Dreamweaver MX. CSS: вокруг текста
Dreamweaver MX. CSS: вокруг текста
В прошлой статье, которая была опубликована в КГ №42, мы занимались в основном теорией каскадных таблиц стилей (CSS). Мы уже знаем, где размещаются описания стилей и как они устроены. Осталось самое интересное — определение их параметров. Сегодня мы рассмотрим некоторые конкретные возможности Dreamweaver по оформлению страниц с помощью стилей.
Применение стилей к элементам страницы
Начнем с того, что попробуем присвоить стиль оформления какому-либо элементу web-страницы. Как мы уже говорили в прошлый раз, определив один раз параметры стиля, можно потом ставить на него ссылки в коде страницы, наделяя этими свойствами нужные элементы. Если при создании стиля были переназначены свойства конкретного тега HTML, то вам уже не потребуется предпринимать дополнительные действия по применению стиля к таким элементам — все будет происходить автоматически. Кстати говоря, вы можете сразу выставить такие настройки для тега <body>, одним махом определив свойства страницы целиком. Применительно к текстовому абзацу (тег <p>) ссылка на стиль выглядит примерно так:
<p class="my_style_name">Текст со стилем my_style_name</p>
Когда вы желаете применить к нужному элементу специфический стиль, у вас, как это характерно для пакета Dreamweaver MX, есть возможность пойти разными путями. Первый, так сказать, лобовой, способ — выделение на странице нужного элемента или фрагмента, после чего останется щелкнуть по имени желаемого стиля в списке на панели CSS Styles. Если элементу на открытой web-странице был сопоставлен стиль, то впоследствии, как только вы установите на нем курсор, имя соответствующего стиля на панели CSS Styles будет подсвечено. Второй способ — контекстное меню, вызываемое правым щелчком по элементу, к которому вы желаете применить стиль. В появляющемся меню есть пункт CSS Styles, где находится список всех стилей, определенных в таблице. Вам остается только щелкнуть на нужном пункте. На мой субъективный взгляд, этот вариант наиболее быстрый при условии, что таблица стилей была заполнена заранее. Третий путь — работа с хорошо знакомой вам панелью Properties. Ее можно переключить в специальный режим работы, называемый CSS Mode. Для этого щелкните левой кнопкой по значку свойств панели, который расположен в правой части ее заголовка. В открывшемся меню надо будет отметить опцию CSS Mode. Есть и альтернатива — переключатель режимов HTML Mode/CSS Mode в виде маленькой кнопки рядом с полем Format. В первом случае он выглядит как буква "A", во втором — как "S". В режиме CSS Mode на панели появится выпадающий список с перечислением всех доступных стилей, а также поле, в котором демонстрируются свойства активного в данный момент стиля. Последний способ — меню Text — CSS Styles, где вы также найдете список доступных стилей.
Применяя стили названными способами, не забывайте, что в пакете Dreamweaver имеется несколько способов точного выделения необходимого фрагмента. Кроме обычной протяжки мышью или работы курсором с удержанием клавиши Shift, вы можете, например, выбрать конкретный тег с помощью инструмента Tag Selector, который расположен в нижней части окна Document Window.
Редактирование стилей
Благополучно пройдя все вспомогательные операции, переходим к непосредственному определению настроек стилей. Первым делом нам необходимо открыть для редактирования таблицу стилей, для чего можно воспользоваться клавиатурной комбинацией Ctrl+ Shift+E. После открытия окна диалога потребуется выбрать нужную таблицу из списка (если таковых несколько), а затем создать в ней новый стиль (New) или же выбрать необходимый из списка имеющихся в данный момент. Если у вас открыта панель CSS Styles, о которой велась речь в предыдущей статье, то возни с диалогами будет намного меньше — все проблемы открытия диалога создания и редактирования стилей решаются либо двойным щелчком по имени стиля, либо вызовом контекстного меню, содержащего все необходимые команды.
Итак, мы, наконец, дошли до панели CSS Style Definition, где сгруппированы необходимые нам инструменты. Они распределены по нескольким вкладкам, которые будут рассмотрены по очереди.
Параметры шрифта
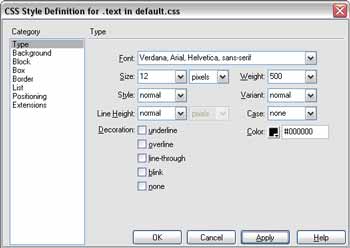
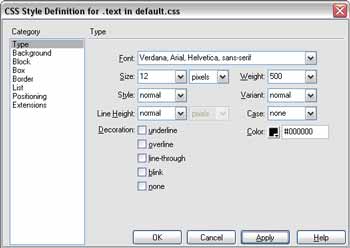
Первая вкладка диалога CSS Style Definition называется Type. Здесь мы можем определить настройки, относящиеся к шрифтовому оформлению. В свое время первопечатникам приходилось затрачивать массу усилий на разработку шрифта, гравировку и отливку литер. Здесь была и своя положительная сторона — эти господа очень тщательно подходили к предмету своей работы. Доподлинно известно, что, например, знаменитый французский печатник XVI века Клод Гарамон при создании своего шрифта, который впоследствии получил его имя, строго придерживался пропорций "золотого сечения". Хоть мы и не работаем с пакетами профессиональной верстки, каскадные таблицы стилей дают нам довольно широкие возможности управления параметрами шрифта, использование которых позволит украсить web-страницу.
Применительно к тексту CSS позволяет выставить ряд свойств. Нам доступны такие атрибуты, как font-family (гарнитура) и font-style (начертание). Последний может принимать значения normal (обычный), italic (курсив) и oblique (наклонный). Размер шрифта определяется с помощью font-size, ну, а придать ему жирное или, наоборот, светлое начертание можно атрибутом font-weight. Названные настройки в полном объеме представлены в разделе Type панели Style Definition. Наиболее распространенные комбинации шрифтов выбираются с помощью выпадающего меню Font. Если вы желаете создать собственную комбинацию, то вам следует воспользоваться последним пунктом этого меню — Edit Font List, который откроет одноименный диалог.
В поле Size устанавливается размер шрифта, который можно задавать как в абсолютных величинах, например, в пикселях (px) и пунктах (pt), так и в относительных — процентах (%). Все они представлены в соответствующем списке. Значения, указанные в поле Style, соответствуют допустимым вариантам для атрибута font-style, которые мы упоминали немного выше. Line Height отвечает за межстрочный интервал текста, который также называют интерлиньяжем. Если там будет выставлено normal, то данный параметр будет установлен автоматически исходя из свойств использованного шрифта. Если же вам требуется некоторое точное значение, вы можете внести его, после чего потребуется выбрать единицу измерения из списка, расположенного справа от данного поля. Данный инструмент заполняет атрибут line-height.
Начертание шрифта выбирается в поле Weight (соответствует атрибуту font-weight). Здесь есть два варианта. Согласно первому, если вы, допустим, желаете видеть шрифт полужирным, то этого можно добиться, указав значение bold/bolder. Обратный эффект дает значение lighter. Более гибкий вариант — выставить числовое значение от 100 (самый тонкий) до 900 (самый жирный). Для лучшей ориентировки отметим, что начертанию normal соответствует числовое значение 400. Применив опцию small-caps из списка Variant (атрибут font-variant), вы получите текст, написанный заглавными буквами. Действие настройки Case несколько отличается в сторону большей гибкости. В этом меню присутствуют четыре пункта. Значение none (нет) пояснений не требует, при установке capita-lize каждое слово будет начинаться с заглавной буквы, uppercase сделает все буквы заглавными, а lowercase — строчными. Color вызывает палитру цветов, которая дает возможность раскрасить ваш текст. Работая с этими инструментами, мы заполняем в определении стиля атрибуты text-transform и color. Осталась группа дополнительных опций, объединенных в группу Decoration. Отметив соответствующие пункты, вы получите подчеркнутый снизу (underline), сверху (overline) или же перечеркнутый (line-through) текст. Еще сильнее выделяется на странице мигающий текст (blink), с применением которого, однако, следует быть осторожным из соображений совместимости. В коде CSS перечисленные значения пойдут в атрибут text-decoration.
Реализуя принцип WYSIWYG, Dreamweaver MX способен отображать большую часть эффектов, созданных с помощью стилей, прямо в Document Window после нажатия в диалоге CSS Style Definition кнопки Apply. Однако некоторые эффекты можно будет увидеть только открыв страницу для просмотра в браузере. Как вы помните, его вызов осуществляется кнопкой F12 для основного и комбинацией Shift+F12 для дополнительного браузера.
Параметры текста
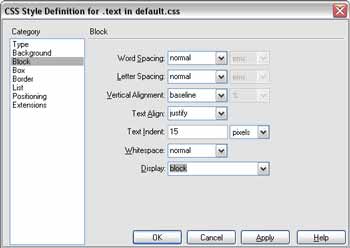
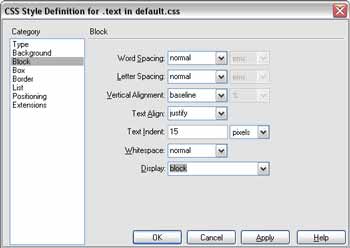
Разобравшись со шрифтами, перейдем к элементам более высокого уровня — блокам текста. Строго говоря, уже рассмотренные нами опции Line-height, Variant и Decoration можно отнести и к этому уровню, но сейчас нас будет интересовать специальная вкладка панели CSS Style Definition — Block. Приемы работы с предлагаемыми здесь настройками похожи на те, которыми мы пользовались, настраивая шрифты. В нашем распоряжении семь параметров, представленных в виде выпадающих списков.
Word Spacing — расстояние между отдельными словами текста. Доступные варианты — normal и точное численное значение. Единица измерения в последнем случае выбирается в меню, расположенном справа от данного поля. В Document Window эффект не отображается.
Letter Spacing — расстояние между отдельными символами. Механика работы та же — normal или конкретное значение, которое может быть как положительным, например, +1, так и отрицательным — -1. Таким образом дистанция между буквами возрастает или уменьшается.
Vertical Alignment — выравнивание текста по вертикали. Мы можем использовать значения top, middle, bottom и другие подобные, или указать значение в цифровом виде.
Text Align — выравнивание текста по горизонтали. Варианты хорошо знакомы пользователям обычных текстовых редакторов: по левому (left) и правому (right) краю, по центру (center) и выравнивание по ширине (justify).
Text Indent — отступ первой строки абзаца. Как известно, применение отступа позволяет визуально выделить абзац и повысить удобство его восприятия читателем. Указать его можно как в абсолютном значении (10px), так и в относительном (10%). Отдельного поля для организации выступа первой строки не предусмотрено, поскольку данного эффекта можно добиться, указав в поле Text Indent отрицательное значение — например, -10px.
Whitespace отвечает за обработку пробелов в пределах элемента. Значение normal соответствует стандартному для HTML способу, когда несколько пробелов отображаются как один. Pre дает эффект, аналогичный результату применения тега <pre> — в этом случае будут отображаться все присутствующие в тексте пробелы, знаки табуляции и элементы форматирования. Nowrap указывает параметры переноса текста на новую строку. Если вы включите эту опцию, то строки будут переноситься только в тех случаях, когда в коде будут явно указаны теги переноса <br>. В визуальном режиме Dreamweaver данный эффект не показывается.
Display определяет способ показа элемента. Предлагается довольно длинный список вариантов, с которыми лучше всего знакомиться на практике.
Списки
Еще один элемент, непосредственно связанный с размещением текста на web-странице, — это список. Спискам посвящена отдельная закладка панели CSS Style Definition, которая называется List. Здесь присутствуют всего три позиции, однако для должного оформления списка их вполне достаточно. В поле Type выбирается символ, который будет использоваться для выделения пунктов списка. Варианты здесь самые разнообразные: обозначение пунктов цифрами (римскими или более привычными арабскими), буквами (заглавными или строчными), а также псевдографикой — диском, кружком или квадратом. В случае, если ни один из предлагаемых вариантов вас не устраивает, и душа просит праздника, вы можете самостоятельно нарисовать или подобрать из клипарта необходимую картинку, после чего указать в поле Bullet Image путь к ней. В результате этой операции ваша картинка будет использоваться для отображения пунктов списка. Последняя опция Position устанавливает параметры расположения значка пункта относительно текста. При выборе outside весь текст будет расположен справа от значка пункта. Если вы остановитесь на варианте inside, то текст будет выравниваться по левому краю, а значок пункта будет подчиняться этому общему правилу, располагаясь внутри текста.
Границы
Иногда возникает необходимость выделить какие-либо фрагменты текста, привлечь к ним внимание пользователя. Сделать это можно различными средствами: изменением шрифта, подбором форматирования текста, а также подчеркиванием. На последнем варианте мы сейчас и остановимся.
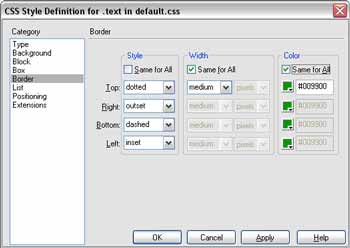
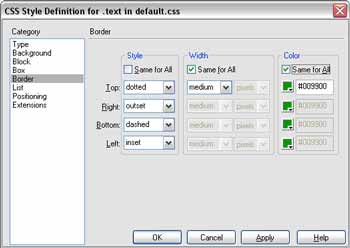
Простой подчеркнутый текст обычно ассоциируется со ссылкой, по которой так и хочется щелкнуть. Чтобы не вводить пользователя в заблуждение, следует выбирать другие способы акцентирования внимания или же сделать такое подчеркивание отличающимся от стандартной сплошной линии. Откройте в диалоге CSS Style Definition вкладку Border. Именно здесь можно управлять параметрами отображения границ элементов. Данная вкладка, кстати говоря, может пригодиться не только при работе с текстом, но и при оформлении других объектов на вашей странице. Настройки разделены на три группы. Первая — Style — определяет тип границы, выбор производится с помощью ниспадающего меню. Здесь есть такие варианты, как пунктир, двойная и жирная линии, а также inset, outset, groove и ridge, с помощью которых можно добавить рамке рельеф. Последняя опция — none — явно указывает на отсутствие у элемента какой-либо рамки. Группа Width позволяет определить ширину рамки, которая может быть задана как в словесной форме — Thick (толстая) и Thin (тонкая), — так и указанием точного значения в избранных с помощью соответствующего списка единицах измерения. Последняя группа настроек отвечает за цвет рамки и носит имя Color. Здесь для выбора применяется хорошо знакомая вам по предыдущим статьям о Dreamweaver палитра.
Обратите внимание на то, что все названные выше параметры могут быть применены как ко всей рамке в целом, так и для каждой ее линии в отдельности. Для этого во всех рассмотренных группах настроек присутствует опция Same for All. Сняв с нее установленный по умолчанию флажок, вы сможете гибко управлять параметрами границ, реализуя требуемые эффекты. Так, например, установив для текста отображение левой границы и подобрав соответствующие параметры отступа, вы сможете выделить на странице абзац, содержащий какую-либо важную информацию. Попробуйте поработать с вкладкой Border самостоятельно, используя различные комбинации настроек. Это поможет вам подобрать подходящие варианты оформления собственных страниц.
Что дальше?
Тема работы с таблицами стилей в пакете Macromedia Dreamweaver на этом не исчерпана. Остался неохваченным ряд вкладок панели Define CSS Styles — они будут рассмотрены в следующей статье. Кроме этого, попробуем создать с использованием технологии CSS некоторые популярные элементы навигации по сайту.
Алексей Кутовенко, alteridem@tut.by
компьютерная газета
В прошлой статье, которая была опубликована в КГ №42, мы занимались в основном теорией каскадных таблиц стилей (CSS). Мы уже знаем, где размещаются описания стилей и как они устроены. Осталось самое интересное — определение их параметров. Сегодня мы рассмотрим некоторые конкретные возможности Dreamweaver по оформлению страниц с помощью стилей.
Применение стилей к элементам страницы

Начнем с того, что попробуем присвоить стиль оформления какому-либо элементу web-страницы. Как мы уже говорили в прошлый раз, определив один раз параметры стиля, можно потом ставить на него ссылки в коде страницы, наделяя этими свойствами нужные элементы. Если при создании стиля были переназначены свойства конкретного тега HTML, то вам уже не потребуется предпринимать дополнительные действия по применению стиля к таким элементам — все будет происходить автоматически. Кстати говоря, вы можете сразу выставить такие настройки для тега <body>, одним махом определив свойства страницы целиком. Применительно к текстовому абзацу (тег <p>) ссылка на стиль выглядит примерно так:
<p class="my_style_name">Текст со стилем my_style_name</p>
Когда вы желаете применить к нужному элементу специфический стиль, у вас, как это характерно для пакета Dreamweaver MX, есть возможность пойти разными путями. Первый, так сказать, лобовой, способ — выделение на странице нужного элемента или фрагмента, после чего останется щелкнуть по имени желаемого стиля в списке на панели CSS Styles. Если элементу на открытой web-странице был сопоставлен стиль, то впоследствии, как только вы установите на нем курсор, имя соответствующего стиля на панели CSS Styles будет подсвечено. Второй способ — контекстное меню, вызываемое правым щелчком по элементу, к которому вы желаете применить стиль. В появляющемся меню есть пункт CSS Styles, где находится список всех стилей, определенных в таблице. Вам остается только щелкнуть на нужном пункте. На мой субъективный взгляд, этот вариант наиболее быстрый при условии, что таблица стилей была заполнена заранее. Третий путь — работа с хорошо знакомой вам панелью Properties. Ее можно переключить в специальный режим работы, называемый CSS Mode. Для этого щелкните левой кнопкой по значку свойств панели, который расположен в правой части ее заголовка. В открывшемся меню надо будет отметить опцию CSS Mode. Есть и альтернатива — переключатель режимов HTML Mode/CSS Mode в виде маленькой кнопки рядом с полем Format. В первом случае он выглядит как буква "A", во втором — как "S". В режиме CSS Mode на панели появится выпадающий список с перечислением всех доступных стилей, а также поле, в котором демонстрируются свойства активного в данный момент стиля. Последний способ — меню Text — CSS Styles, где вы также найдете список доступных стилей.
Применяя стили названными способами, не забывайте, что в пакете Dreamweaver имеется несколько способов точного выделения необходимого фрагмента. Кроме обычной протяжки мышью или работы курсором с удержанием клавиши Shift, вы можете, например, выбрать конкретный тег с помощью инструмента Tag Selector, который расположен в нижней части окна Document Window.
Редактирование стилей

Благополучно пройдя все вспомогательные операции, переходим к непосредственному определению настроек стилей. Первым делом нам необходимо открыть для редактирования таблицу стилей, для чего можно воспользоваться клавиатурной комбинацией Ctrl+ Shift+E. После открытия окна диалога потребуется выбрать нужную таблицу из списка (если таковых несколько), а затем создать в ней новый стиль (New) или же выбрать необходимый из списка имеющихся в данный момент. Если у вас открыта панель CSS Styles, о которой велась речь в предыдущей статье, то возни с диалогами будет намного меньше — все проблемы открытия диалога создания и редактирования стилей решаются либо двойным щелчком по имени стиля, либо вызовом контекстного меню, содержащего все необходимые команды.
Итак, мы, наконец, дошли до панели CSS Style Definition, где сгруппированы необходимые нам инструменты. Они распределены по нескольким вкладкам, которые будут рассмотрены по очереди.
Параметры шрифта
Первая вкладка диалога CSS Style Definition называется Type. Здесь мы можем определить настройки, относящиеся к шрифтовому оформлению. В свое время первопечатникам приходилось затрачивать массу усилий на разработку шрифта, гравировку и отливку литер. Здесь была и своя положительная сторона — эти господа очень тщательно подходили к предмету своей работы. Доподлинно известно, что, например, знаменитый французский печатник XVI века Клод Гарамон при создании своего шрифта, который впоследствии получил его имя, строго придерживался пропорций "золотого сечения". Хоть мы и не работаем с пакетами профессиональной верстки, каскадные таблицы стилей дают нам довольно широкие возможности управления параметрами шрифта, использование которых позволит украсить web-страницу.
Применительно к тексту CSS позволяет выставить ряд свойств. Нам доступны такие атрибуты, как font-family (гарнитура) и font-style (начертание). Последний может принимать значения normal (обычный), italic (курсив) и oblique (наклонный). Размер шрифта определяется с помощью font-size, ну, а придать ему жирное или, наоборот, светлое начертание можно атрибутом font-weight. Названные настройки в полном объеме представлены в разделе Type панели Style Definition. Наиболее распространенные комбинации шрифтов выбираются с помощью выпадающего меню Font. Если вы желаете создать собственную комбинацию, то вам следует воспользоваться последним пунктом этого меню — Edit Font List, который откроет одноименный диалог.
В поле Size устанавливается размер шрифта, который можно задавать как в абсолютных величинах, например, в пикселях (px) и пунктах (pt), так и в относительных — процентах (%). Все они представлены в соответствующем списке. Значения, указанные в поле Style, соответствуют допустимым вариантам для атрибута font-style, которые мы упоминали немного выше. Line Height отвечает за межстрочный интервал текста, который также называют интерлиньяжем. Если там будет выставлено normal, то данный параметр будет установлен автоматически исходя из свойств использованного шрифта. Если же вам требуется некоторое точное значение, вы можете внести его, после чего потребуется выбрать единицу измерения из списка, расположенного справа от данного поля. Данный инструмент заполняет атрибут line-height.
Начертание шрифта выбирается в поле Weight (соответствует атрибуту font-weight). Здесь есть два варианта. Согласно первому, если вы, допустим, желаете видеть шрифт полужирным, то этого можно добиться, указав значение bold/bolder. Обратный эффект дает значение lighter. Более гибкий вариант — выставить числовое значение от 100 (самый тонкий) до 900 (самый жирный). Для лучшей ориентировки отметим, что начертанию normal соответствует числовое значение 400. Применив опцию small-caps из списка Variant (атрибут font-variant), вы получите текст, написанный заглавными буквами. Действие настройки Case несколько отличается в сторону большей гибкости. В этом меню присутствуют четыре пункта. Значение none (нет) пояснений не требует, при установке capita-lize каждое слово будет начинаться с заглавной буквы, uppercase сделает все буквы заглавными, а lowercase — строчными. Color вызывает палитру цветов, которая дает возможность раскрасить ваш текст. Работая с этими инструментами, мы заполняем в определении стиля атрибуты text-transform и color. Осталась группа дополнительных опций, объединенных в группу Decoration. Отметив соответствующие пункты, вы получите подчеркнутый снизу (underline), сверху (overline) или же перечеркнутый (line-through) текст. Еще сильнее выделяется на странице мигающий текст (blink), с применением которого, однако, следует быть осторожным из соображений совместимости. В коде CSS перечисленные значения пойдут в атрибут text-decoration.
Реализуя принцип WYSIWYG, Dreamweaver MX способен отображать большую часть эффектов, созданных с помощью стилей, прямо в Document Window после нажатия в диалоге CSS Style Definition кнопки Apply. Однако некоторые эффекты можно будет увидеть только открыв страницу для просмотра в браузере. Как вы помните, его вызов осуществляется кнопкой F12 для основного и комбинацией Shift+F12 для дополнительного браузера.
Параметры текста

Разобравшись со шрифтами, перейдем к элементам более высокого уровня — блокам текста. Строго говоря, уже рассмотренные нами опции Line-height, Variant и Decoration можно отнести и к этому уровню, но сейчас нас будет интересовать специальная вкладка панели CSS Style Definition — Block. Приемы работы с предлагаемыми здесь настройками похожи на те, которыми мы пользовались, настраивая шрифты. В нашем распоряжении семь параметров, представленных в виде выпадающих списков.
Word Spacing — расстояние между отдельными словами текста. Доступные варианты — normal и точное численное значение. Единица измерения в последнем случае выбирается в меню, расположенном справа от данного поля. В Document Window эффект не отображается.
Letter Spacing — расстояние между отдельными символами. Механика работы та же — normal или конкретное значение, которое может быть как положительным, например, +1, так и отрицательным — -1. Таким образом дистанция между буквами возрастает или уменьшается.
Vertical Alignment — выравнивание текста по вертикали. Мы можем использовать значения top, middle, bottom и другие подобные, или указать значение в цифровом виде.
Text Align — выравнивание текста по горизонтали. Варианты хорошо знакомы пользователям обычных текстовых редакторов: по левому (left) и правому (right) краю, по центру (center) и выравнивание по ширине (justify).
Text Indent — отступ первой строки абзаца. Как известно, применение отступа позволяет визуально выделить абзац и повысить удобство его восприятия читателем. Указать его можно как в абсолютном значении (10px), так и в относительном (10%). Отдельного поля для организации выступа первой строки не предусмотрено, поскольку данного эффекта можно добиться, указав в поле Text Indent отрицательное значение — например, -10px.
Whitespace отвечает за обработку пробелов в пределах элемента. Значение normal соответствует стандартному для HTML способу, когда несколько пробелов отображаются как один. Pre дает эффект, аналогичный результату применения тега <pre> — в этом случае будут отображаться все присутствующие в тексте пробелы, знаки табуляции и элементы форматирования. Nowrap указывает параметры переноса текста на новую строку. Если вы включите эту опцию, то строки будут переноситься только в тех случаях, когда в коде будут явно указаны теги переноса <br>. В визуальном режиме Dreamweaver данный эффект не показывается.
Display определяет способ показа элемента. Предлагается довольно длинный список вариантов, с которыми лучше всего знакомиться на практике.
Списки

Еще один элемент, непосредственно связанный с размещением текста на web-странице, — это список. Спискам посвящена отдельная закладка панели CSS Style Definition, которая называется List. Здесь присутствуют всего три позиции, однако для должного оформления списка их вполне достаточно. В поле Type выбирается символ, который будет использоваться для выделения пунктов списка. Варианты здесь самые разнообразные: обозначение пунктов цифрами (римскими или более привычными арабскими), буквами (заглавными или строчными), а также псевдографикой — диском, кружком или квадратом. В случае, если ни один из предлагаемых вариантов вас не устраивает, и душа просит праздника, вы можете самостоятельно нарисовать или подобрать из клипарта необходимую картинку, после чего указать в поле Bullet Image путь к ней. В результате этой операции ваша картинка будет использоваться для отображения пунктов списка. Последняя опция Position устанавливает параметры расположения значка пункта относительно текста. При выборе outside весь текст будет расположен справа от значка пункта. Если вы остановитесь на варианте inside, то текст будет выравниваться по левому краю, а значок пункта будет подчиняться этому общему правилу, располагаясь внутри текста.
Границы
Иногда возникает необходимость выделить какие-либо фрагменты текста, привлечь к ним внимание пользователя. Сделать это можно различными средствами: изменением шрифта, подбором форматирования текста, а также подчеркиванием. На последнем варианте мы сейчас и остановимся.
Простой подчеркнутый текст обычно ассоциируется со ссылкой, по которой так и хочется щелкнуть. Чтобы не вводить пользователя в заблуждение, следует выбирать другие способы акцентирования внимания или же сделать такое подчеркивание отличающимся от стандартной сплошной линии. Откройте в диалоге CSS Style Definition вкладку Border. Именно здесь можно управлять параметрами отображения границ элементов. Данная вкладка, кстати говоря, может пригодиться не только при работе с текстом, но и при оформлении других объектов на вашей странице. Настройки разделены на три группы. Первая — Style — определяет тип границы, выбор производится с помощью ниспадающего меню. Здесь есть такие варианты, как пунктир, двойная и жирная линии, а также inset, outset, groove и ridge, с помощью которых можно добавить рамке рельеф. Последняя опция — none — явно указывает на отсутствие у элемента какой-либо рамки. Группа Width позволяет определить ширину рамки, которая может быть задана как в словесной форме — Thick (толстая) и Thin (тонкая), — так и указанием точного значения в избранных с помощью соответствующего списка единицах измерения. Последняя группа настроек отвечает за цвет рамки и носит имя Color. Здесь для выбора применяется хорошо знакомая вам по предыдущим статьям о Dreamweaver палитра.
Обратите внимание на то, что все названные выше параметры могут быть применены как ко всей рамке в целом, так и для каждой ее линии в отдельности. Для этого во всех рассмотренных группах настроек присутствует опция Same for All. Сняв с нее установленный по умолчанию флажок, вы сможете гибко управлять параметрами границ, реализуя требуемые эффекты. Так, например, установив для текста отображение левой границы и подобрав соответствующие параметры отступа, вы сможете выделить на странице абзац, содержащий какую-либо важную информацию. Попробуйте поработать с вкладкой Border самостоятельно, используя различные комбинации настроек. Это поможет вам подобрать подходящие варианты оформления собственных страниц.
Что дальше?
Тема работы с таблицами стилей в пакете Macromedia Dreamweaver на этом не исчерпана. Остался неохваченным ряд вкладок панели Define CSS Styles — они будут рассмотрены в следующей статье. Кроме этого, попробуем создать с использованием технологии CSS некоторые популярные элементы навигации по сайту.
Алексей Кутовенко, alteridem@tut.by
компьютерная газета
Компьютерная газета. Статья была опубликована в номере 46 за 2004 год в рубрике soft :: интернет


