Анимация в Image Ready CS2
Продолжаем закреплять наши знания в области подготовки изображения для веб с помощью Adobe Photoshop и Image Ready. Сегодня мы рассмотрим пример создания анимации "самопишущегося текста от руки".
Шаг 1
Начать нужно будет с запуска Adobe Photoshop. Как уже отмечалось в прошлой статье, в нем работать над созданием объектов намного удобней, чем в Image Ready. Создайте новое изображение 400x400 px, Resolution выставьте 72 px/inch. Итак, первое — подбор соответствующей гарнитуры шрифта. Я использовал в этом примере Pushkin, кегль 72 (его можно скачать отсюда: сайт Напишите ваш фирменный текст. Теперь выберите из панели инструментов Pen tool и в его опциях установите режим Paths — в этом случае при создании контура он не будет заполняться цветом переднего плана (Foreground color), который устанавливается в палитре инструментов.
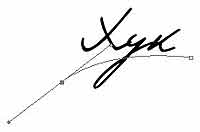
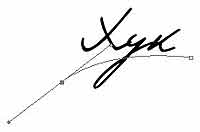
 Установите два поинта, т.е. там, где ваш контур должен начинаться, и там, где он должен заканчиваться. Чтобы создать такой же изгиб, как на рисунке, необходимо при установке поинта в левой части, удерживая левую кнопку мыши, потянуть его вверх, а затем уже установить поинт в правой части. Если контур расположился слишком низко или слишком высоко, исправьте это с помощью инструмента Direct Selection tool.
Установите два поинта, т.е. там, где ваш контур должен начинаться, и там, где он должен заканчиваться. Чтобы создать такой же изгиб, как на рисунке, необходимо при установке поинта в левой части, удерживая левую кнопку мыши, потянуть его вверх, а затем уже установить поинт в правой части. Если контур расположился слишком низко или слишком высоко, исправьте это с помощью инструмента Direct Selection tool.
 Сейчас от нас требуется заполнение этого контура, т.е. мы будем создавать эффект подчеркивания, чтобы максимально приблизить его к реальности. Контур можно заполнить почти любым инструментом, но прежде, чем сделать это, необходимо правильно задать параметры инструмента. В данном случае для заполнения вполне подойдет инструмент Brush. Выберите его из панели инструментов, установите в опциях размер 3 px, Hardness на 100%, чтобы кисть была жесткой и небольшого размера. Затем нужно создать эффект угасания подчеркнутой линии, как будто она была проведена от руки. Для этого вызываем палитру Brushes (можно просто нажать F5, и она сама откроется), затем устанавливаем в опциях флажок возле строки Shape Dynamics, находим строку Control, щелкаем по стрелочке и из выпадающего списка выбираем Fade и задаем его размер в районе от 150 до 300 в зависимости от длины вашей линии: чем длиннее линия, тем большее значение здесь следует устанавливать.
Сейчас от нас требуется заполнение этого контура, т.е. мы будем создавать эффект подчеркивания, чтобы максимально приблизить его к реальности. Контур можно заполнить почти любым инструментом, но прежде, чем сделать это, необходимо правильно задать параметры инструмента. В данном случае для заполнения вполне подойдет инструмент Brush. Выберите его из панели инструментов, установите в опциях размер 3 px, Hardness на 100%, чтобы кисть была жесткой и небольшого размера. Затем нужно создать эффект угасания подчеркнутой линии, как будто она была проведена от руки. Для этого вызываем палитру Brushes (можно просто нажать F5, и она сама откроется), затем устанавливаем в опциях флажок возле строки Shape Dynamics, находим строку Control, щелкаем по стрелочке и из выпадающего списка выбираем Fade и задаем его размер в районе от 150 до 300 в зависимости от длины вашей линии: чем длиннее линия, тем большее значение здесь следует устанавливать.
 Возвращаемся к работе с инструментом Pen, находим на изображении наш контур, создаем новый слой (Layer > New > Layer или посредством клавиатурного сочетания Ctrl+Shift+N), щелкаем по нему правой кнопкой мыши и из появившегося контекстного меню выбираем пункт Stroke Path… В возникшем диалоговом окне выберите из списка инструмент Brush, никаких дополнительных флажков устанавливать не требуется. Нажмите OK. Если линия оказалась слишком короткой, попробуйте применить Stroke Path еще несколько раз. По завершении снова щелкните в районе контура правой кнопкой мыши и из появившегося контекстного меню выберите пункт Delete Path для удаления контура — он нам больше не понадобится.
Возвращаемся к работе с инструментом Pen, находим на изображении наш контур, создаем новый слой (Layer > New > Layer или посредством клавиатурного сочетания Ctrl+Shift+N), щелкаем по нему правой кнопкой мыши и из появившегося контекстного меню выбираем пункт Stroke Path… В возникшем диалоговом окне выберите из списка инструмент Brush, никаких дополнительных флажков устанавливать не требуется. Нажмите OK. Если линия оказалась слишком короткой, попробуйте применить Stroke Path еще несколько раз. По завершении снова щелкните в районе контура правой кнопкой мыши и из появившегося контекстного меню выберите пункт Delete Path для удаления контура — он нам больше не понадобится.
Шаг 2
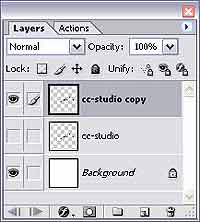
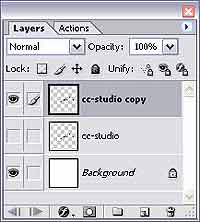
 Наконец-то настал тот час, когда мы переходим к работе с Image Ready. Основная наша задача будет состоять в том, чтобы в каждом отдельном фрейме удалять почти целое изображение за исключением линий, которые будут создавать эффект написания от руки. Каждый последующий фрейм должен содержать элементы предыдущего до тех пор, пока фраза не будет написана целиком. Но давайте делать все последовательно. Для начала нам нужно перебросить файл в Image Ready, поэтому нажимаем Ctrl+Shift+M и ждем открытия программы. Загрузились? Тогда переходим к работе с палитрой Layers. Начать нужно с объединения в один слой нашей линии и текстового слоя. Если вы выполняли действия в точности как написано в данной статье, то слой с линией будет являться самым верхним и располагаться над текстовым слоем. Если у вас такое же расположение слоев, смело нажимайте Ctrl+E для их объединения. Если нет (например, по воле случая у вас получились две фразы, которые составляют два текстовых слоя), то в этом случае щелкните, удерживая клавишу Ctrl, по всем слоям, которые требуется объединить, а затем выполните команду Layer > Merge layers. Теперь нужно создать копию объединенного слоя либо посредством нажатия Ctrl+J, либо с помощью команды Layer > Duplicate layer (существуют, конечно, и другие способы выполнения данной операции, к примеру, щелчок правой кнопкой мыши по слою и выбор из контекстного меню пункта Duplicate layer, но их перечисление выходит за рамки данной статьи). Отключите оригинальный слой с текстом (тот, который мы объединяли, а не дублировали).
Наконец-то настал тот час, когда мы переходим к работе с Image Ready. Основная наша задача будет состоять в том, чтобы в каждом отдельном фрейме удалять почти целое изображение за исключением линий, которые будут создавать эффект написания от руки. Каждый последующий фрейм должен содержать элементы предыдущего до тех пор, пока фраза не будет написана целиком. Но давайте делать все последовательно. Для начала нам нужно перебросить файл в Image Ready, поэтому нажимаем Ctrl+Shift+M и ждем открытия программы. Загрузились? Тогда переходим к работе с палитрой Layers. Начать нужно с объединения в один слой нашей линии и текстового слоя. Если вы выполняли действия в точности как написано в данной статье, то слой с линией будет являться самым верхним и располагаться над текстовым слоем. Если у вас такое же расположение слоев, смело нажимайте Ctrl+E для их объединения. Если нет (например, по воле случая у вас получились две фразы, которые составляют два текстовых слоя), то в этом случае щелкните, удерживая клавишу Ctrl, по всем слоям, которые требуется объединить, а затем выполните команду Layer > Merge layers. Теперь нужно создать копию объединенного слоя либо посредством нажатия Ctrl+J, либо с помощью команды Layer > Duplicate layer (существуют, конечно, и другие способы выполнения данной операции, к примеру, щелчок правой кнопкой мыши по слою и выбор из контекстного меню пункта Duplicate layer, но их перечисление выходит за рамки данной статьи). Отключите оригинальный слой с текстом (тот, который мы объединяли, а не дублировали).
Для удобства сделайте видимыми линейки (View > Rulers) и установите направляющие линии (Guides) через весь текст с шагом 5 px, т.е. расстояние между линиями должно составлять равные промежутки — в данном случае пять пикселей. Для установки направляющей линии нужно потянуть за край линейки левой кнопкой мыши.
Шаг 3
Перейдем к работе с палитрой Animation (Window > Animation). Первый фрейм у нас будет начинать текст, поэтому нам нужно стереть все лишнее со слоя, используя инструмент Eraser, и оставить лишь маленькую черточку в верхней части буквы. Установите период отображения фрейма на 0,04. Дублируйте текущий фрейм, отключите видимость слоя с черточкой и дублируйте слой с текстом — таким образом мы имеем (снизу вверх) фоновый слой, слой с полным текстом (видимость слоя отключена), дублированный слой с текстом (видимость не отключена) и слой с черточкой (видимость отключена). Снова сотрите все лишние области за исключением верхней левой части, только теперь оставьте большую часть буквы, и так обработайте все слои и фреймы, пока ваша надпись не кончится.
Шаг 4
Создайте пустой фрейм, нажмите кнопку Tween и установите следующие параметры: Tween With: Previous Frame; Frames to Add: 7; Layers: All Layers; Parameters: Opacity. Таким образом мы с вами добавим 7 фреймов, указывая дублирование с предыдущим фреймом. Единственным изменяемым параметром слоя будет его непрозрачность. Т.е. мы добиваемся эффекта плавного исчезновения текста. Да, и не забудьте выставить наименьшее время отображения у новых семи фреймов, иначе это исчезновение будет идти рывками. Теперь наш текст плавно пишется пером, а затем исчезает.
На этом все.
Сергей Топорков, http://cc-studio.h15.ru/
Шаг 1
Начать нужно будет с запуска Adobe Photoshop. Как уже отмечалось в прошлой статье, в нем работать над созданием объектов намного удобней, чем в Image Ready. Создайте новое изображение 400x400 px, Resolution выставьте 72 px/inch. Итак, первое — подбор соответствующей гарнитуры шрифта. Я использовал в этом примере Pushkin, кегль 72 (его можно скачать отсюда: сайт Напишите ваш фирменный текст. Теперь выберите из панели инструментов Pen tool и в его опциях установите режим Paths — в этом случае при создании контура он не будет заполняться цветом переднего плана (Foreground color), который устанавливается в палитре инструментов.



Шаг 2

Для удобства сделайте видимыми линейки (View > Rulers) и установите направляющие линии (Guides) через весь текст с шагом 5 px, т.е. расстояние между линиями должно составлять равные промежутки — в данном случае пять пикселей. Для установки направляющей линии нужно потянуть за край линейки левой кнопкой мыши.
Шаг 3
Перейдем к работе с палитрой Animation (Window > Animation). Первый фрейм у нас будет начинать текст, поэтому нам нужно стереть все лишнее со слоя, используя инструмент Eraser, и оставить лишь маленькую черточку в верхней части буквы. Установите период отображения фрейма на 0,04. Дублируйте текущий фрейм, отключите видимость слоя с черточкой и дублируйте слой с текстом — таким образом мы имеем (снизу вверх) фоновый слой, слой с полным текстом (видимость слоя отключена), дублированный слой с текстом (видимость не отключена) и слой с черточкой (видимость отключена). Снова сотрите все лишние области за исключением верхней левой части, только теперь оставьте большую часть буквы, и так обработайте все слои и фреймы, пока ваша надпись не кончится.
Шаг 4
Создайте пустой фрейм, нажмите кнопку Tween и установите следующие параметры: Tween With: Previous Frame; Frames to Add: 7; Layers: All Layers; Parameters: Opacity. Таким образом мы с вами добавим 7 фреймов, указывая дублирование с предыдущим фреймом. Единственным изменяемым параметром слоя будет его непрозрачность. Т.е. мы добиваемся эффекта плавного исчезновения текста. Да, и не забудьте выставить наименьшее время отображения у новых семи фреймов, иначе это исчезновение будет идти рывками. Теперь наш текст плавно пишется пером, а затем исчезает.
На этом все.
Сергей Топорков, http://cc-studio.h15.ru/
Компьютерная газета. Статья была опубликована в номере 30 за 2005 год в рубрике софт


