Dreamweaver MX. Шаблоны: тонкости жанра
Вот и пришло время завершать тему работы с шаблонами в пакете Macromedia Dreamweaver. Сегодня мы познакомимся с двумя новыми типами элементов шаблона и посмотрим на устройство шаблонов на уровне кода. А на закуску — этакая сборная солянка — несколько полезных нюансов, знакомство с которыми при работе с шаблонами будет совсем не лишним. Ну что же, как говаривал один незабвенный исторический персонаж: "Цели поставлены, задачи определены — за работу, товарищи"!
Дополнительные области
 Мы уже знакомы практически со всеми типами областей шаблонов пакета Dreamweaver. Осталось познакомиться только с одним последним типом — дополнительными областями (optional regions). Как вы помните, мы до сих пор использовали шаблоны для точного повторения определенных участков на всех страницах сайта. Дополнительные области позволяют достичь значительно большей гибкости. Дело в том, что мы можем как показать эту область на странице, так и скрыть ее в зависимости от заданных нами условий. Такая область позволяет получить еще один, второй, уровень контроля над содержимым страницы. Если первый уровень — это собственно шаблон, контролирующий саму итоговую HTML-страницу, то дополнительный регион контролирует поведение шаблона. В такой области можно поместить какие-либо элементы (текст, ссылки, изображения и т.п.), которые должны появляться не на всех страницах, построенных с помощью конкретного шаблона, а только на некоторых из них. Следовательно, главное отличительное свойство дополнительной области — это параметр, определяющий, будет она показана на странице или же останется скрытой.
Мы уже знакомы практически со всеми типами областей шаблонов пакета Dreamweaver. Осталось познакомиться только с одним последним типом — дополнительными областями (optional regions). Как вы помните, мы до сих пор использовали шаблоны для точного повторения определенных участков на всех страницах сайта. Дополнительные области позволяют достичь значительно большей гибкости. Дело в том, что мы можем как показать эту область на странице, так и скрыть ее в зависимости от заданных нами условий. Такая область позволяет получить еще один, второй, уровень контроля над содержимым страницы. Если первый уровень — это собственно шаблон, контролирующий саму итоговую HTML-страницу, то дополнительный регион контролирует поведение шаблона. В такой области можно поместить какие-либо элементы (текст, ссылки, изображения и т.п.), которые должны появляться не на всех страницах, построенных с помощью конкретного шаблона, а только на некоторых из них. Следовательно, главное отличительное свойство дополнительной области — это параметр, определяющий, будет она показана на странице или же останется скрытой.
Существует два типа дополнительных областей: простая, которую можно только скрыть или показать в шаблоне (без права на внесение изменений в ее содержимое), и область, в которой можно будет также править ее содержимое. Создать простую дополнительную область, как обычно, можно несколькими способами. Первым делом надо выделить те элементы, которые должны к ней относиться, после чего нажмите кнопку Optional Region панели Templates (группа Insert), дайте команду Insert — Template Objects — Optional Region или же используйте контекстное меню (Templates — New Optional Region).
В открывшемся диалоге задайте имя новой области. Имя, само собой, должно быть уникальным. Избегайте сложных имен с пробелами или спецсимволами. Помните, что имя чувствительно к регистру, поэтому "name1" и "Name1" — это разные вещи. Управлять ее последующим показом позволяет опция Show by default. Включите ее, если данный элемент должен будет показываться на большинстве страниц, и выключите, если он должен будет демонстрироваться только на некоторых из них. В Document Window новая область будет выделена прямоугольником голубого цвета. Редактируемая дополнительная область создается похожим способом, только во всех упомянутых меню выбирается пункт Editable Optional Region. В диалоге также потребуется указать уникальное имя для новой области, после чего надо будет перейти на вкладку Advanced, где задаются все необходимые условия. Применяется здесь язык, напоминающий сильно упрощенный JavaScript (это, в общем-то, тема для отдельного разговора). В дальнейшем вызвать диалог параметров любой дополнительной области можно в любой момент. В визуальном режиме для этого достаточно щелкнуть по ярлыку области или выбрать ее с помощью инструмента Tag Selector — для этого найдите в списке тег .
После того, как область будет выделена, на панели Properties появится кнопка Edit. В дополнительной области, в свою очередь, могут располагаться нередактируемые, редактируемые и повторяющиеся области. Добавить их можно обычным, уже известным нам способом — с помощью кнопок панели Templates, меню Insert — Templates или команд контекстного меню. Кроме этого, на панели инструментов Templates нам доступен инструмент для самого распространенного случая — кнопка Optional Editable Region. Данный инструмент создает дополнительный регион, внутри которого уже размечена редактируемая область. Для того, чтобы затем показать или скрыть дополнительную область на конкретной странице, выделите ее, откройте меню Modify — Template, в появившемся окне выберите имя нужной области, после чего воспользуйтесь опцией Show. Если она отмечена, то область будет выведена на страницу, если не отмечена — соответственно, нет.
Редактируемые теги
Данные объекты применяются, когда есть необходимость установить для атрибутов некоторых избранных тегов значения, отличающиеся от указанных в шаблоне. Другими словами, вы делаете для нужных атрибутов тегов исключение из общих правил шаблона. Например, вы можете внести в шаблон некоторый текст, после чего применить редактируемый тег для параметров выравнивания этого текста, которые вы сможете потом указать непосредственно в коде страницы, построенной на основе этого шаблона. На одной странице можно использовать несколько подобных элементов. Создается такой редактируемый тег следующим образом: выделите на странице нужный элемент, после чего дайте команду Modify — Templates — Make Attribute Editable.
 Как обычно, в результате появится окно диалога, в котором понадобится указать настройки нового элемента. В меню Attribute укажите необходимый атрибут, после чего отметьте опцию Make Attribute Editable, а в поле Label внесите имя для нового редактируемого атрибута. Следующий шаг — меню Type, где определяется вид значений, которые потом можно будет изменять. Здесь есть несколько вариантов. Text разрешает менять текстовые значения. Например, для упомянутого ранее атрибута выравнивания это будут значения left, right, center. URL относится к ссылкам и означает, что Dreamweaver будет автоматически отслеживать путь к какому-либо элементу (например, изображению), указанный в этой ссылке.
Как обычно, в результате появится окно диалога, в котором понадобится указать настройки нового элемента. В меню Attribute укажите необходимый атрибут, после чего отметьте опцию Make Attribute Editable, а в поле Label внесите имя для нового редактируемого атрибута. Следующий шаг — меню Type, где определяется вид значений, которые потом можно будет изменять. Здесь есть несколько вариантов. Text разрешает менять текстовые значения. Например, для упомянутого ранее атрибута выравнивания это будут значения left, right, center. URL относится к ссылкам и означает, что Dreamweaver будет автоматически отслеживать путь к какому-либо элементу (например, изображению), указанный в этой ссылке.
Если потом такой элемент будет перемещен в другой каталог, то программа автоматически предложит вам обновить ссылки. Color даст возможность устанавливать цвет элемента. Наконец, Number разрешит вносить собственные числовые значения. Последнее поле — Default Value — устанавливает в шаблоне значение атрибута по умолчанию. Если вам необходимо установить несколько редактируемых атрибутов, то просто повторите все описанные действия, выбрав в списке атрибутов необходимые пункты. Отключить возможность редактирования тега позволяет обратная операция. Для этого потребуется выделить элемент, открыть диалог Editable Tag Attributes, отобрать в списке Attributes нужные пункты, после чего выключить для них опцию Make Attribute Editable. У работы с редактируемыми тегами есть одна не совсем удобная особенность. Дело в том, что при работе в визуальном режиме нет нормального способа увидеть присутствие на странице таких элементов. "Отловить" их можно только просмотрев общие свойства шаблона.
Инструменты панели Assets
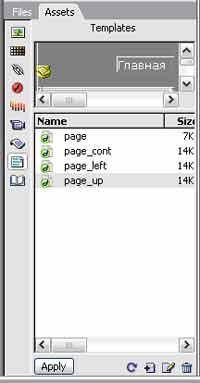
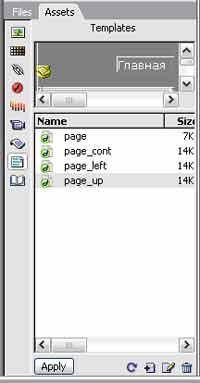
 В ходе работы с шаблонами весьма удобно использовать панель инструментов Assets, которая находится в группе Files. Открыть данную панель можно клавишей F11 или же через меню Window — Assets. В ее составе есть кнопка Templates, открывающая соответствующую вкладку. Все доступные шаблоны отображаются здесь в виде списка, что позволяет легко ориентироваться в ситуации. Для пущего удобства в верхнем разделе панели показываются превьюшки выделенных шаблонов. Данную панель можно использовать для выполнения всех основных операций над шаблонами.
В ходе работы с шаблонами весьма удобно использовать панель инструментов Assets, которая находится в группе Files. Открыть данную панель можно клавишей F11 или же через меню Window — Assets. В ее составе есть кнопка Templates, открывающая соответствующую вкладку. Все доступные шаблоны отображаются здесь в виде списка, что позволяет легко ориентироваться в ситуации. Для пущего удобства в верхнем разделе панели показываются превьюшки выделенных шаблонов. Данную панель можно использовать для выполнения всех основных операций над шаблонами.
Так, например, для создания нового шаблона достаточно нажать кнопку New Template. В результате будет создан новый пустой шаблон, после чего его можно будет редактировать с помощью уже знакомых вам инструментов. Желаете переименовать или отредактировать шаблон — нет проблем. Одинарный щелчок позволит изменить имя шаблона. Двойной щелчок по шаблону в списке или же нажатие кнопки Edit — и окно редактирования шаблона к вашим услугам. Здесь же можно удалить ненужный шаблон. Для этого достаточно выделить его в списке и нажать Delete. Посредством панели Assets можно также применить шаблон к нужным страницам, причем несколькими способами — нажатием кнопки Apply или же простым перетаскиванием шаблона из списка на открытую в Document Window страницу.
Строение кода шаблонов
В принципе, вы можете работать с шаблонами совершенно не вникая в тонкости их кода. Вообще-то не следует трогать дополнительную разметку, если у вас нет четкого представления о том, что именно вы хотите сделать. Однако, на мой взгляд, стоит иметь хотя бы самое общее представление о внутреннем устройстве шаблонов. При создании областей в код страницы добавляются участки, которые могут выглядеть приблизительно так:
<!-- TemplateParam name="headerColor" type="color" value="#CCCCCC" -->
Как видите, этот код закомментирован (тег <!-- --> ) и, следовательно, скрыт от браузера. Команды TemplateParam, TemplateBeginEditable и т.п. указывают, что это не простой комментарий, поэтому Dreamweaver будет выполнять все дальнейшие команды, относящиеся к шаблону. Дальнейший код строки, устанавливающей определенный параметр шаблона, делится на три части: имя, тип и значение. Что такое имя параметра, понятно без лишних слов. Тип определяет, какие именно свойства параметра задаются в данном выражении — в приведенном примере это цвет. Последняя часть выражения содержит точное значение параметра. Таким способом сохраняются все необходимые параметры шаблона.
Когда вы используете визуальные инструменты Dreamweaver, изменения происходят именно здесь. Для чего могут пригодиться данные сведения? Дело в том, что при удалении области из шаблона или при установке запрета на изменения атрибутов Dreamweaver может оставить всю эту разметку в коде страницы. В этом случае вам понадобится самостоятельно просмотреть код и удалить ненужные строки вручную. Поскольку вы теперь точно знаете, что именно вам надо будет искать, данная операция не будет представлять большой сложности.
Нюансы
Для того чтобы избежать некоторых проблемных ситуаций при работе с шаблонами, следует помнить о некоторых интересных особенностях таких объектов. Называть их будем в свободном порядке — простым перечислением. При работе с шаблонами для ссылок обязательно следует использовать относительные пути. Представьте себе следующую ситуацию: у вас есть сайт со сложной структурой вложенных каталогов, и вы хотите создать шаблон страницы, на котором будет размещаться ссылка на стартовую страницу, которая находится в корневом каталоге сайта. Если вы пропишете в ссылке абсолютный адрес, то ваша ссылка просто не будет нормально работать (это происходит, потому что сами шаблоны сохраняются в папке Templates). Когда вы создаете страницу на основе шаблона и сохраняете ее во вложенном каталоге, Dreamweaver автоматически исправляет все пути во всех расположенных на ней ссылках. Данный механизм корректно работает именно с относительными адресами, поэтому не стоит мешать программе, которая хорошо выполняет свою работу, и ставить ей палки в колеса, применяя абсолютные пути. Еще один момент — это свойства страницы, то есть опции, указываемые в разделе HEAD. Вы можете прописать их в шаблоне, воспользовавшись в ходе его создания меню Modify — Page Properties, однако помните: данные свойства, указанные непосредственно при создании HTML-страницы, обладают более высоким приоритетом по сравнению со значениями, выставленными в шаблоне. В ходе работы над страницей, изготовленной на базе шаблона, у вас есть возможность быстро найти и открыть для редактирования связанный с ней шаблон. Для этого можно использовать меню Modify — Templates, где есть пункт Open Attached Template.
В любом шаблоне обязательно должна быть определена хотя бы одна редактируемая область, иначе вы никак не сможете внести правки в основанные на нем страницы — они просто будут копиями шаблона. Поэтому Dreamweaver при сохранении шаблона выводит соответствующее предупреждение. Когда вы применяете шаблон к готовой странице, в диалоге Inconsistent Region Names не забывайте отправлять уже существующее полезное содержимое страницы в редактируемую область, иначе вы рискуете его потерять. Есть свои тонкости и при удалении шаблона. Дело в том, что по умолчанию удаляется только сам .dwt-файл шаблона. На страницах, построенных с его помощью, сохраняется вся содержащаяся на них информация, а в их коде остается внесенная Dreamweaver разметка редактируемых и нередактируемых областей. Если вы желаете удалить эту разметку, вам понадобится пункт Detach from Template, который находится в меню Modify — Templates. На выходе вы получите абсолютно обычную HTML-страницу.
Все полезное содержимое файла останется на своем месте, а вот разметка, относящаяся к областям шаблона, будет удалена. Теперь ваша страница никоим образом не зависит от вносимых в шаблон изменений. Напоследок одно важное замечание: если вы вдруг решите отделить вложенный шаблон от родительского и сделать его самостоятельным, то Dreamweaver удалит из вложенного шаблона только тот код, который перешел к нему "по наследству" от родительского шаблона. Вся собственная разметка бывшего вложенного шаблона полностью сохранится.
Алексей Кутовенко, alteridem@tut.by
Дополнительные области

Существует два типа дополнительных областей: простая, которую можно только скрыть или показать в шаблоне (без права на внесение изменений в ее содержимое), и область, в которой можно будет также править ее содержимое. Создать простую дополнительную область, как обычно, можно несколькими способами. Первым делом надо выделить те элементы, которые должны к ней относиться, после чего нажмите кнопку Optional Region панели Templates (группа Insert), дайте команду Insert — Template Objects — Optional Region или же используйте контекстное меню (Templates — New Optional Region).
В открывшемся диалоге задайте имя новой области. Имя, само собой, должно быть уникальным. Избегайте сложных имен с пробелами или спецсимволами. Помните, что имя чувствительно к регистру, поэтому "name1" и "Name1" — это разные вещи. Управлять ее последующим показом позволяет опция Show by default. Включите ее, если данный элемент должен будет показываться на большинстве страниц, и выключите, если он должен будет демонстрироваться только на некоторых из них. В Document Window новая область будет выделена прямоугольником голубого цвета. Редактируемая дополнительная область создается похожим способом, только во всех упомянутых меню выбирается пункт Editable Optional Region. В диалоге также потребуется указать уникальное имя для новой области, после чего надо будет перейти на вкладку Advanced, где задаются все необходимые условия. Применяется здесь язык, напоминающий сильно упрощенный JavaScript (это, в общем-то, тема для отдельного разговора). В дальнейшем вызвать диалог параметров любой дополнительной области можно в любой момент. В визуальном режиме для этого достаточно щелкнуть по ярлыку области или выбрать ее с помощью инструмента Tag Selector — для этого найдите в списке тег
После того, как область будет выделена, на панели Properties появится кнопка Edit. В дополнительной области, в свою очередь, могут располагаться нередактируемые, редактируемые и повторяющиеся области. Добавить их можно обычным, уже известным нам способом — с помощью кнопок панели Templates, меню Insert — Templates или команд контекстного меню. Кроме этого, на панели инструментов Templates нам доступен инструмент для самого распространенного случая — кнопка Optional Editable Region. Данный инструмент создает дополнительный регион, внутри которого уже размечена редактируемая область. Для того, чтобы затем показать или скрыть дополнительную область на конкретной странице, выделите ее, откройте меню Modify — Template, в появившемся окне выберите имя нужной области, после чего воспользуйтесь опцией Show. Если она отмечена, то область будет выведена на страницу, если не отмечена — соответственно, нет.
Редактируемые теги
Данные объекты применяются, когда есть необходимость установить для атрибутов некоторых избранных тегов значения, отличающиеся от указанных в шаблоне. Другими словами, вы делаете для нужных атрибутов тегов исключение из общих правил шаблона. Например, вы можете внести в шаблон некоторый текст, после чего применить редактируемый тег для параметров выравнивания этого текста, которые вы сможете потом указать непосредственно в коде страницы, построенной на основе этого шаблона. На одной странице можно использовать несколько подобных элементов. Создается такой редактируемый тег следующим образом: выделите на странице нужный элемент, после чего дайте команду Modify — Templates — Make Attribute Editable.

Если потом такой элемент будет перемещен в другой каталог, то программа автоматически предложит вам обновить ссылки. Color даст возможность устанавливать цвет элемента. Наконец, Number разрешит вносить собственные числовые значения. Последнее поле — Default Value — устанавливает в шаблоне значение атрибута по умолчанию. Если вам необходимо установить несколько редактируемых атрибутов, то просто повторите все описанные действия, выбрав в списке атрибутов необходимые пункты. Отключить возможность редактирования тега позволяет обратная операция. Для этого потребуется выделить элемент, открыть диалог Editable Tag Attributes, отобрать в списке Attributes нужные пункты, после чего выключить для них опцию Make Attribute Editable. У работы с редактируемыми тегами есть одна не совсем удобная особенность. Дело в том, что при работе в визуальном режиме нет нормального способа увидеть присутствие на странице таких элементов. "Отловить" их можно только просмотрев общие свойства шаблона.
Инструменты панели Assets

Так, например, для создания нового шаблона достаточно нажать кнопку New Template. В результате будет создан новый пустой шаблон, после чего его можно будет редактировать с помощью уже знакомых вам инструментов. Желаете переименовать или отредактировать шаблон — нет проблем. Одинарный щелчок позволит изменить имя шаблона. Двойной щелчок по шаблону в списке или же нажатие кнопки Edit — и окно редактирования шаблона к вашим услугам. Здесь же можно удалить ненужный шаблон. Для этого достаточно выделить его в списке и нажать Delete. Посредством панели Assets можно также применить шаблон к нужным страницам, причем несколькими способами — нажатием кнопки Apply или же простым перетаскиванием шаблона из списка на открытую в Document Window страницу.
Строение кода шаблонов
В принципе, вы можете работать с шаблонами совершенно не вникая в тонкости их кода. Вообще-то не следует трогать дополнительную разметку, если у вас нет четкого представления о том, что именно вы хотите сделать. Однако, на мой взгляд, стоит иметь хотя бы самое общее представление о внутреннем устройстве шаблонов. При создании областей в код страницы добавляются участки, которые могут выглядеть приблизительно так:
<!-- TemplateParam name="headerColor" type="color" value="#CCCCCC" -->
Как видите, этот код закомментирован (тег <!-- --> ) и, следовательно, скрыт от браузера. Команды TemplateParam, TemplateBeginEditable и т.п. указывают, что это не простой комментарий, поэтому Dreamweaver будет выполнять все дальнейшие команды, относящиеся к шаблону. Дальнейший код строки, устанавливающей определенный параметр шаблона, делится на три части: имя, тип и значение. Что такое имя параметра, понятно без лишних слов. Тип определяет, какие именно свойства параметра задаются в данном выражении — в приведенном примере это цвет. Последняя часть выражения содержит точное значение параметра. Таким способом сохраняются все необходимые параметры шаблона.
Когда вы используете визуальные инструменты Dreamweaver, изменения происходят именно здесь. Для чего могут пригодиться данные сведения? Дело в том, что при удалении области из шаблона или при установке запрета на изменения атрибутов Dreamweaver может оставить всю эту разметку в коде страницы. В этом случае вам понадобится самостоятельно просмотреть код и удалить ненужные строки вручную. Поскольку вы теперь точно знаете, что именно вам надо будет искать, данная операция не будет представлять большой сложности.
Нюансы
Для того чтобы избежать некоторых проблемных ситуаций при работе с шаблонами, следует помнить о некоторых интересных особенностях таких объектов. Называть их будем в свободном порядке — простым перечислением. При работе с шаблонами для ссылок обязательно следует использовать относительные пути. Представьте себе следующую ситуацию: у вас есть сайт со сложной структурой вложенных каталогов, и вы хотите создать шаблон страницы, на котором будет размещаться ссылка на стартовую страницу, которая находится в корневом каталоге сайта. Если вы пропишете в ссылке абсолютный адрес, то ваша ссылка просто не будет нормально работать (это происходит, потому что сами шаблоны сохраняются в папке Templates). Когда вы создаете страницу на основе шаблона и сохраняете ее во вложенном каталоге, Dreamweaver автоматически исправляет все пути во всех расположенных на ней ссылках. Данный механизм корректно работает именно с относительными адресами, поэтому не стоит мешать программе, которая хорошо выполняет свою работу, и ставить ей палки в колеса, применяя абсолютные пути. Еще один момент — это свойства страницы, то есть опции, указываемые в разделе HEAD. Вы можете прописать их в шаблоне, воспользовавшись в ходе его создания меню Modify — Page Properties, однако помните: данные свойства, указанные непосредственно при создании HTML-страницы, обладают более высоким приоритетом по сравнению со значениями, выставленными в шаблоне. В ходе работы над страницей, изготовленной на базе шаблона, у вас есть возможность быстро найти и открыть для редактирования связанный с ней шаблон. Для этого можно использовать меню Modify — Templates, где есть пункт Open Attached Template.
В любом шаблоне обязательно должна быть определена хотя бы одна редактируемая область, иначе вы никак не сможете внести правки в основанные на нем страницы — они просто будут копиями шаблона. Поэтому Dreamweaver при сохранении шаблона выводит соответствующее предупреждение. Когда вы применяете шаблон к готовой странице, в диалоге Inconsistent Region Names не забывайте отправлять уже существующее полезное содержимое страницы в редактируемую область, иначе вы рискуете его потерять. Есть свои тонкости и при удалении шаблона. Дело в том, что по умолчанию удаляется только сам .dwt-файл шаблона. На страницах, построенных с его помощью, сохраняется вся содержащаяся на них информация, а в их коде остается внесенная Dreamweaver разметка редактируемых и нередактируемых областей. Если вы желаете удалить эту разметку, вам понадобится пункт Detach from Template, который находится в меню Modify — Templates. На выходе вы получите абсолютно обычную HTML-страницу.
Все полезное содержимое файла останется на своем месте, а вот разметка, относящаяся к областям шаблона, будет удалена. Теперь ваша страница никоим образом не зависит от вносимых в шаблон изменений. Напоследок одно важное замечание: если вы вдруг решите отделить вложенный шаблон от родительского и сделать его самостоятельным, то Dreamweaver удалит из вложенного шаблона только тот код, который перешел к нему "по наследству" от родительского шаблона. Вся собственная разметка бывшего вложенного шаблона полностью сохранится.
Алексей Кутовенко, alteridem@tut.by
Компьютерная газета. Статья была опубликована в номере 17 за 2005 год в рубрике soft :: интернет


