Dreamweaver MX. Фреймы
Dreamweaver MX. Фреймы
Сегодняшняя статья несколько отличается от предыдущих материалов, посвященных работе с пакетом Macromedia Dream-weaver MX. Дело в том, что для того, чтобы эффективно использовать Dreamwe-aver в ходе конструирования тех или иных элементов web-страниц, желательно иметь более-менее четкое представление о языке разметки HTML. Поскольку данный цикл рассчитан главным образом на начинающих разработчиков, сведения такого плана должны стать хорошим дополнением к рассказу о непосредственной работе с Dream-weaver. Некоторые конструкции данного языка упоминались в предыдущих материалах, так что теперь попытаемся по ходу рассказа систематизировать полезные сведения.
Данная статья посвящена работе с такими элементами, как фреймы. Следует сразу оговориться, что отношение к фреймам среди разработчиков неоднозначное. Не вдаваясь в подробности дискуссии, просто отметим, что к их использованию стоит подходить достаточно осторожно. В то же время ряд задач наиболее успешно решается именно с помощью фреймов.

Фреймы (frames), иногда называемые кадрами, позволяют разделить web-страницу на несколько регионов, в которых независимо друг от друга выводятся самостоятельные гипертекстовые документы. Сфера применения фреймов — от навигации до интерфейса скриптов типа чатов или форумов, где содержание должно постоянно обновляться в относительно независимых частях окна браузера.
Для создания страницы, содержащей фреймы, необходимо создать как сами страницы, которые будут отображаться во фреймах, так и файл, содержащий описание их расположения и некоторые настройки. Он, собственно, и называется "документ с фреймами", или фреймсет (frameset). Таким образом, данный файл сам по себе не содержит никакого отображаемого контента. Его назначение — передать сведения о фреймах браузеру клиента.
Когда посетитель открывает адрес фреймсета, загружаются документы, сопоставленные фреймам, которые располагаются в соответствии с настройками фреймсета. Отсюда еще одно следствие — фреймы не являются жестко привязанными к некоему конкретному файлу, мы можем спокойно менять содержание страницы, выводимой во фрейме, не трогая фреймсет.
Структура страницы с фреймами отличается от структуры обычной HTML-страницы тем, что вместо контейнера <body> </body> здесь находится контейнер <frameset> </frameset> . В самом общем случае HTML-код для страницы с фреймами выглядит следующим образом:
<frameset >
<frame>
<frame>
</frameset>
<noframes>
</noframes>
Давайте создадим новую страницу с фреймами и попробуем разобраться со всеми элементами кода.
В Dreamweaver MX страницу с фреймами можно получить сразу на этапе создания новой страницы, а также разделив на фреймы уже существующую. Рассмотрим их по порядку.
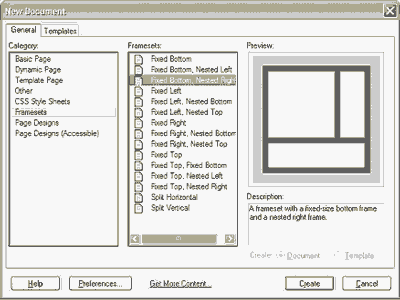
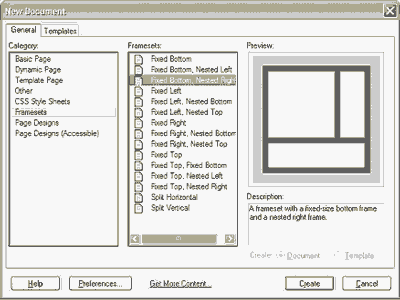
Создать фреймовый документ с использованием шаблонов Dreamweaver можно с помощью уже знакомого нам по предыдущим статьям диалога создания нового документа, который вызывается комбинацией Ctrl+N. Вариант — пункт New меню File. На вкладке General выбираем Framesets, после чего нам становится доступен список шаблонов-заготовок фреймов различной конструкции. Справа отображается внешний вид того либо иного варианта, так что можно легко подобрать необходимый. Доступно краткое описание отобранного шаблона.
Второй способ создания страницы с фреймами с помощью шаблона — это кнопка панели инструментов Frames группы Insert. На этих кнопках также изображены "выходные" конструкции, что облегчает выбор. Данное действие продублировано в меню Insert — Frames.
Следует помнить, что в случае использования кнопок панели Frames Dreamweaver помещает содержимое документа, открытого в момент добавления фреймов, в один из них. Это значит, что фреймсет генерируется автоматически, а ваш активный документ становится одним из фреймов.
Вернемся к изучению кода. Элемент <frameset> может содержать некоторые параметры. Rows и Cols определяют количество и размеры соответственно горизонтальных и вертикальных фреймов. Задаются эти размеры в процентах от размера окна, пикселях либо знаком "*", который обозначает размер, равный не занятому другими элементами пространству окна. Названные способы могут применяться одновременно, то есть <frameset rows="20%,80,*"> разделит документ на три фрейма, первый из которых займет 20% высоты окна, второй — 80 пикселей, а третий — все остальное. Frameborder определяет наличие рамки у фреймов, ширину которой в пикселях задает параметр border. Опция framespacing задает расстояние между фреймами в пикселях.
Элементы <frame> определяют параметры отдельных фреймов. Это путь к отображаемому файлу, имя фрейма, а также некоторые другие опции, среди которых назовем noresize, scrolling, marginwidth и marginheight.
Noresize определяет наличие либо отсутствие у пользователя возможности изменения размеров фреймов. По умолчанию их можно перетаскивать мышью. Scrolling отвечает за прокрутку содержимого кадра. Значение auto разрешает прокручивать фрейм, если в этом появляется необходимость. Yes и no однозначно определяют наличие либо отсутствие прокрутки. Кроме <frame>, можно использовать элемент <iframe> — так называемые инлайн-фреймы.

Остался последний элемент — <noframes> . Он служит для определения данных, которые будут показаны пользователю в том случае, если его браузер не поддерживает работу с фреймами. Для его форматирования можно применять известные нам теги разметки, так что это достаточно полезный инструмент. Отредактировать содержимое названного элемента можно с использованием меню Modify — Frameset — Edit NoFrames Content или кнопкой на панели Frames группы Insert. В Document Window появится надпись No Frames Content, после чего вы можете заполнить страницу полезной информацией. Можно править код напрямую, для чего удобно использовать Code Inspector. Чтобы вернуться к работе с основной страницей, выполните команду Modify — Frameset — Edit NoFrames Content еще раз.
Все рассмотренные элементы можно добавить на страницу, создаваемую в пакете Dreamweaver, с помощью соответствующих кнопок панели Frames. Фреймы могут быть вложенными, то есть каждый кадр можно в свою очередь разделить на несколько фреймов.
Передвигая границы фрейма мышью, вы можете управлять размерами отображаемых кадров. Кроме этого, перетаскивание может применяться и для разметки самих фреймов. Попробуйте передвинуть внешнюю границу фрейма — если это будет боковая граница, вы получите два новых вертикальных фрейма. Если верхняя или нижняя — результатом будут фреймы горизонтальные. Потянув угол, можно получить сразу четыре фрейма. Если вы хотите разделить уже существующий фрейм, нажмите Alt при перетаскивании границы. При этом результатом станет не перемещение границы, а создание нового вложенного фрейма.
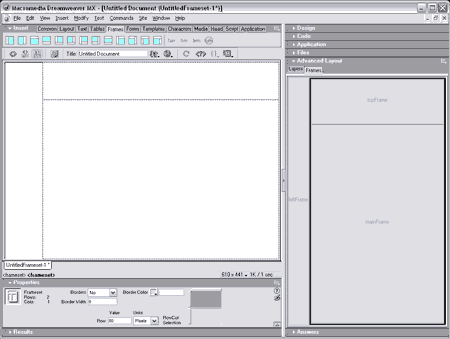
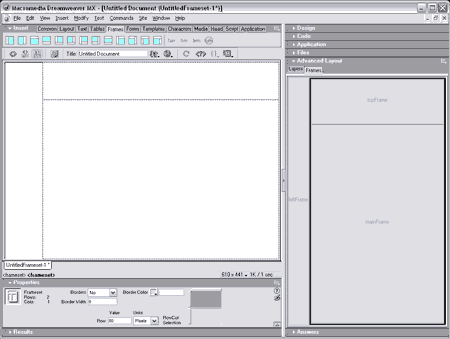
Теперь перейдем к тем инструментам Dreamweaver MX, которые призваны облегчить нам работу с фреймами. Все названные настройки можно выполнить средствами Dreamweaver. Для этого служит хорошо знакомая нам панель Property. С ее помощью можно получить доступ к опциям документа с фреймами. Вы сможете посмотреть данные о количестве фреймов, а также определить необходимые настройки. В правой части панели находится изображение структуры фреймсета, так что, щелкнув там по необходимому фрейму, его можно легко выбрать.
Теперь давайте познакомимся с еще одной новой панелью инструментов — Frames. Это отдельная панель группы Advanced Layout (не вкладка группы Insert, с которой мы уже работали), которую можно открыть с помощью команды меню Window — Others — Frames или горячей комбинацией Shift+F2. С ее помощью работа с фреймами идет гораздо удобнее. На ней визуально отображается структура фреймов страницы, их границы, а также имена. Щелкнув на нужном фрейме, его можно выделить, после чего, используя инструменты панели Properties, выставить для него необходимые настройки. Выделить фреймсет можно щелчком по более широкой внешней границе, отображаемой на панели. Если вы не хотите использовать панель Frames, то можете попробовать работать прямо в Document Window. Для этого сделайте Alt+щелчок во фрейме, который вы хотите выделить. Перемещаться между фреймами можно с помощью клавиш курсора при нажатой кнопке Alt. При выборе кнопок Вправо/Влево мы сможем передвигаться между фреймами одного уровня. Для перемещения к вложенным фреймам используйте, соответственно, Alt+ Вниз, а для выбора фреймсета целиком — Alt+Вверх.
Как и параметры фреймсета, свойства фреймов можно определить, открыв панель Property. После того, как вы выделите фрейм, там появятся доступные для этого элемента настройки. Поскольку в этой области мы уже достаточно подкованы, подробно изучать доступные опции мы не будем — все необходимое было изложено выше.
Все настройки разметки отображаемых во фреймах страниц определяются обычным способом. Так, например, для того, чтобы задать фреймсету имя (title), следует выделить его и напечатать требуемый текст в соответствующем поле панели Document — то есть так же, как мы ранее поступали со страницами без фреймов.
Если ни одна заготовка из набора Dreamweaver MX вам не подходит, стоит заняться собственноручным проектированием web-страницы с фреймами. Первым делом стоит сделать границы фреймов видимыми. Для этого воспользуемся меню View — Visual Aids — Frame Borders.
Теперь начнем делать разметку. В меню Modify — Framesets есть опции, отвечающие за разделение страницы на фреймы (Split Frame Left/Right/Up/ Down), а также пункт Edit NoFrames Content. При выборе, допустим, Split Frame Left страница будет поделена на две части по вертикали, причем содержание документа, к которому вы добавляете фреймы, будет отображаться в левом кадре. Далее, применяя уже описанные приемы, вы можете выстроить собственную структуру.
До сих пор мы исходили из того, что вначале создается документ с фреймами, а работа над страницами, выводимыми в кадрах, ведется после этого. Рассмотрим обратный вариант. Допустим, что у нас уже есть несколько готовых страниц, которые мы хотим объединить в одном документе с фреймами.

В таком случае фреймсет создается как обычно. Затем курсор помещается во фрейм, где должен будет отображаться первый документ, после чего выполняется команда File — Open in Frame. В диалоге указывается необходимый файл, после чего он появится во фрейме. Далее операция повторяется необходимое количество раз.
Не забывайте сохранять файлы, поскольку это, в частности, необходимо для работы возможности просмотра страницы. Для этого существует целый ряд команд. Документ с фреймами сохраняется либо командой File — Save Frameset, либо File — Save Frameset As. В последнем случае его можно сохранить как новый файл. Для сохранения отдельных фреймов служат аналогичные по эффекту команды File — Save Frame и File — Save Frame As. Наконец, команда File — Save All Frames позволяет сохранить все файлы страницы с фреймами, так сказать, оптом.
Удалить ненужный фрейм можно просто перетащив границу фрейма за пределы окна документа. Избавиться от лишнего фреймсета удастся только если удалить сам его файл.
Подведем итог. Мы познакомились со структурой документов с фреймами и реализацией фреймов в языке HTML. Кроме этого, мы научились работать с фреймами средствами пакета Dreamweaver MX — создавать их с помощью шаблонов и "с нуля", определять настройки, использовать вложенные фреймы и производить другие операции с помощью различных инструментов. Дальнейшая доработка страницы с фреймами в Dreamweaver MX может вестись по направлению использования JavaScript для реализации различных эффектов, что заслуживает отдельного рассмотрения.
Алексей Кутовенко,
alteridem@tut.by
Сегодняшняя статья несколько отличается от предыдущих материалов, посвященных работе с пакетом Macromedia Dream-weaver MX. Дело в том, что для того, чтобы эффективно использовать Dreamwe-aver в ходе конструирования тех или иных элементов web-страниц, желательно иметь более-менее четкое представление о языке разметки HTML. Поскольку данный цикл рассчитан главным образом на начинающих разработчиков, сведения такого плана должны стать хорошим дополнением к рассказу о непосредственной работе с Dream-weaver. Некоторые конструкции данного языка упоминались в предыдущих материалах, так что теперь попытаемся по ходу рассказа систематизировать полезные сведения.
Данная статья посвящена работе с такими элементами, как фреймы. Следует сразу оговориться, что отношение к фреймам среди разработчиков неоднозначное. Не вдаваясь в подробности дискуссии, просто отметим, что к их использованию стоит подходить достаточно осторожно. В то же время ряд задач наиболее успешно решается именно с помощью фреймов.

Фреймы (frames), иногда называемые кадрами, позволяют разделить web-страницу на несколько регионов, в которых независимо друг от друга выводятся самостоятельные гипертекстовые документы. Сфера применения фреймов — от навигации до интерфейса скриптов типа чатов или форумов, где содержание должно постоянно обновляться в относительно независимых частях окна браузера.
Для создания страницы, содержащей фреймы, необходимо создать как сами страницы, которые будут отображаться во фреймах, так и файл, содержащий описание их расположения и некоторые настройки. Он, собственно, и называется "документ с фреймами", или фреймсет (frameset). Таким образом, данный файл сам по себе не содержит никакого отображаемого контента. Его назначение — передать сведения о фреймах браузеру клиента.
Когда посетитель открывает адрес фреймсета, загружаются документы, сопоставленные фреймам, которые располагаются в соответствии с настройками фреймсета. Отсюда еще одно следствие — фреймы не являются жестко привязанными к некоему конкретному файлу, мы можем спокойно менять содержание страницы, выводимой во фрейме, не трогая фреймсет.
Структура страницы с фреймами отличается от структуры обычной HTML-страницы тем, что вместо контейнера <body> </body> здесь находится контейнер <frameset> </frameset> . В самом общем случае HTML-код для страницы с фреймами выглядит следующим образом:
<frameset >
<frame>
<frame>
</frameset>
<noframes>
</noframes>
Давайте создадим новую страницу с фреймами и попробуем разобраться со всеми элементами кода.
В Dreamweaver MX страницу с фреймами можно получить сразу на этапе создания новой страницы, а также разделив на фреймы уже существующую. Рассмотрим их по порядку.
Создать фреймовый документ с использованием шаблонов Dreamweaver можно с помощью уже знакомого нам по предыдущим статьям диалога создания нового документа, который вызывается комбинацией Ctrl+N. Вариант — пункт New меню File. На вкладке General выбираем Framesets, после чего нам становится доступен список шаблонов-заготовок фреймов различной конструкции. Справа отображается внешний вид того либо иного варианта, так что можно легко подобрать необходимый. Доступно краткое описание отобранного шаблона.
Второй способ создания страницы с фреймами с помощью шаблона — это кнопка панели инструментов Frames группы Insert. На этих кнопках также изображены "выходные" конструкции, что облегчает выбор. Данное действие продублировано в меню Insert — Frames.
Следует помнить, что в случае использования кнопок панели Frames Dreamweaver помещает содержимое документа, открытого в момент добавления фреймов, в один из них. Это значит, что фреймсет генерируется автоматически, а ваш активный документ становится одним из фреймов.
Вернемся к изучению кода. Элемент <frameset> может содержать некоторые параметры. Rows и Cols определяют количество и размеры соответственно горизонтальных и вертикальных фреймов. Задаются эти размеры в процентах от размера окна, пикселях либо знаком "*", который обозначает размер, равный не занятому другими элементами пространству окна. Названные способы могут применяться одновременно, то есть <frameset rows="20%,80,*"> разделит документ на три фрейма, первый из которых займет 20% высоты окна, второй — 80 пикселей, а третий — все остальное. Frameborder определяет наличие рамки у фреймов, ширину которой в пикселях задает параметр border. Опция framespacing задает расстояние между фреймами в пикселях.
Элементы <frame> определяют параметры отдельных фреймов. Это путь к отображаемому файлу, имя фрейма, а также некоторые другие опции, среди которых назовем noresize, scrolling, marginwidth и marginheight.
Noresize определяет наличие либо отсутствие у пользователя возможности изменения размеров фреймов. По умолчанию их можно перетаскивать мышью. Scrolling отвечает за прокрутку содержимого кадра. Значение auto разрешает прокручивать фрейм, если в этом появляется необходимость. Yes и no однозначно определяют наличие либо отсутствие прокрутки. Кроме <frame>, можно использовать элемент <iframe> — так называемые инлайн-фреймы.

Остался последний элемент — <noframes> . Он служит для определения данных, которые будут показаны пользователю в том случае, если его браузер не поддерживает работу с фреймами. Для его форматирования можно применять известные нам теги разметки, так что это достаточно полезный инструмент. Отредактировать содержимое названного элемента можно с использованием меню Modify — Frameset — Edit NoFrames Content или кнопкой на панели Frames группы Insert. В Document Window появится надпись No Frames Content, после чего вы можете заполнить страницу полезной информацией. Можно править код напрямую, для чего удобно использовать Code Inspector. Чтобы вернуться к работе с основной страницей, выполните команду Modify — Frameset — Edit NoFrames Content еще раз.
Все рассмотренные элементы можно добавить на страницу, создаваемую в пакете Dreamweaver, с помощью соответствующих кнопок панели Frames. Фреймы могут быть вложенными, то есть каждый кадр можно в свою очередь разделить на несколько фреймов.
Передвигая границы фрейма мышью, вы можете управлять размерами отображаемых кадров. Кроме этого, перетаскивание может применяться и для разметки самих фреймов. Попробуйте передвинуть внешнюю границу фрейма — если это будет боковая граница, вы получите два новых вертикальных фрейма. Если верхняя или нижняя — результатом будут фреймы горизонтальные. Потянув угол, можно получить сразу четыре фрейма. Если вы хотите разделить уже существующий фрейм, нажмите Alt при перетаскивании границы. При этом результатом станет не перемещение границы, а создание нового вложенного фрейма.
Теперь перейдем к тем инструментам Dreamweaver MX, которые призваны облегчить нам работу с фреймами. Все названные настройки можно выполнить средствами Dreamweaver. Для этого служит хорошо знакомая нам панель Property. С ее помощью можно получить доступ к опциям документа с фреймами. Вы сможете посмотреть данные о количестве фреймов, а также определить необходимые настройки. В правой части панели находится изображение структуры фреймсета, так что, щелкнув там по необходимому фрейму, его можно легко выбрать.
Теперь давайте познакомимся с еще одной новой панелью инструментов — Frames. Это отдельная панель группы Advanced Layout (не вкладка группы Insert, с которой мы уже работали), которую можно открыть с помощью команды меню Window — Others — Frames или горячей комбинацией Shift+F2. С ее помощью работа с фреймами идет гораздо удобнее. На ней визуально отображается структура фреймов страницы, их границы, а также имена. Щелкнув на нужном фрейме, его можно выделить, после чего, используя инструменты панели Properties, выставить для него необходимые настройки. Выделить фреймсет можно щелчком по более широкой внешней границе, отображаемой на панели. Если вы не хотите использовать панель Frames, то можете попробовать работать прямо в Document Window. Для этого сделайте Alt+щелчок во фрейме, который вы хотите выделить. Перемещаться между фреймами можно с помощью клавиш курсора при нажатой кнопке Alt. При выборе кнопок Вправо/Влево мы сможем передвигаться между фреймами одного уровня. Для перемещения к вложенным фреймам используйте, соответственно, Alt+ Вниз, а для выбора фреймсета целиком — Alt+Вверх.
Как и параметры фреймсета, свойства фреймов можно определить, открыв панель Property. После того, как вы выделите фрейм, там появятся доступные для этого элемента настройки. Поскольку в этой области мы уже достаточно подкованы, подробно изучать доступные опции мы не будем — все необходимое было изложено выше.
Все настройки разметки отображаемых во фреймах страниц определяются обычным способом. Так, например, для того, чтобы задать фреймсету имя (title), следует выделить его и напечатать требуемый текст в соответствующем поле панели Document — то есть так же, как мы ранее поступали со страницами без фреймов.
Если ни одна заготовка из набора Dreamweaver MX вам не подходит, стоит заняться собственноручным проектированием web-страницы с фреймами. Первым делом стоит сделать границы фреймов видимыми. Для этого воспользуемся меню View — Visual Aids — Frame Borders.
Теперь начнем делать разметку. В меню Modify — Framesets есть опции, отвечающие за разделение страницы на фреймы (Split Frame Left/Right/Up/ Down), а также пункт Edit NoFrames Content. При выборе, допустим, Split Frame Left страница будет поделена на две части по вертикали, причем содержание документа, к которому вы добавляете фреймы, будет отображаться в левом кадре. Далее, применяя уже описанные приемы, вы можете выстроить собственную структуру.
До сих пор мы исходили из того, что вначале создается документ с фреймами, а работа над страницами, выводимыми в кадрах, ведется после этого. Рассмотрим обратный вариант. Допустим, что у нас уже есть несколько готовых страниц, которые мы хотим объединить в одном документе с фреймами.

В таком случае фреймсет создается как обычно. Затем курсор помещается во фрейм, где должен будет отображаться первый документ, после чего выполняется команда File — Open in Frame. В диалоге указывается необходимый файл, после чего он появится во фрейме. Далее операция повторяется необходимое количество раз.
Не забывайте сохранять файлы, поскольку это, в частности, необходимо для работы возможности просмотра страницы. Для этого существует целый ряд команд. Документ с фреймами сохраняется либо командой File — Save Frameset, либо File — Save Frameset As. В последнем случае его можно сохранить как новый файл. Для сохранения отдельных фреймов служат аналогичные по эффекту команды File — Save Frame и File — Save Frame As. Наконец, команда File — Save All Frames позволяет сохранить все файлы страницы с фреймами, так сказать, оптом.
Удалить ненужный фрейм можно просто перетащив границу фрейма за пределы окна документа. Избавиться от лишнего фреймсета удастся только если удалить сам его файл.
Подведем итог. Мы познакомились со структурой документов с фреймами и реализацией фреймов в языке HTML. Кроме этого, мы научились работать с фреймами средствами пакета Dreamweaver MX — создавать их с помощью шаблонов и "с нуля", определять настройки, использовать вложенные фреймы и производить другие операции с помощью различных инструментов. Дальнейшая доработка страницы с фреймами в Dreamweaver MX может вестись по направлению использования JavaScript для реализации различных эффектов, что заслуживает отдельного рассмотрения.
Алексей Кутовенко,
alteridem@tut.by
Компьютерная газета. Статья была опубликована в номере 20 за 2004 год в рубрике soft :: интернет


