Dreamweaver MX. Работа с текстом
Dreamweaver MX. Работа с текстом
Начало см. в №№ 4, 5
Если вдруг среди читателей данной статьи найдутся люди, дочитавшие до третьего выпуска серии, посвященной работе с Dreamweaver MX, и еще ни разу не попробовавшие сделать в нем какую-нибудь страничку, я искренне поздравляю их с прекрасным самообладанием и скромно вопрошаю: не практикуют ли они дзэн-буддизм?
Текст — это очень мощное средство. Обычно именно он определяет ценность страницы. На заре веба использовались исключительно текстовые средства, да и сегодня, несмотря на появление все новых и новых технологий и украшений, старый добрый текст не собирается сдавать свои позиции. Можно создать прекрасный сайт, пользуясь исключительно размеченным текстом.

Для работы над разметкой и оформлением текста пакет Macromedia Dreamweaver MX предлагает самые разнообразные возможности. Непосредственное изучение языка HTML не является нашей прямой задачей, однако без некоторых справок о нем нам не обойтись. Вообще говоря, начиная работу с Dreamweaver, стоит заранее запастись каким-нибудь толковым справочником или учебником по HTML.
Как известно, в общем случае содержание HTML-страницы можно условно разделить на две части: основную, в которой находится все содержимое, между тегами <body> </body> и вспомогательную <head> </head> . Последняя содержит метаинформацию, то есть описание тех данных, которые можно почерпнуть из документа.
Надеюсь, текстовый контент будущего сайта у вас уже имеется — если не в законченном "товарном" виде, то хотя бы в виде некоторых тезисов, наметок. Поместить текст на пустую страницу можно несколькими способами. Его можно просто набрать "от нуля" прямо в Dreamweaver, но все-таки лучше импортировать заранее подготовленный в текстовом редакторе материал.
Переключим вид страницы в Design View и наберем какую-нибудь фразу или воспользуемся готовым куском текста. Это будет нашим рабочим материалом. Добавить текст, подготовленный в другом приложении, к странице в Dreamweaver можно просто скопировав его в буфер обмена и вставив потом в нужном месте. При этом, правда, теряется его форматирование, но ведь его мы в любом случае будем производить средствами Dreamweaver MX. Имеется возможность импорта данных из HTML-файлов, созданных пакетом Microsoft Word, через меню File — Import — Word HTML. Указываем, если она не была определена автоматически, использованную версию Word, при необходимости изменяем другие параметры, после чего ожидаем результатов. Ради интереса просмотрите статистику удаленных элементов.
Управлять форматированием текста можно на нескольких уровнях. Форматирование начинается уже на уровне отдельных символов, для которых определяется используемая гарнитура шрифта, его размер и цвет. Можно оперировать и свойствами более крупных объектов — блока текста, абзаца. Это выравнивание, отступ и выступ, создание нумерованных и ненумерованных списков.
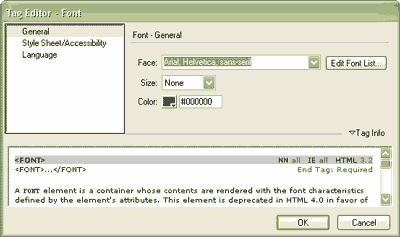
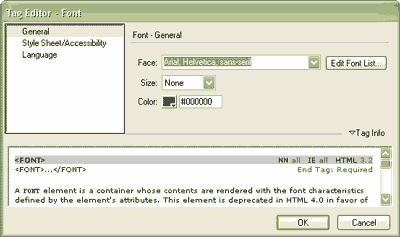
Основные средства воздействия на внешний вид текста сосредоточены на панелях Character и Text группы Insert. Панель Text содержит кнопки, имена которых говорят сами за себя. Отметим только самую первую кнопку — Font Tag Editor, — с помощью которой можно произвести тонкую настройку добавляемого тега.

Выделим первое попавшееся слово в тексте и посмотрим на панель инструментов Properties. Там отображаются инструменты, необходимые для придания ему надлежащего внешнего вида. Получить доступ к параметрам текста можно и через меню, вызываемые Text — Paragraph Format, с помощью Property Inspector или же просто сделав правый щелчок по выделенному тексту и воспользовавшись нужным пунктом выпадающего меню. Доступные операции знакомы любому человеку, работавшему в текстовых редакторах, поэтому их перечисление представляется излишним. Остановимся на списке доступных шрифтов и его настройке, которая производится через последний в выпадающем списке шрифтов пункт Edit Font List или через меню Text — Font — Edit Font List. И в том, и в другом случае открывается окно настройки шрифтов. Обратите внимание на возможность определения комбинаций шрифтов. Смысл их использования состоит в том, что эти списки определяют, какие шрифты будут отображаться браузером клиента, если на его компьютере не установлен некий использованный вами шрифт, идущий в комбинации первым. Простая житейская логика подсказывает, что шрифты в комбинации должны быть внешне похожими, иначе в случае подстановки дизайн может получиться несколько некрасивым. Дальнейшие действия по редактированию списков достаточно очевидны, подводных камней здесь нет.
В тексте на странице может встречаться несколько участков, которым планируется придать одинаковое оформление. Для того чтобы не тратить время на многократное применение к ним одних и тех же настроек шрифта, цвета и других свойств, стоит воспользоваться возможностью создания так называемых HTML-стилей (HTML src="kg40610c.gif" align="right" width="300" height="151">
Упомянем еще один специфический момент процесса оформления текста в редакторе web-страниц — использование пробелов. Как известно, в HTML несколько идущих подряд в тексте пробелов отображаются как один, поэтому при возникновении необходимости поставить несколько пробелов приходится использовать соответствующий тег (). В Dreamweaver для этого удобнее всего использовать комбинацию Ctrl+Shift+Пробел, хотя можно использовать раздел Character панели инструментов Insert, на котором выбирается кнопка Non-Breaking Space. Если такие неразрывные пробелы нужны достаточно часто, имеет смысл выставить соответствующую настройку: Edit > Preferen-ces — раздел General category, где отмечаем пункт Allow Multiple Consecutive Spaces.
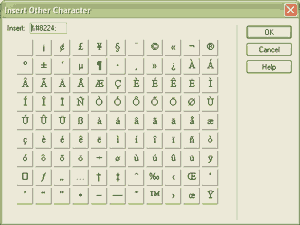
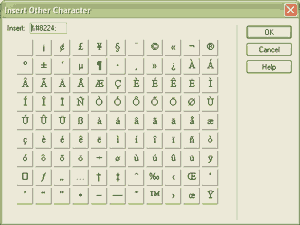
Кстати говоря, панель Cha-racter содержит и другие специальные символы, которые могут понадобиться при наполнении странички текстом. Еще более широкий выбор специальных символов мы можем получить, щелкнув на крайней справа кнопке Other Charac-ters, другой вариант — меню Insert — Special Characters.
Как видите, основные средства воздействия на внешний вид текста сосредоточены на панелях Character и Text группы Insert. Имена доступных кнопок говорят сами за себя, так что самостоятельные "разборки" с неупомянутыми выше кнопками не должны вызвать затруднений. Отметим только самую первую кнопку панели Text — Font Tag Editor, с помощью которой можно произвести тонкую настройку добавляемого тега.
Отдельные разделы-параграфы текста при использовании Design View форматируются достаточно привычно. C помощью панели Properties или же выпадающего меню определяется его выравнивание, отступ, выступ и другие необходимые параметры. Переключаясь в Code View, мы можем самостоятельно контролировать процесс автоматического добавления требуемых тегов и при необходимости вносить поправки. Так, например, если мы хотим выставить выравнивание по ширине, то justify добавляется именно таким образом.
Достаточно часто возникает необходимость в создании различных списков. Добавить нумерованный или ненумерованный список на страницу можно с помощью соответствующих кнопок панелей Text или Properties, а также выбрав нужный пункт в подменю List выпадающего меню Text. Окно подробных настроек списка вызывается через Text — List — Properties. С помощью этой формы задаются параметры как списка в целом (его тип, стиль и стартовый пункт отсчета), так и отдельного выделенного элемента, что позволяет гибко управлять внешним видом списка. Если требуется создать дополнительный ряд нумерации, то есть подпункты, устанавливаем курсор на том пункте, который планируется раскрыть таким образом, добавляем к нему уже известными нам средствами форматирования отступ (Indent). При этом начнется новая нумерация вложенного списка.
Будем считать, что с основным текстом страницы мы разобрались. Теперь наступает черед служебной информации. Если у нас включен режим отображения кода (Code View), то можно просто посмотреть и поправить разметку напрямую. Если же включен любой из визуальных режимов, стоит воспользоваться командой View — Head Content (Ctrl+Shift+W). У нас появилась новая линейка с кнопками для элементов <head> . При выборе какой-либо из них раскрывается панель инструментов Properties, где и отображаются существующие параметры.

Давайте добавим несколько таких элементов к нашей странице. Для этого воспользуемся вкладкой Head уже достаточно хорошо знакомой группы панелей Insert. На ней находятся кнопки для вставки следующих элементов: Meta, Key-words, Description, Refresh, Base и Link, с помощью которых можно добавить требуемые теги в код страницы. Еще один способ добавить названные элементы — воспользоваться меню Insert — Head Tags.
Установить заголовок страницы можно несколькими способами: меню Modify — Page Properties или, что быстрее, щелкнуть правой кнопкой на пустом месте страницы и выбрать из появившегося меню пункт Page Properties. Самый быстрый способ — просто внести нужный заголовок в поле Title, которое находится на Document Toolbar.
Как уже повелось, подведем небольшой итог статьи. Мы попытались систематизировать средства оформления текста, затронули определенную специфику HTML, отражающуюся на некоторых аспектах форматирования текста и добавления спецсимволов в пакете Dream-weaver. Кроме этого, научились добавлять к странице служебную информацию, основной текст, а также создавать и настраивать списки. Еще раз хочу посоветовать проявлять активность и, если у вас есть в этом необходимость, постараться самостоятельно подробно познакомиться с языком HTML. Поверьте, это позволит намного повысить эффективность вашей работы с пакетом Macro-media Dreamweaver MX, равно как и с любым другим подобным редактором.
Алексей Кутовенко
Начало см. в №№ 4, 5
Если вдруг среди читателей данной статьи найдутся люди, дочитавшие до третьего выпуска серии, посвященной работе с Dreamweaver MX, и еще ни разу не попробовавшие сделать в нем какую-нибудь страничку, я искренне поздравляю их с прекрасным самообладанием и скромно вопрошаю: не практикуют ли они дзэн-буддизм?
Текст — это очень мощное средство. Обычно именно он определяет ценность страницы. На заре веба использовались исключительно текстовые средства, да и сегодня, несмотря на появление все новых и новых технологий и украшений, старый добрый текст не собирается сдавать свои позиции. Можно создать прекрасный сайт, пользуясь исключительно размеченным текстом.

Для работы над разметкой и оформлением текста пакет Macromedia Dreamweaver MX предлагает самые разнообразные возможности. Непосредственное изучение языка HTML не является нашей прямой задачей, однако без некоторых справок о нем нам не обойтись. Вообще говоря, начиная работу с Dreamweaver, стоит заранее запастись каким-нибудь толковым справочником или учебником по HTML.
Как известно, в общем случае содержание HTML-страницы можно условно разделить на две части: основную, в которой находится все содержимое, между тегами <body> </body> и вспомогательную <head> </head> . Последняя содержит метаинформацию, то есть описание тех данных, которые можно почерпнуть из документа.
Надеюсь, текстовый контент будущего сайта у вас уже имеется — если не в законченном "товарном" виде, то хотя бы в виде некоторых тезисов, наметок. Поместить текст на пустую страницу можно несколькими способами. Его можно просто набрать "от нуля" прямо в Dreamweaver, но все-таки лучше импортировать заранее подготовленный в текстовом редакторе материал.
Переключим вид страницы в Design View и наберем какую-нибудь фразу или воспользуемся готовым куском текста. Это будет нашим рабочим материалом. Добавить текст, подготовленный в другом приложении, к странице в Dreamweaver можно просто скопировав его в буфер обмена и вставив потом в нужном месте. При этом, правда, теряется его форматирование, но ведь его мы в любом случае будем производить средствами Dreamweaver MX. Имеется возможность импорта данных из HTML-файлов, созданных пакетом Microsoft Word, через меню File — Import — Word HTML. Указываем, если она не была определена автоматически, использованную версию Word, при необходимости изменяем другие параметры, после чего ожидаем результатов. Ради интереса просмотрите статистику удаленных элементов.
Управлять форматированием текста можно на нескольких уровнях. Форматирование начинается уже на уровне отдельных символов, для которых определяется используемая гарнитура шрифта, его размер и цвет. Можно оперировать и свойствами более крупных объектов — блока текста, абзаца. Это выравнивание, отступ и выступ, создание нумерованных и ненумерованных списков.
Основные средства воздействия на внешний вид текста сосредоточены на панелях Character и Text группы Insert. Панель Text содержит кнопки, имена которых говорят сами за себя. Отметим только самую первую кнопку — Font Tag Editor, — с помощью которой можно произвести тонкую настройку добавляемого тега.

Выделим первое попавшееся слово в тексте и посмотрим на панель инструментов Properties. Там отображаются инструменты, необходимые для придания ему надлежащего внешнего вида. Получить доступ к параметрам текста можно и через меню, вызываемые Text — Paragraph Format, с помощью Property Inspector или же просто сделав правый щелчок по выделенному тексту и воспользовавшись нужным пунктом выпадающего меню. Доступные операции знакомы любому человеку, работавшему в текстовых редакторах, поэтому их перечисление представляется излишним. Остановимся на списке доступных шрифтов и его настройке, которая производится через последний в выпадающем списке шрифтов пункт Edit Font List или через меню Text — Font — Edit Font List. И в том, и в другом случае открывается окно настройки шрифтов. Обратите внимание на возможность определения комбинаций шрифтов. Смысл их использования состоит в том, что эти списки определяют, какие шрифты будут отображаться браузером клиента, если на его компьютере не установлен некий использованный вами шрифт, идущий в комбинации первым. Простая житейская логика подсказывает, что шрифты в комбинации должны быть внешне похожими, иначе в случае подстановки дизайн может получиться несколько некрасивым. Дальнейшие действия по редактированию списков достаточно очевидны, подводных камней здесь нет.
В тексте на странице может встречаться несколько участков, которым планируется придать одинаковое оформление. Для того чтобы не тратить время на многократное применение к ним одних и тех же настроек шрифта, цвета и других свойств, стоит воспользоваться возможностью создания так называемых HTML-стилей (HTML src="kg40610c.gif" align="right" width="300" height="151">
Упомянем еще один специфический момент процесса оформления текста в редакторе web-страниц — использование пробелов. Как известно, в HTML несколько идущих подряд в тексте пробелов отображаются как один, поэтому при возникновении необходимости поставить несколько пробелов приходится использовать соответствующий тег (). В Dreamweaver для этого удобнее всего использовать комбинацию Ctrl+Shift+Пробел, хотя можно использовать раздел Character панели инструментов Insert, на котором выбирается кнопка Non-Breaking Space. Если такие неразрывные пробелы нужны достаточно часто, имеет смысл выставить соответствующую настройку: Edit > Preferen-ces — раздел General category, где отмечаем пункт Allow Multiple Consecutive Spaces.
Кстати говоря, панель Cha-racter содержит и другие специальные символы, которые могут понадобиться при наполнении странички текстом. Еще более широкий выбор специальных символов мы можем получить, щелкнув на крайней справа кнопке Other Charac-ters, другой вариант — меню Insert — Special Characters.
Как видите, основные средства воздействия на внешний вид текста сосредоточены на панелях Character и Text группы Insert. Имена доступных кнопок говорят сами за себя, так что самостоятельные "разборки" с неупомянутыми выше кнопками не должны вызвать затруднений. Отметим только самую первую кнопку панели Text — Font Tag Editor, с помощью которой можно произвести тонкую настройку добавляемого тега.
Отдельные разделы-параграфы текста при использовании Design View форматируются достаточно привычно. C помощью панели Properties или же выпадающего меню определяется его выравнивание, отступ, выступ и другие необходимые параметры. Переключаясь в Code View, мы можем самостоятельно контролировать процесс автоматического добавления требуемых тегов и при необходимости вносить поправки. Так, например, если мы хотим выставить выравнивание по ширине, то justify добавляется именно таким образом.
Достаточно часто возникает необходимость в создании различных списков. Добавить нумерованный или ненумерованный список на страницу можно с помощью соответствующих кнопок панелей Text или Properties, а также выбрав нужный пункт в подменю List выпадающего меню Text. Окно подробных настроек списка вызывается через Text — List — Properties. С помощью этой формы задаются параметры как списка в целом (его тип, стиль и стартовый пункт отсчета), так и отдельного выделенного элемента, что позволяет гибко управлять внешним видом списка. Если требуется создать дополнительный ряд нумерации, то есть подпункты, устанавливаем курсор на том пункте, который планируется раскрыть таким образом, добавляем к нему уже известными нам средствами форматирования отступ (Indent). При этом начнется новая нумерация вложенного списка.
Будем считать, что с основным текстом страницы мы разобрались. Теперь наступает черед служебной информации. Если у нас включен режим отображения кода (Code View), то можно просто посмотреть и поправить разметку напрямую. Если же включен любой из визуальных режимов, стоит воспользоваться командой View — Head Content (Ctrl+Shift+W). У нас появилась новая линейка с кнопками для элементов <head> . При выборе какой-либо из них раскрывается панель инструментов Properties, где и отображаются существующие параметры.

Давайте добавим несколько таких элементов к нашей странице. Для этого воспользуемся вкладкой Head уже достаточно хорошо знакомой группы панелей Insert. На ней находятся кнопки для вставки следующих элементов: Meta, Key-words, Description, Refresh, Base и Link, с помощью которых можно добавить требуемые теги в код страницы. Еще один способ добавить названные элементы — воспользоваться меню Insert — Head Tags.
Установить заголовок страницы можно несколькими способами: меню Modify — Page Properties или, что быстрее, щелкнуть правой кнопкой на пустом месте страницы и выбрать из появившегося меню пункт Page Properties. Самый быстрый способ — просто внести нужный заголовок в поле Title, которое находится на Document Toolbar.
Как уже повелось, подведем небольшой итог статьи. Мы попытались систематизировать средства оформления текста, затронули определенную специфику HTML, отражающуюся на некоторых аспектах форматирования текста и добавления спецсимволов в пакете Dream-weaver. Кроме этого, научились добавлять к странице служебную информацию, основной текст, а также создавать и настраивать списки. Еще раз хочу посоветовать проявлять активность и, если у вас есть в этом необходимость, постараться самостоятельно подробно познакомиться с языком HTML. Поверьте, это позволит намного повысить эффективность вашей работы с пакетом Macro-media Dreamweaver MX, равно как и с любым другим подобным редактором.
Алексей Кутовенко
Компьютерная газета. Статья была опубликована в номере 06 за 2004 год в рубрике soft :: интернет


