Создание web-приложений в среде Eclipse WTP
Общие сведения
Платформа Eclipse является удобным средством разработки программных продуктов с использованием разнообразных технологий. Параллельно ведется разработка ряда специализированных продуктов для решения определенных задач. Одним из таких проектов является Web Tools Project (WTP). Он включает в себя модули для разработки как простых статических web-проектов, так и сложных динамических J2EE-приложений. Проект WTP состоит из двух базовых проектов: Web Standard Tools (WST) и J2EE Standard Tools (JST). В него также включены модули для работы с базами данных. Дополнительно можно установить модуль для разработки Java Server Faces (JSF), который находится в инкубационном периоде и будет включен в релиз WTP версии 1.5. Проект WST включает модули для работы с программно независимыми стандартами — такими, как XML, WSDL, DDT, HTML, SQL и web- сервисы. Проект JST содержит специализированные модули для работы с J2EE-технологиями — такими, как EJB, Servlet, JSP, JCA, JDBC, JTA, JMS, JMX, JNDI — и web-сервисами.
Официальный адрес проекта WTP расположен по адресу: сайт .
Первый релиз проекта доступен по адресу: сайт .
Для установки WTP требуются следующие модули:
. Eclipse SDK 3.1.1;
. EMF 2.1.1;
. GEF 3.1.1;
. JEM-SDK-1.1.0.1.
Но удобнее выкачать готовую сборку всех проектов (доступны Win32- и Linux-версии). Текущая версия для Win32 расположена по адресу: сайт
Простой web-проект
Web-проекты разделяются на статические и динамические т.е. содержащие динамический web-контент (сервлеты, JSP-страницы и т.д.). Статические проекты могут быть конвертированы в динамические.
Конфигурирование IDE
Обычной JRE-конфигурации для работы web-сервера недостаточно, так как требуется компиляция сервлетов. Желательно сразу создать J2SE-конфигурацию java-машины, чтобы избежать возможных проблем в дальнейшем. Это можно сделать из меню Windows > Preferences > Java > Installed JREs.

Рис. 1. Выбор конфигурации JRE
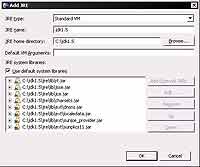
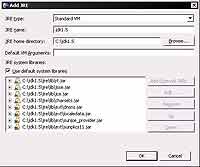
Если J2SDK-конфигурация ранее не создавалась, то нажимаем кнопку Add. В диалоге настройки JRE выбираем корневой путь к установке J2SDK и даем символическое имя созданной конфигурации.

Рис. 2. Добавление конфигурации J2SDK
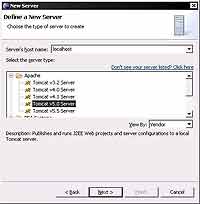
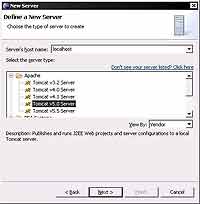
Для разработки динамических web-проектов требуется предварительно настроить целевой web-сервер. Вызываем мастер серверов File > New > Other > Server.

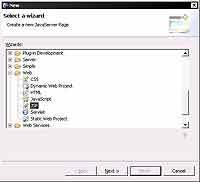
Рис. 3. Выбор типа целевого сервера
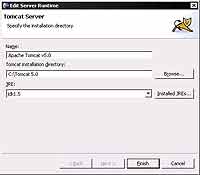
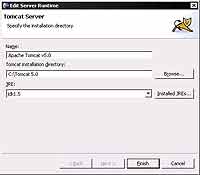
Выберем сервер Tomcat v.5.0 в качестве целевого. Web-сервер должен быть предварительно установлен (автор использовал версию Apache Tomcat 5.0.28). Дистрибутив сервера можно найти по адресу: сайт Во второй закладке мастера серверов требуется выбрать путь установки web-сервера.

Рис. 4. Настройки целевого сервера
После задания требуемых параметров нажимаем кнопку Finish мастера добавления web-сервера. Открываем J2EE-перспективу. В закладке Servers представления (View) выводится список доступных конфигураций web-серверов.

Рис. 5. Список web-серверов
Можно управлять состоянием web-сервера после выбора целевого сервера из списка. Доступны следующие операции:
. Запускать.
. Запускать в режиме отладки.
. Останавливать.
. Рестартовать.
. Публиковать проект на сервер.
Простой web-проект
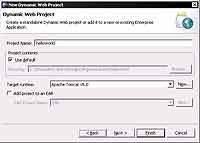
Создадим новый динамический web-проект. Вызываем мастер проектов File > New > Dynamic Web Project.

Рис. 6. Выбор мастера создания динамического web-проекта
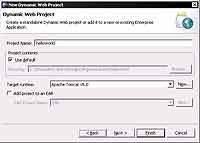
Дадим имя проекту: helloWorld. Оставим предложенные по умолчанию мастером значения остальных параметров.

Рис. 7. Мастер создания нового динамического web-проекта

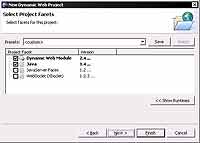
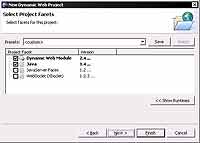
Рис. 8. Выбор используемых технологий проекта

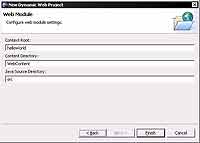
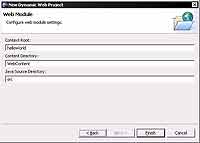
Рис. 9. Конфигурирование модулей проекта
Мастер сформирует базовую структуру web-проекта.

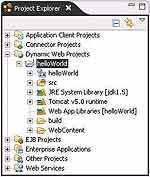
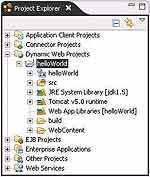
Рис. 10. Структура модулей web-проекта
Создадим простую jsp-страницу, вызвав мастер File > New > Web > JSP.

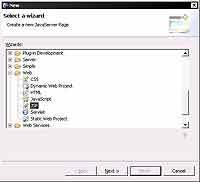
Рис. 11. Вызов мастера создания JSP-страниц
Указываем в качестве родительского каталога папку helloWorld/WebContent и вводим имя jsp-страницы index.jsp.

Рис. 12. Мастер создания новой JSP-страницы
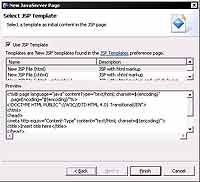
Выберем простой шаблон jsp-страницы.

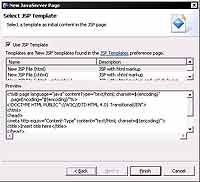
Рис. 13. Выбор шаблона jsp-страницы
В соответствии с выбранным шаблоном мастер создаст новую jsp-страницу и откроет ее в JSP-редакторе.

Рис. 14. JSP-редактор
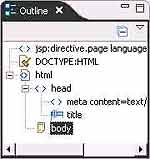
JSP-редактор поддерживает подсветку тегов, форматирование, контекстный мастер и оптимизацию кода. Также в соответствии с текущим положением по тексту синхронно отображается дерево тегов в представлении Outline.

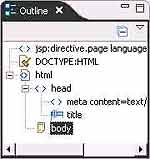
Рис. 15. Представление Outline
Добавим вывод сообщения Hello World в текст jsp-страницы.
<%@ page language="java" contentType="text/html;
charset=ISO-8859-1" pageEncoding="ISO-8859-1"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;
charset=ISO-8859-1">
<title>Test JSP</title>
</head>
<body>
Hello World
</body>
</html>
Настало время тестирования нашего проекта. Выделяем страницу index.jsp в дереве проектов и из контекстного меню вызываем отладчик Debug as > Debug on Server. В мастере запуска выбираем целевой web-сервер и запускаем приложение.

Рис. 16. Тестирование приложения во внутреннем браузере
Тестовое приложение будет отображено в представлении встроенного браузера. Для настройки отображения во внешнем браузере служит закладка настроек Windows > Preferences > General > Web Browser.

Рис. 17. Настройка используемого браузера

Рис. 18. Тестирование приложения во внешнем браузере Mozilla
Исходный код примера доступен по адресу: сайт
Сергей Бердачук, mailto:berdachuk@berdaflex.com
Платформа Eclipse является удобным средством разработки программных продуктов с использованием разнообразных технологий. Параллельно ведется разработка ряда специализированных продуктов для решения определенных задач. Одним из таких проектов является Web Tools Project (WTP). Он включает в себя модули для разработки как простых статических web-проектов, так и сложных динамических J2EE-приложений. Проект WTP состоит из двух базовых проектов: Web Standard Tools (WST) и J2EE Standard Tools (JST). В него также включены модули для работы с базами данных. Дополнительно можно установить модуль для разработки Java Server Faces (JSF), который находится в инкубационном периоде и будет включен в релиз WTP версии 1.5. Проект WST включает модули для работы с программно независимыми стандартами — такими, как XML, WSDL, DDT, HTML, SQL и web- сервисы. Проект JST содержит специализированные модули для работы с J2EE-технологиями — такими, как EJB, Servlet, JSP, JCA, JDBC, JTA, JMS, JMX, JNDI — и web-сервисами.
Официальный адрес проекта WTP расположен по адресу: сайт .
Первый релиз проекта доступен по адресу: сайт .
Для установки WTP требуются следующие модули:
. Eclipse SDK 3.1.1;
. EMF 2.1.1;
. GEF 3.1.1;
. JEM-SDK-1.1.0.1.
Но удобнее выкачать готовую сборку всех проектов (доступны Win32- и Linux-версии). Текущая версия для Win32 расположена по адресу: сайт
Простой web-проект
Web-проекты разделяются на статические и динамические т.е. содержащие динамический web-контент (сервлеты, JSP-страницы и т.д.). Статические проекты могут быть конвертированы в динамические.
Конфигурирование IDE
Обычной JRE-конфигурации для работы web-сервера недостаточно, так как требуется компиляция сервлетов. Желательно сразу создать J2SE-конфигурацию java-машины, чтобы избежать возможных проблем в дальнейшем. Это можно сделать из меню Windows > Preferences > Java > Installed JREs.

Рис. 1. Выбор конфигурации JRE
Если J2SDK-конфигурация ранее не создавалась, то нажимаем кнопку Add. В диалоге настройки JRE выбираем корневой путь к установке J2SDK и даем символическое имя созданной конфигурации.

Рис. 2. Добавление конфигурации J2SDK
Для разработки динамических web-проектов требуется предварительно настроить целевой web-сервер. Вызываем мастер серверов File > New > Other > Server.

Рис. 3. Выбор типа целевого сервера
Выберем сервер Tomcat v.5.0 в качестве целевого. Web-сервер должен быть предварительно установлен (автор использовал версию Apache Tomcat 5.0.28). Дистрибутив сервера можно найти по адресу: сайт Во второй закладке мастера серверов требуется выбрать путь установки web-сервера.

Рис. 4. Настройки целевого сервера
После задания требуемых параметров нажимаем кнопку Finish мастера добавления web-сервера. Открываем J2EE-перспективу. В закладке Servers представления (View) выводится список доступных конфигураций web-серверов.

Рис. 5. Список web-серверов
Можно управлять состоянием web-сервера после выбора целевого сервера из списка. Доступны следующие операции:
. Запускать.
. Запускать в режиме отладки.
. Останавливать.
. Рестартовать.
. Публиковать проект на сервер.
Простой web-проект
Создадим новый динамический web-проект. Вызываем мастер проектов File > New > Dynamic Web Project.

Рис. 6. Выбор мастера создания динамического web-проекта
Дадим имя проекту: helloWorld. Оставим предложенные по умолчанию мастером значения остальных параметров.

Рис. 7. Мастер создания нового динамического web-проекта

Рис. 8. Выбор используемых технологий проекта

Рис. 9. Конфигурирование модулей проекта
Мастер сформирует базовую структуру web-проекта.

Рис. 10. Структура модулей web-проекта
Создадим простую jsp-страницу, вызвав мастер File > New > Web > JSP.

Рис. 11. Вызов мастера создания JSP-страниц
Указываем в качестве родительского каталога папку helloWorld/WebContent и вводим имя jsp-страницы index.jsp.

Рис. 12. Мастер создания новой JSP-страницы
Выберем простой шаблон jsp-страницы.

Рис. 13. Выбор шаблона jsp-страницы
В соответствии с выбранным шаблоном мастер создаст новую jsp-страницу и откроет ее в JSP-редакторе.

Рис. 14. JSP-редактор
JSP-редактор поддерживает подсветку тегов, форматирование, контекстный мастер и оптимизацию кода. Также в соответствии с текущим положением по тексту синхронно отображается дерево тегов в представлении Outline.

Рис. 15. Представление Outline
Добавим вывод сообщения Hello World в текст jsp-страницы.
<%@ page language="java" contentType="text/html;
charset=ISO-8859-1" pageEncoding="ISO-8859-1"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;
charset=ISO-8859-1">
<title>Test JSP</title>
</head>
<body>
Hello World
</body>
</html>
Настало время тестирования нашего проекта. Выделяем страницу index.jsp в дереве проектов и из контекстного меню вызываем отладчик Debug as > Debug on Server. В мастере запуска выбираем целевой web-сервер и запускаем приложение.

Рис. 16. Тестирование приложения во внутреннем браузере
Тестовое приложение будет отображено в представлении встроенного браузера. Для настройки отображения во внешнем браузере служит закладка настроек Windows > Preferences > General > Web Browser.

Рис. 17. Настройка используемого браузера

Рис. 18. Тестирование приложения во внешнем браузере Mozilla
Исходный код примера доступен по адресу: сайт
Сергей Бердачук, mailto:berdachuk@berdaflex.com
Компьютерная газета. Статья была опубликована в номере 09 за 2006 год в рубрике программирование


