Векторизуем фотографию в Photoshop CS2
Вопрос векторизации фотоизображения на определенном этапе изучения Photoshop интересует многих — об этом свидетельствует и мой личный опыт, и то количество писем, которые читатели присылают мне с просьбой написать об этом вопросе. В самом деле, ну кто не хотел хоть раз за все время работы в редакторе сделать из лица на фотографии рисунок? Думаю, ответ однозначен:). Конечно, существует несколько способов выполнить вышеуказанную операцию. Я расскажу вам о той, которой пользуюсь сам.
Подготовка
Итак, запускаем Photoshop и начинаем искать фотографию для эксперимента. Я использовал в данном уроке фото Katie Price, взятую с
desktopgirls.com:).

Теперь обратите свое внимание на панель инструментов, которая обычно (по умолчанию) располагается слева, а именно на присутствующий на ней инструмент Pen [Перо, ручка] (для его активации можно также использовать клавишу P). В верхней части экрана находятся опции выбранного инструмента — убедитесь в активности кнопки Shape Layers [Форма слоев].

Данная опция создает маску слоя, причем слой состоит из двух компонентов: один из них Shape [форма], который определяет границу маски, второй — заполнение, которое находится только в пределах формы. Палитра Layers [Слои] после использования Pen [Перо, ручка] будет показывать как форму, так и заполнение.
Первые шаги
Для облегчения дальнейшей работы выполните команду Image> Adjustments> Posterize [Изображение> Настройки> Posterize]. Вообще эта функция позволяет определить число тональных уровней (или значений яркости) для каждого канала в изображении и затем сопоставляет пиксели соответственно близкорасположенным уровням. Команда полезна при создании специальных эффектов — например, больших плоских областей на фотографии. Эффект становится наиболее очевидным при сокращении серых уровней на черно-белом изображении, а также при создании интересных эффектов на цветных изображениях, как в нашем случае. Но вернемся к нашей задаче. Здесь у вас существует возможность столкнуться с проблемой выставления корректного значения — они могут различаться в зависимости от изображения. Однако наилучший эффект получается при параметрах, изменяющихся от 7 до 12. На выбранной мной фотографии я использовал 8.
Теперь пришло время использовать Pen. Лучше всего начинать векторизацию с волос. Найдите светлый участок волос и поставьте Anchor Point (поинт ставится нажатием левой кнопкой мыши) в одном из его концов, затем произведите аналогичную операцию в другом конце участка. Ведите курсором мыши вдоль получившейся линии до появления маленького крестика. Как только это произойдет, добавьте еще одну точку привязки. Теперь, удерживая клавишу Ctrl, переместите точку в соответствии с контуром волос. При необходимости добавьте еще Anchor Points [Точек привязки] (для подчеркивания эффекта я использовал салатный цвет, вы должны выставить свой).

Если вы хотите поменять цвет, дважды щелкните на палитре Layers по левой части слоя с формой, где и укажите свой цвет. Обратите внимание: слой с фоном, который по умолчанию называется Background, должен быть разблокирован (выполнить эту операцию можно простым переименованием, т.е. вам нужно дважды щелкнуть по названию и либо ввести имя слоя, которое вас устраивает, либо нажать OK). Эта работа кропотливая и займет большую часть времени при векторизации — обратите внимание на то, что при прорисовке волос лучше либо использовать цвет в соответствии с фотографией, либо динамически изменять оттенки цветов — в противном случае волосы попросту сольются.

Вектурируем остальные части
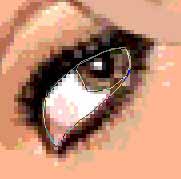
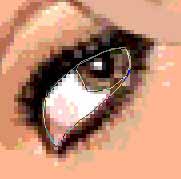
Первое, к чему нужно перейти после прорисовки волос, это глаза и губы. Начнем с глаз — с ними попроще. Нажмите D, затем X. У инструмента Pen установите режим контуров Paths и обведите белок глаза, создайте новый слой, щелкните правой кнопкой мыши в области контура и из появившегося контекстного меню выберите либо пункт Make Selection, либо пункт Fill path. В первом случае в появившемся диалоговом окне установите Feather Size как 2, нажмите OK, затем — Alt+Backspace.

Снова создайте новый слой и обведите область вокруг зрачка и заполните ее цветом радужной оболочки глаза (в данном случае, к примеру, был использован цвет 6d2424). Мы специально не обводим сам зрачок, чтобы он сохранил естественный блеск, хотя такого же эффекта можно добиться, используя сначала жесткую кисть черного цвета, а затем белую мягкую кисть меньшего размера. По завершении сделайте активным инструмент Burn и затемните созданный вами белок.

Теперь перейдем к созданию губ. С помощью того же инструмента Pen в том же самом режиме с созданным новым слоем создайте контур и заполните его цветом #da6d6d. Сделайте активным инструмент Dodge и придайте объем и блеск губам. Такого же эффекта, но с большими затратами можно добиться с помощью инструмента Brush, также можно пройтись по краям инструментом Burn.

Для прорисовки зубов нам понадобится обычная кисть (Brush) небольшого диаметра. Цвет можно использовать любой, но лучше избегать абсолютно белого. Переходим непосредственно к вектурированию лица. Начнем с бровей. Сделайте активным инструмент Brush и в его опциях в зависимости от разрешения вашей фотографии установите диаметр кисти от 3 до 5 px. Установите цвет переднего плана (Foreground color) как #964d3c. Теперь перейдите к работе с инструментом Pen. Вдоль линии бровей проведите незакрытый контур, создайте новый слой. Щелкните правой кнопкой мыши в области контура и выберите пункт Stroke Path. Из списка используемых инструментов выберите Brush (поэтому мы и проводили предварительные настройки).И, наконец, вектурируем кожу.
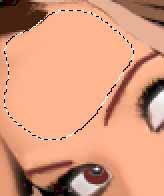
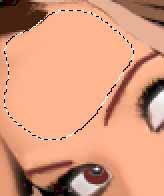
Благодаря тому, что мы применили Posterize в самом начале, нам не составит труда обводить темные и светлые участки на изображении. Начинать лучше с темных областей. Создайте закрытый контур, затем щелкните правой кнопкой мыши в его области и выберите пункт Make Selection. Установите Feather Size как 5, нажмите OK, затем установите цвет переднего плана — его мы будем использовать для темных участков кожи (можно использовать, например, da916d). Установка такого размера растушевки поможет сделать плавный переход цвета по краям. Итак, нажмите Alt+Backspace для заполнения выделенной области цветом переднего плана (при необходимости нажмите несколько раз).

Снова создайте выделение аналогичным образом, только теперь заполните его светлым оттенком — например, ffb691. Нетрудно заметить, что такой способ поможет смягчить переход на стыках. Если у вас не получилось добиться этого, можете воспользоваться инструментом Brush (большой диаметр Hardness 0%).

Используя такую технику, вектурируйте оставшиеся участки.

Как всегда, вопросы задавайте на форуме сайт
Сергей Топорков
Подготовка
Итак, запускаем Photoshop и начинаем искать фотографию для эксперимента. Я использовал в данном уроке фото Katie Price, взятую с
desktopgirls.com:).

Теперь обратите свое внимание на панель инструментов, которая обычно (по умолчанию) располагается слева, а именно на присутствующий на ней инструмент Pen [Перо, ручка] (для его активации можно также использовать клавишу P). В верхней части экрана находятся опции выбранного инструмента — убедитесь в активности кнопки Shape Layers [Форма слоев].

Данная опция создает маску слоя, причем слой состоит из двух компонентов: один из них Shape [форма], который определяет границу маски, второй — заполнение, которое находится только в пределах формы. Палитра Layers [Слои] после использования Pen [Перо, ручка] будет показывать как форму, так и заполнение.
Первые шаги
Для облегчения дальнейшей работы выполните команду Image> Adjustments> Posterize [Изображение> Настройки> Posterize]. Вообще эта функция позволяет определить число тональных уровней (или значений яркости) для каждого канала в изображении и затем сопоставляет пиксели соответственно близкорасположенным уровням. Команда полезна при создании специальных эффектов — например, больших плоских областей на фотографии. Эффект становится наиболее очевидным при сокращении серых уровней на черно-белом изображении, а также при создании интересных эффектов на цветных изображениях, как в нашем случае. Но вернемся к нашей задаче. Здесь у вас существует возможность столкнуться с проблемой выставления корректного значения — они могут различаться в зависимости от изображения. Однако наилучший эффект получается при параметрах, изменяющихся от 7 до 12. На выбранной мной фотографии я использовал 8.
Теперь пришло время использовать Pen. Лучше всего начинать векторизацию с волос. Найдите светлый участок волос и поставьте Anchor Point (поинт ставится нажатием левой кнопкой мыши) в одном из его концов, затем произведите аналогичную операцию в другом конце участка. Ведите курсором мыши вдоль получившейся линии до появления маленького крестика. Как только это произойдет, добавьте еще одну точку привязки. Теперь, удерживая клавишу Ctrl, переместите точку в соответствии с контуром волос. При необходимости добавьте еще Anchor Points [Точек привязки] (для подчеркивания эффекта я использовал салатный цвет, вы должны выставить свой).

Если вы хотите поменять цвет, дважды щелкните на палитре Layers по левой части слоя с формой, где и укажите свой цвет. Обратите внимание: слой с фоном, который по умолчанию называется Background, должен быть разблокирован (выполнить эту операцию можно простым переименованием, т.е. вам нужно дважды щелкнуть по названию и либо ввести имя слоя, которое вас устраивает, либо нажать OK). Эта работа кропотливая и займет большую часть времени при векторизации — обратите внимание на то, что при прорисовке волос лучше либо использовать цвет в соответствии с фотографией, либо динамически изменять оттенки цветов — в противном случае волосы попросту сольются.

Вектурируем остальные части
Первое, к чему нужно перейти после прорисовки волос, это глаза и губы. Начнем с глаз — с ними попроще. Нажмите D, затем X. У инструмента Pen установите режим контуров Paths и обведите белок глаза, создайте новый слой, щелкните правой кнопкой мыши в области контура и из появившегося контекстного меню выберите либо пункт Make Selection, либо пункт Fill path. В первом случае в появившемся диалоговом окне установите Feather Size как 2, нажмите OK, затем — Alt+Backspace.

Снова создайте новый слой и обведите область вокруг зрачка и заполните ее цветом радужной оболочки глаза (в данном случае, к примеру, был использован цвет 6d2424). Мы специально не обводим сам зрачок, чтобы он сохранил естественный блеск, хотя такого же эффекта можно добиться, используя сначала жесткую кисть черного цвета, а затем белую мягкую кисть меньшего размера. По завершении сделайте активным инструмент Burn и затемните созданный вами белок.

Теперь перейдем к созданию губ. С помощью того же инструмента Pen в том же самом режиме с созданным новым слоем создайте контур и заполните его цветом #da6d6d. Сделайте активным инструмент Dodge и придайте объем и блеск губам. Такого же эффекта, но с большими затратами можно добиться с помощью инструмента Brush, также можно пройтись по краям инструментом Burn.

Для прорисовки зубов нам понадобится обычная кисть (Brush) небольшого диаметра. Цвет можно использовать любой, но лучше избегать абсолютно белого. Переходим непосредственно к вектурированию лица. Начнем с бровей. Сделайте активным инструмент Brush и в его опциях в зависимости от разрешения вашей фотографии установите диаметр кисти от 3 до 5 px. Установите цвет переднего плана (Foreground color) как #964d3c. Теперь перейдите к работе с инструментом Pen. Вдоль линии бровей проведите незакрытый контур, создайте новый слой. Щелкните правой кнопкой мыши в области контура и выберите пункт Stroke Path. Из списка используемых инструментов выберите Brush (поэтому мы и проводили предварительные настройки).И, наконец, вектурируем кожу.
Благодаря тому, что мы применили Posterize в самом начале, нам не составит труда обводить темные и светлые участки на изображении. Начинать лучше с темных областей. Создайте закрытый контур, затем щелкните правой кнопкой мыши в его области и выберите пункт Make Selection. Установите Feather Size как 5, нажмите OK, затем установите цвет переднего плана — его мы будем использовать для темных участков кожи (можно использовать, например, da916d). Установка такого размера растушевки поможет сделать плавный переход цвета по краям. Итак, нажмите Alt+Backspace для заполнения выделенной области цветом переднего плана (при необходимости нажмите несколько раз).

Снова создайте выделение аналогичным образом, только теперь заполните его светлым оттенком — например, ffb691. Нетрудно заметить, что такой способ поможет смягчить переход на стыках. Если у вас не получилось добиться этого, можете воспользоваться инструментом Brush (большой диаметр Hardness 0%).

Используя такую технику, вектурируйте оставшиеся участки.

Как всегда, вопросы задавайте на форуме сайт
Сергей Топорков
Компьютерная газета. Статья была опубликована в номере 26 за 2005 год в рубрике soft :: разное


