Dreamweaver MX. Работа с таблицами в Layout View
Dreamweaver MX. Работа с таблицами в Layout View
Продолжение. Начало в КГ №№ 4, 5, 6, 7
Сегодня мы продолжим разговор о способах редактирования таблиц в программе Macromedia Dreamweaver MX. Мы уже говорили о верстке страниц с помощью таблиц. Такой способ действительно позволяет реализовать достаточно сложные структуры, но требует дополнительных затрат времени на высчитывание настроек каждого элемента. Все-таки дизайн не был изначальным предназначением таблиц, и с этим приходится считаться. На этот случай пакет Dreamweaver MX предлагает собственное решение, призванное облегчить выполнение данной задачи. Это построение таблиц в визуальном режиме, называемом Layout View.
При работе с Layout View большая часть расчетов, связанных с настройками составных частей таблицы, производится программой, на долю человека остаются только чисто творческие задачи — определение взаимного расположения элементов дизайна. Таким образом, реализуется одна из главных задач автоматизации — избавление оператора от выполнения рутинных операций.
Переключиться в этот режим позволяет кнопка Layout View на панели Layout группы Insert. Как и в других случаях, есть и альтернатива кнопке переключения в визуальный режим. Это меню View — Table View — Layout View, ну и, конечно, "горячие клавиши": Ctrl+F6 для перехода в Layout View и Ctrl+Shift+F6 для выхода из него.
При включении Layout View становятся активными еще две кнопки этой панели — Draw Layout Table и Draw Layout Cell. После выбора одной из этих кнопок указатель приобретает форму креста, и теперь с его помощью можно размечать будущую таблицу простым протягиванием курсора.
Нарисовать ячейку можно на любом пустом месте страницы, при этом таблица, в которой эта ячейка находится, будет сгенерирована автоматически и займет всю страницу целиком. Если это не входит в ваши планы, можно сразу начертить таблицу необходимых размеров, при этом мы сможем поместить внутри нее другую таблицу или необходимое количество ячеек. В ячейку же мы ничего добавить не сможем. Поскольку таких элементов нам явно потребуется несколько, при рисовании удерживайте нажатой клавишу Ctrl, в этом случае вам не придется каждый раз щелкать по кнопкам Draw Layout Table или Draw Layout Cell.
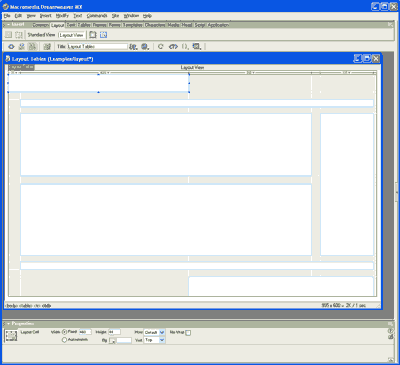
Как нетрудно заметить, по мере добавления элементов на светло-сером фоне таблицы появляется автоматически генерируемая разметка, обеспечивающая такое разбиение таблицы, при котором сохраняется заданный нами дизайн. После размещения на странице необходимого числа таблиц и ячеек попробуем изменить некоторые их параметры.
Границы тех ячеек, в которых допускается размещение полезного контента, по умолчанию выделены синим цветом. Если щелкнуть по границе какой-нибудь ячейки, цвет её границы изменится и на ней появятся точки-узлы, с помощью которых можно поменять его размер или перетащить объект на другое место. Передвигать элементы можно и с помощью клавиатуры, используя клавиши курсора. При каждом нажатии выделенный объект будет сдвигаться на один пиксель. Если при этом удерживать Shift, то дистанция увеличится до 10 пикселей. Это позволяет точнее позиционировать объекты на странице.
Кроме разметки ячеек внутри созданной таблицы, можно построить таблицу вокруг уже присутствующих на странице ячеек. Делается это тем же способом, который мы применяли для создания новых таблиц, только теперь мы не рисуем таблицу на свободном месте, а обводим выделением требуемые элементы. Если вы после данной операции посмотрите сгенерированный пакетом код, то сможете убедиться, что ячейки были "вписаны" в код таблицы. Заметим, что если мы начнем растягивать создающее таблицу выделение рядом с границей внутренней ячейки, то эти границы сомкнутся.
При разметке страницы в визуальном режиме весьма полезно знать точные значения ширины ячеек и столбцов. Эти значения показываются в линейке, расположенной сверху таблицы. Кроме чисто информационного эффекта, эта линейка может привлекаться и для редактирования некоторых настроек. Если щелкнуть по данному элементу линейки, открывается выпадающее меню, которое содержит такие пункты, как Make Column Auto-stretch и Add Spacer Image. Сделаем некоторые пояснения.
Колонка таблицы может иметь как строго заданную ширину, так и быть способной растягиваться при изменении размеров окна браузера. С помощью пункта Make Column Autostretch, который делает столбец растягивающимся, мы способны управлять этим качеством, применяя его "по месту" сообразно общему художественному замыслу страницы. Воспользовавшись пунктом Add Spacer Image, вы сможете разместить в ячейке маленькое изображение, назначение которого состоит в сохранении точного размера ячейки, в частности предохранение от ее "схлопывания" при просмотре в браузере. Обратное действие осуществляется с помощью пункта Remove All Spacer Images.
Работая с Autostretch, не забывайте, что этот параметр может быть применен только к одной колонке на странице. Если вы попытаетесь выставить его для другой колонки, ширина первой, равно как и всех остальных, будет автоматически переведена в численное значение, и в них будут добавлены сгенерированные Dreamwea-ver'ом spacer-изображения. Как правило, рекомендуется выставлять свойство Auto-stretch для той колонки, в которой будет находиться основной текст web-страницы. В этом случае полезная площадь развернутого на весь экран окна браузера будет использоваться намного эффективнее.

Обратите внимание, что по мере изменения свойств колонок меняется внешний вид соответствующих им участков линейки размеров. Так, если в ячейку какой-либо колонки было помещено spacer-изображение, участок линейки этой колонки выглядит как двойная линия; если был применен параметр Autostretch, то вместо ширины колонки в пикселях на этом месте появится иконка с волнистой линией.
Кроме названных выше инструментов, в рассматриваемом меню присутствуют и другие полезные при работе с таблицей вещи. Смысл команд Clear Cell Heights и Make Cell Width Consistent по большому счету понятен, поэтому отдельно упомянем только последний оставшийся неохваченным пункт меню — Remove Nesting. Допустим, что вы нарисовали таблицу и разметили внутри нее несколько ячеек, после чего решили, что общая таблица стала лишней. Выделив любую ячейку и щелкнув по Remove Nesting, вы сможете удалить эту ненужную таблицу, при этом положение и свойства находившихся внутри нее ячеек останутся неизменным.
С вложенными таблицами мы уже встречались ранее, поэтому отметим несколько специфичных при работе в Layout View аспектов. На вложенные таблицы не влияют изменения, произведенные с содержащими их таблицами.
Размеры, задаваемые как таблицам, так и ячейкам, отслеживаются средствами Dreamwea-ver MX, так что это позволит избежать вложенной таблицы с размерами большими, чем размеры родительской, или же избавиться от перспективы "наезда" ячеек друг на друга из-за неправильно проставленных размеров. Вообще можно сказать, что все таблицы, созданные в Layout View вручную, являются вложенными, так как при создании любого нового элемента, будь то таблица или ячейка, автоматически создается таблица на все окно, внутри которой и размещается все то, что мы нарисуем.

Для определения настроек различных объектов, в том числе таблиц в визуальном режиме работы, можно воспользоваться кнопками, собранными на панели Properties. Там доступны некоторые инструменты, с помощью которых можно поправить ширину ячейки, выставив точное значение в пикселях, выставить выравнивание, определить цвет фона и некоторые другие параметры, а также переключатель Auto-stretch, о назначении которого мы уже говорили выше.
В Layout View можно работать и с таблицами, созданными обычным способом, При переключении от обычного к визуальному режиму такие таблицы обычно корректно обрабатываются и отображаются со всеми дополнительными возможностями Layout View. В случае, если программа не совсем правильно определила основные и вспомогательные ячейки, разметку придется поправить самостоятельно.
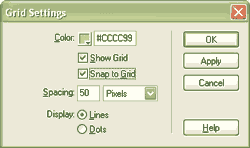
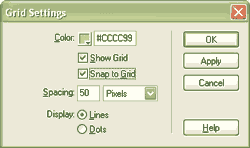
В ходе построения дизайна страницы и выбора расположения ее элементов удобно пользоваться специальной сеткой. Увидеть ее можно, выбрав в меню View — Grid пункт Show Grid. Быстрый способ — клавиатурная комбинация Ctrl+ Alt+ G. Кстати говоря, с помощью этой сетки можно не просто оценить взаимное расположение таблиц или ячеек, но и выровнять их. Для того чтобы заставить элементы выстраиваться по линиям сетки, необходимо отметить пункт View — Grid — Snap to Grid (Ctrl+ Alt+Shift+G). Параметры сетки можно настроить через View — Grid — Grid Settings. Там задаются цвет сетки, шаг ее ячеек, стиль (сплошная линия или точки), а также установки выравнивания по сетке.
В завершение поговорим о настройке самого режима Layout View. Откроем окно настроек Edit — Preferences (Ctrl+U), на котором выберем вкладку Layout View. Здесь мы можем определить, должен ли Dreamweaver при необходимости добавлять spacer-изображения в ячейки, если да, то какой .gif-файл для этого использовать. Кроме этого, здесь можно настроить собственные цвета для таких элементов, как границы таблиц и ячеек, а также общего фона пустых областей страницы в Layout View.
Подведем итог очередного этапа изучения программы Macromedia Dreamweaver MX. Сегодня мы попробовали работать в режиме визуального конструирования таблиц — Layout View. Данный режим позволяет эффективнее использовать таблицы при построении дизайна с использованием таблиц. Мы научились создавать в этом режиме таблицы и ячейки, определять для них различные параметры, познакомились с особенностями применения вложенных таблиц, а также с некоторыми настройками режима Layout View.
Алексей Кутовенко alteridem@tut.by
Продолжение. Начало в КГ №№ 4, 5, 6, 7
Сегодня мы продолжим разговор о способах редактирования таблиц в программе Macromedia Dreamweaver MX. Мы уже говорили о верстке страниц с помощью таблиц. Такой способ действительно позволяет реализовать достаточно сложные структуры, но требует дополнительных затрат времени на высчитывание настроек каждого элемента. Все-таки дизайн не был изначальным предназначением таблиц, и с этим приходится считаться. На этот случай пакет Dreamweaver MX предлагает собственное решение, призванное облегчить выполнение данной задачи. Это построение таблиц в визуальном режиме, называемом Layout View.
При работе с Layout View большая часть расчетов, связанных с настройками составных частей таблицы, производится программой, на долю человека остаются только чисто творческие задачи — определение взаимного расположения элементов дизайна. Таким образом, реализуется одна из главных задач автоматизации — избавление оператора от выполнения рутинных операций.
Переключиться в этот режим позволяет кнопка Layout View на панели Layout группы Insert. Как и в других случаях, есть и альтернатива кнопке переключения в визуальный режим. Это меню View — Table View — Layout View, ну и, конечно, "горячие клавиши": Ctrl+F6 для перехода в Layout View и Ctrl+Shift+F6 для выхода из него.
При включении Layout View становятся активными еще две кнопки этой панели — Draw Layout Table и Draw Layout Cell. После выбора одной из этих кнопок указатель приобретает форму креста, и теперь с его помощью можно размечать будущую таблицу простым протягиванием курсора.
Нарисовать ячейку можно на любом пустом месте страницы, при этом таблица, в которой эта ячейка находится, будет сгенерирована автоматически и займет всю страницу целиком. Если это не входит в ваши планы, можно сразу начертить таблицу необходимых размеров, при этом мы сможем поместить внутри нее другую таблицу или необходимое количество ячеек. В ячейку же мы ничего добавить не сможем. Поскольку таких элементов нам явно потребуется несколько, при рисовании удерживайте нажатой клавишу Ctrl, в этом случае вам не придется каждый раз щелкать по кнопкам Draw Layout Table или Draw Layout Cell.
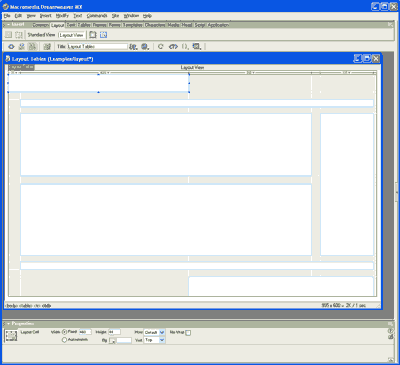
Как нетрудно заметить, по мере добавления элементов на светло-сером фоне таблицы появляется автоматически генерируемая разметка, обеспечивающая такое разбиение таблицы, при котором сохраняется заданный нами дизайн. После размещения на странице необходимого числа таблиц и ячеек попробуем изменить некоторые их параметры.
Границы тех ячеек, в которых допускается размещение полезного контента, по умолчанию выделены синим цветом. Если щелкнуть по границе какой-нибудь ячейки, цвет её границы изменится и на ней появятся точки-узлы, с помощью которых можно поменять его размер или перетащить объект на другое место. Передвигать элементы можно и с помощью клавиатуры, используя клавиши курсора. При каждом нажатии выделенный объект будет сдвигаться на один пиксель. Если при этом удерживать Shift, то дистанция увеличится до 10 пикселей. Это позволяет точнее позиционировать объекты на странице.
Кроме разметки ячеек внутри созданной таблицы, можно построить таблицу вокруг уже присутствующих на странице ячеек. Делается это тем же способом, который мы применяли для создания новых таблиц, только теперь мы не рисуем таблицу на свободном месте, а обводим выделением требуемые элементы. Если вы после данной операции посмотрите сгенерированный пакетом код, то сможете убедиться, что ячейки были "вписаны" в код таблицы. Заметим, что если мы начнем растягивать создающее таблицу выделение рядом с границей внутренней ячейки, то эти границы сомкнутся.
При разметке страницы в визуальном режиме весьма полезно знать точные значения ширины ячеек и столбцов. Эти значения показываются в линейке, расположенной сверху таблицы. Кроме чисто информационного эффекта, эта линейка может привлекаться и для редактирования некоторых настроек. Если щелкнуть по данному элементу линейки, открывается выпадающее меню, которое содержит такие пункты, как Make Column Auto-stretch и Add Spacer Image. Сделаем некоторые пояснения.
Колонка таблицы может иметь как строго заданную ширину, так и быть способной растягиваться при изменении размеров окна браузера. С помощью пункта Make Column Autostretch, который делает столбец растягивающимся, мы способны управлять этим качеством, применяя его "по месту" сообразно общему художественному замыслу страницы. Воспользовавшись пунктом Add Spacer Image, вы сможете разместить в ячейке маленькое изображение, назначение которого состоит в сохранении точного размера ячейки, в частности предохранение от ее "схлопывания" при просмотре в браузере. Обратное действие осуществляется с помощью пункта Remove All Spacer Images.
Работая с Autostretch, не забывайте, что этот параметр может быть применен только к одной колонке на странице. Если вы попытаетесь выставить его для другой колонки, ширина первой, равно как и всех остальных, будет автоматически переведена в численное значение, и в них будут добавлены сгенерированные Dreamwea-ver'ом spacer-изображения. Как правило, рекомендуется выставлять свойство Auto-stretch для той колонки, в которой будет находиться основной текст web-страницы. В этом случае полезная площадь развернутого на весь экран окна браузера будет использоваться намного эффективнее.

Обратите внимание, что по мере изменения свойств колонок меняется внешний вид соответствующих им участков линейки размеров. Так, если в ячейку какой-либо колонки было помещено spacer-изображение, участок линейки этой колонки выглядит как двойная линия; если был применен параметр Autostretch, то вместо ширины колонки в пикселях на этом месте появится иконка с волнистой линией.
Кроме названных выше инструментов, в рассматриваемом меню присутствуют и другие полезные при работе с таблицей вещи. Смысл команд Clear Cell Heights и Make Cell Width Consistent по большому счету понятен, поэтому отдельно упомянем только последний оставшийся неохваченным пункт меню — Remove Nesting. Допустим, что вы нарисовали таблицу и разметили внутри нее несколько ячеек, после чего решили, что общая таблица стала лишней. Выделив любую ячейку и щелкнув по Remove Nesting, вы сможете удалить эту ненужную таблицу, при этом положение и свойства находившихся внутри нее ячеек останутся неизменным.
С вложенными таблицами мы уже встречались ранее, поэтому отметим несколько специфичных при работе в Layout View аспектов. На вложенные таблицы не влияют изменения, произведенные с содержащими их таблицами.
Размеры, задаваемые как таблицам, так и ячейкам, отслеживаются средствами Dreamwea-ver MX, так что это позволит избежать вложенной таблицы с размерами большими, чем размеры родительской, или же избавиться от перспективы "наезда" ячеек друг на друга из-за неправильно проставленных размеров. Вообще можно сказать, что все таблицы, созданные в Layout View вручную, являются вложенными, так как при создании любого нового элемента, будь то таблица или ячейка, автоматически создается таблица на все окно, внутри которой и размещается все то, что мы нарисуем.

Для определения настроек различных объектов, в том числе таблиц в визуальном режиме работы, можно воспользоваться кнопками, собранными на панели Properties. Там доступны некоторые инструменты, с помощью которых можно поправить ширину ячейки, выставив точное значение в пикселях, выставить выравнивание, определить цвет фона и некоторые другие параметры, а также переключатель Auto-stretch, о назначении которого мы уже говорили выше.
В Layout View можно работать и с таблицами, созданными обычным способом, При переключении от обычного к визуальному режиму такие таблицы обычно корректно обрабатываются и отображаются со всеми дополнительными возможностями Layout View. В случае, если программа не совсем правильно определила основные и вспомогательные ячейки, разметку придется поправить самостоятельно.
В ходе построения дизайна страницы и выбора расположения ее элементов удобно пользоваться специальной сеткой. Увидеть ее можно, выбрав в меню View — Grid пункт Show Grid. Быстрый способ — клавиатурная комбинация Ctrl+ Alt+ G. Кстати говоря, с помощью этой сетки можно не просто оценить взаимное расположение таблиц или ячеек, но и выровнять их. Для того чтобы заставить элементы выстраиваться по линиям сетки, необходимо отметить пункт View — Grid — Snap to Grid (Ctrl+ Alt+Shift+G). Параметры сетки можно настроить через View — Grid — Grid Settings. Там задаются цвет сетки, шаг ее ячеек, стиль (сплошная линия или точки), а также установки выравнивания по сетке.
В завершение поговорим о настройке самого режима Layout View. Откроем окно настроек Edit — Preferences (Ctrl+U), на котором выберем вкладку Layout View. Здесь мы можем определить, должен ли Dreamweaver при необходимости добавлять spacer-изображения в ячейки, если да, то какой .gif-файл для этого использовать. Кроме этого, здесь можно настроить собственные цвета для таких элементов, как границы таблиц и ячеек, а также общего фона пустых областей страницы в Layout View.
Подведем итог очередного этапа изучения программы Macromedia Dreamweaver MX. Сегодня мы попробовали работать в режиме визуального конструирования таблиц — Layout View. Данный режим позволяет эффективнее использовать таблицы при построении дизайна с использованием таблиц. Мы научились создавать в этом режиме таблицы и ячейки, определять для них различные параметры, познакомились с особенностями применения вложенных таблиц, а также с некоторыми настройками режима Layout View.
Алексей Кутовенко alteridem@tut.by
Компьютерная газета. Статья была опубликована в номере 10 за 2004 год в рубрике soft :: интернет


