Простые SWT-компоненты. Класс Button
Класс Button предназначен для создания одной из компонент визуального интерфейса типа Push Button (кнопка), Check Box (флажковый переключатель), Radio Button (радиокнопка), Toggle Button (кнопка с состоянием), которые формируют сообщения в момент нажатия и отпускания. Для создания экземпляра класса Button используется следующий конструктор:
public Button (Composite parent, int style)
где parent — обязательный родительский компонент (контейнер), а style — один или несколько стилей, определяющие параметры создания компонента Button.
Рис. 1.4. Button. Иерархия классов
Замечание. Наследование класса Button не рекомендуется.
Стили
Стили формируют битовую маску по принципу логичес-кого "ИЛИ". Для объедине-
ния стилей используется символ "|".
Текст
Для задания выводимого кнопкой текста используется метод:
public void setText (String text)
Текст text может содержать мнемоники, но не должен содержать разделители строк. Символ & указывает, что следующий за ним символ будет рассматриваться как мнемоника. Когда пользователь набирает на клавиатуре комбинацию символов мнемоники, то родительский объект получает фокус. Для большинства платформ символы мнемоник выделяются подчеркиванием, но могут выделяться и другим способом, который зависит от платформы. Если необходимо вывести в тексте символ &, его надо набрать два раза подряд.
Метод:
public String getText()
возвращает текст или пустую строку, если текст не задавался или использовался флаг ARROW при создании кнопки.
Изображение
Для задания изображения предназначен метод:
public void setImage(Image image)
Если image равно null, то изображение выводиться не будет.
Метод:
public Image getImage()
возвращает изображение или null (если изображение не установлено) объекта Button.
Выравнивание
Для задания горизонтального выравнивания текста или изображения объекта Button можно указать стиль выравнивания в конструкторе или воспользоваться методом:
public void setAlignment(int alignment)
где аргумент alignment может принимать значения SWT. LEFT, SWT.RIGHT или SWT. CENTER для выравнивания по левому краю, правому краю или по центру соответственно. Если кнопка типа ARROW, то alignment указывает одно из направлений стрелки (UP — вверх, DOWN — вниз, LEFT — влево или RIGHT — вправо).
Метод:
public int getAlignment()
возвращает метод выравнивания (SWT.LEFT, SWT.RIGHT или SWT.CENTER) текста
или изображения объекта Button.
Если кнопка типа ARROW, то возвращается одно из направлений стрелки (UP — вверх, DOWN — вниз, LEFT — влево или RIGHT — вправо).
Замечание. Выравнивание редко используется в компонентах типа Button. По умолчанию используется предпочтительное значение для конкретной операционной системы.
Push Button
Данный тип кнопки используется по умолчанию. При нажатии на нее кнопка переходит в состояние "нажата", и обычно обрабатывается некоторое событие. При отпускании кнопка возвращается в состояние "отжата".

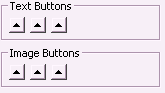
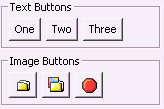
Рис. 1.5. Изображение Push Button в визуальном редакторе
Пример 1.2. Программа создания кнопки типа PUSH и обработки ее нажатия
public void testPushButton() {
Button button = new Button(shell, SWT.NONE);
button.setText("кнопка Push");
button.pack();
button.addSelectionListener(
new org.eclipse.swt.events.SelectionAdapter() {
public void widgetSelected(
org.eclipse.swt.events. SelectionEvent e) {
MessageBox messageBox = new MessageBox(shell);
messageBox.setMessage ("Кнопка нажата");
messageBox.open();
}
});
shell.pack();
shell.open();
while (!shell.isDisposed()) {
if (!display.readAndDispatch()) {
display.sleep();
}
}
}
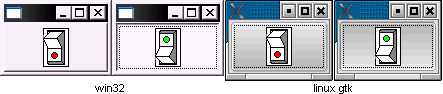
Toggle Button
Toggle Button — это разновидность кнопки Push Button. Если установлен флаг SWT.TOGGLE, то при нажатии на кнопку она переходит в состояние "нажата" и остается в таком состоянии до следующего нажатия.
Данный вид кнопок используется в качестве альтернативы флажковым переключателям, так как обладает двумя устойчивыми состояниями (эффект триггера). Для улучшения восприятия можно в обработчике нажатия кнопки менять изображение, которое бы наглядно показывало состояние кнопки соответственно функции кнопки в контексте программы.
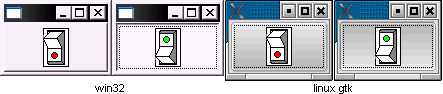
Пример 1.3. Модуль, демонстрирующий состояние кнопки типа SWT.TOGGLE с помощью изображений
buttonSwitch = new Button(shell, SWT.TOGGLE);
buttonSwitch
.addSelectionListener(new org.eclipse.swt.events.SelectionAdapter() {
public void widgetSelected(
org.eclipse.swt.events.SelectionEvent e) {
if (buttonSwitch.getSelection()) {
buttonSwitch.setImage(new Image(Display
.getCurrent(), getClass()
.getResourceAsStream(
"/by/bs/swt/images/on. png")));
} else {
buttonSwitch.setImage(new Image(Display
.getCurrent(), getClass()
.getResourceAsStream(
"/by/bs/swt/images/off.png")));
}
}
});
buttonSwitch.setImage(new Image(Display.getCurrent(), getClass()
.getResourceAsStream("/by/bs/swt/ images/off.png")));
buttonSwitch.pack();

Пример 1.4. Демонстрация отображения состояния кнопки типа SWT.TOGGLE с помощью изображений
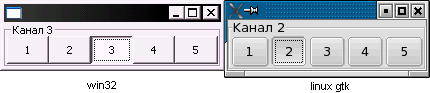
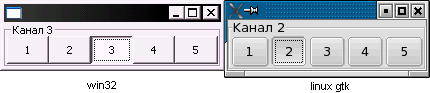
Пример 1.5. Программа использования кнопки типа SWT.TOGGLE для имитации поведения реальных кнопок радиоприемника
group = new Group(shell, SWT.NONE);
group.setText("Канал 1");
group.setLayout(new FillLayout());
Listener changeChannelListener = new Listener() {
public void handleEvent(Event e) {
Control[] children = group.getChildren();
for (int i = 0; i < children.length; i++) {
Control child = children[i];
if (e.widget != child && child instanceof Button
&& (child.getStyle() & SWT. TOGGLE) != 0) {
((Button) child).setSelection (false);
}
}
((Button) e.widget).setSelection(true);
group.setText("Канал" + ((Button) e. widget).getText());
}
};
for (int i = 0; i < 5; i++) {
Button button = new Button(group, SWT.TOGGLE);
if (i == 0) {
button.setSelection(true);
}
button.setText("" + (i + 1));
button.addListener(SWT.Selection, changeChannelListener);
}
group.pack();

Пример 1.6. Имитация поведения кнопок радиоприемника
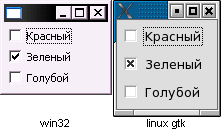
Check Box
Флажковый переключатель Check Box чаще всего используется для установки или сброса логических состояний некоторых параметров (флагов) программы.

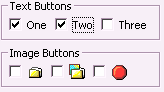
Рис. 1.6. Изображение Check Box в визуальном редакторе
Пример 1.7. Блок кода создания Check Box кнопок
shell.setLayout(new GridLayout());
Button checkBoxRed = new Button(shell, SWT.CHECK);
checkBoxRed.setText("Красный");
Button checkBoxGreen = new Button(shell, SWT.CHECK);
checkBoxGreen.setText("Зеленый");
checkBoxGreen.setSelection(true);
Button checkBoxBlue = new Button(shell, SWT.CHECK);
checkBoxBlue.setText("Голубой");

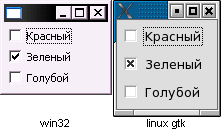
Пример 1.8. Кнопки типа SWT.CHECK
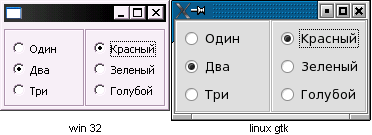
Radio Button
Для создания радиокнопок используется стиль SWT.RADIO. Данный вид кнопок используется для выбора только одной кнопки из множества входящих в группу. Группа кнопок для выбора определяется общим родительским компонентом.
При выборе (selection) одной из кнопок остальные кнопки в группе становятся невыбранными. В определенный момент времени может быть выбрана только одна кнопка.

Рис. 1.7. Изображение Radio Button в визуальном редакторе
Пример 1.9. Тестовая программа демонстрации SWT.RADIO-кнопок
shell.setLayout(new FillLayout());
Group group = new Group(shell, SWT.NONE);
Button radioButton = new Button(group, SWT.RADIO);
radioButton.setText("Один");
Button radioButton1 = new Button(group, SWT.RADIO);
radioButton1.setText("Два");
radioButton1.setSelection(true);
Button radioButton2 = new Button(group, SWT.RADIO);
radioButton2.setText("Три");
group.setLayout(new GridLayout());
Group group2 = new Group(shell, SWT.NONE);
Button radioButton3 = new Button(group2, SWT.RADIO);
radioButton3.setText("Красный");
radioButton3.setSelection(true);
Button radioButton4 = new Button(group2, SWT.RADIO);
radioButton4.setText("Зеленый");
Button radioButton5 = new Button(group2, SWT.RADIO);
radioButton5.setText("Голубой");
group2.setLayout(new GridLayout());

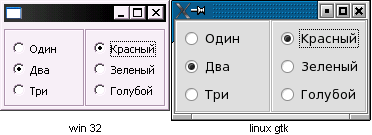
Пример 1.10. Кнопки типа SWT.RADIO, сгруппированные в разные контейнеры
Selection (выбор)
Метод:
public void setSelection (boolean selected)
устанавливает состояние выбора для кнопок типов CHECK, RADIO и TOGGLE. Если кнопка типа CHECK или RADIO, то при selected, равном true, они включаются (состояние checked).
При selected, равном false, они выключаются (состояние unchecked).
Если кнопка типа TOGGLE, то при selected, равном true, она нажимается (состояние "нажата").
При selected, равном false, она отжимается (состояние "отжата").
Метод:
public boolean getSelection ()
предназначен для чтения состояния выбора кнопок типов CHECK, RADIO и TOGGLE. При выбранном (checked, или нажатом, состоянии) возвращается true. В противном случае возвращается false.
Замечание. В отличие от остальных типов кнопок событие SWT.Selection кнопкой типа Push Button не обрабатывается. Для кнопки данно-го типа метод getSelection() всегда возвращает значение false.
Указание используемой по умолчанию кнопки
Контейнер shell включает в себя понятие кнопки по умолчанию default button, которая выбирается при нажатии пользователем кнопки <Enter> вне зависимости от того, какой компонент в данный момент имеет фокус.
Чаще всего данное свойство используется для подтверждения быстрой отмены в диалоговых окнах. Соответственно есть методы getDefaultButton() и setDefaultButton(Button button) для оперирования данным свойством.
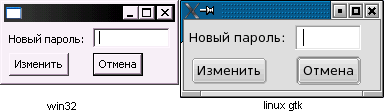
Пример 1.11. Указание кнопки по умолчанию
GridLayout gridLayout = new GridLayout();
gridLayout.numColumns = 2;
Label label = new Label(shell, SWT.NONE);
label.setText("Новый пароль: ");
Text text = new Text (shell, SWT.BORDER);
Button buttonOk = new Button(shell, SWT.NONE);
buttonOk.setText("Изменить");
Button buttonCancel = new Button(shell, SWT.NONE);
buttonCancel.setText("Отмена");
shell.setDefaultButton (buttonCancel);
shell.setLayout(gridLayout);
shell.pack();

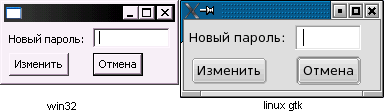
Пример 1.12. Указание кнопки по умолчанию
Сергей Бердачук,
berdachuk@gmail.com, http://forjava.dev.juga.ru/
public Button (Composite parent, int style)
где parent — обязательный родительский компонент (контейнер), а style — один или несколько стилей, определяющие параметры создания компонента Button.
Рис. 1.4. Button. Иерархия классов
Замечание. Наследование класса Button не рекомендуется.
Стили
Стили формируют битовую маску по принципу логичес-кого "ИЛИ". Для объедине-
ния стилей используется символ "|".
| Стиль | Пример | Описание | Примечание |
| SWT.ARROW |  | Кнопка с изображением стрелки, направление которой задается дополнительным флагом: UP — вверх, DOWN — вниз, LEFT — влево или RIGHT — вправо | Допустимо указывать только один из флагов UP, DOWN, LEFT или RIGHT |
| SWT.CHECK |  | Check Box (флажковый переключатель) | |
| SWT.PUSH |  | Обычная кнопка | Данный тип кнопки используется по умолчанию |
| SWT.RADIO |  | Радиокнопка | |
| SWT.TOGGLE |  | Кнопка с состоянием | |
| SWT.FLAT |  | Флаг для установки Flat (плоского) стиля изображения кнопки | Для различных платформ Flat-режим отображается по-разному. На платформе Win32 при Flat-режиме объемный контур кнопки не прорисовывается, и кнопки кажутся плоскими |
| SWT.BORDER |  | Флаг для прорисовки окантовки вокруг кнопки | |
| SWT.LEFT |  | Выравнивание текста по левому краю кнопки или стрелка влево для кнопки типа SWT.ARROW | Допустимо указывать только один из флагов |
| SWT.RIGHT |  | Выравнивание текста по правому краю кнопки или стрелка вправо для кнопки типа SWT.ARROW | |
| SWT.CENTER |  | Выравнивание текста по центру кнопки | |
| SWT.UP |  | Стрелка вверх для кнопки типа SWT.ARROW | |
| SWT.DOWN |  | стрелка вниз для кнопки типа SWT.ARROW |
Текст
Для задания выводимого кнопкой текста используется метод:
public void setText (String text)
Текст text может содержать мнемоники, но не должен содержать разделители строк. Символ & указывает, что следующий за ним символ будет рассматриваться как мнемоника. Когда пользователь набирает на клавиатуре комбинацию символов мнемоники, то родительский объект получает фокус. Для большинства платформ символы мнемоник выделяются подчеркиванием, но могут выделяться и другим способом, который зависит от платформы. Если необходимо вывести в тексте символ &, его надо набрать два раза подряд.
Метод:
public String getText()
возвращает текст или пустую строку, если текст не задавался или использовался флаг ARROW при создании кнопки.
Изображение
Для задания изображения предназначен метод:
public void setImage(Image image)
Если image равно null, то изображение выводиться не будет.
Метод:
public Image getImage()
возвращает изображение или null (если изображение не установлено) объекта Button.
Выравнивание
Для задания горизонтального выравнивания текста или изображения объекта Button можно указать стиль выравнивания в конструкторе или воспользоваться методом:
public void setAlignment(int alignment)
где аргумент alignment может принимать значения SWT. LEFT, SWT.RIGHT или SWT. CENTER для выравнивания по левому краю, правому краю или по центру соответственно. Если кнопка типа ARROW, то alignment указывает одно из направлений стрелки (UP — вверх, DOWN — вниз, LEFT — влево или RIGHT — вправо).
Метод:
public int getAlignment()
возвращает метод выравнивания (SWT.LEFT, SWT.RIGHT или SWT.CENTER) текста
или изображения объекта Button.
Если кнопка типа ARROW, то возвращается одно из направлений стрелки (UP — вверх, DOWN — вниз, LEFT — влево или RIGHT — вправо).
Замечание. Выравнивание редко используется в компонентах типа Button. По умолчанию используется предпочтительное значение для конкретной операционной системы.
Push Button
Данный тип кнопки используется по умолчанию. При нажатии на нее кнопка переходит в состояние "нажата", и обычно обрабатывается некоторое событие. При отпускании кнопка возвращается в состояние "отжата".

Рис. 1.5. Изображение Push Button в визуальном редакторе
Пример 1.2. Программа создания кнопки типа PUSH и обработки ее нажатия
public void testPushButton() {
Button button = new Button(shell, SWT.NONE);
button.setText("кнопка Push");
button.pack();
button.addSelectionListener(
new org.eclipse.swt.events.SelectionAdapter() {
public void widgetSelected(
org.eclipse.swt.events. SelectionEvent e) {
MessageBox messageBox = new MessageBox(shell);
messageBox.setMessage ("Кнопка нажата");
messageBox.open();
}
});
shell.pack();
shell.open();
while (!shell.isDisposed()) {
if (!display.readAndDispatch()) {
display.sleep();
}
}
}
Toggle Button
Toggle Button — это разновидность кнопки Push Button. Если установлен флаг SWT.TOGGLE, то при нажатии на кнопку она переходит в состояние "нажата" и остается в таком состоянии до следующего нажатия.
Данный вид кнопок используется в качестве альтернативы флажковым переключателям, так как обладает двумя устойчивыми состояниями (эффект триггера). Для улучшения восприятия можно в обработчике нажатия кнопки менять изображение, которое бы наглядно показывало состояние кнопки соответственно функции кнопки в контексте программы.
Пример 1.3. Модуль, демонстрирующий состояние кнопки типа SWT.TOGGLE с помощью изображений
buttonSwitch = new Button(shell, SWT.TOGGLE);
buttonSwitch
.addSelectionListener(new org.eclipse.swt.events.SelectionAdapter() {
public void widgetSelected(
org.eclipse.swt.events.SelectionEvent e) {
if (buttonSwitch.getSelection()) {
buttonSwitch.setImage(new Image(Display
.getCurrent(), getClass()
.getResourceAsStream(
"/by/bs/swt/images/on. png")));
} else {
buttonSwitch.setImage(new Image(Display
.getCurrent(), getClass()
.getResourceAsStream(
"/by/bs/swt/images/off.png")));
}
}
});
buttonSwitch.setImage(new Image(Display.getCurrent(), getClass()
.getResourceAsStream("/by/bs/swt/ images/off.png")));
buttonSwitch.pack();

Пример 1.4. Демонстрация отображения состояния кнопки типа SWT.TOGGLE с помощью изображений
Пример 1.5. Программа использования кнопки типа SWT.TOGGLE для имитации поведения реальных кнопок радиоприемника
group = new Group(shell, SWT.NONE);
group.setText("Канал 1");
group.setLayout(new FillLayout());
Listener changeChannelListener = new Listener() {
public void handleEvent(Event e) {
Control[] children = group.getChildren();
for (int i = 0; i < children.length; i++) {
Control child = children[i];
if (e.widget != child && child instanceof Button
&& (child.getStyle() & SWT. TOGGLE) != 0) {
((Button) child).setSelection (false);
}
}
((Button) e.widget).setSelection(true);
group.setText("Канал" + ((Button) e. widget).getText());
}
};
for (int i = 0; i < 5; i++) {
Button button = new Button(group, SWT.TOGGLE);
if (i == 0) {
button.setSelection(true);
}
button.setText("" + (i + 1));
button.addListener(SWT.Selection, changeChannelListener);
}
group.pack();

Пример 1.6. Имитация поведения кнопок радиоприемника
Check Box
Флажковый переключатель Check Box чаще всего используется для установки или сброса логических состояний некоторых параметров (флагов) программы.

Рис. 1.6. Изображение Check Box в визуальном редакторе
Пример 1.7. Блок кода создания Check Box кнопок
shell.setLayout(new GridLayout());
Button checkBoxRed = new Button(shell, SWT.CHECK);
checkBoxRed.setText("Красный");
Button checkBoxGreen = new Button(shell, SWT.CHECK);
checkBoxGreen.setText("Зеленый");
checkBoxGreen.setSelection(true);
Button checkBoxBlue = new Button(shell, SWT.CHECK);
checkBoxBlue.setText("Голубой");

Пример 1.8. Кнопки типа SWT.CHECK
Radio Button
Для создания радиокнопок используется стиль SWT.RADIO. Данный вид кнопок используется для выбора только одной кнопки из множества входящих в группу. Группа кнопок для выбора определяется общим родительским компонентом.
При выборе (selection) одной из кнопок остальные кнопки в группе становятся невыбранными. В определенный момент времени может быть выбрана только одна кнопка.

Рис. 1.7. Изображение Radio Button в визуальном редакторе
Пример 1.9. Тестовая программа демонстрации SWT.RADIO-кнопок
shell.setLayout(new FillLayout());
Group group = new Group(shell, SWT.NONE);
Button radioButton = new Button(group, SWT.RADIO);
radioButton.setText("Один");
Button radioButton1 = new Button(group, SWT.RADIO);
radioButton1.setText("Два");
radioButton1.setSelection(true);
Button radioButton2 = new Button(group, SWT.RADIO);
radioButton2.setText("Три");
group.setLayout(new GridLayout());
Group group2 = new Group(shell, SWT.NONE);
Button radioButton3 = new Button(group2, SWT.RADIO);
radioButton3.setText("Красный");
radioButton3.setSelection(true);
Button radioButton4 = new Button(group2, SWT.RADIO);
radioButton4.setText("Зеленый");
Button radioButton5 = new Button(group2, SWT.RADIO);
radioButton5.setText("Голубой");
group2.setLayout(new GridLayout());

Пример 1.10. Кнопки типа SWT.RADIO, сгруппированные в разные контейнеры
Selection (выбор)
Метод:
public void setSelection (boolean selected)
устанавливает состояние выбора для кнопок типов CHECK, RADIO и TOGGLE. Если кнопка типа CHECK или RADIO, то при selected, равном true, они включаются (состояние checked).
При selected, равном false, они выключаются (состояние unchecked).
Если кнопка типа TOGGLE, то при selected, равном true, она нажимается (состояние "нажата").
При selected, равном false, она отжимается (состояние "отжата").
Метод:
public boolean getSelection ()
предназначен для чтения состояния выбора кнопок типов CHECK, RADIO и TOGGLE. При выбранном (checked, или нажатом, состоянии) возвращается true. В противном случае возвращается false.
Замечание. В отличие от остальных типов кнопок событие SWT.Selection кнопкой типа Push Button не обрабатывается. Для кнопки данно-го типа метод getSelection() всегда возвращает значение false.
Указание используемой по умолчанию кнопки
Контейнер shell включает в себя понятие кнопки по умолчанию default button, которая выбирается при нажатии пользователем кнопки <Enter> вне зависимости от того, какой компонент в данный момент имеет фокус.
Чаще всего данное свойство используется для подтверждения быстрой отмены в диалоговых окнах. Соответственно есть методы getDefaultButton() и setDefaultButton(Button button) для оперирования данным свойством.
Пример 1.11. Указание кнопки по умолчанию
GridLayout gridLayout = new GridLayout();
gridLayout.numColumns = 2;
Label label = new Label(shell, SWT.NONE);
label.setText("Новый пароль: ");
Text text = new Text (shell, SWT.BORDER);
Button buttonOk = new Button(shell, SWT.NONE);
buttonOk.setText("Изменить");
Button buttonCancel = new Button(shell, SWT.NONE);
buttonCancel.setText("Отмена");
shell.setDefaultButton (buttonCancel);
shell.setLayout(gridLayout);
shell.pack();

Пример 1.12. Указание кнопки по умолчанию
Сергей Бердачук,
berdachuk@gmail.com, http://forjava.dev.juga.ru/
Компьютерная газета. Статья была опубликована в номере 22 за 2005 год в рубрике программирование :: разное


