Delphi 6. Что нового? 1
Delphi 6. Что нового? Если вы хотите разрабатывать приложения быстрее, чем в Visual Basic, и при этом не подходя к проблеме слишком комплексно, как в C++, то Delphi — специально для вас.
Если вы хотите разрабатывать приложения быстрее, чем в Visual Basic, и при этом не подходя к проблеме слишком комплексно, как в C++, то Delphi — специально для вас.
Компания Borland продолжает свои разработки, и — вот новый пакет Delphi 6. Это самый быстрый разработчик и создатель приложений для Windows, который теперь поддерживает все самые распространенные функции и серверы WEB. С помощью Delphi 6 индивидуальные или корпоративные пользователи смогут создавать e-business пакеты и приложения следующего поколения легко и быстро.
Пакет Delphi 6 — это мощное высокопродуктивное средство для разработки приложений. Он помогает сделать любой проект в кратчайшие сроки. Данное средство создания приложений обеспечит вас мощными современными стандартизированными утилитами для контроля и доводки бизнес-данных.
Delphi 6 теперь обеспечивает совместимость с Linux, а также поддерживается программирование баз данных для Access, DB2, Dbase, FoxPro, InterBase, Informix, MS SQL, MySQL, MyBase, Oracle, Paradox и Sybase.
Delphi 6 имеет новые особенности и изменения в следующих областях: IDE, Internet, XML, Compiler, COM/Active X, Database support, CORBA, Actions, Custom Variants, VCL units and features, RTL units and features, Cross-platform development, Translation tools, Deployment changes, Help system extensibility.
Но некоторые изменения не доступны в отдельных версиях Delphi 6.
Рассмотрим, какие особенности имеет интегрированная среда разработчика Delphi 6 Enterprise Edition.
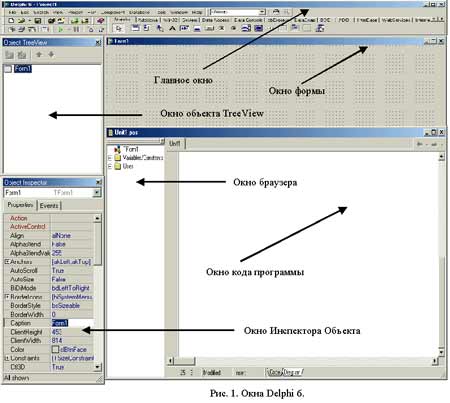
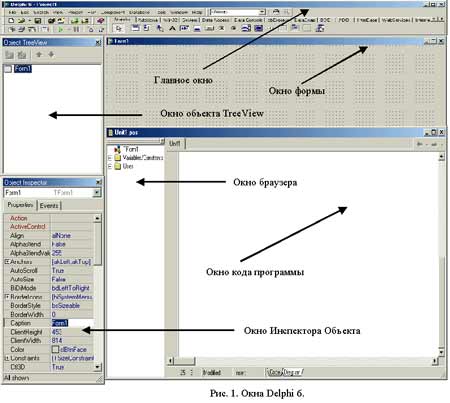
 После запуска Delphi перед вами откроются следующие окна (рисунок 1).
После запуска Delphi перед вами откроются следующие окна (рисунок 1).
Вы видите, что выше инспектора объекта появился новый элемент — это Object TreeView. Расположенный в верхнем левом углу IDE объект TreeView представляет собой диаграмму дерева, которая показывает логические отношения между визуальными и не визуальными компонентами на форме.
TreeView синхронизирован с Инспектором Объекта и Проектировщиком Формы таким образом, что если вы выбираете компонент и изменяете его в любом из трех инструментов (форме, Инспекторе объекта или объекте TreeView), то изменения отражаются в двух других инструментах.
Объект TreeView имеет некоторые характеристики, рассмотрим их. Он расположен выше Инспектора Объекта, и если вы его скрыли, то он появляется, когда вы нажимаете Alt+Shift+F11 или производите выбор View|Object TreeView.
Объект TreeView отображает как визуальные так и не визуальные компоненты.
Панель инструментов включает команду удаление и кнопки продвижения вверх и вниз, которые работают для составных свойств компонентов. Например, если вы добавили компонент набора данных, вы можете выбирать значение из совокупности.
Дополнительно каждый помещаемый на форму компонент представляется своим изображением, например, по-разному отображается родительский компонент или дочерний компонент, визуальный компонент или не визуальный компонент (рисунок 2).
 Если вы активизируете компонент в Object TreeView, то происходит его активизация на форме и Инспекторе объекта.
Если вы активизируете компонент в Object TreeView, то происходит его активизация на форме и Инспекторе объекта.
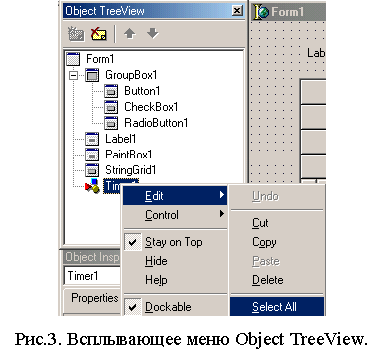
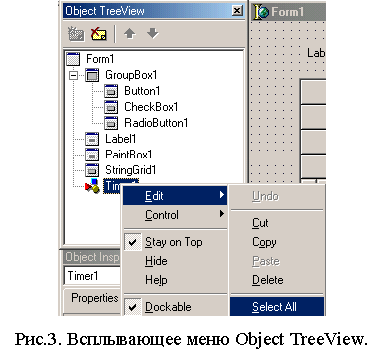
Щелчком правой кнопки мыши открывается всплывающее меню с командами редактирования, положения компонента на форме (передний или задний план) скрытия Object TreeView и др. (рисунок 3).
Окно Редактора Кода имеет стандартную страницу со встроенным окном Code Explorer. Кроме этого, имеется дополнительная страница Diagram.
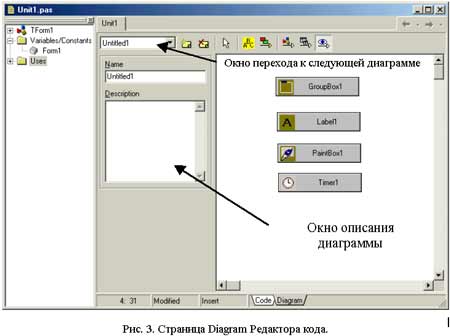
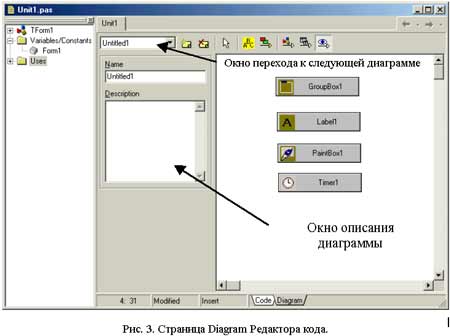
Страница "Диаграммы" в Редакторе Кода обеспечивает визуальные инструменты для создания диаграммы, чтобы показать отношения среди визуальных и не визуальных компонентов. Диаграмма — это инструмент документации, который иллюстрирует отношения в виде схемы и позволяет вам добавлять комментарии к диаграмме. Компоненты не появляются на странице "Диаграммы", пока вы их не перетянете с окна Object TreeView (рисунок 4).
Вы можете выбирать множество компонентов из объекта TreeView и перетягивать их на страницу "Диаграммы" одновременно.
Левая сторона страницы "Диаграммы" имеет редактирующий элемент, где вы можете напечатать название и описание для каждой диаграммы, которую вы создаете. В верхней части имеется комбинированное окно перехода к следующей диаграмме.
Вверху страницы расположена инструментальная панель (Toolbar) кнопок для соединения блоков, помещаемых вами для создания диаграммы.
Вы можете создавать диаграмму для каждого модуля данных, формы, которые добавили к вашему проекту.
 Владимир Скуратов
Владимир Скуратов
(c) компьютерная газета

Компания Borland продолжает свои разработки, и — вот новый пакет Delphi 6. Это самый быстрый разработчик и создатель приложений для Windows, который теперь поддерживает все самые распространенные функции и серверы WEB. С помощью Delphi 6 индивидуальные или корпоративные пользователи смогут создавать e-business пакеты и приложения следующего поколения легко и быстро.
Пакет Delphi 6 — это мощное высокопродуктивное средство для разработки приложений. Он помогает сделать любой проект в кратчайшие сроки. Данное средство создания приложений обеспечит вас мощными современными стандартизированными утилитами для контроля и доводки бизнес-данных.
Delphi 6 теперь обеспечивает совместимость с Linux, а также поддерживается программирование баз данных для Access, DB2, Dbase, FoxPro, InterBase, Informix, MS SQL, MySQL, MyBase, Oracle, Paradox и Sybase.
Delphi 6 имеет новые особенности и изменения в следующих областях: IDE, Internet, XML, Compiler, COM/Active X, Database support, CORBA, Actions, Custom Variants, VCL units and features, RTL units and features, Cross-platform development, Translation tools, Deployment changes, Help system extensibility.
Но некоторые изменения не доступны в отдельных версиях Delphi 6.
Рассмотрим, какие особенности имеет интегрированная среда разработчика Delphi 6 Enterprise Edition.

Вы видите, что выше инспектора объекта появился новый элемент — это Object TreeView. Расположенный в верхнем левом углу IDE объект TreeView представляет собой диаграмму дерева, которая показывает логические отношения между визуальными и не визуальными компонентами на форме.
TreeView синхронизирован с Инспектором Объекта и Проектировщиком Формы таким образом, что если вы выбираете компонент и изменяете его в любом из трех инструментов (форме, Инспекторе объекта или объекте TreeView), то изменения отражаются в двух других инструментах.
Объект TreeView имеет некоторые характеристики, рассмотрим их. Он расположен выше Инспектора Объекта, и если вы его скрыли, то он появляется, когда вы нажимаете Alt+Shift+F11 или производите выбор View|Object TreeView.
Объект TreeView отображает как визуальные так и не визуальные компоненты.
Панель инструментов включает команду удаление и кнопки продвижения вверх и вниз, которые работают для составных свойств компонентов. Например, если вы добавили компонент набора данных, вы можете выбирать значение из совокупности.
Дополнительно каждый помещаемый на форму компонент представляется своим изображением, например, по-разному отображается родительский компонент или дочерний компонент, визуальный компонент или не визуальный компонент (рисунок 2).

Щелчком правой кнопки мыши открывается всплывающее меню с командами редактирования, положения компонента на форме (передний или задний план) скрытия Object TreeView и др. (рисунок 3).
Окно Редактора Кода имеет стандартную страницу со встроенным окном Code Explorer. Кроме этого, имеется дополнительная страница Diagram.
Страница "Диаграммы" в Редакторе Кода обеспечивает визуальные инструменты для создания диаграммы, чтобы показать отношения среди визуальных и не визуальных компонентов. Диаграмма — это инструмент документации, который иллюстрирует отношения в виде схемы и позволяет вам добавлять комментарии к диаграмме. Компоненты не появляются на странице "Диаграммы", пока вы их не перетянете с окна Object TreeView (рисунок 4).
Вы можете выбирать множество компонентов из объекта TreeView и перетягивать их на страницу "Диаграммы" одновременно.
Левая сторона страницы "Диаграммы" имеет редактирующий элемент, где вы можете напечатать название и описание для каждой диаграммы, которую вы создаете. В верхней части имеется комбинированное окно перехода к следующей диаграмме.
Вверху страницы расположена инструментальная панель (Toolbar) кнопок для соединения блоков, помещаемых вами для создания диаграммы.
Вы можете создавать диаграмму для каждого модуля данных, формы, которые добавили к вашему проекту.

(c) компьютерная газета
Компьютерная газета. Статья была опубликована в номере 33 за 2001 год в рубрике программирование :: delphi


