Dreamweaver MX. Формы
Dreamweaver MX. Формы
В ходе проектирования собственного web-ресурса довольно часто планируется организовать тесное взаимодействие с его будущими посетителями. При этом возникает проблема получения от пользователя данных различного типа. Именно эту задачу призваны решать формы — тема данной статьи. Эти замечательные объекты дают пользователям возможность активно взаимодействовать с web-страницей. Они незаменимы при построении динамических страниц, организации совместной работы со скриптами и приложениями на основе баз данных.
Формы могут содержать различные типы объектов, отличающиеся своими функциональными возможностями. Внесенные пользователем данные или сведения о сделанном им выборе могут быть переданы скрипту или приложению, которое производит с ними необходимые манипуляции и формирует ответ. При этом могут использоваться самые различные технологии обработки динамического содержания.
Надеюсь, что сомнений в полезности и широких возможностях, предоставляемых формами, у вас уже не осталось, поэтому давайте перейдем к непосредственному знакомству с ними.

В официальном описании языка HTML от World Wide Web Consortium форма характеризуется как "раздел документа, содержащий обычное наполнение, разметку и специальные элементы управления (controls) со своими обозначениями". Пользователь взаимодействует с элементами управления, после чего подтверждает свой выбор. Данные формы передаются на обработку. Из этого вольного перевода можно заключить, что, во-первых, для создания интерактивного элемента необходимо поместить в код страницы своеобразный "контейнер", указывающий на использование формы, после чего в его границах создаются необходимые элементы управления, с которыми работает пользователь. Мы пойдем по порядку: вначале рассмотрим конструкцию <form> </form> в целом, а потом подробно остановимся на доступных объектах форм.
Первым делом приведем простой пример кода формы, в котором использованы сразу несколько типов элементов управления.
<form action="/sendmessage.php" method="post" enctype="multipart/form-data" name="message_form">
<p>
<label for="username"> Имя: </label>
<input name="u_name" type="text" id="username" maxlength="20">
</p>
<p>
<label for="password"> Пароль: </label>
<input name="u_password" type="password" id="password" size="15" max length="20">
</p>
<p>
<label for="message"> Сообщение: </label>
<textarea name="textarea" cols="100" rows="20" id="message"> </textarea>
</p>
</form>
Как видите, в приведенном примере были использованы элементы <form>, <input> и <label> . Давайте разберемся, что они обозначают и для чего используются.

Теги <form> </form> служат границами, отделяющими код, составляющий форму, от прочего содержимого страницы. Здесь может быть использован ряд атрибутов, относящихся к форме в целом. Action определяет, куда будут переданы данные заполненной формы. В приведенном примере они отсылаются сценарию с именем sendmessage.php. Method определяет метод передачи данных. Доступны два варианта: get и post. Если не вдаваться в подробности, то различие между ними состоит в том, что в первом случае данные добавляются к URL ссылки после знака "?". Полагаю, что вы неоднократно встречались с такими конструкциями в Сети. Его имеет смысл использовать для передачи небольших порций данных, поскольку существует ограничение на максимальную длину адреса. Кроме этого, не используйте его для передачи конфиденциальной информации. При использовании второго варианта формируется отдельное сообщение, формат которого определяется следующим параметром — enctype. По умолчанию его значение "application/x-www-form-urlencoded". Данные передаются как обработанный по определенным правилам текст. Тип "multipart/form-data" применяется в случаях передачи бинарных файлов (в том числе, например, изображений) и больших объемов текста.
Пакет Dreamweaver MX позволяет добавить на страницу рассмотренный элемент form несколькими способами. Первый — это меню Insert — Form. Второй — кнопка Form на панели Forms группы Insert. Dreamweaver добавит в код теги <form> </form>, имя, а также метод по умолчанию — post. В режиме визуального отображения страницы (Design View) форма будет отображаться как прямоугольник с пунктирной границей красного цвета. Впоследствии форму можно будет выделить щелчком по этой границе.
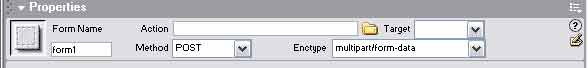
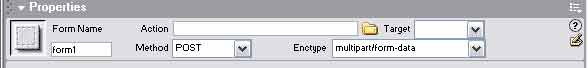
Параметры формы задаются с помощью все той же прекрасно знакомой нам панели Properties. В поле Form Name заносим ее уникальное имя. В поле Action записывается путь к обрабатывающему скрипту или приложению, который можно указать и с помощью диалога выбора. Список Method позволяет выбрать из уже знакомых нам get и post, кроме которых, доступен еще один вариант — Default, установив который, мы отдадим выбор метода передачи на откуп установкам браузера клиента.
Значения пункта Target уже затрагивалась нами в предыдущих статьях цикла — они позволяют вывести данные в нужном окне или же открыть новое.
Будем считать, что с изготовлением формы как таковой мы справились. Самое время разобраться с теми элементами, которые могут быть на нее помещены. В принципе, можно сразу начинать с этапа добавления конкретных объектов. Dream-weaver при этом автоматически предложит заодно добавить на страницу элемент form и определить его параметры.
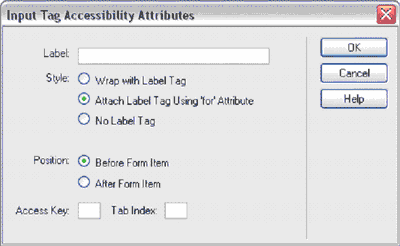
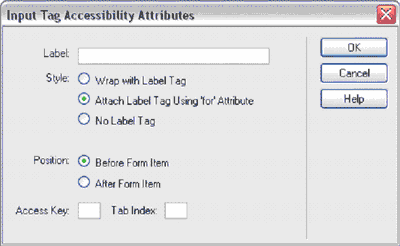
Перед тем, как начинать рассказ о доступных объектах, заметим, что добавить рассматриваемые элементы на свою web-страницу вы сможете обычными для Dreamweaver MX способами — через меню Insert — Form Objects или же вставить необходимый объект соответствующей кнопкой панели инструментов Forms группы Insert — поступайте так, как вам больше нравится. При создании объекта открывается диалог Input Tag Accessibility Attributes. Элемент label позволяет добавить подпись к элементу формы. Одноименное поле рассматриваемого диалога позволяет его заполнить — внести любой текст подписи, например, объясняющей назначение элемента, после чего в секции Style можно указать местоположение тега <label> относительно элемента формы либо вовсе запретить его. Access Key служит для назначения элементу горячей клавиши, которая потом будет срабатывать при нажатии ее пользователем вместе с Ctrl. Как и в случае с формой, каждый добавляемый на нее элемент управления в окне документа визуально выделяется пунктирной границей — на этот раз черного цвета. Выделить такой объект можно как мышью, так и с помощью инструмента Tag Selector.
Для описания конкретных объектов формы служит тег <input> . Наиболее важным для нас на данный момент атрибутом является type, который дает возможность определить тип будущего элемента управления. Некоторые типы элементов располагают собственными атрибутами. Не забывайте, что любому элементу необходимо присваивать собственное имя (идентификатор). Это необходимо для последующей работы с данными, переданными формой скрипту-обработчику.
Давайте перейдем к изучению доступных нам объектов. Следует заметить, что названия инструментов, использованные разработчиками Dreamweaver, не всегда полностью совпадают с наименованиями элементов языка HTML. Это сделано, по всей видимости, для более удобной группировки инструментов и работы со свойствами. Поскольку данная статья посвящена работе именно с Dreamweaver MX, объекты мы будем рассматривать в соответствии с заложенной в данном пакете логикой.
Приступим к рассмотрению списка объектов, которые можно поместить на форму. Все возможные варианты можно посмотреть на панели Forms группы Insert. Начнем с тех, которые так или иначе связаны с текстом, тем более, что они на данной панели идут первыми.
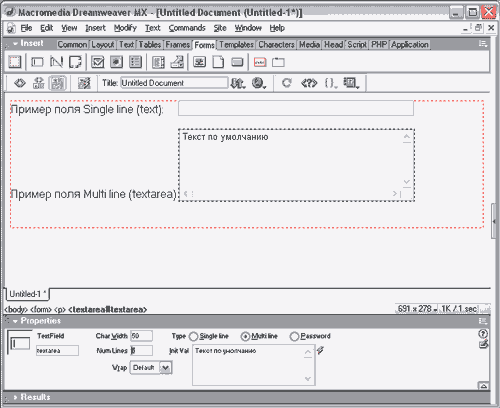
Text Field (Текстовое поле). Данный пункт позволяет работать сразу с несколькими типами объектов. В языке HTML это text, который дает возможность принять от пользователя одну строку простого текста, и textarea, предоставляющая многострочное поле ввода, удобное для внесения больших кусков текста, а также такой полезный тип, как password, при занесении в который текст отображается звездочками или точками.
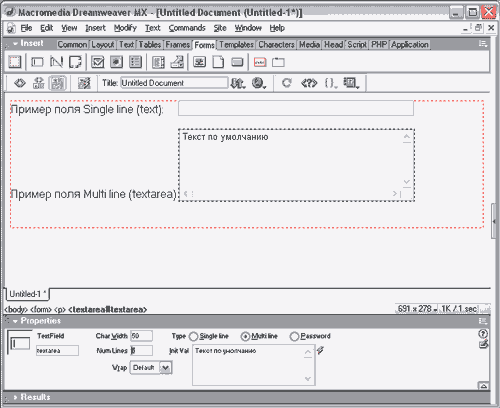
При добавлении текстового поля на страницу на панели Properties появляются необходимые инструменты настройки элемента. Выбирая между опциями Single line, Multi line и Password, вы указываете, каким будет тип нового элемента: text, textarea или же password. Здесь также указывается имя элемента.

Максимально допустимое количество знаков, которые можно занести в поле формы, регулируется параметром Max Chars в случае типов Single line и Password. Если же вы используете Multi line, то количество строк определяется с помощью Num Lines. Char Width задает число отображаемых в поле символов и может не совпадать с параметром Max Chars. Эта возможность может понадобиться в том случае, когда данных от посетителя нужно получить побольше, а много места под форму на странице выкроить не удается по соображениям, например, художественного замысла. Поле Init Val позволяет задать текст, выводимый в поле по умолчанию. Обратите внимание, что данное значение можно подставлять динамически, для чего используется расположенная рядом кнопочка с изображением молнии.
При работе с Multi line активной становится опция Wrap, с помощью которой можно управлять переносом строк в форме ввода. Так, если будет установлен атрибут Virtual, при вводе в поле текст будет переноситься на новую строку при достижении границы. Потренируйтесь в использовании других значений названного параметра, и вы быстро разберетесь, что к чему. Управлять размерами объекта Multi line можно с помощью опций Rows и Cols. Первая указывает количество строк, вторая — длину строки в символах. Таким образом, вы можете установить вертикальный и горизонтальный размер элемента.
Назовем еще один объект — скрытое поле (Hidden Field). Он не отображается браузером, однако может содержать определенную информацию, которая отсылается скрипту-обработчику вместе с другими данными формы при ее подтверждении. При добавлении такого элемента на странице в режиме Design View появляется специальный значок. Дальнейшая настройка осуществляется через панель Properties.
В завершение статьи подведем баланс новых знаний и навыков. Мы познакомились с понятием форм, которые незаменимы при проектировании интерактивных web-страниц, научились добавлять формы к своим документам и устанавливать некоторые их параметры. Кроме этого, было начато рассмотрение конкретных элементов управления, позволяющих принимать от пользователя текстовые данные, так что теперь мы сможем попросить посетителя оставить на сайте весточку. В следующей статье рассказ о доступных объектах форм будет продолжен.
Алексей Кутовенко, alteridem@tut.by
В ходе проектирования собственного web-ресурса довольно часто планируется организовать тесное взаимодействие с его будущими посетителями. При этом возникает проблема получения от пользователя данных различного типа. Именно эту задачу призваны решать формы — тема данной статьи. Эти замечательные объекты дают пользователям возможность активно взаимодействовать с web-страницей. Они незаменимы при построении динамических страниц, организации совместной работы со скриптами и приложениями на основе баз данных.
Формы могут содержать различные типы объектов, отличающиеся своими функциональными возможностями. Внесенные пользователем данные или сведения о сделанном им выборе могут быть переданы скрипту или приложению, которое производит с ними необходимые манипуляции и формирует ответ. При этом могут использоваться самые различные технологии обработки динамического содержания.
Надеюсь, что сомнений в полезности и широких возможностях, предоставляемых формами, у вас уже не осталось, поэтому давайте перейдем к непосредственному знакомству с ними.

В официальном описании языка HTML от World Wide Web Consortium форма характеризуется как "раздел документа, содержащий обычное наполнение, разметку и специальные элементы управления (controls) со своими обозначениями". Пользователь взаимодействует с элементами управления, после чего подтверждает свой выбор. Данные формы передаются на обработку. Из этого вольного перевода можно заключить, что, во-первых, для создания интерактивного элемента необходимо поместить в код страницы своеобразный "контейнер", указывающий на использование формы, после чего в его границах создаются необходимые элементы управления, с которыми работает пользователь. Мы пойдем по порядку: вначале рассмотрим конструкцию <form> </form> в целом, а потом подробно остановимся на доступных объектах форм.
Первым делом приведем простой пример кода формы, в котором использованы сразу несколько типов элементов управления.
<form action="/sendmessage.php" method="post" enctype="multipart/form-data" name="message_form">
<p>
<label for="username"> Имя: </label>
<input name="u_name" type="text" id="username" maxlength="20">
</p>
<p>
<label for="password"> Пароль: </label>
<input name="u_password" type="password" id="password" size="15" max length="20">
</p>
<p>
<label for="message"> Сообщение: </label>
<textarea name="textarea" cols="100" rows="20" id="message"> </textarea>
</p>
</form>
Как видите, в приведенном примере были использованы элементы <form>, <input> и <label> . Давайте разберемся, что они обозначают и для чего используются.

Теги <form> </form> служат границами, отделяющими код, составляющий форму, от прочего содержимого страницы. Здесь может быть использован ряд атрибутов, относящихся к форме в целом. Action определяет, куда будут переданы данные заполненной формы. В приведенном примере они отсылаются сценарию с именем sendmessage.php. Method определяет метод передачи данных. Доступны два варианта: get и post. Если не вдаваться в подробности, то различие между ними состоит в том, что в первом случае данные добавляются к URL ссылки после знака "?". Полагаю, что вы неоднократно встречались с такими конструкциями в Сети. Его имеет смысл использовать для передачи небольших порций данных, поскольку существует ограничение на максимальную длину адреса. Кроме этого, не используйте его для передачи конфиденциальной информации. При использовании второго варианта формируется отдельное сообщение, формат которого определяется следующим параметром — enctype. По умолчанию его значение "application/x-www-form-urlencoded". Данные передаются как обработанный по определенным правилам текст. Тип "multipart/form-data" применяется в случаях передачи бинарных файлов (в том числе, например, изображений) и больших объемов текста.
Пакет Dreamweaver MX позволяет добавить на страницу рассмотренный элемент form несколькими способами. Первый — это меню Insert — Form. Второй — кнопка Form на панели Forms группы Insert. Dreamweaver добавит в код теги <form> </form>, имя, а также метод по умолчанию — post. В режиме визуального отображения страницы (Design View) форма будет отображаться как прямоугольник с пунктирной границей красного цвета. Впоследствии форму можно будет выделить щелчком по этой границе.
Параметры формы задаются с помощью все той же прекрасно знакомой нам панели Properties. В поле Form Name заносим ее уникальное имя. В поле Action записывается путь к обрабатывающему скрипту или приложению, который можно указать и с помощью диалога выбора. Список Method позволяет выбрать из уже знакомых нам get и post, кроме которых, доступен еще один вариант — Default, установив который, мы отдадим выбор метода передачи на откуп установкам браузера клиента.
Значения пункта Target уже затрагивалась нами в предыдущих статьях цикла — они позволяют вывести данные в нужном окне или же открыть новое.
Будем считать, что с изготовлением формы как таковой мы справились. Самое время разобраться с теми элементами, которые могут быть на нее помещены. В принципе, можно сразу начинать с этапа добавления конкретных объектов. Dream-weaver при этом автоматически предложит заодно добавить на страницу элемент form и определить его параметры.
Перед тем, как начинать рассказ о доступных объектах, заметим, что добавить рассматриваемые элементы на свою web-страницу вы сможете обычными для Dreamweaver MX способами — через меню Insert — Form Objects или же вставить необходимый объект соответствующей кнопкой панели инструментов Forms группы Insert — поступайте так, как вам больше нравится. При создании объекта открывается диалог Input Tag Accessibility Attributes. Элемент label позволяет добавить подпись к элементу формы. Одноименное поле рассматриваемого диалога позволяет его заполнить — внести любой текст подписи, например, объясняющей назначение элемента, после чего в секции Style можно указать местоположение тега <label> относительно элемента формы либо вовсе запретить его. Access Key служит для назначения элементу горячей клавиши, которая потом будет срабатывать при нажатии ее пользователем вместе с Ctrl. Как и в случае с формой, каждый добавляемый на нее элемент управления в окне документа визуально выделяется пунктирной границей — на этот раз черного цвета. Выделить такой объект можно как мышью, так и с помощью инструмента Tag Selector.
Для описания конкретных объектов формы служит тег <input> . Наиболее важным для нас на данный момент атрибутом является type, который дает возможность определить тип будущего элемента управления. Некоторые типы элементов располагают собственными атрибутами. Не забывайте, что любому элементу необходимо присваивать собственное имя (идентификатор). Это необходимо для последующей работы с данными, переданными формой скрипту-обработчику.
Давайте перейдем к изучению доступных нам объектов. Следует заметить, что названия инструментов, использованные разработчиками Dreamweaver, не всегда полностью совпадают с наименованиями элементов языка HTML. Это сделано, по всей видимости, для более удобной группировки инструментов и работы со свойствами. Поскольку данная статья посвящена работе именно с Dreamweaver MX, объекты мы будем рассматривать в соответствии с заложенной в данном пакете логикой.
Приступим к рассмотрению списка объектов, которые можно поместить на форму. Все возможные варианты можно посмотреть на панели Forms группы Insert. Начнем с тех, которые так или иначе связаны с текстом, тем более, что они на данной панели идут первыми.
Text Field (Текстовое поле). Данный пункт позволяет работать сразу с несколькими типами объектов. В языке HTML это text, который дает возможность принять от пользователя одну строку простого текста, и textarea, предоставляющая многострочное поле ввода, удобное для внесения больших кусков текста, а также такой полезный тип, как password, при занесении в который текст отображается звездочками или точками.
При добавлении текстового поля на страницу на панели Properties появляются необходимые инструменты настройки элемента. Выбирая между опциями Single line, Multi line и Password, вы указываете, каким будет тип нового элемента: text, textarea или же password. Здесь также указывается имя элемента.

Максимально допустимое количество знаков, которые можно занести в поле формы, регулируется параметром Max Chars в случае типов Single line и Password. Если же вы используете Multi line, то количество строк определяется с помощью Num Lines. Char Width задает число отображаемых в поле символов и может не совпадать с параметром Max Chars. Эта возможность может понадобиться в том случае, когда данных от посетителя нужно получить побольше, а много места под форму на странице выкроить не удается по соображениям, например, художественного замысла. Поле Init Val позволяет задать текст, выводимый в поле по умолчанию. Обратите внимание, что данное значение можно подставлять динамически, для чего используется расположенная рядом кнопочка с изображением молнии.
При работе с Multi line активной становится опция Wrap, с помощью которой можно управлять переносом строк в форме ввода. Так, если будет установлен атрибут Virtual, при вводе в поле текст будет переноситься на новую строку при достижении границы. Потренируйтесь в использовании других значений названного параметра, и вы быстро разберетесь, что к чему. Управлять размерами объекта Multi line можно с помощью опций Rows и Cols. Первая указывает количество строк, вторая — длину строки в символах. Таким образом, вы можете установить вертикальный и горизонтальный размер элемента.
Назовем еще один объект — скрытое поле (Hidden Field). Он не отображается браузером, однако может содержать определенную информацию, которая отсылается скрипту-обработчику вместе с другими данными формы при ее подтверждении. При добавлении такого элемента на странице в режиме Design View появляется специальный значок. Дальнейшая настройка осуществляется через панель Properties.
В завершение статьи подведем баланс новых знаний и навыков. Мы познакомились с понятием форм, которые незаменимы при проектировании интерактивных web-страниц, научились добавлять формы к своим документам и устанавливать некоторые их параметры. Кроме этого, было начато рассмотрение конкретных элементов управления, позволяющих принимать от пользователя текстовые данные, так что теперь мы сможем попросить посетителя оставить на сайте весточку. В следующей статье рассказ о доступных объектах форм будет продолжен.
Алексей Кутовенко, alteridem@tut.by
Компьютерная газета. Статья была опубликована в номере 22 за 2004 год в рубрике soft :: интернет


