Основные нововведения в Photoshop CS2
В продолжение темы новых функций, затронутых в предыдущих статьях, рассмотрим самые основные, которые отмечают большинство пользователей Photoshop. Мы пройдемся по функции Warp, посмотрим, каково оно — редактирование пунктов меню под свои требования, найдем изменения в Color Management, разберемся с новыми пунктами в диалоговом окне Preferences и пробежимся по мелким дополнениям.
Первое, с чего следует начать, — изменение положения некоторых пунктов меню. Раньше для конвертирования или назначения профиля изображения (команды Convert Profile и Assign Profile) нам приходилось посещать меню Image > Mode, теперь для этого достаточно зайти в меню Edit. Также вы сразу заметите, что настройки для текста имеют свою собственную область. Adobe поменяла стандартный набор экшенов, при этом оставив возможность вернуть и старый набор (выберите пункт Sample Action из меню палитры Actions). Теперь о нехорошем. Программа стала требовать большее количество памяти для своей работы, так что на старых компьютерах работу комфортной не назовешь. Может случиться так, что Photoshop не сможет скопировать какие-то данные из буфера обмена — это случается при вставке данных из других программ. Если у вас возникла такая проблема, запустите файл AlwaysImportClipboard.reg, который находится на компакт-диске с программой — он поправит реестр таким образом, чтобы Photoshop воспринимал все данные из буфера обмена.
WARP
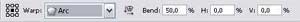
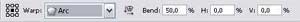
 Функция Warp позволит вам изгибать, деформировать изображения, предоставляя возможность использовать как стандартные заготовки для типовых задач, так и выборочную трансформацию, благодаря чему вы можете гармонично разместить изображение на любой объект на той же фотографии. Доступна данная опция посредством команды Edit > Transform > Warp. Воспользоваться различными видами деформации можно из выпадающего списка, доступного в опциях трансформации в верхней части окна, после выполнения вышеуказанной команды. Итак, что же мы имеем в наличии. Во-первых, опцию Bend, которая управляет степенью искажения. По умолчанию установлено 50%, поле H позволяет задать в процентном соотношении уровень деформации по вертикали, при увеличении значения изображение уменьшается с левой стороны, соответственно при уменьшении — с правой. Все эти деформации можно провести не только вводя неудобные и трудновоспринимаемые цифровые значения — есть возможность выполнить ту же операцию с помощью мыши. Щелкните левой кнопкой мыши по названию опции, а затем ищите поинт на появившемся изображении.
Функция Warp позволит вам изгибать, деформировать изображения, предоставляя возможность использовать как стандартные заготовки для типовых задач, так и выборочную трансформацию, благодаря чему вы можете гармонично разместить изображение на любой объект на той же фотографии. Доступна данная опция посредством команды Edit > Transform > Warp. Воспользоваться различными видами деформации можно из выпадающего списка, доступного в опциях трансформации в верхней части окна, после выполнения вышеуказанной команды. Итак, что же мы имеем в наличии. Во-первых, опцию Bend, которая управляет степенью искажения. По умолчанию установлено 50%, поле H позволяет задать в процентном соотношении уровень деформации по вертикали, при увеличении значения изображение уменьшается с левой стороны, соответственно при уменьшении — с правой. Все эти деформации можно провести не только вводя неудобные и трудновоспринимаемые цифровые значения — есть возможность выполнить ту же операцию с помощью мыши. Щелкните левой кнопкой мыши по названию опции, а затем ищите поинт на появившемся изображении.  На рис. 2 представлены стандартные варианты искажения. Не имеет смысла объяснять, какой вид трансформации что выполняет — как говорится, лучше один раз увидеть… Если они вам потребуются, вы всегда можете посмотреть их действие на этом рисунке. Ниже приведены советы при работе с трансформацией:
На рис. 2 представлены стандартные варианты искажения. Не имеет смысла объяснять, какой вид трансформации что выполняет — как говорится, лучше один раз увидеть… Если они вам потребуются, вы всегда можете посмотреть их действие на этом рисунке. Ниже приведены советы при работе с трансформацией:
. Вы можете легко перемещать слой по изображению, просто перетащив его, щелкнув внутри прямоугольника (не относится к трансформации Warp). . Если вы находитесь в режиме трансформации Warp, но вам понадобилось применить какой-либо другой режим, просто щелкните по кнопке Switch between free transform and warp mode [pic]. Существует еще два способа смены режимов трансформации — во-первых, с помощью меню Edit > Transform, во-вторых — щелкнуть в процессе трансформации по изменяемому слою и выбрать из контекстного меню нужный вам пункт.
. Для просмотра результатов трансформации без ее подтверждения (т.е. вы можете продолжать трансформировать объект в дальнейшем) можно скрыть сетку. Особенно это актуально при работе в режиме Warp — следует выполнить клавиатурное сочетание Ctrl+H.
. Не забывайте, что для трансформации выделения по контуру объекта на слоя, а не самого объекта можно использовать команду Transform Selection из меню Select или этот же пункт из контекстного меню объекта.
Трансформируем слой по своему вкусу
 Я думаю, вы уже поняли, что новый режим Warp дает огромное количество возможностей для трансформации слоя и существенно превосходит по качеству присутствовавшие и ранее режимы. С его появлением работать стало заметно легче: что и говорить, мы можем трансформировать слой абсолютно как захотим. Раньше для того, чтобы гармонично поместить изображение на какой-то объект, приходилось изрядно возиться с фильтрами и с довольно убогими видами трансформации. Рассмотрим режим Warp подробнее. После его активации мы увидим сетку, покрывающую изображение. Пока она состоит из ровных прямоугольников, это означает, что модификаций не производилось, в дальнейшем будет очень удобно ориентироваться на них, чтобы понять степень трансформации отдельного участка объекта.
Я думаю, вы уже поняли, что новый режим Warp дает огромное количество возможностей для трансформации слоя и существенно превосходит по качеству присутствовавшие и ранее режимы. С его появлением работать стало заметно легче: что и говорить, мы можем трансформировать слой абсолютно как захотим. Раньше для того, чтобы гармонично поместить изображение на какой-то объект, приходилось изрядно возиться с фильтрами и с довольно убогими видами трансформации. Рассмотрим режим Warp подробнее. После его активации мы увидим сетку, покрывающую изображение. Пока она состоит из ровных прямоугольников, это означает, что модификаций не производилось, в дальнейшем будет очень удобно ориентироваться на них, чтобы понять степень трансформации отдельного участка объекта.
 Как можно увидеть из вышеприведенного рисунка, в этом режиме нам доступно 12 точек для изменения — они отвечают за трансформацию краев объекта. Попробуйте, к примеру, создать эффект загнутого листка, потянув за правую нижнюю точку. При изменении положения этой точки появляются еще две — работа с ними не отличается от работы с инструментом Pen. Если вы попробуете щелкнуть и поводить мышкой внутри этих прямоугольников не используя точки, то изменения будут происходить только на изображении — края затронуты не будут. Если у вас возникают какие-либо трудности с созданием нужной формы, попробуйте воспользоваться стандартным набором, описанным выше. Помните: мы с вами отмечали, что переместить слой в этом режиме обычным способом в процессе выполнения не получится? Простым — да, но другой способ не намного сложнее — достаточно выполнить то же перемещение при удерживании клавиши Ctrl. И, наконец, следует всегда помнить, что после применения трансформации — назад дороги нет — только ее отмена. Т.е. вы не сможете вернуться и доработать искаженное изображение — при повторном выполнении команды будет создана новая сетка для уже искаженной области.
Как можно увидеть из вышеприведенного рисунка, в этом режиме нам доступно 12 точек для изменения — они отвечают за трансформацию краев объекта. Попробуйте, к примеру, создать эффект загнутого листка, потянув за правую нижнюю точку. При изменении положения этой точки появляются еще две — работа с ними не отличается от работы с инструментом Pen. Если вы попробуете щелкнуть и поводить мышкой внутри этих прямоугольников не используя точки, то изменения будут происходить только на изображении — края затронуты не будут. Если у вас возникают какие-либо трудности с созданием нужной формы, попробуйте воспользоваться стандартным набором, описанным выше. Помните: мы с вами отмечали, что переместить слой в этом режиме обычным способом в процессе выполнения не получится? Простым — да, но другой способ не намного сложнее — достаточно выполнить то же перемещение при удерживании клавиши Ctrl. И, наконец, следует всегда помнить, что после применения трансформации — назад дороги нет — только ее отмена. Т.е. вы не сможете вернуться и доработать искаженное изображение — при повторном выполнении команды будет создана новая сетка для уже искаженной области.
Трансформируем Smart Object с помощью Warp
"…Если очень хочется, то можно"! Ну, если вы очень уж сильно хотите проводить в дальнейшем доработки трансформации Warp, то слой придется конвертировать в Smart Object, поскольку для него записывается вся информация о произведенных на нем изменениях. После конвертирования вы можете возобновить трансформацию или посредством двойного щелчка по эскизу слоя в палитре Layers, или посредством команды Edit > Transform > Warp. Подробнее на этом мы останавливались в предыдущих статьях.
РЕДАКТИРОВАНИЕ МЕНЮ
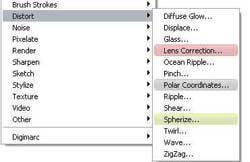
В Photoshop CS появилась новая возможность заменять стандартные сочетания на свои собственные. В Photoshop CS2 Adobe сделала шаг пошире — теперь мы можем разукрашивать любые пункты меню, а также скрывать неиспользуемые. Справедливости ради следует сказать, что это довольно удобно — вряд ли вы найдете много людей, часто пользующихся каким-то там Reticulation — так зачем захламлять меню отображением этого или любого другого пункта: понадобится — "достанем из-под прилавка", а доступна сия возможность посредством команды Edit > Menus.
Работаем с Presets
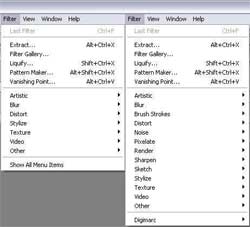
 В верхней части диалогового окна вы найдете область с заранее установленными настройками (presets). В наличии имеется 9 пресетов, которые устанавливаются с Photoshop CS2. Большинство из них попросту добавляют цвета к некоторым пунктам меню (Basic и Printing&Proofing — скрывают команды меню). Пользователям, которые работу с Photoshop CS2 только начали, рекомендую выбрать пресет What's New — CS2. После его загрузки будут подсвечены все новые команды меню — не будут затронуты только те, в которых произошли изменения, т.е. упор делается на новые функции. Если вы загрузили один из пресетов, а он вас не устроил, удалить его достаточно просто — выберите из списка нужное название и нажмите на иконку в виде корзины.
В верхней части диалогового окна вы найдете область с заранее установленными настройками (presets). В наличии имеется 9 пресетов, которые устанавливаются с Photoshop CS2. Большинство из них попросту добавляют цвета к некоторым пунктам меню (Basic и Printing&Proofing — скрывают команды меню). Пользователям, которые работу с Photoshop CS2 только начали, рекомендую выбрать пресет What's New — CS2. После его загрузки будут подсвечены все новые команды меню — не будут затронуты только те, в которых произошли изменения, т.е. упор делается на новые функции. Если вы загрузили один из пресетов, а он вас не устроил, удалить его достаточно просто — выберите из списка нужное название и нажмите на иконку в виде корзины.
Редактирование команд меню
 Человек так устроен — все он стремится подстроить под себя, если такая возможность имеется, поэтому не будем тянуть и откладывать это на потом — мол, сначала с новой версией познакомимся, а уж затем — и настроим все как надо. Золотое правило — настроить рабочее пространство таким образом, чтобы все было под рукой, и ничто лишнее не отвлекало от работы — должно соблюдаться всеми. Итак, оставаясь активным в том же самом диалоговом окне, выбираем, что будем изменять (палитру — Palette Menus — или меню приложений — Application Menu. Дальше выбираем из списка нужный пункт меню. Если требуется его скрыть, щелкаем по значку в виде глаза (по аналогии с работой в палитре Layers), если в дальнейшем вы захотите отображать этот пункт постоянно, щелкните в этом, теперь уже пустом, поле, после чего появится значок с глазом. Для назначения цвета выберите его из выпадающего списка, относящегося к колонке Color. Богатства выбора вы здесь не найдете — есть всего семь предустановленных цветов.
Человек так устроен — все он стремится подстроить под себя, если такая возможность имеется, поэтому не будем тянуть и откладывать это на потом — мол, сначала с новой версией познакомимся, а уж затем — и настроим все как надо. Золотое правило — настроить рабочее пространство таким образом, чтобы все было под рукой, и ничто лишнее не отвлекало от работы — должно соблюдаться всеми. Итак, оставаясь активным в том же самом диалоговом окне, выбираем, что будем изменять (палитру — Palette Menus — или меню приложений — Application Menu. Дальше выбираем из списка нужный пункт меню. Если требуется его скрыть, щелкаем по значку в виде глаза (по аналогии с работой в палитре Layers), если в дальнейшем вы захотите отображать этот пункт постоянно, щелкните в этом, теперь уже пустом, поле, после чего появится значок с глазом. Для назначения цвета выберите его из выпадающего списка, относящегося к колонке Color. Богатства выбора вы здесь не найдете — есть всего семь предустановленных цветов.
К сожалению, при редактировании пунктов меню у некоторых из них нельзя назначить цвет, а некоторые нельзя скрыть:
. Прежде всего это сделано для тех пунктов меню, изменение которых может потенциально повлиять на вашу работу с изображением.
. Вы не можете изменять порядок расположения команд, соответственно не можете перемещать команды по разным пунктам меню.
. Сокрытие всех пунктов меню не скроет само меню — все равно пункты будут доступны под строкой Show All Menu Items.
Ниже приведен список пунктов, которые редактировать нельзя:
. File > Close.
. File > Save.
. File > Save as.
. Edit > Menus.
. Workspace > Reset Menus.
. Help > Photoshop Help.
Как только вы закончите редактирование цветов и отображение всех нужных вам пунктов, нажимайте OK. Для сохранения своих настроек нажмите на кнопку New Set (в виде флоппи-дисковода). Очень удобно создать несколько вариантов пресетов — например, один для работы с фотографией, другой — для создания логотипов и т.п.
Как лучше организовать меню
Ниже представлены советы, составленные на основе моего опыта работы с Photoshop:
 . Чтобы сделать доступ к командам меню более быстрым и легким, скройте все пункты меню, которые вы редко используете.
. Чтобы сделать доступ к командам меню более быстрым и легким, скройте все пункты меню, которые вы редко используете.
. Если в одном из пунктов меню присутствует много команд, а из всего этого списка, к примеру, двумя вы пользуетесь чаще, чем остальными, то резоннее будет назначить им собственный цвет, чем скрывать остальные пункты, тем более если другими вы пользуетесь тоже.
. Если вы занимаетесь преподавательской деятельностью, то по мере прохождения материала можно скрывать лишние пункты меню и отображать лишь те, которые вы изучаете.
РАБОТА С МОДИФИЦИРОВАННЫМ МЕНЮ
Теперь остановимся на процессе работы с меню, измененным собственными руками — поначалу будет немного непривычно.
Просмотр всех пунктов меню
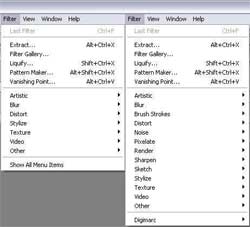
Как уже отмечалось ранее, для отображения всех пунктов меню вам потребуется выбрать пункт Show All Menu Items. Можно, конечно, пользоваться этим способом — но, на мой взгляд, он далеко не самый удобный. Гораздо проще щелкнуть по пункту меню левой кнопкой мыши (например, Filter), удерживая клавишу Ctrl.
Сохранение рабочего пространства
 Помните, я упоминал о смене пресетов в зависимости от типа выполняемой работы? Можно поступить более продвинутым способом — сохранить различные рабочие пространства. ВЫ можете сохранять не только различное отображение пунктов меню, но и расположение и видимость палитр, а также клавиатурные сокращения, хотя с последними так играть я бы вам не советовал — сами в этих сокращениях запутаетесь. Итак, для сохранения рабочего пространства выполните команду Window > Workspace > Save Work Space, после чего появится диалоговое окно как на рисунке, в котором вы можете установить флажки возле соответствующих строк:
Помните, я упоминал о смене пресетов в зависимости от типа выполняемой работы? Можно поступить более продвинутым способом — сохранить различные рабочие пространства. ВЫ можете сохранять не только различное отображение пунктов меню, но и расположение и видимость палитр, а также клавиатурные сокращения, хотя с последними так играть я бы вам не советовал — сами в этих сокращениях запутаетесь. Итак, для сохранения рабочего пространства выполните команду Window > Workspace > Save Work Space, после чего появится диалоговое окно как на рисунке, в котором вы можете установить флажки возле соответствующих строк:
. Palette Locations — расположение палитр.
. Keyboard Shortcuts — клавиатурные сокращения.
. Menus — пункты меню.
Для смены рабочего пространства выполните команду Window > Workspace > название вашего рабочего пространства. И, наконец, для тех, кто все-таки хочет поменять клавиатурные сокращения, напомню, что соответствующее диалоговое окно доступно посредством команды Edit > Keyboard Shortcuts.
Настройки цвета
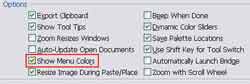
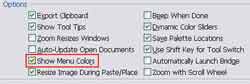
 Если вы работает не за своим компьютером, и цвета, назначенные на пункты меню, вам показались раздражающими, то их можно отключить на время работы. Нет, вам не придется делать это вручную для каждого пункта. Достаточно выполнить команду Edit > Preferences > General (Ctrl+K) и снять флажок возле строки Show Menu Colors. Только не забудьте по завершении работы поставить все обратно, а то потом вас могут наградить красивыми эпитетами владельцы компьютеров, за которыми вы работали:).
Если вы работает не за своим компьютером, и цвета, назначенные на пункты меню, вам показались раздражающими, то их можно отключить на время работы. Нет, вам не придется делать это вручную для каждого пункта. Достаточно выполнить команду Edit > Preferences > General (Ctrl+K) и снять флажок возле строки Show Menu Colors. Только не забудьте по завершении работы поставить все обратно, а то потом вас могут наградить красивыми эпитетами владельцы компьютеров, за которыми вы работали:).
Продолжение следует
Сергей Топорков, http://cc-studio.h15.ru/
Первое, с чего следует начать, — изменение положения некоторых пунктов меню. Раньше для конвертирования или назначения профиля изображения (команды Convert Profile и Assign Profile) нам приходилось посещать меню Image > Mode, теперь для этого достаточно зайти в меню Edit. Также вы сразу заметите, что настройки для текста имеют свою собственную область. Adobe поменяла стандартный набор экшенов, при этом оставив возможность вернуть и старый набор (выберите пункт Sample Action из меню палитры Actions). Теперь о нехорошем. Программа стала требовать большее количество памяти для своей работы, так что на старых компьютерах работу комфортной не назовешь. Может случиться так, что Photoshop не сможет скопировать какие-то данные из буфера обмена — это случается при вставке данных из других программ. Если у вас возникла такая проблема, запустите файл AlwaysImportClipboard.reg, который находится на компакт-диске с программой — он поправит реестр таким образом, чтобы Photoshop воспринимал все данные из буфера обмена.
WARP


. Вы можете легко перемещать слой по изображению, просто перетащив его, щелкнув внутри прямоугольника (не относится к трансформации Warp). . Если вы находитесь в режиме трансформации Warp, но вам понадобилось применить какой-либо другой режим, просто щелкните по кнопке Switch between free transform and warp mode [pic]. Существует еще два способа смены режимов трансформации — во-первых, с помощью меню Edit > Transform, во-вторых — щелкнуть в процессе трансформации по изменяемому слою и выбрать из контекстного меню нужный вам пункт.
. Для просмотра результатов трансформации без ее подтверждения (т.е. вы можете продолжать трансформировать объект в дальнейшем) можно скрыть сетку. Особенно это актуально при работе в режиме Warp — следует выполнить клавиатурное сочетание Ctrl+H.
. Не забывайте, что для трансформации выделения по контуру объекта на слоя, а не самого объекта можно использовать команду Transform Selection из меню Select или этот же пункт из контекстного меню объекта.
Трансформируем слой по своему вкусу


Трансформируем Smart Object с помощью Warp
"…Если очень хочется, то можно"! Ну, если вы очень уж сильно хотите проводить в дальнейшем доработки трансформации Warp, то слой придется конвертировать в Smart Object, поскольку для него записывается вся информация о произведенных на нем изменениях. После конвертирования вы можете возобновить трансформацию или посредством двойного щелчка по эскизу слоя в палитре Layers, или посредством команды Edit > Transform > Warp. Подробнее на этом мы останавливались в предыдущих статьях.
РЕДАКТИРОВАНИЕ МЕНЮ
В Photoshop CS появилась новая возможность заменять стандартные сочетания на свои собственные. В Photoshop CS2 Adobe сделала шаг пошире — теперь мы можем разукрашивать любые пункты меню, а также скрывать неиспользуемые. Справедливости ради следует сказать, что это довольно удобно — вряд ли вы найдете много людей, часто пользующихся каким-то там Reticulation — так зачем захламлять меню отображением этого или любого другого пункта: понадобится — "достанем из-под прилавка", а доступна сия возможность посредством команды Edit > Menus.
Работаем с Presets

Редактирование команд меню

К сожалению, при редактировании пунктов меню у некоторых из них нельзя назначить цвет, а некоторые нельзя скрыть:
. Прежде всего это сделано для тех пунктов меню, изменение которых может потенциально повлиять на вашу работу с изображением.
. Вы не можете изменять порядок расположения команд, соответственно не можете перемещать команды по разным пунктам меню.
. Сокрытие всех пунктов меню не скроет само меню — все равно пункты будут доступны под строкой Show All Menu Items.
Ниже приведен список пунктов, которые редактировать нельзя:
. File > Close.
. File > Save.
. File > Save as.
. Edit > Menus.
. Workspace > Reset Menus.
. Help > Photoshop Help.
Как только вы закончите редактирование цветов и отображение всех нужных вам пунктов, нажимайте OK. Для сохранения своих настроек нажмите на кнопку New Set (в виде флоппи-дисковода). Очень удобно создать несколько вариантов пресетов — например, один для работы с фотографией, другой — для создания логотипов и т.п.
Как лучше организовать меню
Ниже представлены советы, составленные на основе моего опыта работы с Photoshop:

. Если в одном из пунктов меню присутствует много команд, а из всего этого списка, к примеру, двумя вы пользуетесь чаще, чем остальными, то резоннее будет назначить им собственный цвет, чем скрывать остальные пункты, тем более если другими вы пользуетесь тоже.
. Если вы занимаетесь преподавательской деятельностью, то по мере прохождения материала можно скрывать лишние пункты меню и отображать лишь те, которые вы изучаете.
РАБОТА С МОДИФИЦИРОВАННЫМ МЕНЮ
Теперь остановимся на процессе работы с меню, измененным собственными руками — поначалу будет немного непривычно.
Просмотр всех пунктов меню
Как уже отмечалось ранее, для отображения всех пунктов меню вам потребуется выбрать пункт Show All Menu Items. Можно, конечно, пользоваться этим способом — но, на мой взгляд, он далеко не самый удобный. Гораздо проще щелкнуть по пункту меню левой кнопкой мыши (например, Filter), удерживая клавишу Ctrl.
Сохранение рабочего пространства

. Palette Locations — расположение палитр.
. Keyboard Shortcuts — клавиатурные сокращения.
. Menus — пункты меню.
Для смены рабочего пространства выполните команду Window > Workspace > название вашего рабочего пространства. И, наконец, для тех, кто все-таки хочет поменять клавиатурные сокращения, напомню, что соответствующее диалоговое окно доступно посредством команды Edit > Keyboard Shortcuts.
Настройки цвета

Продолжение следует
Сергей Топорков, http://cc-studio.h15.ru/
Компьютерная газета. Статья была опубликована в номере 36 за 2005 год в рубрике soft :: разное


