Dreamweaver MX. Динамические страницы: оперативный простор
Dreamweaver MX. Динамические страницы: оперативный простор
Сегодня мы продолжим начатый в прошлых статьях разговор о работе c динамическими страницами в пакете Dreamweaver MX и познакомимся с новыми средствами вывода информации из базы данных, а также попробуем добавить в нее новые записи и произвести по ней поиск.
В прошлый раз мы остановились на выводе записей из базы данных поодиночке и сконструировали соответствующий скрипт. Теперь мы можем просматривать все записи по порядку. Это, конечно, хорошо, но было бы весьма недурно увидеть результат выполнения запроса целиком. Давайте выведем содержимое таблицы базы данных в таблицу на web-странице.

Создадим на странице таблицу из одной строки и четырех столбцов. Поместим уже известным способом в ее ячейки динамический текст всех четырех полей таблицы БД, входящих в запрос (Recordset). Если просмотреть страницу браузером прямо сейчас, результат не будет отличаться от уже полученного нами ранее — одна первая запись. Для того чтобы показать остальные записи, скрипт должен выполнить одни и те же действия вывода данных несколько раз — до тех пор, пока будут выполняться условия запроса. Другими словами, нам нужен цикл. Для его создания вы можете воспользоваться доступным на панели Application группы Insert инструментом Repeated Region. Выделите свою таблицу и используйте его. Появится диалог Repeat Region, где указывается используемый запрос, а также определяется размер "порций" выводимых данных.
Как нетрудно заметить, наша табличка, отображаемая в Design View, получила дополнительное обрамление серого цвета с ярлыком Repeat. Теперь данные внутри нее будут выводиться в цикле. Убедиться в этом можно открыв страницу браузером — итоговая таблица благополучно отобразилась на web-странице целиком. При таком способе конструирования динамической таблицы очень легко управлять как ее внешним видом, так и поведением. Инструмент Repeated Region можно применять не только к таблицам, но и, например, к динамическому тексту. Попробуйте поэкспериментировать с ним — результат будет аналогичным.
Есть еще один, не такой гибкий, но быстрый, способ создания динамической таблицы — инструмент Dynamic Table все той же панели Application группы Insert. В соответствующем диалоге потребуется указать используемый запрос, количество выводимых строк, а также такие параметры будущей таблицы, как знакомые нам Border, Cell Spacing и Cell Padding. В результате на вашей странице появится таблица из двух строк: первая будет содержать заголовки столбцов, а вторая — повторяющуюся область вывода данных. Это значит, что при пролистывании длинной, разбитой на несколько частей таблицы заголовки всегда остаются перед глазами, что довольно удобно для просмотра различных сведений. Данный инструмент в первую очередь полезен в тех случаях, когда вы хотите просто напрямую вывести содержание таблицы базы данных на страницу.
В прошлой статье, как вы помните, мы рассматривали инструменты Recordset Navigation Bar и Recordset Navigation Status применительно к отдельным записям. С таким же успехом их можно использовать и с динамическими таблицами. Попробуйте их "скрестить" — все будет очень даже неплохо работать.
Не забывайте, что элементы, в которых используется Repeated Region, при выполнении запроса могут здорово менять как собственный внешний вид, так и "экстерьер" web-страницы. Для того чтобы удержать этот процесс под контролем, вы можете включить отображение динамических данных в Design View. Найдите на панели инструментов Document кнопку Live Data View — именно она и позволит включить этот полезный режим.
Теперь мы можем с удовлетворением констатировать тот факт, что в нашем распоряжении появились довольно удобные инструменты вывода данных из базы данных на web-страницу. Однако это решает только одну из задач взаимодействия с базой. Ведь как минимум перед тем, как выбирать из нее записи, их там еще необходимо создать. Поэтому нашим следующим шагом станет создание формы добавления записей в базу данных.
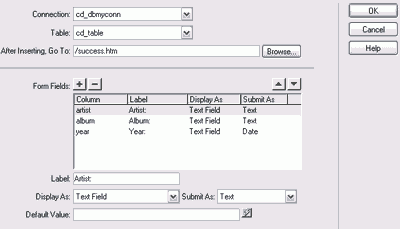
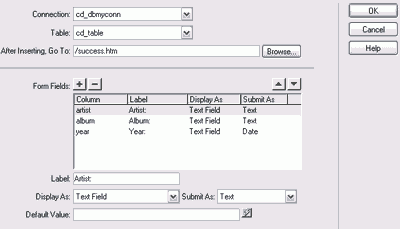
Для этого действа также имеется готовый полуфабрикат, который можно получить с помощью инструмента Recordset Insertion Form. Вызываемый им одноименный диалог содержит некоторое количество опций, которые потребуется указать. Среди них — имя соединения и требуемая таблица базы данных. В разделе Form Fields определяемся с теми полями, которые мы хотим заполнять, и их взаимным расположением, для чего оперируем кнопками с "плюсом", "минусом" и стрелками. Для каждого из них можно определить свой набор параметров, среди которых — заголовок (Label), конкретный применяемый объект (Display As) и передаваемые данные (Submit As). Кроме этого, нам доступно задание значения поля по умолчанию (Default Value), которое, в свою очередь, может быть динамическим.

С помощью поля After Inserting, Go To указывается адрес web-странички, демонстрируемой при удачном завершении операции. На ней можно показать сообщение об этом замечательном событии и, например, спросить пользователя о том, не желает ли он добавить еще одну запись, сопроводив этот вопрос соответствующей ссылкой.
Результатом выполнения этих действий станет форма, содержащая заданные поля, кнопку подтверждения и соответствующий программный код, которая исправно добавляет записи к нашей базе данных. Убедиться в этом поможет созданная нами ранее динамическая таблица, выводящая все записи базы.
Мы рассмотрели инструменты вывода данных и заполнения таблиц БД. Усложним задачу и попробуем создать простой скрипт поиска. Давайте подумаем, какие шаги должен будет предпринять скрипт для осуществления поиска, и какие нам понадобятся элементы?
Во-первых, нам понадобится сама форма поиска, которая будет содержать поля, необходимые для задания поисковых признаков. С ее помощью мы получим от посетителя необходимые сведения для проведения поиска. Во-вторых, скрипт должен получить данные формы, соединиться с базой данных и произвести по ней собственно поиск, результатом которого станет некоторое подмножество записей, удовлетворяющих заданным критериям. После этого программа должна вывести результаты поиска в удобном и приятном для пользователя виде.
Для большей наглядности мы изготовим две страницы: первая будет содержать только форму поиска, а на вторую мы возложим непосредственные обязанности по работе с базой и выводу результатов. Для начала рассмотрим самый незамысловатый вариант — поиск по одному признаку — например, по имени исполнителя.
Создадим новую страницу, которую назовем search. На ней и будет находиться форма, которая при минимальном раскладе может содержать одно текстовое поле и кнопку подтверждения. Определяем необходимые параметры этих элементов — про них был подробный рассказ в предыдущих статьях, посвященных работе с формами (см. КГ №№ 22, 23). Не забудьте присвоить текстовому полю имя — оно нам скоро понадобится. В свойствах формы указываем используемый метод передачи данных, а также скрипт, которому мы их собрались передавать. Пусть это будет страница с именем result. На этом закончим работу со страницей search и перейдем ко второму — самому важному — сценарию.
Как вы, наверное, догадались, он будет называться result. Создадим для этой страницы новый запрос (Recordset). Поскольку мы ищем только по одному параметру, нам не понадобится составлять SQL-запрос к базе данных самостоятельно: за нас это сделает Dreamweaver. Диалог создания запроса вам уже знаком, но на этот раз мы сосредоточимся на разделе Filter. В первом списке этого раздела необходимо указать то поле, которое будет соответствовать избранному поисковому признаку. В нашем случае поиска по исполнителю это artist. После этого выбора активными станут еще несколько меню. Первое задает условие, по которому будет производиться сравнение. Варианты доступны самые разные — от полного совпадения до куда более гибких. Давайте выберем либеральный вариант — contains. Затем укажите, откуда вы планируете получить запрос: если в свойствах формы вы использовали метод POST, то вам нужен вариант Form Variable, если GET — URL Parameter. В последнем, четвертом поле необходимо указать имя, которое вы ранее дали текстовому полю формы поиска.
При желании можно задать порядок сортировки записей в выборке. В нашем случае логично будет разместить их в хронологическом порядке, то есть отсортировать по полю year. Если теперь нажать кнопку Test, то нам будет предложено ввести какое-нибудь значение для поиска. В случае неудачи проверьте все опции — в первую очередь — указанное вами имя формы и способ получения параметров. При более оптимистичном результате завершаем создание запроса. Теперь у нас есть новый запрос на выборку. Обратите внимание на тот факт, что на панели Properties отображается код запроса.
Остался последний шаг — вывод результатов. По большому счету, эту часть работы вы вполне способны выполнить самостоятельно, благо мы уже рассматривали все необходимые инструменты пакета Macromedia Dreamweaver MX. Давайте используем для этого хотя бы динамическую таблицу: создайте такой элемент, в свойствах которого укажите имя, которое вы присвоили запросу на поиск. Сохраните страницы, откройте в браузере сценарий search и попробуйте внести какое-нибудь значение, у которого будут совпадения в таблице БД. Записи будут найдены и выведены на экран. Осталось только привести оформление страницы результатов в божеский вид.
В случае возникновения проблем внимательно проверьте внесенное имя формы, из которой выбираются данные, способ передачи данных и значение поля Action формы поиска.
Сегодняшняя статья получилась весьма насыщенной новыми сведениями. Мы рассмотрели несколько типовых конструкций, применяемых в ходе проектирования динамических страниц. Теперь в вашем распоряжении есть ряд "кирпичиков" — готовых элементов, комбинируя которые можно создавать вполне работоспособные и полезные приложения. Можно сказать, что мы вышли на оперативный простор и теперь получили куда большее количество вариантов дальнейших действий при построении web-страниц. Постарайтесь подойти к процессу творчески: пробуйте различные комбинации, дорабатывайте имеющиеся элементы. В следующей статье мы продолжим знакомство с инструментами разработки динамических страниц, доступных в пакете Macromedia Dreamweaver MX.
Алексей Кутовенко, alteridem@tut.by
Сегодня мы продолжим начатый в прошлых статьях разговор о работе c динамическими страницами в пакете Dreamweaver MX и познакомимся с новыми средствами вывода информации из базы данных, а также попробуем добавить в нее новые записи и произвести по ней поиск.
В прошлый раз мы остановились на выводе записей из базы данных поодиночке и сконструировали соответствующий скрипт. Теперь мы можем просматривать все записи по порядку. Это, конечно, хорошо, но было бы весьма недурно увидеть результат выполнения запроса целиком. Давайте выведем содержимое таблицы базы данных в таблицу на web-странице.

Создадим на странице таблицу из одной строки и четырех столбцов. Поместим уже известным способом в ее ячейки динамический текст всех четырех полей таблицы БД, входящих в запрос (Recordset). Если просмотреть страницу браузером прямо сейчас, результат не будет отличаться от уже полученного нами ранее — одна первая запись. Для того чтобы показать остальные записи, скрипт должен выполнить одни и те же действия вывода данных несколько раз — до тех пор, пока будут выполняться условия запроса. Другими словами, нам нужен цикл. Для его создания вы можете воспользоваться доступным на панели Application группы Insert инструментом Repeated Region. Выделите свою таблицу и используйте его. Появится диалог Repeat Region, где указывается используемый запрос, а также определяется размер "порций" выводимых данных.
Как нетрудно заметить, наша табличка, отображаемая в Design View, получила дополнительное обрамление серого цвета с ярлыком Repeat. Теперь данные внутри нее будут выводиться в цикле. Убедиться в этом можно открыв страницу браузером — итоговая таблица благополучно отобразилась на web-странице целиком. При таком способе конструирования динамической таблицы очень легко управлять как ее внешним видом, так и поведением. Инструмент Repeated Region можно применять не только к таблицам, но и, например, к динамическому тексту. Попробуйте поэкспериментировать с ним — результат будет аналогичным.
Есть еще один, не такой гибкий, но быстрый, способ создания динамической таблицы — инструмент Dynamic Table все той же панели Application группы Insert. В соответствующем диалоге потребуется указать используемый запрос, количество выводимых строк, а также такие параметры будущей таблицы, как знакомые нам Border, Cell Spacing и Cell Padding. В результате на вашей странице появится таблица из двух строк: первая будет содержать заголовки столбцов, а вторая — повторяющуюся область вывода данных. Это значит, что при пролистывании длинной, разбитой на несколько частей таблицы заголовки всегда остаются перед глазами, что довольно удобно для просмотра различных сведений. Данный инструмент в первую очередь полезен в тех случаях, когда вы хотите просто напрямую вывести содержание таблицы базы данных на страницу.
В прошлой статье, как вы помните, мы рассматривали инструменты Recordset Navigation Bar и Recordset Navigation Status применительно к отдельным записям. С таким же успехом их можно использовать и с динамическими таблицами. Попробуйте их "скрестить" — все будет очень даже неплохо работать.
Не забывайте, что элементы, в которых используется Repeated Region, при выполнении запроса могут здорово менять как собственный внешний вид, так и "экстерьер" web-страницы. Для того чтобы удержать этот процесс под контролем, вы можете включить отображение динамических данных в Design View. Найдите на панели инструментов Document кнопку Live Data View — именно она и позволит включить этот полезный режим.
Теперь мы можем с удовлетворением констатировать тот факт, что в нашем распоряжении появились довольно удобные инструменты вывода данных из базы данных на web-страницу. Однако это решает только одну из задач взаимодействия с базой. Ведь как минимум перед тем, как выбирать из нее записи, их там еще необходимо создать. Поэтому нашим следующим шагом станет создание формы добавления записей в базу данных.
Для этого действа также имеется готовый полуфабрикат, который можно получить с помощью инструмента Recordset Insertion Form. Вызываемый им одноименный диалог содержит некоторое количество опций, которые потребуется указать. Среди них — имя соединения и требуемая таблица базы данных. В разделе Form Fields определяемся с теми полями, которые мы хотим заполнять, и их взаимным расположением, для чего оперируем кнопками с "плюсом", "минусом" и стрелками. Для каждого из них можно определить свой набор параметров, среди которых — заголовок (Label), конкретный применяемый объект (Display As) и передаваемые данные (Submit As). Кроме этого, нам доступно задание значения поля по умолчанию (Default Value), которое, в свою очередь, может быть динамическим.

С помощью поля After Inserting, Go To указывается адрес web-странички, демонстрируемой при удачном завершении операции. На ней можно показать сообщение об этом замечательном событии и, например, спросить пользователя о том, не желает ли он добавить еще одну запись, сопроводив этот вопрос соответствующей ссылкой.
Результатом выполнения этих действий станет форма, содержащая заданные поля, кнопку подтверждения и соответствующий программный код, которая исправно добавляет записи к нашей базе данных. Убедиться в этом поможет созданная нами ранее динамическая таблица, выводящая все записи базы.
Мы рассмотрели инструменты вывода данных и заполнения таблиц БД. Усложним задачу и попробуем создать простой скрипт поиска. Давайте подумаем, какие шаги должен будет предпринять скрипт для осуществления поиска, и какие нам понадобятся элементы?
Во-первых, нам понадобится сама форма поиска, которая будет содержать поля, необходимые для задания поисковых признаков. С ее помощью мы получим от посетителя необходимые сведения для проведения поиска. Во-вторых, скрипт должен получить данные формы, соединиться с базой данных и произвести по ней собственно поиск, результатом которого станет некоторое подмножество записей, удовлетворяющих заданным критериям. После этого программа должна вывести результаты поиска в удобном и приятном для пользователя виде.
Для большей наглядности мы изготовим две страницы: первая будет содержать только форму поиска, а на вторую мы возложим непосредственные обязанности по работе с базой и выводу результатов. Для начала рассмотрим самый незамысловатый вариант — поиск по одному признаку — например, по имени исполнителя.
Создадим новую страницу, которую назовем search. На ней и будет находиться форма, которая при минимальном раскладе может содержать одно текстовое поле и кнопку подтверждения. Определяем необходимые параметры этих элементов — про них был подробный рассказ в предыдущих статьях, посвященных работе с формами (см. КГ №№ 22, 23). Не забудьте присвоить текстовому полю имя — оно нам скоро понадобится. В свойствах формы указываем используемый метод передачи данных, а также скрипт, которому мы их собрались передавать. Пусть это будет страница с именем result. На этом закончим работу со страницей search и перейдем ко второму — самому важному — сценарию.
Как вы, наверное, догадались, он будет называться result. Создадим для этой страницы новый запрос (Recordset). Поскольку мы ищем только по одному параметру, нам не понадобится составлять SQL-запрос к базе данных самостоятельно: за нас это сделает Dreamweaver. Диалог создания запроса вам уже знаком, но на этот раз мы сосредоточимся на разделе Filter. В первом списке этого раздела необходимо указать то поле, которое будет соответствовать избранному поисковому признаку. В нашем случае поиска по исполнителю это artist. После этого выбора активными станут еще несколько меню. Первое задает условие, по которому будет производиться сравнение. Варианты доступны самые разные — от полного совпадения до куда более гибких. Давайте выберем либеральный вариант — contains. Затем укажите, откуда вы планируете получить запрос: если в свойствах формы вы использовали метод POST, то вам нужен вариант Form Variable, если GET — URL Parameter. В последнем, четвертом поле необходимо указать имя, которое вы ранее дали текстовому полю формы поиска.
При желании можно задать порядок сортировки записей в выборке. В нашем случае логично будет разместить их в хронологическом порядке, то есть отсортировать по полю year. Если теперь нажать кнопку Test, то нам будет предложено ввести какое-нибудь значение для поиска. В случае неудачи проверьте все опции — в первую очередь — указанное вами имя формы и способ получения параметров. При более оптимистичном результате завершаем создание запроса. Теперь у нас есть новый запрос на выборку. Обратите внимание на тот факт, что на панели Properties отображается код запроса.
Остался последний шаг — вывод результатов. По большому счету, эту часть работы вы вполне способны выполнить самостоятельно, благо мы уже рассматривали все необходимые инструменты пакета Macromedia Dreamweaver MX. Давайте используем для этого хотя бы динамическую таблицу: создайте такой элемент, в свойствах которого укажите имя, которое вы присвоили запросу на поиск. Сохраните страницы, откройте в браузере сценарий search и попробуйте внести какое-нибудь значение, у которого будут совпадения в таблице БД. Записи будут найдены и выведены на экран. Осталось только привести оформление страницы результатов в божеский вид.
В случае возникновения проблем внимательно проверьте внесенное имя формы, из которой выбираются данные, способ передачи данных и значение поля Action формы поиска.
Сегодняшняя статья получилась весьма насыщенной новыми сведениями. Мы рассмотрели несколько типовых конструкций, применяемых в ходе проектирования динамических страниц. Теперь в вашем распоряжении есть ряд "кирпичиков" — готовых элементов, комбинируя которые можно создавать вполне работоспособные и полезные приложения. Можно сказать, что мы вышли на оперативный простор и теперь получили куда большее количество вариантов дальнейших действий при построении web-страниц. Постарайтесь подойти к процессу творчески: пробуйте различные комбинации, дорабатывайте имеющиеся элементы. В следующей статье мы продолжим знакомство с инструментами разработки динамических страниц, доступных в пакете Macromedia Dreamweaver MX.
Алексей Кутовенко, alteridem@tut.by
Компьютерная газета. Статья была опубликована в номере 28 за 2004 год в рубрике soft :: интернет


