Dreamweaver MX. Динамические страницы: вторая волна
Dreamweaver MX. Динамические страницы: вторая волна
Умными людьми давным-давно замечено, что множеству самых разнообразных явлений свойственна цикличность. Примерами могут служить 11-летние циклы солнечной активности, "длинные волны" в экономике, периодические ледниковые периоды и многое другое, не столь глобальное. Что-то похожее происходит и со статьями, посвященными работе с пакетом Dreamweaver.
После некоторого перерыва продолжим работу с динамическими страницами. Мы уже многое умеем, поэтому успешное освоение новых приемов потребует гораздо меньше времени. Сегодня мы попробуем работать с подмножествами записей, извлеченными из базы данных, передавать параметры с помощью ссылок и править записи в базе данных с помощью web-формы. Начнем по порядку. Допустим, у нас на странице имеется динамическая таблица, и мы хотим в каждой ее строке дать ссылки на более подробные сведения о предмете записи. Другими словами, нам нужна страница со ссылками, ведущими от динамических элементов. Это довольно распространенная задача, с которой можно встретиться при разработке динамических страниц. Предположим, что сама страница у нас уже размечена, и нам осталось только добавить код обработки ссылок. Давайте для примера воспользуемся созданной нами ранее страницей, выводящей полный список музыкальных дисков из базы данных с помощью динамической таблицы, и добавим к ней ссылки на некоторые уточняющие сведения — хотя бы список композиций альбома. Так как ссылки, ведущие в никуда, никому не нужны, нам потребуется материал для опытов. Поскольку мы работаем с базами данных, давайте создадим там еще одну таблицу, которую назовем, допустим, songs_table. В ней будут храниться сведения о композициях наших альбомов. Создадим в ней три поля: album_id, number и title. В первом будет содержаться идентификатор альбома, к которому относится композиция (он должен совпадать со значением поля id таблицы cd_table), во втором — ее порядковый номер в альбоме, в третьем — название. Можно добавить и другие сведения. Занесите в нее какие-нибудь данные, с которыми можно будет работать дальше. В статьях, посвященных работе с формами, мы уже встречались с передачей данных с помощью ссылки. Как несложно догадаться, решать поставленную задачу мы будем передачей скрипту параметра, уникального для каждой записи. Использовать в этом качестве лучше всего значение поля id каждой записи на альбом. Давайте рассмотрим структуру такой ссылки. При просмотре в браузере она выглядит примерно так:
http://ваш_адрес/имя_страницы? имя_параметра=значение_параметра
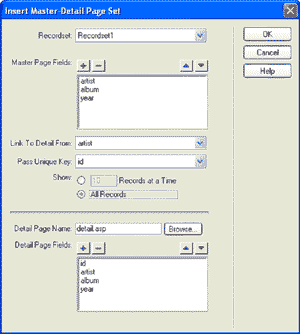
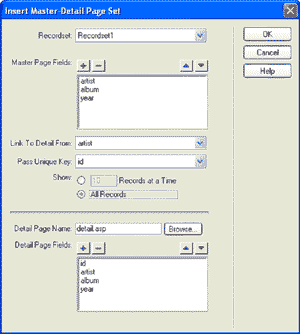
По такому образцу мы и будем работать. Соответствующий код можно при желании написать и вручную. Это наиболее универсальный способ, который будет работать с любой поддерживаемой динамической технологией, но мы попытаемся упростить и ускорить процесс. В пакете Dreamweaver MX предусмотрены конструкции, позволяющие решить нашу задачу. Они называются master- и detail-страницами. Под мастер-страницей понимается та динамическая страница, на которой будут расположены ссылки, ну, а вести они будут на detail-страницу, где и выводятся собственно дополнительные сведения. Таким образом, нам опять предстоит работать с двумя страницами. Для будущей мастер-страницы необходимо создать соответствующий запрос (Recordset). Можно воспользоваться и готовым запросом, который был нами ранее сделан для страницы вывода результатов поиска. Если вы используете технологию ASP, то самый простой вариант заполучить такую конструкцию из master- и detail-страниц — использовать инструмент Master/Detail Pages Set, доступный на панели Application группы Insert. В этом случае все необходимые параметры можно определить с помощью одного окна диалога. Инструмент позволит быстро создать обе страницы, при этом код скриптов и некоторые дополнительные элементы будут созданы автоматически. После щелчка на иконке инструмента откроется одноименный диалог. Там вам потребуется указать имя используемого запроса. Затем — посредством манипуляций с полем Master Page Fields выбрать те поля таблицы, которые будут отображаться на мастер-странице. Опция Link To Detail From служит для указания элемента, от которого будет сделана ссылка. Это значит, что, если вы, допустим, выберете значение artist, то ссылкой будет имя исполнителя.
Чтобы скрипт мог опознать запись, по ссылке от которой щелкнул посетитель, нам необходимо передать ему соответствующую информацию. Для этого благого дела предназначено поле Pass Unique Key. Если вы помните, у нас в основной таблице базы данных, где хранятся записи альбомов, есть такое уникальное для каждой записи поле — id. Теперь настало время извлечь припасенный козырь из рукава и выставить id в качестве передаваемого ключа. Определяемся с размером порции выдаваемых запросом данных и переходим к настройке detail-страницы. Здесь для начала указываем имя этой страницы или выбираем нужную из списка доступных на сайте. Затем указываем те поля, которые хотим увидеть на ней после перехода по ссылке. Все готово — после нажатия OK Dreamweaver доделает работу самостоятельно. В результате вы получите на своих страницах динамическую таблицу со ссылками и служебными навигационными элементами (мастер-страница), а также табличку с динамическим текстом (detail-страница) и обработчиком передаваемых параметров. В принципе, все работает, применение найти можно, но это не совсем то, что нам требуется в соответствии с поставленным "техзаданием", поэтому давайте рассмотрим более гибкий способ — создание ссылок от динамических элементов с помощью панели инструментов Server Behaviors.
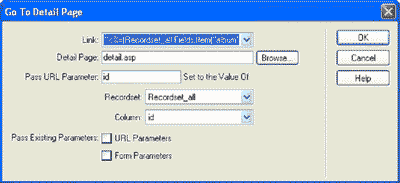
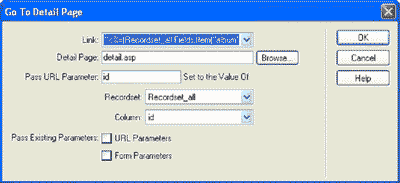
Ход действий здесь несколько отличается от рассмотренного выше. Во-первых, нам понадобится готовая динамическая таблица или что-нибудь еще в том же духе, содержащее динамический текст. Такой элемент у вас уже должен быть. Выделите в строке этой таблицы динамическую запись, относящуюся к коду, выводящему из базы данных название альбома (то есть {Имя_вашего_запроса.album}). Теперь откроем новую для нас панель — Server Behaviors группы Application. Щелкните на кнопке с "плюсом". Откроется список доступных вариантов. В данный момент нас особенно интересует пункт Go To Detail Page. В поле Detail Page открывшегося диалога необходимо указать страницу, на которую будет вести ссылка. Далее определяется, что именно мы будем передавать скрипту этой страницы в качестве параметра: с помощью поля Pass URL Parameter можно определить, какой параметр мы передадим, а с помощью полей Recordset и Column — указать, какие конкретные значения будут здесь использованы. В том случае, если ваша страница уже имеет какие-либо передаваемые параметры, вы можете их использовать. Для этого служат опции группы Pass Existing Parameters: URL Parameters и Form Parameters соответственно. В результате мы опять получили страницу со ссылками от динамического текста, передающими определенные параметры скрипту-обработчику, но требуемые настройки мы задали самостоятельно.

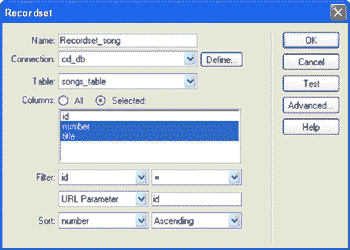
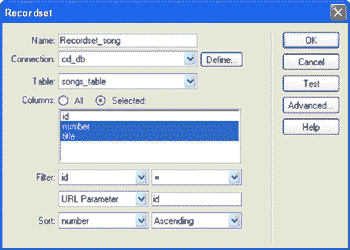
Теперь у нас есть ссылки, передающие скрипту-обработчику определенные параметры и дающие возможность идентифицировать, которой именно воспользовался посетитель страницы в каждом конкретном случае. Осталось только распорядиться этими данными. Давайте этим и займемся — перейдем к работе над самодельной detail-страницей. Для этой страницы необходимо составить соответствующий запрос к базе данных, в котором следует настроить фильтрацию таким образом, чтобы в результате его выполнения у нас осталась одна-единственная нужная нам запись. Откройте страницу detail и создайте для нее новый запрос на выборку из новенькой таблицы songs_table. Мы уже занимались такими вещами, но теперь мы добавим к запросу фильтр. Для этого в поле Filter указываем имя передаваемого параметра, в поле, расположенном слева от него, — условие. В нашем случае это совпадение ("="). Далее указываем способ передачи параметра — URL Parameter, поскольку мы сообщаем данные именно в ссылке. Сортировать записи будет удобно по порядку их следования в альбоме, так что выставляем в полях Sort нужные значения. Запрос готов. Осталось оформить вывод сведений о композициях на странице. Можете сделать для этого еще одну динамическую таблицу. По завершении протестируйте полученную конструкцию: откройте в браузере мастер-страницу и перейдите по ссылке альбома. Если все сделано правильно, у вас должна открыться страница со списком композиций альбома. В качестве самостоятельной тренировки попробуйте доработать с помощью новых конструкций скрипт поиска, который мы составляли в прошлый раз (№28'2004) — уверен, для вас это не составит большого труда.
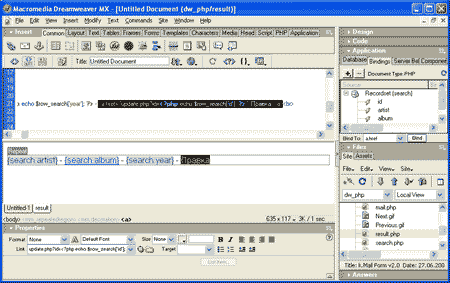
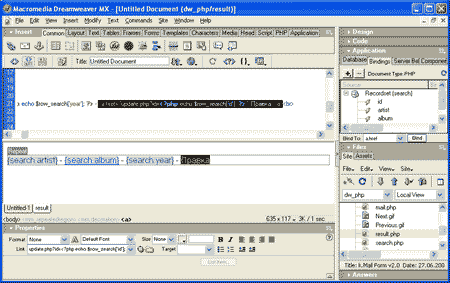
Если вы используете PHP, то ссылку от динамического текста можно написать вручную. Здесь нет ничего сложного даже если вы не знакомы с этим языком. В принципе, здесь можно обойтись даже обыденной логикой и фрагментами кода, уже прописанными пакетом Dreamweaver MX в скрипте вывода записей на страницу. Так что мы почти не отойдем от принятой в нашем цикле статей установки на абстрагирование от конкретных языков. Итак, выделите на странице код, выводящий из базы данных название альбома. Теперь на панели Properties в поле Link занесите адрес страницы detail.php (или другой — главное — чтобы он соответствовал вашей detail-странице). Теперь переключитесь в режим просмотра кода и найдите там данный фрагмент. К адресу ссылки нам потребуется добавить упомянутое выше дополнение ?параметр=значение_для_конкретной_записи. Вопросительный знак, имя передаваемого параметра и знак равенства у нас будут повторяться во всех случаях, поэтому давайте просто допишем их сразу за detail.php. Осталось добавить переменное значение параметра. Его мы возьмем прямо из этой же строки кода с некоторыми минимальными доработками.
Посмотрите внимательно, динамический текст с названием альбома выводится примерно таким кодом:
<?php echo $row_имя запроса['album']; ?>
Скопируем его. Затем изменим на:
<?php echo $row_имя запроса['id']; ?>
и допишем его к адресу ссылки:
"detail.php?id=<?php echo $row_имя запроса['id']; ?>"

Теперь ссылка, хоть и сделанная, так сказать, кустарным способом, будет работать так, как нам и надо. Detail-страница на PHP изготавливается способом, аналогичным таковому для ASP. Позвольте еще раз напомнить: если вы планируете работать с конкретным языком программирования, с которым вы еще не вполне знакомы, не поленитесь раздобыть и почитать соответствующий учебник. В этом случае вы сможете самостоятельно сочинить любую нужную вам конструкцию, отвечающую вашим требованиям и эстетическим предпочтениям.
Перейдем к следующему пункту сегодняшней статьи. Иногда возникает потребность не просто добавить новую запись в базу данных, но внести определенные исправления в уже существующую. Давайте попробуем реализовать такую возможность. Здесь нам потребуются все навыки, приобретенные по ходу работы над рассмотренными ранее скриптами. Новая конструкция должна будет выполнить три действия: отобрать запись, в которую будут вноситься изменения, предоставить пользователю соответствующую форму и обработать запись в базе данных исходя из внесенных значений.
Прежде, чем править запись в базе, ее необходимо там найти. Давайте поставим рядом с каждой выводимой записью текст "Правка", от которого будет вести ссылка на наш новый скрипт, с помощью которого мы ее изменим. Создавать ссылки, передающие параметры, мы только что научились, так что повторяться нет смысла. Создадим скрипт обновления записи, который назовем, к примеру, update. Для этой страницы надо будет сконструировать запрос (пусть его имя будет Recordset_update), который будет получать URL-параметр с уникальным идентификатором записи и отбирать единственную запись, над которой будут производиться дальнейшие эксперименты.
Настало время создать форму правки. Откройте панель инструментов Application группы Insert и найдите там кнопку инструмента Record Update Form. Его назначение — генерирование на странице новой формы (исходя, естественно, из заданных нами опций) и кода, ее обрабатывающего. После ее нажатия происходит вполне ожидаемое явление — открывается окно диалога с тем же именем. Здесь от нас хотят узнать имя используемого соединения с базой данных, имя таблицы, которую мы будем править, запрос, который отбирает запись для правки (у нас это Recordset_ update), уникальный ключ и адрес страницы, на которую осуществляется переход после подтверждения формы. Второй раздел окна относится к опциям будущей формы. Он похож на соответствующий раздел диалога Record Insertion Form, который мы уже обсуждали в одной из предыдущих статей. Завершив работу с диалогом щелчком по ОК, мы получим на странице требуемую форму. После проверки работоспособности нового скрипта можно переходить к облагораживанию дизайна задействованных страниц.

Настало время подведения итогов. Пакет Macromedia Dreamweaver позволяет не только разрабатывать дизайн web-страниц, но и в определенной степени вести разработку программной части проекта, не обращаясь к другим пакетам. Мы рассмотрели некоторые базовые динамические конструкции, позволяющие решать наиболее часто возникающие при написании динамических страниц задачи. При этом особый акцент был сделан на способах быстрого достижения результата, по возможности не зависящего от особенностей конкретных технологий. Далее наступает очередь незамутненного посторонними примесями творчества. Разрабатывайте структуру своего проекта, подбирайте и комбинируйте нужные элементы, экспериментируйте. В общем — получайте удовольствие.
Алексей Кутовенко,
alteridem@tut.by
компьютерная газета
Умными людьми давным-давно замечено, что множеству самых разнообразных явлений свойственна цикличность. Примерами могут служить 11-летние циклы солнечной активности, "длинные волны" в экономике, периодические ледниковые периоды и многое другое, не столь глобальное. Что-то похожее происходит и со статьями, посвященными работе с пакетом Dreamweaver.
После некоторого перерыва продолжим работу с динамическими страницами. Мы уже многое умеем, поэтому успешное освоение новых приемов потребует гораздо меньше времени. Сегодня мы попробуем работать с подмножествами записей, извлеченными из базы данных, передавать параметры с помощью ссылок и править записи в базе данных с помощью web-формы. Начнем по порядку. Допустим, у нас на странице имеется динамическая таблица, и мы хотим в каждой ее строке дать ссылки на более подробные сведения о предмете записи. Другими словами, нам нужна страница со ссылками, ведущими от динамических элементов. Это довольно распространенная задача, с которой можно встретиться при разработке динамических страниц. Предположим, что сама страница у нас уже размечена, и нам осталось только добавить код обработки ссылок. Давайте для примера воспользуемся созданной нами ранее страницей, выводящей полный список музыкальных дисков из базы данных с помощью динамической таблицы, и добавим к ней ссылки на некоторые уточняющие сведения — хотя бы список композиций альбома. Так как ссылки, ведущие в никуда, никому не нужны, нам потребуется материал для опытов. Поскольку мы работаем с базами данных, давайте создадим там еще одну таблицу, которую назовем, допустим, songs_table. В ней будут храниться сведения о композициях наших альбомов. Создадим в ней три поля: album_id, number и title. В первом будет содержаться идентификатор альбома, к которому относится композиция (он должен совпадать со значением поля id таблицы cd_table), во втором — ее порядковый номер в альбоме, в третьем — название. Можно добавить и другие сведения. Занесите в нее какие-нибудь данные, с которыми можно будет работать дальше. В статьях, посвященных работе с формами, мы уже встречались с передачей данных с помощью ссылки. Как несложно догадаться, решать поставленную задачу мы будем передачей скрипту параметра, уникального для каждой записи. Использовать в этом качестве лучше всего значение поля id каждой записи на альбом. Давайте рассмотрим структуру такой ссылки. При просмотре в браузере она выглядит примерно так:
http://ваш_адрес/имя_страницы? имя_параметра=значение_параметра
По такому образцу мы и будем работать. Соответствующий код можно при желании написать и вручную. Это наиболее универсальный способ, который будет работать с любой поддерживаемой динамической технологией, но мы попытаемся упростить и ускорить процесс. В пакете Dreamweaver MX предусмотрены конструкции, позволяющие решить нашу задачу. Они называются master- и detail-страницами. Под мастер-страницей понимается та динамическая страница, на которой будут расположены ссылки, ну, а вести они будут на detail-страницу, где и выводятся собственно дополнительные сведения. Таким образом, нам опять предстоит работать с двумя страницами. Для будущей мастер-страницы необходимо создать соответствующий запрос (Recordset). Можно воспользоваться и готовым запросом, который был нами ранее сделан для страницы вывода результатов поиска. Если вы используете технологию ASP, то самый простой вариант заполучить такую конструкцию из master- и detail-страниц — использовать инструмент Master/Detail Pages Set, доступный на панели Application группы Insert. В этом случае все необходимые параметры можно определить с помощью одного окна диалога. Инструмент позволит быстро создать обе страницы, при этом код скриптов и некоторые дополнительные элементы будут созданы автоматически. После щелчка на иконке инструмента откроется одноименный диалог. Там вам потребуется указать имя используемого запроса. Затем — посредством манипуляций с полем Master Page Fields выбрать те поля таблицы, которые будут отображаться на мастер-странице. Опция Link To Detail From служит для указания элемента, от которого будет сделана ссылка. Это значит, что, если вы, допустим, выберете значение artist, то ссылкой будет имя исполнителя.

Чтобы скрипт мог опознать запись, по ссылке от которой щелкнул посетитель, нам необходимо передать ему соответствующую информацию. Для этого благого дела предназначено поле Pass Unique Key. Если вы помните, у нас в основной таблице базы данных, где хранятся записи альбомов, есть такое уникальное для каждой записи поле — id. Теперь настало время извлечь припасенный козырь из рукава и выставить id в качестве передаваемого ключа. Определяемся с размером порции выдаваемых запросом данных и переходим к настройке detail-страницы. Здесь для начала указываем имя этой страницы или выбираем нужную из списка доступных на сайте. Затем указываем те поля, которые хотим увидеть на ней после перехода по ссылке. Все готово — после нажатия OK Dreamweaver доделает работу самостоятельно. В результате вы получите на своих страницах динамическую таблицу со ссылками и служебными навигационными элементами (мастер-страница), а также табличку с динамическим текстом (detail-страница) и обработчиком передаваемых параметров. В принципе, все работает, применение найти можно, но это не совсем то, что нам требуется в соответствии с поставленным "техзаданием", поэтому давайте рассмотрим более гибкий способ — создание ссылок от динамических элементов с помощью панели инструментов Server Behaviors.
Ход действий здесь несколько отличается от рассмотренного выше. Во-первых, нам понадобится готовая динамическая таблица или что-нибудь еще в том же духе, содержащее динамический текст. Такой элемент у вас уже должен быть. Выделите в строке этой таблицы динамическую запись, относящуюся к коду, выводящему из базы данных название альбома (то есть {Имя_вашего_запроса.album}). Теперь откроем новую для нас панель — Server Behaviors группы Application. Щелкните на кнопке с "плюсом". Откроется список доступных вариантов. В данный момент нас особенно интересует пункт Go To Detail Page. В поле Detail Page открывшегося диалога необходимо указать страницу, на которую будет вести ссылка. Далее определяется, что именно мы будем передавать скрипту этой страницы в качестве параметра: с помощью поля Pass URL Parameter можно определить, какой параметр мы передадим, а с помощью полей Recordset и Column — указать, какие конкретные значения будут здесь использованы. В том случае, если ваша страница уже имеет какие-либо передаваемые параметры, вы можете их использовать. Для этого служат опции группы Pass Existing Parameters: URL Parameters и Form Parameters соответственно. В результате мы опять получили страницу со ссылками от динамического текста, передающими определенные параметры скрипту-обработчику, но требуемые настройки мы задали самостоятельно.

Теперь у нас есть ссылки, передающие скрипту-обработчику определенные параметры и дающие возможность идентифицировать, которой именно воспользовался посетитель страницы в каждом конкретном случае. Осталось только распорядиться этими данными. Давайте этим и займемся — перейдем к работе над самодельной detail-страницей. Для этой страницы необходимо составить соответствующий запрос к базе данных, в котором следует настроить фильтрацию таким образом, чтобы в результате его выполнения у нас осталась одна-единственная нужная нам запись. Откройте страницу detail и создайте для нее новый запрос на выборку из новенькой таблицы songs_table. Мы уже занимались такими вещами, но теперь мы добавим к запросу фильтр. Для этого в поле Filter указываем имя передаваемого параметра, в поле, расположенном слева от него, — условие. В нашем случае это совпадение ("="). Далее указываем способ передачи параметра — URL Parameter, поскольку мы сообщаем данные именно в ссылке. Сортировать записи будет удобно по порядку их следования в альбоме, так что выставляем в полях Sort нужные значения. Запрос готов. Осталось оформить вывод сведений о композициях на странице. Можете сделать для этого еще одну динамическую таблицу. По завершении протестируйте полученную конструкцию: откройте в браузере мастер-страницу и перейдите по ссылке альбома. Если все сделано правильно, у вас должна открыться страница со списком композиций альбома. В качестве самостоятельной тренировки попробуйте доработать с помощью новых конструкций скрипт поиска, который мы составляли в прошлый раз (№28'2004) — уверен, для вас это не составит большого труда.
Если вы используете PHP, то ссылку от динамического текста можно написать вручную. Здесь нет ничего сложного даже если вы не знакомы с этим языком. В принципе, здесь можно обойтись даже обыденной логикой и фрагментами кода, уже прописанными пакетом Dreamweaver MX в скрипте вывода записей на страницу. Так что мы почти не отойдем от принятой в нашем цикле статей установки на абстрагирование от конкретных языков. Итак, выделите на странице код, выводящий из базы данных название альбома. Теперь на панели Properties в поле Link занесите адрес страницы detail.php (или другой — главное — чтобы он соответствовал вашей detail-странице). Теперь переключитесь в режим просмотра кода и найдите там данный фрагмент. К адресу ссылки нам потребуется добавить упомянутое выше дополнение ?параметр=значение_для_конкретной_записи. Вопросительный знак, имя передаваемого параметра и знак равенства у нас будут повторяться во всех случаях, поэтому давайте просто допишем их сразу за detail.php. Осталось добавить переменное значение параметра. Его мы возьмем прямо из этой же строки кода с некоторыми минимальными доработками.
Посмотрите внимательно, динамический текст с названием альбома выводится примерно таким кодом:
<?php echo $row_имя запроса['album']; ?>
Скопируем его. Затем изменим на:
<?php echo $row_имя запроса['id']; ?>
и допишем его к адресу ссылки:
"detail.php?id=<?php echo $row_имя запроса['id']; ?>"

Теперь ссылка, хоть и сделанная, так сказать, кустарным способом, будет работать так, как нам и надо. Detail-страница на PHP изготавливается способом, аналогичным таковому для ASP. Позвольте еще раз напомнить: если вы планируете работать с конкретным языком программирования, с которым вы еще не вполне знакомы, не поленитесь раздобыть и почитать соответствующий учебник. В этом случае вы сможете самостоятельно сочинить любую нужную вам конструкцию, отвечающую вашим требованиям и эстетическим предпочтениям.
Перейдем к следующему пункту сегодняшней статьи. Иногда возникает потребность не просто добавить новую запись в базу данных, но внести определенные исправления в уже существующую. Давайте попробуем реализовать такую возможность. Здесь нам потребуются все навыки, приобретенные по ходу работы над рассмотренными ранее скриптами. Новая конструкция должна будет выполнить три действия: отобрать запись, в которую будут вноситься изменения, предоставить пользователю соответствующую форму и обработать запись в базе данных исходя из внесенных значений.
Прежде, чем править запись в базе, ее необходимо там найти. Давайте поставим рядом с каждой выводимой записью текст "Правка", от которого будет вести ссылка на наш новый скрипт, с помощью которого мы ее изменим. Создавать ссылки, передающие параметры, мы только что научились, так что повторяться нет смысла. Создадим скрипт обновления записи, который назовем, к примеру, update. Для этой страницы надо будет сконструировать запрос (пусть его имя будет Recordset_update), который будет получать URL-параметр с уникальным идентификатором записи и отбирать единственную запись, над которой будут производиться дальнейшие эксперименты.
Настало время создать форму правки. Откройте панель инструментов Application группы Insert и найдите там кнопку инструмента Record Update Form. Его назначение — генерирование на странице новой формы (исходя, естественно, из заданных нами опций) и кода, ее обрабатывающего. После ее нажатия происходит вполне ожидаемое явление — открывается окно диалога с тем же именем. Здесь от нас хотят узнать имя используемого соединения с базой данных, имя таблицы, которую мы будем править, запрос, который отбирает запись для правки (у нас это Recordset_ update), уникальный ключ и адрес страницы, на которую осуществляется переход после подтверждения формы. Второй раздел окна относится к опциям будущей формы. Он похож на соответствующий раздел диалога Record Insertion Form, который мы уже обсуждали в одной из предыдущих статей. Завершив работу с диалогом щелчком по ОК, мы получим на странице требуемую форму. После проверки работоспособности нового скрипта можно переходить к облагораживанию дизайна задействованных страниц.

Настало время подведения итогов. Пакет Macromedia Dreamweaver позволяет не только разрабатывать дизайн web-страниц, но и в определенной степени вести разработку программной части проекта, не обращаясь к другим пакетам. Мы рассмотрели некоторые базовые динамические конструкции, позволяющие решать наиболее часто возникающие при написании динамических страниц задачи. При этом особый акцент был сделан на способах быстрого достижения результата, по возможности не зависящего от особенностей конкретных технологий. Далее наступает очередь незамутненного посторонними примесями творчества. Разрабатывайте структуру своего проекта, подбирайте и комбинируйте нужные элементы, экспериментируйте. В общем — получайте удовольствие.
Алексей Кутовенко,
alteridem@tut.by
компьютерная газета
Компьютерная газета. Статья была опубликована в номере 34 за 2004 год в рубрике soft :: интернет


