Java Script — это просто. Часть 1
Сценарный язык JavaScript — язык для составления скриптов, разработанный фирмой Netscape, — обладает огромными возможностями для разработки интернет-приложений, работающих как на клиентской, так и на серверной стороне. Язык очень простой, и для работы с ним достаточно лишь иметь понятие основ HTML. В JavaScript есть немало интересных особенностей, и одна из них — возможность обработки не только данных, но и событий. Событие определяется как некоторое действие, выполненное в контексте браузера — например, щелчок мышью или загрузка страницы. Кроме того, JavaScript отлично интегрируется с РНР и дополняет его выполнением тех функций, которые на PHP реализовать невозможно либо трудоемко.
Первые шаги программирования в JavaScript
Код скрипта JavaScript (далее по тексту JS) размещается непосредственно в HTML-коде. JS имеет тег признака <script>. Все, что стоит между тегами <script> и </script>, интерпретируется как код на этом языке. Одна из наиболее важных команд, используемых при программировании на JS — document.write()., которая нужна для того, чтобы что-либо написать в текущем документе. Чтобы не быть голословным, приведу простейший пример:
<html>
<body>
<script language="JavaScript">
document.write("JavaScript — это просто!!!")
</script>
</body>
</html>
Наберите этот текст в "Блокноте" и сохраните с расширением HTML. Результатом выполнения этого кода будет вывод в окне браузера текста "JavaScript — это просто!!!". Вы скажете: "Может, будет, а может, и не будет", — и окажетесь правы. Если ваш браузер не поддерживает вывод JS, то вместо текста вы будете видеть полностью код. Избежать отображения кода такими браузерами можно, используя тег комментария из HTML — <!-- >, после чего наш пример будет выглядеть следующим образом:
<html>
<body>
<script language="JavaScript">
<!-- прячем код
document.write("А это JavaScript!")
// -->
</script>
</body>
</html>
Еще одной очень важной частью программирования на языке JS являются события и обработчики событий. События главным образом инициируются теми или иными действиями пользователя. Каждое действие описывает отдельный тип события. Допустим, при нажатии кнопки мыши происходит событие, называемое "Click", при пересечении указателем мыши какой-либо ссылки гипертекста — событие MouseOver. Для того, чтобы программа реагировала на эти события, используются специальные программы обработки событий. Например, программа — обработчик события нажатия кнопки мыши называется onClick и сообщает компьютеру, что нужно делать, если произойдет данное событие. Для наглядности снова создадим простой пример. Создадим форму, которая будет содержать кнопку, при нажатии на которую будет появляться выпадающее окно.
<html>
<body>
<title>test page</title>
<form>
<input type="button" value="Test Button" onClick="alert('Тест выполнен!')">
</form>
</body>
</html>
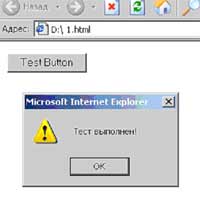
 Нажатие на кнопку Test Button вызывает окно с текстом "Тест выполнен!" (рис. 1). Рассмотрим подробно каждую команду этого кода.
Нажатие на кнопку Test Button вызывает окно с текстом "Тест выполнен!" (рис. 1). Рассмотрим подробно каждую команду этого кода.
Командой <form> создаем некую форму с кнопкой. Атрибут onClick="alert('Тест выполнен!')" определяет, что происходит, когда нажимают на кнопку мыши. Таким образом, если имеет место событие Click, компьютер выполнит вызов alert('Тест выполнен!'). Функция alert() создает выпадающие окна. При ее вызове необходимо в скобках задать некую строку, которая появится в выпадающем окне. Как видно в коде, в конструкции alert() используются одинарные кавычки. Объясняется это тем, что в большинстве случаев имеется возможность использовать оба типа кавычек. Причем не имеет значения, в каком порядке их использовать: вначале двойные, а затем одинарные или наоборот. В нашем примере используются сначала двойные, а после одинарные кавычки, а если бы мы применили конструкцию из двух двойных кавычек -onClick="alert("Тест выполнен!")", то компьютер не смог бы разобраться в скрипте, поскольку неясно, к которой из частей конструкции имеет отношение функция обработки событий onClick, а к которой — нет.
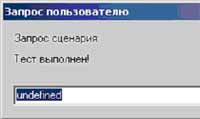
 Итак, окно содержит текст, который был передан функции JS alert. Такое ограничение применяется по соображениям безопасности. Выпадающее окно можно создать и с помощью метода prompt() (см. рис. 2), однако в этом случае окно будет воспроизводить текст, введенный пользователем, а потому скрипт, написанный "злым хакером", может принять вид системного сообщения и попросить ввести некий пароль. В нашем случае понятно, что окно создано браузером, а не операционной системой, и его невозможно просто взять и удалить.
Итак, окно содержит текст, который был передан функции JS alert. Такое ограничение применяется по соображениям безопасности. Выпадающее окно можно создать и с помощью метода prompt() (см. рис. 2), однако в этом случае окно будет воспроизводить текст, введенный пользователем, а потому скрипт, написанный "злым хакером", может принять вид системного сообщения и попросить ввести некий пароль. В нашем случае понятно, что окно создано браузером, а не операционной системой, и его невозможно просто взять и удалить.
Очень удобным средством в JS являются функции, которые в большинстве случаев используются как способ связать вместе несколько команд. В качестве наглядного примера допустим, что вам необходимо много раз повторить какую-то последовательность текстовых строк. Используя уже полученные знания по языку JS, мы могли бы использовать команду document.write и получили бы код следующего вида:
<html>
<script language="JavaScript">
<!—hide text prog
document.write("Самая интерактивная страница<br>");
document.write("Java Script — это просто<br>");
document.write("Самая интерактивная страница<br>");
document.write("Java Script — это просто<br>");
document.write("Самая интерактивная страница<br>");
document.write("Java Script — это просто<br>");
// -->
</script>
</html>
Невооруженным глазом видно, что конструкция построена нерационально. Перестроим этот код, используя функцию:
<html>
<script language="JavaScript">
<!-- Прячем
function FreeFunc() {
document.write("Самая интерактивная страница<br>");
document.write("Java Script — это просто<br>");
}
FreeFunc();
FreeFunc();
FreeFunc();
// -->
</script>
</html>
Все команды скрипта, которые находятся внутри фигурных скобок, принадлежат созданной нами функции FreeFunc (). Теперь обе команды document.write() связаны и могут быть выполнены при вызове указанной функции. Далее мы вызываем FreeFunc() три раза сразу после того, как дали определение самой функции. Это приведет к тому, что функция выполнится трижды, т.е. три раза будут напечатаны обе строки. Изюминка заключается в том, что возможность передачи переменных при вызове функции придает скриптам подлинную гибкость. Функции могут использоваться и совместно с процедурами обработки событий. Например, можно создать функцию calc(), которая будет иметь две переменные x и y, а результат математического действия будет сохраняться в переменной result. Последней командой функции укажем alert(result). Далее функцию calc() можно вызвать при нажатии на кнопку командой onClick="calc()", в результате чего получим всплывающее окно с результатом расчета.
Работа с окнами
Еще одна возможность языка JavaScript — открытие новых окон в браузере. Кроме того, вы имеете возможность управлять самим процессом создания окна. Например, можно указать размер окна, должно ли новое окно иметь строку статуса, панель инструментов или меню. Перечень основных параметров приведен в таблице 1.
Таблица 1. Основные параметры создания окна в JS
Рассмотрим на практике пример создания нового окна в браузере:
<html>
<head>
<script language="JavaScript">
<!--
function openWindow() {
myWindow= open("", "TestWindow",
"width=300,height=100,status=no,toolbar=no,menubar=no");
myWindow.document.open();
myWindow.document.write("<html><head><title>NewWindow");
myWindow.document.write("</title></head><body>");
myWindow.document.write("Читайте Компьютерную Газету");
myWindow.document.write("</body></html>");
myWindow.document.close();
}
// -->
</script>
</head>
<body>
<form>
<input type=button value="Открыть окно" onClick="openWindow()">
</form>
</body>
</html>
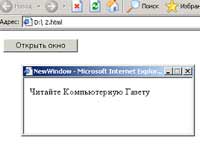
 В результате выполнения данной программы мы получим кнопку в браузере, при нажатии на которую создается новое окно с текстом (см. рис. 3).
В результате выполнения данной программы мы получим кнопку в браузере, при нажатии на которую создается новое окно с текстом (см. рис. 3).
Созданная нами функция OpenWindow() открывает новое окно браузера. Первый аргумент функции open() — пустая строка ("") — обозначает, что в данном случае мы не желаем указывать конкретный URL, а JS обязан создать дополнительно новый документ. В скрипте мы определяем переменную myWindow, при помощи которой получаем доступ к новому окну (воспользоваться для этой цели именем окна (TestWindow) в данном случае невозможно). Созданное окно обладает размерами 300x100 пикселей и не имеет ни строки статуса, ни панели инструментов, ни меню. После открытия окна внутри него открываем объект document для отображения текста. Делается это с помощью команды myWindow.document.open(). Здесь мы обращаемся к open() — методу объекта document. Эта команда не открывает нового окна — она лишь готовит document к предстоящей печати. Обязательно необходимо поставить перед document.open() приставку myWindow, чтобы получить возможность печатать в новом окне. Далее по тексту скрипта с помощью вызова document.write() формируется текст нового документа и его параметры. Для этого записываем в документ обычные теги языка HTML. При этом можно использовать абсолютно любые теги языка гипертекстовой разметки HTML. По завершении работы с командой document() необходимо ее закрыть, для чего используем команду myWindow.document.close().
При открытии окна мы должны использовать три аргумента:
myWindow= open("page.htm", "TestWindow",
"width=300,height=100,status=no,toolbar=no,menubar=no");
В данном примере мы указываем конкретный URL (page.html), а второй параметр — это имя окна. Зная имя окна, можно загрузить туда новую страницу с помощью записи
<a href="page.html" target="TestWindow">
При этом нужно указать имя соответствующего окна, а если такого окна не существует, то с этим именем будет создано новое. Не допустите ошибки: переменная myWin — это вовсе не имя окна, но только с помощью этой переменной можно получить к нему доступ. Область действия этой переменной ограничивается лишь скриптом, в котором она определена. А вот имя окна (TestWindow) — уникальный идентификатор, которым можно пользоваться из любого из окон браузера. Для закрытия окна используется функция close(), а все остальное идентично работе с функцией open().
Строка состояния
В JS можно выполнять запись в строку состояния браузера — для этого достаточно лишь записать нужный текст в windows.status. Снова рассмотрим приемы работы с этой функцией на примере. Создадим скрипт, который при нажатии на кнопку будет выводить заданный текст в строке состояния, а при нажатии на вторую кнопку — стирать его:
<html>
<head>
<script language="JavaScript">
<!--
function statbar(txt) {
window.status = txt;
}
// -->
</script>
</head>
<body>
<form>
<input type="button" name="look" value="On Statbar Text"
onClick="statbar('Нажата кнопка On');">
<input type="button" name="erase" value="Off Statbar (Clear text)"
onClick="statbar('');">
</form>
</body>
</html>
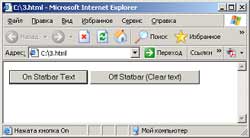
 Запустив программу в браузере, получаем форму с двумя кнопками. При нажатии на кнопку On Statbar Text в строке состояния появляется надпись "Нажата кнопка On", а при нажатии кнопки Off Statbar (Clear text) строка состояния очищается (см. рис. 4).
Запустив программу в браузере, получаем форму с двумя кнопками. При нажатии на кнопку On Statbar Text в строке состояния появляется надпись "Нажата кнопка On", а при нажатии кнопки Off Statbar (Clear text) строка состояния очищается (см. рис. 4).
Итак, имеем форму с двумя кнопками, которые обе вызывают функцию statbar(). При нажатии клавиши On Statbar Text функция вызывается
следующим образом: statbar('Нажата кнопка On'). Текст в кавычках и есть тот текст, который мы увидим в строке состояния. В свою очередь, функция statbar() была объявлена следующим образом:
function statbar(txt) {
window.status = txt;}
В функции в скобках мы поместили (txt). Это значит, что строка, которую мы передали этой функции, помещается в переменную txt, а строка txt заносится в строку состояния посредством команды window.status = txt. Соответственно, удаление текста из строки состояния выполняется как запись в window.status пустой строки: (''). Использование записи текста в строку состояния безгранично. Вы можете поместить туда объяснение ссылки при наведении на нее курсором мыши, создать бегущую строку или просто использовать для отображения даты и времени.
Таймер
С помощью функции таймера (timeout) можно выполнить некоторые команды по истечении заданного времени. Продемонстрирую это в следующем скрипте:
<html>
<body>
<script language="JavaScript">
<!—
setTimeout("alert('Добро пожаловать на страницу \"MyHome\" ')", 3000);
// -->
</script>
Ожидайте 3 секунды. Появится окно
</body>
</html>
 По истечении 3-х секунд после открытия страницы появится всплывающее окно с надписью "Добро пожаловать на страницу "MyHome"" (см. рис. 5).
По истечении 3-х секунд после открытия страницы появится всплывающее окно с надписью "Добро пожаловать на страницу "MyHome"" (см. рис. 5).
SetTimeout() — это метод объекта window. Он предназначен для установки интервала времени. Первый аргумент при вызове — это код JS, который следует выполнить по истечении указанного времени (в нашем случае это alert()). Второй аргумент служит для указания, когда этот код следует выполнять. При этом время указывается в миллисекундах.
Фреймы
Окно браузера может быть разбито на несколько отдельных фреймов. Фрейм в общем понятии — это поле в форме прямоугольника. Каждый из фреймов выдает на экран содержимое собственного документа. Создание фреймов все же является задачей языка HTML, но мы кратко рассмотрим основные моменты этого процесса на языке JS. Для создания фреймов используются теги <frameset> и <frame>. В следующем примере создадим скрипт, разделяющий страницу браузера на 5 фреймов, и загрузим в каждый из них отдельную страницу:
<html>
<frameset cols="50%,50%">
<frameset rows="50%,50%">
<frame src="page1.html" name="frame1">
<frame src="page2.html" name="frame2">
</frameset>
<frameset rows="40%,20%,40%">
<frame src="page3.html" name="frame3">
<frame src="page4.html" name="frame4">
<frame src="page5.html" name="frame5">
</frameset>
</frameset>
</html>
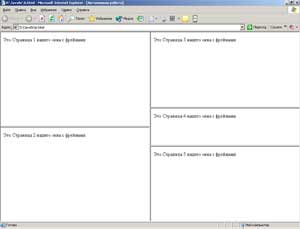
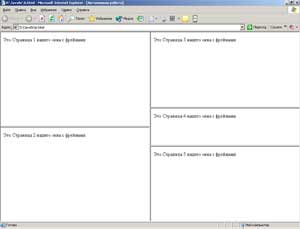
 Результат выполнения данного скрипта представлен на рис. 6.
Результат выполнения данного скрипта представлен на рис. 6.
Во фрейме <frameset> мы используем свойство rows и cols и задаем процентное соотношение занимаемого места фреймами в окне браузера. Свойство rows означает, что фреймы будут расположены друг над другом, а cols — друг напротив друга. Можно также задать размер фрейма в пикселях, для чего достаточно после числа не ставить символ %. В теге <frame> указываем ссылку на загружаемую страницу, а атрибутом name задаем уникальное имя фрейма. Имеется возможность задать толщину границы между фреймами. Для этого нужно воспользоваться в теге <frameset> параметром border и задать ему какое-либо значение (по умолчанию border=0). Рассмотрим, как JavaScript "видит" фреймы, присутствующие в окне браузера. Для этого обратимся к созданному нами выше окну с фреймами. JS организует фреймы, представленные на web-странице, в виде некой иерархической структуры, на вершине которой находится окно браузера. В нашем случае оно разбито на пять фреймов. Таким образом, окно как объект является родоначальником данной иерархии, а фреймы — соответственно, его потомки. Мы присвоили этим фреймам уникальные имена: frame1, frame2… frame5. C помощью этих имен мы можем обмениваться информацией с указанными фреймами. Допустим, необходимо активировать некую ссылку в первом фрейме, однако соответствующая страница должна загружаться не в этот же фрейм, а в другой. Примером такой задачи может служить составление меню или так называемых навигационных панелей, где один фрейм всегда остается неизменным, но имеет несколько различных ссылок для навигации. Не углубляясь в изучение иерархий, создадим пример навигации по сайту с помощью фреймов. В одном фрейме мы создадим несколько ссылок. При активации какой-либо из них соответствующая страница будет помещена не в тот же самый фрейм, а в соседний. Вначале создадим сами фреймы:
<html>
<frameset rows="80%,20%">
<frame src="start..htm" name="main">
<frame src="menu.htm" name="menu">
</frameset>
</html>
Далее создадим простую HTML-страницу "start.htm":
<html>
<body>
<title>Стартовая страница</title>
Это стартовая страница нашего сайта
</body>
</html>
И меню панели навигации:
<html>
<head>
<script language="JavaScript">
<!--
function load(url) {
parent.main.location.href= url;
}
// -->
</script>
</head>
<body>
<a href="javascript:load('1.htm')">Страница 1</a>
<a href="2.htm" target="main">Страница 2</a>
<a href="3.htm" target="_top">Карта сайта</a>
</body>
</html>
Здесь мы видим несколько способов загрузки новой страницы в фрейм main. В первой ссылке для этой цели используется функция load():
<a href="javascript:load('1.htm')"> Страница 1 </a>
В этой строке вместо явной загрузки новой страницы мы предлагаем браузеру выполнить команду на языке JavaScript — для этого используем параметр javascript вместо обычного href. Далее передаем '1.htm' в качестве аргумента функции load(), а саму функцию load() определяем следующим образом:
function load(url) {
parent.main.location.href= url;}
Внутри скобок написано url. В нашем примере это означает, что строка '1.htm' при вызове функции заносится в переменную url. И эту новую переменную теперь можно использовать при работе внутри функций load().
 Во второй ссылке используется параметр target. Это уже не код JavaScript, а одна из конструкций языка HTML. Мы просто указываем имя необходимого фрейма и не обязаны ставить перед именем указанного фрейма слово parent. Если необходимо избавиться от фреймов с помощью функции load(),нужно написать в ней лишь parent.location.href= url. Результат выполнения нашего скрипта представлен на рис. 7.
Во второй ссылке используется параметр target. Это уже не код JavaScript, а одна из конструкций языка HTML. Мы просто указываем имя необходимого фрейма и не обязаны ставить перед именем указанного фрейма слово parent. Если необходимо избавиться от фреймов с помощью функции load(),нужно написать в ней лишь parent.location.href= url. Результат выполнения нашего скрипта представлен на рис. 7.
Какой именно из предложенных вариантов загрузки использовать, зависит от вашего скрипта и задач, которые он должен реализовать.
На этом первое знакомство с языком JavaScript будем считать законченным. В следующих материалах мы рассмотрим предопределенные объекты и формы, создадим на странице часы, рассмотрим работу с объектом Image, а также немного затронем слои и модель событий.
Павел Кучинский, pawelk_kg@tut.by
Первые шаги программирования в JavaScript
Код скрипта JavaScript (далее по тексту JS) размещается непосредственно в HTML-коде. JS имеет тег признака <script>. Все, что стоит между тегами <script> и </script>, интерпретируется как код на этом языке. Одна из наиболее важных команд, используемых при программировании на JS — document.write()., которая нужна для того, чтобы что-либо написать в текущем документе. Чтобы не быть голословным, приведу простейший пример:
<html>
<body>
<script language="JavaScript">
document.write("JavaScript — это просто!!!")
</script>
</body>
</html>
Наберите этот текст в "Блокноте" и сохраните с расширением HTML. Результатом выполнения этого кода будет вывод в окне браузера текста "JavaScript — это просто!!!". Вы скажете: "Может, будет, а может, и не будет", — и окажетесь правы. Если ваш браузер не поддерживает вывод JS, то вместо текста вы будете видеть полностью код. Избежать отображения кода такими браузерами можно, используя тег комментария из HTML — <!-- >, после чего наш пример будет выглядеть следующим образом:
<html>
<body>
<script language="JavaScript">
<!-- прячем код
document.write("А это JavaScript!")
// -->
</script>
</body>
</html>
Еще одной очень важной частью программирования на языке JS являются события и обработчики событий. События главным образом инициируются теми или иными действиями пользователя. Каждое действие описывает отдельный тип события. Допустим, при нажатии кнопки мыши происходит событие, называемое "Click", при пересечении указателем мыши какой-либо ссылки гипертекста — событие MouseOver. Для того, чтобы программа реагировала на эти события, используются специальные программы обработки событий. Например, программа — обработчик события нажатия кнопки мыши называется onClick и сообщает компьютеру, что нужно делать, если произойдет данное событие. Для наглядности снова создадим простой пример. Создадим форму, которая будет содержать кнопку, при нажатии на которую будет появляться выпадающее окно.
<html>
<body>
<title>test page</title>
<form>
<input type="button" value="Test Button" onClick="alert('Тест выполнен!')">
</form>
</body>
</html>

Командой <form> создаем некую форму с кнопкой. Атрибут onClick="alert('Тест выполнен!')" определяет, что происходит, когда нажимают на кнопку мыши. Таким образом, если имеет место событие Click, компьютер выполнит вызов alert('Тест выполнен!'). Функция alert() создает выпадающие окна. При ее вызове необходимо в скобках задать некую строку, которая появится в выпадающем окне. Как видно в коде, в конструкции alert() используются одинарные кавычки. Объясняется это тем, что в большинстве случаев имеется возможность использовать оба типа кавычек. Причем не имеет значения, в каком порядке их использовать: вначале двойные, а затем одинарные или наоборот. В нашем примере используются сначала двойные, а после одинарные кавычки, а если бы мы применили конструкцию из двух двойных кавычек -onClick="alert("Тест выполнен!")", то компьютер не смог бы разобраться в скрипте, поскольку неясно, к которой из частей конструкции имеет отношение функция обработки событий onClick, а к которой — нет.

Очень удобным средством в JS являются функции, которые в большинстве случаев используются как способ связать вместе несколько команд. В качестве наглядного примера допустим, что вам необходимо много раз повторить какую-то последовательность текстовых строк. Используя уже полученные знания по языку JS, мы могли бы использовать команду document.write и получили бы код следующего вида:
<html>
<script language="JavaScript">
<!—hide text prog
document.write("Самая интерактивная страница<br>");
document.write("Java Script — это просто<br>");
document.write("Самая интерактивная страница<br>");
document.write("Java Script — это просто<br>");
document.write("Самая интерактивная страница<br>");
document.write("Java Script — это просто<br>");
// -->
</script>
</html>
Невооруженным глазом видно, что конструкция построена нерационально. Перестроим этот код, используя функцию:
<html>
<script language="JavaScript">
<!-- Прячем
function FreeFunc() {
document.write("Самая интерактивная страница<br>");
document.write("Java Script — это просто<br>");
}
FreeFunc();
FreeFunc();
FreeFunc();
// -->
</script>
</html>
Все команды скрипта, которые находятся внутри фигурных скобок, принадлежат созданной нами функции FreeFunc (). Теперь обе команды document.write() связаны и могут быть выполнены при вызове указанной функции. Далее мы вызываем FreeFunc() три раза сразу после того, как дали определение самой функции. Это приведет к тому, что функция выполнится трижды, т.е. три раза будут напечатаны обе строки. Изюминка заключается в том, что возможность передачи переменных при вызове функции придает скриптам подлинную гибкость. Функции могут использоваться и совместно с процедурами обработки событий. Например, можно создать функцию calc(), которая будет иметь две переменные x и y, а результат математического действия будет сохраняться в переменной result. Последней командой функции укажем alert(result). Далее функцию calc() можно вызвать при нажатии на кнопку командой onClick="calc()", в результате чего получим всплывающее окно с результатом расчета.
Работа с окнами
Еще одна возможность языка JavaScript — открытие новых окон в браузере. Кроме того, вы имеете возможность управлять самим процессом создания окна. Например, можно указать размер окна, должно ли новое окно иметь строку статуса, панель инструментов или меню. Перечень основных параметров приведен в таблице 1.
Таблица 1. Основные параметры создания окна в JS
| Параметр | Значение | Описание |
| directories | Yes/No | панель Ссылки |
| height | Количество пикселей | размер окна |
| location | Yes/No | адресная строка |
| menubar | Yes/No | панель меню |
| resizable | Yes/No | изменение размеров окна |
| scrollbars | Yes/No | прокрутка |
| status | Yes/No | строка состояния |
| toolbar | Yes/No | панель инструментов |
| width | количество пикселей | размер окна |
Рассмотрим на практике пример создания нового окна в браузере:
<html>
<head>
<script language="JavaScript">
<!--
function openWindow() {
myWindow= open("", "TestWindow",
"width=300,height=100,status=no,toolbar=no,menubar=no");
myWindow.document.open();
myWindow.document.write("<html><head><title>NewWindow");
myWindow.document.write("</title></head><body>");
myWindow.document.write("Читайте Компьютерную Газету");
myWindow.document.write("</body></html>");
myWindow.document.close();
}
// -->
</script>
</head>
<body>
<form>
<input type=button value="Открыть окно" onClick="openWindow()">
</form>
</body>
</html>

Созданная нами функция OpenWindow() открывает новое окно браузера. Первый аргумент функции open() — пустая строка ("") — обозначает, что в данном случае мы не желаем указывать конкретный URL, а JS обязан создать дополнительно новый документ. В скрипте мы определяем переменную myWindow, при помощи которой получаем доступ к новому окну (воспользоваться для этой цели именем окна (TestWindow) в данном случае невозможно). Созданное окно обладает размерами 300x100 пикселей и не имеет ни строки статуса, ни панели инструментов, ни меню. После открытия окна внутри него открываем объект document для отображения текста. Делается это с помощью команды myWindow.document.open(). Здесь мы обращаемся к open() — методу объекта document. Эта команда не открывает нового окна — она лишь готовит document к предстоящей печати. Обязательно необходимо поставить перед document.open() приставку myWindow, чтобы получить возможность печатать в новом окне. Далее по тексту скрипта с помощью вызова document.write() формируется текст нового документа и его параметры. Для этого записываем в документ обычные теги языка HTML. При этом можно использовать абсолютно любые теги языка гипертекстовой разметки HTML. По завершении работы с командой document() необходимо ее закрыть, для чего используем команду myWindow.document.close().
При открытии окна мы должны использовать три аргумента:
myWindow= open("page.htm", "TestWindow",
"width=300,height=100,status=no,toolbar=no,menubar=no");
В данном примере мы указываем конкретный URL (page.html), а второй параметр — это имя окна. Зная имя окна, можно загрузить туда новую страницу с помощью записи
<a href="page.html" target="TestWindow">
При этом нужно указать имя соответствующего окна, а если такого окна не существует, то с этим именем будет создано новое. Не допустите ошибки: переменная myWin — это вовсе не имя окна, но только с помощью этой переменной можно получить к нему доступ. Область действия этой переменной ограничивается лишь скриптом, в котором она определена. А вот имя окна (TestWindow) — уникальный идентификатор, которым можно пользоваться из любого из окон браузера. Для закрытия окна используется функция close(), а все остальное идентично работе с функцией open().
Строка состояния
В JS можно выполнять запись в строку состояния браузера — для этого достаточно лишь записать нужный текст в windows.status. Снова рассмотрим приемы работы с этой функцией на примере. Создадим скрипт, который при нажатии на кнопку будет выводить заданный текст в строке состояния, а при нажатии на вторую кнопку — стирать его:
<html>
<head>
<script language="JavaScript">
<!--
function statbar(txt) {
window.status = txt;
}
// -->
</script>
</head>
<body>
<form>
<input type="button" name="look" value="On Statbar Text"
onClick="statbar('Нажата кнопка On');">
<input type="button" name="erase" value="Off Statbar (Clear text)"
onClick="statbar('');">
</form>
</body>
</html>

Итак, имеем форму с двумя кнопками, которые обе вызывают функцию statbar(). При нажатии клавиши On Statbar Text функция вызывается
следующим образом: statbar('Нажата кнопка On'). Текст в кавычках и есть тот текст, который мы увидим в строке состояния. В свою очередь, функция statbar() была объявлена следующим образом:
function statbar(txt) {
window.status = txt;}
В функции в скобках мы поместили (txt). Это значит, что строка, которую мы передали этой функции, помещается в переменную txt, а строка txt заносится в строку состояния посредством команды window.status = txt. Соответственно, удаление текста из строки состояния выполняется как запись в window.status пустой строки: (''). Использование записи текста в строку состояния безгранично. Вы можете поместить туда объяснение ссылки при наведении на нее курсором мыши, создать бегущую строку или просто использовать для отображения даты и времени.
Таймер
С помощью функции таймера (timeout) можно выполнить некоторые команды по истечении заданного времени. Продемонстрирую это в следующем скрипте:
<html>
<body>
<script language="JavaScript">
<!—
setTimeout("alert('Добро пожаловать на страницу \"MyHome\" ')", 3000);
// -->
</script>
Ожидайте 3 секунды. Появится окно
</body>
</html>

SetTimeout() — это метод объекта window. Он предназначен для установки интервала времени. Первый аргумент при вызове — это код JS, который следует выполнить по истечении указанного времени (в нашем случае это alert()). Второй аргумент служит для указания, когда этот код следует выполнять. При этом время указывается в миллисекундах.
Фреймы
Окно браузера может быть разбито на несколько отдельных фреймов. Фрейм в общем понятии — это поле в форме прямоугольника. Каждый из фреймов выдает на экран содержимое собственного документа. Создание фреймов все же является задачей языка HTML, но мы кратко рассмотрим основные моменты этого процесса на языке JS. Для создания фреймов используются теги <frameset> и <frame>. В следующем примере создадим скрипт, разделяющий страницу браузера на 5 фреймов, и загрузим в каждый из них отдельную страницу:
<html>
<frameset cols="50%,50%">
<frameset rows="50%,50%">
<frame src="page1.html" name="frame1">
<frame src="page2.html" name="frame2">
</frameset>
<frameset rows="40%,20%,40%">
<frame src="page3.html" name="frame3">
<frame src="page4.html" name="frame4">
<frame src="page5.html" name="frame5">
</frameset>
</frameset>
</html>

Во фрейме <frameset> мы используем свойство rows и cols и задаем процентное соотношение занимаемого места фреймами в окне браузера. Свойство rows означает, что фреймы будут расположены друг над другом, а cols — друг напротив друга. Можно также задать размер фрейма в пикселях, для чего достаточно после числа не ставить символ %. В теге <frame> указываем ссылку на загружаемую страницу, а атрибутом name задаем уникальное имя фрейма. Имеется возможность задать толщину границы между фреймами. Для этого нужно воспользоваться в теге <frameset> параметром border и задать ему какое-либо значение (по умолчанию border=0). Рассмотрим, как JavaScript "видит" фреймы, присутствующие в окне браузера. Для этого обратимся к созданному нами выше окну с фреймами. JS организует фреймы, представленные на web-странице, в виде некой иерархической структуры, на вершине которой находится окно браузера. В нашем случае оно разбито на пять фреймов. Таким образом, окно как объект является родоначальником данной иерархии, а фреймы — соответственно, его потомки. Мы присвоили этим фреймам уникальные имена: frame1, frame2… frame5. C помощью этих имен мы можем обмениваться информацией с указанными фреймами. Допустим, необходимо активировать некую ссылку в первом фрейме, однако соответствующая страница должна загружаться не в этот же фрейм, а в другой. Примером такой задачи может служить составление меню или так называемых навигационных панелей, где один фрейм всегда остается неизменным, но имеет несколько различных ссылок для навигации. Не углубляясь в изучение иерархий, создадим пример навигации по сайту с помощью фреймов. В одном фрейме мы создадим несколько ссылок. При активации какой-либо из них соответствующая страница будет помещена не в тот же самый фрейм, а в соседний. Вначале создадим сами фреймы:
<html>
<frameset rows="80%,20%">
<frame src="start..htm" name="main">
<frame src="menu.htm" name="menu">
</frameset>
</html>
Далее создадим простую HTML-страницу "start.htm":
<html>
<body>
<title>Стартовая страница</title>
Это стартовая страница нашего сайта
</body>
</html>
И меню панели навигации:
<html>
<head>
<script language="JavaScript">
<!--
function load(url) {
parent.main.location.href= url;
}
// -->
</script>
</head>
<body>
<a href="javascript:load('1.htm')">Страница 1</a>
<a href="2.htm" target="main">Страница 2</a>
<a href="3.htm" target="_top">Карта сайта</a>
</body>
</html>
Здесь мы видим несколько способов загрузки новой страницы в фрейм main. В первой ссылке для этой цели используется функция load():
<a href="javascript:load('1.htm')"> Страница 1 </a>
В этой строке вместо явной загрузки новой страницы мы предлагаем браузеру выполнить команду на языке JavaScript — для этого используем параметр javascript вместо обычного href. Далее передаем '1.htm' в качестве аргумента функции load(), а саму функцию load() определяем следующим образом:
function load(url) {
parent.main.location.href= url;}
Внутри скобок написано url. В нашем примере это означает, что строка '1.htm' при вызове функции заносится в переменную url. И эту новую переменную теперь можно использовать при работе внутри функций load().

Какой именно из предложенных вариантов загрузки использовать, зависит от вашего скрипта и задач, которые он должен реализовать.
На этом первое знакомство с языком JavaScript будем считать законченным. В следующих материалах мы рассмотрим предопределенные объекты и формы, создадим на странице часы, рассмотрим работу с объектом Image, а также немного затронем слои и модель событий.
Павел Кучинский, pawelk_kg@tut.by
Компьютерная газета. Статья была опубликована в номере 42 за 2005 год в рубрике программирование :: java


