Dreamweaver MX. Формы, эпизод второй
Dreamweaver MX. Формы, эпизод второй
Сегодня мы продолжим работать с формами в редакторе Dreamweaver MX. Не будем откладывать дела в долгий ящик, а сразу перейдем к практике — знакомству с новыми объектами.
Начнем с переключателей. Они бывают двух типов: Checkbox и Radio buttons. В различных источниках можно встретить самые разнообразные варианты перевода этих терминов на русский язык. Так, первые называют "переключателями" и "флажками". Вторые некоторые русскоязычные авторы также именуют "переключателями", что может вносить некоторую путаницу. Поэтому неудивительно большое количество примеров практически прямой транслитерации названий данных элементов: чистота языка, возможно, при этом страдает, но, с другой стороны, авторам не надо мучительно подбирать аналоги или ассоциативные термины, да и читатель текста в таком случае отличает "чекбокс" от "radio-кнопки", как говорится, за километр. Вопросы технического перевода сами по себе непросты и относятся к числу дискуссионных. Поэтому вдаваться в дальнейшие подробности мы не станем, а займемся более приземленными вещами.
Названные объекты используются в тех случаях, когда пользователю предлагается сделать определенный выбор из нескольких вариантов. Поскольку вы, наверное, неоднократно встречались с различными типами переключателей, то вам должна быть знакома разница между ними: в случае "радиокнопок" посетитель сможет выбрать только один вариант из нескольких предложенных, ну, а чекбоксы можно отметить хоть все сразу. Отсюда и разница в их применении: продумайте заранее, какая информация нужна вам от посетителя и, соответственно, какой вариант подходит к данному конкретному случаю наилучшим образом.
Для того чтобы добавить переключатель на свою страницу, в Dreamweaver MX необходимо нажать кнопку Checkbox панели Forms группы Insert, перетащить эту же кнопку на нужное место страницы, открытой в визуальном режиме редактирования, или же использовать меню Insert — Form Objects — Check Box.
Далее, как обычно, работаем с панелью Properties. Здесь обязательно указывается имя элемента, а также значение, которое он будет передавать обработчику. Для этого на названной панели инструментов предназначены соответствующие поля. Отметим еще одну опцию — Initial State. Она необходима для определения состояния переключателя по умолчанию — включен или выключен.

Радиокнопки добавляются теми же способами, только на сей раз используются кнопки и пункты меню с именем Radio Button. Не забывайте, что одна включенная радиокнопка автоматически отключает все остальные, поэтому постарайтесь быть аккуратными с атрибутом Checked.
Сама логика работы данного элемента требует наличия на форме как минимум двух таких объектов. Согласитесь, одна-единственная радиокнопка на странице будет выглядеть немного комично. Для быстрого создания группы таких объектов служит команда Radio Group.
При выборе этой кнопки на панели инструментов Forms или же одноименного пункта меню Form Objects открывается диалог Radio Group. Нам предлагается дать имя группе с помощью поля Name. Далее необходимо заполнить список будущих кнопок, для чего достаточно просто щелкнуть по значению Label или Value нужного элемента. Добавлять, удалять и перемещать пункты списка можно с помощью кнопок с плюсом и минусом, а также стрелками.
Следующая секция диалога называется Lay Out Using и позволяет выбрать способ верстки группы кнопок. Предлагаются два варианта: простым переносом строки со следующим элементом (Line Breaks (<br> Tags)) или же путем автоматической генерации таблицы, в ячейках которой будут находиться радиокнопки. Здесь необходимо отметить, что вы можете добавить табличную разметку к любой форме, что позволит придать ей аккуратный и привлекательный вид.
Насчет групп необходимо сделать еще одно замечание: все кнопки в группе должны иметь одинаковые имена, но разные значения атрибута Value. Если вы планируете использовать в своем проекте несколько групп переключателей, то у каждой должно быть собственное имя. Дальнейшая работа над новыми элементами производится обычными приемами.
До сих пор мы с вами рассматривали только такие элементы, которые позволяют принять некоторую информацию от пользователя, но, кроме выполнения этой важной задачи, необходимо как-то отправить собранную информацию "по инстанции" — к программе-обработчику. Для этого обычно применяются кнопки, нажимая на которые, посетитель web-страницы подтверждает свой выбор и отправляет внесенные данные. Возможен и обратный вариант. Нажав кнопку, можно отменить отсылку данных и очистить форму. Кнопки примененяются и в других целях.
Давайте создадим на нашей форме простую кнопку, воспользовавшись панелью Forms группы Insert или меню Forms Objects. Пройдя диалог Input Tag Accessibility Atributes, начнем настраивать новую кнопку инструментами панели Properties. Еще раз пояснять значение пункта Button Name и Label я не буду — вы уже с ними знакомы. Отмечу только то, что текст, внесенный в поле Label, будет показываться на самой кнопке, поэтому постарайтесь придумать что-нибудь логичное и уместное.
Кнопки согласно спецификации HTML подразделяются на три группы по признаку выполняемого действия. Это нашло свое отражение в опциях Action панели Properties. Итак, опция Submit Form создает кнопку, подтверждающую форму (submit button). Reset Button — соответственно очищает форму, возвращая все расположенные на ней объекты в состояние, заданное по умолчанию. Опция, которая в терминологии разработчиков Dreamweaver называется None, создает так называемую push button, на которую вы самостоятельно можете "повесить" какое-либо свое особое действие. Например, вы можете запустить скрипт, заранее определенный в свойствах формы.

Если у вас внезапно возникнет желание вместо обычной, стандартной кнопки подтверждения формы на web-страницах использовать какую-нибудь картинку, то Dreamweaver MX предоставляет вам такую возможность. Для изготовления подобного элемента, само собой, нужно заранее нарисовать или подобрать требуемые картинки. Затем обращаемся к меню Insert — Form Objects — Image Field или же используем кнопку Image Field на панели Forms. После этого указываем в диалоге путь к графическому файлу. В завершение операции можно указать некоторые параметры нового элемента с помощью панели Properties.
Следующий на очереди — объект File Field. В описании HTML этот тип объектов формы называется немного по-другому: file select. Назначение данного элемента состоит в том, что он позволяет загрузить указанный пользователем файл. В ряде случаев данная возможность может оказаться весьма полезной.
На редактируемую web-страницу File Field помещается уже привычными для нас путями: кнопкой панели инструментов или командой меню. Среди доступных на панели Properties опций для File Field назовем имя (File Field Name), а также знакомые нам по предыдущей статье параметры Char Width и Max Chars. Теперь, если вы откроете страницу в режиме просмотра (F12/Ctrl+F12) и выберете данный элемент, то у вас откроется окно выбора файла, адрес которого после подтверждения будет отображаться в поле file upload.
Наше знакомство с объектами формы постепенно приближается к благополучному завершению. У нас остались не охваченными только объекты List/Menu и Jump Menu, которыми сейчас мы и займемся.
Начнем с List/Menu. Выпадающие списки могут быть очень полезными элементами страницы. Если вы ожидаете получить от посетителя какой-нибудь определенный круг допустимых значений данных, имеет смысл использовать не текстовые поля, а именно меню. Как и закрытые вопросы в социологических анкетах, они позволяют нормализовать получаемые данные, упрощая их дальнейшую обработку. В одной из книг я встречал очень хорошее высказывание, иллюстрирующее еще один немаловажный аспект использования меню: "Пока не будет доказано, что ваши посетители делают одинаковые ошибки в написании слов, вам придется использовать ниспадающие меню". Действительно, применение этих объектов способно существенно сэкономить время на внесение последующих исправлений в собранные данные.
В общем случае код ниспадающего меню, созданного в Dreamweaver, выглядит так:
<select name="List_menu" size="2" id="List_menu">
<option value="1" selected>пункт_1 </option>
<option value="2">пункт_2</option>
<option value="3">пункт_3</option>
</select>
Как видите, для создания элемента был использован тег <select> </select>, а каждый доступный пункт и передаваемое им при выборе значение были созданы с помощью конструкций <option> </option>.
Сделаем некоторые пояснения. Параметр size отвечает за количество отображаемых при открытии списка строк. Примененный атрибут selected первого тега <option> указывает на то, что данный пункт будет активным. Таким образом, приведенный пример описывает ниспадающее меню из трех пунктов, при открытии которого будут видны две первые строки, а первый его пункт будет выбран по умолчанию.
Не будем повторять предлагаемые пакетом Dreamweaver MX способы создания на форме нового объекта — полагаю, вы их уже хорошо запомнили, ну, а соответствующие пункты меню и кнопки на панели Forms отыскать несложно. Давайте посмотрим, что мы сможем настроить с помощью Properties.
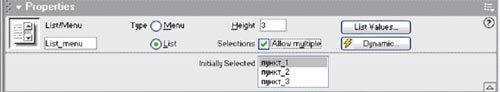
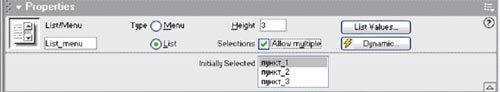
Параметр Type дает возможность выбора между меню и списком. При выборе типа List активными становятся еще несколько опций. Значение, внесенное в поле Height, заносится в рассмотренный нами выше атрибут size. Selections предлагает один пункт — Allow Multiplie, отметив который, мы сможем разрешить пользователю выбирать более одного пункта из будущего меню. Указать выделенный по умолчанию пункт можно в списке Initially Selected.
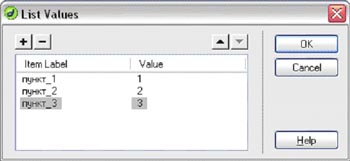
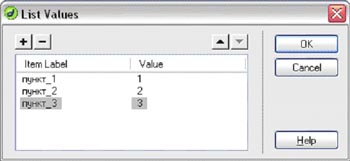
Для того чтобы заполнить меню требуемыми позициями, выберем кнопку List Values, которая открывает одноименный диалог. В столбце Item Label заполняем видимые пользователем наименования пунктов, а во второй столбец Values заносим их значения, которые будут отправлены на обработку при подтверждении формы.
Обратите внимание на то, что данный элемент предназначен для сбора информации. Если вы хотите применить меню, к примеру, для перехода на другие страницы, вам стоит использовать последнюю незнакомую нам кнопку инструментальной панели Forms — Jump Menu. Вызываемый ею диалог Insert Jump Menu содержит список пунктов меню под названием Menu Items, поле Text, в которое можно внести отображаемое имя каждой позиции меню, а также параметр When Selected, Go To URL, который и содержит вызываемый адрес. Дополнительно можно указать область, в которой будет открыта ссылка, а также добавить к меню кнопку подтверждения перехода.
Кстати говоря, получить навигационное меню можно и при помощи других технологий, без использования формы.
Заметим, что при построении любого меню значения пунктов можно подставлять динамически, вызвав соответствующий диалог кнопкой Dynamic панели Properties.
На этом мы с вами завершаем рассмотрение элементов форм и приемов работы с ними в пакете Dreamweaver MX. Теперь вы сможете успешно использовать рассмотренные объекты в своих проектах. Однако формы сами по себе способны выполнять разве что декоративную функцию. В них нет жизни, нет динамики. Настоящую пользу они начинают приносить во взаимодействии с программами-обработчиками. В следующей статье мы начнем изучение технологии создания динамических страниц с помощью пакета Macromedia Dreamweaver MX.
Алексей Кутовенко,
alteridem@tut.by
Сегодня мы продолжим работать с формами в редакторе Dreamweaver MX. Не будем откладывать дела в долгий ящик, а сразу перейдем к практике — знакомству с новыми объектами.
Начнем с переключателей. Они бывают двух типов: Checkbox и Radio buttons. В различных источниках можно встретить самые разнообразные варианты перевода этих терминов на русский язык. Так, первые называют "переключателями" и "флажками". Вторые некоторые русскоязычные авторы также именуют "переключателями", что может вносить некоторую путаницу. Поэтому неудивительно большое количество примеров практически прямой транслитерации названий данных элементов: чистота языка, возможно, при этом страдает, но, с другой стороны, авторам не надо мучительно подбирать аналоги или ассоциативные термины, да и читатель текста в таком случае отличает "чекбокс" от "radio-кнопки", как говорится, за километр. Вопросы технического перевода сами по себе непросты и относятся к числу дискуссионных. Поэтому вдаваться в дальнейшие подробности мы не станем, а займемся более приземленными вещами.
Названные объекты используются в тех случаях, когда пользователю предлагается сделать определенный выбор из нескольких вариантов. Поскольку вы, наверное, неоднократно встречались с различными типами переключателей, то вам должна быть знакома разница между ними: в случае "радиокнопок" посетитель сможет выбрать только один вариант из нескольких предложенных, ну, а чекбоксы можно отметить хоть все сразу. Отсюда и разница в их применении: продумайте заранее, какая информация нужна вам от посетителя и, соответственно, какой вариант подходит к данному конкретному случаю наилучшим образом.
Для того чтобы добавить переключатель на свою страницу, в Dreamweaver MX необходимо нажать кнопку Checkbox панели Forms группы Insert, перетащить эту же кнопку на нужное место страницы, открытой в визуальном режиме редактирования, или же использовать меню Insert — Form Objects — Check Box.
Далее, как обычно, работаем с панелью Properties. Здесь обязательно указывается имя элемента, а также значение, которое он будет передавать обработчику. Для этого на названной панели инструментов предназначены соответствующие поля. Отметим еще одну опцию — Initial State. Она необходима для определения состояния переключателя по умолчанию — включен или выключен.

Радиокнопки добавляются теми же способами, только на сей раз используются кнопки и пункты меню с именем Radio Button. Не забывайте, что одна включенная радиокнопка автоматически отключает все остальные, поэтому постарайтесь быть аккуратными с атрибутом Checked.
Сама логика работы данного элемента требует наличия на форме как минимум двух таких объектов. Согласитесь, одна-единственная радиокнопка на странице будет выглядеть немного комично. Для быстрого создания группы таких объектов служит команда Radio Group.
При выборе этой кнопки на панели инструментов Forms или же одноименного пункта меню Form Objects открывается диалог Radio Group. Нам предлагается дать имя группе с помощью поля Name. Далее необходимо заполнить список будущих кнопок, для чего достаточно просто щелкнуть по значению Label или Value нужного элемента. Добавлять, удалять и перемещать пункты списка можно с помощью кнопок с плюсом и минусом, а также стрелками.
Следующая секция диалога называется Lay Out Using и позволяет выбрать способ верстки группы кнопок. Предлагаются два варианта: простым переносом строки со следующим элементом (Line Breaks (<br> Tags)) или же путем автоматической генерации таблицы, в ячейках которой будут находиться радиокнопки. Здесь необходимо отметить, что вы можете добавить табличную разметку к любой форме, что позволит придать ей аккуратный и привлекательный вид.
Насчет групп необходимо сделать еще одно замечание: все кнопки в группе должны иметь одинаковые имена, но разные значения атрибута Value. Если вы планируете использовать в своем проекте несколько групп переключателей, то у каждой должно быть собственное имя. Дальнейшая работа над новыми элементами производится обычными приемами.
До сих пор мы с вами рассматривали только такие элементы, которые позволяют принять некоторую информацию от пользователя, но, кроме выполнения этой важной задачи, необходимо как-то отправить собранную информацию "по инстанции" — к программе-обработчику. Для этого обычно применяются кнопки, нажимая на которые, посетитель web-страницы подтверждает свой выбор и отправляет внесенные данные. Возможен и обратный вариант. Нажав кнопку, можно отменить отсылку данных и очистить форму. Кнопки примененяются и в других целях.
Давайте создадим на нашей форме простую кнопку, воспользовавшись панелью Forms группы Insert или меню Forms Objects. Пройдя диалог Input Tag Accessibility Atributes, начнем настраивать новую кнопку инструментами панели Properties. Еще раз пояснять значение пункта Button Name и Label я не буду — вы уже с ними знакомы. Отмечу только то, что текст, внесенный в поле Label, будет показываться на самой кнопке, поэтому постарайтесь придумать что-нибудь логичное и уместное.
Кнопки согласно спецификации HTML подразделяются на три группы по признаку выполняемого действия. Это нашло свое отражение в опциях Action панели Properties. Итак, опция Submit Form создает кнопку, подтверждающую форму (submit button). Reset Button — соответственно очищает форму, возвращая все расположенные на ней объекты в состояние, заданное по умолчанию. Опция, которая в терминологии разработчиков Dreamweaver называется None, создает так называемую push button, на которую вы самостоятельно можете "повесить" какое-либо свое особое действие. Например, вы можете запустить скрипт, заранее определенный в свойствах формы.

Если у вас внезапно возникнет желание вместо обычной, стандартной кнопки подтверждения формы на web-страницах использовать какую-нибудь картинку, то Dreamweaver MX предоставляет вам такую возможность. Для изготовления подобного элемента, само собой, нужно заранее нарисовать или подобрать требуемые картинки. Затем обращаемся к меню Insert — Form Objects — Image Field или же используем кнопку Image Field на панели Forms. После этого указываем в диалоге путь к графическому файлу. В завершение операции можно указать некоторые параметры нового элемента с помощью панели Properties.
Следующий на очереди — объект File Field. В описании HTML этот тип объектов формы называется немного по-другому: file select. Назначение данного элемента состоит в том, что он позволяет загрузить указанный пользователем файл. В ряде случаев данная возможность может оказаться весьма полезной.
На редактируемую web-страницу File Field помещается уже привычными для нас путями: кнопкой панели инструментов или командой меню. Среди доступных на панели Properties опций для File Field назовем имя (File Field Name), а также знакомые нам по предыдущей статье параметры Char Width и Max Chars. Теперь, если вы откроете страницу в режиме просмотра (F12/Ctrl+F12) и выберете данный элемент, то у вас откроется окно выбора файла, адрес которого после подтверждения будет отображаться в поле file upload.
Наше знакомство с объектами формы постепенно приближается к благополучному завершению. У нас остались не охваченными только объекты List/Menu и Jump Menu, которыми сейчас мы и займемся.
Начнем с List/Menu. Выпадающие списки могут быть очень полезными элементами страницы. Если вы ожидаете получить от посетителя какой-нибудь определенный круг допустимых значений данных, имеет смысл использовать не текстовые поля, а именно меню. Как и закрытые вопросы в социологических анкетах, они позволяют нормализовать получаемые данные, упрощая их дальнейшую обработку. В одной из книг я встречал очень хорошее высказывание, иллюстрирующее еще один немаловажный аспект использования меню: "Пока не будет доказано, что ваши посетители делают одинаковые ошибки в написании слов, вам придется использовать ниспадающие меню". Действительно, применение этих объектов способно существенно сэкономить время на внесение последующих исправлений в собранные данные.
В общем случае код ниспадающего меню, созданного в Dreamweaver, выглядит так:
<select name="List_menu" size="2" id="List_menu">
<option value="1" selected>пункт_1 </option>
<option value="2">пункт_2</option>
<option value="3">пункт_3</option>
</select>
Как видите, для создания элемента был использован тег <select> </select>, а каждый доступный пункт и передаваемое им при выборе значение были созданы с помощью конструкций <option> </option>.
Сделаем некоторые пояснения. Параметр size отвечает за количество отображаемых при открытии списка строк. Примененный атрибут selected первого тега <option> указывает на то, что данный пункт будет активным. Таким образом, приведенный пример описывает ниспадающее меню из трех пунктов, при открытии которого будут видны две первые строки, а первый его пункт будет выбран по умолчанию.
Не будем повторять предлагаемые пакетом Dreamweaver MX способы создания на форме нового объекта — полагаю, вы их уже хорошо запомнили, ну, а соответствующие пункты меню и кнопки на панели Forms отыскать несложно. Давайте посмотрим, что мы сможем настроить с помощью Properties.
Параметр Type дает возможность выбора между меню и списком. При выборе типа List активными становятся еще несколько опций. Значение, внесенное в поле Height, заносится в рассмотренный нами выше атрибут size. Selections предлагает один пункт — Allow Multiplie, отметив который, мы сможем разрешить пользователю выбирать более одного пункта из будущего меню. Указать выделенный по умолчанию пункт можно в списке Initially Selected.
Для того чтобы заполнить меню требуемыми позициями, выберем кнопку List Values, которая открывает одноименный диалог. В столбце Item Label заполняем видимые пользователем наименования пунктов, а во второй столбец Values заносим их значения, которые будут отправлены на обработку при подтверждении формы.
Обратите внимание на то, что данный элемент предназначен для сбора информации. Если вы хотите применить меню, к примеру, для перехода на другие страницы, вам стоит использовать последнюю незнакомую нам кнопку инструментальной панели Forms — Jump Menu. Вызываемый ею диалог Insert Jump Menu содержит список пунктов меню под названием Menu Items, поле Text, в которое можно внести отображаемое имя каждой позиции меню, а также параметр When Selected, Go To URL, который и содержит вызываемый адрес. Дополнительно можно указать область, в которой будет открыта ссылка, а также добавить к меню кнопку подтверждения перехода.
Кстати говоря, получить навигационное меню можно и при помощи других технологий, без использования формы.
Заметим, что при построении любого меню значения пунктов можно подставлять динамически, вызвав соответствующий диалог кнопкой Dynamic панели Properties.
На этом мы с вами завершаем рассмотрение элементов форм и приемов работы с ними в пакете Dreamweaver MX. Теперь вы сможете успешно использовать рассмотренные объекты в своих проектах. Однако формы сами по себе способны выполнять разве что декоративную функцию. В них нет жизни, нет динамики. Настоящую пользу они начинают приносить во взаимодействии с программами-обработчиками. В следующей статье мы начнем изучение технологии создания динамических страниц с помощью пакета Macromedia Dreamweaver MX.
Алексей Кутовенко,
alteridem@tut.by
Компьютерная газета. Статья была опубликована в номере 23 за 2004 год в рубрике soft :: интернет


