Dreamweaver MX. Работа с кодом 2
Dreamweaver MX. Работа с кодом 2
Сегодня мы продолжим работать с кодом средствами пакета Dreamweaver MX. Интересных возможностей здесь довольно много, поэтому не будем зря терять время и сразу приступим к делу. Для удобства восприятия статья будет разбита на небольшие подразделы.
Давайте сделаем красиво
Работа над кодом web-страницы может занимать достаточно много времени. Нормальным человеческим желанием будет устроиться на рабочем месте с наибольшим комфортом. В этом благом начинании нам помогут некоторые доступные в Dreamweaver MX настройки.
Браузеру клиента по большому счету не важно, насколько аккуратен внешний вид скормленного ему HTML-кода. На этом, кстати, играют некоторые программы — оптимизаторы кода. Однако люди, этот код пишущие и редактирующие, — далеко не бездушные механизмы, тем более, что до того, как результат увидит посетитель, им (то есть нам с вами) с этим кодом еще придется работать и работать. Откройте окно настроек Dreamweaver (Ctrl+U) и перейдите на вкладку Code Format — здесь мы и попробуем навести собственный порядок с помощью предлагаемых опций.
Indent — применение отступов для улучшения читаемости кода. Если эта функция активизирована, то посредством Use производится выбор способа форматирования кода, которое может осуществляться с помощью пробелов (Spaces) или табуляции (Tabs). По умолчанию предлагаются пробелы. Indent Size определяет значение этого отступа в символах, то есть, если вы установите, допустим, 3, то отступ будет оформлен в виде соответствующего количества пробелов (или шагов табуляции). Значение табуляции в символах определяется параметром Tab Size. Опция Automatic Wrapping позволяет включать и отключать переносы строк, другими словами, будет ли код при достижении края окна переноситься на новую строку или же так и останется одной длинной строкой. При включенном переносе Dreamweaver учитывает особенности некоторых участков кода и не делает переносов там, где это потенциально может повлиять на отображение страницы. Настройка Line Break Type имеет значение, если вы планируете загружать готовые страницы на сервер по FTP в бинарном режиме. Как известно, символы переноса строки в различных операционных системах могут отличаться, поэтому здесь следует указать операционную систему вашего сервера. Во всех других случаях данная опция игнорируется. Default Tag Case определяет регистр символов в тегах по умолчанию, а Default Attribute Case отвечает за аналогичные параметры написания их атрибутов. Обе опции действуют на код, автоматически генерируемый при работе в Design View, и бессильны, если вы приметесь писать код напрямую, находясь в Code View. Для приведения к полному единообразию служит должным образом настроенная опция Override Case Of. Данная настройка может быть применена к тегам и атрибутам — как по отдельности, так и одновременно вне зависимости от способа их добавления на страницу. Она действует даже тогда, когда вы просто открываете какой-либо документ, посему будьте внимательны. Оперируя названными настройками, вы всегда сможете легко конвертировать теги в нужный регистр. Опция Centering позволяет выбрать один из двух способов центрирования элементов на странице. Дело в том, что допустимы два варианта: center или div align="center". Теоретически center совместим с большим количеством браузеров, однако и второй вариант де-юре правильный. Наконец, если вы желаете применить все эти параметры форматирования кода не только к новым документам, но и к уже существующим, вам необходимо будет обратиться к меню Commands, где нужно выбрать пункт Apply Source Formatting. Для параметра Override Case Of это неактуально — он и так работает везде.
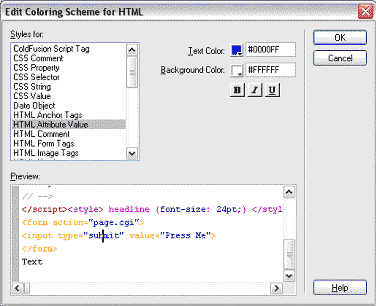
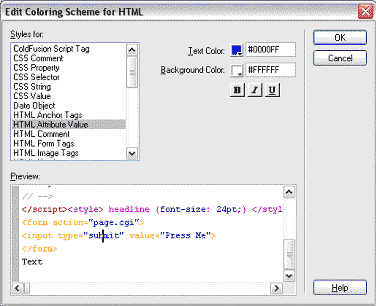
Теперь перейдем к настройке цветного подсвечивания синтаксиса. Для этого на том же окне настроек Dreamweaver (Edit — Preferences) перейдите на закладку Code Coloring. Там вам будет предложено выбрать применяемый по умолчанию цвет фона окна Document Window в режиме работы с кодом и список всех доступных на данный момент типов документов (о них мы еще поговорим ниже). Выберите необходимый пункт и щелкните по нему. Откроется диалог Editing Coloring Scheme. C помощью списка Styles for определите требуемый элемент, после чего задайте цвет и начертание шрифта, а также, если захотите, особый цвет фона. В этом окне также есть раздел Preview, где показывается пример каждой схемы. Кстати говоря, вы можете выбирать элементы, просто щелкая по ним в поле Preview — они при этом будут выбираться и в списке Styles for.
Осталось рассмотреть еще одно меню Dreamweaver, имеющее непосредственное отношение к внешнему виду кода. Это пункт Code View Options из меню Edit. Там вы сможете получить доступ к таким глобальным настройкам, как Syntax Colo-ring, которая, собственно, и включает подсветку синтаксиса, а также Line Numbers — отображение номеров строк кода в Document Window, Word Wrap — псевдоперенос длинных строк кода. "Псевдо" потому, что при этом символы переноса строки в код не добавляются. Auto Indent — активизация автоматического добавления отступов, и, наконец, Highlight Invalid HTML активизирует подсвечивание ошибочных, по мнению Dreamweaver MX, участков кода.
Одно из ключевых положений классической эстетики — принцип соответствия формы и содержания. Применительно к тексту это означает в том числе подбор приятного глазу шрифта, форматирования блоков и других приемов оформления, работающих на улучшение восприятия смысла текста. Крайние выражения такого подхода истории известны — взять хотя бы популярные в позднем средневековье стихи-картины. Смотришь на такое произведение метров с трех — картинка, подходишь ближе — поэма, строки которой и составляют довольно сложный рисунок. Можно вспомнить и восточную каллиграфию. Это не досужие домыслы. Красивый код действительно облегчает работу с ним. Поэтому настройка опций форматирования кода и подсветки синтаксиса — не пустая трата времени, а вклад в производительность собственного труда. Важно только не переусердствовать и не скатиться в кич.
Настройка автоматического дополнения тегов
Как вы уже знаете, если возникает необходимость в правке определенного тега — например, в добавлении атрибута — вы можете получить быстрый доступ к ним, поместив курсор слева от границы тега (знаком < или >) и нажав на пробел. Функция автодополнения тегов является настраиваемой. Откройте окно Preferences (Edit — Preferences, Ctrl+U) и перейдите на вкладку Code Hints. Здесь доступно несколько опций.
Enable Code Hints позволяет включить или отключить показ меню и палитр при вводе некоторых атрибутов и значений. Список Menus как раз показывает доступные варианты. Присутствует и ползунок, который дает возможность указать задержку перед появлением соответствующего меню выбора элемента. Если он установлен на 0, но оно будет появляться немедленно.
Enable Auto Tag Completion — включение автоматического дополнения тегов. В активном состоянии позволяет не писать тег полностью, даже необходимые закрывающие теги добавляются автоматически.
Работаем с фрагментами кода
При работе над страницами проекта довольно полезной является возможность сохранять небольшие фрагменты написанного кода с целью последующего многократного использования. В пакете Dreamweaver MX для этого служат так называемые Code Snippets. Они могут пригодиться, например, при добавлении большого количества одинаковых ссылок, элементов JavaScript и другой подобной мелочи. Кроме того, пакет Dreamweaver изначально располагает некоторым количеством готовых фрагментов, которыми также можно воспользоваться для ускорения работы.
Создать такой объект можно следующим образом. Выделите фрагмент кода в Code View или нужный объект в Design View. Затем вызовите контекстное меню, в котором выберите пункт New Snippet. Второй вариант — использовать одноименную кнопку на панели инструментов Snippets, которая находится в группе Code. Комбинация ее быстрого вызова — Shift+F9 группы Code (Shift+F9). Диалоговое окно Snippet содержит некоторое количество элементов, с помощью которых мы и определим параметры фрагмента. Назначение опций Name (Имя элемента) и Description (Описание) полностью соответствует их названиям — внесите туда что-нибудь удобное для вас. Следующая опция — Snippet Type — имеет более специфический характер. Здесь можно выбрать из двух доступных режимов вставки фрагмента. Insert Block означает, что при добавлении на страницу ваш фрагмент будет вставлен точно таким же способом, как и в случае простого "копирования/вставки". Wrap Selection позволит добавлять код фрагмента к выделенному участку кода. Используя дополнительные настройки Insert Before и Insert After, можно указать, куда будет добавлен фрагмент: до или после кода выделения. Собственно говоря, код фрагмента можно написать прямо в поле Code. Или, как вариант, здесь можно поправить показанный там код, если вы создавали фрагмент по образцу выделения. Полезная функция просмотра результата выполнения этого кода (если, конечно, там есть что просматривать) реализована с помощью панельки Preview.
После того, как фрагмент создан, вы можете вставлять его при необходимости в свой код, например, сделав двойной щелчок по такому пункту на панели Snippets или же просто перетащив нужный фрагмент из списка на страницу.
Добавление фрагмента является операцией несколько более гибкой по сравнению с простой операцией вставки куска кода через буфер. Если перед вставкой фрагмента вы выделите на странице нужный элемент, то ваша заготовка будет добавлена к нему. Таким способом удобно, например, "навешивать" на элементы коды для определенных действий, скрипты или какое-нибудь особое оформление. Именно в таком случае и пригодится рассмотренная выше опция Wrap Around диалога Snippet. Если вы просто поставили курсор на нужную позицию, то фрагмент будет добавлен как простой кусок кода без излишних ухищрений. В пакете Dreamweaver MX изначально заложен вполне приличный набор готовых фрагментов. Просмотреть их можно все на той же панели Snippets. Они распределены по тематическим группам, сведенным в иерархическую структуру. Так, например, здесь группы Content Tables, Footers, Headers, Form Elements и др. Подробно рассматривать все заложенные в пакет фрагменты бессмысленно — полезнее будет ознакомиться с ними самостоятельно. Тем более, что существует возможность предварительного просмотра большинства таких элементов — будущий результат отображается в окошке над общим списком. Примененная в пакете группировка таких заготовок может быть изменена и настроена в соответствии с вашими потребностями. Так, пользуясь средствами панели Snippets, можно создавать собственные тематические папки для своих фрагментов (пункт New Folder контекстного меню). Перемещать сохраненные заготовки между папками можно простым перетаскиванием.
Библиотеки тегов
Как вы, наверное, помните, в прошлой статье цикла был описан инструмент Tag Chooser, предоставляющий доступ к логически сгруппированным тегам поддерживаемых языков — библиотекам тегов. Так вот: эти библиотеки тоже можно редактировать, то есть при желании, например, добавлять собственные теги. Давайте посмотрим, как можно манипулировать всем этим хозяйством.
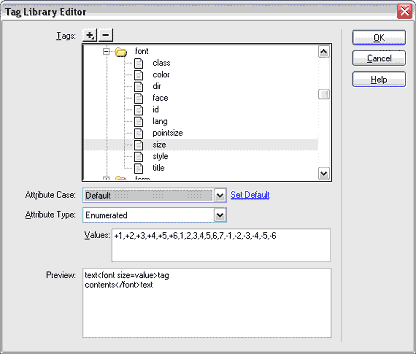
Для управления библиотеками предназначен инструмент Tag Library Editor, открыть который можно через меню Edit — Tag Libraries. Новая библиотека добавляется щелчком по кнопке "+", которая открывает выпадающее меню, где присутствует пункт New Tag Library. В диалоге потребуется указать имя будущей библиотеки, при необходимости технологию, для которой она предназначена, а также используемый префикс тегов. В зависимости от выбранной здесь технологии ваша новая библиотека будет использоваться со всеми создаваемыми документами такого типа.
Процесс заполнения библиотеки тегами несложен. В том же выпадающем меню кнопки "+" выбираем пункт New Tag. В диалоге определяем библиотеку, к которой он будет относиться (меню Tag Library), имя тега (поле Tag Names), а также указываем необходимость для него закрывающего тега (пункт Have Matching End Tags). Есть возможность одновременного добавления нескольких элементов, имена которых в таком случае надо разделять запятыми. Для определения свойств элемента служат поля раздела Tag Format, которые предлагают выбор из нескольких доступных значений. Среди таких полей — Line Breaks, определяющее, где при использовании тега будет поставлен перенос строки. Contents отвечает за применение отступа. Case определяет правила использования для тега прописных и строчных символов. Особо упомянем опцию Set Default. Если вы ею воспользуетесь, соответствующее значение будет применено ко всем тегам.
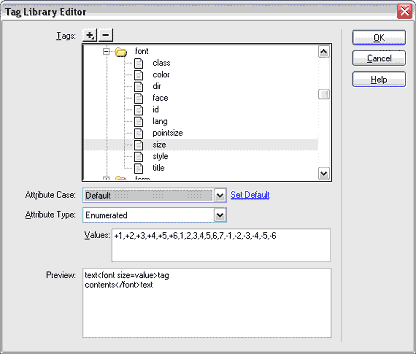
Следующий уровень — атрибуты тегов. Схема действий здесь аналогична: выбираем в меню кнопки "+" пункт New Attributes и заполняем поля диалога. Для подробной настройки атрибута в Tag Library Editor предусмотрены поля, позволяющие задать нужные значения как для самостоятельно созданных, так и для уже присутствующих в библиотеках элементов. Attribute Case дает возможность определить, какие символы — прописные, строчные или любые — могут быть в нем использованы. Тип тега выбирается из меню Attribute Type. Если у него может быть некоторое фиксированное количество значений, их следует перечислить в поле Values. Результат будет показан в поле Preview.
Теперь наступила очередь обратного процесса — удаления элементов. Для этого в Tag Library Editor предусмотрена кнопка "-". Выберите из появившегося списка требуемый пункт и затем подтвердите удаление. Таким образом, нам предоставляется весьма мощный инструмент расширения возможностей пакета Dreamweaver MX. По сути, мы можем обеспечить поддержку даже довольно экзотических вариантов.
Совершенно не обязательно заполнять библиотеки тегов вручную. Если у вас есть доступ к документам, содержащим нужные наборы тегов, вы можете импортировать их напрямую. Данный процесс практически не зависит от типа документа, из которого производится импорт — лишь бы он поддерживался программой. Dreamweaver MX умеет работать таким образом с файлами XML, JSP, ASP.Net и JRun. Общий принцип импорта состоит в следующем: откройте Tag Library Editor, нажмите "+", выберите там исходя из собственной обстановки ASP.Net, DTDSchema или JSP, после чего заполните требуемые поля в диалоге. Если вы импортируете ASP.Net, можете взять как все доступные теги, так и некоторые избранные, для чего служат соответствующие опции и список в диалоге. В случае JSP доступен импорт из файла (.jar, .tld, .zip), а также с сервера. Выбирайте нужный пункт и заполняйте поля диалога — там нет ничего неожиданного. Это же относится и к JRun. Импортированные библиотеки тегов будут работать в пакете Dreamweaver на общих основаниях — никакой дискриминации не будет. При написании кода с их применением вы сможете использовать все обычные возможности программы.
Алексей Кутовенко, alteridem@tut.by
компьютерная газета
Сегодня мы продолжим работать с кодом средствами пакета Dreamweaver MX. Интересных возможностей здесь довольно много, поэтому не будем зря терять время и сразу приступим к делу. Для удобства восприятия статья будет разбита на небольшие подразделы.
Давайте сделаем красиво

Работа над кодом web-страницы может занимать достаточно много времени. Нормальным человеческим желанием будет устроиться на рабочем месте с наибольшим комфортом. В этом благом начинании нам помогут некоторые доступные в Dreamweaver MX настройки.
Браузеру клиента по большому счету не важно, насколько аккуратен внешний вид скормленного ему HTML-кода. На этом, кстати, играют некоторые программы — оптимизаторы кода. Однако люди, этот код пишущие и редактирующие, — далеко не бездушные механизмы, тем более, что до того, как результат увидит посетитель, им (то есть нам с вами) с этим кодом еще придется работать и работать. Откройте окно настроек Dreamweaver (Ctrl+U) и перейдите на вкладку Code Format — здесь мы и попробуем навести собственный порядок с помощью предлагаемых опций.
Indent — применение отступов для улучшения читаемости кода. Если эта функция активизирована, то посредством Use производится выбор способа форматирования кода, которое может осуществляться с помощью пробелов (Spaces) или табуляции (Tabs). По умолчанию предлагаются пробелы. Indent Size определяет значение этого отступа в символах, то есть, если вы установите, допустим, 3, то отступ будет оформлен в виде соответствующего количества пробелов (или шагов табуляции). Значение табуляции в символах определяется параметром Tab Size. Опция Automatic Wrapping позволяет включать и отключать переносы строк, другими словами, будет ли код при достижении края окна переноситься на новую строку или же так и останется одной длинной строкой. При включенном переносе Dreamweaver учитывает особенности некоторых участков кода и не делает переносов там, где это потенциально может повлиять на отображение страницы. Настройка Line Break Type имеет значение, если вы планируете загружать готовые страницы на сервер по FTP в бинарном режиме. Как известно, символы переноса строки в различных операционных системах могут отличаться, поэтому здесь следует указать операционную систему вашего сервера. Во всех других случаях данная опция игнорируется. Default Tag Case определяет регистр символов в тегах по умолчанию, а Default Attribute Case отвечает за аналогичные параметры написания их атрибутов. Обе опции действуют на код, автоматически генерируемый при работе в Design View, и бессильны, если вы приметесь писать код напрямую, находясь в Code View. Для приведения к полному единообразию служит должным образом настроенная опция Override Case Of. Данная настройка может быть применена к тегам и атрибутам — как по отдельности, так и одновременно вне зависимости от способа их добавления на страницу. Она действует даже тогда, когда вы просто открываете какой-либо документ, посему будьте внимательны. Оперируя названными настройками, вы всегда сможете легко конвертировать теги в нужный регистр. Опция Centering позволяет выбрать один из двух способов центрирования элементов на странице. Дело в том, что допустимы два варианта: center или div align="center". Теоретически center совместим с большим количеством браузеров, однако и второй вариант де-юре правильный. Наконец, если вы желаете применить все эти параметры форматирования кода не только к новым документам, но и к уже существующим, вам необходимо будет обратиться к меню Commands, где нужно выбрать пункт Apply Source Formatting. Для параметра Override Case Of это неактуально — он и так работает везде.
Теперь перейдем к настройке цветного подсвечивания синтаксиса. Для этого на том же окне настроек Dreamweaver (Edit — Preferences) перейдите на закладку Code Coloring. Там вам будет предложено выбрать применяемый по умолчанию цвет фона окна Document Window в режиме работы с кодом и список всех доступных на данный момент типов документов (о них мы еще поговорим ниже). Выберите необходимый пункт и щелкните по нему. Откроется диалог Editing Coloring Scheme. C помощью списка Styles for определите требуемый элемент, после чего задайте цвет и начертание шрифта, а также, если захотите, особый цвет фона. В этом окне также есть раздел Preview, где показывается пример каждой схемы. Кстати говоря, вы можете выбирать элементы, просто щелкая по ним в поле Preview — они при этом будут выбираться и в списке Styles for.
Осталось рассмотреть еще одно меню Dreamweaver, имеющее непосредственное отношение к внешнему виду кода. Это пункт Code View Options из меню Edit. Там вы сможете получить доступ к таким глобальным настройкам, как Syntax Colo-ring, которая, собственно, и включает подсветку синтаксиса, а также Line Numbers — отображение номеров строк кода в Document Window, Word Wrap — псевдоперенос длинных строк кода. "Псевдо" потому, что при этом символы переноса строки в код не добавляются. Auto Indent — активизация автоматического добавления отступов, и, наконец, Highlight Invalid HTML активизирует подсвечивание ошибочных, по мнению Dreamweaver MX, участков кода.
Одно из ключевых положений классической эстетики — принцип соответствия формы и содержания. Применительно к тексту это означает в том числе подбор приятного глазу шрифта, форматирования блоков и других приемов оформления, работающих на улучшение восприятия смысла текста. Крайние выражения такого подхода истории известны — взять хотя бы популярные в позднем средневековье стихи-картины. Смотришь на такое произведение метров с трех — картинка, подходишь ближе — поэма, строки которой и составляют довольно сложный рисунок. Можно вспомнить и восточную каллиграфию. Это не досужие домыслы. Красивый код действительно облегчает работу с ним. Поэтому настройка опций форматирования кода и подсветки синтаксиса — не пустая трата времени, а вклад в производительность собственного труда. Важно только не переусердствовать и не скатиться в кич.
Настройка автоматического дополнения тегов

Как вы уже знаете, если возникает необходимость в правке определенного тега — например, в добавлении атрибута — вы можете получить быстрый доступ к ним, поместив курсор слева от границы тега (знаком < или >) и нажав на пробел. Функция автодополнения тегов является настраиваемой. Откройте окно Preferences (Edit — Preferences, Ctrl+U) и перейдите на вкладку Code Hints. Здесь доступно несколько опций.
Enable Code Hints позволяет включить или отключить показ меню и палитр при вводе некоторых атрибутов и значений. Список Menus как раз показывает доступные варианты. Присутствует и ползунок, который дает возможность указать задержку перед появлением соответствующего меню выбора элемента. Если он установлен на 0, но оно будет появляться немедленно.
Enable Auto Tag Completion — включение автоматического дополнения тегов. В активном состоянии позволяет не писать тег полностью, даже необходимые закрывающие теги добавляются автоматически.
Работаем с фрагментами кода
При работе над страницами проекта довольно полезной является возможность сохранять небольшие фрагменты написанного кода с целью последующего многократного использования. В пакете Dreamweaver MX для этого служат так называемые Code Snippets. Они могут пригодиться, например, при добавлении большого количества одинаковых ссылок, элементов JavaScript и другой подобной мелочи. Кроме того, пакет Dreamweaver изначально располагает некоторым количеством готовых фрагментов, которыми также можно воспользоваться для ускорения работы.
Создать такой объект можно следующим образом. Выделите фрагмент кода в Code View или нужный объект в Design View. Затем вызовите контекстное меню, в котором выберите пункт New Snippet. Второй вариант — использовать одноименную кнопку на панели инструментов Snippets, которая находится в группе Code. Комбинация ее быстрого вызова — Shift+F9 группы Code (Shift+F9). Диалоговое окно Snippet содержит некоторое количество элементов, с помощью которых мы и определим параметры фрагмента. Назначение опций Name (Имя элемента) и Description (Описание) полностью соответствует их названиям — внесите туда что-нибудь удобное для вас. Следующая опция — Snippet Type — имеет более специфический характер. Здесь можно выбрать из двух доступных режимов вставки фрагмента. Insert Block означает, что при добавлении на страницу ваш фрагмент будет вставлен точно таким же способом, как и в случае простого "копирования/вставки". Wrap Selection позволит добавлять код фрагмента к выделенному участку кода. Используя дополнительные настройки Insert Before и Insert After, можно указать, куда будет добавлен фрагмент: до или после кода выделения. Собственно говоря, код фрагмента можно написать прямо в поле Code. Или, как вариант, здесь можно поправить показанный там код, если вы создавали фрагмент по образцу выделения. Полезная функция просмотра результата выполнения этого кода (если, конечно, там есть что просматривать) реализована с помощью панельки Preview.
После того, как фрагмент создан, вы можете вставлять его при необходимости в свой код, например, сделав двойной щелчок по такому пункту на панели Snippets или же просто перетащив нужный фрагмент из списка на страницу.
Добавление фрагмента является операцией несколько более гибкой по сравнению с простой операцией вставки куска кода через буфер. Если перед вставкой фрагмента вы выделите на странице нужный элемент, то ваша заготовка будет добавлена к нему. Таким способом удобно, например, "навешивать" на элементы коды для определенных действий, скрипты или какое-нибудь особое оформление. Именно в таком случае и пригодится рассмотренная выше опция Wrap Around диалога Snippet. Если вы просто поставили курсор на нужную позицию, то фрагмент будет добавлен как простой кусок кода без излишних ухищрений. В пакете Dreamweaver MX изначально заложен вполне приличный набор готовых фрагментов. Просмотреть их можно все на той же панели Snippets. Они распределены по тематическим группам, сведенным в иерархическую структуру. Так, например, здесь группы Content Tables, Footers, Headers, Form Elements и др. Подробно рассматривать все заложенные в пакет фрагменты бессмысленно — полезнее будет ознакомиться с ними самостоятельно. Тем более, что существует возможность предварительного просмотра большинства таких элементов — будущий результат отображается в окошке над общим списком. Примененная в пакете группировка таких заготовок может быть изменена и настроена в соответствии с вашими потребностями. Так, пользуясь средствами панели Snippets, можно создавать собственные тематические папки для своих фрагментов (пункт New Folder контекстного меню). Перемещать сохраненные заготовки между папками можно простым перетаскиванием.
Библиотеки тегов

Как вы, наверное, помните, в прошлой статье цикла был описан инструмент Tag Chooser, предоставляющий доступ к логически сгруппированным тегам поддерживаемых языков — библиотекам тегов. Так вот: эти библиотеки тоже можно редактировать, то есть при желании, например, добавлять собственные теги. Давайте посмотрим, как можно манипулировать всем этим хозяйством.
Для управления библиотеками предназначен инструмент Tag Library Editor, открыть который можно через меню Edit — Tag Libraries. Новая библиотека добавляется щелчком по кнопке "+", которая открывает выпадающее меню, где присутствует пункт New Tag Library. В диалоге потребуется указать имя будущей библиотеки, при необходимости технологию, для которой она предназначена, а также используемый префикс тегов. В зависимости от выбранной здесь технологии ваша новая библиотека будет использоваться со всеми создаваемыми документами такого типа.
Процесс заполнения библиотеки тегами несложен. В том же выпадающем меню кнопки "+" выбираем пункт New Tag. В диалоге определяем библиотеку, к которой он будет относиться (меню Tag Library), имя тега (поле Tag Names), а также указываем необходимость для него закрывающего тега (пункт Have Matching End Tags). Есть возможность одновременного добавления нескольких элементов, имена которых в таком случае надо разделять запятыми. Для определения свойств элемента служат поля раздела Tag Format, которые предлагают выбор из нескольких доступных значений. Среди таких полей — Line Breaks, определяющее, где при использовании тега будет поставлен перенос строки. Contents отвечает за применение отступа. Case определяет правила использования для тега прописных и строчных символов. Особо упомянем опцию Set Default. Если вы ею воспользуетесь, соответствующее значение будет применено ко всем тегам.
Следующий уровень — атрибуты тегов. Схема действий здесь аналогична: выбираем в меню кнопки "+" пункт New Attributes и заполняем поля диалога. Для подробной настройки атрибута в Tag Library Editor предусмотрены поля, позволяющие задать нужные значения как для самостоятельно созданных, так и для уже присутствующих в библиотеках элементов. Attribute Case дает возможность определить, какие символы — прописные, строчные или любые — могут быть в нем использованы. Тип тега выбирается из меню Attribute Type. Если у него может быть некоторое фиксированное количество значений, их следует перечислить в поле Values. Результат будет показан в поле Preview.
Теперь наступила очередь обратного процесса — удаления элементов. Для этого в Tag Library Editor предусмотрена кнопка "-". Выберите из появившегося списка требуемый пункт и затем подтвердите удаление. Таким образом, нам предоставляется весьма мощный инструмент расширения возможностей пакета Dreamweaver MX. По сути, мы можем обеспечить поддержку даже довольно экзотических вариантов.
Совершенно не обязательно заполнять библиотеки тегов вручную. Если у вас есть доступ к документам, содержащим нужные наборы тегов, вы можете импортировать их напрямую. Данный процесс практически не зависит от типа документа, из которого производится импорт — лишь бы он поддерживался программой. Dreamweaver MX умеет работать таким образом с файлами XML, JSP, ASP.Net и JRun. Общий принцип импорта состоит в следующем: откройте Tag Library Editor, нажмите "+", выберите там исходя из собственной обстановки ASP.Net, DTDSchema или JSP, после чего заполните требуемые поля в диалоге. Если вы импортируете ASP.Net, можете взять как все доступные теги, так и некоторые избранные, для чего служат соответствующие опции и список в диалоге. В случае JSP доступен импорт из файла (.jar, .tld, .zip), а также с сервера. Выбирайте нужный пункт и заполняйте поля диалога — там нет ничего неожиданного. Это же относится и к JRun. Импортированные библиотеки тегов будут работать в пакете Dreamweaver на общих основаниях — никакой дискриминации не будет. При написании кода с их применением вы сможете использовать все обычные возможности программы.
Алексей Кутовенко, alteridem@tut.by
компьютерная газета
Компьютерная газета. Статья была опубликована в номере 40 за 2004 год в рубрике soft :: интернет


