Создание текстового редактора в Delphi 6
Создание текстового редактора в Delphi 6
Приветствую всех любителей и почитателей Delphi! Эта статья предназначена для тех, кто все еще пользуется стандартным Блокнотом от Microsoft. Сегодня мы будем создавать собственный текстовый редактор, который, конечно, ничего особенного представлять из себя не будет, но составить конкуренцию Notepad'у с его скучным дизайном, надеюсь, сможет:). Итак, приступим…
Загружаем Delphi и кидаем на форму необходимые нам компоненты:
1) Основной частью нашей программы будет TRichEdit (вкладка Win32) — поле для редактирования и ввода текста. Для подобных целей можно использовать и компонент TMemo со страницы Standard, но я отдаю предпочтение первому. Разница в том, что если работать с TMemo, то вы не сможете, например, напечатать заголовок курсивом или выделить цветом, а остальной текст набрать обычным шрифтом (аналогичная ситуация наблюдается в Блокноте). В окне Object Inspector на странице Properties находим свойство Align и из списка рядом с ним выбираем alClient. Это необходимо, чтобы текстовое поле занимало все свободное место независимо от размеров формы. В том же окне устанавливаем для свойства ScrollBars значение ssBoth. Теперь при необходимости в нашем редакторе будет появляться скроллинг, причем как вертикальный, так и горизонтальный.
2) На вкладке Standard выбираем компонент TPanel и помещаем его на форму. Для него установим значение alTop свойства Align, чтобы он занимал положение вверху формы. На этом компоненте впоследствии мы будем размещать различные кнопки, но обо всем по порядку. Чтобы улучшить вид нашего редактора, устанавливаем для свойства BevelInner значение bvRaised, а для BevelOuter — bvLowered. Немного поэкспериментировав, вы сами легко разберетесь, на что влияют эти значения, поэтому описывать их, мне кажется, нет смысла. Высоту компонента Height установите в пределах 60-65, больше не стоит.
3) MainMenu — следующий необходимый нам компонент, который вы сможете найти на странице Standard. Значок компонента не отображается во время работы программы, поэтому его можно поместить в любом месте формы. Он необходим нам для создания главного меню программы. После того, как значок помещен на форму, щелкнете по нему два раза левой кнопкой мыши — появится редактор меню. В редакторе меню имеется единственный выделенный прямоугольник. С ним можно работать, как с обычным компонентом. В окне Object Inspector на странице Properties в поле Caption вводим название элемента главного меню — Файл. Аналогичным образом создаем элементы Правка, Вставка, Справка — традиционные элементы меню почти любой программы. После этого займемся заполнением элементов меню командами. Меню Файл будет содержать следующие: Создать, Открыть…, Сохранить…, Печать…, Опции печати…, Выход. Если вы хотите отделить группы команд разрывом, вам необходимо в пустом прямоугольнике поставить знак '-' (дефис без кавычек). Обычно если после выбора какой-либо команды появляется диалоговое окно, то после названия команды ставят многоточие. Этого правила будем придерживаться и мы.
На этом, пожалуй, пока и остановимся. В дальнейшем будем добавлять компоненты по мере необходимости, а сейчас переходим к наиболее интересной части создания программы — непосредственно программированию. Выбираем меню Файл и один раз щелкаем левой кнопкой мыши по элементу Открыть… (для удобства начнем именно с этой команды). В редакторе кода появляется шаблон процедуры обработки события OnClick.
Теперь на форму помещаем компонент TOpenDialog, находящийся на вкладке Dialogs. На этой вкладке размещены компоненты, которые предоставляют программисту удобные способы создания и использования ряда типовых диалоговых окон, входящих в состав Windows, таких как окно выбора загружаемого файла, настройки принтера и т. д. Чтобы происходил вызов диалогового окна открытия/сохранения файла после выбора соответствующего элемента меню, необходимо обращение к методу Execute. Execute — логическая функция, она возвращает в программу значение True, если результат диалога с пользователем был успешным.
Итак, между begin и end записываем, что будет происходить после выбора элемента Открыть…:
if OpenDialog1.Execute and FileExists (OpenDialog1.FileName) then
begin
RichEdit1.Lines.LoadFromFile (Open Dialog1.FileName);
RichEdit1.Modified := false; {необходимо при обработке команды Создать}
end;
Свойство FileName (строкового типа) содержит имя выбранного файла и путь к нему при успешном завершении диалога с пользователем. В поле Имя_файла диалогового окна пользователь может ввести произвольный набор символов, потребовав таким образом открыть несуществующий файл, что может привести к неприятным последствиям. Чтобы избежать этого, используется глобальная функция FileExists, проверяющая существование файла. После всего этого надо настроить свойства компонента TOpenDialog. Выбираем в окне Object Inspector на странице Properties строку Filter и щелкаем по кнопке с тремя точками — появляется окно Filter Editor, в котором имеется две колонки: Filter Name и Filter. В первой из них записывается имя, во второй — собственно маска. Например, нам надо отобрать файлы с расширениями .txt и .rtf. В первой колонке пишем: TXT-файлы; во второй — *.txt. Аналогично для .rtf: RTF-файлы | *.rtf. И последнее: Все файлы | *.* (для отображения файлов независимо от их расширения).
Переходим к следующему элементу меню — Сохранить…. Помещаем на форму соответствующий компонент вкладки Dialogs — TSaveDialog, выбираем Файл — Сохранить… и по аналогии с предыдущей командой пишем программный код:
procedure TForm1.N9Click (Sender: TObject);
begin
SaveDialog1.FileName := 'Страница1.txt';
if SaveDialog1.Execute then
begin
RichEdit1.Lines.SaveToFile (SaveDia-log1.FileName);
RichEdit1.Modified := false; {необходимо при обработке команды Создать}
end;
end;
Настройки TSaveDialog идентичны настройкам компонента TOpenDialog, поэтому открываем окно Filter Editor и создаем две маски: TXT-файлы | *.txt и Все файлы | *.*. При сохранении начальным каталогом будет папка Мои документы. Для изменения этих настроек существует свойство InitialDir (путь можно ввести в окне Object Inspector).
Теперь можно вернуться к команде Создать.
procedure TForm1.N7Click (Sender: TObject);
var mes: integer;
begin
if RichEdit1.Modified = true then
begin
mes := MessageDlg ('Вы хотите сохранить страницу?', mtConfirmation, [mbYes, mbNo, mbCancel], 0);
if mes = mrYes then
begin
N9Click (Sender);
RichEdit1.Clear;
end;
if mes = mrNo then
RichEdit1.Clear;
end else
RichEdit1.Clear;
end;
Чтобы программа не спрашивала, надо ли сохранять файл, который не изменялся, мы и использовали метод Modified. После сохранения или открытия файла Modified присваивается значение false (см. выше). Процедура, которая вызывается после выбора элемента меню Создать, проверяет первым делом, изменялся ли файл, и если да, то на экране появляется вопрос: "Вы хотите сохранить страницу?" Нажав кнопку Yes, вы вызовете процедуру N9Click (Sender) — сохранение, — после чего появится новая страница. Если вы выберете кнопку No, программа очистит поле. Если же открытый файл не изменялся или вы только что произвели сохранение, то поле будет очищено без всякого предупреждения.
Следующая команда в нашем меню — Печать…. После выбора этого элемента происходит обращение к процедуре N10Click:
procedure TForm1.N10Click (Sender: TObject);
begin
if PrintDialog1.Execute then
RichEdit1.Print (form1.Caption);
end;
Не забудьте добавить компонент TPrintDialog, содержащийся на вкладке Dialogs.
Ниже команды Печать… находится еще одна команда, необходимая для вывода текста на бумагу — Опции печати…, для выполнения которой также используется компонент вкладки Dialogs TPrinterSetupDialog. Помещаем его на форму, генерируем обработчик события OnClick и записываем программный код. Вот что получилось после всего этого:
procedure TForm1.N11Click (Sender: TObject);
begin
PrinterSetupDialog1.Execute;
end;
У нас остался последний элемент меню Файл — Выход. Перед нами поставлена такая же задача, как и при выборе элемента меню Создать, т. е. если файл не был изменен, программа завершает работу, в противном случае — спрашивает, необходимо ли сохранять изменения, и только после этого закрывается. Скопируйте содержимое процедуры создания нового документа и произведите небольшую модификацию кода: вместо RichEdit1.Clear напишите Close (в трех местах).
Итак, самое сложное уже позади. Остальные команды будут содержать всего несколько строк. В меню Правка создаем следующие элементы:
Отменить:
procedure TForm1.N15Click (Sender: TObject);
begin
RichEdit1.Undo;
end;
Выделить все:
RichEdit1.SelectAll;
Вырезать:
RichEdit1.CutToClipboard;
Копировать:
RichEdit1.CopyToClipboard;
Вставить:
RichEdit1.PasteFromClipboard;
Удалить:
RichEdit1.ClearSelection;
Очистить поле:
RichEdit1.Clear;
Цвет…. Вновь открываем вкладку Dialogs и выбираем компонент TColorDialog.
if ColorDialog1.Execute then
RichEdit1.SelAttributes.Color := Color Dialog1.Сolor;
Перенос слов. Переходим в редактор меню, выделяем этот элемент и в окне Object Inspector на странице Properties изменяем значение свойства Checked на true. Затем создаем следующую процедуру:
N25.Checked := not N25.Checked;
RichEdit1.WordWrap := not RichEdit1.WordWrap;
Шрифт…. Последний элемент меню Правка. Нам понадобится еще один компонент вкладки Dialogs — TFontDialog. Поместите его на форму и добавьте в код программы еще несколько строк:
if FontDialog1.Execute then
RichEdit1.SelAttributes.Assign (Font Dialog1.Font);
Меню Вставка будет содержать всего два элемента: Дата и Время. После выбора команды Дата создается обработчик события OnClick, в который мы введем следующий код:
RichEdit1.Lines.Add (DateToStr (Date));
По аналогии с первой командой создаем процедуру и для второго элемента рассматриваемого меню:
RichEdit1.Lines.Add (TimeToStr (Time));

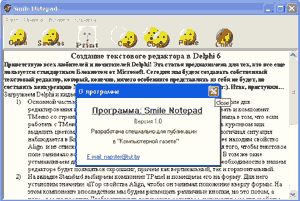
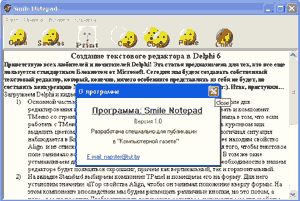
Теперь у нашего Блокнота есть все необходимые команды для редактирования текста. Осталось только заставить работать последнее меню нашей программы. Безусловно, было бы смешно создавать справочную информацию для такого простенького текстового редактора, поэтому единственный элемент, который мы добавим в наше меню, будет называться О программе. При выборе этой команды будет появляться одноименное окно, в котором вы можете разместить любую информацию о себе и вашей программке. Чтобы программа во время работы могла вывести на экран окно, отличное от главного, нужно создать это окно. Делается это выбором команды Form из меню File > New. Установите размеры, цвет и положение новой формы по своему усмотрению. После этого сгенерируйте обработчик события OnClick (выбор команды О программе) и введите в него следующий код:
Form2.ShowModal;
Вот мы и подошли к концу создания нашего Notepad'а. Осталось выполнить лишь несколько заключительных действий, после которых он будет полностью готов к работе. Для быстрого доступа к часто используемым командам создадим отдельные кнопки (лучше всего использовать компонент TSpeedButton вкладки Additi-onal). Первая кнопка будет дублировать команду Открыть…. Для этого щелкаем по ней два раза и в созданный обработчик события OnClick записываем ссылку на процедуру открытия файла:
N8Click(sender);
Так же поступаем и с остальными кнопками.
Поздравляю! Вы закончили создание текстового редактора. Теперь осталось сохранить и откомпилировать проект. На рисунке показано приблизительно то, что должно было получиться после выполнения описанных выше действий. Успехов вам в дальнейшем изучении Delphi!
Геннадий Войцехович,
napster@tut.by
компьютерная газета
Приветствую всех любителей и почитателей Delphi! Эта статья предназначена для тех, кто все еще пользуется стандартным Блокнотом от Microsoft. Сегодня мы будем создавать собственный текстовый редактор, который, конечно, ничего особенного представлять из себя не будет, но составить конкуренцию Notepad'у с его скучным дизайном, надеюсь, сможет:). Итак, приступим…
Загружаем Delphi и кидаем на форму необходимые нам компоненты:
1) Основной частью нашей программы будет TRichEdit (вкладка Win32) — поле для редактирования и ввода текста. Для подобных целей можно использовать и компонент TMemo со страницы Standard, но я отдаю предпочтение первому. Разница в том, что если работать с TMemo, то вы не сможете, например, напечатать заголовок курсивом или выделить цветом, а остальной текст набрать обычным шрифтом (аналогичная ситуация наблюдается в Блокноте). В окне Object Inspector на странице Properties находим свойство Align и из списка рядом с ним выбираем alClient. Это необходимо, чтобы текстовое поле занимало все свободное место независимо от размеров формы. В том же окне устанавливаем для свойства ScrollBars значение ssBoth. Теперь при необходимости в нашем редакторе будет появляться скроллинг, причем как вертикальный, так и горизонтальный.
2) На вкладке Standard выбираем компонент TPanel и помещаем его на форму. Для него установим значение alTop свойства Align, чтобы он занимал положение вверху формы. На этом компоненте впоследствии мы будем размещать различные кнопки, но обо всем по порядку. Чтобы улучшить вид нашего редактора, устанавливаем для свойства BevelInner значение bvRaised, а для BevelOuter — bvLowered. Немного поэкспериментировав, вы сами легко разберетесь, на что влияют эти значения, поэтому описывать их, мне кажется, нет смысла. Высоту компонента Height установите в пределах 60-65, больше не стоит.
3) MainMenu — следующий необходимый нам компонент, который вы сможете найти на странице Standard. Значок компонента не отображается во время работы программы, поэтому его можно поместить в любом месте формы. Он необходим нам для создания главного меню программы. После того, как значок помещен на форму, щелкнете по нему два раза левой кнопкой мыши — появится редактор меню. В редакторе меню имеется единственный выделенный прямоугольник. С ним можно работать, как с обычным компонентом. В окне Object Inspector на странице Properties в поле Caption вводим название элемента главного меню — Файл. Аналогичным образом создаем элементы Правка, Вставка, Справка — традиционные элементы меню почти любой программы. После этого займемся заполнением элементов меню командами. Меню Файл будет содержать следующие: Создать, Открыть…, Сохранить…, Печать…, Опции печати…, Выход. Если вы хотите отделить группы команд разрывом, вам необходимо в пустом прямоугольнике поставить знак '-' (дефис без кавычек). Обычно если после выбора какой-либо команды появляется диалоговое окно, то после названия команды ставят многоточие. Этого правила будем придерживаться и мы.
На этом, пожалуй, пока и остановимся. В дальнейшем будем добавлять компоненты по мере необходимости, а сейчас переходим к наиболее интересной части создания программы — непосредственно программированию. Выбираем меню Файл и один раз щелкаем левой кнопкой мыши по элементу Открыть… (для удобства начнем именно с этой команды). В редакторе кода появляется шаблон процедуры обработки события OnClick.
Теперь на форму помещаем компонент TOpenDialog, находящийся на вкладке Dialogs. На этой вкладке размещены компоненты, которые предоставляют программисту удобные способы создания и использования ряда типовых диалоговых окон, входящих в состав Windows, таких как окно выбора загружаемого файла, настройки принтера и т. д. Чтобы происходил вызов диалогового окна открытия/сохранения файла после выбора соответствующего элемента меню, необходимо обращение к методу Execute. Execute — логическая функция, она возвращает в программу значение True, если результат диалога с пользователем был успешным.
Итак, между begin и end записываем, что будет происходить после выбора элемента Открыть…:
if OpenDialog1.Execute and FileExists (OpenDialog1.FileName) then
begin
RichEdit1.Lines.LoadFromFile (Open Dialog1.FileName);
RichEdit1.Modified := false; {необходимо при обработке команды Создать}
end;
Свойство FileName (строкового типа) содержит имя выбранного файла и путь к нему при успешном завершении диалога с пользователем. В поле Имя_файла диалогового окна пользователь может ввести произвольный набор символов, потребовав таким образом открыть несуществующий файл, что может привести к неприятным последствиям. Чтобы избежать этого, используется глобальная функция FileExists, проверяющая существование файла. После всего этого надо настроить свойства компонента TOpenDialog. Выбираем в окне Object Inspector на странице Properties строку Filter и щелкаем по кнопке с тремя точками — появляется окно Filter Editor, в котором имеется две колонки: Filter Name и Filter. В первой из них записывается имя, во второй — собственно маска. Например, нам надо отобрать файлы с расширениями .txt и .rtf. В первой колонке пишем: TXT-файлы; во второй — *.txt. Аналогично для .rtf: RTF-файлы | *.rtf. И последнее: Все файлы | *.* (для отображения файлов независимо от их расширения).
Переходим к следующему элементу меню — Сохранить…. Помещаем на форму соответствующий компонент вкладки Dialogs — TSaveDialog, выбираем Файл — Сохранить… и по аналогии с предыдущей командой пишем программный код:
procedure TForm1.N9Click (Sender: TObject);
begin
SaveDialog1.FileName := 'Страница1.txt';
if SaveDialog1.Execute then
begin
RichEdit1.Lines.SaveToFile (SaveDia-log1.FileName);
RichEdit1.Modified := false; {необходимо при обработке команды Создать}
end;
end;
Настройки TSaveDialog идентичны настройкам компонента TOpenDialog, поэтому открываем окно Filter Editor и создаем две маски: TXT-файлы | *.txt и Все файлы | *.*. При сохранении начальным каталогом будет папка Мои документы. Для изменения этих настроек существует свойство InitialDir (путь можно ввести в окне Object Inspector).
Теперь можно вернуться к команде Создать.
procedure TForm1.N7Click (Sender: TObject);
var mes: integer;
begin
if RichEdit1.Modified = true then
begin
mes := MessageDlg ('Вы хотите сохранить страницу?', mtConfirmation, [mbYes, mbNo, mbCancel], 0);
if mes = mrYes then
begin
N9Click (Sender);
RichEdit1.Clear;
end;
if mes = mrNo then
RichEdit1.Clear;
end else
RichEdit1.Clear;
end;
Чтобы программа не спрашивала, надо ли сохранять файл, который не изменялся, мы и использовали метод Modified. После сохранения или открытия файла Modified присваивается значение false (см. выше). Процедура, которая вызывается после выбора элемента меню Создать, проверяет первым делом, изменялся ли файл, и если да, то на экране появляется вопрос: "Вы хотите сохранить страницу?" Нажав кнопку Yes, вы вызовете процедуру N9Click (Sender) — сохранение, — после чего появится новая страница. Если вы выберете кнопку No, программа очистит поле. Если же открытый файл не изменялся или вы только что произвели сохранение, то поле будет очищено без всякого предупреждения.
Следующая команда в нашем меню — Печать…. После выбора этого элемента происходит обращение к процедуре N10Click:
procedure TForm1.N10Click (Sender: TObject);
begin
if PrintDialog1.Execute then
RichEdit1.Print (form1.Caption);
end;
Не забудьте добавить компонент TPrintDialog, содержащийся на вкладке Dialogs.
Ниже команды Печать… находится еще одна команда, необходимая для вывода текста на бумагу — Опции печати…, для выполнения которой также используется компонент вкладки Dialogs TPrinterSetupDialog. Помещаем его на форму, генерируем обработчик события OnClick и записываем программный код. Вот что получилось после всего этого:
procedure TForm1.N11Click (Sender: TObject);
begin
PrinterSetupDialog1.Execute;
end;
У нас остался последний элемент меню Файл — Выход. Перед нами поставлена такая же задача, как и при выборе элемента меню Создать, т. е. если файл не был изменен, программа завершает работу, в противном случае — спрашивает, необходимо ли сохранять изменения, и только после этого закрывается. Скопируйте содержимое процедуры создания нового документа и произведите небольшую модификацию кода: вместо RichEdit1.Clear напишите Close (в трех местах).
Итак, самое сложное уже позади. Остальные команды будут содержать всего несколько строк. В меню Правка создаем следующие элементы:
Отменить:
procedure TForm1.N15Click (Sender: TObject);
begin
RichEdit1.Undo;
end;
Выделить все:
RichEdit1.SelectAll;
Вырезать:
RichEdit1.CutToClipboard;
Копировать:
RichEdit1.CopyToClipboard;
Вставить:
RichEdit1.PasteFromClipboard;
Удалить:
RichEdit1.ClearSelection;
Очистить поле:
RichEdit1.Clear;
Цвет…. Вновь открываем вкладку Dialogs и выбираем компонент TColorDialog.
if ColorDialog1.Execute then
RichEdit1.SelAttributes.Color := Color Dialog1.Сolor;
Перенос слов. Переходим в редактор меню, выделяем этот элемент и в окне Object Inspector на странице Properties изменяем значение свойства Checked на true. Затем создаем следующую процедуру:
N25.Checked := not N25.Checked;
RichEdit1.WordWrap := not RichEdit1.WordWrap;
Шрифт…. Последний элемент меню Правка. Нам понадобится еще один компонент вкладки Dialogs — TFontDialog. Поместите его на форму и добавьте в код программы еще несколько строк:
if FontDialog1.Execute then
RichEdit1.SelAttributes.Assign (Font Dialog1.Font);
Меню Вставка будет содержать всего два элемента: Дата и Время. После выбора команды Дата создается обработчик события OnClick, в который мы введем следующий код:
RichEdit1.Lines.Add (DateToStr (Date));
По аналогии с первой командой создаем процедуру и для второго элемента рассматриваемого меню:
RichEdit1.Lines.Add (TimeToStr (Time));

Теперь у нашего Блокнота есть все необходимые команды для редактирования текста. Осталось только заставить работать последнее меню нашей программы. Безусловно, было бы смешно создавать справочную информацию для такого простенького текстового редактора, поэтому единственный элемент, который мы добавим в наше меню, будет называться О программе. При выборе этой команды будет появляться одноименное окно, в котором вы можете разместить любую информацию о себе и вашей программке. Чтобы программа во время работы могла вывести на экран окно, отличное от главного, нужно создать это окно. Делается это выбором команды Form из меню File > New. Установите размеры, цвет и положение новой формы по своему усмотрению. После этого сгенерируйте обработчик события OnClick (выбор команды О программе) и введите в него следующий код:
Form2.ShowModal;
Вот мы и подошли к концу создания нашего Notepad'а. Осталось выполнить лишь несколько заключительных действий, после которых он будет полностью готов к работе. Для быстрого доступа к часто используемым командам создадим отдельные кнопки (лучше всего использовать компонент TSpeedButton вкладки Additi-onal). Первая кнопка будет дублировать команду Открыть…. Для этого щелкаем по ней два раза и в созданный обработчик события OnClick записываем ссылку на процедуру открытия файла:
N8Click(sender);
Так же поступаем и с остальными кнопками.
Поздравляю! Вы закончили создание текстового редактора. Теперь осталось сохранить и откомпилировать проект. На рисунке показано приблизительно то, что должно было получиться после выполнения описанных выше действий. Успехов вам в дальнейшем изучении Delphi!
Геннадий Войцехович,
napster@tut.by
компьютерная газета
Компьютерная газета. Статья была опубликована в номере 45 за 2004 год в рубрике программирование :: разное


