Dreamweaver MX. Первое знакомство
Dreamweaver MX. Первое знакомство
Пакет Dreamweaver компании Macromedia признается одним из лучших на сегодняшний день пакетов для визуального конструирования сайтов различной степени сложности — от самых простых страниц до сложных динамических проектов. Эта программа предоставляет большое количество инструментов, облегчающих работу с различными компонентами сайта. Не стоит, конечно, впадать в крайность и считать этот, безусловно, удачный пакет панацеей на все случаи жизни, но среди программ для web-строительства, претендующих на универсальность, Dremwe-aver представляется хорошим выбором. Освоив Dreamweaver, вы сможете достаточно уверенно и эффективно работать над собственными проектами.
 Будем исходить из того, что среди читателей данного цикла статей есть как начинающие, желающие научиться обращению с Dreamweaver, как говорится, с нуля, так и люди, уже знакомые с некоторыми базовыми технологиями web-разработки, которым будут более интересны, например, вопросы работы с динамическим контентом. Такая ситуация предъявляет определенные и достаточно трудно совместимые между собой требования к материалам цикла. Надеюсь, что совместными усилиями мы справимся с этой задачей. Ну, а сегодняшняя статья в порядке живой очереди адресуется новичкам и посвящена азам работы с пакетом Macromedia Dreamweaver.
Будем исходить из того, что среди читателей данного цикла статей есть как начинающие, желающие научиться обращению с Dreamweaver, как говорится, с нуля, так и люди, уже знакомые с некоторыми базовыми технологиями web-разработки, которым будут более интересны, например, вопросы работы с динамическим контентом. Такая ситуация предъявляет определенные и достаточно трудно совместимые между собой требования к материалам цикла. Надеюсь, что совместными усилиями мы справимся с этой задачей. Ну, а сегодняшняя статья в порядке живой очереди адресуется новичкам и посвящена азам работы с пакетом Macromedia Dreamweaver.
Для работы мы будем использовать версию Dreamwe-aver MX. Недавно представленная версия Dreamweaver MX 2004 не содержит революционных изменений по сравнению с "просто МХ", так что в подавляющем большинстве случаев переучиваться не придется, ну, а при необходимости на особенностях Dreamweaver MX 2004 мы будем останавливаться отдельно.
Итак, давайте запустим программу и познакомимся с некоторыми особенностями ее интерфейса. Поскольку многие действия в Dreamweaver можно выполнять с помощью горячих клавиш, давайте сразу договоримся, что доступные клавиатурные комбинации для упоминаемых действий будут приводиться в скобках.
Главное отличие Dream-weaver MX от предыдущих версий программы — многооконный интерфейс. Это значит, что все окна и панели располагаются внутри одного главного окна, что позволяет избежать загромождения экрана монитора. Каждая новая открытая страница отображается в виде вкладки главного окна документа. До этого применялась концепция "каждому документу — отдельное окно". Мы не будем останавливаться на преимуществах и недостатках каждого подхода — в любом случае выбор рабочего окружения целиком зависит от нас и определяется при первом запуске программы. На соответствующем окошке можно избрать новый или старый интерфейс. Третий вариант, позиционируемый для прямой работы с кодом, мало чем отличается от обычной многооконной рабочей среды. В любом случае стоит испробовать все варианты: впоследствии это позволит удобно и со вкусом устроить свое рабочее место со знанием дела и опорой на личный опыт. Изменить свой выбор можно в любой момент при помощи Edit — Preferences (Ctrl+U) — General — Change Workspace.
Итак, давайте осмотримся на местности. В общем случае можно сказать, что интерфейс программы состоит из окна документа, в котором отображается содержимое редактируемой страницы и раскрывающихся панелей инструментов, с которыми мы постепенно познакомимся.
Начнем с окна документа. Внизу его находится так называемый Status bar, на котором располагаются несколько интересных служебных элементов. Во-первых, там выводится иерархический список структурных тегов документа (Tag selector), щелкнув по которым можно выделить соответствующую часть страницы. Во-вторых, это меню, управляющее размером окна документа в пикселях. Щелкнув по нему, мы получим перечень фиксированных размеров окна, соответствующих основным разрешениям мониторов потенциальных посетителей готовой странички. Несколько непривычные на первый взгляд размеры типа 955 на 600 объясняются очень просто: даже если развернуть окно браузера на весь экран, некоторое пространство уйдет на границы окна и его заголовок. Настроить какие-либо специфические разрешения можно с помощью пункта Edit выпадающего меню. Крайние справа цифры — это результат автоматического расчета веса страницы в килобайтах и времени ее загрузки в секундах пользователем на канале с определенной пропускной способностью. Настройки данного пункта находятся на той же форме, что и настройки размера окна, и открыть их можно через тот же Edit.
Теперь займемся панелями. Они располагаются с разных сторон окна документа и могут быть объединены в группы, которые можно настраивать. Каждую группу можно раскрывать и сворачивать, менять ее расположение, отпускать в свободное плавание по экрану, переименовывать, менять перечень входящих в ее состав панелей. Можно также создавать собственные группы. Для произведения всех этих действий надо либо щелкнуть правой кнопкой по заголовку группы, либо открыть небольшое меню с помощью пиктограммы в правом углу заголовка группы, после чего выбрать требуемый пункт меню.
Объединенные панели в группе показываются как закладки. Давайте посмотрим на некоторые доступные панели инструментов. Так, например, группа Files содержит панели Site и Assets. Первая выводит список всех страниц определенного сайта, а вторая помогает ориентироваться в наборе используемых объектов — картинок, цветов, ссылок, скриптов и тому подобного добра.
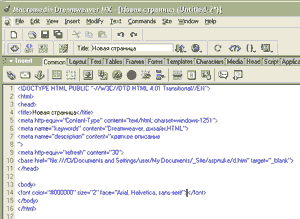
Подробнее рассмотрим панель Document Toolbar. На ней находятся кнопки выбора доступных режимов редактирования. Это Code View, Code and Design View и Design View. Первый предназначен для прямого написания кода, что обусловило его специфику. Реализована подсветка тегов — конструкции поддерживаемых языков программирования выделяются различными цветами, что облегчает ориентирование и позволяет избежать многих ошибок, есть и некоторые другие особенности.
Design View реализует столь любимый многими режим WYSIWYG — What You See Is What You Get. Это значит, что мы видим документ таким, каким он должен отображаться браузером, что весьма удобно для работы над дизайном страницы. Кроме этого, мы можем размещать и править на странице различные элементы, визуально отслеживая результат. Это может напоминать работу в текстовом редакторе или в программе верстки. Третий режим представляет собой простую комбинацию двух предыдущих — окно документа делится на две части: в одной мы видим код, в другой — внешний вид наших страниц. Быстрое переключение между Design View и Code View возможно по комбинации Ctrl+~. Кнопка Live Data View включает отображение динамических данных на странице в режиме Design View, которое по умолчанию отключено.
Результат своей работы полезно время от времени просматривать с помощью браузера. Для этого предназначена кнопка Preview/Debug in Browser (F12). Параметры предварительного просмотра можно настроить с помощью соответствующего пункта меню. Как известно, некоторые элементы в Internet Explorer и, например, Opera выглядят далеко не как близнецы-братья, поэтому создатели Dreamweaver заложили в свой пакет возможность использовать несколько тестовых браузеров. Используемая программа может быть основной (Primary), вызываемой по F12 и дополнительной (Ctrl+F12).

Еще одна часто используемая панель — Insert, с помощью которой на страницу можно добавлять самые различные элементы. Они тематически сгруппированы на вкладках панели. Так, на вкладке Common находятся кнопки вставки гиперссылок, таблиц, слоев, изображений и некоторых других объектов. Обратите внимание на последнюю в ряду кнопку — Tag Chooser. C ее помощью можно вставить в документ любой необходимый тег поддерживаемых языков программирования.
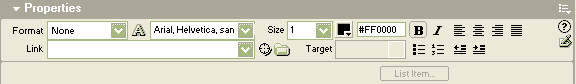
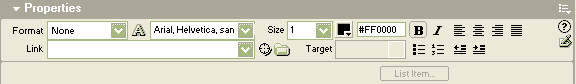
Достаточно часто мы будем пользоваться панелью, которая носит имя Properties. Ее предназначение — отображение параметров выделенных объектов, а также их настройка. В зависимости от того, над чем вы работаете в данный конкретный момент. Это могут быть свойства текста, таблицы, изображения либо любого другого объекта. С данной панелью мы будем работать достаточно часто, поэтому посмотрите в ее правый нижний угол, где находится кнопка, разворачивающая ее для отображения дополнительных функций, по умолчанию скрытых с целью экономии места на экране.
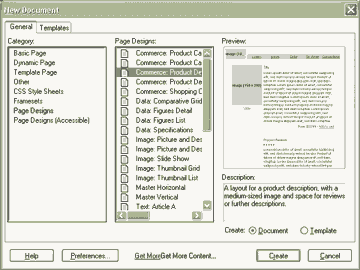
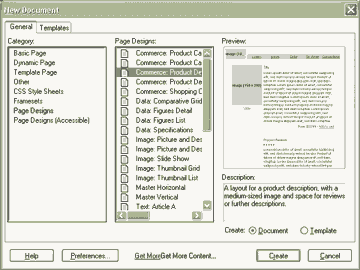
Ознакомившись в общих чертах с интерфейсом, приступим к практическим мероприятиям и посмотрим, как в Dreamweaver создается новый файл. Для этого выберем File — New (Ctrl+N). Открывается окно выбора категории и типа будущего документа. Мы можем выбирать между обычной HTML-страницей (Basic Page), использующей определенный язык программирования динамической (Dynamic Page), содержащей фреймы (Frameset) или же некоторыми идущими в комплекте с Dreamweaver заготовками (Page Designs). При выборе определенной категории отображается список доступных вариантов. Так, например, при выборе Dynamic Page мы видим список доступных языков, среди которых — ASP, ASP .NET, Cold Fusion, JSP и PHP. В этом окне есть еще одна вкладка под названием Templates, позволяющая создать новую страницу на основе изготовленного ранее шаблона, но об этой возможности мы далее поговорим отдельно.

После создания страницы стоит определить некоторые ее базовые параметры, для чего выполняем Modify — Page Properties (Ctrl+J). Откроется соответствующая форма, с помощью которой стоит определить как минимум заголовок страницы и ее кодировку. Кроме упомянутых пунктов, здесь также присутствует выбор цвета фона страницы или же фонового изображения, цвета ссылок и некоторые другие параметры.
На этом завершим предварительную рекогносцировку. Мы познакомились с интерфейсом программы Macromedia Dreamweaver MX, научились выбирать параметры рабочей среды и создавать новые документы.
В следующей статье мы познакомимся с понятием сайта как его трактует пакет Dreamweaver, научимся создавать, редактировать и настраивать сайты с помощью инструмента Site Manager.
Алексей Кутовенко
Пакет Dreamweaver компании Macromedia признается одним из лучших на сегодняшний день пакетов для визуального конструирования сайтов различной степени сложности — от самых простых страниц до сложных динамических проектов. Эта программа предоставляет большое количество инструментов, облегчающих работу с различными компонентами сайта. Не стоит, конечно, впадать в крайность и считать этот, безусловно, удачный пакет панацеей на все случаи жизни, но среди программ для web-строительства, претендующих на универсальность, Dremwe-aver представляется хорошим выбором. Освоив Dreamweaver, вы сможете достаточно уверенно и эффективно работать над собственными проектами.

Для работы мы будем использовать версию Dreamwe-aver MX. Недавно представленная версия Dreamweaver MX 2004 не содержит революционных изменений по сравнению с "просто МХ", так что в подавляющем большинстве случаев переучиваться не придется, ну, а при необходимости на особенностях Dreamweaver MX 2004 мы будем останавливаться отдельно.
Итак, давайте запустим программу и познакомимся с некоторыми особенностями ее интерфейса. Поскольку многие действия в Dreamweaver можно выполнять с помощью горячих клавиш, давайте сразу договоримся, что доступные клавиатурные комбинации для упоминаемых действий будут приводиться в скобках.
Главное отличие Dream-weaver MX от предыдущих версий программы — многооконный интерфейс. Это значит, что все окна и панели располагаются внутри одного главного окна, что позволяет избежать загромождения экрана монитора. Каждая новая открытая страница отображается в виде вкладки главного окна документа. До этого применялась концепция "каждому документу — отдельное окно". Мы не будем останавливаться на преимуществах и недостатках каждого подхода — в любом случае выбор рабочего окружения целиком зависит от нас и определяется при первом запуске программы. На соответствующем окошке можно избрать новый или старый интерфейс. Третий вариант, позиционируемый для прямой работы с кодом, мало чем отличается от обычной многооконной рабочей среды. В любом случае стоит испробовать все варианты: впоследствии это позволит удобно и со вкусом устроить свое рабочее место со знанием дела и опорой на личный опыт. Изменить свой выбор можно в любой момент при помощи Edit — Preferences (Ctrl+U) — General — Change Workspace.
Итак, давайте осмотримся на местности. В общем случае можно сказать, что интерфейс программы состоит из окна документа, в котором отображается содержимое редактируемой страницы и раскрывающихся панелей инструментов, с которыми мы постепенно познакомимся.
Начнем с окна документа. Внизу его находится так называемый Status bar, на котором располагаются несколько интересных служебных элементов. Во-первых, там выводится иерархический список структурных тегов документа (Tag selector), щелкнув по которым можно выделить соответствующую часть страницы. Во-вторых, это меню, управляющее размером окна документа в пикселях. Щелкнув по нему, мы получим перечень фиксированных размеров окна, соответствующих основным разрешениям мониторов потенциальных посетителей готовой странички. Несколько непривычные на первый взгляд размеры типа 955 на 600 объясняются очень просто: даже если развернуть окно браузера на весь экран, некоторое пространство уйдет на границы окна и его заголовок. Настроить какие-либо специфические разрешения можно с помощью пункта Edit выпадающего меню. Крайние справа цифры — это результат автоматического расчета веса страницы в килобайтах и времени ее загрузки в секундах пользователем на канале с определенной пропускной способностью. Настройки данного пункта находятся на той же форме, что и настройки размера окна, и открыть их можно через тот же Edit.
Теперь займемся панелями. Они располагаются с разных сторон окна документа и могут быть объединены в группы, которые можно настраивать. Каждую группу можно раскрывать и сворачивать, менять ее расположение, отпускать в свободное плавание по экрану, переименовывать, менять перечень входящих в ее состав панелей. Можно также создавать собственные группы. Для произведения всех этих действий надо либо щелкнуть правой кнопкой по заголовку группы, либо открыть небольшое меню с помощью пиктограммы в правом углу заголовка группы, после чего выбрать требуемый пункт меню.
Объединенные панели в группе показываются как закладки. Давайте посмотрим на некоторые доступные панели инструментов. Так, например, группа Files содержит панели Site и Assets. Первая выводит список всех страниц определенного сайта, а вторая помогает ориентироваться в наборе используемых объектов — картинок, цветов, ссылок, скриптов и тому подобного добра.
Подробнее рассмотрим панель Document Toolbar. На ней находятся кнопки выбора доступных режимов редактирования. Это Code View, Code and Design View и Design View. Первый предназначен для прямого написания кода, что обусловило его специфику. Реализована подсветка тегов — конструкции поддерживаемых языков программирования выделяются различными цветами, что облегчает ориентирование и позволяет избежать многих ошибок, есть и некоторые другие особенности.
Design View реализует столь любимый многими режим WYSIWYG — What You See Is What You Get. Это значит, что мы видим документ таким, каким он должен отображаться браузером, что весьма удобно для работы над дизайном страницы. Кроме этого, мы можем размещать и править на странице различные элементы, визуально отслеживая результат. Это может напоминать работу в текстовом редакторе или в программе верстки. Третий режим представляет собой простую комбинацию двух предыдущих — окно документа делится на две части: в одной мы видим код, в другой — внешний вид наших страниц. Быстрое переключение между Design View и Code View возможно по комбинации Ctrl+~. Кнопка Live Data View включает отображение динамических данных на странице в режиме Design View, которое по умолчанию отключено.
Результат своей работы полезно время от времени просматривать с помощью браузера. Для этого предназначена кнопка Preview/Debug in Browser (F12). Параметры предварительного просмотра можно настроить с помощью соответствующего пункта меню. Как известно, некоторые элементы в Internet Explorer и, например, Opera выглядят далеко не как близнецы-братья, поэтому создатели Dreamweaver заложили в свой пакет возможность использовать несколько тестовых браузеров. Используемая программа может быть основной (Primary), вызываемой по F12 и дополнительной (Ctrl+F12).

Еще одна часто используемая панель — Insert, с помощью которой на страницу можно добавлять самые различные элементы. Они тематически сгруппированы на вкладках панели. Так, на вкладке Common находятся кнопки вставки гиперссылок, таблиц, слоев, изображений и некоторых других объектов. Обратите внимание на последнюю в ряду кнопку — Tag Chooser. C ее помощью можно вставить в документ любой необходимый тег поддерживаемых языков программирования.
Достаточно часто мы будем пользоваться панелью, которая носит имя Properties. Ее предназначение — отображение параметров выделенных объектов, а также их настройка. В зависимости от того, над чем вы работаете в данный конкретный момент. Это могут быть свойства текста, таблицы, изображения либо любого другого объекта. С данной панелью мы будем работать достаточно часто, поэтому посмотрите в ее правый нижний угол, где находится кнопка, разворачивающая ее для отображения дополнительных функций, по умолчанию скрытых с целью экономии места на экране.
Ознакомившись в общих чертах с интерфейсом, приступим к практическим мероприятиям и посмотрим, как в Dreamweaver создается новый файл. Для этого выберем File — New (Ctrl+N). Открывается окно выбора категории и типа будущего документа. Мы можем выбирать между обычной HTML-страницей (Basic Page), использующей определенный язык программирования динамической (Dynamic Page), содержащей фреймы (Frameset) или же некоторыми идущими в комплекте с Dreamweaver заготовками (Page Designs). При выборе определенной категории отображается список доступных вариантов. Так, например, при выборе Dynamic Page мы видим список доступных языков, среди которых — ASP, ASP .NET, Cold Fusion, JSP и PHP. В этом окне есть еще одна вкладка под названием Templates, позволяющая создать новую страницу на основе изготовленного ранее шаблона, но об этой возможности мы далее поговорим отдельно.

После создания страницы стоит определить некоторые ее базовые параметры, для чего выполняем Modify — Page Properties (Ctrl+J). Откроется соответствующая форма, с помощью которой стоит определить как минимум заголовок страницы и ее кодировку. Кроме упомянутых пунктов, здесь также присутствует выбор цвета фона страницы или же фонового изображения, цвета ссылок и некоторые другие параметры.
На этом завершим предварительную рекогносцировку. Мы познакомились с интерфейсом программы Macromedia Dreamweaver MX, научились выбирать параметры рабочей среды и создавать новые документы.
В следующей статье мы познакомимся с понятием сайта как его трактует пакет Dreamweaver, научимся создавать, редактировать и настраивать сайты с помощью инструмента Site Manager.
Алексей Кутовенко
Компьютерная газета. Статья была опубликована в номере 04 за 2004 год в рубрике soft :: интернет


