Текстовые эффекты в Photoshop. Часть 2
В прошлой статье (см. КГ №26) мы рассмотрели несколько простых эффектов с текстом и показали, как их можно использовать для оформления фотографий. Сегодня мы продолжим начатую тему и расскажем о более сложных текстовых эффектах.
Текст из расплавленного масла
 Этот красочный эффект можно использовать для оформления упаковки или рекламных плакатов. Яркие цвета и оригинальные капли обязательно привлекут внимание зрителей, что и является главной целью любого дизайнера. Начните создание этого эффекта с чистого белого листа. Перед созданием текстовой надписи измените цвет переднего плана на светло-оранжевый, выбрав такие составляющие цвета: Red — 255, Green — 200, Blue — 90. Вы можете легко проверить, какой цвет установлен у вас для переднего плана, взглянув на палитру инструментов. На ней отображаются два цвета: для переднего плана и для фона. По умолчанию это черный и белый цвета. Щелкните по образцу черного цвета и измените его. Добавьте текст на изображение и подберите подходящий шрифт. Лучше, если это будет гарнитура с плавными очертаниями символов. Активируйте инструмент Brush. С помощью этого инструмента можно рисовать по изображению кистью разного диаметра. Цвет кисти определяется цветом переднего плана. Размер кисти можно определить по диаметру круга, в который превращается курсор после выбора этого инструмента. Щелкните правой кнопкой мыши по изображению, чтобы задать основные настройки кисти — Master Diameter и Hardness. Последний параметр определяет то, насколько резкими будут края у мазков кисти. В нашем случае установите максимальную жесткость, задав значение этого параметра равным 100. Используя кисть, поработайте над очертаниями букв, сделав их более мягкими. Попробуйте сымитировать потеки на их нижних краях.
Этот красочный эффект можно использовать для оформления упаковки или рекламных плакатов. Яркие цвета и оригинальные капли обязательно привлекут внимание зрителей, что и является главной целью любого дизайнера. Начните создание этого эффекта с чистого белого листа. Перед созданием текстовой надписи измените цвет переднего плана на светло-оранжевый, выбрав такие составляющие цвета: Red — 255, Green — 200, Blue — 90. Вы можете легко проверить, какой цвет установлен у вас для переднего плана, взглянув на палитру инструментов. На ней отображаются два цвета: для переднего плана и для фона. По умолчанию это черный и белый цвета. Щелкните по образцу черного цвета и измените его. Добавьте текст на изображение и подберите подходящий шрифт. Лучше, если это будет гарнитура с плавными очертаниями символов. Активируйте инструмент Brush. С помощью этого инструмента можно рисовать по изображению кистью разного диаметра. Цвет кисти определяется цветом переднего плана. Размер кисти можно определить по диаметру круга, в который превращается курсор после выбора этого инструмента. Щелкните правой кнопкой мыши по изображению, чтобы задать основные настройки кисти — Master Diameter и Hardness. Последний параметр определяет то, насколько резкими будут края у мазков кисти. В нашем случае установите максимальную жесткость, задав значение этого параметра равным 100. Используя кисть, поработайте над очертаниями букв, сделав их более мягкими. Попробуйте сымитировать потеки на их нижних краях.
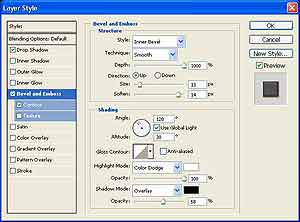
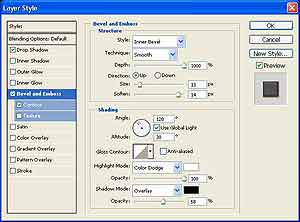
 Также добавьте на изображение большие капли. Теперь настал черед стилевых эффектов. Для этого примера мы добавим всего два эффекта — Bevel and Emboss и Drop Shadow. Начнем с настроек тени: щелкните по образцу цвета и выберите темно-оранжевый цвет. Значение параметра Opacity установите равным 100, а Angle — 120. Для Bevel and Emboss и используйте настройки, показанные на рис. 1. Подчеркните край надписи при помощи контура. Щелкните по строке Contour и выберите тип контура Cone. Это второй слева вариант в верхнем ряду. Если все сделано правильно, вы получите эффект, похожий на изображенный на рис. 2. Не забудьте сохранить результат.
Также добавьте на изображение большие капли. Теперь настал черед стилевых эффектов. Для этого примера мы добавим всего два эффекта — Bevel and Emboss и Drop Shadow. Начнем с настроек тени: щелкните по образцу цвета и выберите темно-оранжевый цвет. Значение параметра Opacity установите равным 100, а Angle — 120. Для Bevel and Emboss и используйте настройки, показанные на рис. 1. Подчеркните край надписи при помощи контура. Щелкните по строке Contour и выберите тип контура Cone. Это второй слева вариант в верхнем ряду. Если все сделано правильно, вы получите эффект, похожий на изображенный на рис. 2. Не забудьте сохранить результат.
Эффект "Секретных материалов"
Вряд ли вы не слышали о сериале "Секретные материалы" (X-Files), который пользовался огромной популярностью у зрителей. Даже когда показ сериала был завершен, его поклонники стали организовывать фан-клубы, создавать странички в Интернете, посвященные его героям, и т.д. Вне зависимости от того, относите ли вы себя к поклонникам "Секретных материалов", предлагаем вам создать в Photoshop простой текстовый эффект в стиле оформления этого сериала. Начните с чистого холста, установив размеры нового файла равными 1200х1024. С настройками, заданными по умолчанию, изображение создается на белом фоне. Нам требуется черный фон, поэтому воспользуемся инструментом Paint Bucket. Он дает возможность залить холст цветом, который установлен для переднего плана. По умолчанию это черный, что нам и требуется. Активируйте инструмент Horizontal Type. Прежде, чем создать надпись, щелкните по кнопке в виде стрелки возле цветов переднего плана и фона на палитре инструментов, тем самым поменяв их местами. Если этого не сделать, надпись будет черной и на черном фоне видна не будет. Выберите гарнитуру и другие параметры шрифта и создайте надпись. Мы использовали кегль 66. Расположите ее посередине изображения. Снимите выделение с текста. Примените к изображению фильтр Gaussian Blur из набора Blur. Фильтры — это специальные инструменты Photoshop, при помощи которых можно получать различные искажения изображения.
 В Photoshop просто огромное количество фильтров, исчисляемое десятками. Все фильтры располагаются в отдельном пункте главного меню, который так и называется — Filters. Для применения фильтра нужно выбрать его из этого меню, установить некоторые настройки (для каждого фильтра они свои), после чего нажать кнопку ОК. Для удобства в меню Filters фильтры разделены на наборы, благодаря чему их проще искать. В дальнейшем мы не раз будем обращаться к разнообразным фильтрам для достижения того или иного эффекта. Итак, в данном случае нам предстоит воспользоваться фильтром Gaussian Blur. После его выбора из списка вы получите сообщение, в котором программа предупредит вас, что для работы с фильтром необходимо растрировать созданный текст. Проще говоря, необходимо превратить текст в картинку. После растрирования с текстом можно выполнять все операции по работе с изображениями в Photoshop, в том числе и применять фильтры. Обратите внимание, что после преобразования текста в растровый слой невозможно будет отредактировать надписи, то есть изменить текст, гарнитуру, кегль и другие параметры текста. Gaussian Blur — это один из самых простых фильтров Photoshop. Он имеет всего один параметр — Radius. Для нашего примера необходимо установить значение 6. Теперь снова активируем инструмент Horizontal Type и создадим такую же надпись. Сделать это будет несложно, так как Photoshop "запоминает" не настройки инструмента, которые использовались ранее. Это означает, что вам не нужно будет устанавливать гарнитуру, кегль шрифта — необходимо будет только подобрать его положение на холсте и расположить его поверх ранее созданного и размытого текста. Прежде чем начать набор текста, снова поменяйте местами цвета переднего плана и фона, чтобы текст был черным (рис. 3). Установить цвет текста можно также нажав кнопку Set The Text Color на панели инструментов. Осталось только сделать свечение зеленым. Для этого создадим новый слой заливки. Слой заливки (Fill Layer) — это специальный слой, заполненный цветом, текстурой или градиентом. В данном случае нам необходимо создать слой, заполненный цветом (Layer > New Fill Layer > Solid). В настройках создания нового слоя можно выбрать его цвет (Color), а также режим смешивания с другими слоями (Mode).
В Photoshop просто огромное количество фильтров, исчисляемое десятками. Все фильтры располагаются в отдельном пункте главного меню, который так и называется — Filters. Для применения фильтра нужно выбрать его из этого меню, установить некоторые настройки (для каждого фильтра они свои), после чего нажать кнопку ОК. Для удобства в меню Filters фильтры разделены на наборы, благодаря чему их проще искать. В дальнейшем мы не раз будем обращаться к разнообразным фильтрам для достижения того или иного эффекта. Итак, в данном случае нам предстоит воспользоваться фильтром Gaussian Blur. После его выбора из списка вы получите сообщение, в котором программа предупредит вас, что для работы с фильтром необходимо растрировать созданный текст. Проще говоря, необходимо превратить текст в картинку. После растрирования с текстом можно выполнять все операции по работе с изображениями в Photoshop, в том числе и применять фильтры. Обратите внимание, что после преобразования текста в растровый слой невозможно будет отредактировать надписи, то есть изменить текст, гарнитуру, кегль и другие параметры текста. Gaussian Blur — это один из самых простых фильтров Photoshop. Он имеет всего один параметр — Radius. Для нашего примера необходимо установить значение 6. Теперь снова активируем инструмент Horizontal Type и создадим такую же надпись. Сделать это будет несложно, так как Photoshop "запоминает" не настройки инструмента, которые использовались ранее. Это означает, что вам не нужно будет устанавливать гарнитуру, кегль шрифта — необходимо будет только подобрать его положение на холсте и расположить его поверх ранее созданного и размытого текста. Прежде чем начать набор текста, снова поменяйте местами цвета переднего плана и фона, чтобы текст был черным (рис. 3). Установить цвет текста можно также нажав кнопку Set The Text Color на панели инструментов. Осталось только сделать свечение зеленым. Для этого создадим новый слой заливки. Слой заливки (Fill Layer) — это специальный слой, заполненный цветом, текстурой или градиентом. В данном случае нам необходимо создать слой, заполненный цветом (Layer > New Fill Layer > Solid). В настройках создания нового слоя можно выбрать его цвет (Color), а также режим смешивания с другими слоями (Mode).
 Заметим, что эти параметры не обязательно выбирать на этом этапе, так как их можно будет установить позже в палитре слоев. Выберите зеленый цвет слоя и установите режим наложения слоев Color. Возможность смешивания — это очень интересная особенность слоев. В зависимости от того, какой режим выбран, слои могут быть прозрачными, по-разному накладываться друг на друга, позволяя получать совершенно разные изображения. Попробуйте поэкспериментировать с режимами наложения слоев и выберите в списке Set the Blending Mode for The Layer на палитре Layers другой тип наложения, наблюдая за тем, как изменяется изображение. Возможно, вам больше придется по душе вид нашего эффекта, который будет получен при выборе режима Overlay (рис. 4).
Заметим, что эти параметры не обязательно выбирать на этом этапе, так как их можно будет установить позже в палитре слоев. Выберите зеленый цвет слоя и установите режим наложения слоев Color. Возможность смешивания — это очень интересная особенность слоев. В зависимости от того, какой режим выбран, слои могут быть прозрачными, по-разному накладываться друг на друга, позволяя получать совершенно разные изображения. Попробуйте поэкспериментировать с режимами наложения слоев и выберите в списке Set the Blending Mode for The Layer на палитре Layers другой тип наложения, наблюдая за тем, как изменяется изображение. Возможно, вам больше придется по душе вид нашего эффекта, который будет получен при выборе режима Overlay (рис. 4).
Полосатые буквы
В этом интересном примере мы рассмотрим создание полосатого текста, напоминающего раскраску зебры. Создайте новое изображение и, используя инструмент Horizontal Type, добавьте на него текст. Если вы использовали настройки по умолчанию, вы создадите черный текст на белом фоне. Именно это нам и необходимо для данного примера. Добавьте новый слой, выполнив команду Layer > New > Layer или используя сочетание клавиш Shift+Ctrl+N. Выберите инструмент Paint Bucket и залейте слой белым цветом. Для этого вам будет необходимо изменить цвет переднего плана. После заливки текст исчезнет из виду, поскольку сольется с фоном. Примените к изображению фильтр Texturizer. Он придает изображению рельефность, подчеркивая волокнообразную текстуру бумаги. В настройках фильтра установите максимальные значения параметров Scaling и Relief. Обратите внимание, что настройки фильтра Texturizer, в отличие от настроек фильтра Gaussian Blur, который мы применяли в примере с расправленным маслом, открываются в окне Filter Gallery.
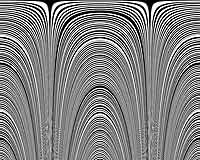
 Это окно позволяет наблюдать за тем, как фильтры воздействуют на изображение, что облегчает подбор их настроек. Одна из особенностей Галереи фильтров — возможность настройки сразу нескольких фильтров, не применяя их к изображению. После применения фильтра воспользуемся инструментом Single Column Marquee. Выбрав этот инструмент, щелкните по любому месту экрана, после чего нажмите сочетание клавиш Ctrl+T, чтобы войти в режим свободной деформации. После его активации выделенный участок (в нашем случае — столбец из точек изображения) будет помещен в рамку с маркерами. Используя их, можно растягивать выделение в разных направлениях, а также вращать его. Правая и левая сторона рамки находятся очень близко друг от друга, поэтому может показаться, что это вовсе не рамка, а сплошная черная вертикальная линия. Поднесите курсор к рамке с правой стороны и, когда он изменит форму, щелкните мышью и, удерживая ее, передвиньте границу рамки вправо. Проделайте эту же операцию с левой стороны. Получилось изображение, чем-то напоминающее штрих-код. Нажмите клавишу Enter, чтобы применить трансформацию изображения. Примените к изображению фильтр Polar Coordinates. В настройках следует выбрать переключатель Polar to Rectangular. После этого изображение будет выглядеть так, как на рис. 5.
Это окно позволяет наблюдать за тем, как фильтры воздействуют на изображение, что облегчает подбор их настроек. Одна из особенностей Галереи фильтров — возможность настройки сразу нескольких фильтров, не применяя их к изображению. После применения фильтра воспользуемся инструментом Single Column Marquee. Выбрав этот инструмент, щелкните по любому месту экрана, после чего нажмите сочетание клавиш Ctrl+T, чтобы войти в режим свободной деформации. После его активации выделенный участок (в нашем случае — столбец из точек изображения) будет помещен в рамку с маркерами. Используя их, можно растягивать выделение в разных направлениях, а также вращать его. Правая и левая сторона рамки находятся очень близко друг от друга, поэтому может показаться, что это вовсе не рамка, а сплошная черная вертикальная линия. Поднесите курсор к рамке с правой стороны и, когда он изменит форму, щелкните мышью и, удерживая ее, передвиньте границу рамки вправо. Проделайте эту же операцию с левой стороны. Получилось изображение, чем-то напоминающее штрих-код. Нажмите клавишу Enter, чтобы применить трансформацию изображения. Примените к изображению фильтр Polar Coordinates. В настройках следует выбрать переключатель Polar to Rectangular. После этого изображение будет выглядеть так, как на рис. 5.
 Измените режим смешивания слоев на Screen, после чего вы получите именно то, что нужно — полосатый текст. Для того чтобы подобрать наилучшую раскраску букв, вы можете использовать инструмент Move. Выберите его и, перемещая слой, подберите самое удачное его положение. Когда работа будет завершена, сведите слои, используя сочетание клавиш Shift+Ctrl+E. В сочетании с "африканским" шрифтом он смотрится весьма эффектно и вполне может служить подписью для фотографии из зоопарка (рис. 6).
Измените режим смешивания слоев на Screen, после чего вы получите именно то, что нужно — полосатый текст. Для того чтобы подобрать наилучшую раскраску букв, вы можете использовать инструмент Move. Выберите его и, перемещая слой, подберите самое удачное его положение. Когда работа будет завершена, сведите слои, используя сочетание клавиш Shift+Ctrl+E. В сочетании с "африканским" шрифтом он смотрится весьма эффектно и вполне может служить подписью для фотографии из зоопарка (рис. 6).
Сосульки на буквах
 А теперь перенесемся из жаркого африканского сафари в холодный зимний день. Надпись на зимних фотографиях смотрится очень эффектно, если с букв свисают сосульки. Попробуем создать такой текст. Начнем работу с создания нового изображения. Используя инструмент Paint Bucket, залейте фоновый слой голубым цветом. Создайте текстовую надпись. Обязательно установите большой кегль шрифта — так эффект будет более заметен. Растрируйте текст, выполнив команду Layer > Rasterize > Type. Удерживая клавишу Ctrl, щелкните по значку текстового слоя на вкладке Layers. Благодаря этому текст будет выделен. Выберите инструмент Gradient на палитре инструментов. Он служит для создания плавного перехода между несколькими цветами. Примером градиентного перехода может служить цвет неба при закате солнца. Щелкните в поле Click To Edit the Gradient на панели инструментов и в окне Gradient Editor нажмите кнопку Load. Выберите из библиотеки градиентов, которая поставляется вместе с Photoshop, вариант Metals. В поле Presets выберите Copper. Нарисуйте градиент. При рисовании градиента большое значение имеет то, в каком месте изображения он нарисован, а также его направление. В данном случае необходимо провести линию градиента так, чтобы наиболее светлые его участки попали в нижнюю часть букв (рис. 7).
А теперь перенесемся из жаркого африканского сафари в холодный зимний день. Надпись на зимних фотографиях смотрится очень эффектно, если с букв свисают сосульки. Попробуем создать такой текст. Начнем работу с создания нового изображения. Используя инструмент Paint Bucket, залейте фоновый слой голубым цветом. Создайте текстовую надпись. Обязательно установите большой кегль шрифта — так эффект будет более заметен. Растрируйте текст, выполнив команду Layer > Rasterize > Type. Удерживая клавишу Ctrl, щелкните по значку текстового слоя на вкладке Layers. Благодаря этому текст будет выделен. Выберите инструмент Gradient на палитре инструментов. Он служит для создания плавного перехода между несколькими цветами. Примером градиентного перехода может служить цвет неба при закате солнца. Щелкните в поле Click To Edit the Gradient на панели инструментов и в окне Gradient Editor нажмите кнопку Load. Выберите из библиотеки градиентов, которая поставляется вместе с Photoshop, вариант Metals. В поле Presets выберите Copper. Нарисуйте градиент. При рисовании градиента большое значение имеет то, в каком месте изображения он нарисован, а также его направление. В данном случае необходимо провести линию градиента так, чтобы наиболее светлые его участки попали в нижнюю часть букв (рис. 7).
 Этого можно добиться, например, проведя линию снизу вверх, с нижней части букв до их середины. Теперь применим к изображению фильтры. Выполните команду Filter > Brush Strokes > Sumi-e и подберите такие настройки, чтобы градиентный переход стал более резким. Мы использовали значения Stroke Width -15, Stroke Pressure — 0, Contrast — 40. Сами сосульки можно получить при помощи фильтра Wind. При его использовании изображение размывается в указанном направлении, но пиксели при этом берутся только по краям — основное изображение не затрагивается. Перед применением этого фильтра изображение необходимо повернуть на 90 градусов, чтобы сосульки появились в нужном направлении. Для этого выполните команду Edit > Transform > Rotate 90° CCW. Примените к изображению фильтр Wind Direction, установите переключатель в положение From the Left. Если вы используете большой размер шрифта, возможно, вам придется применить этот фильтр несколько раз, прежде чем вы останетесь довольны размером сосулек. Повторно применить фильтр с теми же параметрами можно, выполнив команду Ctrl+F. Используя команду Edit > Transform > Rotate 90° CW, поверните изображение, вернув его в исходную позицию. Сделайте копию слоя. Это можно сделать, например, щелкнув по слою в палитре Layers правой кнопкой мыши и выбрав команду Duplicate Layer. Добавьте к полученному дубликату стили слоя. В группе Advanced Blending установите значение параметра Fill Opacity равным 0. Добавьте тень, которая будет отбрасываться от слоя, щелкнув по строке Drop Shadow. Добавьте рельефность, используя стиль Bevel and Emboss. Наконец, выберите для обоих слоев текста режим смешивания Luminosity. Этот режим формирует итоговый цвет из оттенка и насыщенности исходного цвета, а также яркости цвета смешения. При использовании данного режима создается впечатление тонирования фоном изображения, что нам в данном случае и нужно. Сведите слои (Shift+Ctrl+E) и наслаждайтесь результатом (рис. 8).
Этого можно добиться, например, проведя линию снизу вверх, с нижней части букв до их середины. Теперь применим к изображению фильтры. Выполните команду Filter > Brush Strokes > Sumi-e и подберите такие настройки, чтобы градиентный переход стал более резким. Мы использовали значения Stroke Width -15, Stroke Pressure — 0, Contrast — 40. Сами сосульки можно получить при помощи фильтра Wind. При его использовании изображение размывается в указанном направлении, но пиксели при этом берутся только по краям — основное изображение не затрагивается. Перед применением этого фильтра изображение необходимо повернуть на 90 градусов, чтобы сосульки появились в нужном направлении. Для этого выполните команду Edit > Transform > Rotate 90° CCW. Примените к изображению фильтр Wind Direction, установите переключатель в положение From the Left. Если вы используете большой размер шрифта, возможно, вам придется применить этот фильтр несколько раз, прежде чем вы останетесь довольны размером сосулек. Повторно применить фильтр с теми же параметрами можно, выполнив команду Ctrl+F. Используя команду Edit > Transform > Rotate 90° CW, поверните изображение, вернув его в исходную позицию. Сделайте копию слоя. Это можно сделать, например, щелкнув по слою в палитре Layers правой кнопкой мыши и выбрав команду Duplicate Layer. Добавьте к полученному дубликату стили слоя. В группе Advanced Blending установите значение параметра Fill Opacity равным 0. Добавьте тень, которая будет отбрасываться от слоя, щелкнув по строке Drop Shadow. Добавьте рельефность, используя стиль Bevel and Emboss. Наконец, выберите для обоих слоев текста режим смешивания Luminosity. Этот режим формирует итоговый цвет из оттенка и насыщенности исходного цвета, а также яркости цвета смешения. При использовании данного режима создается впечатление тонирования фоном изображения, что нам в данном случае и нужно. Сведите слои (Shift+Ctrl+E) и наслаждайтесь результатом (рис. 8).
Добавляем текст на чашку
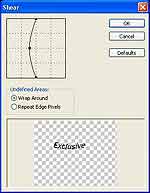
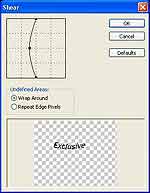
 Для выполнения этого примера вам понадобится фотография чашки. Вы также можете использовать изображение любого другого предмета, на который хотели бы нанести надпись — например, чайник, кастрюля или что-то еще. Откройте фотографию в Photoshop, введите слово или короткую фразу, которую вы хотели бы нанести на чашку, и растрируйте слой (Layer > Rasterize > Type). Теперь необходимо выровнять текстовый слой относительно чашки, чтобы получить нужный изгиб. Для этого используются команды Vertical Centers и Horizontal Centers в меню Layer > Align Layers To Selection. Перед их выполнением выделите все при помощи сочетания клавиш Ctrl+A. Поверните холст на 90 градусов (Image > Rotate Canvas > 90 CW) и примените к изображению фильтр Shear. Этот фильтр дает возможность задать форму искажения вручную, с помощью кривой, что очень удобно. Установите такую форму кривой, как показано на рис. 9.
Для выполнения этого примера вам понадобится фотография чашки. Вы также можете использовать изображение любого другого предмета, на который хотели бы нанести надпись — например, чайник, кастрюля или что-то еще. Откройте фотографию в Photoshop, введите слово или короткую фразу, которую вы хотели бы нанести на чашку, и растрируйте слой (Layer > Rasterize > Type). Теперь необходимо выровнять текстовый слой относительно чашки, чтобы получить нужный изгиб. Для этого используются команды Vertical Centers и Horizontal Centers в меню Layer > Align Layers To Selection. Перед их выполнением выделите все при помощи сочетания клавиш Ctrl+A. Поверните холст на 90 градусов (Image > Rotate Canvas > 90 CW) и примените к изображению фильтр Shear. Этот фильтр дает возможность задать форму искажения вручную, с помощью кривой, что очень удобно. Установите такую форму кривой, как показано на рис. 9.
 Если на вашей фотографии чашка расположена не по центру, возможно, вам придется использовать другую форму искажения, а также подбирать положение текстового слоя вручную. Снова поверните холст — на этот раз против часовой стрелки, чтобы вернуть его в исходное положение (Image > Rotate Canvas > 90 CСW). Используя инструмент Move, поместите текст на наиболее подходящее место на чашке. Чтобы текст смотрелся более реалистично, измените параметр Opacity на 60. Готово! (рис. 10)
Если на вашей фотографии чашка расположена не по центру, возможно, вам придется использовать другую форму искажения, а также подбирать положение текстового слоя вручную. Снова поверните холст — на этот раз против часовой стрелки, чтобы вернуть его в исходное положение (Image > Rotate Canvas > 90 CСW). Используя инструмент Move, поместите текст на наиболее подходящее место на чашке. Чтобы текст смотрелся более реалистично, измените параметр Opacity на 60. Готово! (рис. 10)
Сергей и Марина Бондаренко, http://www.3domen.com
Текст из расплавленного масла


Эффект "Секретных материалов"
Вряд ли вы не слышали о сериале "Секретные материалы" (X-Files), который пользовался огромной популярностью у зрителей. Даже когда показ сериала был завершен, его поклонники стали организовывать фан-клубы, создавать странички в Интернете, посвященные его героям, и т.д. Вне зависимости от того, относите ли вы себя к поклонникам "Секретных материалов", предлагаем вам создать в Photoshop простой текстовый эффект в стиле оформления этого сериала. Начните с чистого холста, установив размеры нового файла равными 1200х1024. С настройками, заданными по умолчанию, изображение создается на белом фоне. Нам требуется черный фон, поэтому воспользуемся инструментом Paint Bucket. Он дает возможность залить холст цветом, который установлен для переднего плана. По умолчанию это черный, что нам и требуется. Активируйте инструмент Horizontal Type. Прежде, чем создать надпись, щелкните по кнопке в виде стрелки возле цветов переднего плана и фона на палитре инструментов, тем самым поменяв их местами. Если этого не сделать, надпись будет черной и на черном фоне видна не будет. Выберите гарнитуру и другие параметры шрифта и создайте надпись. Мы использовали кегль 66. Расположите ее посередине изображения. Снимите выделение с текста. Примените к изображению фильтр Gaussian Blur из набора Blur. Фильтры — это специальные инструменты Photoshop, при помощи которых можно получать различные искажения изображения.


Полосатые буквы
В этом интересном примере мы рассмотрим создание полосатого текста, напоминающего раскраску зебры. Создайте новое изображение и, используя инструмент Horizontal Type, добавьте на него текст. Если вы использовали настройки по умолчанию, вы создадите черный текст на белом фоне. Именно это нам и необходимо для данного примера. Добавьте новый слой, выполнив команду Layer > New > Layer или используя сочетание клавиш Shift+Ctrl+N. Выберите инструмент Paint Bucket и залейте слой белым цветом. Для этого вам будет необходимо изменить цвет переднего плана. После заливки текст исчезнет из виду, поскольку сольется с фоном. Примените к изображению фильтр Texturizer. Он придает изображению рельефность, подчеркивая волокнообразную текстуру бумаги. В настройках фильтра установите максимальные значения параметров Scaling и Relief. Обратите внимание, что настройки фильтра Texturizer, в отличие от настроек фильтра Gaussian Blur, который мы применяли в примере с расправленным маслом, открываются в окне Filter Gallery.


Сосульки на буквах


Добавляем текст на чашку


Сергей и Марина Бондаренко, http://www.3domen.com
Компьютерная газета. Статья была опубликована в номере 32 за 2006 год в рубрике soft


