Dreamweaver MX. Динамические изображения
Dreamweaver MX. Динамические изображения
Как было обещано в предыдущей статье (см. прошлый номер КГ ), сегодня мы начинаем знакомство с динамическими изображениями, которые можно добавить на разрабатываемую web-страницу средствами пакета Macromedia Dreamweaver MX.
Начнем с Rollover Images. Название этого элемента на русский язык переводят по-разному. В различных источниках встречаются самые разнообразные варианты перевода этого термина. В качестве примера можно привести "Сменяющиеся изображения", "Переворачивающиеся картинки", "Перекатывающиеся изображения" и просто "Ролловеры". Во всех случаях переводчики имели в виду один и тот же объект, который представляет собой картинку, которая сменяется другой при каком-либо событии — например, наведении на нее курсора.
В ходе работы над реализацией этого весьма любимого многими дизайнерами объекта нам придется столкнуться с использованием языка JavaScript. Мы не будем подробно останавливаться на тонкостях работы с JavaScript, упомянем только некоторые особенности, важные для понимания работы с ролловерами в пакете Dreamweaver.
В простейшем случае сменяющееся изображение состоит из нескольких (для каждого состояния объекта) заранее заготовленных картинок и кода, обрабатывающего поведение ролловера. В принципе, эффект будет работать и при наличии единственной строки на JavaScript, содержащей обработчики событий onmouseover и onmouseout, однако при таком выборе второе изображение будет загружаться только при непосредственном наступлении события, создавая очень неприятные задержки в загрузке страницы — ведь его приходится подгружать отдельно, что требует времени. Поэтому, кроме непосредственных обработчиков, в код страницы вводится еще и вспомогательный блок JavaScript, призванный решать такие проблемы. Размещается он в <HEAD> -разделе web-страницы и дает браузеру указания вначале загрузить все используемые на странице картинки, а потом уже выводить на экран сменяющиеся изображения.
Таким образом, для того, чтобы сделать простой ролловер, нам понадобится как минимум две картинки одинакового размера, на которых будет размещен, допустим, текст разного цвета или же какие-нибудь подходящие по смыслу изображения. Первая будет демонстрироваться по умолчанию, а вторая будет показана при наведении курсора на кнопку. Запомним, что, если их геометрические размеры будут отличаться, Dreamweaver MX автоматически подгонит размеры второго изображения под соответствующие параметры первого.
Теперь можно создавать собственно ролловер там, где это задумано дизайном. Добавить сменяющееся изображение, как и большинство других объектов, можно несколькими способами. На хорошо знакомой нам панели Common группы Insert есть кнопка Rollover Image, ее можно нажать или перетащить на нужное место страницы. Функция вставки Rollover Image также продублирована в меню Insert — Interactive Images — Rollover Image. В результате должно открыться окно диалога Insert Rollover Image.
Даем новому элементу уникальное имя, а также указываем адреса тех изображений, которые будут составлять новый интерактивный элемент. Рассмотрим доступные опции. Original Image — это картинка, показываемая в "состоянии покоя" ролловера. Rollover Image — это изображение, выводимое при проходе курсора над элементом.
Обратите внимание на пункт Preload Images. Именно он отвечает за добавление в код страницы команд предварительной загрузки браузером всех изображений ролловера. Как уже говорилось, это избавит нас от возможных задержек отображения элемента, поскольку отпадает необходимость в подгрузке изображения, сменяющего картинку, находящуюся в режиме ожидания. По умолчанию эта опция включена, так что просто оставим ее в этом состоянии.
Осталось еще два незаполненных поля. Это Alternate Text, отображаемый вместо картинки, если в браузере пользователя отключено отображение графики. Данное поле не является обязательным, но его заполнение можно считать своеобразным правилом хорошего тона. Наконец, поле с именем When Clicked Go to URL определяет адрес, открываемый после щелчка на данном ролловере.
Теперь все необходимые данные собраны, и после закрытия окна на странице документа появится новый элемент. Обратите внимание, что на месте добавленного Rollover Image появляется только картинка, выводимая по умолчанию, которая выделяется серым цветом для того, чтобы не спутать ролловер с обычным статичным изображением.
Чтобы убедиться в работоспособности элемента, необходимо вызвать режим предпросмотра страницы в браузере. Как вы помните, это либо соответствующая кнопка на панели инструментов, либо горячая клавиша F12. Для вызова второго системного браузера служит комбинация Shift+F12.
Rollover Images часто используют для создания элементов навигации на web-странице. В этом случае, как правило, требуется не один такой элемент, а целый их набор. Пакет Macromedia Dreamweaver MX предлагает собственный инструмент автоматизации решения такой задачи. Он называется Navigation Bar, то есть "Навигационная панель", если переводить на русский язык.
Получить этот замечательный объект можно через пункт меню Insert — Interactive Images — Navigation Bar или же воспользовавшись одноименной кнопкой все той же панели Common группы Insert. В результате должен появиться диалог определения параметров нового элемента web-страницы.
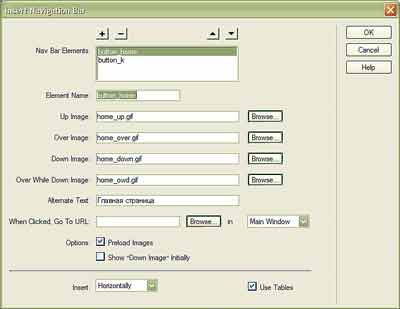
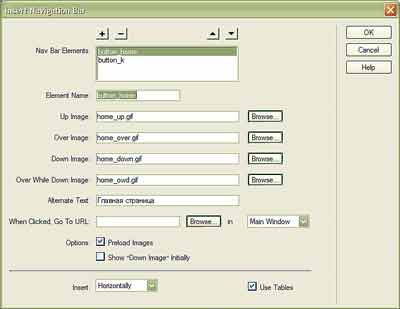
Диалог Insert Navigation Bar во многом похож на окно Insert Rollover Image. Список Nav Bar Elements показывает перечень всех элементов будущей панели. Кнопки с "плюсом" и "минусом" служат для добавления новых и удаления ненужных элементов. Кнопки со стрелками позволяют изменить их взаимное расположение. C помощью Element Name определяем имя каждого элемента, после чего указываем используемые изображения. Для этого доступны четыре поля. Давайте разберемся, что они обозначают.
UP Image — картинка, показываемая по умолчанию. Поле обязательно для заполнения. Over Image — отображается при наведении курсора на элемент. Down Image показывается после щелчка по элементу. Over While Down — комбинация Over, и Down Image — картинка, отображаемая при наведении курсора на уже "кликнутый" элемент. Указывать все названные опции необязательно, выбор полностью зависит от вашего замысла.
Осталось поле Alternate text, о назначении которого мы уже говорили, а также знакомая нам опция When Clicked Go To URL. Рядом расположено выпадающее меню, с помощью которого можно указать, где должен открыться данный адрес. По умолчанию это главное окно, но может быть и фрейм. В небольшом подразделе Options находится уже рассмотренная нами выше опция Preload Images, а также Show Down Image Initially, которая может понадобиться в случае, если по умолчанию требуется показывать "нажатую" кнопку — например, для главной страницы сайта. Наконец, последние настройки касаются расположения элементов меню (вертикальное или горизонтальное), а также автоматического создания таблицы для их размещения. Впоследствии настройки панели можно будет изменить через меню Modify — Navigation Bar.
Еще один способ получить картинку с интерактивными свойствами — это использование карт изображений (Image Map).
Попробуем кратко описать принцип ее работы. На исходном изображении выделяют определенные участки, взаимодействуя с которыми пользователь может вызывать определенные события — например, щелкая по ним, переходить на другие страницы по сопоставленным с каждым конкретным участком ссылкам.
Выделяют карты изображений, обрабатываемые сервером (server-side maps) и выполняемые браузером клиента (client-side maps). Мы будем иметь дело с последними. В этом случае сама гиперссылка включается непосредственно в код разрабатываемой web-страницы, да и работает данная схема довольно быстро.
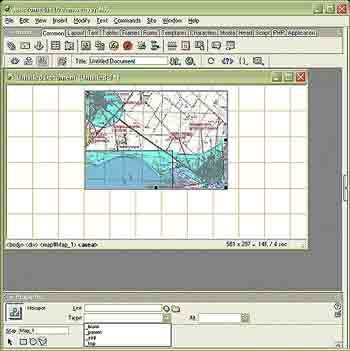
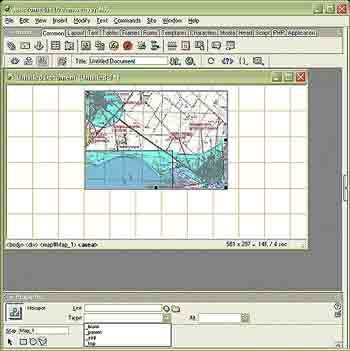
Первый этап — это изготовление самого изображения. Предположим, что оно уже имеется в наличии, так что осталось только "повесить" на него несколько ссылок. Для этого надо определить границы интерактивных участков картинки, после чего сопоставить с ними необходимые ссылки. Первая операция осуществляется с помощью панели Property Inspector, которая расположена внизу окна документа.
На этой панели с помощью маленькой стрелочки в нижнем левом углу панели необходимо открыть (если они закрыты) дополнительные настройки. На дополнительной панели при выделенном изображении сосредоточены инструменты работы с картами изображений.
Первым делом стоит дать новой карте уникальное имя с помощью поля Map. Далее определяем сами участки карты — так называемые hotspot areas. Для разметки будущих интерактивных участков нам доступно несколько соответствующих инструментов (hotspot tools). Области могут иметь различные очертания: прямоугольника, круга или многоугольника. Выбираем подходящий инструмент (при этом курсор принимает вид креста) и рисуем на изображении новую область.
После определения областей осталось назначить для них действия. Выделим какой-нибудь активный участок, после чего вид панели Property Inspector изменится, и на ней станут активными нужные нам инструменты.
Поле Map служит для задания уникального имени объекта. Link определяет адрес сопоставленной гиперссылки. Поле Target определяет, в каком фрейме будет загружена ссылка, относящаяся к данному участку. Можно как выбирать из списка имеющихся в реальном документе фреймов, так и использовать опции _blank, _self, _top. О них мы поговорим подробнее в статье, посвященной фреймам. Alt — это уже знакомый нам Alternate Text, выводимый на месте изображения при отключенном в браузере клиента показе графики. Адрес ссылки на требуемый файл заносится в поле Link. Указав все требуемые сведения, мы завершим изготовление карты изображения.
Поправить параметры созданной карты можно в любое нужное время. Активные области можно передвигать мышью или клавишами курсора, изменять их размеры, копировать и добавлять к другим изображениям. Для выделения нескольких областей справедливы уже рассмотренные нами в предыдущих статьях правила: Shift+щелчок для выделения нескольких объектов, Ctrl+A для выделения всех.
Подведем итоги очередного выпуска краткого руководства по работе с пакетом Dream-weaver MX. Мы познакомились с объектом Rollover Image, попутно затронув некоторые аспекты его реализации с помощью JavaScript. Затем мы освоили создание навигационной панели из нескольких сменяющихся изображений с помощью объекта Navigation Bar и рассмотрели его доступные настройки. Кроме этого, было рассказано о создании и модификации карт изображений.
В завершение, как обычно, анонс. Следующая статья будет посвящена средствам, предназначенным для работы с фреймами, в пакете Macromedia Dreamweaver MX.
Алексей Кутовенко, alteridem@tut.by
Как было обещано в предыдущей статье (см. прошлый номер КГ ), сегодня мы начинаем знакомство с динамическими изображениями, которые можно добавить на разрабатываемую web-страницу средствами пакета Macromedia Dreamweaver MX.
Начнем с Rollover Images. Название этого элемента на русский язык переводят по-разному. В различных источниках встречаются самые разнообразные варианты перевода этого термина. В качестве примера можно привести "Сменяющиеся изображения", "Переворачивающиеся картинки", "Перекатывающиеся изображения" и просто "Ролловеры". Во всех случаях переводчики имели в виду один и тот же объект, который представляет собой картинку, которая сменяется другой при каком-либо событии — например, наведении на нее курсора.
В ходе работы над реализацией этого весьма любимого многими дизайнерами объекта нам придется столкнуться с использованием языка JavaScript. Мы не будем подробно останавливаться на тонкостях работы с JavaScript, упомянем только некоторые особенности, важные для понимания работы с ролловерами в пакете Dreamweaver.

В простейшем случае сменяющееся изображение состоит из нескольких (для каждого состояния объекта) заранее заготовленных картинок и кода, обрабатывающего поведение ролловера. В принципе, эффект будет работать и при наличии единственной строки на JavaScript, содержащей обработчики событий onmouseover и onmouseout, однако при таком выборе второе изображение будет загружаться только при непосредственном наступлении события, создавая очень неприятные задержки в загрузке страницы — ведь его приходится подгружать отдельно, что требует времени. Поэтому, кроме непосредственных обработчиков, в код страницы вводится еще и вспомогательный блок JavaScript, призванный решать такие проблемы. Размещается он в <HEAD> -разделе web-страницы и дает браузеру указания вначале загрузить все используемые на странице картинки, а потом уже выводить на экран сменяющиеся изображения.
Таким образом, для того, чтобы сделать простой ролловер, нам понадобится как минимум две картинки одинакового размера, на которых будет размещен, допустим, текст разного цвета или же какие-нибудь подходящие по смыслу изображения. Первая будет демонстрироваться по умолчанию, а вторая будет показана при наведении курсора на кнопку. Запомним, что, если их геометрические размеры будут отличаться, Dreamweaver MX автоматически подгонит размеры второго изображения под соответствующие параметры первого.
Теперь можно создавать собственно ролловер там, где это задумано дизайном. Добавить сменяющееся изображение, как и большинство других объектов, можно несколькими способами. На хорошо знакомой нам панели Common группы Insert есть кнопка Rollover Image, ее можно нажать или перетащить на нужное место страницы. Функция вставки Rollover Image также продублирована в меню Insert — Interactive Images — Rollover Image. В результате должно открыться окно диалога Insert Rollover Image.
Даем новому элементу уникальное имя, а также указываем адреса тех изображений, которые будут составлять новый интерактивный элемент. Рассмотрим доступные опции. Original Image — это картинка, показываемая в "состоянии покоя" ролловера. Rollover Image — это изображение, выводимое при проходе курсора над элементом.
Обратите внимание на пункт Preload Images. Именно он отвечает за добавление в код страницы команд предварительной загрузки браузером всех изображений ролловера. Как уже говорилось, это избавит нас от возможных задержек отображения элемента, поскольку отпадает необходимость в подгрузке изображения, сменяющего картинку, находящуюся в режиме ожидания. По умолчанию эта опция включена, так что просто оставим ее в этом состоянии.
Осталось еще два незаполненных поля. Это Alternate Text, отображаемый вместо картинки, если в браузере пользователя отключено отображение графики. Данное поле не является обязательным, но его заполнение можно считать своеобразным правилом хорошего тона. Наконец, поле с именем When Clicked Go to URL определяет адрес, открываемый после щелчка на данном ролловере.
Теперь все необходимые данные собраны, и после закрытия окна на странице документа появится новый элемент. Обратите внимание, что на месте добавленного Rollover Image появляется только картинка, выводимая по умолчанию, которая выделяется серым цветом для того, чтобы не спутать ролловер с обычным статичным изображением.
Чтобы убедиться в работоспособности элемента, необходимо вызвать режим предпросмотра страницы в браузере. Как вы помните, это либо соответствующая кнопка на панели инструментов, либо горячая клавиша F12. Для вызова второго системного браузера служит комбинация Shift+F12.
Rollover Images часто используют для создания элементов навигации на web-странице. В этом случае, как правило, требуется не один такой элемент, а целый их набор. Пакет Macromedia Dreamweaver MX предлагает собственный инструмент автоматизации решения такой задачи. Он называется Navigation Bar, то есть "Навигационная панель", если переводить на русский язык.
Получить этот замечательный объект можно через пункт меню Insert — Interactive Images — Navigation Bar или же воспользовавшись одноименной кнопкой все той же панели Common группы Insert. В результате должен появиться диалог определения параметров нового элемента web-страницы.
Диалог Insert Navigation Bar во многом похож на окно Insert Rollover Image. Список Nav Bar Elements показывает перечень всех элементов будущей панели. Кнопки с "плюсом" и "минусом" служат для добавления новых и удаления ненужных элементов. Кнопки со стрелками позволяют изменить их взаимное расположение. C помощью Element Name определяем имя каждого элемента, после чего указываем используемые изображения. Для этого доступны четыре поля. Давайте разберемся, что они обозначают.

UP Image — картинка, показываемая по умолчанию. Поле обязательно для заполнения. Over Image — отображается при наведении курсора на элемент. Down Image показывается после щелчка по элементу. Over While Down — комбинация Over, и Down Image — картинка, отображаемая при наведении курсора на уже "кликнутый" элемент. Указывать все названные опции необязательно, выбор полностью зависит от вашего замысла.
Осталось поле Alternate text, о назначении которого мы уже говорили, а также знакомая нам опция When Clicked Go To URL. Рядом расположено выпадающее меню, с помощью которого можно указать, где должен открыться данный адрес. По умолчанию это главное окно, но может быть и фрейм. В небольшом подразделе Options находится уже рассмотренная нами выше опция Preload Images, а также Show Down Image Initially, которая может понадобиться в случае, если по умолчанию требуется показывать "нажатую" кнопку — например, для главной страницы сайта. Наконец, последние настройки касаются расположения элементов меню (вертикальное или горизонтальное), а также автоматического создания таблицы для их размещения. Впоследствии настройки панели можно будет изменить через меню Modify — Navigation Bar.
Еще один способ получить картинку с интерактивными свойствами — это использование карт изображений (Image Map).
Попробуем кратко описать принцип ее работы. На исходном изображении выделяют определенные участки, взаимодействуя с которыми пользователь может вызывать определенные события — например, щелкая по ним, переходить на другие страницы по сопоставленным с каждым конкретным участком ссылкам.
Выделяют карты изображений, обрабатываемые сервером (server-side maps) и выполняемые браузером клиента (client-side maps). Мы будем иметь дело с последними. В этом случае сама гиперссылка включается непосредственно в код разрабатываемой web-страницы, да и работает данная схема довольно быстро.
Первый этап — это изготовление самого изображения. Предположим, что оно уже имеется в наличии, так что осталось только "повесить" на него несколько ссылок. Для этого надо определить границы интерактивных участков картинки, после чего сопоставить с ними необходимые ссылки. Первая операция осуществляется с помощью панели Property Inspector, которая расположена внизу окна документа.
На этой панели с помощью маленькой стрелочки в нижнем левом углу панели необходимо открыть (если они закрыты) дополнительные настройки. На дополнительной панели при выделенном изображении сосредоточены инструменты работы с картами изображений.
Первым делом стоит дать новой карте уникальное имя с помощью поля Map. Далее определяем сами участки карты — так называемые hotspot areas. Для разметки будущих интерактивных участков нам доступно несколько соответствующих инструментов (hotspot tools). Области могут иметь различные очертания: прямоугольника, круга или многоугольника. Выбираем подходящий инструмент (при этом курсор принимает вид креста) и рисуем на изображении новую область.
После определения областей осталось назначить для них действия. Выделим какой-нибудь активный участок, после чего вид панели Property Inspector изменится, и на ней станут активными нужные нам инструменты.
Поле Map служит для задания уникального имени объекта. Link определяет адрес сопоставленной гиперссылки. Поле Target определяет, в каком фрейме будет загружена ссылка, относящаяся к данному участку. Можно как выбирать из списка имеющихся в реальном документе фреймов, так и использовать опции _blank, _self, _top. О них мы поговорим подробнее в статье, посвященной фреймам. Alt — это уже знакомый нам Alternate Text, выводимый на месте изображения при отключенном в браузере клиента показе графики. Адрес ссылки на требуемый файл заносится в поле Link. Указав все требуемые сведения, мы завершим изготовление карты изображения.
Поправить параметры созданной карты можно в любое нужное время. Активные области можно передвигать мышью или клавишами курсора, изменять их размеры, копировать и добавлять к другим изображениям. Для выделения нескольких областей справедливы уже рассмотренные нами в предыдущих статьях правила: Shift+щелчок для выделения нескольких объектов, Ctrl+A для выделения всех.
Подведем итоги очередного выпуска краткого руководства по работе с пакетом Dream-weaver MX. Мы познакомились с объектом Rollover Image, попутно затронув некоторые аспекты его реализации с помощью JavaScript. Затем мы освоили создание навигационной панели из нескольких сменяющихся изображений с помощью объекта Navigation Bar и рассмотрели его доступные настройки. Кроме этого, было рассказано о создании и модификации карт изображений.
В завершение, как обычно, анонс. Следующая статья будет посвящена средствам, предназначенным для работы с фреймами, в пакете Macromedia Dreamweaver MX.
Алексей Кутовенко, alteridem@tut.by
Компьютерная газета. Статья была опубликована в номере 12 за 2004 год в рубрике soft :: интернет


