Delphi 6. Что нового? 2
Delphi 6. Что нового? Инспектор Объекта
Инспектор Объекта
Это окно теперь расположено ниже объекта TreeView.
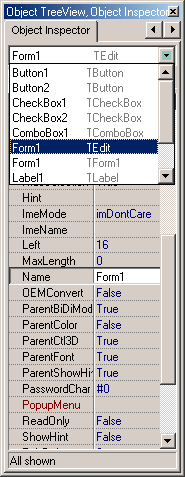
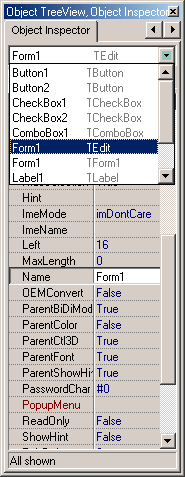
Вы можете давать компоненту то же самое имя, как и для формы или модуля данных. Например, вы можете добавить компонент Edit1 к Form1 и переименовывать текстовый редактор как Form1; оба имени появляются в комбинированном списке (рисунок 1).
Но только для двух компонентов, иначе будет выдано сообщение "Компонент с таким именем уже существует" (рисунок 2).

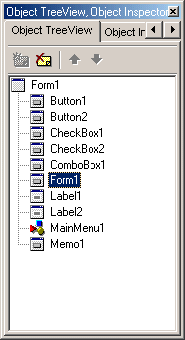
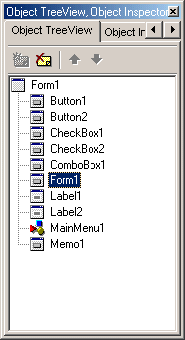
Имеется возможность объединения в одно диалоговое окно Инспектора объекта и объекта TreeView (рисунок 3). Переход от одного диалогового окна к другому осуществляется с помощью щелчка по стрелкам.
Инспектор Объекта имеет обновленную страницу свойств. Для настройки его внешнего вида можно обращаться по следующему пути, выбрав команды Tools|Environment Options|Object Inspector.

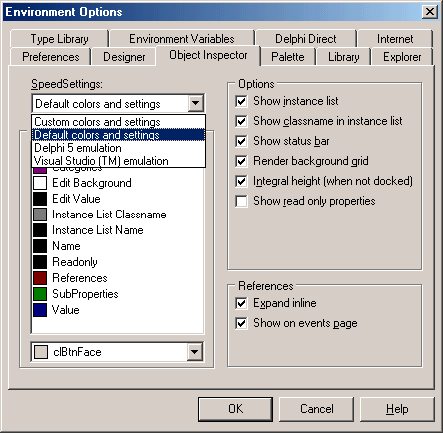
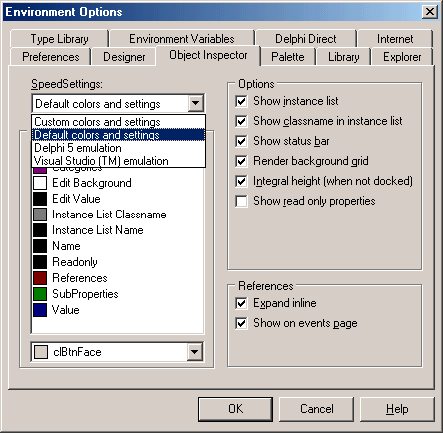
Произведите щелчок по кнопке справа от комбинированного окна SpeedSettings, откроется список, с помощью которого вы можете настроить цвета Инспектора Объекта (рисунок 4).
На странице свойств и странице событий Инспектора объекта список имеет разные цвета. Например, события, которые ссылаются на второй компонент, имеют красный цвет, события второго компонента — зеленый цвет.
Знаток Кода.
Этот инструмент, встроенный в окно Редактора Кода, поможет вам оказать большую помощь при написании и отладке кода. Он подскажет вам имена свойств методов, событий, предложит типы аргументов и синтаксических конструкций.
После того как вы написали в своем приложении имя компонента и поставили точку после него и немного задержались с вводом следующего текста, появляется окно, которое содержит список всех свойств, методов и событий класса, к которому принадлежит данный компонент.
Вы можете выбрать из предложенного списка необходимое вам или начать писать первые символы, а затем нажать клавишу Enter, — и в ваш код автоматически вставится соответствующее имя.

Новые особенности Знатока Кода.
Производится фильтрация всех процедур и функций, которые принадлежат компоненту. Если вы печатаете в Редакторе Кода, то лишний текст подсказки, не имеющий отношения к действию, автоматически удаляется.
В Редакторе Кода показываются унаследованные и действительные методы, методы интерфейса и свойства.
Используются разные цвета, чтобы обеспечить различие процедур и функций. Например, процедуры имеют зеленый цвет надписи, а функции — темно-синий цвет надписи. Вы можете изменять цвета по своему усмотрению.
Абстрактные методы теперь появляются в красном цвете.
Принудительный вызов Знатока Кода обеспечивается нажатием клавиш Ctrl + Shift +Space (пробел).
Ползунок Delay устанавливает задержку автоматического срабатывания Code Insight.
Раздел Code Templates содержит список шаблонов типичных структур языка Object Pascal, подсказки по которым предлагает Code Insight.
Владимир Скуратов
(c) компьютерная газета

Это окно теперь расположено ниже объекта TreeView.
Вы можете давать компоненту то же самое имя, как и для формы или модуля данных. Например, вы можете добавить компонент Edit1 к Form1 и переименовывать текстовый редактор как Form1; оба имени появляются в комбинированном списке (рисунок 1).
Но только для двух компонентов, иначе будет выдано сообщение "Компонент с таким именем уже существует" (рисунок 2).

Имеется возможность объединения в одно диалоговое окно Инспектора объекта и объекта TreeView (рисунок 3). Переход от одного диалогового окна к другому осуществляется с помощью щелчка по стрелкам.
Инспектор Объекта имеет обновленную страницу свойств. Для настройки его внешнего вида можно обращаться по следующему пути, выбрав команды Tools|Environment Options|Object Inspector.

Произведите щелчок по кнопке справа от комбинированного окна SpeedSettings, откроется список, с помощью которого вы можете настроить цвета Инспектора Объекта (рисунок 4).
На странице свойств и странице событий Инспектора объекта список имеет разные цвета. Например, события, которые ссылаются на второй компонент, имеют красный цвет, события второго компонента — зеленый цвет.
Знаток Кода.
Этот инструмент, встроенный в окно Редактора Кода, поможет вам оказать большую помощь при написании и отладке кода. Он подскажет вам имена свойств методов, событий, предложит типы аргументов и синтаксических конструкций.
После того как вы написали в своем приложении имя компонента и поставили точку после него и немного задержались с вводом следующего текста, появляется окно, которое содержит список всех свойств, методов и событий класса, к которому принадлежит данный компонент.
Вы можете выбрать из предложенного списка необходимое вам или начать писать первые символы, а затем нажать клавишу Enter, — и в ваш код автоматически вставится соответствующее имя.

Новые особенности Знатока Кода.
Производится фильтрация всех процедур и функций, которые принадлежат компоненту. Если вы печатаете в Редакторе Кода, то лишний текст подсказки, не имеющий отношения к действию, автоматически удаляется.
В Редакторе Кода показываются унаследованные и действительные методы, методы интерфейса и свойства.
Используются разные цвета, чтобы обеспечить различие процедур и функций. Например, процедуры имеют зеленый цвет надписи, а функции — темно-синий цвет надписи. Вы можете изменять цвета по своему усмотрению.
Абстрактные методы теперь появляются в красном цвете.
Принудительный вызов Знатока Кода обеспечивается нажатием клавиш Ctrl + Shift +Space (пробел).
Ползунок Delay устанавливает задержку автоматического срабатывания Code Insight.
Раздел Code Templates содержит список шаблонов типичных структур языка Object Pascal, подсказки по которым предлагает Code Insight.
Владимир Скуратов
(c) компьютерная газета
Компьютерная газета. Статья была опубликована в номере 34 за 2001 год в рубрике программирование :: delphi


