Кирпичная надпись с помощью Action Script
Часто хочется украсить сайт какой-нибудь заковыристой текстовой надписью. В этом случае на помощь обычно приходит всем известный PhotoShop. Но растровые картинки, как правило, занимают слишком много места, особенно при больших размерах изображения. Приходится ради уменьшения объема файла жертвовать качеством картинки. Но есть и другой подход. С помощью программы Flash возможно создание удивительно компактных изображений любого размера без потери качества (все-таки векторная графика, как-никак). И сегодня хочу предложить вашему вниманию способ создания кирпичного текста.
 Для получения этого эффекта приспособим метод, предложенный в прошлой статье, опубликованной в КГ №33.
Для получения этого эффекта приспособим метод, предложенный в прошлой статье, опубликованной в КГ №33.
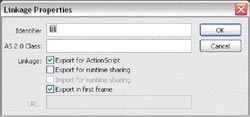
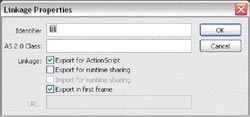
Первым делом нужно подготовить кирпичи, из которых будет состоять изображение. Их придется нарисовать вручную. Понадобится два типа кирпичей (см. рис. 2). Каждый из них должен быть помещен в отдельный клип. Стороны этих кирпичных блоков должны быть окрашены в различные оттенки красного, чтобы имитировать освещение надписи. Размеры кирпичных блоков должны быть одинаковыми, а центры клипов должны находиться в центре соответствующих изображений. Точного выравнивания можно добиться, используя панель Align. В окошке Linkage Properties необходимо поставить верхний флажок и задать идентификаторы, по которым можно будет импортировать из библиотеки оба типа кирпичей (см. рис. 3). Для первого кирпичного блока задайте имя b1, а для второго — b2.
Каждый из них должен быть помещен в отдельный клип. Стороны этих кирпичных блоков должны быть окрашены в различные оттенки красного, чтобы имитировать освещение надписи. Размеры кирпичных блоков должны быть одинаковыми, а центры клипов должны находиться в центре соответствующих изображений. Точного выравнивания можно добиться, используя панель Align. В окошке Linkage Properties необходимо поставить верхний флажок и задать идентификаторы, по которым можно будет импортировать из библиотеки оба типа кирпичей (см. рис. 3). Для первого кирпичного блока задайте имя b1, а для второго — b2.
 Теперь создайте клип с текстом, по которому будут выстраиваться кирпичи. Лучше выбрать какой-нибудь массивный шрифт и установить стиль bold. Размер — чем больше, тем лучше. В окне Linkage Properties укажите идентификатор text.
Теперь создайте клип с текстом, по которому будут выстраиваться кирпичи. Лучше выбрать какой-нибудь массивный шрифт и установить стиль bold. Размер — чем больше, тем лучше. В окне Linkage Properties укажите идентификатор text.
Теперь займемся программированием. Суть проста: нужно импортировать клип с текстом, скрыть его и просканировать с некоторым шагом, т.е. как бы наложить на изображение клетчатый лист бумаги и просмотреть его узлы. Если на каком-то шаге в каком-то узле окажемся над буквой, то импортируем в это место один из клипов, содержащих кирпичи. Для определения попадания в букву будем использовать метод hitTest. Первые два параметра этого метода — координаты тестируемой точки, третий параметр должен иметь значение true, иначе будет тестироваться попадание точки не в изображение текста, а в ограничивающий этот текст прямоугольник.
//импортируем клип
//с текстом
var text:MovieClip=attachMovie("text", "text", 0);
//делаем его невидимым
text._visible = false;
//вычисляем правую и
//нижнюю границы
//текста
var width:Number = text._x+text._width;
var height:Number = text._y+text._height;
//ax и ay — вертикальные
//и горизонтальные размеры
//одного кирпича — не всего
//мувика с кирпичами, а только
//одного кирпича;
//эти размеры можно
//определить с помощью
//панели Properties
var ax:Number=25.1;
var ay:Number=8.4;
//масштаб, здесь
//можно экспериментировать,
//меня устроило такое
//значение:
var scale:Number=1.35;
//шаги для сканирования
//по вертикали и по
//горизонтали
var stepx:Number=ax*scale;
var stepy:Number=ay*scale;
//уровень, на который должен
//помещаться очередной клип
//c кирпичами. Каждый
//клип должен быть на
//своем уровне
var count:Number=2;
//сканируем изображение снизу вверх
for (var j:Number=height-1; j>=text._y; j -= stepy) {
for (var i:Number=text._x; i<width; i+=stepx) {
if (text.hitTest(i, j, true)) {
//k определяет, какой
//тип кирпичей будет
//использоваться
var k:Number=random(3);
var clip:MovieClip;
if (k>0) {
clip = attachMovie("b1", "b"+count, count)
}else{
clip = attachMovie("b2", "b"+count, count)
}
//масштабируем кирпичи
clip._xscale = clip._yscale=scale*100;
count++;
clip._x = i;
clip._y = j;
}
}
}
Надпись готова. Теперь анимируем появление кирпичей, чтобы они появлялись не сразу, а постепенно, снизу вверх. Для этого воспользуемся функцией setInterval. Эта функция позволяет задать интервал времени, через который будет вызвана какая-либо другая функция или какой-то метод заданного объекта. Первый параметр — объект, метод которого нужно вызвать, второй параметр — строка, содержащая имя вызываемого метода, третий параметр — время в миллисекундах, которое должно пройти до срабатывания функции.
Следующий код заставит кирпичи появляться через определенное время.
//отключаем отображение кирпича
clip._visible=false;
//создаем метод, который будет
//вызываться функцией
//setInterval
clip.control=function (){
//показываем блок кирпичей
this._visible=true;
//если не вызвать
//cleatInterval,
//то метод control
//будет вызываться снова
//и снова
clearInterval(this.ID);
};
//в свойстве ID сохраняем
//информацию, которую возвращает
//setInterval, чтобы
//можно было воспользоваться
//clearInterval
clip.ID=setInterval(clip,"control",
Math.random()*300+(height-j)*3);
 Этот код нужно поместить в цикле после задания масштаба кирпичей.
Этот код нужно поместить в цикле после задания масштаба кирпичей.
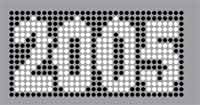
 Все. Эффект готов. Используя ту же схему, можно получить и другие интересные изображения — например, надпись на табло (см. рис. 4) или надпись из меха (см. рис. 5).
Все. Эффект готов. Используя ту же схему, можно получить и другие интересные изображения — например, надпись на табло (см. рис. 4) или надпись из меха (см. рис. 5).
Виктор Терещук, twa@tut.by

Первым делом нужно подготовить кирпичи, из которых будет состоять изображение. Их придется нарисовать вручную. Понадобится два типа кирпичей (см. рис. 2).


Теперь займемся программированием. Суть проста: нужно импортировать клип с текстом, скрыть его и просканировать с некоторым шагом, т.е. как бы наложить на изображение клетчатый лист бумаги и просмотреть его узлы. Если на каком-то шаге в каком-то узле окажемся над буквой, то импортируем в это место один из клипов, содержащих кирпичи. Для определения попадания в букву будем использовать метод hitTest. Первые два параметра этого метода — координаты тестируемой точки, третий параметр должен иметь значение true, иначе будет тестироваться попадание точки не в изображение текста, а в ограничивающий этот текст прямоугольник.
//импортируем клип
//с текстом
var text:MovieClip=attachMovie("text", "text", 0);
//делаем его невидимым
text._visible = false;
//вычисляем правую и
//нижнюю границы
//текста
var width:Number = text._x+text._width;
var height:Number = text._y+text._height;
//ax и ay — вертикальные
//и горизонтальные размеры
//одного кирпича — не всего
//мувика с кирпичами, а только
//одного кирпича;
//эти размеры можно
//определить с помощью
//панели Properties
var ax:Number=25.1;
var ay:Number=8.4;
//масштаб, здесь
//можно экспериментировать,
//меня устроило такое
//значение:
var scale:Number=1.35;
//шаги для сканирования
//по вертикали и по
//горизонтали
var stepx:Number=ax*scale;
var stepy:Number=ay*scale;
//уровень, на который должен
//помещаться очередной клип
//c кирпичами. Каждый
//клип должен быть на
//своем уровне
var count:Number=2;
//сканируем изображение снизу вверх
for (var j:Number=height-1; j>=text._y; j -= stepy) {
for (var i:Number=text._x; i<width; i+=stepx) {
if (text.hitTest(i, j, true)) {
//k определяет, какой
//тип кирпичей будет
//использоваться
var k:Number=random(3);
var clip:MovieClip;
if (k>0) {
clip = attachMovie("b1", "b"+count, count)
}else{
clip = attachMovie("b2", "b"+count, count)
}
//масштабируем кирпичи
clip._xscale = clip._yscale=scale*100;
count++;
clip._x = i;
clip._y = j;
}
}
}
Надпись готова. Теперь анимируем появление кирпичей, чтобы они появлялись не сразу, а постепенно, снизу вверх. Для этого воспользуемся функцией setInterval. Эта функция позволяет задать интервал времени, через который будет вызвана какая-либо другая функция или какой-то метод заданного объекта. Первый параметр — объект, метод которого нужно вызвать, второй параметр — строка, содержащая имя вызываемого метода, третий параметр — время в миллисекундах, которое должно пройти до срабатывания функции.
Следующий код заставит кирпичи появляться через определенное время.
//отключаем отображение кирпича
clip._visible=false;
//создаем метод, который будет
//вызываться функцией
//setInterval
clip.control=function (){
//показываем блок кирпичей
this._visible=true;
//если не вызвать
//cleatInterval,
//то метод control
//будет вызываться снова
//и снова
clearInterval(this.ID);
};
//в свойстве ID сохраняем
//информацию, которую возвращает
//setInterval, чтобы
//можно было воспользоваться
//clearInterval
clip.ID=setInterval(clip,"control",
Math.random()*300+(height-j)*3);


Виктор Терещук, twa@tut.by
Компьютерная газета. Статья была опубликована в номере 35 за 2005 год в рубрике софт


