Action Script и вышивка крестиком
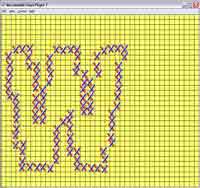
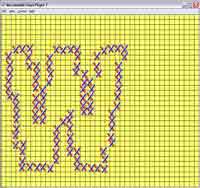
Попробуем создать эффект вышивки крестиком используя возможности Flash MX 2004 (см. рис.1). Поводом для его создания послужил пример из книги "Энциклопедия шрифтовых эффектов в Photoshop" Роджера Принга.
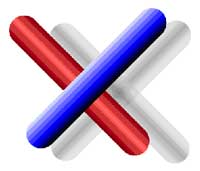
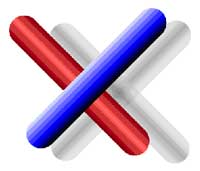
 Будем вышивать буквы, хотя эффект можно применить к любому изображению. Первым делом создадим изображение крестика (см. рис. 2).
Будем вышивать буквы, хотя эффект можно применить к любому изображению. Первым делом создадим изображение крестика (см. рис. 2).
 Чтобы крестик казался объемным, при рисовании его элементов должны использоваться градиентные цвета. Нарисуем линию под углом 45 градусов толщиной 4 и преобразуем его в заливку (так как линию нельзя сделать градиентной).
Чтобы крестик казался объемным, при рисовании его элементов должны использоваться градиентные цвета. Нарисуем линию под углом 45 градусов толщиной 4 и преобразуем его в заливку (так как линию нельзя сделать градиентной).
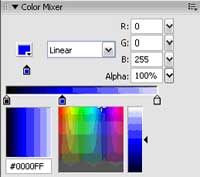
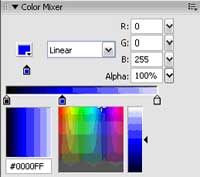
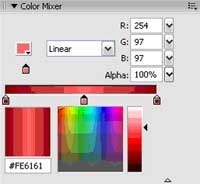
Для преобразования выделим линию и воспользуемся командой меню Modify/Shape/Convert Lines to Fills. Создадим градиент, показанный на рис.3 и зальем им преобразованную линию.
 При необходимости градиент можно повернуть с помощью инструмента Fill Transform (рис. 4).
При необходимости градиент можно повернуть с помощью инструмента Fill Transform (рис. 4).
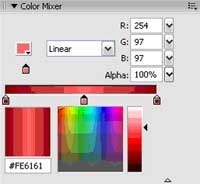
Точно так же создадим красную линию с градиентом как на рис. 5.
По аналогии создадим тени.
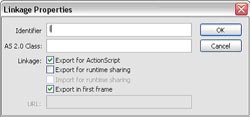
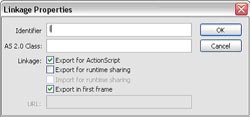
 Чтобы крестик можно было экспортировать из библиотеки на сцену, используя Action Script, щелкнем правой кнопкой мыши по символу с крестиком в библиотеке и выберем из контекстного меню команду Linkage. В появившемся окошке поставим верхний флажок, автоматически выставится нижний. В строке Identifier зададим имя "l", по которому будет осуществляться экспорт (см. рис. 6).
Чтобы крестик можно было экспортировать из библиотеки на сцену, используя Action Script, щелкнем правой кнопкой мыши по символу с крестиком в библиотеке и выберем из контекстного меню команду Linkage. В появившемся окошке поставим верхний флажок, автоматически выставится нижний. В строке Identifier зададим имя "l", по которому будет осуществляться экспорт (см. рис. 6).
 Создадим "мувик", который будем обшивать крестиком. В окошке Linkage Properties установим нужный флажок и зададим имя для экспорта — "text". В "мувик" поместим букву "W" какого-нибудь массивного шрифта, например Arial Black, и установим для него стиль "bold". Сделаем размер буквы побольше и выровняем ее так, чтобы центр клипа был точно в левом верхнем углу буквы.
Создадим "мувик", который будем обшивать крестиком. В окошке Linkage Properties установим нужный флажок и зададим имя для экспорта — "text". В "мувик" поместим букву "W" какого-нибудь массивного шрифта, например Arial Black, и установим для него стиль "bold". Сделаем размер буквы побольше и выровняем ее так, чтобы центр клипа был точно в левом верхнем углу буквы.
 Откроем панель Action и для первого кадра сцены введем код, обшивающий крестиком клип "text". C помощью Action Script будем экспортировать обшиваемый текст, делать его невидимым и сканировать с некоторым шагом. Если обнаружим в каком-то месте границу текста, то будем помещать в это место крестик.
Откроем панель Action и для первого кадра сцены введем код, обшивающий крестиком клип "text". C помощью Action Script будем экспортировать обшиваемый текст, делать его невидимым и сканировать с некоторым шагом. Если обнаружим в каком-то месте границу текста, то будем помещать в это место крестик.
//экспортируем обрисовываемый текст
var text:MovieClip = attachMovie("text", "text", getNextHighestDepth());
//задаем его координаты
text._x = 30;
text._y = 150;
//делаем его невидимым
text._visible = false;
//вычисляем левую и нижнюю границы сканируемой области
var width:Number = text._x+text._width;
var height:Number = text._y+text._height;
//вычисляем шаг сканирования
var step:Number = text._height/15;
var i:Number;
var j:Number;
//обходим обшиваемое изображение
for (i=text._x-step; i<width+step; i += step) {
for (j=text._y-step; j<height+step; j += step) {
//если находимся на границе изображения,
//т.е. если текущая точка вне изображения,
//а следующая по порядку справа или следующая снизу
//внутри изображения,
//или текущая точка внутри изображения,
//а следующая по порядку справа или следующая
//снизу внутри изображения
if (!text.hitTest(i, j, true) &&
(text.hitTest(i+step,j,true) || text.hitTest(i,j+step,true))
||
text.hitTest(i, j, true) &&
(!text.hitTest(i+step,j,true) || !text.hitTest(i,j+step,true))
)
{
//тогда добавим в текущую позицию крестик
var k:Number=getNextHighestDepth();
var clip:MovieClip = attachMovie("l", "l"+k, k);
//зададим размеры крестика
clip._width = clip._height=text._height/13;
//random нужен, чтобы прямые линии из
//крестиков выглядели несколько неровно
clip._x = i+random(9)-4;
clip._y = j+random(9)-4;
}
}
}
Осталось задать желтоватый цвет фона и нарисовать сетку. Следующий код создаст горизонтальные и вертикальные линии. Поместите его перед предыдущим циклом.
//создаем пустой клип
_root.createEmptyMovieClip("t",getNextHighestDepth());
//устанавливаем толщину линии
t.lineStyle(1);
//задаем размеры сетки
var ni:Number=40;
var nj:Number=34;
//вычисляем шаги сетки
var stepi:Number=Stage.width/ni;
var stepj:Number=Stage.height/nj;
//рисуем вертикальные линии
for (i=0;i<=ni;i++){
t.moveTo(i*stepi,0);
t.lineTo(i*stepi,Stage.height);
}
//рисуем горизонтальные линии
for (j=0;j<=nj;j++){
t.moveTo(0,j*stepj);
t.lineTo(Stage.width,j*stepj);
}
Вот и все. Естественно, что так можно обшить не только букву "W", но и вообще любое изображение. Кстати, размер нашего swf-файла всего 983 байта. Похожее изображение размерами 800x600 пикселей, созданное в Photoshop и сохраненное в формате JPEG с 65% качеством, занимает больше 100Kb.
Терещук Виктор e-mail:twa@tut.by


Для преобразования выделим линию и воспользуемся командой меню Modify/Shape/Convert Lines to Fills. Создадим градиент, показанный на рис.3 и зальем им преобразованную линию.

Точно так же создадим красную линию с градиентом как на рис. 5.
По аналогии создадим тени.



//экспортируем обрисовываемый текст
var text:MovieClip = attachMovie("text", "text", getNextHighestDepth());
//задаем его координаты
text._x = 30;
text._y = 150;
//делаем его невидимым
text._visible = false;
//вычисляем левую и нижнюю границы сканируемой области
var width:Number = text._x+text._width;
var height:Number = text._y+text._height;
//вычисляем шаг сканирования
var step:Number = text._height/15;
var i:Number;
var j:Number;
//обходим обшиваемое изображение
for (i=text._x-step; i<width+step; i += step) {
for (j=text._y-step; j<height+step; j += step) {
//если находимся на границе изображения,
//т.е. если текущая точка вне изображения,
//а следующая по порядку справа или следующая снизу
//внутри изображения,
//или текущая точка внутри изображения,
//а следующая по порядку справа или следующая
//снизу внутри изображения
if (!text.hitTest(i, j, true) &&
(text.hitTest(i+step,j,true) || text.hitTest(i,j+step,true))
||
text.hitTest(i, j, true) &&
(!text.hitTest(i+step,j,true) || !text.hitTest(i,j+step,true))
)
{
//тогда добавим в текущую позицию крестик
var k:Number=getNextHighestDepth();
var clip:MovieClip = attachMovie("l", "l"+k, k);
//зададим размеры крестика
clip._width = clip._height=text._height/13;
//random нужен, чтобы прямые линии из
//крестиков выглядели несколько неровно
clip._x = i+random(9)-4;
clip._y = j+random(9)-4;
}
}
}
Осталось задать желтоватый цвет фона и нарисовать сетку. Следующий код создаст горизонтальные и вертикальные линии. Поместите его перед предыдущим циклом.
//создаем пустой клип
_root.createEmptyMovieClip("t",getNextHighestDepth());
//устанавливаем толщину линии
t.lineStyle(1);
//задаем размеры сетки
var ni:Number=40;
var nj:Number=34;
//вычисляем шаги сетки
var stepi:Number=Stage.width/ni;
var stepj:Number=Stage.height/nj;
//рисуем вертикальные линии
for (i=0;i<=ni;i++){
t.moveTo(i*stepi,0);
t.lineTo(i*stepi,Stage.height);
}
//рисуем горизонтальные линии
for (j=0;j<=nj;j++){
t.moveTo(0,j*stepj);
t.lineTo(Stage.width,j*stepj);
}
Вот и все. Естественно, что так можно обшить не только букву "W", но и вообще любое изображение. Кстати, размер нашего swf-файла всего 983 байта. Похожее изображение размерами 800x600 пикселей, созданное в Photoshop и сохраненное в формате JPEG с 65% качеством, занимает больше 100Kb.
Терещук Виктор e-mail:twa@tut.by
Компьютерная газета. Статья была опубликована в номере 33 за 2005 год в рубрике soft :: разное


