Dreamweaver MX. Каскадные таблицы стилей (CSS)
Dreamweaver MX. Каскадные таблицы стилей (CSS)
Один восточный поэт как-то сказал, что в подлунном мире есть три обстоятельства, способные вызвать у него глубокое сожаление: "порча хорошей молодежи неправильным воспитанием, унижение прекрасной живописи вульгарным почитанием и напрасная трата хорошего чая неумелым приготовлением". Просматривая некоторые сайты, так и хочется добавить еще одно — порча интересного контента неудачным оформлением. В предлагаемой вашему вниманию статье мы вернемся к дизайнерским аспектам деятельности в пакете Dreamweaver MX и начнем рассматривать довольно важную и полезную тему — работу со стилевыми таблицами.
Давайте вспомним, какими средствами оформления мы с вами пользовались по ходу нашего цикла. Это различные атрибуты тега <font> при работе с текстом (КГ №6), свойства таблиц и ячеек (КГ №7, 10), страниц целиком и другие подобные конструкции. Объединяла их одна главная черта — HTML-код, отвечавший за внешний вид элементов шел вперемешку с кодом, ответственным за структуру страницы, а также ее текстом. При этом могли неоднократно повторяться довольно длинные куски кода, для облегчения работы с которыми в Dreamweaver применялись так называемые HTML Styles. Если вдруг возникала необходимость что-либо поменять в оформлении, такой код пришлось бы отлавливать по всей странице. Хорошо если такая страница одна, а если их несколько десятков?
То, что такое положение дел — явный непорядок, стало ясно довольно по меркам современных технологий давно. Решением значительного числа проблем должна была стать технология каскадных таблиц стилей (Cascading Style Sheets), или попросту CSS. Сейчас наиболее актуальна спецификация CSS Level 2 Revision 1 (CSS 2.1). Ее официальное описание можно найти на сайте World Wide Web Consortium по адресу http://w3c.org/TR/CSS21/. Есть и русские переводы спецификации, относящейся к CSS 2: http://loc.stack.ru/projects/CSS2/cover.html и http:// pyramidin.narod.ru/css2/index.htm. Это хорошие стартовые позиции для изучения CSS.
Смысл CSS в двух словах заключается в том, что вначале создается своеобразный набор правил — стиль, в котором однократно описываются все необходимые для него параметры. Затем мы многократно применяем данный стиль на своих страницах, не повторяя каждый раз заново все требуемые параметры, а просто ссылаясь на имя соответствующего стиля. При использовании CSS смена оформления множества страниц становится простым и быстрым делом, особенно если сравнивать трудозатраты при этом с обычным HTML-вариантом.
Поскольку один стиль может быть применен к нескольким элементам, то, изменив характеристики такого стиля в его описании, вы автоматически измените внешний вид фрагментов, к которым он был применен. Кроме этого, стилевые таблицы предоставляют намного более широкие возможности оформления web-страниц, чем это доступно чистому HTML.
Внутреннее устройство
О правилах составления таблиц стилей было немало публикаций, которые можно отыскать как в печатном, так и в электронном виде. Поэтому мы не будем рассматривать сугубо синтаксис CSS и доступные конструкции, а пойдем другим путем: уделяя определенную часть времени теории, будем делать основной упор на соответствующих инструментах Dreamweaver и примерах практической реализации некоторых эффектов. Итак, не претендуя на академичность изложения (для этого придуманы спецификации), попробуем разобраться с основами строения CSS.
Правило CSS состоит из нескольких частей — селектора (имени стиля) и определения (перечня свойств стиля). Определение в свою очередь состоит из свойств и значений. В приведенном ниже примере my_ style_name — селектор, код в фигурных скобках — определение, в котором описаны свойства селектора, color и font-family — конкретные свойства, а green и Arial, Helvetica, sans-serif — их значения, которые указываются после двоеточия:
.my_style_name {font-family: Arial, Helvetica, sans-serif;}
Для стиля можно задавать сразу несколько свойств. В этом случае они последовательно перечисляются в определении, например:
.my_style_name {font-family: Arial, Helvetica, sans-serif; color: green;}
Стиль также может быть определен для необходимого тега HTML. В этом случае всем таким элементам по умолчанию будут присвоены заданные свойства, даже если вы не будете каждый раз их явно указывать в коде.
В качестве яркого примера могут выступать теги заголовков различного уровня (<n1>, <h2> и т.д.), ссылок (<a>) и таблиц (<table>), а также всего документа (<body>).
Давайте разберемся с размещением описаний стилей. У нас имеется несколько вариантов:
• Стили определяются непосредственно в коде рядом с элементом, к которому применяются. По сути, такие стили немногим отличаются от обычных HTML-тегов.
• Свойства всех необходимых стилей однократно задаются в разделе <head></head> web-страницы. Для этого используется тег <style>. Далее в коде ставятся только ссылки на заданные определения стилей. Несколько более гибкий вариант.
• Описания стилей помещаются в отдельный файл с расширением .css, а на страницах ставится ссылка на него, после чего содержащиеся в нем стили можно применять к нужным элементам страниц. Наиболее удобный вариант для сайта с большим количеством страниц. Настоятельно рекомендуется в спецификации W3C.
Несколько слов о взаимодействии перекрывающихся стилей. Если вы поставите эксперимент и примените к какому-либо элементу все три варианта добавления стиля, то есть укажете свойства в коде, определите их в документе и еще дадите ссылку на внешний файл, то стиль отображения элемента будет выбран в соответствии с его приоритетом. Наивысшим приоритетом обладает стиль в теге (селектор), затем идет класс, заданный в документе тегом <style>. Последним в этой очереди будет стиль из внешнего .css-файла, добавленного к HTML-документу с помощью ссылки. Если вы, допустим, примените стиль my_style_green к тексту, а затем захотите выделить в нем какое-либо слово курсивом и примените к нему соответствующие теги, то указанные вами свойства суммируются, и в результате вы получите в общем простом зеленом тексте не менее зеленый курсив. Аналогичный эффект даст и применение к такому фрагменту другого стиля. Подобные исключения можно заранее создавать в таблице стилей. Такие элементы называют ID Selectors (индивидуально именованный стиль). В любом случае помните, что прямое HTML-форматирование всегда будет обладать приоритетом по сравнению со стилевым. Поэтому не забывайте удалять такие элементы, если вы планируете применить CSS. Мы с вами вкратце рассмотрели наиболее общие сведения, которые необходимы нам сегодня. Дополнять теоретическую часть мы будем по ходу дальнейшей работы.
Панель CSS Styles
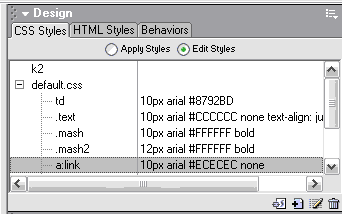
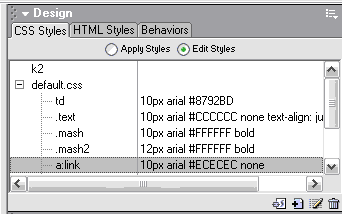
В пакете Dreamweaver MX присутствует ряд инструментов, так или иначе связанных со стилями. Начнем с панели инструментов, которая носит "говорящее" имя CSS Styles. Она расположена в группе панелей Design. Открыть эту панель можно клавиатурной комбинацией Shift+F12 или же через меню Window, где есть пункт CSS Styles. Работать данная панель может в двух режимах, переходить между которыми можно с помощью соответствующих переключателей. Это Apply Styles и Edit Styles. В первом режиме (применения) нам демонстрируется список всех доступных на данный момент стилей. Поскольку при этом все они расположены довольно компактно, в таком режиме удобно применять готовые стили к различным элементам открытой для редактирования web-страницы. Во втором режиме (редактирования) доступные стили демонстрируются в виде дерева с показом всех свойств, им присвоенных. В нижней части панели находятся 4 небольшие кнопочки: Attach Style Sheet (присоединить таблицу стилей), New CSS Style (создать новый стиль), Edit Style Sheet (редактировать стиль) и Delete Style Sheet (удалить стиль). Давайте разберемся с этими операциями подробнее.
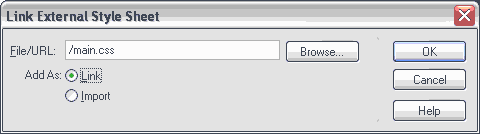
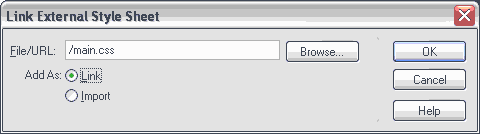
Как упоминалось выше, таблица стилей может быть решена в виде отдельного .css-файла. Кнопка Attach Style Sheet как раз вызывает диалог Link External Style Sheet, позволяющий поставить в вашем активном документе ссылку на файл, содержащий таблицу стилей. Вначале в поле File/URL потребуется указать путь к такому .css-файлу. Далее можно выбирать из двух вариантов: опция Import создаст в коде страницы конструкцию типа
<style type="text/css">@import url ("путь_к_файлу/файл.css");</style>
Второй вариант (опция Link) предпочтительнее. Ссылка при этом будет выглядеть так:
<link href="путь_к_файлу/файл.css" rel="stylesheet" type="text/css">
Все это прописывается в разделе <head></head> активного HTML-документа. В результате при запросе клиентом такой страницы он получит значения стилей из указанного нами файла. При этом подразумевается, что у вас уже есть готовый файл каскадных таблиц стилей.
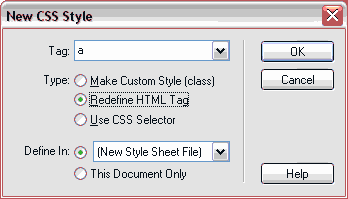
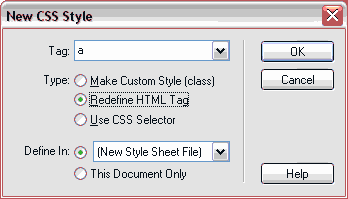
Вторая кнопка — New CSS Style — вызывает одноименный диалог с несколько большим количеством настроек. Начинать здесь лучше с раздела Type. Здесь принимаются прямо-таки политического уровня решения — какую разновидность стиля вы собираетесь создать: собственный независимый класс (Make Custom Style (class)), переопределить свойства какого-либо тега (Redefine HTML Tag) или же использовать комбинированный селектор (Use CSS Selector). При выборе первого варианта укажите имя нового стиля в поле Name. Постарайтесь выбрать какое-нибудь краткое, но емкое название, по которому вы впоследствии сможете опознать стиль в списке панели CSS Styles и коде страниц без траты драгоценных нервных клеток. В случае выбора Redefine HTML Tag вам потребуется выбрать необходимый тег из выпадающего списка Tag, который появится на месте поля Name. Если вы предпочтете применить селектор (Use CSS Selector), то власть в отдельно взятом выпадающем списке сменится еще раз, и вы получите на его месте поле Selector.
Обратите внимание на раздел Define In — стиль может быть создан как во внешнем файле (New Style Sheet File), так и в конкретном документе (This Document Only). О различиях этих способов мы уже говорили. Если вы выбрали опцию New Style Sheet File, то после щелчка по кнопке OK вам будет предложено указать имя нового .css-файла и место его расположения.
Следующая кнопка панели CSS Styles — Edit Style Sheet — вызовет диалог, в котором вы сможете открыть нужный стиль для редактирования. В принципе, эту же задачу можно решить, просто сделав двойной щелчок на имени необходимого стиля в списке на панели CSS Styles. Правда, стоит помнить, что переопределенные теги HTML (то есть созданные в режиме Redefine Tag) в этом списке показаны не будут. Последняя кнопка — Delete CSS Style — позволит без шума и пыли избавиться от неугодного стиля, будь он определен в отдельном файле или же в коде самой страницы.
Кроме названных кнопок, имеется еще один удобный инструмент для работы со стилями. Это контекстное меню, вызываемое правым щелчком на панели CSS Styles. Оно дублирует уже знакомые вам по кнопкам пункты, поэтому останавливаться на его рассмотрении мы не будем. Если вы вызовете контекстное меню прямо из Document Window, то в подразделе CSS Styles также обнаружите описанные выше опции.
Мини-заключение
Таблицы стилей позволяют отделить оформление от содержания, облегчить обновление страниц, сократить объемы кода и реализовать массу интересных эффектов. Даже если считать, что исходный код ваших страниц увидите только вы да еще, может, пара-тройка ваших любопытных коллег, в разработке стоит использовать именно CSS, так как предоставляемая ими гибкость поистине замечательна.
Сегодня мы вкратце рассмотрели структуру каскадных таблиц стилей, изучили некоторые особенности их применения, а также познакомились со специальной панелью инструментов CSS Styles. Осталось самое интересное — составление самих стилей, определение их свойств и последующее применение к различным объектам web-страницы.
Этим мы и займемся в следующий раз, причем рассказ будет сопровождаться примерами практической эксплуатации CSS в пакете Dreamweaver MX.
Алексей Кутовенко, alteridem@tut.by
компьютерная газета
Один восточный поэт как-то сказал, что в подлунном мире есть три обстоятельства, способные вызвать у него глубокое сожаление: "порча хорошей молодежи неправильным воспитанием, унижение прекрасной живописи вульгарным почитанием и напрасная трата хорошего чая неумелым приготовлением". Просматривая некоторые сайты, так и хочется добавить еще одно — порча интересного контента неудачным оформлением. В предлагаемой вашему вниманию статье мы вернемся к дизайнерским аспектам деятельности в пакете Dreamweaver MX и начнем рассматривать довольно важную и полезную тему — работу со стилевыми таблицами.
Давайте вспомним, какими средствами оформления мы с вами пользовались по ходу нашего цикла. Это различные атрибуты тега <font> при работе с текстом (КГ №6), свойства таблиц и ячеек (КГ №7, 10), страниц целиком и другие подобные конструкции. Объединяла их одна главная черта — HTML-код, отвечавший за внешний вид элементов шел вперемешку с кодом, ответственным за структуру страницы, а также ее текстом. При этом могли неоднократно повторяться довольно длинные куски кода, для облегчения работы с которыми в Dreamweaver применялись так называемые HTML Styles. Если вдруг возникала необходимость что-либо поменять в оформлении, такой код пришлось бы отлавливать по всей странице. Хорошо если такая страница одна, а если их несколько десятков?

То, что такое положение дел — явный непорядок, стало ясно довольно по меркам современных технологий давно. Решением значительного числа проблем должна была стать технология каскадных таблиц стилей (Cascading Style Sheets), или попросту CSS. Сейчас наиболее актуальна спецификация CSS Level 2 Revision 1 (CSS 2.1). Ее официальное описание можно найти на сайте World Wide Web Consortium по адресу http://w3c.org/TR/CSS21/. Есть и русские переводы спецификации, относящейся к CSS 2: http://loc.stack.ru/projects/CSS2/cover.html и http:// pyramidin.narod.ru/css2/index.htm. Это хорошие стартовые позиции для изучения CSS.
Смысл CSS в двух словах заключается в том, что вначале создается своеобразный набор правил — стиль, в котором однократно описываются все необходимые для него параметры. Затем мы многократно применяем данный стиль на своих страницах, не повторяя каждый раз заново все требуемые параметры, а просто ссылаясь на имя соответствующего стиля. При использовании CSS смена оформления множества страниц становится простым и быстрым делом, особенно если сравнивать трудозатраты при этом с обычным HTML-вариантом.
Поскольку один стиль может быть применен к нескольким элементам, то, изменив характеристики такого стиля в его описании, вы автоматически измените внешний вид фрагментов, к которым он был применен. Кроме этого, стилевые таблицы предоставляют намного более широкие возможности оформления web-страниц, чем это доступно чистому HTML.
Внутреннее устройство
О правилах составления таблиц стилей было немало публикаций, которые можно отыскать как в печатном, так и в электронном виде. Поэтому мы не будем рассматривать сугубо синтаксис CSS и доступные конструкции, а пойдем другим путем: уделяя определенную часть времени теории, будем делать основной упор на соответствующих инструментах Dreamweaver и примерах практической реализации некоторых эффектов. Итак, не претендуя на академичность изложения (для этого придуманы спецификации), попробуем разобраться с основами строения CSS.
Правило CSS состоит из нескольких частей — селектора (имени стиля) и определения (перечня свойств стиля). Определение в свою очередь состоит из свойств и значений. В приведенном ниже примере my_ style_name — селектор, код в фигурных скобках — определение, в котором описаны свойства селектора, color и font-family — конкретные свойства, а green и Arial, Helvetica, sans-serif — их значения, которые указываются после двоеточия:
.my_style_name {font-family: Arial, Helvetica, sans-serif;}
Для стиля можно задавать сразу несколько свойств. В этом случае они последовательно перечисляются в определении, например:
.my_style_name {font-family: Arial, Helvetica, sans-serif; color: green;}

Стиль также может быть определен для необходимого тега HTML. В этом случае всем таким элементам по умолчанию будут присвоены заданные свойства, даже если вы не будете каждый раз их явно указывать в коде.
В качестве яркого примера могут выступать теги заголовков различного уровня (<n1>, <h2> и т.д.), ссылок (<a>) и таблиц (<table>), а также всего документа (<body>).
Давайте разберемся с размещением описаний стилей. У нас имеется несколько вариантов:
• Стили определяются непосредственно в коде рядом с элементом, к которому применяются. По сути, такие стили немногим отличаются от обычных HTML-тегов.
• Свойства всех необходимых стилей однократно задаются в разделе <head></head> web-страницы. Для этого используется тег <style>. Далее в коде ставятся только ссылки на заданные определения стилей. Несколько более гибкий вариант.
• Описания стилей помещаются в отдельный файл с расширением .css, а на страницах ставится ссылка на него, после чего содержащиеся в нем стили можно применять к нужным элементам страниц. Наиболее удобный вариант для сайта с большим количеством страниц. Настоятельно рекомендуется в спецификации W3C.
Несколько слов о взаимодействии перекрывающихся стилей. Если вы поставите эксперимент и примените к какому-либо элементу все три варианта добавления стиля, то есть укажете свойства в коде, определите их в документе и еще дадите ссылку на внешний файл, то стиль отображения элемента будет выбран в соответствии с его приоритетом. Наивысшим приоритетом обладает стиль в теге (селектор), затем идет класс, заданный в документе тегом <style>. Последним в этой очереди будет стиль из внешнего .css-файла, добавленного к HTML-документу с помощью ссылки. Если вы, допустим, примените стиль my_style_green к тексту, а затем захотите выделить в нем какое-либо слово курсивом и примените к нему соответствующие теги, то указанные вами свойства суммируются, и в результате вы получите в общем простом зеленом тексте не менее зеленый курсив. Аналогичный эффект даст и применение к такому фрагменту другого стиля. Подобные исключения можно заранее создавать в таблице стилей. Такие элементы называют ID Selectors (индивидуально именованный стиль). В любом случае помните, что прямое HTML-форматирование всегда будет обладать приоритетом по сравнению со стилевым. Поэтому не забывайте удалять такие элементы, если вы планируете применить CSS. Мы с вами вкратце рассмотрели наиболее общие сведения, которые необходимы нам сегодня. Дополнять теоретическую часть мы будем по ходу дальнейшей работы.
Панель CSS Styles
В пакете Dreamweaver MX присутствует ряд инструментов, так или иначе связанных со стилями. Начнем с панели инструментов, которая носит "говорящее" имя CSS Styles. Она расположена в группе панелей Design. Открыть эту панель можно клавиатурной комбинацией Shift+F12 или же через меню Window, где есть пункт CSS Styles. Работать данная панель может в двух режимах, переходить между которыми можно с помощью соответствующих переключателей. Это Apply Styles и Edit Styles. В первом режиме (применения) нам демонстрируется список всех доступных на данный момент стилей. Поскольку при этом все они расположены довольно компактно, в таком режиме удобно применять готовые стили к различным элементам открытой для редактирования web-страницы. Во втором режиме (редактирования) доступные стили демонстрируются в виде дерева с показом всех свойств, им присвоенных. В нижней части панели находятся 4 небольшие кнопочки: Attach Style Sheet (присоединить таблицу стилей), New CSS Style (создать новый стиль), Edit Style Sheet (редактировать стиль) и Delete Style Sheet (удалить стиль). Давайте разберемся с этими операциями подробнее.
Как упоминалось выше, таблица стилей может быть решена в виде отдельного .css-файла. Кнопка Attach Style Sheet как раз вызывает диалог Link External Style Sheet, позволяющий поставить в вашем активном документе ссылку на файл, содержащий таблицу стилей. Вначале в поле File/URL потребуется указать путь к такому .css-файлу. Далее можно выбирать из двух вариантов: опция Import создаст в коде страницы конструкцию типа
<style type="text/css">@import url ("путь_к_файлу/файл.css");</style>
Второй вариант (опция Link) предпочтительнее. Ссылка при этом будет выглядеть так:

<link href="путь_к_файлу/файл.css" rel="stylesheet" type="text/css">
Все это прописывается в разделе <head></head> активного HTML-документа. В результате при запросе клиентом такой страницы он получит значения стилей из указанного нами файла. При этом подразумевается, что у вас уже есть готовый файл каскадных таблиц стилей.
Вторая кнопка — New CSS Style — вызывает одноименный диалог с несколько большим количеством настроек. Начинать здесь лучше с раздела Type. Здесь принимаются прямо-таки политического уровня решения — какую разновидность стиля вы собираетесь создать: собственный независимый класс (Make Custom Style (class)), переопределить свойства какого-либо тега (Redefine HTML Tag) или же использовать комбинированный селектор (Use CSS Selector). При выборе первого варианта укажите имя нового стиля в поле Name. Постарайтесь выбрать какое-нибудь краткое, но емкое название, по которому вы впоследствии сможете опознать стиль в списке панели CSS Styles и коде страниц без траты драгоценных нервных клеток. В случае выбора Redefine HTML Tag вам потребуется выбрать необходимый тег из выпадающего списка Tag, который появится на месте поля Name. Если вы предпочтете применить селектор (Use CSS Selector), то власть в отдельно взятом выпадающем списке сменится еще раз, и вы получите на его месте поле Selector.
Обратите внимание на раздел Define In — стиль может быть создан как во внешнем файле (New Style Sheet File), так и в конкретном документе (This Document Only). О различиях этих способов мы уже говорили. Если вы выбрали опцию New Style Sheet File, то после щелчка по кнопке OK вам будет предложено указать имя нового .css-файла и место его расположения.
Следующая кнопка панели CSS Styles — Edit Style Sheet — вызовет диалог, в котором вы сможете открыть нужный стиль для редактирования. В принципе, эту же задачу можно решить, просто сделав двойной щелчок на имени необходимого стиля в списке на панели CSS Styles. Правда, стоит помнить, что переопределенные теги HTML (то есть созданные в режиме Redefine Tag) в этом списке показаны не будут. Последняя кнопка — Delete CSS Style — позволит без шума и пыли избавиться от неугодного стиля, будь он определен в отдельном файле или же в коде самой страницы.
Кроме названных кнопок, имеется еще один удобный инструмент для работы со стилями. Это контекстное меню, вызываемое правым щелчком на панели CSS Styles. Оно дублирует уже знакомые вам по кнопкам пункты, поэтому останавливаться на его рассмотрении мы не будем. Если вы вызовете контекстное меню прямо из Document Window, то в подразделе CSS Styles также обнаружите описанные выше опции.
Мини-заключение
Таблицы стилей позволяют отделить оформление от содержания, облегчить обновление страниц, сократить объемы кода и реализовать массу интересных эффектов. Даже если считать, что исходный код ваших страниц увидите только вы да еще, может, пара-тройка ваших любопытных коллег, в разработке стоит использовать именно CSS, так как предоставляемая ими гибкость поистине замечательна.
Сегодня мы вкратце рассмотрели структуру каскадных таблиц стилей, изучили некоторые особенности их применения, а также познакомились со специальной панелью инструментов CSS Styles. Осталось самое интересное — составление самих стилей, определение их свойств и последующее применение к различным объектам web-страницы.
Этим мы и займемся в следующий раз, причем рассказ будет сопровождаться примерами практической эксплуатации CSS в пакете Dreamweaver MX.
Алексей Кутовенко, alteridem@tut.by
компьютерная газета
Компьютерная газета. Статья была опубликована в номере 42 за 2004 год в рубрике soft :: интернет


