Wireless Application Protocol
Wireless Application Protocol
С бурным развитием беспроводных устройств, таких как, например, мобильные телефоны, неудивительно, что возникла необходимость обеспечить подобные устройства средствами доступа в Интернет. Такие устройства, в отличие от обычных персональных компьютеров, имеют слишком мало ресурсов для того, чтобы использовать уже существующие спецификации протоколов. Поэтому была разработана спецификация протокола для передачи и получения данных из Интернета с помощью беспроводных устройств. Этот протокол назвали WAP (Wireless Application Protocol). В этой статье я попытаюсь рассказать о том, что это такое, а также о некоторых смежных спецификациях (WML, WMLScript).
WAP создавался и проектировался как средство, объединяющее все лучшее из уже существовавших стандартов, таких как HDML (Handheld Device Markup Language) и HDTP (Handheld Device Transport Protocol), разработанные компанией Unwired Planet. Помимо этого существовали также SMP (Smart Messaging Protocol) от Nokia и ITTP (Intelligent Terminal Transfer Protocol) от Ericsson. WAP изначально разрабатывался как открытый стандарт, что дало возможность использовать его не только в мобильных телефонах, но и во множестве других беспроводных устройств для доступа к данным в Интернет и его сервисам. Поскольку WAP базируется на старых, проверенных стандартах, разрабатывать WAP-сервисы значительно проще, особенно для Java-разработчиков.
Как уже упоминалось выше, ресурсы мобильных устройств не позволяют им использовать все сервисы Интернет. Если брать во внимание очень небольшой экран у мобильного телефона, то становится очевидным, что использование HTML как языка разметки абсолютно неприемлемо. В основном из-за своих богатых возможностей он никак не вписывается в формат данных, которые способен отображать, например, экран мобильного телефона. Эта проблема была решена введением нового XML-совместимого языка WML, о котором мы поговорим позже, а сейчас перейдем к рассмотрению архитектуры WAP.
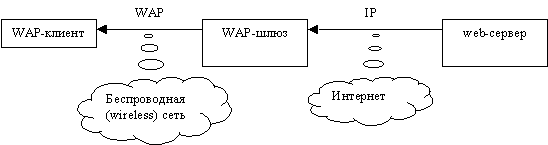
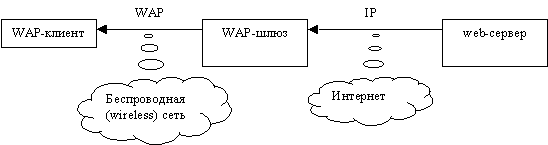
Любое WAP-enabled-устройство (то, которое поддерживает WAP) содержит реализацию стека специальных коммуникационных протоколов. Фактически каждое такое устройство содержит не совсем обычный браузер, который и позволяет пользователю с помощью этого устройства пользоваться WAP-сервисами. Это что касается стороны клиента. В серверной части все обстоит несколько сложнее. Тут необходима реализация другой части стека протоколов, которая позволит организовать взаимосвязь с WAP-клиентами. Буферной зоной между WAP-клиентом и web-сервером является WAP-шлюз. Такой шлюз может быть организован как непосредственно в сети мобильного оператора, так и в компьютерной сети интернет-провайдера.

Таким образом, WAP-шлюз играет роль транслятора запросов и ответов WAP-клиента в WWW и наоборот. Благодаря чему нет необходимости изобретать колесо, и данные для WAP-клиентов можно размещать на обычном web-сервере.
Что касается программирования WAP-сервисов, то оно сводится к уже знакомому нам описанию HTML-страниц. Только роль HTML для WAP играет WML, уже упоминавшийся ранее. Чтобы создавать действительно динамические WML-страницы, опять же, не отступая от знакомых нам правил web-программирования, можно воспользоваться как CGI, так и сервлетами и JSP. Наиболее часто сегодня используют Java-решения (servlet/JSP), так как, поскольку WML — это XML-совместимый язык разметки, а Java без всяких сомнений лидирует по количеству и качеству существующих под нее инструментов для работы с XML. Помимо этого множество встроенных библиотек для обработки графических объектов позволяет без особого труда конвертировать обычные изображения в изображения для мобильных беспроводных устройств. И это далеко не все достоинства Java-решений.
Помимо WML, с помощью которого мы не в состоянии на стороне клиента проверять введенные данные, генерировать сообщения в виде диалоговых окон, был разработан еще один XML-совместимый язык — XMLScript. Если мы провели аналогию HTML с WML, то XMLScript будет соответствовать JavaScript. Нужно ли говорить, что его возможности безмерно ограничены по сравнению с JavaScript?
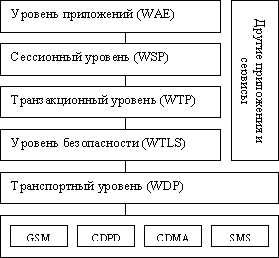
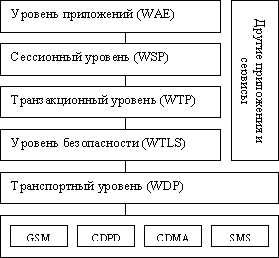
Прежде чем приступить к рассмотрению WML, давайте для начала взглянем в сторону структуры стека протоколов WAP. На нижеследующей схеме приведен этот стек:

WAE (Wireless Application Environment), WSE (Wireless Session Protocol), WTP (Wireless Transaction Protocol), WTLS (Wireless Transport Layer Security), WDP (Wireless Datagram Protocol).
На нижнем уровне схемы приведено несколько примеров протоколов физического уровня (CDMA — Code Division Multiple Access; CDPD — Cellular Digital Packet Data). Фактически каждому из уровней приведенного WAP-стека можно сопоставить уровень/протокол из стека протоколов TCP/IP.
WML
Итак, WML (Wireless Markup Language) — это XML-совместимый язык разметки. Его спецификация была разработана специально для использования на таких устройствах, как мобильные телефоны, у которых возможности по отображению данных весьма ограничены (небольшие монохромные дисплеи и пр.). С помощью этого языка без труда можно создавать страницы, содержащие текст, меню, изображения, ссылки и пр. Благодаря тому, что WML несколько напоминает HTML, думаю, для многих не составит труда понять принцип его работы.
Как правило, все страницы, особенно начальные, содержат так называемые меню выбора, которые представляют собой обычный набор обычно центрированных строчек текста. Текущий элемент обычно выделяется инвертированным цветом фона и шрифта, а также чертой подчеркивания. Каждый набор таких элементов меню принято называть картами (card). Возьмем для примера самый простой пример карточки:
<?xml version = "1.0"?>
<wml>
<card id = "card_1" title = "Simple Card">
<p align="center">
Hello World!
</p>
</card>
</wml>
Как и любой другой XML-документ, WML-страничка должна начинаться со строчки, определяющей версию XML (в нашем случае 1.0). Далее должно следовать определение DTD, которое нужно было бы указать как внешнюю сущность, но мы опустим этот момент. Нам не так важна проверка на валидность нашего документа, как научиться писать WML-страницы. Внутри корневого элемента <wml> </wml> мы вправе определить столько карточек, сколько нам нужно. Пока нам достаточно всего лишь одной. У нашей карточки (<card> </card> ) мы задали атрибуты id и title. Первый определяет идентификатор, по которому в дальнейшем мы сможем ссылаться на эту карточку, а второй задает ее заголовок. Заголовок представляет собой текст, взятый в рамку, который отображается в самом верху карточки.
Текст внутри карты мы задали в новом параграфе (<p> </p> ) и выровняли его по центру атрибутом align. Этот элемент параграфа практически идентичен тому, что используется в HTML.
Для нашего следующего примера рассмотрим еще несколько элементов WML. Для того чтобы создать ссылку на карточку, используется все тот же элемент <a> </a> (anchor), который аналогичен элементу <anchor> </anchor> . Например:
<a title = "The Beatles" href = "#beatles"> The Beatles</a>
или
<anchor> The Beatles <go href = "#beatles"/> </anchor>
Для перехода на новую строчку используется знакомый элемент <br/> . Для вставки изображений — элемент <img/> :
<img src = "aphexTwin.wbmp" alt = "Aphex Twin photo"/>
Как уже было замечено, чтобы организовать целый WAP-сайт, достаточно всего одного WML-документа, содержащего определенное количество карточек.
Приведем пример связанной карточной системы в WML-документе:
<?xml version = "1.0"?>
<wml>
<card id = "menu" title = "Music">
<p align = "center">
<a title = "Aphex Twin" href = "#aphex"> Aphex Twin</a> <br/>
<a title = "Plaid" href = "#plaid"> Plaid</a> <br/>
<a title = "The Beatles" href = "#beatles "> The Beatles</a> <br/>
</p>
</card>
<card id = "aphex" title = "Aphex Twin">
<p>
<img src = "aphexTwin.wbmp" alt = "Aphex Twin"/> <br/>
... something about Aphex Twin...
<a title = "Main menu " href = "#menu"> Main menu</a>
</p>
</card>
<card id = "plaid" title = "Plaid">
<p>
<img src = "plaid.wbmp" alt = "Plaid"/> <br/>
... something about Plaid ...
<a title = "Main menu " href = "#menu"> Main menu</a>
</p>
</card>
<card id = "beatles" title = "The Beatles">
<p>
<img src = "theBeatles.wbmp" alt = "The Beatles"/> <br/>
... something about The Beatles...
<a title = "Main menu " href = "#menu"> Main menu</a>
</p>
</card>
</wml>
Приведенный выше код — это коллекция связанных между собой карточек. Вся эта конструкция представляет собой список из трех представителей музыкальной индустрии, на карточку каждого из которых можно попасть из главного меню. Все используемые элементы были рассмотрены нами выше, поэтому все должно быть понятно.
Касательно изображений. Изображения, предназначенные для отображения на беспроводных устройствах, имеют свой определенный формат (WBMP, Wireless Bitmap), специально спроектированный для небольших монохромных экранов. Для преобразования обычных изображений в этот формат существует множество утилит. Помимо этого подобные преобразования можно производить как стандартными средствами Java (для этого нужно знать спецификацию этого формата), так и с помощью специальных библиотек классов.
Если вы захотите организовать на своем web-сервере WAP-ресурс, то для этого нужно всего лишь добавить несколько MIME-типов. Вот их список:
MIME-тип Расширение
text/vnd.wap.wml .wml
application/vnd.wap.wmlc .wmlc
text/vnd.wap.wmlscript .wmls
application/vnd.wap.wmlscriptc .wmlsc
image/vnd.wap.wbmp .wbmp
Прописав эти MIME-типы, ваш web-сервер при запросе соответствующих страниц будет возвращать валидный MIME-тип, который ожидается WAP-браузером.
Сегодня существует огромное количество инструментов для создания WAP-сайтов. Большинство из них представляет собой обычный текстовый редактор с расширенными функциями и возможностью просмотра внешнего вида сайта в эмуляторе WAP-браузера мобильного телефона. Подобный эмулятор можно скачать с сайтов многих производителей мобильных телефонов. Имея лишь подобный эмулятор, web-сервер и обычный текстовый редактор, вы сможете в домашних условиях создавать и тестировать свои WAP-ресурсы. Остается прояснить ситуацию с WAP в Беларуси.
К сожалению, в нашей стране эта услуга не пользуется большим спросом у владельцев мобильных телефонов. В основном из-за слишком высоких расценок на эту услугу у наших мобильных операторов. Однако во многих странах эта технология имеет огромную популярность. На базе WAP создаются информационные ресурсы с последними новостями с биржевых рынков, интернет-магазины, развлекательные ресурсы и пр.
Алексей Литвинюк (c), litvinuke@tut.by
С бурным развитием беспроводных устройств, таких как, например, мобильные телефоны, неудивительно, что возникла необходимость обеспечить подобные устройства средствами доступа в Интернет. Такие устройства, в отличие от обычных персональных компьютеров, имеют слишком мало ресурсов для того, чтобы использовать уже существующие спецификации протоколов. Поэтому была разработана спецификация протокола для передачи и получения данных из Интернета с помощью беспроводных устройств. Этот протокол назвали WAP (Wireless Application Protocol). В этой статье я попытаюсь рассказать о том, что это такое, а также о некоторых смежных спецификациях (WML, WMLScript).
WAP создавался и проектировался как средство, объединяющее все лучшее из уже существовавших стандартов, таких как HDML (Handheld Device Markup Language) и HDTP (Handheld Device Transport Protocol), разработанные компанией Unwired Planet. Помимо этого существовали также SMP (Smart Messaging Protocol) от Nokia и ITTP (Intelligent Terminal Transfer Protocol) от Ericsson. WAP изначально разрабатывался как открытый стандарт, что дало возможность использовать его не только в мобильных телефонах, но и во множестве других беспроводных устройств для доступа к данным в Интернет и его сервисам. Поскольку WAP базируется на старых, проверенных стандартах, разрабатывать WAP-сервисы значительно проще, особенно для Java-разработчиков.
Как уже упоминалось выше, ресурсы мобильных устройств не позволяют им использовать все сервисы Интернет. Если брать во внимание очень небольшой экран у мобильного телефона, то становится очевидным, что использование HTML как языка разметки абсолютно неприемлемо. В основном из-за своих богатых возможностей он никак не вписывается в формат данных, которые способен отображать, например, экран мобильного телефона. Эта проблема была решена введением нового XML-совместимого языка WML, о котором мы поговорим позже, а сейчас перейдем к рассмотрению архитектуры WAP.
Любое WAP-enabled-устройство (то, которое поддерживает WAP) содержит реализацию стека специальных коммуникационных протоколов. Фактически каждое такое устройство содержит не совсем обычный браузер, который и позволяет пользователю с помощью этого устройства пользоваться WAP-сервисами. Это что касается стороны клиента. В серверной части все обстоит несколько сложнее. Тут необходима реализация другой части стека протоколов, которая позволит организовать взаимосвязь с WAP-клиентами. Буферной зоной между WAP-клиентом и web-сервером является WAP-шлюз. Такой шлюз может быть организован как непосредственно в сети мобильного оператора, так и в компьютерной сети интернет-провайдера.

Таким образом, WAP-шлюз играет роль транслятора запросов и ответов WAP-клиента в WWW и наоборот. Благодаря чему нет необходимости изобретать колесо, и данные для WAP-клиентов можно размещать на обычном web-сервере.
Что касается программирования WAP-сервисов, то оно сводится к уже знакомому нам описанию HTML-страниц. Только роль HTML для WAP играет WML, уже упоминавшийся ранее. Чтобы создавать действительно динамические WML-страницы, опять же, не отступая от знакомых нам правил web-программирования, можно воспользоваться как CGI, так и сервлетами и JSP. Наиболее часто сегодня используют Java-решения (servlet/JSP), так как, поскольку WML — это XML-совместимый язык разметки, а Java без всяких сомнений лидирует по количеству и качеству существующих под нее инструментов для работы с XML. Помимо этого множество встроенных библиотек для обработки графических объектов позволяет без особого труда конвертировать обычные изображения в изображения для мобильных беспроводных устройств. И это далеко не все достоинства Java-решений.
Помимо WML, с помощью которого мы не в состоянии на стороне клиента проверять введенные данные, генерировать сообщения в виде диалоговых окон, был разработан еще один XML-совместимый язык — XMLScript. Если мы провели аналогию HTML с WML, то XMLScript будет соответствовать JavaScript. Нужно ли говорить, что его возможности безмерно ограничены по сравнению с JavaScript?
Прежде чем приступить к рассмотрению WML, давайте для начала взглянем в сторону структуры стека протоколов WAP. На нижеследующей схеме приведен этот стек:

WAE (Wireless Application Environment), WSE (Wireless Session Protocol), WTP (Wireless Transaction Protocol), WTLS (Wireless Transport Layer Security), WDP (Wireless Datagram Protocol).
На нижнем уровне схемы приведено несколько примеров протоколов физического уровня (CDMA — Code Division Multiple Access; CDPD — Cellular Digital Packet Data). Фактически каждому из уровней приведенного WAP-стека можно сопоставить уровень/протокол из стека протоколов TCP/IP.
WML
Итак, WML (Wireless Markup Language) — это XML-совместимый язык разметки. Его спецификация была разработана специально для использования на таких устройствах, как мобильные телефоны, у которых возможности по отображению данных весьма ограничены (небольшие монохромные дисплеи и пр.). С помощью этого языка без труда можно создавать страницы, содержащие текст, меню, изображения, ссылки и пр. Благодаря тому, что WML несколько напоминает HTML, думаю, для многих не составит труда понять принцип его работы.
Как правило, все страницы, особенно начальные, содержат так называемые меню выбора, которые представляют собой обычный набор обычно центрированных строчек текста. Текущий элемент обычно выделяется инвертированным цветом фона и шрифта, а также чертой подчеркивания. Каждый набор таких элементов меню принято называть картами (card). Возьмем для примера самый простой пример карточки:
<?xml version = "1.0"?>
<wml>
<card id = "card_1" title = "Simple Card">
<p align="center">
Hello World!
</p>
</card>
</wml>
Как и любой другой XML-документ, WML-страничка должна начинаться со строчки, определяющей версию XML (в нашем случае 1.0). Далее должно следовать определение DTD, которое нужно было бы указать как внешнюю сущность, но мы опустим этот момент. Нам не так важна проверка на валидность нашего документа, как научиться писать WML-страницы. Внутри корневого элемента <wml> </wml> мы вправе определить столько карточек, сколько нам нужно. Пока нам достаточно всего лишь одной. У нашей карточки (<card> </card> ) мы задали атрибуты id и title. Первый определяет идентификатор, по которому в дальнейшем мы сможем ссылаться на эту карточку, а второй задает ее заголовок. Заголовок представляет собой текст, взятый в рамку, который отображается в самом верху карточки.
Текст внутри карты мы задали в новом параграфе (<p> </p> ) и выровняли его по центру атрибутом align. Этот элемент параграфа практически идентичен тому, что используется в HTML.
Для нашего следующего примера рассмотрим еще несколько элементов WML. Для того чтобы создать ссылку на карточку, используется все тот же элемент <a> </a> (anchor), который аналогичен элементу <anchor> </anchor> . Например:
<a title = "The Beatles" href = "#beatles"> The Beatles</a>
или
<anchor> The Beatles <go href = "#beatles"/> </anchor>
Для перехода на новую строчку используется знакомый элемент <br/> . Для вставки изображений — элемент <img/> :
<img src = "aphexTwin.wbmp" alt = "Aphex Twin photo"/>
Как уже было замечено, чтобы организовать целый WAP-сайт, достаточно всего одного WML-документа, содержащего определенное количество карточек.
Приведем пример связанной карточной системы в WML-документе:
<?xml version = "1.0"?>
<wml>
<card id = "menu" title = "Music">
<p align = "center">
<a title = "Aphex Twin" href = "#aphex"> Aphex Twin</a> <br/>
<a title = "Plaid" href = "#plaid"> Plaid</a> <br/>
<a title = "The Beatles" href = "#beatles "> The Beatles</a> <br/>
</p>
</card>
<card id = "aphex" title = "Aphex Twin">
<p>
<img src = "aphexTwin.wbmp" alt = "Aphex Twin"/> <br/>
... something about Aphex Twin...
<a title = "Main menu " href = "#menu"> Main menu</a>
</p>
</card>
<card id = "plaid" title = "Plaid">
<p>
<img src = "plaid.wbmp" alt = "Plaid"/> <br/>
... something about Plaid ...
<a title = "Main menu " href = "#menu"> Main menu</a>
</p>
</card>
<card id = "beatles" title = "The Beatles">
<p>
<img src = "theBeatles.wbmp" alt = "The Beatles"/> <br/>
... something about The Beatles...
<a title = "Main menu " href = "#menu"> Main menu</a>
</p>
</card>
</wml>
Приведенный выше код — это коллекция связанных между собой карточек. Вся эта конструкция представляет собой список из трех представителей музыкальной индустрии, на карточку каждого из которых можно попасть из главного меню. Все используемые элементы были рассмотрены нами выше, поэтому все должно быть понятно.
Касательно изображений. Изображения, предназначенные для отображения на беспроводных устройствах, имеют свой определенный формат (WBMP, Wireless Bitmap), специально спроектированный для небольших монохромных экранов. Для преобразования обычных изображений в этот формат существует множество утилит. Помимо этого подобные преобразования можно производить как стандартными средствами Java (для этого нужно знать спецификацию этого формата), так и с помощью специальных библиотек классов.
Если вы захотите организовать на своем web-сервере WAP-ресурс, то для этого нужно всего лишь добавить несколько MIME-типов. Вот их список:
MIME-тип Расширение
text/vnd.wap.wml .wml
application/vnd.wap.wmlc .wmlc
text/vnd.wap.wmlscript .wmls
application/vnd.wap.wmlscriptc .wmlsc
image/vnd.wap.wbmp .wbmp
Прописав эти MIME-типы, ваш web-сервер при запросе соответствующих страниц будет возвращать валидный MIME-тип, который ожидается WAP-браузером.
Сегодня существует огромное количество инструментов для создания WAP-сайтов. Большинство из них представляет собой обычный текстовый редактор с расширенными функциями и возможностью просмотра внешнего вида сайта в эмуляторе WAP-браузера мобильного телефона. Подобный эмулятор можно скачать с сайтов многих производителей мобильных телефонов. Имея лишь подобный эмулятор, web-сервер и обычный текстовый редактор, вы сможете в домашних условиях создавать и тестировать свои WAP-ресурсы. Остается прояснить ситуацию с WAP в Беларуси.
К сожалению, в нашей стране эта услуга не пользуется большим спросом у владельцев мобильных телефонов. В основном из-за слишком высоких расценок на эту услугу у наших мобильных операторов. Однако во многих странах эта технология имеет огромную популярность. На базе WAP создаются информационные ресурсы с последними новостями с биржевых рынков, интернет-магазины, развлекательные ресурсы и пр.
Алексей Литвинюк (c), litvinuke@tut.by
Компьютерная газета. Статья была опубликована в номере 49 за 2002 год в рубрике программирование :: разное


