Photoshop CS2 для дизайнеров
После цикла статей об основных нововведениях Photoshop CS2 пришло время рассмотреть новые функции, разработанные специально для дизайнеров.
THUMBNAIL VIEW
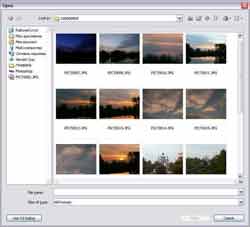
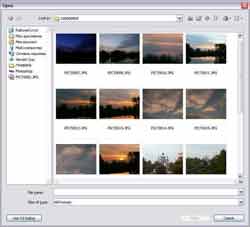
 Ну, или, по-другому, просмотр эскизов. Смысл данной функции состоит в просмотре эскизов изображений при использовании окна открытия файла, вызываемого командой File > Open. В принципе, опция далеко не новая и присутствовала ранее, однако в CS2 появилась возможность просмотра эскизов файлов Version Cue, причем она активирована по умолчанию, и немногие об этом знают. Выполните вышеуказанную команду — перед вами откроется диалоговое окно Open. По умолчанию работает обычный режим диалогового окна, который предлагает вам операционная система. Обратите внимание на кнопку Use Adobe Dialog. Щелкнув по ней, вы поменяете режим работы с обычного на Adobe'ий, в котором у вас появится возможность выбора режимов отображения — в наличии имеются четыре: Details, Icons, Thumbnails и Tiles, доступны они из списка View, который вызывается нажатием на соответствующую кнопку [pic] — как вы понимаете, для просмотра эскизов следует выбрать пункт Thumbnails. Обратите внимание: эскизы RAW-формата отображаться не будут (если вы захотите ими пользоваться, вам придется использовать Adobe Bridge, а не стандартное окно открытия файла). Если вы захотите вернуться к обычному режиму работы диалогового окна, нажмите на кнопку Use OS Dialog.
Ну, или, по-другому, просмотр эскизов. Смысл данной функции состоит в просмотре эскизов изображений при использовании окна открытия файла, вызываемого командой File > Open. В принципе, опция далеко не новая и присутствовала ранее, однако в CS2 появилась возможность просмотра эскизов файлов Version Cue, причем она активирована по умолчанию, и немногие об этом знают. Выполните вышеуказанную команду — перед вами откроется диалоговое окно Open. По умолчанию работает обычный режим диалогового окна, который предлагает вам операционная система. Обратите внимание на кнопку Use Adobe Dialog. Щелкнув по ней, вы поменяете режим работы с обычного на Adobe'ий, в котором у вас появится возможность выбора режимов отображения — в наличии имеются четыре: Details, Icons, Thumbnails и Tiles, доступны они из списка View, который вызывается нажатием на соответствующую кнопку [pic] — как вы понимаете, для просмотра эскизов следует выбрать пункт Thumbnails. Обратите внимание: эскизы RAW-формата отображаться не будут (если вы захотите ими пользоваться, вам придется использовать Adobe Bridge, а не стандартное окно открытия файла). Если вы захотите вернуться к обычному режиму работы диалогового окна, нажмите на кнопку Use OS Dialog.
WISIWIG-МЕНЮ ДЛЯ ШРИФТОВ
Слава богу, у специалистов Adobe хватило благоразумия, и они включили его поддержку в версию CS2. Суть этой функции состоит в том, что при выборе гарнитуры шрифта из списка доступных вы можете посмотреть его начертание. А не так, как раньше: напечатать текст, выбрать гарнитуру и посмотреть, как она отображается. Напомню вам, что для работы с текстом, в частности, со шрифтами, в Photoshop используют инструмент Type.
Определяем тип шрифта
В этом так называемом WYSIWIG-меню вам будет показываться также и тип шрифта. Доступно три типа, каждому из которых соответствует своя иконка: True Type, Open Type и Postscript Type 1. Естественный вопрос, который может сейчас возникнуть — в чем отличие этих типов шрифтов, ведь визуально они не отличаются? Остановимся на этом подробнее:
. Postscript Type 2 был разработан Adobe в конце 80-х для обеспечения хорошего качества на принтерах, использующих при печати язык Postscript (он использовался большинством коммерческих предприятий). Каждый шрифт включает экранную версию и версию для печати. Не вдаваясь в технические возможности данного типа шрифтов, следует отметить, что даже при небольшом разрешении его использование обеспечит сохранение постоянной толщины основных штрихов.
. True Type был совместно разработан компаниями Microsoft и Apple в начале 90-х. Отличается от Postscript Type 1 собственным методом разметки, где описание отдельного символа представляет собой набор команд для программы, проводящей растеризацию. Большинство True Type'их шрифтов в настоящее время преобразованы из других форматов, вследствие чего теряется их качество, ну, а преобразовывают их, поскольку разработать данный шрифт труднее.
. Open Type является новой шрифтовой технологией, разработанной в конце 90-х, представляет собой результат совместной работы компаний Adobe и Macintosh. Данный тип шрифта может совмещать в себе шрифтовые данные как из True Type, так и из Post Script. Open Type шрифты могут содержать более широкий диапазон символов по сравнению с двумя ранее рассмотренными нами форматами. Данный тип шрифта лучше компрессируется, что облегчает его внедрение в другие файлы. Шрифты Open Type могут быть большего размера относительно других, поскольку содержат дополнительную информацию. Я думаю, перечислять остальные достоинства не имеет смысла — все и так ясно. И, тем не менее, вопрос о том, какой тип шрифта использовать, рано или поздно перед вами встанет. Для обычной работы, например, для публикации на веб-сайтах своих графических работ, тип используемого шрифта принципиального значения иметь не будет. А вот уже при работе с принтерами PostScript стоит задуматься о том, действительно ли использовать True Type шрифты. Полностью переходить на Open Type шрифты также не следует, так как технология эта относительно новая, и не все программы ее поддерживают — безусловно, в скором времени этот недостаток будет устранен.
Выбираем размер отображения шрифта
 Выполните команду Edit > Preferences > Type, (для издательства скриншот 2.jpg в архиве) чтобы открыть диалоговое окно с настройками шрифтов в Photoshop. Ранее эти настройки находились во вкладке General, теперь же они вынесены в отдельный раздел. Здесь добавился только один новый флажок к старому набору, позволяющий управлять размером шрифта в списке предварительного просмотра гарнитур шрифта. И флажок этот называется Font Preview Size. Он содержит раскрывающийся список из трех пунктов: Small для использования самого маленького размера, Medium — средний размер и Large — большой. Изменение данной опции также отразится не только на тестовом примере шрифта, но и на его названии.
Выполните команду Edit > Preferences > Type, (для издательства скриншот 2.jpg в архиве) чтобы открыть диалоговое окно с настройками шрифтов в Photoshop. Ранее эти настройки находились во вкладке General, теперь же они вынесены в отдельный раздел. Здесь добавился только один новый флажок к старому набору, позволяющий управлять размером шрифта в списке предварительного просмотра гарнитур шрифта. И флажок этот называется Font Preview Size. Он содержит раскрывающийся список из трех пунктов: Small для использования самого маленького размера, Medium — средний размер и Large — большой. Изменение данной опции также отразится не только на тестовом примере шрифта, но и на его названии.
Кстати, если вам не нравится использование предварительного просмотра шрифтов перед их применением, вы вполне можете использовать обычный режим, который присутствовал в старых версиях программы. Для этого просто снимите флажок возле строки Font Preview Size.
SMART GUIDES
 Данная функция будет полезна тем, кто постоянно борется за выравнивание слоев. Smart Guides позволяет выравнивать множество слоев при наличии одного слоя, зафиксированного у края или центра другого слоя. Чтобы активизировать данную опцию, следует выполнить команду View > Show > Smart Guides. Для фиксации слоев с целью в дальнейшем их выровнять следует использовать команду View > Snap To Layers. Самый лучший способ ознакомиться с данной функцией, как, в принципе, и с любой, — это посмотреть ее в действии.
Данная функция будет полезна тем, кто постоянно борется за выравнивание слоев. Smart Guides позволяет выравнивать множество слоев при наличии одного слоя, зафиксированного у края или центра другого слоя. Чтобы активизировать данную опцию, следует выполнить команду View > Show > Smart Guides. Для фиксации слоев с целью в дальнейшем их выровнять следует использовать команду View > Snap To Layers. Самый лучший способ ознакомиться с данной функцией, как, в принципе, и с любой, — это посмотреть ее в действии.
На рисунке показывается, как нижний объект может быть выровнен относительно других объектов. Smart Guides при составлении своих направляющих линий в процессе перемещения слоев ориентируется лишь на реальные грани слоев и игнорирует любые примененные стили (Outer Glow, Drop Shadow и т.д.).
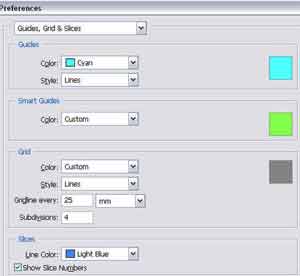
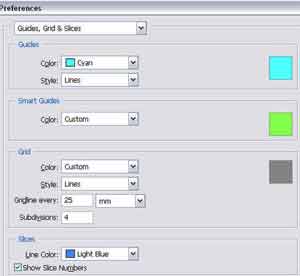
 Если объект на слое попадается с мягкими гранями, то за основу берется 50% непрозрачность слоя. Smart Guides появляются даже при перемещении созданных выделений и форм. Очень удобно применять эту функцию, когда вы работаете с любым из инструментов группы Shape для создания, к примеру, кнопок для сайта — знаешь, что в выравнивании не ошибешься, и дополнительных направляющих линий задавать не придется. По умолчанию для отображения Smart Guides используется сиреневый цвет, но его можно легко заменить. Для этого нужно выполнить команду Edit > Preferences > Guides, Grid & Slices и в соответствующем разделе указать свой цвет.
Если объект на слое попадается с мягкими гранями, то за основу берется 50% непрозрачность слоя. Smart Guides появляются даже при перемещении созданных выделений и форм. Очень удобно применять эту функцию, когда вы работаете с любым из инструментов группы Shape для создания, к примеру, кнопок для сайта — знаешь, что в выравнивании не ошибешься, и дополнительных направляющих линий задавать не придется. По умолчанию для отображения Smart Guides используется сиреневый цвет, но его можно легко заменить. Для этого нужно выполнить команду Edit > Preferences > Guides, Grid & Slices и в соответствующем разделе указать свой цвет.
ПАЛИТРА АНИМАЦИИ
В Adobe всегда относилась к Image Ready с каким-то пренебрежением. Такое ощущение, что, впервые добавив его к Photoshop 5.5, они и сами были не рады. Обычно дальнейшие модификации происходили отдельно либо для Photoshop, либо для Image Ready. Так и на этот раз — Adobe просто взяла и интегрировала часть Image Ready в Photoshop, а именно палитру Animation, при этом проведя модификацию данной палитры. Возможно, в Photoshop CS3 (не факт, что следующая версия будет именоваться CS3, но пусть условно это будет именно так) мы вообще не увидим Image Ready, а все его возможности перекочуют в Photoshop. Так это будет или нет, покажет время. Описание создания анимации в Photoshop выходит за рамки данной статьи. Тем же, кто этим заняться хочет, рекомендую прочитать статью некоего Топоркова Сергея "Азы анимации в Photoshop CS2" сайт . Мы же рассмотрим основные отличия, ведь несмотря на то, что палитра вроде бы дублируется и в Photoshop, доступ к некоторым функциям в Image Ready отличается:
Описание создания анимации в Photoshop выходит за рамки данной статьи. Тем же, кто этим заняться хочет, рекомендую прочитать статью некоего Топоркова Сергея "Азы анимации в Photoshop CS2" сайт . Мы же рассмотрим основные отличия, ведь несмотря на то, что палитра вроде бы дублируется и в Photoshop, доступ к некоторым функциям в Image Ready отличается:
. Иконки для работы с анимацией в палитре Layers — как правило, появляются в верхней части палитры Layers в Image Ready. Мы можем
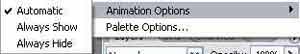
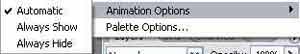
настроить их отображение в Photoshop. Для этого выберем в меню палитры Layers в Photoshop пункт Animation Options. Перед нами раскроется список из трех пунктов: Automatic (автоматически определяет, когда этим кнопкам появляться), Always Show (Всегда отображать), Always Hide (Не показывать).
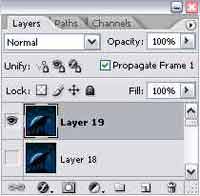
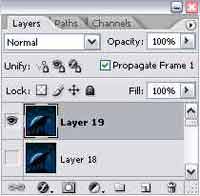
 . Propagate Frame 1 Changes — вы можете обнаружить эту функцию как в Image Ready, так и в Photoshop с той лишь разницей, что в Image Ready до этой опции вы можете добраться из контекстного меню слоя, а в Photoshop вам следует поставить флажок возле соответствующей строки в палитре Layers.
. Propagate Frame 1 Changes — вы можете обнаружить эту функцию как в Image Ready, так и в Photoshop с той лишь разницей, что в Image Ready до этой опции вы можете добраться из контекстного меню слоя, а в Photoshop вам следует поставить флажок возле соответствующей строки в палитре Layers.
 . Match Layer Across Frames — эта функция также присутствует в обеих программах. В Image Ready она вызывается из меню палитры Layers и называется Match…, а в Photoshop она называется Match Layer Across Frames и доступна из меню палитры Animation. Хотя не все так просто: в Image Ready эта функция немного отличается от Photoshop — разница заключается в наличии трех дополнительных пунктов и опции для работы с фреймами, в то время как в Photoshop присутствуют пункты лишь для расположения слоев, их видимости и примененных стилей.
. Match Layer Across Frames — эта функция также присутствует в обеих программах. В Image Ready она вызывается из меню палитры Layers и называется Match…, а в Photoshop она называется Match Layer Across Frames и доступна из меню палитры Animation. Хотя не все так просто: в Image Ready эта функция немного отличается от Photoshop — разница заключается в наличии трех дополнительных пунктов и опции для работы с фреймами, в то время как в Photoshop присутствуют пункты лишь для расположения слоев, их видимости и примененных стилей.
. Иконка Next/Previous Frame — кнопка перехода к следующему/предыдущему фрейму находится и в Image Ready, и в Photoshop.
. Optimized View, или просмотр оптимизированного файла. Раньше данная возможность была доступна в окне документа Image Ready. К сожалению, в Photoshop такой способ отображения не поддерживается — здесь нам предлагают другой способ — выполнить команду File > Save for Web, и в появившемся диалоговом окне вы сможете обнаружить кнопки управления фреймами.
В процессе работы с палитрой анимации в Photoshop я сумел обнаружить лишь один сбой — возможно, так было задумано изначально, чтобы люди помнили про оба продукта, но однозначного ответа я дать не могу — при открытии анимации в формате GIF посредством Photoshop перед вами откроется лишь один фрейм и, соответственно, лишь один слой. Для того, чтобы работать с готовым GIF-файлом полноценно, нужно открыть его в Image Ready, а затем перекинуть в Photoshop посредством кнопки . Поэтому при создании анимации рекомендую незавершенные работы сохранять в PSD-файле — они без проблем откроются в Photoshop с соответствующими фреймами и слоями.
. Поэтому при создании анимации рекомендую незавершенные работы сохранять в PSD-файле — они без проблем откроются в Photoshop с соответствующими фреймами и слоями.
ВОЗМОЖНОСТЬ ИМПОРТА ОБРАЗЦОВ ЦВЕТА ИЗ ПАЛИТРЫ SWATCHES
 Появилась возможность использовать одинаковые образцы цветов с палитры Swatches в разных приложениях Adobe: InDesign, Illustrator и т.д. Возможно, кому-то это покажется странным, но все эти программы используют разные форматы для наборов цветов, и раньше экспортировать набор специально подобранных оттенков в любую другую программу было достаточно трудно — приходилось делать это вручную. Теперь же достаточно сохранить созданный вами набор в формате .ASE, ну и собственно чтобы выполнить это сохранение, необходимо из меню палитры выбрать пункт Save Swatches for Exchange…
Появилась возможность использовать одинаковые образцы цветов с палитры Swatches в разных приложениях Adobe: InDesign, Illustrator и т.д. Возможно, кому-то это покажется странным, но все эти программы используют разные форматы для наборов цветов, и раньше экспортировать набор специально подобранных оттенков в любую другую программу было достаточно трудно — приходилось делать это вручную. Теперь же достаточно сохранить созданный вами набор в формате .ASE, ну и собственно чтобы выполнить это сохранение, необходимо из меню палитры выбрать пункт Save Swatches for Exchange…
ПОДДЕРЖКА PDF-X-ФОРМАТА
Многие печатные издания в последнее время стали требовать предоставления оцифрованных оригиналов PDF-файлов для печати в стандартном формате. В качестве этого стандарта был принят PDF-X. PDF/X — это обычный PDF-файл, который имеет определенные ограничения на используемые настройки при сохранении файла. Это позволяет устранять многие проблемы на стадии печати. Существуют две основные версии PDF/X — мы с вами рассмотрим самые главные различия.
PDF/X-1a — старейший из двух форматов. Он автоматически конвертирует любые изображения в цветовых моделях RGB или Lab в CMYK (правда, соответствующие для этого данные обнаружатся, если заранее о них позаботиться. В диалоговом окне Save Adobe PDF в секции Output нужно указать соответствующий профиль в раскрывающемся списке Destination).
PDF/X-3 — формат относительно новый. Он позволяет работать с внедренными цветовыми профилями RGB, CMYK и LAB. Его полезно использовать, если изображение будет распечатываться неоднократно в различных условиях (газеты, журналы и т.д.). Если вас попросили подготовить изображение именно в формате PDF/X, обязательно спросите, какие настройки нужно устанавливать, так как у разных издательств они могут варьироваться.
И последнее, о чем можно было бы сказать вначале: как сохранить в этом формате изображение. Все просто: File > Save и выберите из раскрывающегося списка Format строку Photoshop PDF.
ADOBE STOCK PHOTOS
Сервис, который появился вместе с новой линейкой продуктов CS2, — конечно, вещь довольно интересная, и написать о ней можно достаточно много, НО. Но нужно ли русскоязычному пользователю знать, где дешевле распечатать фотографию в Америке, или вы хотите купить парочку фотографий за свои кровные все в той же Америке? Но пару слов об этом сервисе все же сказать стоит. Чтобы попасть в него, необходимо запустить Adobe Bridge — никаких дополнительных браузеров не понадобится — его роль успешно выполнит сам Bridge — браузер файловый. Из его окна вы сможете запускать поиск по ключевым словам на сервере Adobe Stock Photo. Из доступных фотографий бесплатно вы можете использовать изображения лишь в разрешении 500x500 пикселей, и, что самое интересное, вам вроде разрешают экспериментировать с фотографией, но использовать в коммерческих целях без покупки — упаси боже:). В большинстве своем сервис бесполезный: если вы не являетесь счастливым обладателем хорошего фотоаппарата и горите желанием фотографии именно купить, то почему бы не поддержать отечественного производителя — найти фотографии в том же Интернет, связаться с авторами и заплатить им…
Ну, а на этом, все. В следующей статье мы рассмотрим, как говорится, изнутри работу с RAW-файлами в Photoshop CS2.
Топорков Сергей, http://cc-studio.h15.ru/
THUMBNAIL VIEW

WISIWIG-МЕНЮ ДЛЯ ШРИФТОВ
Слава богу, у специалистов Adobe хватило благоразумия, и они включили его поддержку в версию CS2. Суть этой функции состоит в том, что при выборе гарнитуры шрифта из списка доступных вы можете посмотреть его начертание. А не так, как раньше: напечатать текст, выбрать гарнитуру и посмотреть, как она отображается. Напомню вам, что для работы с текстом, в частности, со шрифтами, в Photoshop используют инструмент Type.
Определяем тип шрифта
В этом так называемом WYSIWIG-меню вам будет показываться также и тип шрифта. Доступно три типа, каждому из которых соответствует своя иконка: True Type, Open Type и Postscript Type 1. Естественный вопрос, который может сейчас возникнуть — в чем отличие этих типов шрифтов, ведь визуально они не отличаются? Остановимся на этом подробнее:
. Postscript Type 2 был разработан Adobe в конце 80-х для обеспечения хорошего качества на принтерах, использующих при печати язык Postscript (он использовался большинством коммерческих предприятий). Каждый шрифт включает экранную версию и версию для печати. Не вдаваясь в технические возможности данного типа шрифтов, следует отметить, что даже при небольшом разрешении его использование обеспечит сохранение постоянной толщины основных штрихов.
. True Type был совместно разработан компаниями Microsoft и Apple в начале 90-х. Отличается от Postscript Type 1 собственным методом разметки, где описание отдельного символа представляет собой набор команд для программы, проводящей растеризацию. Большинство True Type'их шрифтов в настоящее время преобразованы из других форматов, вследствие чего теряется их качество, ну, а преобразовывают их, поскольку разработать данный шрифт труднее.
. Open Type является новой шрифтовой технологией, разработанной в конце 90-х, представляет собой результат совместной работы компаний Adobe и Macintosh. Данный тип шрифта может совмещать в себе шрифтовые данные как из True Type, так и из Post Script. Open Type шрифты могут содержать более широкий диапазон символов по сравнению с двумя ранее рассмотренными нами форматами. Данный тип шрифта лучше компрессируется, что облегчает его внедрение в другие файлы. Шрифты Open Type могут быть большего размера относительно других, поскольку содержат дополнительную информацию. Я думаю, перечислять остальные достоинства не имеет смысла — все и так ясно. И, тем не менее, вопрос о том, какой тип шрифта использовать, рано или поздно перед вами встанет. Для обычной работы, например, для публикации на веб-сайтах своих графических работ, тип используемого шрифта принципиального значения иметь не будет. А вот уже при работе с принтерами PostScript стоит задуматься о том, действительно ли использовать True Type шрифты. Полностью переходить на Open Type шрифты также не следует, так как технология эта относительно новая, и не все программы ее поддерживают — безусловно, в скором времени этот недостаток будет устранен.
Выбираем размер отображения шрифта

Кстати, если вам не нравится использование предварительного просмотра шрифтов перед их применением, вы вполне можете использовать обычный режим, который присутствовал в старых версиях программы. Для этого просто снимите флажок возле строки Font Preview Size.
SMART GUIDES

На рисунке показывается, как нижний объект может быть выровнен относительно других объектов. Smart Guides при составлении своих направляющих линий в процессе перемещения слоев ориентируется лишь на реальные грани слоев и игнорирует любые примененные стили (Outer Glow, Drop Shadow и т.д.).

ПАЛИТРА АНИМАЦИИ
В Adobe всегда относилась к Image Ready с каким-то пренебрежением. Такое ощущение, что, впервые добавив его к Photoshop 5.5, они и сами были не рады. Обычно дальнейшие модификации происходили отдельно либо для Photoshop, либо для Image Ready. Так и на этот раз — Adobe просто взяла и интегрировала часть Image Ready в Photoshop, а именно палитру Animation, при этом проведя модификацию данной палитры. Возможно, в Photoshop CS3 (не факт, что следующая версия будет именоваться CS3, но пусть условно это будет именно так) мы вообще не увидим Image Ready, а все его возможности перекочуют в Photoshop. Так это будет или нет, покажет время.

. Иконки для работы с анимацией в палитре Layers — как правило, появляются в верхней части палитры Layers в Image Ready. Мы можем
настроить их отображение в Photoshop. Для этого выберем в меню палитры Layers в Photoshop пункт Animation Options. Перед нами раскроется список из трех пунктов: Automatic (автоматически определяет, когда этим кнопкам появляться), Always Show (Всегда отображать), Always Hide (Не показывать).


. Иконка Next/Previous Frame — кнопка перехода к следующему/предыдущему фрейму находится и в Image Ready, и в Photoshop.
. Optimized View, или просмотр оптимизированного файла. Раньше данная возможность была доступна в окне документа Image Ready. К сожалению, в Photoshop такой способ отображения не поддерживается — здесь нам предлагают другой способ — выполнить команду File > Save for Web, и в появившемся диалоговом окне вы сможете обнаружить кнопки управления фреймами.
В процессе работы с палитрой анимации в Photoshop я сумел обнаружить лишь один сбой — возможно, так было задумано изначально, чтобы люди помнили про оба продукта, но однозначного ответа я дать не могу — при открытии анимации в формате GIF посредством Photoshop перед вами откроется лишь один фрейм и, соответственно, лишь один слой. Для того, чтобы работать с готовым GIF-файлом полноценно, нужно открыть его в Image Ready, а затем перекинуть в Photoshop посредством кнопки

ВОЗМОЖНОСТЬ ИМПОРТА ОБРАЗЦОВ ЦВЕТА ИЗ ПАЛИТРЫ SWATCHES

ПОДДЕРЖКА PDF-X-ФОРМАТА
Многие печатные издания в последнее время стали требовать предоставления оцифрованных оригиналов PDF-файлов для печати в стандартном формате. В качестве этого стандарта был принят PDF-X. PDF/X — это обычный PDF-файл, который имеет определенные ограничения на используемые настройки при сохранении файла. Это позволяет устранять многие проблемы на стадии печати. Существуют две основные версии PDF/X — мы с вами рассмотрим самые главные различия.
PDF/X-1a — старейший из двух форматов. Он автоматически конвертирует любые изображения в цветовых моделях RGB или Lab в CMYK (правда, соответствующие для этого данные обнаружатся, если заранее о них позаботиться. В диалоговом окне Save Adobe PDF в секции Output нужно указать соответствующий профиль в раскрывающемся списке Destination).
PDF/X-3 — формат относительно новый. Он позволяет работать с внедренными цветовыми профилями RGB, CMYK и LAB. Его полезно использовать, если изображение будет распечатываться неоднократно в различных условиях (газеты, журналы и т.д.). Если вас попросили подготовить изображение именно в формате PDF/X, обязательно спросите, какие настройки нужно устанавливать, так как у разных издательств они могут варьироваться.
И последнее, о чем можно было бы сказать вначале: как сохранить в этом формате изображение. Все просто: File > Save и выберите из раскрывающегося списка Format строку Photoshop PDF.
ADOBE STOCK PHOTOS
Сервис, который появился вместе с новой линейкой продуктов CS2, — конечно, вещь довольно интересная, и написать о ней можно достаточно много, НО. Но нужно ли русскоязычному пользователю знать, где дешевле распечатать фотографию в Америке, или вы хотите купить парочку фотографий за свои кровные все в той же Америке? Но пару слов об этом сервисе все же сказать стоит. Чтобы попасть в него, необходимо запустить Adobe Bridge — никаких дополнительных браузеров не понадобится — его роль успешно выполнит сам Bridge — браузер файловый. Из его окна вы сможете запускать поиск по ключевым словам на сервере Adobe Stock Photo. Из доступных фотографий бесплатно вы можете использовать изображения лишь в разрешении 500x500 пикселей, и, что самое интересное, вам вроде разрешают экспериментировать с фотографией, но использовать в коммерческих целях без покупки — упаси боже:). В большинстве своем сервис бесполезный: если вы не являетесь счастливым обладателем хорошего фотоаппарата и горите желанием фотографии именно купить, то почему бы не поддержать отечественного производителя — найти фотографии в том же Интернет, связаться с авторами и заплатить им…
Ну, а на этом, все. В следующей статье мы рассмотрим, как говорится, изнутри работу с RAW-файлами в Photoshop CS2.
Топорков Сергей, http://cc-studio.h15.ru/
Компьютерная газета. Статья была опубликована в номере 40 за 2005 год в рубрике soft :: разное


