Плагин Web Developer для Mozilla и Firefox
Плагин Web Developer для Mozilla и Firefox
Браузер — одно из наиболее востребованных приложений на персональном компьютере, будь то домашняя или рабочая машина. Поэтому вполне понятно стремление сделать его максимально удобным. Как бы ни был хорош любой браузер, угодить абсолютно всем пользователям он не способен. Включая в базовый пакет наиболее широко востребованные функции, разумные разработчики оставляют резервный вариант для тех, кому могут потребоваться какие-либо экзотические возможности, — подключаемые дополнения-плагины. В результате все довольны: браузер начинает играть незнакомыми ранее красками, сторонние разработчики получают объект приложения собственных умений, ну а пользователи — удобство в работе и новые полезные инструменты.
Дополнениям к наиболее популярному в наши дни браузеру Internet Explorer посвящены многочисленные публикации, чего никак не скажешь о его конкурентах. Попытаемся хоть немного исправить данный перекос и обратим свое внимание на свободные проекты — браузеры Mozilla и Firefox, для которых также существует ряд интересных дополнительных пакетов.
Сегодняшний герой — программа Web Developer, которая будет представлять особый интерес для людей, которым приходится периодически исследовать web-сайты или просто интересующихся web-дизайном. Скачать Web Developer для Mozilla и аналог для Firefox можно по адресу http://www. chrispederick.com/work/firefox/webdeveloper/download/. Страница разработчика, соответственно, находится на http://www.chrispederick.com/work/firefox/webdeveloper/.
Установка производится обычным для данных браузеров способом: надо открыть полученный .xpi-файл браузером и потом перезапустить программу.
Итак, Web Developer установлен, и у вашего браузера появилась новая панель. Давайте посмотрим, какие функции она нам предлагает.
Инструменты Web Developer сгруппированы в тематические разделы, первый из которых называется Disable. С его помощью вы можете удалить или просто отключить cookies, элементы Java и JavaScript, а также Referrer Logging. Кроме этого мы можем избавиться от использованных на странице стилей и цветов, выключить анимацию изображений или вовсе отключить отображение картинок на странице.
Вдоволь поиграв с деструктивными функциями Web Developer, перейдем к более позитивным разделам. В блоке CSS мы можем просмотреть код исходной таблицы и применить к странице собственную таблицу стилей. Однако наиболее интересен третий пункт — View Style Information. Выделив какой-либо фрагмент страницы и вызвав данный инструмент (для этого существует и клавиатурная комбинация Ctrl+Shift+S), вы получите детальную информацию о примененном к нему стиле.
Раздел Forms заведует формами. Здесь доступны самые разнообразные инструменты работы с ними. У вас есть возможность ознакомиться с внутренним устройством заинтересовавшей вас формы, изменить некоторые ее свойства, например, включить отображение в полях паролей вносимых символов, а также конвертировать GET-запросы в POST и наоборот.
Следующая группа настроек называется Images. Как следует из ее имени, она напрямую связана с параметрами изображений web-страниц. Сгруппированные там инструменты позволяют увидеть точные размеры таких элементов в пикселях, показать пути к ним, скрыть (не отключить!) картинки, сделать их прозрачными или заменить их текстом, взятым из атрибутов Alt. Это, так сказать, обязательная программа. Другие команды из данного меню полезны при отладке страниц и дают возможность найти на странице "битые" изображения и выделить картинки, у которых отсутствуют или не заполнены атрибуты Title и Alt. Если такое безобразие присутствует на странице, то элементы с найденными нарушениями получат цветные рамки.
Раздел Information призван предоставить информацию о странице в целом. Пунктов здесь довольно много, поэтому назовем только некоторые из них. Так, Block Size демонстрирует точные размеры блоков страницы, а Display Topographic Information показывает страницу в серых тонах, наглядно выделяя структуру страницы. Кроме этого доступен запуск быстрого просмотра параметров страницы, информация о скорости ее загрузки, ее заголовках и сохраненных cookies.
Раздел Miscellaneous (Разное) содержит дополнительные инструменты, которые, по-видимому, было трудно распределить по другим группам. Здесь есть такие пункты, как очистка кэша (Clear Cache), сессионных кук и данных HTTP-аутентификации. Если названные пункты еще можно было бы включить в состав группы Disable, то следующие действительно никуда больше не подходят. Командам типа Show Comments (Показать комментарии в коде страницы) или Open Java Console (Открыть консоль Java) место именно в "Разном". Здесь также можно включить принудительное выделение посещенных (или непосещенных) ссылок. Для полноты картины присутствует подборка ссылок на стандарты World Wide Web Consortium (пункт W3C Documents). Команды подменю Zoom, которые меняют размер отображаемого текста, включены в пакет, скорее, "для галочки", поскольку в Mozilla/Firefox данные задачи и так прекрасно решаются встроенными средствами.

Группа Outline пригодится при изучении элементов дизайна открытой браузером web-страницы. С помощью соответствующих пунктов меню вы можете выделить на странице отдельные типы ее элементов, например, ячейки таблиц, фреймы или ссылки с незаполненным атрибутом Title. Пункт Outline Custom Elements позволяет добавить собственные варианты, указав при этом желаемый цвет выделения.
В разделе Resize сгруппированы несколько инструментов управления размером окна браузера. Можно вызвать и отдельное окошко с данными о размере как окна браузера, так и видимой области, и вывести эти сведения прямо в заголовок окна браузера. Оставшиеся две команды позволяют привести размер окна к конкретному точному размеру: классическому 800х600 или любому другому, указанному вами.
Поскольку мы уже имели возможность наблюдать трепетное отношение разработчика к документации W3C, отсутствие раздела, посвященного валидации страниц, было бы несколько странным. В группе Validation нам предлагают достаточно широкий выбор команд — проверка HTML, CSS, WAI и Section 508. По умолчанию программа запускает онлайновый валидатор от W3C, однако никто не мешает вам указать в опциях Web Deve-loper собственный инструмент проверки.
Кнопка View Source открывает новое окно, в котором выводится код открытой web-страницы с подсветкой синтаксиса, то есть делает она то же, что и стандартная команда просмотра кода.
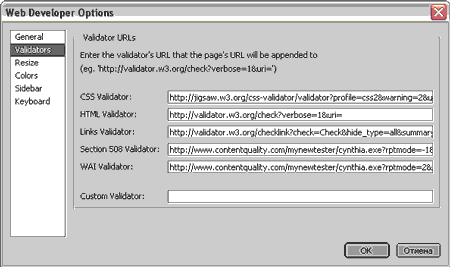
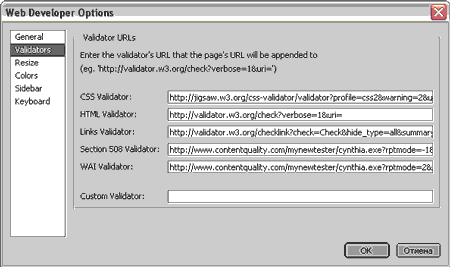
Напоследок осталась панель настройки Web Developer, которую можно вызвать из группы Options. Все настройки понятны и не вызывают затруднений при работе. На данном окне выделено несколько закладок, где можно определить как базовые свойства плагина, так и приспособить Web Developer к собственным нуждам. Первым делом рекомендую добавить на вкладке Resize к предлагаемому по умолчанию размеру 800х600 другие базовые размеры окон.
В итоге мы получаем весьма любопытную вещицу, с помощью функций которой мы можем гибко управлять отображением web-страниц в браузерах Mozilla и Firefox. Некоторые возможности будут полезны в ситуации, когда становится интересно разобраться в том, как устроена та или иная понравившаяся web-страница, а также при отладке сайтов.
"В минус" пойдут некоторые накладки с логикой группировки отдельных разделов. Весьма кстати пришлась бы возможность не только переназначения "горячих клавиш", но и назначения собственных. Это, в принципе, субъективные пожелания, не носящие принципиального характера. Текущий номер версии Web Developer — 0.8, поэтому, теоретически, могут быть проблемы со стабильностью работы. Лично я с таковыми за несколько месяцев эксплуатации плагина совместно с различными версиями Mozilla и Firefox не столкнулся.
Напоследок сообщу размер .xpi-файла Web Developer. Он составляет 84 килобайта для Firefox и на один килобайт больше для Mozilla.
Алексей Кутовенко, alteridem@tut.by
компьютерная газета
Браузер — одно из наиболее востребованных приложений на персональном компьютере, будь то домашняя или рабочая машина. Поэтому вполне понятно стремление сделать его максимально удобным. Как бы ни был хорош любой браузер, угодить абсолютно всем пользователям он не способен. Включая в базовый пакет наиболее широко востребованные функции, разумные разработчики оставляют резервный вариант для тех, кому могут потребоваться какие-либо экзотические возможности, — подключаемые дополнения-плагины. В результате все довольны: браузер начинает играть незнакомыми ранее красками, сторонние разработчики получают объект приложения собственных умений, ну а пользователи — удобство в работе и новые полезные инструменты.

Дополнениям к наиболее популярному в наши дни браузеру Internet Explorer посвящены многочисленные публикации, чего никак не скажешь о его конкурентах. Попытаемся хоть немного исправить данный перекос и обратим свое внимание на свободные проекты — браузеры Mozilla и Firefox, для которых также существует ряд интересных дополнительных пакетов.
Сегодняшний герой — программа Web Developer, которая будет представлять особый интерес для людей, которым приходится периодически исследовать web-сайты или просто интересующихся web-дизайном. Скачать Web Developer для Mozilla и аналог для Firefox можно по адресу http://www. chrispederick.com/work/firefox/webdeveloper/download/. Страница разработчика, соответственно, находится на http://www.chrispederick.com/work/firefox/webdeveloper/.
Установка производится обычным для данных браузеров способом: надо открыть полученный .xpi-файл браузером и потом перезапустить программу.
Итак, Web Developer установлен, и у вашего браузера появилась новая панель. Давайте посмотрим, какие функции она нам предлагает.
Инструменты Web Developer сгруппированы в тематические разделы, первый из которых называется Disable. С его помощью вы можете удалить или просто отключить cookies, элементы Java и JavaScript, а также Referrer Logging. Кроме этого мы можем избавиться от использованных на странице стилей и цветов, выключить анимацию изображений или вовсе отключить отображение картинок на странице.
Вдоволь поиграв с деструктивными функциями Web Developer, перейдем к более позитивным разделам. В блоке CSS мы можем просмотреть код исходной таблицы и применить к странице собственную таблицу стилей. Однако наиболее интересен третий пункт — View Style Information. Выделив какой-либо фрагмент страницы и вызвав данный инструмент (для этого существует и клавиатурная комбинация Ctrl+Shift+S), вы получите детальную информацию о примененном к нему стиле.
Раздел Forms заведует формами. Здесь доступны самые разнообразные инструменты работы с ними. У вас есть возможность ознакомиться с внутренним устройством заинтересовавшей вас формы, изменить некоторые ее свойства, например, включить отображение в полях паролей вносимых символов, а также конвертировать GET-запросы в POST и наоборот.
Следующая группа настроек называется Images. Как следует из ее имени, она напрямую связана с параметрами изображений web-страниц. Сгруппированные там инструменты позволяют увидеть точные размеры таких элементов в пикселях, показать пути к ним, скрыть (не отключить!) картинки, сделать их прозрачными или заменить их текстом, взятым из атрибутов Alt. Это, так сказать, обязательная программа. Другие команды из данного меню полезны при отладке страниц и дают возможность найти на странице "битые" изображения и выделить картинки, у которых отсутствуют или не заполнены атрибуты Title и Alt. Если такое безобразие присутствует на странице, то элементы с найденными нарушениями получат цветные рамки.
Раздел Information призван предоставить информацию о странице в целом. Пунктов здесь довольно много, поэтому назовем только некоторые из них. Так, Block Size демонстрирует точные размеры блоков страницы, а Display Topographic Information показывает страницу в серых тонах, наглядно выделяя структуру страницы. Кроме этого доступен запуск быстрого просмотра параметров страницы, информация о скорости ее загрузки, ее заголовках и сохраненных cookies.
Раздел Miscellaneous (Разное) содержит дополнительные инструменты, которые, по-видимому, было трудно распределить по другим группам. Здесь есть такие пункты, как очистка кэша (Clear Cache), сессионных кук и данных HTTP-аутентификации. Если названные пункты еще можно было бы включить в состав группы Disable, то следующие действительно никуда больше не подходят. Командам типа Show Comments (Показать комментарии в коде страницы) или Open Java Console (Открыть консоль Java) место именно в "Разном". Здесь также можно включить принудительное выделение посещенных (или непосещенных) ссылок. Для полноты картины присутствует подборка ссылок на стандарты World Wide Web Consortium (пункт W3C Documents). Команды подменю Zoom, которые меняют размер отображаемого текста, включены в пакет, скорее, "для галочки", поскольку в Mozilla/Firefox данные задачи и так прекрасно решаются встроенными средствами.

Группа Outline пригодится при изучении элементов дизайна открытой браузером web-страницы. С помощью соответствующих пунктов меню вы можете выделить на странице отдельные типы ее элементов, например, ячейки таблиц, фреймы или ссылки с незаполненным атрибутом Title. Пункт Outline Custom Elements позволяет добавить собственные варианты, указав при этом желаемый цвет выделения.
В разделе Resize сгруппированы несколько инструментов управления размером окна браузера. Можно вызвать и отдельное окошко с данными о размере как окна браузера, так и видимой области, и вывести эти сведения прямо в заголовок окна браузера. Оставшиеся две команды позволяют привести размер окна к конкретному точному размеру: классическому 800х600 или любому другому, указанному вами.
Поскольку мы уже имели возможность наблюдать трепетное отношение разработчика к документации W3C, отсутствие раздела, посвященного валидации страниц, было бы несколько странным. В группе Validation нам предлагают достаточно широкий выбор команд — проверка HTML, CSS, WAI и Section 508. По умолчанию программа запускает онлайновый валидатор от W3C, однако никто не мешает вам указать в опциях Web Deve-loper собственный инструмент проверки.
Кнопка View Source открывает новое окно, в котором выводится код открытой web-страницы с подсветкой синтаксиса, то есть делает она то же, что и стандартная команда просмотра кода.
Напоследок осталась панель настройки Web Developer, которую можно вызвать из группы Options. Все настройки понятны и не вызывают затруднений при работе. На данном окне выделено несколько закладок, где можно определить как базовые свойства плагина, так и приспособить Web Developer к собственным нуждам. Первым делом рекомендую добавить на вкладке Resize к предлагаемому по умолчанию размеру 800х600 другие базовые размеры окон.
В итоге мы получаем весьма любопытную вещицу, с помощью функций которой мы можем гибко управлять отображением web-страниц в браузерах Mozilla и Firefox. Некоторые возможности будут полезны в ситуации, когда становится интересно разобраться в том, как устроена та или иная понравившаяся web-страница, а также при отладке сайтов.
"В минус" пойдут некоторые накладки с логикой группировки отдельных разделов. Весьма кстати пришлась бы возможность не только переназначения "горячих клавиш", но и назначения собственных. Это, в принципе, субъективные пожелания, не носящие принципиального характера. Текущий номер версии Web Developer — 0.8, поэтому, теоретически, могут быть проблемы со стабильностью работы. Лично я с таковыми за несколько месяцев эксплуатации плагина совместно с различными версиями Mozilla и Firefox не столкнулся.
Напоследок сообщу размер .xpi-файла Web Developer. Он составляет 84 килобайта для Firefox и на один килобайт больше для Mozilla.
Алексей Кутовенко, alteridem@tut.by
компьютерная газета
Компьютерная газета. Статья была опубликована в номере 45 за 2004 год в рубрике интернет :: разное


