчик нажатия кнопки "Изменение статуса видимости панели". Для этого в визуальном редакторе выберем нужную кнопку и из контекстного меню добавим обработчик события нажатия кнопки. В созданном блоке кода укажем вызов ранее созданного метода для изменения статуса видимости панели.
btnExplorerTree.addMouseListener(new org.eclipse.swt.events.MouseListener() {
public void mouseUp(org.eclipse.swt.events.MouseEvent e) {
setTreeVisible(!VfsExplorerComposite.this.isTreeVisible());
}
public void mouseDown(org.eclipse.swt.events.MouseEvent e) {
}
public void mouseDoubleClick(
org.eclipse.swt.events.MouseEvent e) {
}
});
Рекомендуемые ресурсы
Сайт проекта "Аранжировщик файлов": сайт
Проекты eclipse:
. Visual Editor Project (VEP): сайт
. Eclipse Modeling Framework (EMF): сайт
. Graphical Editing Framework (GEF): сайт
Сергей Бердачук, сайт
. Visual Editor Project (VEP).
. Eclipse Modeling Framework (EMF).
. Graphical Editing Framework (GEF).
Данный редактор относится к так называемым WYSIWYG (What You See Is What You Get) редакторам. Данный термин означает способность редактора к редактированию ресурсов в максимально приближенном к оригиналу виде. В данном случае доступно редактирование визуальных объектов в графическом режиме, который позволяет сразу наблюдать конечный результат. Одной из важнейших функциональных особенностей, показывающих, насколько это удобный продукт, является поддержка двунаправленного редактирования. Это означает, что при внесении изменений в визуальном редакторе автоматически изменяется программный код, и, наоборот, при правке кода автоматически изменяется визуальное отображение. В отличие от некоторых других коммерческих визуальных редакторов, VE не требует дополнительных файлов метаданных, как, например, в популярной среде разработки Idea. Данный редактор позволяет работать как с графической библиотекой SWT, так и с библиотекой Swing.
Фактически он позволяет работать с любыми удовлетворяющими спецификации Java Beans объектами. Для того чтобы панель файлового менеджера можно было повторно использовать в различных приложениях, создадим ее в виде SWT-компонента. Дополнительно для логической развязки и возможности использования данного компонента в других проектах создадим отдельный модуль расширения для SWT-компонент с именем "com.berdaflex.swt.VfsExplorerComposite". Для поддержки работы с графической библиотекой SWT добавим в файл манифеста данного модуля зависимость от модуля "org.eclipse.ui", в виде строчки "Require-Bundle: org.eclipse.ui". Если визуальный редактор установлен корректно, то в меню создания новых объектов будут доступны опции по созданию визуальных файлов — как простых, так и демонстрационных. Создадим новый визуальный файл — меню File -> New -> Other -> Java -> Visual Class. Укажем в качестве предка класс Composite.

Рис. 1. Мастер создания визуального компонента
Созданный визуальный класс будет открыт в визуальном редакторе. По умолчанию данный редактор отображается в режиме одновременной работы как с графическими объектами, так и с программным кодом. При помощи сплиттера можно менять занимаемое данными частями редактора пространство. Существует возможность переключить редактор в режим работы с закладками. При этом освобождается рабочее пространство, что может быть актуально при работе на мониторах с небольшим разрешением. Данный режим устанавливается при помощи меню Window -> Preferences -> Java -> Visual Editor -> Appearance -> On separate note tabs. После изменения настроек редактор надо перезагрузить.

Рис. 2. Основные панели визуального редактора
В соответствии с ранее разработанным дизайном панели навигатора определимся с порядком создания компонент. По схеме видно, что основная панель разбивается на три части по вертикали.

Рис. 3. Планирование размещения контейнеров
Наиболее простым и вполне подходящим менеджером размещения является табличный менеджер размещения GridLayout. В корне объекта (this) установим параметры менеджера в одну колонку. Это можно сделать либо в панели свойств объекта, либо вызовом диалога настроек менеджера размещения из контекстного меню, либо нажатием кнопки


Рис. 4. Диалог настроек менеджера размещения
Панель адреса также создадим в виде отдельной компоненты. Реализацию данного компонента отложим на данном этапе — просто создадим заглушку. Сразу можно увидеть мощность визуального редактора, который позволяет использовать вновь созданную компоненту без каких-либо специальных настроек. Просто выбираем в палитре компонент Choose Bean и указываем в мастере класс бина.

Рис. 5. Диалог выбора компоненты
Выравнивание и способ размещения также можно сделать либо в панели свойств объекта, либо вызовом диалога настроек менеджера размещения из контекстного меню, либо нажатием кнопки Show customize layout window в закладке Properties.

Рис. 6. Изменение свойств объекта в диалоге настройки свойств
Аналогичным образом размещаем на форме остальные компоненты.

Рис. 7. Схема размещения компонент
Компоненты Tree и Table переведем в связку с TreeView и TreeTable. Для этого в правом углу отображаемой компоненты доступно динамическое меню для автоматизации данной операции. Для изменения статуса видимости панели дерева ресурсов создадим дополнительные методы.
public void setTreeVisible(boolean visible) {
this.treeVisible = visible;
btnExplorerTree.setSelection(visible);
setExplorerTreeImage();
treeComposite.setVisible(visible);
headerPane.layout();
explorerSashForm.layout();
}
private void setExplorerTreeImage() {
if (treeVisible) {
btnExplorerTree.setImage(getHideExplorerImg());
} else {
btnExplorerTree.setImage(getShowExplorerImg());
}
btnExplorerTree.pack();
}
Метод setExplorerTreeImage() предназначен для автоматического изменения изображения на кнопке при изменении статуса видимости панели, что позволит более наглядно видеть текущее состояние. Дополнительно создадим get и set методы для изображений, что позволит изменять используемые изображения из внешних программ.
Примечание
Картинки обычно не хранят в компонентах, а указывают при конкретном использовании. Возможно, мы изменим данную реализацию в дальнейшем. На данном этапе это помогает наглядно видеть создаваемый прототип. И в завершение для автоматического изменения состояния на уровне компоненты создадим обработчик нажатия кнопки "Изменение статуса видимости панели". Для этого в визуальном редакторе выберем нужную кнопку и из контекстного меню добавим обработчик события нажатия кнопки. В созданном блоке кода укажем вызов ранее созданного метода для изменения статуса видимости панели.
btnExplorerTree.addMouseListener(new org.eclipse.swt.events.MouseListener() {
public void mouseUp(org.eclipse.swt.events.MouseEvent e) {
setTreeVisible(!VfsExplorerComposite.this.isTreeVisible());
}
public void mouseDown(org.eclipse.swt.events.MouseEvent e) {
}
public void mouseDoubleClick(
org.eclipse.swt.events.MouseEvent e) {
}
});
Рекомендуемые ресурсы
Сайт проекта "Аранжировщик файлов": сайт
Проекты eclipse:
. Visual Editor Project (VEP): сайт
. Eclipse Modeling Framework (EMF): сайт
. Graphical Editing Framework (GEF): сайт
Сергей Бердачук, сайт
Компьютерная газета. Статья была опубликована в номере 32 за 2006 год в рубрике программирование


