Dreamweaver MX. Работа с CSS: последний рывок
"Carthaginem delendam esse!" — "Карфаген должен быть разрушен!", — эта крылатая и довольно кровожадная фраза древнеримского политика Марка Катона Старшего, которую он упорно повторял при каждом своем выступлении в сенате, и в наши дни напоминает о том, что любое начатое дело надо доводить до логического завершения. Сегодня, после несколько затянувшегося перерыва, мы завершим рассказ о работе с каскадными таблицами стилей с помощью инструментов пакета Dreamweaver MX. Начнем с оставшихся за бортом предыдущих статей разделов панели CSS Style Definition. Во всех случаях, если какой-либо атрибут вам не нужен, просто оставьте соответствующее поле пустым.
Раздел Background
Инструменты управления свойствами фона различных элементов и фоновых изображений сосредоточены на вкладке Background. С помощью каскадных таблиц стилей можно настроить параметры фона любого элемента вашей страницы и гибко управлять отображением фонового рисунка. Как обычно, по порядку пройдемся по доступным опциям. Background Color — определение цвета фона с помощью стандартной палитры Dreamweaver. Background Image. Здесь можно задать требуемое изображение для его использования в качестве фона элемента. Таблицы стилей позволяют также определить некоторые параметры его демонстрации. Так, например, опция Repeat отвечает за повторяемость этого изображения. По умолчанию фоновая картинка повторяется ровно столько раз, сколько она сможет поместиться в пределах элемента. Это не всегда нужно. Данное меню содержит 4 варианта настройки повтора фоновой картинки: repeat — стандартное повторение, no-repeat — отключение повтора, repeat-x — повтор только по горизонтали, repeat-y — по вертикали. Манипулируя этими значениями, можно легко добиться от фоновой картинки требуемого и предсказуемого поведения. К параметрам фонового изображения относится и атрибут Attachment. У него может быть два значения: Fixed и Scroll. В первом случае расположение фонового изображения остается неизменным даже, например, при скроллинге страницы. Во втором оно будет прокручиваться вместе со страницей. Наконец, есть возможность точно определить позицию такого изображения, указав его точные координаты относительно того элемента, для которого оно служит фоном. Данные значения задаются в полях Horizontal Position и Vertical Position. Используемые единицы измерения можно выбрать в расположенных рядом меню.
Раздел Box
Следующая группа настроек диалога CSS Style Definition называется Box и отвечает за местоположение элементов-блоков на вашей веб-странице. C помощью опций Width и Height устанавливают горизонтальные и вертикальные размеры элемента. Float отвечает за обтекание объекта другими элементами страницы, например, текстом. Если оставить его пустым, то обтекание будет происходить со всех сторон. Кроме этого, доступны значения left и right. При их выборе обтекание будет происходить только с правой или левой стороны элемента. Поскольку на веб-странице может быть несколько подобных блоков, существует опция Clear, которая служит для описания поведения блока в такой ситуации. Здесь присутствуют значения left, right, both и none. Если, допустим, вы выставите значение left, и ваш элемент на странице пересечется с другим блоком, который будет расположен слева от него, то содержимое вашего элемента будет перекрыто соседним блоком. При выборе пункта both ваш элемент при перекрытии будет усечен и справа, и слева. Значение none выключает названные правила позиционирования. Значение настроек Padding — определение значения отступа между границей элемента и его содержимым. Вы можете как указать одинаковое значение отступа для всех границ, так и выставить индивидуальные значения для каждой границы. В первом случае следует отметить опцию Same for All, во втором — заполнить соответствующие поля. В случае Margin речь идет о расстоянии между границами элементов. Здесь также присутствует возможность его настройки для каждой границы элемента по отдельности или же всех сразу (Same for All).

Раздел Positioning
Если вы помните, в рамках нашего цикла статей мы уже затрагивали работу со слоями (КГ №36). Наряду с применением специализированных инструментов, о которых тогда шла речь, вы можете составлять код слоя напрямую средствами диалога CSS Style Definition, а именно инструментами, расположенными на вкладке Positioning. Type указывает тип позиционирования слоя. Значение Absolute означает применение точных абсолютных координат верхнего левого угла слоя. Значения координат типа Relative отсчитываются относительно обычных конструкций страницы — например, расположенного на ней текста. Static подчиняет положение слоя общим правилам, установленным для других элементов страницы. Visibility определяет видимость слоя. Доступны несколько вариантов этой настройки: Inherit (если слой один — он будет виден, если он вложенный, то наследует свойства родительского слоя), Visible (видимый) и Hidden (скрытый). Z-Index позволяет определить, какой слой расположен выше, а какой ниже. Чем больше номер, тем выше слой. Overflow. Полезная настройка, определяющая, как поведет себя слой, если его границы окажутся чересчур тесными для его содержимого. Выставив настройку Visible, вы сделаете слой растягивающимся вниз и вправо. Теперь он будет увеличиваться в зависимости от объемов содержимого. Опция Hidden оставляет размеры слоя неизменными, обрезая и скрывая те фрагменты наполнения, которые не умещаются в его пределах. Scroll создает для слоя полосы прокрутки, которые отображаются даже когда содержимое слоя вполне умещается в нем целиком. От этой опции выгодно отличается своей гибкостью настройка Auto. В этом случае прокрутка автоматически добавляется только в случае необходимости. Placement дает возможность указать расположение и размеры слоя, используя требуемые единицы измерения. Clip определяет габариты видимой части слоя, что может понадобиться для реализации некоторых эффектов.
Раздел Extensions
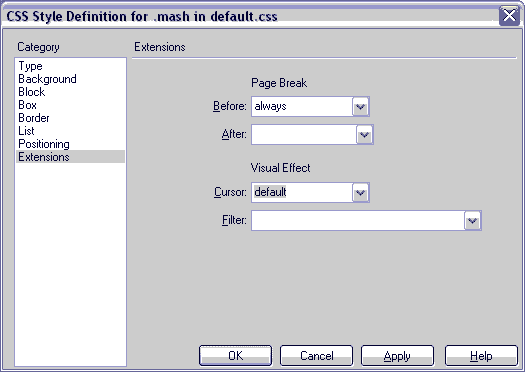
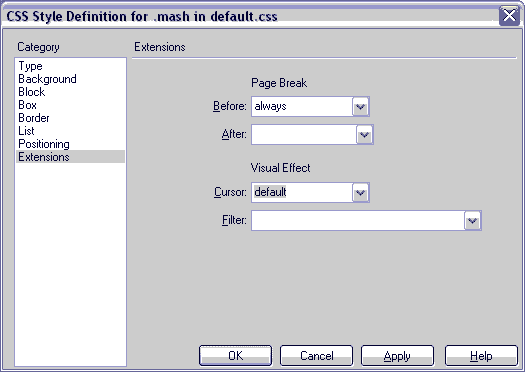
Остался последний раздел диалога Define CSS Style — Extensions. Здесь собраны довольно интересные инструменты, правда, пользоваться многими предлагаемыми возможностями следует с оглядкой, поскольку различные браузеры могут иметь собственное мнение по их толкованию, а то и вовсе ничего не знать о таких командах. В CSS существует возможность вставки в документ разрывов страниц подобно тому, как это происходит в обычном текстовом редакторе. Это, в частности, позволяет создавать такие веб-страницы, содержимое которых потом будет легко распечатать на принтере. Опция Pagebreak как раз и позволяет установить разбивку документа на отдельные страницы. Разрыв можно поставить перед (Before) и после (After) элемента, к которому применен данный стиль. В ниспадающих меню Dreamweaver MX предлагает 4 допустимых значения. Auto, по сути, оставляет все как есть, без четкой разбивки на страницы. Always будет всегда ставить разрыв страницы до или после (зависит от того, каким меню вы пользуетесь) элемента. Опции left и right позволяют соорудить небольшую брошюрку, при этом страница в зависимости от выбора пункта будет форматироваться как левая или правая. В спецификации CSS 2 есть и значение avoid, которое запрещает вставку разрыва в пределах элемента. Cursor дает возможность управлять внешним видом курсора. Всего предлагается более десятка вариантов. Описывать все, на мой взгляд, пустая трата времени. Попробуйте поэкспериментировать с ними самостоятельно — думаю, вы быстро разберетесь со всеми этими "крестиками", "часиками" и прочими изысками. Позволю себе небольшое замечание. Поскольку форма курсора несет определенную смысловую нагрузку, постарайтесь все хорошо продумать и не злоупотреблять возможностью ее изменения, иначе есть риск, что у будущих посетителей страницы такой эффект ничего, кроме раздражения, не вызовет. Меню Filter заведует применением в стиле различных спецэффектов. Среди них — игры с размытием, полупрозрачностью, инвертированием и другими эффектами, как будто взятыми из какого-нибудь графического редактора. Не следует серьезно рассчитывать на то, что все посетители смогут насладиться их созерцанием, поэтому на данный момент к этой возможности следует относиться с определенной долей здорового скепсиса.
Дополнительные возможности
Ну что же, мы познакомились со всеми инструментами диалога Define CSS Style. Давайте посмотрим, что еще мы можем сделать со стилями средствами пакета Dreamweaver MX. Вы можете экспортировать полученную таблицу стилей для дальнейшего использования в других проектах. Это актуально в том случае, если таблица стилей расположена в самом документе. Для этого понадобится обратиться к меню Text — Export Style Sheet или File — Export — Export CSS Styles. Доступна и конвертация CSS в соответствующие HTML-коды. Если вам нужна совместимость даже с очень старыми по сегодняшним меркам браузерами, этот инструмент может вам пригодиться. Вызывается он из меню File — Convert — 3.0 Browser Compatible. В диалоге поставьте отметки на пунктах CSS Styles to HTML Markup и Layers to Tables. В результате все возможные свойства CSS будут заменены HTML-аналогами, а слои — таблицами. В результате будет создан новый файл, который откроется в новом окне пакета Dreamweaver. Еще одна полезная вещь — это так называемые Design Time Style Sheets, то есть временные таблицы стилей. Их использование позволяет на лету применять и отключать стили на активной странице при разработке нескольких вариантов оформления. Такие стили действуют только во время разработки страницы и не вносятся в код самой страницы или внешнего .css-файла. Для того, чтобы открыть диалог Design Time Style Sheets, можно просто вызвать контекстное меню, сделав правый щелчок на панели CSS Styles (КГ №42) и выбрав там пункт Design Time Style Sheet. Эта команда продублирована и в меню Text — CSS Styles — Design Time Style Sheets. В данном окне расположены два списка: Show Only At Design Time (показывать во время работы) и Hide At Design Time (скрывать во время работы). Манипулируя кнопками с "плюсом" и "минусом", в этих списках можно указать требуемые стили. Впоследствии имена таких стилей на панели CSS Styles получат индикаторы, показывающие, отображается ли данный стиль на странице, открытой в окне Document Window.
Немного запчастей
Итак, наш разговор, посвященный инструментам работы со стилями, подходит к своему логическому завершению. Для лучшего закрепления давайте попробуем создать с их помощью несколько полезных и популярных элементов, которые можно использовать на веб-странице. В этом качестве у нас выступят элементы навигации.
У многих дизайнеров часто возникает желание убрать подчеркивание гиперссылок. Весьма востребованным является также эффект изменения цвета ссылки или ее подсветки при наведении курсора. В этом способны помочь именно таблицы стилей. Для этого уже хорошо знакомыми вам инструментами создайте отдельный стиль или переназначьте свойства тега , выставив на вкладке Type диалога Define CSS Style значение параметра decoration в none. От подчеркивания мы благополучно избавились.
Изменение цвета ссылки достигается с помощью команд обработки положения курсора относительно данного элемента. При этом свойства объекта (в данном случае цвет текста ссылки) изменяются, что нам и нужно. Для получения такого эффекта средствами Dreamweaver MX вам потребуется при создании нового стиля выбрать в окне пункт Use CSS Selector. Вам станут доступны несколько новых опций, среди которых — a:link, a:active, a:hover и a:visited. Свойства, которые вы присвоите данным селекторам, и будут описывать внешний вид ссылки активной, ссылки под наведенным курсором (a:hover) и ссылки посещенной. Если вы присвоите им различные цвета, то впоследствии ссылка будет изменять свой цвет при наведении курсора. Другой полезный вариант подсветки ссылки — ее фоновое выделение. Действительно: если мы можем изменить цвет шрифта, то почему бы не поменять фон элемента? Здесь есть различные варианты реализации: вы можете, например, назначить фон тексту ссылки, а можете и поместить ссылку в ячейку таблицы и менять фон этой ячейки. Общий смысл необходимых для этого операций здесь такой же, как и в случае с цветом текста. Требуемые инструменты Dreamweaver — это разделы Background и Block диалога CSS Style Definition. В первом указываются необходимые цвета, а во втором из меню Display выбирается пункт block — в этом случае будет меняться именно цвет фона всей ячейки, а не только фон текста ссылки. Таким образом, из таблицы и простого текста с помощью CSS можно изготовить довольно симпатичное навигационное меню, причем скорость его загрузки окажется намного быстрее, чем у меню, построенного, например, с использованием картинок-ролловеров.
Алексей Кутовенко, alteridem@tut.by
Раздел Background
Инструменты управления свойствами фона различных элементов и фоновых изображений сосредоточены на вкладке Background. С помощью каскадных таблиц стилей можно настроить параметры фона любого элемента вашей страницы и гибко управлять отображением фонового рисунка. Как обычно, по порядку пройдемся по доступным опциям. Background Color — определение цвета фона с помощью стандартной палитры Dreamweaver. Background Image. Здесь можно задать требуемое изображение для его использования в качестве фона элемента. Таблицы стилей позволяют также определить некоторые параметры его демонстрации. Так, например, опция Repeat отвечает за повторяемость этого изображения. По умолчанию фоновая картинка повторяется ровно столько раз, сколько она сможет поместиться в пределах элемента. Это не всегда нужно. Данное меню содержит 4 варианта настройки повтора фоновой картинки: repeat — стандартное повторение, no-repeat — отключение повтора, repeat-x — повтор только по горизонтали, repeat-y — по вертикали. Манипулируя этими значениями, можно легко добиться от фоновой картинки требуемого и предсказуемого поведения. К параметрам фонового изображения относится и атрибут Attachment. У него может быть два значения: Fixed и Scroll. В первом случае расположение фонового изображения остается неизменным даже, например, при скроллинге страницы. Во втором оно будет прокручиваться вместе со страницей. Наконец, есть возможность точно определить позицию такого изображения, указав его точные координаты относительно того элемента, для которого оно служит фоном. Данные значения задаются в полях Horizontal Position и Vertical Position. Используемые единицы измерения можно выбрать в расположенных рядом меню.
Раздел Box
Следующая группа настроек диалога CSS Style Definition называется Box и отвечает за местоположение элементов-блоков на вашей веб-странице. C помощью опций Width и Height устанавливают горизонтальные и вертикальные размеры элемента. Float отвечает за обтекание объекта другими элементами страницы, например, текстом. Если оставить его пустым, то обтекание будет происходить со всех сторон. Кроме этого, доступны значения left и right. При их выборе обтекание будет происходить только с правой или левой стороны элемента. Поскольку на веб-странице может быть несколько подобных блоков, существует опция Clear, которая служит для описания поведения блока в такой ситуации. Здесь присутствуют значения left, right, both и none. Если, допустим, вы выставите значение left, и ваш элемент на странице пересечется с другим блоком, который будет расположен слева от него, то содержимое вашего элемента будет перекрыто соседним блоком. При выборе пункта both ваш элемент при перекрытии будет усечен и справа, и слева. Значение none выключает названные правила позиционирования. Значение настроек Padding — определение значения отступа между границей элемента и его содержимым. Вы можете как указать одинаковое значение отступа для всех границ, так и выставить индивидуальные значения для каждой границы. В первом случае следует отметить опцию Same for All, во втором — заполнить соответствующие поля. В случае Margin речь идет о расстоянии между границами элементов. Здесь также присутствует возможность его настройки для каждой границы элемента по отдельности или же всех сразу (Same for All).

Раздел Positioning
Если вы помните, в рамках нашего цикла статей мы уже затрагивали работу со слоями (КГ №36). Наряду с применением специализированных инструментов, о которых тогда шла речь, вы можете составлять код слоя напрямую средствами диалога CSS Style Definition, а именно инструментами, расположенными на вкладке Positioning. Type указывает тип позиционирования слоя. Значение Absolute означает применение точных абсолютных координат верхнего левого угла слоя. Значения координат типа Relative отсчитываются относительно обычных конструкций страницы — например, расположенного на ней текста. Static подчиняет положение слоя общим правилам, установленным для других элементов страницы. Visibility определяет видимость слоя. Доступны несколько вариантов этой настройки: Inherit (если слой один — он будет виден, если он вложенный, то наследует свойства родительского слоя), Visible (видимый) и Hidden (скрытый). Z-Index позволяет определить, какой слой расположен выше, а какой ниже. Чем больше номер, тем выше слой. Overflow. Полезная настройка, определяющая, как поведет себя слой, если его границы окажутся чересчур тесными для его содержимого. Выставив настройку Visible, вы сделаете слой растягивающимся вниз и вправо. Теперь он будет увеличиваться в зависимости от объемов содержимого. Опция Hidden оставляет размеры слоя неизменными, обрезая и скрывая те фрагменты наполнения, которые не умещаются в его пределах. Scroll создает для слоя полосы прокрутки, которые отображаются даже когда содержимое слоя вполне умещается в нем целиком. От этой опции выгодно отличается своей гибкостью настройка Auto. В этом случае прокрутка автоматически добавляется только в случае необходимости. Placement дает возможность указать расположение и размеры слоя, используя требуемые единицы измерения. Clip определяет габариты видимой части слоя, что может понадобиться для реализации некоторых эффектов.
Раздел Extensions
Остался последний раздел диалога Define CSS Style — Extensions. Здесь собраны довольно интересные инструменты, правда, пользоваться многими предлагаемыми возможностями следует с оглядкой, поскольку различные браузеры могут иметь собственное мнение по их толкованию, а то и вовсе ничего не знать о таких командах. В CSS существует возможность вставки в документ разрывов страниц подобно тому, как это происходит в обычном текстовом редакторе. Это, в частности, позволяет создавать такие веб-страницы, содержимое которых потом будет легко распечатать на принтере. Опция Pagebreak как раз и позволяет установить разбивку документа на отдельные страницы. Разрыв можно поставить перед (Before) и после (After) элемента, к которому применен данный стиль. В ниспадающих меню Dreamweaver MX предлагает 4 допустимых значения. Auto, по сути, оставляет все как есть, без четкой разбивки на страницы. Always будет всегда ставить разрыв страницы до или после (зависит от того, каким меню вы пользуетесь) элемента. Опции left и right позволяют соорудить небольшую брошюрку, при этом страница в зависимости от выбора пункта будет форматироваться как левая или правая. В спецификации CSS 2 есть и значение avoid, которое запрещает вставку разрыва в пределах элемента. Cursor дает возможность управлять внешним видом курсора. Всего предлагается более десятка вариантов. Описывать все, на мой взгляд, пустая трата времени. Попробуйте поэкспериментировать с ними самостоятельно — думаю, вы быстро разберетесь со всеми этими "крестиками", "часиками" и прочими изысками. Позволю себе небольшое замечание. Поскольку форма курсора несет определенную смысловую нагрузку, постарайтесь все хорошо продумать и не злоупотреблять возможностью ее изменения, иначе есть риск, что у будущих посетителей страницы такой эффект ничего, кроме раздражения, не вызовет. Меню Filter заведует применением в стиле различных спецэффектов. Среди них — игры с размытием, полупрозрачностью, инвертированием и другими эффектами, как будто взятыми из какого-нибудь графического редактора. Не следует серьезно рассчитывать на то, что все посетители смогут насладиться их созерцанием, поэтому на данный момент к этой возможности следует относиться с определенной долей здорового скепсиса.
Дополнительные возможности
Ну что же, мы познакомились со всеми инструментами диалога Define CSS Style. Давайте посмотрим, что еще мы можем сделать со стилями средствами пакета Dreamweaver MX. Вы можете экспортировать полученную таблицу стилей для дальнейшего использования в других проектах. Это актуально в том случае, если таблица стилей расположена в самом документе. Для этого понадобится обратиться к меню Text — Export Style Sheet или File — Export — Export CSS Styles. Доступна и конвертация CSS в соответствующие HTML-коды. Если вам нужна совместимость даже с очень старыми по сегодняшним меркам браузерами, этот инструмент может вам пригодиться. Вызывается он из меню File — Convert — 3.0 Browser Compatible. В диалоге поставьте отметки на пунктах CSS Styles to HTML Markup и Layers to Tables. В результате все возможные свойства CSS будут заменены HTML-аналогами, а слои — таблицами. В результате будет создан новый файл, который откроется в новом окне пакета Dreamweaver. Еще одна полезная вещь — это так называемые Design Time Style Sheets, то есть временные таблицы стилей. Их использование позволяет на лету применять и отключать стили на активной странице при разработке нескольких вариантов оформления. Такие стили действуют только во время разработки страницы и не вносятся в код самой страницы или внешнего .css-файла. Для того, чтобы открыть диалог Design Time Style Sheets, можно просто вызвать контекстное меню, сделав правый щелчок на панели CSS Styles (КГ №42) и выбрав там пункт Design Time Style Sheet. Эта команда продублирована и в меню Text — CSS Styles — Design Time Style Sheets. В данном окне расположены два списка: Show Only At Design Time (показывать во время работы) и Hide At Design Time (скрывать во время работы). Манипулируя кнопками с "плюсом" и "минусом", в этих списках можно указать требуемые стили. Впоследствии имена таких стилей на панели CSS Styles получат индикаторы, показывающие, отображается ли данный стиль на странице, открытой в окне Document Window.
Немного запчастей
Итак, наш разговор, посвященный инструментам работы со стилями, подходит к своему логическому завершению. Для лучшего закрепления давайте попробуем создать с их помощью несколько полезных и популярных элементов, которые можно использовать на веб-странице. В этом качестве у нас выступят элементы навигации.
У многих дизайнеров часто возникает желание убрать подчеркивание гиперссылок. Весьма востребованным является также эффект изменения цвета ссылки или ее подсветки при наведении курсора. В этом способны помочь именно таблицы стилей. Для этого уже хорошо знакомыми вам инструментами создайте отдельный стиль или переназначьте свойства тега , выставив на вкладке Type диалога Define CSS Style значение параметра decoration в none. От подчеркивания мы благополучно избавились.
Изменение цвета ссылки достигается с помощью команд обработки положения курсора относительно данного элемента. При этом свойства объекта (в данном случае цвет текста ссылки) изменяются, что нам и нужно. Для получения такого эффекта средствами Dreamweaver MX вам потребуется при создании нового стиля выбрать в окне пункт Use CSS Selector. Вам станут доступны несколько новых опций, среди которых — a:link, a:active, a:hover и a:visited. Свойства, которые вы присвоите данным селекторам, и будут описывать внешний вид ссылки активной, ссылки под наведенным курсором (a:hover) и ссылки посещенной. Если вы присвоите им различные цвета, то впоследствии ссылка будет изменять свой цвет при наведении курсора. Другой полезный вариант подсветки ссылки — ее фоновое выделение. Действительно: если мы можем изменить цвет шрифта, то почему бы не поменять фон элемента? Здесь есть различные варианты реализации: вы можете, например, назначить фон тексту ссылки, а можете и поместить ссылку в ячейку таблицы и менять фон этой ячейки. Общий смысл необходимых для этого операций здесь такой же, как и в случае с цветом текста. Требуемые инструменты Dreamweaver — это разделы Background и Block диалога CSS Style Definition. В первом указываются необходимые цвета, а во втором из меню Display выбирается пункт block — в этом случае будет меняться именно цвет фона всей ячейки, а не только фон текста ссылки. Таким образом, из таблицы и простого текста с помощью CSS можно изготовить довольно симпатичное навигационное меню, причем скорость его загрузки окажется намного быстрее, чем у меню, построенного, например, с использованием картинок-ролловеров.
Алексей Кутовенко, alteridem@tut.by
Компьютерная газета. Статья была опубликована в номере 51 за 2004 год в рубрике soft :: интернет


