Dreamweaver MX. Работа с кодом
Dreamweaver MX. Работа с кодом
Все есть текст. Книги, которые мы читаем, фильмы, которые мы смотрим, и даже культура в целом (привет господину Деррида со товарищи) может рассматриваться как сверхсложный текст. Данное положение вполне можно отнести и к нашей работе с пакетом Dreamweaver MX. Все дороги ведут в Рим — и все наши манипуляции с кнопками, инструментами, меню и панелями преследуют решение одной-единственной задачи, главный итог которого — получение Текста. Благо этот текст имеет вполне зримое выражение в строках кода web-страниц.
Web-дизайн и web-программирование — занятия, на мой взгляд, довольно демократичные, поскольку "минимальной конфигурацией" пропуска в эту сферу, по сути, является компьютер с браузером и любым текстовым редактором. При должной усидчивости, крепких нервах и хорошем знании языков разметки и web-программирования вполне приличный сайт можно сконструировать даже с помощью пресловутого "Блокнота" или другой подобной программы. Однако, несмотря на кажущуюся простоту такого решения, у него имеется ряд недостатков, что довольно быстро выявляет необходимость использования специализированных редакторов. Разработчики программного обеспечения без дела не сидели, и теперь к нашим услугам предлагаются сонмы HTML-редакторов на любой вкус и для любых запросов. Dreamweaver MX также предлагает ряд полезных возможностей для прямой работы с кодом web-страницы, которые мы далее и рассмотрим.
Пакет Dreamweaver MX поддерживает работу с достаточно широким набором файлов различного типа. Кроме чистого и незамутненного HTML, это CSS, JavaScript, VBScript, XML, WML, EDML, PHP, ColdFusion, различного разлива ASP, JSP и другие технологии. В общем, здесь действительно есть из чего выбрать.
Как вы прекрасно знаете, Dreamweaver облегчает процесс написания кода страницы, действуя в соответствии с концепцией WYSIWYG (What You See Is What You Get — "что вижу, то и получаю"), визуализируя структуру страницы в ходе работы. Мы даем команды, рисуем мышью, заполняем формы в диалогах, а весь необходимый код генерируется автоматически. Надо отдать должное создателям пакета, их детище делает это вполне достойно. При этом предлагаемые программой варианты не являются непреложной догмой — Dreamweaver довольно уважительно отнесется и к тому коду, который вы напишете самостоятельно как его встроенными средствами, так и с помощью других редакторов. Самовольных изменений программа вносить не станет до тех пор, пока вы явно об этом не попросите.
Практическую часть, как обычно, начнем с подготовки удобного рабочего места. Как вы уже знаете, на панели инструментов Document присутствуют три кнопки, предназначенные для переключения между тремя режимами просмотра страницы в Document Window. Это Design View, Code and Design View и Code View. Команды переключения режимов продублированы в меню View.
Первый режим (Design View) — это яркое воплощение концепции WYSIWYG — полная визуализация и ни строчки кода. Он хорош, когда вы занимаетесь поисками оптимального размещения элементов на странице. Нам же сейчас более интересны два других режима.
При включении Code and Design View окно разделяется на две части, при этом в одной показывается визуализированная страница (как при Design View), а во второй доступен ее код. Если вы выделите на странице какой-либо объект, будет выделен и соответствующий ему участок кода, что весьма полезно при отладке страницы или поиске ошибок. Код может показываться как в верхней части окна, так и в нижней. Настроить это по вкусу можно в меню View — там есть пункт Design View on Top. Если вы вносили правки в код, то не забудьте обновить отображаемую в визуальном режиме страницу с помощью кнопки Refresh или же клавиши F5.
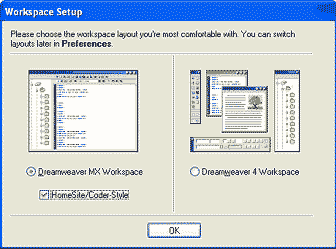
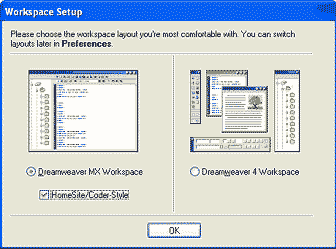
Если вы планируете плотно работать с кодом напрямую, то имеет смысл использовать специальный вариант интерфейса рабочей среды пакета Dreamweaver MX, предназначенный именно для таких случаев. Называется он HomeSite/Coder Style. Как видно из его названия, он в значительной степени повторяет интерфейс известного HTML-редактора. Откройте панель настроек Dreamweaver MX (меню Edit — Preferences или комбинация Ctrl+U) и перейдите на вкладку General — там есть кнопка Change Workspace, нажав которую вы увидите диалог выбора варианта интерфейса. Выбрав из них нужный, перезагрузите Dreamweaver.
Давайте осмотримся в новом окружении. Боковые панели инструментов переместились в левую часть окна. Document Window по умолчанию открывается в "кодовом" режиме Code View. Посмотрим, что он нам предлагает. Все строки кода, отображаемого в Document Window, пронумерованы, чем значительно облегчается поиск требуемых фрагментов. Dreamweaver MX умеет "подсвечивать" синтаксис поддерживаемых языков. Это значит, что все значимые конструкции кода сразу заметны на глаз, что способствует резкому сокращению ошибок. Что касается последних, то все участки кода, которые, по мнению Dreamweaver, содержат ошибки, по умолчанию выделяются желтым цветом. Если вы перейдете к такому участку, то на панели Properties появится информация о нем, которую можно использовать при исправлении этого кода.
Есть и другие довольно удобные вещи: если вы открываете новый тег, появляется выпадающее меню, где отображаются подходящие теги. Нажав Enter, вы получите свой тег. Если тег может иметь дополнительные опции, то после нажатия пробела вы получите выпадающее меню, содержащее доступные варианты, которые также можно подставить, не внося руками полный код. Более того, выбор определенных опций приводит к открытию вспомогательных инструментов, ускоряющих внесение значений параметров. Так, например, если вы определяете цвет элемента, то появится палитра цветов. Все эти манипуляции производятся без отрыва от клавиатуры, что представляется особенно удобным, если вы пользуетесь слепым методом работы с клавиатурой. В Code View можно пользоваться и уже хорошо знакомыми вам инструментами визуальной разметки, кнопки вызова которых находятся на вкладках группы панелей Insert. Работа с ними проста: поместите курсор куда требуется, и, вызвав такой инструмент, вы увидите знакомое диалоговое окно, в котором указываются все необходимые значения, после чего получите в коде страницы требуемый фрагмент, описывающий новый элемент. Следует отметить, что состав инструментов при переходе в режим Code View несколько меняется — например, вы не увидите инструмента Draw Layer. Это вполне логично: данный инструмент предназначен исключительно для визуальной разметки — что с ним делать при правке кода?
Кроме прямого написания кода, нам доступен и метод "вырезать — вставить". Здесь все просто, однако есть небольшой нюанс. Дело в том, что нам доступно два режима вставки кода, который может быть как скопирован со страницы, разработанной с помощью Dreamweaver, так и взят из другого редактора. Это просто Paste и Paste As HTML. Разница между ними заключается в том, что в одном случае код будет вставлен с сохранением всех элементов разметки, а в другом — как простой текст, без дополнительных тегов. Попробуйте самостоятельно, и вы сразу поймете, о чем идет речь.
Если вы работаете в визуальном режиме, то вносимые на странице изменения немедленно становятся заметны. В случае же прямой вставки кода в Code View для того, чтобы увидеть результат в Design View, потребуется перезагрузить страницу, например, горячей клавишей F5.
Компьютеру все равно, с каким кодом работать: неряшливым или элегантно оформленным. Человеку — нет. Пакет Dreamweaver дает возможность красиво оформить ваш код с помощью отступов. Для этого выделите строки, для которых вы желаете задать отступ, и дайте команду Edit — Indent Code. Вернуть все назад можно в любой момент через меню Edit — Outdent Code. На отображении web-страницы в браузере эти манипуляции никак не отразятся.
Еще одна вещь, полезная при последующем просмотре и правке кода, — комментарии. В HTML комментарий добавляется с помощью следующей конструкции:
<!-- текст комментария -->
В пакете Dreamweaver можно воспользоваться кнопкой Comment на панели инструментов Common группы Insert. Внести затем правки в комментарий вы сможете даже находясь в режиме Design View, поскольку там каждый комментарий отображается в виде особого значка, щелкнув по которому вы получите доступ к его тексту. В Code View комментарии выделяются приглушенным серым цветом, так что их можно легко отыскать и отредактировать.
Отдельно следует упомянуть особенности кода, добавляемого пакетом при разработке динамических web-страниц. Когда мы используем визуальные средства, например, при выводе данных из таблицы базы данных на свою web-страницу, Dreamweaver исходя из заданных нами настроек добавляет к странице соответствующие фрагменты кода, которые теперь рассматриваются программой как цельные блоки. Это значит, что, если вы внесете в них ручные правки, даже такие, казалось бы, незначительные, как добавление пробелов или изменение переноса строк, то использовать с таким поправленным блоком визуальные инструменты Dreamweaver уже не получится. Он просто потеряет их и не будет воспринимать должным образом, поскольку при формировании, допустим, списка действий на панели Server Behaviors пакет ориентируется на полное совпадение искомых участков кода. Если мы решим отредактировать такой фрагмент вручную, то вся ответственность за его работоспособность целиком ложится на наши могучие плечи. Пожалуйста, не выпускайте из вида этот момент, поскольку я уже получил несколько писем, авторы которых столкнулись с названной проблемой.
Dreamweaver MX обладает некоторыми средствами автоматической правки кода страниц, созданных с помощью других приложений для редактирования web-страниц. Активировать эту возможность можно вызвав окно настроек пакета через меню Edit — Preferences (комбинация Ctrl+U). Откройте вкладку Code Rewriting и поставьте птичку на предлагаемой там опции Fix Invalidly Nested and Unclosed Tags. Теперь Dreamweaver будет автоматически исправлять неправильно размещенные или незакрытые теги, пропущенные кавычки и другие помарки, ручной поиск которых в большом файле может занять много времени, которое лучше потратить на решение творческих задач. На вкладке Code Rewriting доступны и некоторые другие настройки. К примеру, Rename Form Items When Pasting отвечает за поиск возможных совпадающих имен форм и оперативное пресечение этого безобразия. Remove Extra Closing Tags убирает еще один сорт досадного мусора — закрывающие теги, для которых не найдены открывающие теги.
Обратите внимание на пункт Warn When Fixing or Removing Tags. Отметив его, вы гарантированно ограждаете себя от произвола со стороны программы. Теперь перед принятием мер воздействия, связанных с внесением правок в код, Dreamweaver будет показывать небольшую сводку с перечислением того, что он собирается исправлять. На этом этапе можно вмешаться и поправить программу, если она решит дать маху. Опция Never Rewrite Code дает возможность указать расширения файлов, к которым не применяются названные правила автоматического исправления кода. Последний подраздел Special Characters содержит две опции: Encode Special Characters in URL Using % и Encode <, >, &, and " in Attribute Values Using &. Они предназначены для автоматической замены спецсимволов на их правильные HTML-эквиваленты.
В Dreamweaver MX можно открывать и править файлы, написанные с использованием некоторых языков, полная поддержка которых в пакет не включена. Если программа встречает неизвестные ей теги, то оставляет их нетронутыми. В некоторых случаях такие участки могут быть помечены как содержащие ошибки, но исправляться в автоматическом режиме они не будут. В силу известных особенностей XML это в полной мере относится и к нему. В связи с упомянутыми возможностями весьма полезной может оказаться предварительная настройка открытия файлов определенных типов по умолчанию в режиме Code View. При такой настройке вы не будете наблюдать при открытии, например, скрипта, в Design View пустую страницу, и вам не придется каждый раз вручную переключаться к режиму просмотра кода. Здесь нам опять поможет центр настроек Dreamweaver MX (меню Edit — Preferences или Ctrl+U), а конкретно вкладка File Types/Editors. Вам потребуется активировать опцию Open in Code View и указать нужные типы файлов в соответствующем поле.
Обладая весьма широкими возможностями, Dreamweaver все же не является панацеей, так что, если у вас возникнет соответствующая потребность, вы можете открыть код для правки в каком-либо ином редакторе, при этом Dreamweaver способен отслеживать произведенные таким образом изменения. Перезагрузив отредактированную web-страницу (F5), вы опять получите возможность применить все доступные инструменты Dreamwea-ver. Кроме основного режима написания кода — в окне Document Window, существуют и другие варианты редактирования. Назовем их.
Окно Code Inspector. Открывать "инспектора" удобнее всего кнопкой F10, хотя никто, конечно, не запрещает вам использовать меню Window — Other — Code Inspector. При этом код web-страницы открывается в отдельном окне без переключения режима просмотра страницы в Document Window.
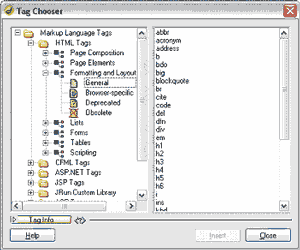
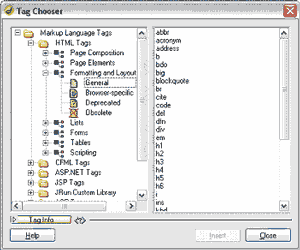
Инструмент Tag Chooser. Вызывается пунктом Insert Tag контекстного меню, которое можно открыть правым щелчком в любом месте страницы, отображаемой в Code View. Откроется окно, в котором все доступные теги поддерживаемых языков объединены в тематические группы. Далее ищите то, что вам нужно, задавайте требуемые настройки, и тег будет добавлен на страницу. При выборе многих тегов, допускающих применение дополнительных атрибутов, последние можно определить с помощью инструмента Tag Editor. Расположите курсор в пределах тега и нажмите Ctrl+F5 или же вызовите контекстное меню, где выберите пункт Edit Tag. Диалоговое окно Tag Editor предоставляет довольно широкие возможности — от указания атрибутов тега до определения связанных с ним скриптов.
Панель Tag Inspector (группа Code). Она разделена на две части: в верхней показана иерархия всех использованных на странице тегов, а в нижней отображаются доступные опции каждого элемента. Их можно просмотреть и при необходимости отредактировать.
Таким образом, просмотреть код конструируемой страницы можно несколькими различными способами. Попробуйте поработать со всеми по очереди, а затем выбирайте наиболее подходящий в каждый конкретный момент. Мы затронули далеко не все возможности работы в режиме Code View, доступные в пакете Dream-weaver MX, поэтому рассмотрение данной темы будет продолжено в следующей статье нашего цикла.
Алексей Кутовенко, alteridem@tut.by
компьютерная газета
Все есть текст. Книги, которые мы читаем, фильмы, которые мы смотрим, и даже культура в целом (привет господину Деррида со товарищи) может рассматриваться как сверхсложный текст. Данное положение вполне можно отнести и к нашей работе с пакетом Dreamweaver MX. Все дороги ведут в Рим — и все наши манипуляции с кнопками, инструментами, меню и панелями преследуют решение одной-единственной задачи, главный итог которого — получение Текста. Благо этот текст имеет вполне зримое выражение в строках кода web-страниц.
Web-дизайн и web-программирование — занятия, на мой взгляд, довольно демократичные, поскольку "минимальной конфигурацией" пропуска в эту сферу, по сути, является компьютер с браузером и любым текстовым редактором. При должной усидчивости, крепких нервах и хорошем знании языков разметки и web-программирования вполне приличный сайт можно сконструировать даже с помощью пресловутого "Блокнота" или другой подобной программы. Однако, несмотря на кажущуюся простоту такого решения, у него имеется ряд недостатков, что довольно быстро выявляет необходимость использования специализированных редакторов. Разработчики программного обеспечения без дела не сидели, и теперь к нашим услугам предлагаются сонмы HTML-редакторов на любой вкус и для любых запросов. Dreamweaver MX также предлагает ряд полезных возможностей для прямой работы с кодом web-страницы, которые мы далее и рассмотрим.

Пакет Dreamweaver MX поддерживает работу с достаточно широким набором файлов различного типа. Кроме чистого и незамутненного HTML, это CSS, JavaScript, VBScript, XML, WML, EDML, PHP, ColdFusion, различного разлива ASP, JSP и другие технологии. В общем, здесь действительно есть из чего выбрать.
Как вы прекрасно знаете, Dreamweaver облегчает процесс написания кода страницы, действуя в соответствии с концепцией WYSIWYG (What You See Is What You Get — "что вижу, то и получаю"), визуализируя структуру страницы в ходе работы. Мы даем команды, рисуем мышью, заполняем формы в диалогах, а весь необходимый код генерируется автоматически. Надо отдать должное создателям пакета, их детище делает это вполне достойно. При этом предлагаемые программой варианты не являются непреложной догмой — Dreamweaver довольно уважительно отнесется и к тому коду, который вы напишете самостоятельно как его встроенными средствами, так и с помощью других редакторов. Самовольных изменений программа вносить не станет до тех пор, пока вы явно об этом не попросите.
Практическую часть, как обычно, начнем с подготовки удобного рабочего места. Как вы уже знаете, на панели инструментов Document присутствуют три кнопки, предназначенные для переключения между тремя режимами просмотра страницы в Document Window. Это Design View, Code and Design View и Code View. Команды переключения режимов продублированы в меню View.
Первый режим (Design View) — это яркое воплощение концепции WYSIWYG — полная визуализация и ни строчки кода. Он хорош, когда вы занимаетесь поисками оптимального размещения элементов на странице. Нам же сейчас более интересны два других режима.
При включении Code and Design View окно разделяется на две части, при этом в одной показывается визуализированная страница (как при Design View), а во второй доступен ее код. Если вы выделите на странице какой-либо объект, будет выделен и соответствующий ему участок кода, что весьма полезно при отладке страницы или поиске ошибок. Код может показываться как в верхней части окна, так и в нижней. Настроить это по вкусу можно в меню View — там есть пункт Design View on Top. Если вы вносили правки в код, то не забудьте обновить отображаемую в визуальном режиме страницу с помощью кнопки Refresh или же клавиши F5.
Если вы планируете плотно работать с кодом напрямую, то имеет смысл использовать специальный вариант интерфейса рабочей среды пакета Dreamweaver MX, предназначенный именно для таких случаев. Называется он HomeSite/Coder Style. Как видно из его названия, он в значительной степени повторяет интерфейс известного HTML-редактора. Откройте панель настроек Dreamweaver MX (меню Edit — Preferences или комбинация Ctrl+U) и перейдите на вкладку General — там есть кнопка Change Workspace, нажав которую вы увидите диалог выбора варианта интерфейса. Выбрав из них нужный, перезагрузите Dreamweaver.
Давайте осмотримся в новом окружении. Боковые панели инструментов переместились в левую часть окна. Document Window по умолчанию открывается в "кодовом" режиме Code View. Посмотрим, что он нам предлагает. Все строки кода, отображаемого в Document Window, пронумерованы, чем значительно облегчается поиск требуемых фрагментов. Dreamweaver MX умеет "подсвечивать" синтаксис поддерживаемых языков. Это значит, что все значимые конструкции кода сразу заметны на глаз, что способствует резкому сокращению ошибок. Что касается последних, то все участки кода, которые, по мнению Dreamweaver, содержат ошибки, по умолчанию выделяются желтым цветом. Если вы перейдете к такому участку, то на панели Properties появится информация о нем, которую можно использовать при исправлении этого кода.
Есть и другие довольно удобные вещи: если вы открываете новый тег, появляется выпадающее меню, где отображаются подходящие теги. Нажав Enter, вы получите свой тег. Если тег может иметь дополнительные опции, то после нажатия пробела вы получите выпадающее меню, содержащее доступные варианты, которые также можно подставить, не внося руками полный код. Более того, выбор определенных опций приводит к открытию вспомогательных инструментов, ускоряющих внесение значений параметров. Так, например, если вы определяете цвет элемента, то появится палитра цветов. Все эти манипуляции производятся без отрыва от клавиатуры, что представляется особенно удобным, если вы пользуетесь слепым методом работы с клавиатурой. В Code View можно пользоваться и уже хорошо знакомыми вам инструментами визуальной разметки, кнопки вызова которых находятся на вкладках группы панелей Insert. Работа с ними проста: поместите курсор куда требуется, и, вызвав такой инструмент, вы увидите знакомое диалоговое окно, в котором указываются все необходимые значения, после чего получите в коде страницы требуемый фрагмент, описывающий новый элемент. Следует отметить, что состав инструментов при переходе в режим Code View несколько меняется — например, вы не увидите инструмента Draw Layer. Это вполне логично: данный инструмент предназначен исключительно для визуальной разметки — что с ним делать при правке кода?

Кроме прямого написания кода, нам доступен и метод "вырезать — вставить". Здесь все просто, однако есть небольшой нюанс. Дело в том, что нам доступно два режима вставки кода, который может быть как скопирован со страницы, разработанной с помощью Dreamweaver, так и взят из другого редактора. Это просто Paste и Paste As HTML. Разница между ними заключается в том, что в одном случае код будет вставлен с сохранением всех элементов разметки, а в другом — как простой текст, без дополнительных тегов. Попробуйте самостоятельно, и вы сразу поймете, о чем идет речь.
Если вы работаете в визуальном режиме, то вносимые на странице изменения немедленно становятся заметны. В случае же прямой вставки кода в Code View для того, чтобы увидеть результат в Design View, потребуется перезагрузить страницу, например, горячей клавишей F5.
Компьютеру все равно, с каким кодом работать: неряшливым или элегантно оформленным. Человеку — нет. Пакет Dreamweaver дает возможность красиво оформить ваш код с помощью отступов. Для этого выделите строки, для которых вы желаете задать отступ, и дайте команду Edit — Indent Code. Вернуть все назад можно в любой момент через меню Edit — Outdent Code. На отображении web-страницы в браузере эти манипуляции никак не отразятся.
Еще одна вещь, полезная при последующем просмотре и правке кода, — комментарии. В HTML комментарий добавляется с помощью следующей конструкции:
<!-- текст комментария -->
В пакете Dreamweaver можно воспользоваться кнопкой Comment на панели инструментов Common группы Insert. Внести затем правки в комментарий вы сможете даже находясь в режиме Design View, поскольку там каждый комментарий отображается в виде особого значка, щелкнув по которому вы получите доступ к его тексту. В Code View комментарии выделяются приглушенным серым цветом, так что их можно легко отыскать и отредактировать.
Отдельно следует упомянуть особенности кода, добавляемого пакетом при разработке динамических web-страниц. Когда мы используем визуальные средства, например, при выводе данных из таблицы базы данных на свою web-страницу, Dreamweaver исходя из заданных нами настроек добавляет к странице соответствующие фрагменты кода, которые теперь рассматриваются программой как цельные блоки. Это значит, что, если вы внесете в них ручные правки, даже такие, казалось бы, незначительные, как добавление пробелов или изменение переноса строк, то использовать с таким поправленным блоком визуальные инструменты Dreamweaver уже не получится. Он просто потеряет их и не будет воспринимать должным образом, поскольку при формировании, допустим, списка действий на панели Server Behaviors пакет ориентируется на полное совпадение искомых участков кода. Если мы решим отредактировать такой фрагмент вручную, то вся ответственность за его работоспособность целиком ложится на наши могучие плечи. Пожалуйста, не выпускайте из вида этот момент, поскольку я уже получил несколько писем, авторы которых столкнулись с названной проблемой.
Dreamweaver MX обладает некоторыми средствами автоматической правки кода страниц, созданных с помощью других приложений для редактирования web-страниц. Активировать эту возможность можно вызвав окно настроек пакета через меню Edit — Preferences (комбинация Ctrl+U). Откройте вкладку Code Rewriting и поставьте птичку на предлагаемой там опции Fix Invalidly Nested and Unclosed Tags. Теперь Dreamweaver будет автоматически исправлять неправильно размещенные или незакрытые теги, пропущенные кавычки и другие помарки, ручной поиск которых в большом файле может занять много времени, которое лучше потратить на решение творческих задач. На вкладке Code Rewriting доступны и некоторые другие настройки. К примеру, Rename Form Items When Pasting отвечает за поиск возможных совпадающих имен форм и оперативное пресечение этого безобразия. Remove Extra Closing Tags убирает еще один сорт досадного мусора — закрывающие теги, для которых не найдены открывающие теги.
Обратите внимание на пункт Warn When Fixing or Removing Tags. Отметив его, вы гарантированно ограждаете себя от произвола со стороны программы. Теперь перед принятием мер воздействия, связанных с внесением правок в код, Dreamweaver будет показывать небольшую сводку с перечислением того, что он собирается исправлять. На этом этапе можно вмешаться и поправить программу, если она решит дать маху. Опция Never Rewrite Code дает возможность указать расширения файлов, к которым не применяются названные правила автоматического исправления кода. Последний подраздел Special Characters содержит две опции: Encode Special Characters in URL Using % и Encode <, >, &, and " in Attribute Values Using &. Они предназначены для автоматической замены спецсимволов на их правильные HTML-эквиваленты.
В Dreamweaver MX можно открывать и править файлы, написанные с использованием некоторых языков, полная поддержка которых в пакет не включена. Если программа встречает неизвестные ей теги, то оставляет их нетронутыми. В некоторых случаях такие участки могут быть помечены как содержащие ошибки, но исправляться в автоматическом режиме они не будут. В силу известных особенностей XML это в полной мере относится и к нему. В связи с упомянутыми возможностями весьма полезной может оказаться предварительная настройка открытия файлов определенных типов по умолчанию в режиме Code View. При такой настройке вы не будете наблюдать при открытии, например, скрипта, в Design View пустую страницу, и вам не придется каждый раз вручную переключаться к режиму просмотра кода. Здесь нам опять поможет центр настроек Dreamweaver MX (меню Edit — Preferences или Ctrl+U), а конкретно вкладка File Types/Editors. Вам потребуется активировать опцию Open in Code View и указать нужные типы файлов в соответствующем поле.

Обладая весьма широкими возможностями, Dreamweaver все же не является панацеей, так что, если у вас возникнет соответствующая потребность, вы можете открыть код для правки в каком-либо ином редакторе, при этом Dreamweaver способен отслеживать произведенные таким образом изменения. Перезагрузив отредактированную web-страницу (F5), вы опять получите возможность применить все доступные инструменты Dreamwea-ver. Кроме основного режима написания кода — в окне Document Window, существуют и другие варианты редактирования. Назовем их.
Окно Code Inspector. Открывать "инспектора" удобнее всего кнопкой F10, хотя никто, конечно, не запрещает вам использовать меню Window — Other — Code Inspector. При этом код web-страницы открывается в отдельном окне без переключения режима просмотра страницы в Document Window.
Инструмент Tag Chooser. Вызывается пунктом Insert Tag контекстного меню, которое можно открыть правым щелчком в любом месте страницы, отображаемой в Code View. Откроется окно, в котором все доступные теги поддерживаемых языков объединены в тематические группы. Далее ищите то, что вам нужно, задавайте требуемые настройки, и тег будет добавлен на страницу. При выборе многих тегов, допускающих применение дополнительных атрибутов, последние можно определить с помощью инструмента Tag Editor. Расположите курсор в пределах тега и нажмите Ctrl+F5 или же вызовите контекстное меню, где выберите пункт Edit Tag. Диалоговое окно Tag Editor предоставляет довольно широкие возможности — от указания атрибутов тега до определения связанных с ним скриптов.
Панель Tag Inspector (группа Code). Она разделена на две части: в верхней показана иерархия всех использованных на странице тегов, а в нижней отображаются доступные опции каждого элемента. Их можно просмотреть и при необходимости отредактировать.
Таким образом, просмотреть код конструируемой страницы можно несколькими различными способами. Попробуйте поработать со всеми по очереди, а затем выбирайте наиболее подходящий в каждый конкретный момент. Мы затронули далеко не все возможности работы в режиме Code View, доступные в пакете Dream-weaver MX, поэтому рассмотрение данной темы будет продолжено в следующей статье нашего цикла.
Алексей Кутовенко, alteridem@tut.by
компьютерная газета
Компьютерная газета. Статья была опубликована в номере 38 за 2004 год в рубрике soft :: интернет


