Dreamweaver MX. Слои & DHTML
Dreamweaver MX. Слои & DHTML
 Как и было анонсировано в предыдущей статье (КГ №36), сегодня мы попробуем работать со слоями средствами DHTML (Dynamic HTML). В отличие от "тяжелых" серверных технологий с привлечением баз данных, которыми мы занимались раньше, сейчас мы будем использовать сценарии на JavaScript, выполнение которых возложено на браузер клиента, благо для современных браузеров это не проблема. Таким образом, нам не потребуется ни тестового web-сервера, ни сервера приложений. Помешать нам сможет только отключенная в этом самом браузере опция выполнения сценариев JavaScript.
Как и было анонсировано в предыдущей статье (КГ №36), сегодня мы попробуем работать со слоями средствами DHTML (Dynamic HTML). В отличие от "тяжелых" серверных технологий с привлечением баз данных, которыми мы занимались раньше, сейчас мы будем использовать сценарии на JavaScript, выполнение которых возложено на браузер клиента, благо для современных браузеров это не проблема. Таким образом, нам не потребуется ни тестового web-сервера, ни сервера приложений. Помешать нам сможет только отключенная в этом самом браузере опция выполнения сценариев JavaScript.
Динамика суть движение, поэтому наиболее показательным примером совместного применения слоев и сценариев JavaScript будут, наверное, анимированные слои. Для того, чтобы возник эффект движения, нам потребуется на протяжении определенных промежутков времени изменять положение элементов на странице или же их свойства. Пакет Dreamweaver располагает соответствующими инструментами, которые окажут нам существенную помощь и избавят от ручного написания кода JavaScript. Первым делом, как водится, подготовим рабочее место и откроем нужные панели. Сегодня мы познакомимся еще с одной новой панелью инструментов — Timelines. Доступ к ней можно получить через меню Window — Other — Timelines или же комбинацией Alt+F9.
"Линия времени" выполняет важную и понятную функцию — управление событиями, которые должны произойти в определенный момент времени. Одной странице может быть сопоставлено несколько временных шкал-таймлайнов. На панели Timelines находится несколько важных инструментов: Behaviors Channel, линия которого расположена сверху и обозначена буквой B, и несколько анимационных каналов, расположенных ниже и пронумерованных. Behavior Channel показывает сопоставленные с определенными кадрами сценарии JavaScript. Собственно ролики показываются в виде широких анимационных полос (Animation bars). На каждой полоске отображается ее имя и присутствующие ключевые кадры. Ключевой кадр — это кадр, в котором изображению присвоены определенные конкретные свойства. Остальные кадры рассчитываются с помощью ключевых кадров. Каждая анимационная полоса позволяет управлять свойствами самих роликов. В основном работать мы будем именно с ними.
Поскольку таймлайнов на одной странице может быть несколько, расположенное на панели Timelines выпадающее меню Timeline позволяет выбрать необходимый в данный конкретный момент. С помощью этого поля можно также переименовать элемент, над которым вы работаете. Другие способы задания имени таймлайну — это меню Modify — Timeline — Rename Timeline или же пункт Rename Timeline в контекстном меню, вызываемом правым щелчком по области каналов.
Теперь кратко ознакомимся с другими инструментами панели Timeline. Красной вертикальной линией обозначается кадр, активный в данный момент времени. Еще один инструмент навигации — счетчик кадров, расположенный рядом с меню Timeline. Здесь показывается номер показываемого кадра, что дает возможность точного позиционирования. Расположенные рядом кнопки со стрелками дают возможность перехода к началу или концу ролика, перемещения по нему с шагом в один кадр или же проигрывания ролика, если удерживать их нажатыми определенное время.
Приступим к делу: добавим какому-нибудь слою динамики. Для этого в меню Modify выберите пункт Timeline — Add Object to Timeline, воспользуйтесь горячей комбинацией Ctrl+Shift+Alt+T или просто перетащите слой на панель Timelines — из Document Window он никуда не пропадет, а вот на панели Timelines появится новый объект с именем слоя.
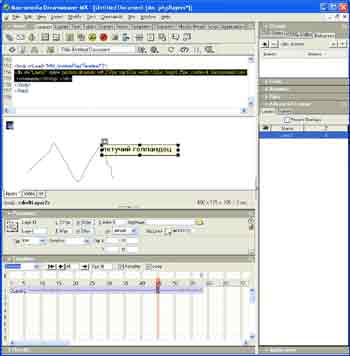
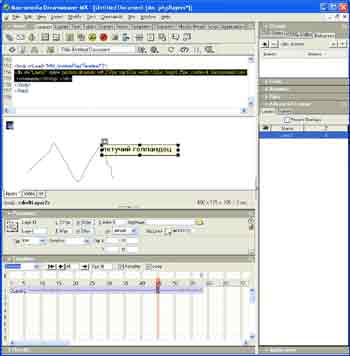
Теперь нам надо сообщить программе, что с нашим слоем должно произойти. Начнем с перемещения слоя — другими словами изменения значений параметров его позиционирования. Его первая, начальная позиция у нас уже есть — это имеющееся на данный момент местоположение слоя. Как минимум нам нужна еще одна — конечный пункт его странствия по просторам web-страницы. Для этого щелкните по обозначенному кружочком последнему кадру таймлайна нашего путешествующего слоя, после чего переключитесь к Document Window и переместите слой на то место, где ему полагается находиться, в конце ролика. Обратите внимание на то, что на странице появилась линия, отображающая его путь. Если вы теперь на панели Timelines попробуете подвигать красный ползунок или воспользуетесь кнопками перемещения/проигрывания, то увидите, что соответствующий слой в Document Window придет в движение.
Равномерное движение по прямой мы получили, однако мы можем заставить слой перемещаться и по более сложной траектории. Чтобы реализовать такой эффект, нам понадобится создать дополнительные ключевые кадры. Они на полосе анимации также показываются кружочками. Установите курсор на нужный кадр, откройте правым щелчком контекстное меню и дайте команду Add Keyframe.
Теперь перейдите в Document Window и переместите слой в промежуточное положение. Линия его пути при этом примет форму кривой, по которой слой будет впоследствии перемещаться. Если потребуются дополнительные ключевые кадры — повторите операцию. Ключевые кадры можно перемещать по анимационной полоске, а при необходимости удалять с помощью пункта Remove Keyframe контекстного меню. Такой же пункт есть в меню Modify — Timeline.
Существует и альтернативный способ создания рассмотренного эффекта, который, может быть, даже покажется вам более простым — путь слоя по странице можно нарисовать мышью. Порядок операций здесь таков: поместите слой в стартовую позицию, затем обратитесь к меню Modify > Timeline > Record Path of Layer. Теперь просто перемещайте выделенный слой по странице, а Dreamweaver будет автоматически создавать необходимые ключевые точки, обрабатывать путь элемента и делать другую черновую работу. На выходе вы получите слой, способный выписывать по вашей странице самые замысловатые фигуры.
Осталось нанести завершающие штрихи. На панели Timelines доступны еще две опции: Autoplay и Loop. Если вы отметите их, Dreamweaver добавит к вашей странице код JavaScript, который в первом случае автоматически запустит перемещение слоя при загрузке вашей web-страницы пользователем, а во втором будет воспроизводить его в цикле. Отредактировать анимацию можно с помощью манипуляций с ее полоской на панели Timelines и уже знакомым нам контекстным меню.
Одновременно можно менять свойства нескольких полос анимации, выбирая их с нажатой кнопкой Shift. Скоростью перемещения слоя между двумя ключевыми точками можно управлять, изменяя расстояние между ними на полосе анимации. Перемещать мышью можно не только ключевые кадры, но и саму полосу анимации, изменяя таким образом временную точку начала движения слоя.
В упомянутых выше меню есть и другие доступные команды редактирования, о которых можно рассказывать довольно долго, но, на мой взгляд, лучше попробовать поработать с этими элементами самостоятельно — там все довольно быстро становится понятным.
Просмотрев страницу браузером, проверьте работу сгенерированного кода. Далее поступайте сообразно собственному художественному замыслу. С общим направлением действий вы теперь знакомы, ну, а практика позволит быстро отшлифовать полученные навыки.
Полученный анимационный сценарий можно сохранить для дальнейшего использования. Для этого необходимо выделить один или несколько требуемых объектов на анимационных каналах (Animation Channels) и дать команду Copy (копировать) или же Cut (вырезать). Затем этот фрагмент можно вставить на панели Timelines через команду Paste как на существующей странице, так и в новом документе. При этом автоматически отслеживаются и исправляются потенциально проблемные пересечения с уже существующими в данном документе таймлайнами, если таковые присутствуют.
При использовании метода "копировать-вставить" применительно к временным шкалам следует знать некоторые правила их обработки пакетом Dreamweaver. Если на странице, в которую вы хотите вставить сохраненный элемент, уже есть слой с именем, совпадающим с именем слоя во вставляемом фрагменте, то он сам и его свойства будут заменены таковыми, взятыми из готового вставляемого таймлайна. Если же имена слоев не совпадают или же вы создали новую пустую страницу, то при вставке скопированной временной шкалы на ней будет создан и фигурирующий там слой. Это не означает невозможность применения скопированной анимации к какому-либо другому слою. В этом случае потребуется скопировать и вставить сценарий, а затем вызвать контекстное меню, из которого надо выбрать пункт Change Object. Появится соответствующий диалог, в котором можно будет выбрать нужный объект. Этот прием поможет и в случае простого редактирования имеющейся анимации.
До сих пор мы с вами динамически изменяли только координаты слоя, однако это не единственные его характеристики, подвластные нам. Так, например, изменение размеров слоя и некоторых других его параметров производится путем перехода к определенному ключевому кадру, после чего необходимо переключиться к Document Window и внести изменения в слой. Таким же образом можно добиться смены помещенного на слое текста или изображения. Не стоит забывать и о возможности изменения параметров прозрачности и z-index'а слоя.

Такие эффекты в некоторых случаях способны заменить анимированную .gif-картинку. При этом можно достигнуть определенного выигрыша в "весе" элемента и его характеристиках. А вот прежде чем увлекаться заполнением динамических слоев большими изображениями, следует хорошенько подумать: а нельзя ли, к примеру, сделать неподвижный фон, а по нему уже перемещать отдельный небольшой фрагмент. Ну и, наконец, если вам требуется по-настоящему сложный анимационный ролик, то лучше все-таки будет сделать его во Flash-формате.
Упомянем еще некоторые полезные моменты. Так, если вы желаете несколько замедлить анимацию, то растяните соответствующую ей полоску на Animation Channel. Если необходимо ускорить воспроизведение — укоротите ее. Изменение с этой целью параметра fps не всегда принесет нужный эффект: не всякий браузер поймет значения, серьезно превышающие предлагаемые по умолчанию 15 кадров в секунду.
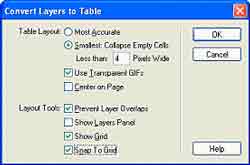
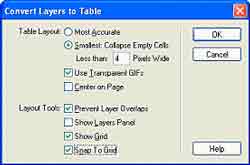
Теперь давайте немного отвлечемся от динамических технологий и упомянем еще один аспект работы со слоями в пакете Dreamweaver MX — возможность конвертирования таблиц в слои и слоев в таблицы. Для этого откройте меню Modify — Convert. Там находятся два нужных пункта: Tables To Layers и Layers To Tables. В диалоге Convert Layers to Table доступен ряд опций тонкого управления этим процессом. Это особенно актуально, если вы перемещали слои мышью, и некоторые значения позиционирования слоев отличаются на пару-тройку пикселей. Так, если вы выставите Most Accurate, то для замены каждого слоя будет создана соответствующая ячейка, ну и, само собой, пустые вспомогательные ячейки. Если будет выбрано значение Smallest, то слои, позиция которых отличается не более чем на определенное с помощью опции Collapse Empty Cells количество пикселей, будут выровнены. Это означает, что количество требуемых для сохранения дизайна пустых ячеек таблицы может значительно уменьшиться, однако общий дизайн таблицы может ненамного отличаться от исходного дизайна со слоями.
Пункт Use Transparent GIFs отвечает за заполнение таблицы изображениями-распорками. Это дает некоторую уверенность в том, что таблица не будет расползаться при просмотре в различных браузерах. Значение опции Center on Page очень простое: при ее включении полученная таблица будет выровнена на странице по центру, если она отключена, то выравнивание будет произведено по левому краю страницы.
Следует помнить, что обратный процесс превращения страницы с таблицами в страницу со слоями затронет не только сами таблицы, но и элементы, находящиеся за их пределами, которые также будут помещены на слои. Параметры конвертирования таблицы в конструкцию из слоев также регулируются диалогом — на сей раз Convert Tables To Layers, опции в котором, естественно, иные. Show Grid и Snap to Grid соответственно включают отображение координатной сетки и выравнивают по ней новые слои. Опция Prevent Layer Overlaps, будучи включенной, предотвращает пересечение и наложение новых слоев. Наконец, последняя — Show Layer Palette — несет вспомогательную функцию и открывает панель Layers.
Вот так, довольно мило и непринужденно, мы с вами затронули некоторые вопросы использования некоторых конструкций на JavaScript при работе со слоями в пакете Dreamweaver MX. Этим возможности использования программы от Macromedia совместно с языком JavaScript далеко не исчерпаны, однако это отдельная тема, к которой мы еще вернемся в будущем.
Алексей Кутовенко, alteridem@tut.by
компьютерная газета

Динамика суть движение, поэтому наиболее показательным примером совместного применения слоев и сценариев JavaScript будут, наверное, анимированные слои. Для того, чтобы возник эффект движения, нам потребуется на протяжении определенных промежутков времени изменять положение элементов на странице или же их свойства. Пакет Dreamweaver располагает соответствующими инструментами, которые окажут нам существенную помощь и избавят от ручного написания кода JavaScript. Первым делом, как водится, подготовим рабочее место и откроем нужные панели. Сегодня мы познакомимся еще с одной новой панелью инструментов — Timelines. Доступ к ней можно получить через меню Window — Other — Timelines или же комбинацией Alt+F9.
"Линия времени" выполняет важную и понятную функцию — управление событиями, которые должны произойти в определенный момент времени. Одной странице может быть сопоставлено несколько временных шкал-таймлайнов. На панели Timelines находится несколько важных инструментов: Behaviors Channel, линия которого расположена сверху и обозначена буквой B, и несколько анимационных каналов, расположенных ниже и пронумерованных. Behavior Channel показывает сопоставленные с определенными кадрами сценарии JavaScript. Собственно ролики показываются в виде широких анимационных полос (Animation bars). На каждой полоске отображается ее имя и присутствующие ключевые кадры. Ключевой кадр — это кадр, в котором изображению присвоены определенные конкретные свойства. Остальные кадры рассчитываются с помощью ключевых кадров. Каждая анимационная полоса позволяет управлять свойствами самих роликов. В основном работать мы будем именно с ними.
Поскольку таймлайнов на одной странице может быть несколько, расположенное на панели Timelines выпадающее меню Timeline позволяет выбрать необходимый в данный конкретный момент. С помощью этого поля можно также переименовать элемент, над которым вы работаете. Другие способы задания имени таймлайну — это меню Modify — Timeline — Rename Timeline или же пункт Rename Timeline в контекстном меню, вызываемом правым щелчком по области каналов.
Теперь кратко ознакомимся с другими инструментами панели Timeline. Красной вертикальной линией обозначается кадр, активный в данный момент времени. Еще один инструмент навигации — счетчик кадров, расположенный рядом с меню Timeline. Здесь показывается номер показываемого кадра, что дает возможность точного позиционирования. Расположенные рядом кнопки со стрелками дают возможность перехода к началу или концу ролика, перемещения по нему с шагом в один кадр или же проигрывания ролика, если удерживать их нажатыми определенное время.
Приступим к делу: добавим какому-нибудь слою динамики. Для этого в меню Modify выберите пункт Timeline — Add Object to Timeline, воспользуйтесь горячей комбинацией Ctrl+Shift+Alt+T или просто перетащите слой на панель Timelines — из Document Window он никуда не пропадет, а вот на панели Timelines появится новый объект с именем слоя.
Теперь нам надо сообщить программе, что с нашим слоем должно произойти. Начнем с перемещения слоя — другими словами изменения значений параметров его позиционирования. Его первая, начальная позиция у нас уже есть — это имеющееся на данный момент местоположение слоя. Как минимум нам нужна еще одна — конечный пункт его странствия по просторам web-страницы. Для этого щелкните по обозначенному кружочком последнему кадру таймлайна нашего путешествующего слоя, после чего переключитесь к Document Window и переместите слой на то место, где ему полагается находиться, в конце ролика. Обратите внимание на то, что на странице появилась линия, отображающая его путь. Если вы теперь на панели Timelines попробуете подвигать красный ползунок или воспользуетесь кнопками перемещения/проигрывания, то увидите, что соответствующий слой в Document Window придет в движение.

Равномерное движение по прямой мы получили, однако мы можем заставить слой перемещаться и по более сложной траектории. Чтобы реализовать такой эффект, нам понадобится создать дополнительные ключевые кадры. Они на полосе анимации также показываются кружочками. Установите курсор на нужный кадр, откройте правым щелчком контекстное меню и дайте команду Add Keyframe.
Теперь перейдите в Document Window и переместите слой в промежуточное положение. Линия его пути при этом примет форму кривой, по которой слой будет впоследствии перемещаться. Если потребуются дополнительные ключевые кадры — повторите операцию. Ключевые кадры можно перемещать по анимационной полоске, а при необходимости удалять с помощью пункта Remove Keyframe контекстного меню. Такой же пункт есть в меню Modify — Timeline.
Существует и альтернативный способ создания рассмотренного эффекта, который, может быть, даже покажется вам более простым — путь слоя по странице можно нарисовать мышью. Порядок операций здесь таков: поместите слой в стартовую позицию, затем обратитесь к меню Modify > Timeline > Record Path of Layer. Теперь просто перемещайте выделенный слой по странице, а Dreamweaver будет автоматически создавать необходимые ключевые точки, обрабатывать путь элемента и делать другую черновую работу. На выходе вы получите слой, способный выписывать по вашей странице самые замысловатые фигуры.
Осталось нанести завершающие штрихи. На панели Timelines доступны еще две опции: Autoplay и Loop. Если вы отметите их, Dreamweaver добавит к вашей странице код JavaScript, который в первом случае автоматически запустит перемещение слоя при загрузке вашей web-страницы пользователем, а во втором будет воспроизводить его в цикле. Отредактировать анимацию можно с помощью манипуляций с ее полоской на панели Timelines и уже знакомым нам контекстным меню.
Одновременно можно менять свойства нескольких полос анимации, выбирая их с нажатой кнопкой Shift. Скоростью перемещения слоя между двумя ключевыми точками можно управлять, изменяя расстояние между ними на полосе анимации. Перемещать мышью можно не только ключевые кадры, но и саму полосу анимации, изменяя таким образом временную точку начала движения слоя.
В упомянутых выше меню есть и другие доступные команды редактирования, о которых можно рассказывать довольно долго, но, на мой взгляд, лучше попробовать поработать с этими элементами самостоятельно — там все довольно быстро становится понятным.
Просмотрев страницу браузером, проверьте работу сгенерированного кода. Далее поступайте сообразно собственному художественному замыслу. С общим направлением действий вы теперь знакомы, ну, а практика позволит быстро отшлифовать полученные навыки.
Полученный анимационный сценарий можно сохранить для дальнейшего использования. Для этого необходимо выделить один или несколько требуемых объектов на анимационных каналах (Animation Channels) и дать команду Copy (копировать) или же Cut (вырезать). Затем этот фрагмент можно вставить на панели Timelines через команду Paste как на существующей странице, так и в новом документе. При этом автоматически отслеживаются и исправляются потенциально проблемные пересечения с уже существующими в данном документе таймлайнами, если таковые присутствуют.
При использовании метода "копировать-вставить" применительно к временным шкалам следует знать некоторые правила их обработки пакетом Dreamweaver. Если на странице, в которую вы хотите вставить сохраненный элемент, уже есть слой с именем, совпадающим с именем слоя во вставляемом фрагменте, то он сам и его свойства будут заменены таковыми, взятыми из готового вставляемого таймлайна. Если же имена слоев не совпадают или же вы создали новую пустую страницу, то при вставке скопированной временной шкалы на ней будет создан и фигурирующий там слой. Это не означает невозможность применения скопированной анимации к какому-либо другому слою. В этом случае потребуется скопировать и вставить сценарий, а затем вызвать контекстное меню, из которого надо выбрать пункт Change Object. Появится соответствующий диалог, в котором можно будет выбрать нужный объект. Этот прием поможет и в случае простого редактирования имеющейся анимации.
До сих пор мы с вами динамически изменяли только координаты слоя, однако это не единственные его характеристики, подвластные нам. Так, например, изменение размеров слоя и некоторых других его параметров производится путем перехода к определенному ключевому кадру, после чего необходимо переключиться к Document Window и внести изменения в слой. Таким же образом можно добиться смены помещенного на слое текста или изображения. Не стоит забывать и о возможности изменения параметров прозрачности и z-index'а слоя.

Такие эффекты в некоторых случаях способны заменить анимированную .gif-картинку. При этом можно достигнуть определенного выигрыша в "весе" элемента и его характеристиках. А вот прежде чем увлекаться заполнением динамических слоев большими изображениями, следует хорошенько подумать: а нельзя ли, к примеру, сделать неподвижный фон, а по нему уже перемещать отдельный небольшой фрагмент. Ну и, наконец, если вам требуется по-настоящему сложный анимационный ролик, то лучше все-таки будет сделать его во Flash-формате.
Упомянем еще некоторые полезные моменты. Так, если вы желаете несколько замедлить анимацию, то растяните соответствующую ей полоску на Animation Channel. Если необходимо ускорить воспроизведение — укоротите ее. Изменение с этой целью параметра fps не всегда принесет нужный эффект: не всякий браузер поймет значения, серьезно превышающие предлагаемые по умолчанию 15 кадров в секунду.
Теперь давайте немного отвлечемся от динамических технологий и упомянем еще один аспект работы со слоями в пакете Dreamweaver MX — возможность конвертирования таблиц в слои и слоев в таблицы. Для этого откройте меню Modify — Convert. Там находятся два нужных пункта: Tables To Layers и Layers To Tables. В диалоге Convert Layers to Table доступен ряд опций тонкого управления этим процессом. Это особенно актуально, если вы перемещали слои мышью, и некоторые значения позиционирования слоев отличаются на пару-тройку пикселей. Так, если вы выставите Most Accurate, то для замены каждого слоя будет создана соответствующая ячейка, ну и, само собой, пустые вспомогательные ячейки. Если будет выбрано значение Smallest, то слои, позиция которых отличается не более чем на определенное с помощью опции Collapse Empty Cells количество пикселей, будут выровнены. Это означает, что количество требуемых для сохранения дизайна пустых ячеек таблицы может значительно уменьшиться, однако общий дизайн таблицы может ненамного отличаться от исходного дизайна со слоями.
Пункт Use Transparent GIFs отвечает за заполнение таблицы изображениями-распорками. Это дает некоторую уверенность в том, что таблица не будет расползаться при просмотре в различных браузерах. Значение опции Center on Page очень простое: при ее включении полученная таблица будет выровнена на странице по центру, если она отключена, то выравнивание будет произведено по левому краю страницы.
Следует помнить, что обратный процесс превращения страницы с таблицами в страницу со слоями затронет не только сами таблицы, но и элементы, находящиеся за их пределами, которые также будут помещены на слои. Параметры конвертирования таблицы в конструкцию из слоев также регулируются диалогом — на сей раз Convert Tables To Layers, опции в котором, естественно, иные. Show Grid и Snap to Grid соответственно включают отображение координатной сетки и выравнивают по ней новые слои. Опция Prevent Layer Overlaps, будучи включенной, предотвращает пересечение и наложение новых слоев. Наконец, последняя — Show Layer Palette — несет вспомогательную функцию и открывает панель Layers.
Вот так, довольно мило и непринужденно, мы с вами затронули некоторые вопросы использования некоторых конструкций на JavaScript при работе со слоями в пакете Dreamweaver MX. Этим возможности использования программы от Macromedia совместно с языком JavaScript далеко не исчерпаны, однако это отдельная тема, к которой мы еще вернемся в будущем.
Алексей Кутовенко, alteridem@tut.by
компьютерная газета
Компьютерная газета. Статья была опубликована в номере 37 за 2004 год в рубрике soft :: интернет


