Dreamweaver MX. Настройка сайтов
Dreamweaver MX. Настройка сайтов
Продолжение. Начало в КГ №4 (2004)
 Трудно представить себе web-проект, состоящий из одной-единственной страницы. Количество страниц на некоторых сайтах может достигать многих сотен. Без надлежащей организации многочисленных файлов работа над более-менее серьезным проектом может превратиться в настоящий кошмар. Поэтому внимание, уделенное разработчиками пакета Dreamweaver средствам работы с файлами проектов, более чем оправданно.
Трудно представить себе web-проект, состоящий из одной-единственной страницы. Количество страниц на некоторых сайтах может достигать многих сотен. Без надлежащей организации многочисленных файлов работа над более-менее серьезным проектом может превратиться в настоящий кошмар. Поэтому внимание, уделенное разработчиками пакета Dreamweaver средствам работы с файлами проектов, более чем оправданно.
Начнем с теории. В программе Macromedia Dreamweaver сайтом называется совокупность документов, принадлежащих к одному проекту, при этом не важно, находятся они в папке на вашем компьютере или же на удаленном сервере.
Вопросы грамотного определения структуры проекта выходят далеко за рамки темы сегодняшней статьи. Даже краткий обзор названных аспектов требует отдельного рассмотрения. В любом случае этой проблеме посвящены многочисленные публикации, так что найти интересную информацию можно — надо только задаться этой целью. Продуманная структура сайта как на уровне его тематических разделов, так и на, если позволите, "физическом" уровне каталогов, в которых размещаются файлы различного типа и назначения, значительно облегчает дальнейшую работу по его разработке и поддержке. Кроме этого, пользоваться таким сайтом будет намного приятнее. Поэтому стоит уделить этому вопросу должное внимание: чем лучше структура будет продумана заранее, тем меньше проблем и переделок будет в дальнейшем. Мы же сосредоточимся на процессе работы с сайтами в пакете Macromedia Dreamweaver MX.
Можно сказать, что сайт в Dreamweaver состоит из трех частей. Это локальный каталог с файлами проекта (Local Folder), с которым и ведется непосредственная работа, аналогичный каталог на удаленном сервере (мы ведь собираемся представить результаты своего труда публике, не так ли?), который называется Remote Folder, и, наконец, каталог для динамических страниц. В принципе, можно обойтись только Local Folder, но это существенно ограничит наши возможности по работе с Dreamweaver.
Такое разделение вполне логично: вначале мы создаем или правим файлы сайта на своем компьютере, тестируем, а потом выгружаем их на сервер. Dreamweaver же обеспечивает согласованность и прозрачность этих процессов.
Встреча с понятием сайта и его настройкой происходит уже при первом запуске программы — пакет просит определиться с рабочим сайтом, открывая окно диалога Site Definition. Доступ к специальному инструментарию для работы с сайтами, которым располагает Dreamweaver, можно получить также из меню Site или же используя панель инструментов Site из группы панелей Files.
На окне Site Definition находятся две вкладки — Basic и Advanced, содержащие формы для всесторонней настройки нового сайта. Разница между упомянутыми вкладками состоит в том, что в режиме Advan-ced мы вносим все параметры напрямую и в любом удобном нам порядке, а режим Basic предлагает внести те же сведения последовательно с использованием мастера.
Для создания сайта с помощью мастера нам потребуется пройти несколько шагов. Вначале указывается имя сайта. Второй шаг посвящен выбору используемых динамических технологий (если планируется применение таковых), затем прописывается путь к локальной папке, в которой будут храниться файлы проекта. Предлагается несколько вариантов связи локальной папки с домашним каталогом сайта на сервере. Если мы используем Microsoft IIS, то никаких дополнительных действий не понадобится: Dreamweaver отметит его присутствие на компьютере и прекрасно договорится с ним самостоятельно. Определившись со способом работы с файлами (будем их править и тестировать на локальной машине или удаленно) и размещением папки, в которой они будут храниться на вашем компьютере, указываем способ подсоединения к домашнему каталогу на сервере и адрес этого каталога. Затем надо сообщить URL нового сайта, то есть вписать в соответствующее поле адрес, указывающий на домашний каталог вашего сайта, типа http://ваш_адрес/. Например, если используется локальный тестовый сервер, то записывается http://localhost/. Обратите внимание: URL не указывает на какой-либо конкретный файл. Указанную ссылку можно протестировать с помощью кнопки Test URL.
Здесь мы ненадолго прервем работу с Dreamweaver и вспомним некоторые принципы работы с локальным web-сервером.
Для того чтобы можно было работать с динамическими страницами на локальном компьютере, необходимо предварительно установить и настроить тестовый web-сервер. С высокой долей вероятности ваш будущий сайт будет размещен на хостинге с сервером Microsoft IIS или Apache. Кроме собственно сервера, нас также должны интересовать другие доступные программные пакеты — интерпретаторы различных языков программирования, СУБД и тому подобные дополнения. Эти данные стоит выяснить заранее, что позволит определиться с набором необходимого тестового программного обеспечения. Это значит, что, если у хостера, допустим, Apache 1.3.27 + PHP 4.3.1, то и нам для тестовых целей надобно что-то в этом же духе.

Проще всего дело обстоит с Microsoft IIS. Он входит в состав Windows 2000/XP версий Professional и устанавливается стандартно — через Установка/Удаление программ — Компоненты Windows. Подробно останавливаться на его настройке мы не будем: про это можно почитать в достаточном количестве публикаций. Отметим только, что по умолчанию IIS позволяет работать с языками VBScript и JScript.
Установить Apache под Windows с поддержкой различных технологий также не составит непреодолимой проблемы. Все необходимые пакеты бесплатны, их можно загрузить с web-сайтов разработчиков, а вопросам их установки посвящены многочисленные статьи. Можно поступить еще проще и поставить себе какой-нибудь комплексный пакет, содержащий все необходимые элементы, настроенные и снабженные общим инсталлятором. Как правило, это Apache, PHP и MySQL, хотя могут быть и другие варианты. Выбор таких комплексов достаточно широк, о некоторых из них ("Денвер", EasyPHP) рассказывалось на страницах КГ, можно также посмотреть обзор на http:// 3dnews.ru/software/apache-for-windows/. В дальнейшем будем исходить из того, что тестовый web-сервер у вас уже установлен и находится в работоспособном состоянии.
Как уже говорилось выше, сервер MS IIS Dreamweaver находит без проблем. С Apache ситуация несколько труднее, но эту задачу реально решить буквально за несколько минут. Для того, чтобы заставить работать Dreamweaver совместно с Apache, поступим следующим образом.
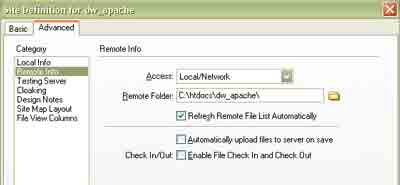
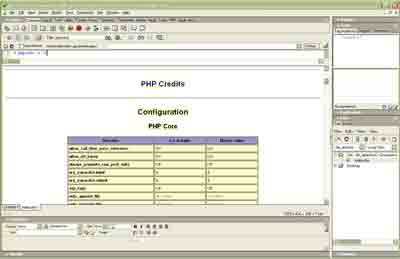
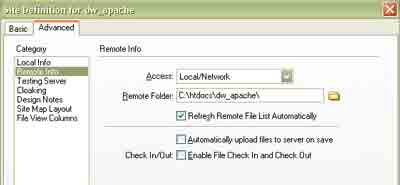
На вкладке Advanced окна Site Definition выберем пункт Remote Info. Выставляем доступ Local/Network и указываем путь к домашнему каталогу Apache или связанному с ним каталогу, в котором будут размещаться файлы проекта. При этом не имеет принципиального значения, устанавливали вы Apache и PHP по отдельности или же воспользовались готовым комплексом. Не забудьте указать используемую технологию на вкладке Testing Server — скорее всего это будет PHP MySQL. Там же указывается путь к определенному заранее каталогу, который будет использоваться для работы (Testing Server Folder). Кроме этих данных, как обычно, прописывается URL Prefix и другие необходимые настройки сайта, уже рассмотренные выше. Если все было сделано правильно, и не выскочило ни одного сообщения об ошибке, проверяем соединение с сервером. Чтобы удостовериться в этом, попробуйте создать в новом сайте Dreamweaver файл с каким-нибудь элементарным скриптом на PHP, хотя бы состоящий из одной команды <? phpinfo() ?> и воспользуйтесь встроенным просмотром динамической страницы. После успешного завершения этих операций мы сможем совершенно спокойно использовать тестовый Apache для проектов, создаваемых в Macromedia Dreamweaver MX.
Теперь у нас есть сайт, у которого определена локальная папка для хранения файлов проекта, а также связанный с ней удаленный каталог web-сервера. Посмотрим, какие средства работы с ним мы можем теперь использовать.

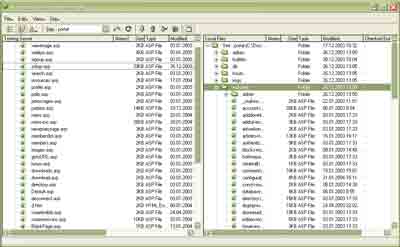
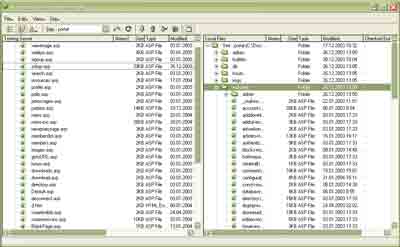
Давайте найдем панель инструментов Site, которая находится в группе Files — там теперь отображается новый сайт. Данная панель призвана облегчить управление нашим проектом. Здесь каталоги и файлы сайта отображаются в виде иерархического дерева. Доступны меню выбора конкретного сайта (если их несколько), а также отображаемых объектов: локальной папки, удаленного каталога или карты связей файлов. Подробно рассматривать все кнопки панели мы не будем — куда полезней будет их просто опробовать самостоятельно. Отметим только последнюю кнопку — Expand/Collapse. Она позволяет развернуть панель Site на весь экран, разделив его на две части, в которых показываются файлы локальные и выгруженные в удаленный каталог на сервере.
До сих пор мы говорили только о создании нового сайта. Однако нередка и другая ситуация, когда уже имеется некий готовый проект, над которым планируется работать с помощью Dreamweaver. В принципе, описанный ранее порядок действий для нового сайта справедлив и для этого случая. В Dreamweaver создается новый сайт, в параметрах которого указываются адреса и пути к каталогам имеющегося проекта. Пакет перечитает их содержимое и отобразит его на панели Site. Так что не будем лишний раз повторяться и сэкономим драгоценную газетную площадь.
За бортом сегодняшней статьи осталась работа с удаленным каталогом через FTP, но мы пока оставим в стороне соответствующие средства Dreamweaver MX до разговора о публикации готового проекта.

Подведем краткий итог статьи. Мы познакомились с понятием и составными частями сайтов Dremweaver, получили представление о процессе создания новых и присоединения ранее созданных проектов, изучили наиболее важные настройки сайта и познакомились со способами настройки совместной работы пакета Macromedia Dreamweaver MX с web-серверами Microsoft IIS и Apache.
В следующий раз приступим к непосредственному написанию страниц и познакомимся с инструментами для работы с текстом.
Алексей Кутовенко
Продолжение. Начало в КГ №4 (2004)

Начнем с теории. В программе Macromedia Dreamweaver сайтом называется совокупность документов, принадлежащих к одному проекту, при этом не важно, находятся они в папке на вашем компьютере или же на удаленном сервере.
Вопросы грамотного определения структуры проекта выходят далеко за рамки темы сегодняшней статьи. Даже краткий обзор названных аспектов требует отдельного рассмотрения. В любом случае этой проблеме посвящены многочисленные публикации, так что найти интересную информацию можно — надо только задаться этой целью. Продуманная структура сайта как на уровне его тематических разделов, так и на, если позволите, "физическом" уровне каталогов, в которых размещаются файлы различного типа и назначения, значительно облегчает дальнейшую работу по его разработке и поддержке. Кроме этого, пользоваться таким сайтом будет намного приятнее. Поэтому стоит уделить этому вопросу должное внимание: чем лучше структура будет продумана заранее, тем меньше проблем и переделок будет в дальнейшем. Мы же сосредоточимся на процессе работы с сайтами в пакете Macromedia Dreamweaver MX.
Можно сказать, что сайт в Dreamweaver состоит из трех частей. Это локальный каталог с файлами проекта (Local Folder), с которым и ведется непосредственная работа, аналогичный каталог на удаленном сервере (мы ведь собираемся представить результаты своего труда публике, не так ли?), который называется Remote Folder, и, наконец, каталог для динамических страниц. В принципе, можно обойтись только Local Folder, но это существенно ограничит наши возможности по работе с Dreamweaver.
Такое разделение вполне логично: вначале мы создаем или правим файлы сайта на своем компьютере, тестируем, а потом выгружаем их на сервер. Dreamweaver же обеспечивает согласованность и прозрачность этих процессов.
Встреча с понятием сайта и его настройкой происходит уже при первом запуске программы — пакет просит определиться с рабочим сайтом, открывая окно диалога Site Definition. Доступ к специальному инструментарию для работы с сайтами, которым располагает Dreamweaver, можно получить также из меню Site или же используя панель инструментов Site из группы панелей Files.
На окне Site Definition находятся две вкладки — Basic и Advanced, содержащие формы для всесторонней настройки нового сайта. Разница между упомянутыми вкладками состоит в том, что в режиме Advan-ced мы вносим все параметры напрямую и в любом удобном нам порядке, а режим Basic предлагает внести те же сведения последовательно с использованием мастера.
Для создания сайта с помощью мастера нам потребуется пройти несколько шагов. Вначале указывается имя сайта. Второй шаг посвящен выбору используемых динамических технологий (если планируется применение таковых), затем прописывается путь к локальной папке, в которой будут храниться файлы проекта. Предлагается несколько вариантов связи локальной папки с домашним каталогом сайта на сервере. Если мы используем Microsoft IIS, то никаких дополнительных действий не понадобится: Dreamweaver отметит его присутствие на компьютере и прекрасно договорится с ним самостоятельно. Определившись со способом работы с файлами (будем их править и тестировать на локальной машине или удаленно) и размещением папки, в которой они будут храниться на вашем компьютере, указываем способ подсоединения к домашнему каталогу на сервере и адрес этого каталога. Затем надо сообщить URL нового сайта, то есть вписать в соответствующее поле адрес, указывающий на домашний каталог вашего сайта, типа http://ваш_адрес/. Например, если используется локальный тестовый сервер, то записывается http://localhost/. Обратите внимание: URL не указывает на какой-либо конкретный файл. Указанную ссылку можно протестировать с помощью кнопки Test URL.
Здесь мы ненадолго прервем работу с Dreamweaver и вспомним некоторые принципы работы с локальным web-сервером.
Для того чтобы можно было работать с динамическими страницами на локальном компьютере, необходимо предварительно установить и настроить тестовый web-сервер. С высокой долей вероятности ваш будущий сайт будет размещен на хостинге с сервером Microsoft IIS или Apache. Кроме собственно сервера, нас также должны интересовать другие доступные программные пакеты — интерпретаторы различных языков программирования, СУБД и тому подобные дополнения. Эти данные стоит выяснить заранее, что позволит определиться с набором необходимого тестового программного обеспечения. Это значит, что, если у хостера, допустим, Apache 1.3.27 + PHP 4.3.1, то и нам для тестовых целей надобно что-то в этом же духе.

Проще всего дело обстоит с Microsoft IIS. Он входит в состав Windows 2000/XP версий Professional и устанавливается стандартно — через Установка/Удаление программ — Компоненты Windows. Подробно останавливаться на его настройке мы не будем: про это можно почитать в достаточном количестве публикаций. Отметим только, что по умолчанию IIS позволяет работать с языками VBScript и JScript.
Установить Apache под Windows с поддержкой различных технологий также не составит непреодолимой проблемы. Все необходимые пакеты бесплатны, их можно загрузить с web-сайтов разработчиков, а вопросам их установки посвящены многочисленные статьи. Можно поступить еще проще и поставить себе какой-нибудь комплексный пакет, содержащий все необходимые элементы, настроенные и снабженные общим инсталлятором. Как правило, это Apache, PHP и MySQL, хотя могут быть и другие варианты. Выбор таких комплексов достаточно широк, о некоторых из них ("Денвер", EasyPHP) рассказывалось на страницах КГ, можно также посмотреть обзор на http:// 3dnews.ru/software/apache-for-windows/. В дальнейшем будем исходить из того, что тестовый web-сервер у вас уже установлен и находится в работоспособном состоянии.
Как уже говорилось выше, сервер MS IIS Dreamweaver находит без проблем. С Apache ситуация несколько труднее, но эту задачу реально решить буквально за несколько минут. Для того, чтобы заставить работать Dreamweaver совместно с Apache, поступим следующим образом.
На вкладке Advanced окна Site Definition выберем пункт Remote Info. Выставляем доступ Local/Network и указываем путь к домашнему каталогу Apache или связанному с ним каталогу, в котором будут размещаться файлы проекта. При этом не имеет принципиального значения, устанавливали вы Apache и PHP по отдельности или же воспользовались готовым комплексом. Не забудьте указать используемую технологию на вкладке Testing Server — скорее всего это будет PHP MySQL. Там же указывается путь к определенному заранее каталогу, который будет использоваться для работы (Testing Server Folder). Кроме этих данных, как обычно, прописывается URL Prefix и другие необходимые настройки сайта, уже рассмотренные выше. Если все было сделано правильно, и не выскочило ни одного сообщения об ошибке, проверяем соединение с сервером. Чтобы удостовериться в этом, попробуйте создать в новом сайте Dreamweaver файл с каким-нибудь элементарным скриптом на PHP, хотя бы состоящий из одной команды <? phpinfo() ?> и воспользуйтесь встроенным просмотром динамической страницы. После успешного завершения этих операций мы сможем совершенно спокойно использовать тестовый Apache для проектов, создаваемых в Macromedia Dreamweaver MX.
Теперь у нас есть сайт, у которого определена локальная папка для хранения файлов проекта, а также связанный с ней удаленный каталог web-сервера. Посмотрим, какие средства работы с ним мы можем теперь использовать.

Давайте найдем панель инструментов Site, которая находится в группе Files — там теперь отображается новый сайт. Данная панель призвана облегчить управление нашим проектом. Здесь каталоги и файлы сайта отображаются в виде иерархического дерева. Доступны меню выбора конкретного сайта (если их несколько), а также отображаемых объектов: локальной папки, удаленного каталога или карты связей файлов. Подробно рассматривать все кнопки панели мы не будем — куда полезней будет их просто опробовать самостоятельно. Отметим только последнюю кнопку — Expand/Collapse. Она позволяет развернуть панель Site на весь экран, разделив его на две части, в которых показываются файлы локальные и выгруженные в удаленный каталог на сервере.
До сих пор мы говорили только о создании нового сайта. Однако нередка и другая ситуация, когда уже имеется некий готовый проект, над которым планируется работать с помощью Dreamweaver. В принципе, описанный ранее порядок действий для нового сайта справедлив и для этого случая. В Dreamweaver создается новый сайт, в параметрах которого указываются адреса и пути к каталогам имеющегося проекта. Пакет перечитает их содержимое и отобразит его на панели Site. Так что не будем лишний раз повторяться и сэкономим драгоценную газетную площадь.
За бортом сегодняшней статьи осталась работа с удаленным каталогом через FTP, но мы пока оставим в стороне соответствующие средства Dreamweaver MX до разговора о публикации готового проекта.

Подведем краткий итог статьи. Мы познакомились с понятием и составными частями сайтов Dremweaver, получили представление о процессе создания новых и присоединения ранее созданных проектов, изучили наиболее важные настройки сайта и познакомились со способами настройки совместной работы пакета Macromedia Dreamweaver MX с web-серверами Microsoft IIS и Apache.
В следующий раз приступим к непосредственному написанию страниц и познакомимся с инструментами для работы с текстом.
Алексей Кутовенко
Компьютерная газета. Статья была опубликована в номере 05 за 2004 год в рубрике soft :: интернет


