Dreamweaver MX. Динамические страницы: прорыв
Dreamweaver MX. Динамические страницы: прорыв
В полном соответствии с теорией проведения классической наступательной операции после подготовки перейдем к прорыву линии обороны. Применительно к нашему случаю это означает начало собственно изготовления динамической страницы средствами Dreamweaver MX.
 Подготовим рабочее место. Сегодня при работе в Dreamweaver нам понадобится несколько новых панелей инструментов. Первым делом откроем группу панелей Applications (меню Window — Databases или Ctrl+Shift+ F10). Она содержит несколько вкладок: Databases, Bindings, Server Behaviors и Components. С их помощью мы и будем устанавливать связь с базами данных.
Подготовим рабочее место. Сегодня при работе в Dreamweaver нам понадобится несколько новых панелей инструментов. Первым делом откроем группу панелей Applications (меню Window — Databases или Ctrl+Shift+ F10). Она содержит несколько вкладок: Databases, Bindings, Server Behaviors и Components. С их помощью мы и будем устанавливать связь с базами данных.
Еще одна новая для нас панель находится в составе группы Insert. Она содержит некоторые инструменты для работы с кодом поддерживаемых Dreamweaver MX языков программирования. У нее нет постоянного названия. Это значит, что, если вы программируете на PHP, то она называется PHP, если используете ASP — соответственно ASP — и т.д. Поскольку настроенный для работы с динамическими данными сайт у вас уже имеется, создайте в нем новый файл с именем default.asp или index.php в зависимости от избранной технологии.
Откроем первую из упомянутых выше панелей группы Application — Databases. Она служит для непосредственного управления соединениями с базами данных. Элементов здесь пока немного. Это три кнопки: Добавить, Удалить (соответственно с "плюсом" и "минусом"), кнопка Refresh (Обновить) и контрольный список из четырех пунктов, которые необходимо выполнить для продолжения работы. Остановимся на них.
Create a site for this file напоминает о необходимости наличия настроенного сайта. Таковой у вас, скорее всего, уже имеется, о чем должна говорить птичка, поставленная программой слева от этого пункта. Если сайта у вас еще нет, вы можете создать его, как говорится, не отходя от кассы, нажав на ссылку site.

Choose a document type. Здесь можно открыть диалог Choose Document Type и выбрать используемую технологию и язык программирования.
Set up the site's testing server. Значение данного пункта вполне понятно. С настройкой сервера мы уже встречались при создании сайта, так что проблем здесь также не предвидится.
Create a connection by clicking on + button above — это уже прямое руководство к действию, которому и последуем.
При щелчке на кнопке с "плюсом" открывается меню из двух пунктов: Custom Connec-tion String и Data Source Name (DSN). Мы воспользуемся вторым вариантом, ведь не зря же мы в прошлый раз потратили столько времени на создание источника данных для базы Access!
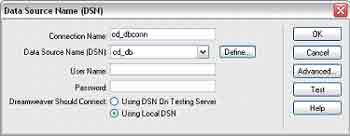
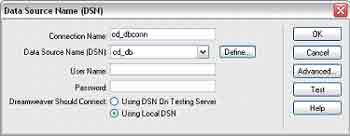
В открывшемся диалоге Data Source Name необходимо определить имя нового соединения (например, cd_dbconn), а также указать конкретный используемый DSN, выбрав его из ниспадающего списка или с помощью уже знакомого вам "Администратора источников данных ODBC". Помните, что имя соединения не должно содержать пробелы и спецсимволы, так что будьте скромнее. Если база данных, как это и должно быть по совести, защищена паролем, укажите в полях User Name и Password имя пользователя и пароль для него. В принципе, для нашей маленькой учебной базы это не обязательно, так что вопрос применения паролей решайте сами.
Осталось еще два пункта, определяющих, какой DSN будет использован: созданный на вашей локальной машине или заведенный на удаленном компьютере. Иногда может потребоваться ввод пароля. Кнопка Advanced открывает окно Restrict, с помощью которого можно ограничить количество отображаемых Dreamweaver объектов большой базы данных. Для использования этой возможности потребуется предварительная работа с базой.
Помните, что эта возможность недоступна при работе с MS Access. После заполнения всех полей нажмите кнопку Test и проверьте работоспособность соединения. Если все прошло как полагается, вы получите сообщение об удачном соединении, после чего завершим работу над ним нажатием кнопки ОК.
На панели Databases появился значок нового соединения с именем cd_dbconn. Щелкнув по нему, вы получите доступ к объектам базы данных. В частности, раскрыв пункт Tables, вы увидите нашу единственную таблицу, кликнув по которой, сможете просмотреть некоторые сведения о ее полях. Для того чтобы установить соединение с базой данных MySQL, необходимо выполнить практически те же операции: создать и настроить сайт, выбрав при этом технологию PHP/MySQL, создать новый файл и воспользоваться инструментами панели Databases.
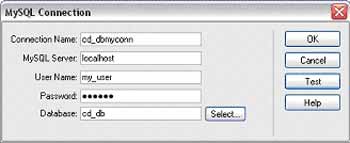
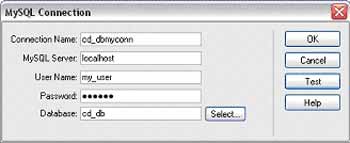
При создании нового соединения вам будет доступен только один пункт — MySQL Connection. В одноименном диалоге указывается имя соединения (пусть это будет cd_dbmyconn), имя MySQL-сервера, логин и пароль пользователя. Нажав кнопку Select, вы увидите список всех доступных на сервере MySQL баз данных, из которого выберите нужную в данный момент. Протестируйте соединение и нажимайте кнопку ОК. В результате вы, как и в предыдущем примере с Access, получите новый пункт с именем соединения на панели Databases.
Обратите внимание на то, что Dreamweaver MX автоматически создал в каталоге вашего сайта новую папку Connec-tions, в которой находится файл с именем, совпадающим с таковым для вашего соединения, и расширением .asp или .php в зависимости от используемого языка программирования. Именно в нем прописывается код, необходимый для установки связи с базой данных. Все страницы, обращающиеся к БД, ссылаются на этот файл. В этом случае отпадает необходимость в многократном дублировании одного и того же участка кода.
Итак, с базой данных мы соединились. Давайте теперь попробуем извлечь из нее какие-нибудь полезные сведения. В группе панелей Application откройте вкладку Bindings. Поначалу вы увидите там список условий, очень похожий на таковой уже рассмотренной вкладки Databases.
Все условия мы уже выполнили, поэтому сразу переходим к созданию нового элемента кнопкой "+". В открывшемся меню шесть пунктов. В данный момент нас интересует первый из них — Recordset (Query). C его помощью мы сможем построить запрос к БД на языке SQL, определив в нем признаки тех данных, которые мы хотим из нее получить.
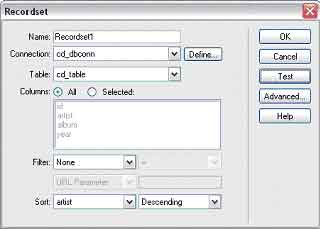
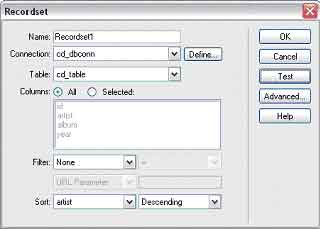
Итак, откроем окно Recordset и построим простой запрос на выборку всех записей БД. Вначале необходимо определить имя для запроса. Затем в списке Connection выбираем наше соединение, после чего в поле Table указываем требуемую таблицу. Поскольку она у нас одна, выбор прост.
После этих манипуляций в поле Columns появится список всех полей выбранной таблицы базы данных. Здесь же присутствуют два переключателя: All и Selected. Если вы включите All, то для каждой извлеченной записи будут показаны значения всех ее полей. Включив Selected, вы сможете выбрать некоторые конкретные поля, значения которых хотите видеть на своей web-странице. Поле Filter пока оставим до лучших времен, а вот на поле Sort остановимся прямо сейчас. Оно отвечает за сортировку записей. Вначале из выпадающего меню выберите то поле, по значениям которого вы хотите отсортировать записи, после чего отметьте порядок сортировки: по возрастанию значения или по его убыванию. На этом пока остановимся.
Весьма полезно будет проверить работу запроса, нажав кнопку Test. Откроется окно Test SQL Statement, в котором будут выведены данные, переданные выполненным запросом. Если записей выдается много, можно будет воспользоваться кнопками перемещения Previos 25 и Next 25, которые покажут соответственно предыдущие или следующие 25 записей. Если все похоже на то, что мы ожидали получить, закроем окно и нажмем ОК в окне Recordset.

Произойдет сразу две вещи: на панели Bindings появится элемент с именем нашего запроса, а в коде нашей страницы появится новый фрагмент, который описывает запрос на требуемом языке программирования. Вот так довольно непринужденно мы проскочили этап создания запроса (пусть и довольно простого) к базе данных, не заметив при этом абсолютно никакой разницы между использованием связок ASP/Access и PHP/MySQL. Само собой, при разработке более сложных приложений языки программирования учить все равно придется, но экономия времени и усилий налицо.
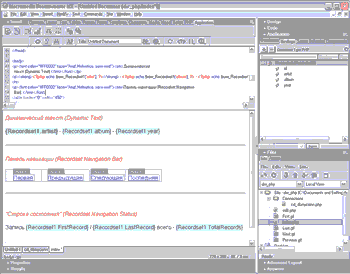
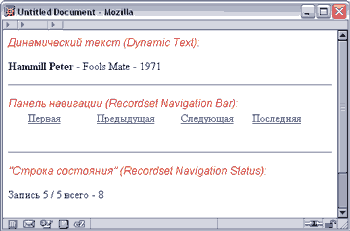
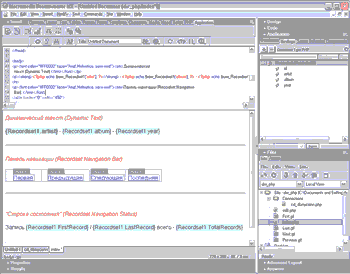
Теперь самое интересное: раскройте только что созданный вами запрос на панели Bindings. Как видите, там отобразился список фигурирующих в запросе полей. Выделите какой-нибудь элемент (допустим, artist) и перетащите его мышью на страницу. Там появится подсвеченная голубым цветом надпись, показывающая, какие данные из запроса будут туда помещены. Впоследствии при обращении посетителя к странице там будут выведены данные из БД. Аналогичного результата можно достичь, поместив курсор на нужное место и применив инструмент Dynamic Text панели Application группы Insert. Разместить такой динамический текст вы можете в любом месте страницы, например, создав таблицу и поместив его в ячейки. Заметим, что к динамическому тексту, как и к обычному, можно применять различные варианты и стили оформления, которые отразятся на внешнем виде сгенерированной динамической страницы.
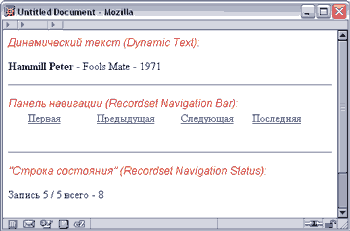
Если теперь вы откроете свою страницу для просмотра в браузере (F12/Shift+F12), то увидите, что на ней выводятся данные из таблицы базы данных. Примите поздравления: ваш скрипт начал подавать признаки жизни.
Продолжим работу. Мы пока увидели только одну запись — ту, которая в результате выполнения запроса к базе данных выдается первой. Логически напрашивается второй шаг — просмотреть следующие записи.
Создатели Dreamweaver MX предвидели такое развитие событий и предусмотрели специальный инструмент, генерирующий код навигации по записям, которые были выбраны запросом.
Он называется Recordset Navigation Bar и доступен на все той же вкладке Application группы Insert. Появится диалог Recordset Navigation Bar, где необходимо выбрать тот запрос, по результатам которого мы собираемся перемещаться. Опции Text и Images отвечают за варианты внешнего вида управляющих элементов: текст или картинки со стрелочками.

Готовая навигационная панель представляет собой таблицу с текстовыми ссылками First, Previos, Next, Last или соответствующими картинками, снабженную кодом, определяющим местоположение записи в запросе и обрабатывающим переходы к другим записям.
Dreamweaver MX опять здорово облегчил нам жизнь, добавив его автоматически. Открыв браузером страницу, вы сможете убедиться в дееспособности нового элемента. Дальнейшая доработка внешнего вида производится по вашему вкусу и желанию.
Поработав некоторое время со скриптом, вы можете прийти к мысли о том, что весьма кстати было бы знать общее количество записей в подмножестве и номер текущей. В пакете Dreamweaver MX для этого также предусмотрен отдельный инструмент — Recordset Navigation Status. Получить к нему доступ можно через меню Insert — Application Objects — Recordset Navigation Status или же кнопкой панели Application группы Insert.
Появится одноименный диалог, очень похожий на Recordset Navigation Bar. Выбираем требуемый запрос и добавляем новый элемент на страницу. Меняем служебный английский текст на эквивалентный русский и тестируем полученный результат. Наш скрипт исправно выводит запись, навигацию и свежеиспеченную панель состояния. Последующая обработка на вашей совести: Dreamweaver MX сделал за нас все, что мог.
Теперь у нас имеется вполне работоспособный скрипт последовательного просмотра записей базы данных, снабженный некоторыми полезными дополнениями. Его следует рассматривать как заготовку, на основе которой можно получить на своем сайте модуль, служащий для просмотра каких-либо материалов, предназначенных для последовательного просмотра. Применительно к нашему околомузыкальному примеру это может быть, допустим, "путешествие" в хронологическом порядке по альбомам определенного исполнителя. Оставим здесь простор для импровизации — я не сомневаюсь, что вы сможете придумать и другие примеры использования подобных конструкций.
В заключение — небольшой уже ставший традиционным анонс: следующая статья будет посвящена работе с циклами в Macromedia Dreamweaver MX, а также построению скриптов для добавления записей в базу данных и поиска по ней.
Алексей Кутовенко, alteridem@tut.by
В полном соответствии с теорией проведения классической наступательной операции после подготовки перейдем к прорыву линии обороны. Применительно к нашему случаю это означает начало собственно изготовления динамической страницы средствами Dreamweaver MX.

Еще одна новая для нас панель находится в составе группы Insert. Она содержит некоторые инструменты для работы с кодом поддерживаемых Dreamweaver MX языков программирования. У нее нет постоянного названия. Это значит, что, если вы программируете на PHP, то она называется PHP, если используете ASP — соответственно ASP — и т.д. Поскольку настроенный для работы с динамическими данными сайт у вас уже имеется, создайте в нем новый файл с именем default.asp или index.php в зависимости от избранной технологии.
Откроем первую из упомянутых выше панелей группы Application — Databases. Она служит для непосредственного управления соединениями с базами данных. Элементов здесь пока немного. Это три кнопки: Добавить, Удалить (соответственно с "плюсом" и "минусом"), кнопка Refresh (Обновить) и контрольный список из четырех пунктов, которые необходимо выполнить для продолжения работы. Остановимся на них.
Create a site for this file напоминает о необходимости наличия настроенного сайта. Таковой у вас, скорее всего, уже имеется, о чем должна говорить птичка, поставленная программой слева от этого пункта. Если сайта у вас еще нет, вы можете создать его, как говорится, не отходя от кассы, нажав на ссылку site.

Choose a document type. Здесь можно открыть диалог Choose Document Type и выбрать используемую технологию и язык программирования.
Set up the site's testing server. Значение данного пункта вполне понятно. С настройкой сервера мы уже встречались при создании сайта, так что проблем здесь также не предвидится.
Create a connection by clicking on + button above — это уже прямое руководство к действию, которому и последуем.
При щелчке на кнопке с "плюсом" открывается меню из двух пунктов: Custom Connec-tion String и Data Source Name (DSN). Мы воспользуемся вторым вариантом, ведь не зря же мы в прошлый раз потратили столько времени на создание источника данных для базы Access!
В открывшемся диалоге Data Source Name необходимо определить имя нового соединения (например, cd_dbconn), а также указать конкретный используемый DSN, выбрав его из ниспадающего списка или с помощью уже знакомого вам "Администратора источников данных ODBC". Помните, что имя соединения не должно содержать пробелы и спецсимволы, так что будьте скромнее. Если база данных, как это и должно быть по совести, защищена паролем, укажите в полях User Name и Password имя пользователя и пароль для него. В принципе, для нашей маленькой учебной базы это не обязательно, так что вопрос применения паролей решайте сами.
Осталось еще два пункта, определяющих, какой DSN будет использован: созданный на вашей локальной машине или заведенный на удаленном компьютере. Иногда может потребоваться ввод пароля. Кнопка Advanced открывает окно Restrict, с помощью которого можно ограничить количество отображаемых Dreamweaver объектов большой базы данных. Для использования этой возможности потребуется предварительная работа с базой.
Помните, что эта возможность недоступна при работе с MS Access. После заполнения всех полей нажмите кнопку Test и проверьте работоспособность соединения. Если все прошло как полагается, вы получите сообщение об удачном соединении, после чего завершим работу над ним нажатием кнопки ОК.

На панели Databases появился значок нового соединения с именем cd_dbconn. Щелкнув по нему, вы получите доступ к объектам базы данных. В частности, раскрыв пункт Tables, вы увидите нашу единственную таблицу, кликнув по которой, сможете просмотреть некоторые сведения о ее полях. Для того чтобы установить соединение с базой данных MySQL, необходимо выполнить практически те же операции: создать и настроить сайт, выбрав при этом технологию PHP/MySQL, создать новый файл и воспользоваться инструментами панели Databases.
При создании нового соединения вам будет доступен только один пункт — MySQL Connection. В одноименном диалоге указывается имя соединения (пусть это будет cd_dbmyconn), имя MySQL-сервера, логин и пароль пользователя. Нажав кнопку Select, вы увидите список всех доступных на сервере MySQL баз данных, из которого выберите нужную в данный момент. Протестируйте соединение и нажимайте кнопку ОК. В результате вы, как и в предыдущем примере с Access, получите новый пункт с именем соединения на панели Databases.
Обратите внимание на то, что Dreamweaver MX автоматически создал в каталоге вашего сайта новую папку Connec-tions, в которой находится файл с именем, совпадающим с таковым для вашего соединения, и расширением .asp или .php в зависимости от используемого языка программирования. Именно в нем прописывается код, необходимый для установки связи с базой данных. Все страницы, обращающиеся к БД, ссылаются на этот файл. В этом случае отпадает необходимость в многократном дублировании одного и того же участка кода.
Итак, с базой данных мы соединились. Давайте теперь попробуем извлечь из нее какие-нибудь полезные сведения. В группе панелей Application откройте вкладку Bindings. Поначалу вы увидите там список условий, очень похожий на таковой уже рассмотренной вкладки Databases.
Все условия мы уже выполнили, поэтому сразу переходим к созданию нового элемента кнопкой "+". В открывшемся меню шесть пунктов. В данный момент нас интересует первый из них — Recordset (Query). C его помощью мы сможем построить запрос к БД на языке SQL, определив в нем признаки тех данных, которые мы хотим из нее получить.
Итак, откроем окно Recordset и построим простой запрос на выборку всех записей БД. Вначале необходимо определить имя для запроса. Затем в списке Connection выбираем наше соединение, после чего в поле Table указываем требуемую таблицу. Поскольку она у нас одна, выбор прост.
После этих манипуляций в поле Columns появится список всех полей выбранной таблицы базы данных. Здесь же присутствуют два переключателя: All и Selected. Если вы включите All, то для каждой извлеченной записи будут показаны значения всех ее полей. Включив Selected, вы сможете выбрать некоторые конкретные поля, значения которых хотите видеть на своей web-странице. Поле Filter пока оставим до лучших времен, а вот на поле Sort остановимся прямо сейчас. Оно отвечает за сортировку записей. Вначале из выпадающего меню выберите то поле, по значениям которого вы хотите отсортировать записи, после чего отметьте порядок сортировки: по возрастанию значения или по его убыванию. На этом пока остановимся.
Весьма полезно будет проверить работу запроса, нажав кнопку Test. Откроется окно Test SQL Statement, в котором будут выведены данные, переданные выполненным запросом. Если записей выдается много, можно будет воспользоваться кнопками перемещения Previos 25 и Next 25, которые покажут соответственно предыдущие или следующие 25 записей. Если все похоже на то, что мы ожидали получить, закроем окно и нажмем ОК в окне Recordset.

Произойдет сразу две вещи: на панели Bindings появится элемент с именем нашего запроса, а в коде нашей страницы появится новый фрагмент, который описывает запрос на требуемом языке программирования. Вот так довольно непринужденно мы проскочили этап создания запроса (пусть и довольно простого) к базе данных, не заметив при этом абсолютно никакой разницы между использованием связок ASP/Access и PHP/MySQL. Само собой, при разработке более сложных приложений языки программирования учить все равно придется, но экономия времени и усилий налицо.
Теперь самое интересное: раскройте только что созданный вами запрос на панели Bindings. Как видите, там отобразился список фигурирующих в запросе полей. Выделите какой-нибудь элемент (допустим, artist) и перетащите его мышью на страницу. Там появится подсвеченная голубым цветом надпись, показывающая, какие данные из запроса будут туда помещены. Впоследствии при обращении посетителя к странице там будут выведены данные из БД. Аналогичного результата можно достичь, поместив курсор на нужное место и применив инструмент Dynamic Text панели Application группы Insert. Разместить такой динамический текст вы можете в любом месте страницы, например, создав таблицу и поместив его в ячейки. Заметим, что к динамическому тексту, как и к обычному, можно применять различные варианты и стили оформления, которые отразятся на внешнем виде сгенерированной динамической страницы.
Если теперь вы откроете свою страницу для просмотра в браузере (F12/Shift+F12), то увидите, что на ней выводятся данные из таблицы базы данных. Примите поздравления: ваш скрипт начал подавать признаки жизни.
Продолжим работу. Мы пока увидели только одну запись — ту, которая в результате выполнения запроса к базе данных выдается первой. Логически напрашивается второй шаг — просмотреть следующие записи.
Создатели Dreamweaver MX предвидели такое развитие событий и предусмотрели специальный инструмент, генерирующий код навигации по записям, которые были выбраны запросом.
Он называется Recordset Navigation Bar и доступен на все той же вкладке Application группы Insert. Появится диалог Recordset Navigation Bar, где необходимо выбрать тот запрос, по результатам которого мы собираемся перемещаться. Опции Text и Images отвечают за варианты внешнего вида управляющих элементов: текст или картинки со стрелочками.

Готовая навигационная панель представляет собой таблицу с текстовыми ссылками First, Previos, Next, Last или соответствующими картинками, снабженную кодом, определяющим местоположение записи в запросе и обрабатывающим переходы к другим записям.
Dreamweaver MX опять здорово облегчил нам жизнь, добавив его автоматически. Открыв браузером страницу, вы сможете убедиться в дееспособности нового элемента. Дальнейшая доработка внешнего вида производится по вашему вкусу и желанию.
Поработав некоторое время со скриптом, вы можете прийти к мысли о том, что весьма кстати было бы знать общее количество записей в подмножестве и номер текущей. В пакете Dreamweaver MX для этого также предусмотрен отдельный инструмент — Recordset Navigation Status. Получить к нему доступ можно через меню Insert — Application Objects — Recordset Navigation Status или же кнопкой панели Application группы Insert.
Появится одноименный диалог, очень похожий на Recordset Navigation Bar. Выбираем требуемый запрос и добавляем новый элемент на страницу. Меняем служебный английский текст на эквивалентный русский и тестируем полученный результат. Наш скрипт исправно выводит запись, навигацию и свежеиспеченную панель состояния. Последующая обработка на вашей совести: Dreamweaver MX сделал за нас все, что мог.
Теперь у нас имеется вполне работоспособный скрипт последовательного просмотра записей базы данных, снабженный некоторыми полезными дополнениями. Его следует рассматривать как заготовку, на основе которой можно получить на своем сайте модуль, служащий для просмотра каких-либо материалов, предназначенных для последовательного просмотра. Применительно к нашему околомузыкальному примеру это может быть, допустим, "путешествие" в хронологическом порядке по альбомам определенного исполнителя. Оставим здесь простор для импровизации — я не сомневаюсь, что вы сможете придумать и другие примеры использования подобных конструкций.
В заключение — небольшой уже ставший традиционным анонс: следующая статья будет посвящена работе с циклами в Macromedia Dreamweaver MX, а также построению скриптов для добавления записей в базу данных и поиска по ней.
Алексей Кутовенко, alteridem@tut.by
Компьютерная газета. Статья была опубликована в номере 27 за 2004 год в рубрике soft :: интернет


