Dreamweaver MX. Шаблоны. Идем дальше
При создании небольшого сайта, состоящего буквально из пары-тройки страниц, вполне можно обойтись одним шаблоном, который будет применяться для всех его страниц. Более серьезные проекты, как правило, обладают сложной структурой. На таких сайтах обычно выделяют несколько тематических разделов, которые в свою очередь состоят из нескольких страниц, например, отдельных статей. У страниц, принадлежащих к одному разделу, кроме элементов, общих для всех страниц сайта (общий заголовок, логотип сайта и т.п.), могут быть и элементы, одинаковые только для страниц конкретного раздела. На них, допустим, может присутствовать собственный навигационный блок, содержащий оглавление такого раздела. Построить все страницы сайта на основе единого шаблона будет уже трудно. Сегодня мы рассмотрим применение вложенных шаблонов, которые полезны именно в таких ситуациях. Кроме того, мы познакомимся с процессом автоматического обновления страниц, созданных с помощью шаблонов.
Вложенные шаблоны (Nested Templates)
Вложенный шаблон — это шаблон, созданный на основе другого, родительского, шаблона. Изменения, внесенные в родительский шаблон, оказывают влияние и на вложенный шаблон. Это значит, что, если вы измените родительский шаблон, то правки будут внесены во все страницы, которые его используют, в том числе в те, в которых применен вложенный шаблон. А вот если мы отредактируем вложенный шаблон, то изменятся только страницы, построенные с его помощью. Это придает всей конструкции столь нужную нам в данном случае гибкость.
 Алгоритм создания вложенного шаблона довольно прост. Вначале создается родительский шаблон, содержащий элементы, общие для всех страниц сайта, и необходимые редактируемые области. Затем создайте новый документ (File — New/Ctrl+N) на основе сохраненного родительского шаблона. Для этого в диалоге создания файла выберите вкладку Templates for, найдите там свой текущий сайт и выберите в списке только что созданный вами родительский шаблон. Для того чтобы вложенный шаблон изменялся при правке родительского, отметьте опцию Update page when template changes. Сохраните новый полученный документ (Save As — Template) — это и будет новый вложенный шаблон. При дальнейшей работе над вложенным шаблоном следует соблюдать несколько несложных условий, касающихся редактируемых областей. Помните, что создать во вложенном шаблоне редактируемую область можно только в пределах редактируемой области, размеченной в родительском шаблоне. Добавлять полезный контент мы тоже можем только в редактируемую область, поэтому не забывайте, что родительский шаблон обязательно должен иметь такие области, иначе ничего хорошего из такой конструкции у нас не выйдет.
Алгоритм создания вложенного шаблона довольно прост. Вначале создается родительский шаблон, содержащий элементы, общие для всех страниц сайта, и необходимые редактируемые области. Затем создайте новый документ (File — New/Ctrl+N) на основе сохраненного родительского шаблона. Для этого в диалоге создания файла выберите вкладку Templates for, найдите там свой текущий сайт и выберите в списке только что созданный вами родительский шаблон. Для того чтобы вложенный шаблон изменялся при правке родительского, отметьте опцию Update page when template changes. Сохраните новый полученный документ (Save As — Template) — это и будет новый вложенный шаблон. При дальнейшей работе над вложенным шаблоном следует соблюдать несколько несложных условий, касающихся редактируемых областей. Помните, что создать во вложенном шаблоне редактируемую область можно только в пределах редактируемой области, размеченной в родительском шаблоне. Добавлять полезный контент мы тоже можем только в редактируемую область, поэтому не забывайте, что родительский шаблон обязательно должен иметь такие области, иначе ничего хорошего из такой конструкции у нас не выйдет.
Теперь давайте попробуем рассмотреть более конкретный пример. Как вы помните, мы поставили себе задачу построения шаблонов для сайта со сложной структурой разделов. Нам потребуется изготовить несколько шаблонов: основной (для всего сайта) и дополнительные (для разделов), которые будут отличаться собственными навигационными панелями. Основной шаблон страницы должен будет содержать общий заголовок сайта, редактируемую область для вывода полезного содержимого и, наконец, также редактируемую область для навигационной панели. Дальнейшая работа должна происходить следующим образом: на главном шаблоне как обычно размещайте общие для всех страниц элементы. Теперь необходимо создать вложенный шаблон. В этом шаблоне в области навигационной панели потребуется добавить новую редактируемую область, которая как раз и будет содержать навигационный блок раздела. Редактирование дополнительной навигационной панели теперь будет вестись с помощью правки вложенного шаблона, который относится уже не ко всему сайту в целом, а только к тому подмножеству страниц, к которому мы его применим. Таким образом, страницы определенного раздела сайта получат собственный специфичный блок, причем произойдет это автоматически — при обновлении страниц, основанных на шаблоне. Попробуйте самостоятельно потренироваться со своими шаблонами, и все скоро станет понятно.
Подобная технология может быть применена и для других блоков на страницах, например, подзаголовков разделов или чего-нибудь еще в таком духе. Более того, если вы внимательно проанализируете свой сайт и вместо создания отдельных шаблонов на каждый раздел выделите все подобные блоки во вложенные шаблоны, то вы сможете здорово сэкономить время и усилия на дальнейшую поддержку сайта. Вы можете создать для своего сайта целую иерархическую систему шаблонов: общий родительский шаблон для сайта в целом и набор вложенных шаблонов для отдельных разделов сайта или блоков на страницах.
Применение шаблонов к сверстанным страницам
Как вы помните, в прошлой статье мы вначале создавали шаблон (пустой или на основе готовой заготовки), после чего на его основе конструировали новые страницы для сайта. Это хороший подход, когда сайт создается, как говориться, с нуля, но вполне вероятна и другая распространенная ситуация — редактирование существующего ресурса. Технологию шаблонов можно использовать и в этом случае — Dreamweaver позволяет применить шаблон к уже сверстанной странице. Здесь доступно два пути: применение шаблона к странице, ранее созданной на основе другого шаблона, или же работа со страницей, изначально сверстанной без применения шаблонов. В первом случае Dreamweaver ищет совпадения имен областей на странице и в новом шаблоне, после чего вносит соответствующие правки, сохраняя всю заложенную вами ранее структуру редактируемых и нередактируемых областей. Здесь, как правило, все проходит без проблем.
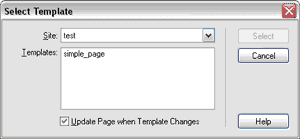
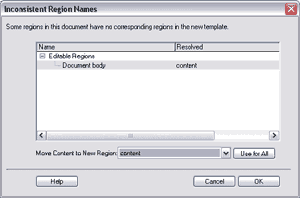
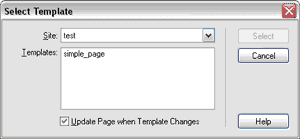
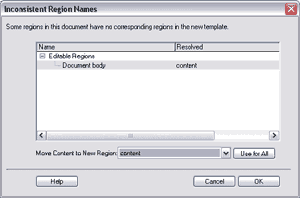
 Другое дело — страница, созданная сама по себе, без шаблона. Общая схема действий Dreamweaver сохраняется, однако произвести анализ готовой страницы программе труднее, поэтому возможно возникновение ошибок, которые придется поправить вручную. На практике это выглядит следующим образом. Подразумевается, что готовый шаблон у вас уже имеется, а страница, к которой вы его желаете применить, открыта в Document Window. Далее вы можете обратиться к меню Modify — Templates — Apply Template To Page. Вы получите список шаблонов сайта, из которого необходимо выбрать нужный, после чего подтвердить действие кнопкой Select. Как говорилось выше, если имена областей на странице и в шаблоне не совпадают или же на открытой странице такие области вообще не размечены, при анализе такой страницы Dreamweaver может столкнуться с серьезными проблемами. Обрабатывается это так: все несовпадения (то есть потенциальные ошибки) Dreamweaver сохраняет и показывает в виде списка, который можно просмотреть в диалоге Inconsistent Region Names. Данный диалог содержит перечень элементов, которые Dreamweaver не смог самостоятельно распределить по областям шаблона, а также выпадающее меню Move Content to New Region, где перечислены все области нового шаблона. Здесь в работу программы можно вмешаться и распределить содержимое страницы по правильным регионам, а также удалить лишние элементы. Для этого просто выбирайте в списке нужный элемент страницы, после чего в меню Move Content to New Region укажите область шаблона, в которую он должен попасть. Опция Use For All позволяет отправить все нераспознанные элементы в одну выбранную вами область. Если даже после ручной правки содержимое страницы разбрелось совершенно не по тем областям, можно откатить все на шаг назад (команда Edit — Undo Apply Template) и попробовать еще раз.
Другое дело — страница, созданная сама по себе, без шаблона. Общая схема действий Dreamweaver сохраняется, однако произвести анализ готовой страницы программе труднее, поэтому возможно возникновение ошибок, которые придется поправить вручную. На практике это выглядит следующим образом. Подразумевается, что готовый шаблон у вас уже имеется, а страница, к которой вы его желаете применить, открыта в Document Window. Далее вы можете обратиться к меню Modify — Templates — Apply Template To Page. Вы получите список шаблонов сайта, из которого необходимо выбрать нужный, после чего подтвердить действие кнопкой Select. Как говорилось выше, если имена областей на странице и в шаблоне не совпадают или же на открытой странице такие области вообще не размечены, при анализе такой страницы Dreamweaver может столкнуться с серьезными проблемами. Обрабатывается это так: все несовпадения (то есть потенциальные ошибки) Dreamweaver сохраняет и показывает в виде списка, который можно просмотреть в диалоге Inconsistent Region Names. Данный диалог содержит перечень элементов, которые Dreamweaver не смог самостоятельно распределить по областям шаблона, а также выпадающее меню Move Content to New Region, где перечислены все области нового шаблона. Здесь в работу программы можно вмешаться и распределить содержимое страницы по правильным регионам, а также удалить лишние элементы. Для этого просто выбирайте в списке нужный элемент страницы, после чего в меню Move Content to New Region укажите область шаблона, в которую он должен попасть. Опция Use For All позволяет отправить все нераспознанные элементы в одну выбранную вами область. Если даже после ручной правки содержимое страницы разбрелось совершенно не по тем областям, можно откатить все на шаг назад (команда Edit — Undo Apply Template) и попробовать еще раз.
Автоматическое обновление страниц
Мы с вами уже довольно неплохо разбираемся в шаблонах Dreamweaver, умеем создавать и редактировать эти полезные объекты. Однако шаблон сам по себе представляет разве что чисто академический интерес. Главная функция шаблона — автоматическое обновление созданных на его основе страниц. Все наши предыдущие действия были нужны именно ради этой операции. Давайте обсудим способы обновления страниц с помощью шаблонов.
Первый способ можно назвать "автоматическим" режимом. Он потребует от вас минимум действий. Дело в том, что при внесении любых изменений в файл шаблона Dreamweaver автоматически предлагает обновить все страницы, построенные на его основе. Если вы дадите на то свое согласие, данная операция будет немедленно произведена.
При желании можно работать и "полуавтоматическим" способом, обновляя страницы вручную именно тогда, когда вам это нужно. Для этого дайте команду Modify — Templates — Update Current Page. Это обновит активную страницу. Поскольку, скорее всего, вам потребуется обновить все основанные на данном шаблоне страницы сайта, в том же меню Modify — Templates выберите команду Update Pages. Это вызовет одноименное окно диалога, в котором присутствует выпадающее меню Look In. Там доступны две команды: Entire Site и Files That Use Templates. Разница между ними состоит в том, что в первом случае будут обновлены все страницы сайта, построенные с помощью шаблонов (а шаблонов на сайте может быть несколько). Во втором случае будут обновлены только файлы, построенные на основе конкретного шаблона. Какого именно, определяет еще одно меню, в котором надо будет выбрать имя нужного шаблона из представленного списка всех доступных на данный момент вариантов. Завершается процедура нажатием кнопки Start. Если вы отметите опцию Show Log, Dreamweaver сформирует отчет о проделанной работе.
Не забывайте, что при обновлении сайта на хостинге все отредактированные с помощью шаблона страницы заново загружаются на сервер, заменяя там предыдущие версии. Не торопитесь сразу пользоваться автоматическим обновлением, особенно если вы еще собираетесь дорабатывать шаблон — тем самым вы сбережете трафик и время на загрузку страниц на сервер. Поэтому кнопка Don't Update — это не какое-то ненужное украшение, а вполне полезная вещь, поскольку после окончания работ над шаблоном можно будет в любой удобный момент обновить созданные с его помощью страницы.
Итоги
Сегодня мы с вами познакомились с примерами сложных конструкций, создаваемых на базе шаблонов Dreamweaver. Попробуйте поработать с ними — они действительно могут быть весьма полезны. Справедливости ради еще раз отметим, что шаблоны — не панацея, поэтому не пытайтесь решать с их помощью задачи, которые не по зубам шаблонам как таковым. Кроме этого, мы рассмотрели способы автоматизации обновления страниц — теперь вы можете спокойно применять шаблоны на практике. В следующей статье мы продолжим изучение шаблонов: ознакомимся с дополнительными инструментами, рассмотрим некоторые полезные тонкости работы с шаблонами, а также рассмотрим устройство шаблонов на уровне кода.
Алексей Кутовенко, alteridem@tut.by
Вложенные шаблоны (Nested Templates)
Вложенный шаблон — это шаблон, созданный на основе другого, родительского, шаблона. Изменения, внесенные в родительский шаблон, оказывают влияние и на вложенный шаблон. Это значит, что, если вы измените родительский шаблон, то правки будут внесены во все страницы, которые его используют, в том числе в те, в которых применен вложенный шаблон. А вот если мы отредактируем вложенный шаблон, то изменятся только страницы, построенные с его помощью. Это придает всей конструкции столь нужную нам в данном случае гибкость.

Теперь давайте попробуем рассмотреть более конкретный пример. Как вы помните, мы поставили себе задачу построения шаблонов для сайта со сложной структурой разделов. Нам потребуется изготовить несколько шаблонов: основной (для всего сайта) и дополнительные (для разделов), которые будут отличаться собственными навигационными панелями. Основной шаблон страницы должен будет содержать общий заголовок сайта, редактируемую область для вывода полезного содержимого и, наконец, также редактируемую область для навигационной панели. Дальнейшая работа должна происходить следующим образом: на главном шаблоне как обычно размещайте общие для всех страниц элементы. Теперь необходимо создать вложенный шаблон. В этом шаблоне в области навигационной панели потребуется добавить новую редактируемую область, которая как раз и будет содержать навигационный блок раздела. Редактирование дополнительной навигационной панели теперь будет вестись с помощью правки вложенного шаблона, который относится уже не ко всему сайту в целом, а только к тому подмножеству страниц, к которому мы его применим. Таким образом, страницы определенного раздела сайта получат собственный специфичный блок, причем произойдет это автоматически — при обновлении страниц, основанных на шаблоне. Попробуйте самостоятельно потренироваться со своими шаблонами, и все скоро станет понятно.
Подобная технология может быть применена и для других блоков на страницах, например, подзаголовков разделов или чего-нибудь еще в таком духе. Более того, если вы внимательно проанализируете свой сайт и вместо создания отдельных шаблонов на каждый раздел выделите все подобные блоки во вложенные шаблоны, то вы сможете здорово сэкономить время и усилия на дальнейшую поддержку сайта. Вы можете создать для своего сайта целую иерархическую систему шаблонов: общий родительский шаблон для сайта в целом и набор вложенных шаблонов для отдельных разделов сайта или блоков на страницах.
Применение шаблонов к сверстанным страницам
Как вы помните, в прошлой статье мы вначале создавали шаблон (пустой или на основе готовой заготовки), после чего на его основе конструировали новые страницы для сайта. Это хороший подход, когда сайт создается, как говориться, с нуля, но вполне вероятна и другая распространенная ситуация — редактирование существующего ресурса. Технологию шаблонов можно использовать и в этом случае — Dreamweaver позволяет применить шаблон к уже сверстанной странице. Здесь доступно два пути: применение шаблона к странице, ранее созданной на основе другого шаблона, или же работа со страницей, изначально сверстанной без применения шаблонов. В первом случае Dreamweaver ищет совпадения имен областей на странице и в новом шаблоне, после чего вносит соответствующие правки, сохраняя всю заложенную вами ранее структуру редактируемых и нередактируемых областей. Здесь, как правило, все проходит без проблем.

Автоматическое обновление страниц
Мы с вами уже довольно неплохо разбираемся в шаблонах Dreamweaver, умеем создавать и редактировать эти полезные объекты. Однако шаблон сам по себе представляет разве что чисто академический интерес. Главная функция шаблона — автоматическое обновление созданных на его основе страниц. Все наши предыдущие действия были нужны именно ради этой операции. Давайте обсудим способы обновления страниц с помощью шаблонов.
Первый способ можно назвать "автоматическим" режимом. Он потребует от вас минимум действий. Дело в том, что при внесении любых изменений в файл шаблона Dreamweaver автоматически предлагает обновить все страницы, построенные на его основе. Если вы дадите на то свое согласие, данная операция будет немедленно произведена.
При желании можно работать и "полуавтоматическим" способом, обновляя страницы вручную именно тогда, когда вам это нужно. Для этого дайте команду Modify — Templates — Update Current Page. Это обновит активную страницу. Поскольку, скорее всего, вам потребуется обновить все основанные на данном шаблоне страницы сайта, в том же меню Modify — Templates выберите команду Update Pages. Это вызовет одноименное окно диалога, в котором присутствует выпадающее меню Look In. Там доступны две команды: Entire Site и Files That Use Templates. Разница между ними состоит в том, что в первом случае будут обновлены все страницы сайта, построенные с помощью шаблонов (а шаблонов на сайте может быть несколько). Во втором случае будут обновлены только файлы, построенные на основе конкретного шаблона. Какого именно, определяет еще одно меню, в котором надо будет выбрать имя нужного шаблона из представленного списка всех доступных на данный момент вариантов. Завершается процедура нажатием кнопки Start. Если вы отметите опцию Show Log, Dreamweaver сформирует отчет о проделанной работе.
Не забывайте, что при обновлении сайта на хостинге все отредактированные с помощью шаблона страницы заново загружаются на сервер, заменяя там предыдущие версии. Не торопитесь сразу пользоваться автоматическим обновлением, особенно если вы еще собираетесь дорабатывать шаблон — тем самым вы сбережете трафик и время на загрузку страниц на сервер. Поэтому кнопка Don't Update — это не какое-то ненужное украшение, а вполне полезная вещь, поскольку после окончания работ над шаблоном можно будет в любой удобный момент обновить созданные с его помощью страницы.
Итоги
Сегодня мы с вами познакомились с примерами сложных конструкций, создаваемых на базе шаблонов Dreamweaver. Попробуйте поработать с ними — они действительно могут быть весьма полезны. Справедливости ради еще раз отметим, что шаблоны — не панацея, поэтому не пытайтесь решать с их помощью задачи, которые не по зубам шаблонам как таковым. Кроме этого, мы рассмотрели способы автоматизации обновления страниц — теперь вы можете спокойно применять шаблоны на практике. В следующей статье мы продолжим изучение шаблонов: ознакомимся с дополнительными инструментами, рассмотрим некоторые полезные тонкости работы с шаблонами, а также рассмотрим устройство шаблонов на уровне кода.
Алексей Кутовенко, alteridem@tut.by
Компьютерная газета. Статья была опубликована в номере 11 за 2005 год в рубрике soft :: интернет


