GIF, PNG или JPG?
Данная статья представляет собой краткий обзор трех основных графических форматов, применяющихся в Интернет. В расчет не был взят флэш (SWF), поскольку для его просмотра требуется плагин, да и формат это векторный, а не растровый.
Для наглядности приведем табличку, в которой охарактеризованы все три рассматриваемых нами формата.
Из приведенной выше таблицы мы можем выделить следующее:
. GIF или PNG-8 наилучшим образом подходят для сохранения деталей изображения (при работе в цветовом диапазоне, охватывающем 256 цветов) и для веб-графики, содержащей текст.
. JPEG (он же JPG) наилучшим образом подходит для фотографов, поскольку обладает малым размером файла и широким цветовым диапазоном. . GIF подходит для простой анимации (про PNG в данном случае не говорим, поскольку он анимации не поддерживает).
. PNG-24, несмотря на большой размер файла, является неплохим вариантом, если вы не хотите потерять в качестве изображения (удаляет детали и добавляет шумы на фотографию).
. Можно без проблем использовать JPEG с низким уровнем компрессии, если вы рассчитываете показывать фотографии для пользователей с "быстрым Интернетом", поскольку в этом случае, несмотря на увеличение размера файла, вы получите изображения хорошего качества.
Итак, резюмируем. PNG-8 годится для простых изображений при их публикации в Интернет. JPEG подойдет для работы с фотоснимками, PNG-24 также пригоден для работы с ними, но в этом случае вы получите больший размер файла по сравнению с JPG. Для всего остального в Интернет годится GIF.
Доказываем эмпирически
 Можно долго рассуждать на тему, какой из форматов лучше, но наиболее правильным будет посмотреть, как они работают на практике — этим мы и займемся. Возьмем три разных по содержанию изображения и проверим их. Итак, первым испытуемым изображением будет фото креста.
Можно долго рассуждать на тему, какой из форматов лучше, но наиболее правильным будет посмотреть, как они работают на практике — этим мы и займемся. Возьмем три разных по содержанию изображения и проверим их. Итак, первым испытуемым изображением будет фото креста.
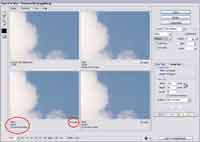
Для сравнения форматов использовалась команда File > Safe for Web в Photoshop CS2. Как мы можем убедиться из рисунка, первое изображение, которое помечено как Original, имеет наилучшее качество и наибольший размер (еще бы, ведь это же исходник:)). Тут его обходит даже PNG 24, но учитывайте, что JPG здесь указан оригинальный, а значит, уровень компрессии был наименьший — если вы выберете High для формата Jpeg в настройках диалогового окна Safe for Web, то размер будет совсем другой, а качество на глаз не хуже. Увеличим изображения, чтобы увидеть различия в компрессии разными форматами.
 Отсюда можно сделать вывод, что наиболее приближенный к оригиналу результат дает PNG-24, но вот файл он урезает менее чем на 50%, в то время как JPEG-файл довольно высокого качества (80) — более чем на 90%. Рассмотрим другие уровни сжатия JPEG-формата.
Отсюда можно сделать вывод, что наиболее приближенный к оригиналу результат дает PNG-24, но вот файл он урезает менее чем на 50%, в то время как JPEG-файл довольно высокого качества (80) — более чем на 90%. Рассмотрим другие уровни сжатия JPEG-формата.
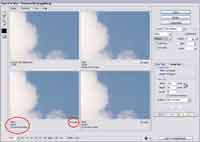
Оптимальным вариантом между размером и качеством в данном случае будет JPEG с уровнем компрессии 60. Осталось взглянуть "вблизи" на GIF и PNG- 8.
 Здесь мы видим незначительное преимущество в конечном размере файла и качества картинки формата PNG-8 перед GIF. В то же время оба формата уступают JPEG как по качеству, так и по размеру файла. Таким образом, при подготовке изображений к публикации в Интернет для фотографий рациональнее будет использовать JPEG с качеством 60 — использование более низкого уровня качества уменьшит размер файла, но испытывать удовольствие от созерцания такой картинки вы не будете.
Здесь мы видим незначительное преимущество в конечном размере файла и качества картинки формата PNG-8 перед GIF. В то же время оба формата уступают JPEG как по качеству, так и по размеру файла. Таким образом, при подготовке изображений к публикации в Интернет для фотографий рациональнее будет использовать JPEG с качеством 60 — использование более низкого уровня качества уменьшит размер файла, но испытывать удовольствие от созерцания такой картинки вы не будете.
 Совет:
Совет:
Дабы хоть как-то упомянуть о других форматах, скажу, что, если вы хотите сохранить файл без дефектов от компрессии, то сохраняйте его либо в RAW, либо в PSD, либо в Tiff. А если вам нужно показать файл в Сети с минимальными потерями в качестве, но оптимальным весом, то смело выбирайте JPEG с качеством 100% — тогда никаких видимых дефектов никто не обнаружит.
JPEG, GIF, PNG и логотипы

 Теперь, когда мы знаем, какой формат использовать для фотографий, рассмотрим, почему для логотипов (их публикации в Сети) лучше использовать PNG-8:).
Теперь, когда мы знаем, какой формат использовать для фотографий, рассмотрим, почему для логотипов (их публикации в Сети) лучше использовать PNG-8:).
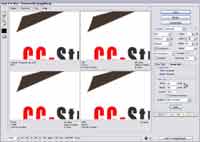
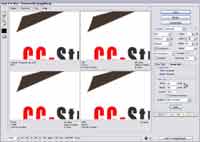
Начнем с JPG. Нетрудно заметить появление характерных артефактов по краям объектов и большой относительно других форматов размер файла. При аналогичных параметрах GIF и PNG последний позволяет получить меньший размер файла при сохранении оптимального качества. Думаю дополнительные комментарии здесь излишни.
JPEG, GIF, PNG и фон

 Осталось оценить, как воздействуют на типичные фоновые изображения, применяемые веб-мастерами для своих сайтов, вышеуказанные форматы.
Осталось оценить, как воздействуют на типичные фоновые изображения, применяемые веб-мастерами для своих сайтов, вышеуказанные форматы.
Разница в качестве между форматами в данном случае минимальна, поэтому особое внимание следует уделить размеру конечного файла, и здесь за явным преимуществом побеждает JPEG с качеством 60.
Итоги
Для рисованных изображений, не содержащих анимации и прозрачности, наилучшим вариантом будет использование PNG-8, в противном случае — Gif. Если изображение является фотографией или на нем преобладают фотоэлементы — используйте JPEG. Использование PNG-24 не имеет никакого смысла, так как в этом вы не найдете оптимума между качеством и размером по сравнению с тем же JPEG (даже с качеством 100).
Сергей Топорков, http://www.cc-studio.ru/
Для наглядности приведем табличку, в которой охарактеризованы все три рассматриваемых нами формата.
| GIF Graphic Interchange Format | JPEG Joint Photographic Experts Group | PNG — 8 & 24 Portable Network Graphic |
| Был разработан CompuServe в 80-х годах. Поддерживает работу не более чем с 256 цветами. Он по-прежнему используется дл создания простой анимации — не включает "шумовые" пиксели в изображение. Рекомендуется использовать данный формат для сохранения чистых граней на изображении вокруг объектов и текста (рекомендация относится также к формату PNG). | Над разработкой данного формата трудились в начале 90-х профессиональные фотографы и программисты, с тем чтобы включить в него миллионы цветов при сохранении оптимального размера файла. В результате получили JPG. Основная зависимость: чем меньше размер файла, тем ниже его качество. | Разработан в конце 90-х в качестве альтернативы GIF и JPG. 8-битный PNG максимально поддерживает 256 цветов, но с более широким диапазоном опции прозрачности (правда, некоторые опции прозрачности до сих пор не поддерживаются IE, что для веб-формата, конечно, оригинально, хотя винить в этом нужно Microsoft:)). 24-битный PNG поддерживает то же количество цветов, что и JPG, но не может урезать размер файла, как JPEG, поскольку этот формат использует так называемый метод сжатия без потерь качества (почитать о нем можно здесь: сайт ). |
Из приведенной выше таблицы мы можем выделить следующее:
. GIF или PNG-8 наилучшим образом подходят для сохранения деталей изображения (при работе в цветовом диапазоне, охватывающем 256 цветов) и для веб-графики, содержащей текст.
. JPEG (он же JPG) наилучшим образом подходит для фотографов, поскольку обладает малым размером файла и широким цветовым диапазоном. . GIF подходит для простой анимации (про PNG в данном случае не говорим, поскольку он анимации не поддерживает).
. PNG-24, несмотря на большой размер файла, является неплохим вариантом, если вы не хотите потерять в качестве изображения (удаляет детали и добавляет шумы на фотографию).
. Можно без проблем использовать JPEG с низким уровнем компрессии, если вы рассчитываете показывать фотографии для пользователей с "быстрым Интернетом", поскольку в этом случае, несмотря на увеличение размера файла, вы получите изображения хорошего качества.
Итак, резюмируем. PNG-8 годится для простых изображений при их публикации в Интернет. JPEG подойдет для работы с фотоснимками, PNG-24 также пригоден для работы с ними, но в этом случае вы получите больший размер файла по сравнению с JPG. Для всего остального в Интернет годится GIF.
Доказываем эмпирически

Для сравнения форматов использовалась команда File > Safe for Web в Photoshop CS2. Как мы можем убедиться из рисунка, первое изображение, которое помечено как Original, имеет наилучшее качество и наибольший размер (еще бы, ведь это же исходник:)). Тут его обходит даже PNG 24, но учитывайте, что JPG здесь указан оригинальный, а значит, уровень компрессии был наименьший — если вы выберете High для формата Jpeg в настройках диалогового окна Safe for Web, то размер будет совсем другой, а качество на глаз не хуже. Увеличим изображения, чтобы увидеть различия в компрессии разными форматами.

Оптимальным вариантом между размером и качеством в данном случае будет JPEG с уровнем компрессии 60. Осталось взглянуть "вблизи" на GIF и PNG- 8.


Дабы хоть как-то упомянуть о других форматах, скажу, что, если вы хотите сохранить файл без дефектов от компрессии, то сохраняйте его либо в RAW, либо в PSD, либо в Tiff. А если вам нужно показать файл в Сети с минимальными потерями в качестве, но оптимальным весом, то смело выбирайте JPEG с качеством 100% — тогда никаких видимых дефектов никто не обнаружит.
JPEG, GIF, PNG и логотипы


Начнем с JPG. Нетрудно заметить появление характерных артефактов по краям объектов и большой относительно других форматов размер файла. При аналогичных параметрах GIF и PNG последний позволяет получить меньший размер файла при сохранении оптимального качества. Думаю дополнительные комментарии здесь излишни.
JPEG, GIF, PNG и фон


Разница в качестве между форматами в данном случае минимальна, поэтому особое внимание следует уделить размеру конечного файла, и здесь за явным преимуществом побеждает JPEG с качеством 60.
Итоги
Для рисованных изображений, не содержащих анимации и прозрачности, наилучшим вариантом будет использование PNG-8, в противном случае — Gif. Если изображение является фотографией или на нем преобладают фотоэлементы — используйте JPEG. Использование PNG-24 не имеет никакого смысла, так как в этом вы не найдете оптимума между качеством и размером по сравнению с тем же JPEG (даже с качеством 100).
Сергей Топорков, http://www.cc-studio.ru/
Компьютерная газета. Статья была опубликована в номере 29 за 2006 год в рубрике софт


