Использование масок во Flash'е
Macromedia Flash относится к разряду тех программ, о которых говорят: "Кто бы мог подумать!?" А ведь действительно: в далекие 90-е, когда все еще только зарождалось, никто и предположить не мог, что пройдет каких-нибудь пять лет, и на 90% всех компьютеров мира будет установлен Flash-плейер, позволяющий воспроизводить анимацию, созданную с помощью программы Macromedia Flash. Прошло немного времени, а Flash уже полным ходом используется для создания баннеров, логотипов, сайтов, мультфильмов, игр, презентаций… Flash используют и дизайнеры, и программисты, и мультипликаторы. Возможности программы воистину безграничны, а учитывая ее огромную популярность, ею просто невозможно не заинтересоваться. С каждой новой версией программы выразительных возможностей становится все больше и больше.
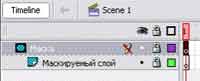
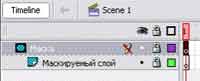
Но сегодня речь пойдет не столько о появившихся в программе инновациях, сколько о давно проверенных и надежных вещах. Сегодня поговорим о масках. Маски позволяют скрыть некоторые области рисунка из поля зрения. Их можно сравнить с трафаретом. Когда вы наносите поверх трафарета краску, она попадает только на те области, которые не были им закрыты. Остальная часть поверхности остается скрытой или замаскированной от краски. Маски позволяют создать целый ряд интересных эффектов, которые другими средствами делались бы как минимум гораздо дольше. Для создания маски необходимо не меньше двух слоев. Верхний будет маской (трафаретом), а на нижнем должно быть размещено скрываемое (маскируемое) изображение. Чтобы указать, какой слой будет выступать как маска, нужно щелкнуть правой кнопкой мыши в строке с именем слоя и в появившемся контекстном меню выбрать команду Mask. После выполнения этих пунктов возле слоев должны появиться специальные значки. Название нижнего слоя будет сдвинуто вправо, и слои окажутся заблокированными (см. рис. 1).

Рис. 1
При снятии блокировки со слоев действие маски не отображается, но при публикации флэш-ролика маски будут работать вне зависимости от блокировки слоев. Для отмены действия маски необходимо повторить ту же процедуру, что и для ее установки. Для начала опробуем несколько простых примеров, чтобы разобраться в сути этого инструмента.
Пример №1. Разноцветный текст
Вообразите себе такую ситуацию: кто-то взял несколько различных красок и перемешал их на листе бумаги. В другом листе прорезал ряд
отверстий по форме букв текста и положил этот лист поверх первого. То, что после такого эксперимента будет видно в проделанном вырезе, и есть тот результат, который мы сейчас попробуем получить. Теперь о том, как подобную процедуру проделать во флэше.
1. С помощью кисточки создайте разноцветное пятно (рис. 2).

Рис. 2
2. Создайте новый слой над существующим и разместите на нем надпись "HELLO" так, чтобы она была поверх пятна (перекрывала пятно).
3. Превратите верхний слой в маску (выбор из контекстного меню слоя команды Mask). Должно получиться как на рис. 3.

Рис. 3
Пример №2. Текст, наблюдаемый сквозь движущееся отверстие
Представьте себе такую ситуацию. На листе написан какой-то текст. Во втором листе прорезано круглое отверстие, и этот лист, не спеша, перемещается над первым листом. Текст, изображенный на нижнем листе, просматривается сквозь отверстие во втором. Вот такую ситуацию и смоделируем во флэше. Предполагается, что вы умеете создавать простейшую анимацию движения (Motion Tween). Анимацию перемещения отверстия будем размещать на первых 20 кадрах. Для ее создания понадобятся два слоя. На нижнем слое должна находиться надпись, а на верхнем — движущееся отверстие, сквозь которое будет проводиться наблюдение нижнего слоя. А теперь по шагам:
1. Создайте текстовую надпись "Hello World".
2. Продлите слой до 20-го кадра (щелчок левой клавишей мыши по 20-му кадру и нажатие на клавишу F5).
3. Создайте новый слой над существующим.
4. На созданном слое нарисуйте круг с заливкой (все равно, какого цвета), двигающийся от начала надписи к ее концу. Движение должно занимать 20 кадров.
5. Превратите верхний слой в маску (см. рис. 4).
6. Просмотрите созданный эффект (Ctrl+Enter).

Рис. 4
Пример №3. Надпись, освещаемая прожектором
Для создания такого эффекта понадобятся три слоя. На нижнем будет неосвещенный вариант надписи. На слое выше — освещенный вариант надписи. На верхнем слое будет маска, сквозь которую будет просматриваться освещенная надпись:
1. Установите серый цвет сцены.
2. Создайте текстовую надпись "Hello World!!!" черного цвета.
3. Продлите слой до 20-го кадра (щелчок по нужному кадру и нажатие на клавишу F5).
4. Создайте новый слой над существующим. Он автоматически должен продлиться до 20-го кадра.
5. На этом слое нарисуйте светло-серый прямоугольник (светлее, чем сцена), полностью и даже с запасом закрывающий надпись, и на нем опять напишите: "Hello World!!!", — но буквами белого цвета. Надпись должна располагаться точно над предыдущей. Такой точности можно добиться, скопировав нижнюю надпись и вставив ее с помощью команды Edit\Paste in Place.
6. Создайте третий слой над существующими.
7. На нем нарисуйте заполненный круг, двигающийся от начала надписи к ее концу. Движение должно занимать 20 кадров.
8. Превратите самый верхний слой в маску. Просмотрите созданный эффект (Ctrl+Enter).

Рис. 5
Пример №4. Двухтоновое инвертирование надписи (рис. 6)

Рис. 6
Для создания подобного эффекта нужно, как и ранее, иметь два варианта изображения. Один из другого должен получаться при помощи
инвертирования. С помощью маски нужно прорезать отверстие в верхнем изображении, чтобы из-под него было видно нижнее. Вот и весь секрет фокуса. 1. Создайте надпись "HELLO" черного цвета.
2. На новом слое закройте сцену черным прямоугольником и поместите надпись "HELLO" белого цвета на том же месте, что и старая. Точного позиционирования надписи можно добиться, используя копирование и вставку на то же место с помощью команды Edit\Paste in Place.
3. Добавьте третий слой. На нем нарисуйте фигуру, которая будет выступать в качестве маски. Нарисованная фигура должна закрывать часть надписи (см. рис. 7).

Рис. 7
4. Превратите последний, верхний, слой в маску. Все готово.
Пример №5. Маскировка фотографии
Иногда интересный результат можно получить, маскируя фотографию (рис. 8).

Рис. 8
Для создания подобного эффекта понадобятся три слоя. На нижнем нужно будет разместить картинку, на среднем — маску в виде надписи "HELLO", на верхнем — ту же надпись с тенью и рельефом.
1. На нижний слой импортируйте какую-нибудь фотографию.
2. На новом слое поместите надпись "HELLO".
3. Создайте еще один слой и на него скопируйте уже существующий текст с предыдущего слоя так, чтобы буквы располагались точно над
оригиналом.
4. Разбейте скопированную надпись на отдельные символы с помощью команды Modify\Break Apart.
5. Выделите все разделенные символы и примените к каждому два фильтра: Drop Shadow и Bevel с настройками по умолчанию.
6. Выделите только первую букву и в настройках фильтра Bevel отметьте флажок Knockout, чтобы саму букву скрыть и оставить только эффекты применения фильтров.
7. Превратите средний слой в маску, и пример готов.
Конечно, все, что можно сделать с помощью масок, можно выполнить и другими средствами, но при этом, если в эффекте присутствует текст, часто редактируемость этого текста теряется, да, к тому же, использование масок, как правило, проще. При создании маски из текста следует понимать, что для этих целей подходит не любой шрифт. Для достижения лучшей разборчивости текста и рисунка под ним пользуйтесь крупным жирным шрифтом. Тонкий шрифт может утратить свою четкость, а участки изображения, расположенные внутри области шрифта, могут оказаться неразборчивыми. Лучшими параметрами для шрифта будут: отсутствие засечек, большая толщина, крупный размер, простое начертание. Для достижения хороших результатов не используйте шрифты со следующими свойствами: витиеватость, фигурный росчерк, небольшая толщина, сжатость, сильно стилизованный или специфический художественный дизайн, тонкие засечки.
Виктор Терещук
Но сегодня речь пойдет не столько о появившихся в программе инновациях, сколько о давно проверенных и надежных вещах. Сегодня поговорим о масках. Маски позволяют скрыть некоторые области рисунка из поля зрения. Их можно сравнить с трафаретом. Когда вы наносите поверх трафарета краску, она попадает только на те области, которые не были им закрыты. Остальная часть поверхности остается скрытой или замаскированной от краски. Маски позволяют создать целый ряд интересных эффектов, которые другими средствами делались бы как минимум гораздо дольше. Для создания маски необходимо не меньше двух слоев. Верхний будет маской (трафаретом), а на нижнем должно быть размещено скрываемое (маскируемое) изображение. Чтобы указать, какой слой будет выступать как маска, нужно щелкнуть правой кнопкой мыши в строке с именем слоя и в появившемся контекстном меню выбрать команду Mask. После выполнения этих пунктов возле слоев должны появиться специальные значки. Название нижнего слоя будет сдвинуто вправо, и слои окажутся заблокированными (см. рис. 1).

Рис. 1
При снятии блокировки со слоев действие маски не отображается, но при публикации флэш-ролика маски будут работать вне зависимости от блокировки слоев. Для отмены действия маски необходимо повторить ту же процедуру, что и для ее установки. Для начала опробуем несколько простых примеров, чтобы разобраться в сути этого инструмента.
Пример №1. Разноцветный текст
Вообразите себе такую ситуацию: кто-то взял несколько различных красок и перемешал их на листе бумаги. В другом листе прорезал ряд
отверстий по форме букв текста и положил этот лист поверх первого. То, что после такого эксперимента будет видно в проделанном вырезе, и есть тот результат, который мы сейчас попробуем получить. Теперь о том, как подобную процедуру проделать во флэше.
1. С помощью кисточки создайте разноцветное пятно (рис. 2).

Рис. 2
2. Создайте новый слой над существующим и разместите на нем надпись "HELLO" так, чтобы она была поверх пятна (перекрывала пятно).
3. Превратите верхний слой в маску (выбор из контекстного меню слоя команды Mask). Должно получиться как на рис. 3.

Рис. 3
Пример №2. Текст, наблюдаемый сквозь движущееся отверстие
Представьте себе такую ситуацию. На листе написан какой-то текст. Во втором листе прорезано круглое отверстие, и этот лист, не спеша, перемещается над первым листом. Текст, изображенный на нижнем листе, просматривается сквозь отверстие во втором. Вот такую ситуацию и смоделируем во флэше. Предполагается, что вы умеете создавать простейшую анимацию движения (Motion Tween). Анимацию перемещения отверстия будем размещать на первых 20 кадрах. Для ее создания понадобятся два слоя. На нижнем слое должна находиться надпись, а на верхнем — движущееся отверстие, сквозь которое будет проводиться наблюдение нижнего слоя. А теперь по шагам:
1. Создайте текстовую надпись "Hello World".
2. Продлите слой до 20-го кадра (щелчок левой клавишей мыши по 20-му кадру и нажатие на клавишу F5).
3. Создайте новый слой над существующим.
4. На созданном слое нарисуйте круг с заливкой (все равно, какого цвета), двигающийся от начала надписи к ее концу. Движение должно занимать 20 кадров.
5. Превратите верхний слой в маску (см. рис. 4).
6. Просмотрите созданный эффект (Ctrl+Enter).

Рис. 4
Пример №3. Надпись, освещаемая прожектором
Для создания такого эффекта понадобятся три слоя. На нижнем будет неосвещенный вариант надписи. На слое выше — освещенный вариант надписи. На верхнем слое будет маска, сквозь которую будет просматриваться освещенная надпись:
1. Установите серый цвет сцены.
2. Создайте текстовую надпись "Hello World!!!" черного цвета.
3. Продлите слой до 20-го кадра (щелчок по нужному кадру и нажатие на клавишу F5).
4. Создайте новый слой над существующим. Он автоматически должен продлиться до 20-го кадра.
5. На этом слое нарисуйте светло-серый прямоугольник (светлее, чем сцена), полностью и даже с запасом закрывающий надпись, и на нем опять напишите: "Hello World!!!", — но буквами белого цвета. Надпись должна располагаться точно над предыдущей. Такой точности можно добиться, скопировав нижнюю надпись и вставив ее с помощью команды Edit\Paste in Place.
6. Создайте третий слой над существующими.
7. На нем нарисуйте заполненный круг, двигающийся от начала надписи к ее концу. Движение должно занимать 20 кадров.
8. Превратите самый верхний слой в маску. Просмотрите созданный эффект (Ctrl+Enter).

Рис. 5
Пример №4. Двухтоновое инвертирование надписи (рис. 6)

Рис. 6
Для создания подобного эффекта нужно, как и ранее, иметь два варианта изображения. Один из другого должен получаться при помощи
инвертирования. С помощью маски нужно прорезать отверстие в верхнем изображении, чтобы из-под него было видно нижнее. Вот и весь секрет фокуса. 1. Создайте надпись "HELLO" черного цвета.
2. На новом слое закройте сцену черным прямоугольником и поместите надпись "HELLO" белого цвета на том же месте, что и старая. Точного позиционирования надписи можно добиться, используя копирование и вставку на то же место с помощью команды Edit\Paste in Place.
3. Добавьте третий слой. На нем нарисуйте фигуру, которая будет выступать в качестве маски. Нарисованная фигура должна закрывать часть надписи (см. рис. 7).

Рис. 7
4. Превратите последний, верхний, слой в маску. Все готово.
Пример №5. Маскировка фотографии
Иногда интересный результат можно получить, маскируя фотографию (рис. 8).

Рис. 8
Для создания подобного эффекта понадобятся три слоя. На нижнем нужно будет разместить картинку, на среднем — маску в виде надписи "HELLO", на верхнем — ту же надпись с тенью и рельефом.
1. На нижний слой импортируйте какую-нибудь фотографию.
2. На новом слое поместите надпись "HELLO".
3. Создайте еще один слой и на него скопируйте уже существующий текст с предыдущего слоя так, чтобы буквы располагались точно над
оригиналом.
4. Разбейте скопированную надпись на отдельные символы с помощью команды Modify\Break Apart.
5. Выделите все разделенные символы и примените к каждому два фильтра: Drop Shadow и Bevel с настройками по умолчанию.
6. Выделите только первую букву и в настройках фильтра Bevel отметьте флажок Knockout, чтобы саму букву скрыть и оставить только эффекты применения фильтров.
7. Превратите средний слой в маску, и пример готов.
Конечно, все, что можно сделать с помощью масок, можно выполнить и другими средствами, но при этом, если в эффекте присутствует текст, часто редактируемость этого текста теряется, да, к тому же, использование масок, как правило, проще. При создании маски из текста следует понимать, что для этих целей подходит не любой шрифт. Для достижения лучшей разборчивости текста и рисунка под ним пользуйтесь крупным жирным шрифтом. Тонкий шрифт может утратить свою четкость, а участки изображения, расположенные внутри области шрифта, могут оказаться неразборчивыми. Лучшими параметрами для шрифта будут: отсутствие засечек, большая толщина, крупный размер, простое начертание. Для достижения хороших результатов не используйте шрифты со следующими свойствами: витиеватость, фигурный росчерк, небольшая толщина, сжатость, сильно стилизованный или специфический художественный дизайн, тонкие засечки.
Виктор Терещук
Компьютерная газета. Статья была опубликована в номере 26 за 2006 год в рубрике софт


