Dreamweaver MX. Шаблоны
Согласитесь, между задачами типа "сверстать веб-страницу" и "сверстать веб-страницу быстро" существует некоторая разница и, как говорится, определенный нюанс. Есть довольно старый, но не лишенный мудрости афоризм: "Зачем рисовать то, что можно вырезать и наклеить?" Подобная философия закладывается во многие пакеты для разработки приложений различного плана и выливается, как правило, во включение в программы разнообразных наборов полуфабрикатов наиболее ходовых конструкций. Не остались в стороне и программисты компании Macromedia, постаравшиеся нашпиговать свой пакет Dreamweaver MX достаточным количеством таких заготовок, а также предоставившие нам с вами возможность разрабатывать собственные.
Что делать, если требуется в сжатые сроки обновить дизайн или элементы содержания сайта? Если у сайта всего несколько страниц, можно просто их переписать. Если же число таких страниц исчисляется десятками, поневоле задумаешься о других вариантах. Использование динамических технологий позволяет за счет начальных трудозатрат быстро и легко решать подобные задачи. Это хорошо, но далеко не всегда есть возможность (или желание) использовать данные технологии. Если проанализировать страницы многих сайтов, можно заметить, что они, как правило, содержат некоторые одинаковые элементы, отличаясь друг от друга лишь частично, а именно собственно информационным содержанием. В подобной ситуации значительную помощь может оказать заложенная в пакет Dreamweaver технология шаблонов (Templates).
Что такое шаблон?
 Создание сайта, как правило, подразумевает одинаковое, или, по крайней мере, близкое, оформление входящих в его состав страниц. Мало того: как говорилось выше, часто получается, что страницы имеют не просто похожие, а полностью совпадающие элементы. Это могут быть заголовки страниц (так называемая "шапка"), меню, блок дополнительной информации в нижней части страницы ("подвал") и т.д. Изменяться же всегда будет та часть страницы, которая содержит собственно ее полезное наполнение. Понятие шаблона хорошо знакомо всем пользователям, которые более-менее плотно работали с текстовыми редакторами. Шаблон в Dreamweaver MX позволяет описать такие группы страниц с одинаковыми элементами на понятном программе языке. Такое описание сводится к выделению на веб-странице неизменных элементов, которые будут общими для всех страниц и изменяемых (редактируемых) областей.
Создание сайта, как правило, подразумевает одинаковое, или, по крайней мере, близкое, оформление входящих в его состав страниц. Мало того: как говорилось выше, часто получается, что страницы имеют не просто похожие, а полностью совпадающие элементы. Это могут быть заголовки страниц (так называемая "шапка"), меню, блок дополнительной информации в нижней части страницы ("подвал") и т.д. Изменяться же всегда будет та часть страницы, которая содержит собственно ее полезное наполнение. Понятие шаблона хорошо знакомо всем пользователям, которые более-менее плотно работали с текстовыми редакторами. Шаблон в Dreamweaver MX позволяет описать такие группы страниц с одинаковыми элементами на понятном программе языке. Такое описание сводится к выделению на веб-странице неизменных элементов, которые будут общими для всех страниц и изменяемых (редактируемых) областей.
У применения шаблонов есть определенные преимущества по сравнению, например, с динамическими скриптами или использованием библиотек готовых элементов. Во-первых, при использовании шаблонов мы не задействуем ресурсы сервера для генерации своих страниц, без чего не обойтись в случае применения скриптов. Во-вторых, как это будет рассмотрено далее, шаблоны Dreamweaver — штука с весьма гибкими настройками, так что создать даже очень сложный, многоуровневый шаблон за короткое время здесь не проблема. Наконец, применять шаблон можно как ко всем страницам сайта, так и к определенному их подмножеству. Недостатки шаблонов, как водится, являются естественным продолжением их достоинств. Поскольку все изменения на странице, построенной на основе шаблона, каждый раз вносятся непосредственно в ее код, после каждого сеанса редактирования страницу приходится обновлять и заново загружать на сервер. Это значит, что, если страниц у вас очень много, данный процесс становится чересчур длительным и нерентабельным. Во-вторых, в коде шаблонов Dreamweaver использует собственную специфичную разметку, поэтому править такие файлы в каких-либо других редакторах, скажем так, настоятельно не рекомендуется. Таким образом, шаблоны — это настоящая находка для относительно небольших сайтов, размещенных на хостинге, который не поддерживает применение динамических технологий.
Создание шаблона
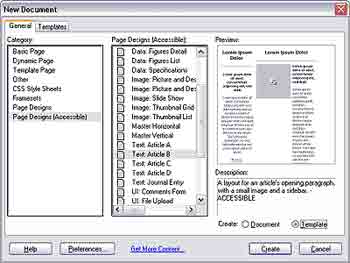
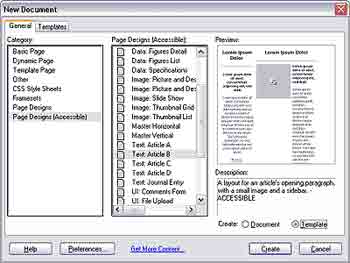
 Изготовить новый шаблон проще всего на основе готовой, уже сверстанной, страницы. Использовать можно как простую html-страницу, так и динамическую. Откройте такой документ в редакторе, после чего сохраните ее как шаблон. Для этого служит команда Save As Template, которую можно найти в меню File. Она открывает диалог, в котором следует указать сайт, для которого создается новый шаблон, список уже имеющихся шаблонов, а также поле Save As, где указывается имя нового шаблона. Второй способ создания шаблона — Команда File — New, после чего в списке вариантов выбирается Template. В этом случае вы получите пустую страницу, которую еще надо будет разметить. Наконец, третий способ — это использование уже заложенной в пакет Dreamweaver заготовки. Такое приспособление называется design file и состоит из самой размеченной страницы, а также соответствующей таблицы стилей. Кроме этого, при создании шаблона на основе такой заготовки вы получите уже размеченные редактируемые области. Таким образом, это самый быстрый и далеко не самый плохой вариант — если потребуется, вы потом сможете отредактировать любые параметры предлагаемого полуфабриката, в том числе и редактируемые области. Обратите внимание: во многих шаблонах уже присутствуют ссылки на внешние объекты, например, изображения. Когда вы будете сохранять свою страницу, Dreamweaver предложит сохранить также и эти объекты. Получить такую заготовку в свое распоряжение можно, если при создании нового файла стандартным для Dreamweaver способом (меню File — New, комбинация Ctrl+N) в соответствующем диалоге выбрать пункт Page Designs или Page Designs (Accessible). Вы получите список доступных шаблонов, превьюшку страницы и краткое словесное описание того, что на ней изображено. В принципе, мы уже ранее работали с этим диалогом, но теперь обратите внимание на переключатель Create Document/Template. Если в первом случае вы получите на выходе простую страницу, то при выборе пункта Template вы станете обладателем того, что было обещано абзацем выше — почти готового шаблона с размеченными редактируемыми областями.
Изготовить новый шаблон проще всего на основе готовой, уже сверстанной, страницы. Использовать можно как простую html-страницу, так и динамическую. Откройте такой документ в редакторе, после чего сохраните ее как шаблон. Для этого служит команда Save As Template, которую можно найти в меню File. Она открывает диалог, в котором следует указать сайт, для которого создается новый шаблон, список уже имеющихся шаблонов, а также поле Save As, где указывается имя нового шаблона. Второй способ создания шаблона — Команда File — New, после чего в списке вариантов выбирается Template. В этом случае вы получите пустую страницу, которую еще надо будет разметить. Наконец, третий способ — это использование уже заложенной в пакет Dreamweaver заготовки. Такое приспособление называется design file и состоит из самой размеченной страницы, а также соответствующей таблицы стилей. Кроме этого, при создании шаблона на основе такой заготовки вы получите уже размеченные редактируемые области. Таким образом, это самый быстрый и далеко не самый плохой вариант — если потребуется, вы потом сможете отредактировать любые параметры предлагаемого полуфабриката, в том числе и редактируемые области. Обратите внимание: во многих шаблонах уже присутствуют ссылки на внешние объекты, например, изображения. Когда вы будете сохранять свою страницу, Dreamweaver предложит сохранить также и эти объекты. Получить такую заготовку в свое распоряжение можно, если при создании нового файла стандартным для Dreamweaver способом (меню File — New, комбинация Ctrl+N) в соответствующем диалоге выбрать пункт Page Designs или Page Designs (Accessible). Вы получите список доступных шаблонов, превьюшку страницы и краткое словесное описание того, что на ней изображено. В принципе, мы уже ранее работали с этим диалогом, но теперь обратите внимание на переключатель Create Document/Template. Если в первом случае вы получите на выходе простую страницу, то при выборе пункта Template вы станете обладателем того, что было обещано абзацем выше — почти готового шаблона с размеченными редактируемыми областями.
Давайте посмотрим, какие изменения произошли в рамках нашего проекта при использовании технологии шаблонов. Они будут наблюдаться как на уровне сайта, так и на уровне конкретного документа. Во-первых, Dreamweaver создал в нашем сайте новый каталог Templates, куда поместил файл с расширением .dwt (DreamWeaver Template) и именем, совпадающим с тем, которое мы только что присвоили новому шаблону в диалоге Save As Template. Во-вторых, если вы теперь переключитесь в режим просмотра кода страницы, то найдете там новые фрагменты, которые были добавлены программой для описания шаблона.
Разметка редактируемых областей
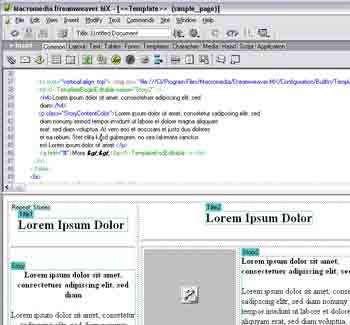
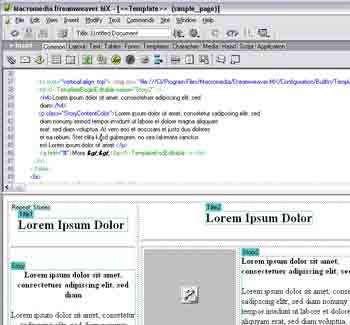
Теперь самое время проанализировать страницу и решить, какие элементы останутся одинаковыми для всех последующих, а какие будут меняться. Если вы создаете шаблон на основе готовой страницы, удалите из нее все специфичное содержимое, оставив только те элементы, которые будут повторяться на новых страницах, созданных на основе данного шаблона. После этого можно переходить к непосредственному созданию в нашем новоиспеченном шаблоне редактируемых областей — Editable Regions, если не по-нашему. Применять данное свойство можно к различным элементам страницы. Выгоднее всего работать с таблицами либо их отдельными элементами, а также со слоями. Откройте в группе панелей Insert вкладку Templates, на которой расположен ряд инструментов, которыми мы и будем далее активно пользоваться. В частности, там есть семь кнопок, среди которых нас сейчас интересует кнопка New Editable Region. Для того чтобы создать редактируемую область, необходимо выделить на странице ячейку таблицы или таблицу целиком, текст или слой, после чего нажать названную выше кнопку. Как обычно, есть еще два варианта: меню Insert — Template Objects — New Editable Region и пункт New Editable Region контекстного меню. В открывшемся диалоге необходимо определить имя редактируемой области. Постарайтесь дать ей осмысленное название, чтобы потом не мучиться, вспоминая, что к чему относится. Выделенный элемент при установках по умолчанию будет выделен зеленоватой рамкой, на которой будет расположен ярлычок с именем редактируемой области.
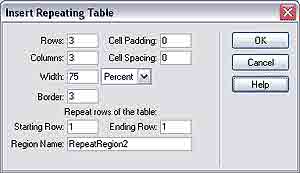
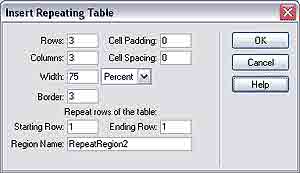
 Отдельно следует разобраться со слоями. Дело в том, что, если вы выделите сам слой, то редактируемыми станут как его собственные параметры, например, размеры и координаты, так и его содержимое. Если выделено будет только содержимое слоя, то меняться будет только оно, а свойства слоя останутся одинаковыми для всех страниц, построенных на данном шаблоне. Работу со слоями мы уже подробно рассматривали ранее, поэтому здесь повторим, что выделить содержимое слоя можно с помощью команды Edit — Select All, предварительно поместив курсор в пределы слоя. Довольно интересной является возможность использования в шаблонах повторяющихся областей (Repeated Regions). Их назначение состоит в том, что в документ, построенный на основе шаблона, может автоматически добавляться несколько копий таких областей. Поясним на примере. Допустим, на вашей странице должна располагаться лента-список, состоящая из одинаковых по оформлению, но отличающихся по содержанию заметок. Это может быть лента новостей, каталог каких-либо статей или товаров и тому подобные вещи. Мы с вами уже рассматривали реализацию таких элементов с использованием динамических технологий — тогда для этого мы применяли в своих скриптах циклы. Повторяющиеся области в шаблонах позволяют достичь похожего эффекта без использования динамических технологий. Нам доступно два типа таких элементов. Это область (Repeating Region) и таблица (Repeating Table). Первый позволяет повторять определенное содержимое в уже созданной редактируемой области, второй подразумевает создание новой редактируемой области и тонкую настройку ее повторяющихся элементов. Добавляется повторяющаяся область с помощью меню Insert — Template Objects — Repeating Region или же пункта New Repeating Region контекстного меню. Еще один вариант — кнопка Repeating Region на панели Templates группы Insert. В диалоге создания новой области потребуется только указать ее имя. Повторяющаяся таблица создается с помощью все того же меню Insert — Template Objects, в котором теперь выбирается пункт New Repeating Table. Он присутствует и в контекстном меню, вызываемом правым щелчком в окне Document Window. На панели Templates для этого тоже есть соответствующая кнопка — Repeating Table. В диалоге потребуется указать некоторые значения. Большинство из них нам хорошо известны. Специфичными являются только пункты Repeat Rows of the Table (в нем указываются строки, которые будут повторяться), а также Row (номер первой строки, включаемой в повторяющуюся область) и Ending Row (последняя строка, включаемая в повторяющуюся область). После нажатия на ОК новая таблица будет добавлена на страницу. Повторюсь: технология повторяющихся областей в шаблонах далеко не всегда способна заменить динамический скрипт, поэтому при выборе путей работы над сайтом следует хорошо взвесить все pro et contra для упомянутых способов.
Отдельно следует разобраться со слоями. Дело в том, что, если вы выделите сам слой, то редактируемыми станут как его собственные параметры, например, размеры и координаты, так и его содержимое. Если выделено будет только содержимое слоя, то меняться будет только оно, а свойства слоя останутся одинаковыми для всех страниц, построенных на данном шаблоне. Работу со слоями мы уже подробно рассматривали ранее, поэтому здесь повторим, что выделить содержимое слоя можно с помощью команды Edit — Select All, предварительно поместив курсор в пределы слоя. Довольно интересной является возможность использования в шаблонах повторяющихся областей (Repeated Regions). Их назначение состоит в том, что в документ, построенный на основе шаблона, может автоматически добавляться несколько копий таких областей. Поясним на примере. Допустим, на вашей странице должна располагаться лента-список, состоящая из одинаковых по оформлению, но отличающихся по содержанию заметок. Это может быть лента новостей, каталог каких-либо статей или товаров и тому подобные вещи. Мы с вами уже рассматривали реализацию таких элементов с использованием динамических технологий — тогда для этого мы применяли в своих скриптах циклы. Повторяющиеся области в шаблонах позволяют достичь похожего эффекта без использования динамических технологий. Нам доступно два типа таких элементов. Это область (Repeating Region) и таблица (Repeating Table). Первый позволяет повторять определенное содержимое в уже созданной редактируемой области, второй подразумевает создание новой редактируемой области и тонкую настройку ее повторяющихся элементов. Добавляется повторяющаяся область с помощью меню Insert — Template Objects — Repeating Region или же пункта New Repeating Region контекстного меню. Еще один вариант — кнопка Repeating Region на панели Templates группы Insert. В диалоге создания новой области потребуется только указать ее имя. Повторяющаяся таблица создается с помощью все того же меню Insert — Template Objects, в котором теперь выбирается пункт New Repeating Table. Он присутствует и в контекстном меню, вызываемом правым щелчком в окне Document Window. На панели Templates для этого тоже есть соответствующая кнопка — Repeating Table. В диалоге потребуется указать некоторые значения. Большинство из них нам хорошо известны. Специфичными являются только пункты Repeat Rows of the Table (в нем указываются строки, которые будут повторяться), а также Row (номер первой строки, включаемой в повторяющуюся область) и Ending Row (последняя строка, включаемая в повторяющуюся область). После нажатия на ОК новая таблица будет добавлена на страницу. Повторюсь: технология повторяющихся областей в шаблонах далеко не всегда способна заменить динамический скрипт, поэтому при выборе путей работы над сайтом следует хорошо взвесить все pro et contra для упомянутых способов.
Создание страниц на основе шаблона
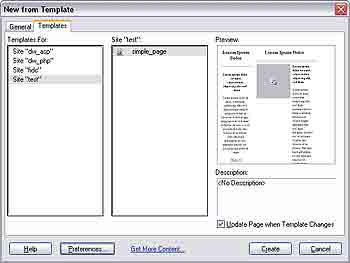
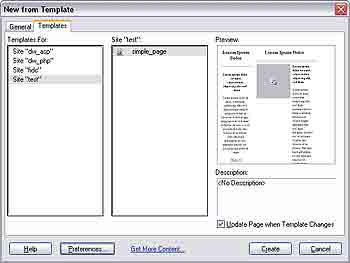
 Мы с вами благополучно познакомились с процессом создания и правки шаблона. Однако сами по себе шаблоны нам не нужны, смысл их существования — в создании на их основе "нормальных" документов. После того, как вы получите готовый шаблон, вы сможете как создавать на его основе новые страницы, так и применять его к уже существующим документам. Начнем по порядку. Давайте снова вернемся к диалогу создания нового документа (File — New), но теперь откроем его вторую вкладку — New From Template. Здесь вы увидите список настроенных у вас в данный момент сайтов. Выбрав любой из них, вы получите список шаблонов, которые вы создали для этого сайта. Выбирайте шаблон и щелкайте по Create — все, новая страница благополучно создана.
Мы с вами благополучно познакомились с процессом создания и правки шаблона. Однако сами по себе шаблоны нам не нужны, смысл их существования — в создании на их основе "нормальных" документов. После того, как вы получите готовый шаблон, вы сможете как создавать на его основе новые страницы, так и применять его к уже существующим документам. Начнем по порядку. Давайте снова вернемся к диалогу создания нового документа (File — New), но теперь откроем его вторую вкладку — New From Template. Здесь вы увидите список настроенных у вас в данный момент сайтов. Выбрав любой из них, вы получите список шаблонов, которые вы создали для этого сайта. Выбирайте шаблон и щелкайте по Create — все, новая страница благополучно создана.
Что дальше?
В следующей статье мы познакомимся с механизмом автоматического обновления страниц, построенных на основе шаблонов, продолжим работу по редактированию шаблонов, а также ближе познакомимся с их устройством на уровне кода.
Алексей Кутовенко, alteridem@tut.by
Что делать, если требуется в сжатые сроки обновить дизайн или элементы содержания сайта? Если у сайта всего несколько страниц, можно просто их переписать. Если же число таких страниц исчисляется десятками, поневоле задумаешься о других вариантах. Использование динамических технологий позволяет за счет начальных трудозатрат быстро и легко решать подобные задачи. Это хорошо, но далеко не всегда есть возможность (или желание) использовать данные технологии. Если проанализировать страницы многих сайтов, можно заметить, что они, как правило, содержат некоторые одинаковые элементы, отличаясь друг от друга лишь частично, а именно собственно информационным содержанием. В подобной ситуации значительную помощь может оказать заложенная в пакет Dreamweaver технология шаблонов (Templates).
Что такое шаблон?

У применения шаблонов есть определенные преимущества по сравнению, например, с динамическими скриптами или использованием библиотек готовых элементов. Во-первых, при использовании шаблонов мы не задействуем ресурсы сервера для генерации своих страниц, без чего не обойтись в случае применения скриптов. Во-вторых, как это будет рассмотрено далее, шаблоны Dreamweaver — штука с весьма гибкими настройками, так что создать даже очень сложный, многоуровневый шаблон за короткое время здесь не проблема. Наконец, применять шаблон можно как ко всем страницам сайта, так и к определенному их подмножеству. Недостатки шаблонов, как водится, являются естественным продолжением их достоинств. Поскольку все изменения на странице, построенной на основе шаблона, каждый раз вносятся непосредственно в ее код, после каждого сеанса редактирования страницу приходится обновлять и заново загружать на сервер. Это значит, что, если страниц у вас очень много, данный процесс становится чересчур длительным и нерентабельным. Во-вторых, в коде шаблонов Dreamweaver использует собственную специфичную разметку, поэтому править такие файлы в каких-либо других редакторах, скажем так, настоятельно не рекомендуется. Таким образом, шаблоны — это настоящая находка для относительно небольших сайтов, размещенных на хостинге, который не поддерживает применение динамических технологий.
Создание шаблона

Давайте посмотрим, какие изменения произошли в рамках нашего проекта при использовании технологии шаблонов. Они будут наблюдаться как на уровне сайта, так и на уровне конкретного документа. Во-первых, Dreamweaver создал в нашем сайте новый каталог Templates, куда поместил файл с расширением .dwt (DreamWeaver Template) и именем, совпадающим с тем, которое мы только что присвоили новому шаблону в диалоге Save As Template. Во-вторых, если вы теперь переключитесь в режим просмотра кода страницы, то найдете там новые фрагменты, которые были добавлены программой для описания шаблона.
Разметка редактируемых областей
Теперь самое время проанализировать страницу и решить, какие элементы останутся одинаковыми для всех последующих, а какие будут меняться. Если вы создаете шаблон на основе готовой страницы, удалите из нее все специфичное содержимое, оставив только те элементы, которые будут повторяться на новых страницах, созданных на основе данного шаблона. После этого можно переходить к непосредственному созданию в нашем новоиспеченном шаблоне редактируемых областей — Editable Regions, если не по-нашему. Применять данное свойство можно к различным элементам страницы. Выгоднее всего работать с таблицами либо их отдельными элементами, а также со слоями. Откройте в группе панелей Insert вкладку Templates, на которой расположен ряд инструментов, которыми мы и будем далее активно пользоваться. В частности, там есть семь кнопок, среди которых нас сейчас интересует кнопка New Editable Region. Для того чтобы создать редактируемую область, необходимо выделить на странице ячейку таблицы или таблицу целиком, текст или слой, после чего нажать названную выше кнопку. Как обычно, есть еще два варианта: меню Insert — Template Objects — New Editable Region и пункт New Editable Region контекстного меню. В открывшемся диалоге необходимо определить имя редактируемой области. Постарайтесь дать ей осмысленное название, чтобы потом не мучиться, вспоминая, что к чему относится. Выделенный элемент при установках по умолчанию будет выделен зеленоватой рамкой, на которой будет расположен ярлычок с именем редактируемой области.

Создание страниц на основе шаблона

Что дальше?
В следующей статье мы познакомимся с механизмом автоматического обновления страниц, построенных на основе шаблонов, продолжим работу по редактированию шаблонов, а также ближе познакомимся с их устройством на уровне кода.
Алексей Кутовенко, alteridem@tut.by
Компьютерная газета. Статья была опубликована в номере 09 за 2005 год в рубрике soft :: интернет


