От Delphi 4 к Delphi 5 часть 8
От Delphi 4 к Delphi 5  Палитра компонентов
Палитра компонентов
Страница WIN32.
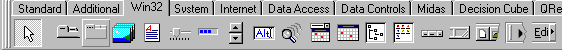
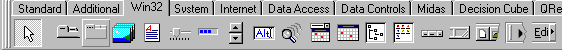
Компоненты на странице Win32 предоставляют доступ к 32-разрядным операционным системам (Windows95/98/NT) (рисунок 1). Для Delphi 4 и Delphi 5 содержание страниц осталось без изменений.
 TabControl представляет собой набор закладок, похожих по своему назначению на элементы, отделяющие разделы картотеки или записной книжки. Каждая закладка представляет собой прямоугольное поле с надписью. Выбор их возможен программно или щелчком левой кнопкой мыши.
TabControl представляет собой набор закладок, похожих по своему назначению на элементы, отделяющие разделы картотеки или записной книжки. Каждая закладка представляет собой прямоугольное поле с надписью. Выбор их возможен программно или щелчком левой кнопкой мыши.
 PageControl позволяет образовывать многостраничный элемент типа записной книжки. Его можно использовать для организации документа, содержащего текстовую информацию и графические изображения.
PageControl позволяет образовывать многостраничный элемент типа записной книжки. Его можно использовать для организации документа, содержащего текстовую информацию и графические изображения.
 ImageList представляет собой контейнер для хранения множества рисунков одинакового размера. Для того чтобы создать набор изображений, добавьте компонент ImageList на форму и щелкните два раза по пиктограмме левой кнопкой мыши, чтобы отобразить Редактор рисунков. Он позволяет просматривать файлы с расширением bmp, ico, дополнять их в список или удалять ненужные. Каждое изображение отображается в пределах области 24*24 пикселя. Вы можете отредактировать элементы списка, чтобы изменить позицию рисунков в списке.
ImageList представляет собой контейнер для хранения множества рисунков одинакового размера. Для того чтобы создать набор изображений, добавьте компонент ImageList на форму и щелкните два раза по пиктограмме левой кнопкой мыши, чтобы отобразить Редактор рисунков. Он позволяет просматривать файлы с расширением bmp, ico, дополнять их в список или удалять ненужные. Каждое изображение отображается в пределах области 24*24 пикселя. Вы можете отредактировать элементы списка, чтобы изменить позицию рисунков в списке.
 RichEdit многостраничный редактор форматированного текста. В отличие от компонента Memo страницы Standard, текст в данном компоненте подчиняется правилам Расширенного текстового формата (RTF — Rich Text Format), в котором можно изменять такие характеристики текста, как шрифт, цвет, выравнивание и т.д.
RichEdit многостраничный редактор форматированного текста. В отличие от компонента Memo страницы Standard, текст в данном компоненте подчиняется правилам Расширенного текстового формата (RTF — Rich Text Format), в котором можно изменять такие характеристики текста, как шрифт, цвет, выравнивание и т.д.
 TrackBar предназначен для визуального управления числовой величиной. Компонент представляет собой линейку с маркерами меток и ползунок. Во время выполнения программы он может перемещаться на определенную позицию. Для изменения положения ползунка можно использовать клавиши со стрелками или PageUp и PageDown.
TrackBar предназначен для визуального управления числовой величиной. Компонент представляет собой линейку с маркерами меток и ползунок. Во время выполнения программы он может перемещаться на определенную позицию. Для изменения положения ползунка можно использовать клавиши со стрелками или PageUp и PageDown.
 ProgressBar предназначен для отображения хода выполнения длительного по времени процесса. Компонент ProgressBar обеспечивает пользователей визуальной обратной связью о процедуре, например копирование файлов.
ProgressBar предназначен для отображения хода выполнения длительного по времени процесса. Компонент ProgressBar обеспечивает пользователей визуальной обратной связью о процедуре, например копирование файлов.
 UpDown предназначен для обеспечения реверсивного управления числовыми величинами. Компонент представляет собой две кнопки со стрелками. Реверсивное управление позволяет пользователю изменять размер числовой величины в сторону увеличения или уменьшения.
UpDown предназначен для обеспечения реверсивного управления числовыми величинами. Компонент представляет собой две кнопки со стрелками. Реверсивное управление позволяет пользователю изменять размер числовой величины в сторону увеличения или уменьшения.
 HotKey подключает "горячую" клавишу к любому компоненту. Его необходимо использовать, чтобы создать комбинации клавиш, которые могут обеспечить быстрый доступ к отдельным командам вашего приложения.
HotKey подключает "горячую" клавишу к любому компоненту. Его необходимо использовать, чтобы создать комбинации клавиш, которые могут обеспечить быстрый доступ к отдельным командам вашего приложения.
 Animate представляет собой проигрыватель видеоклипов формата AVI (Audio Video Interleaved — чередование аудио и видео). Компонент воспроизводит видеочасть файла AVI и игнорирует его звуковое сопровождение. Он способен показывать лишь несжатое изображение или сжатое с использованием группового кода RLE (Run-Length Encoding).
Animate представляет собой проигрыватель видеоклипов формата AVI (Audio Video Interleaved — чередование аудио и видео). Компонент воспроизводит видеочасть файла AVI и игнорирует его звуковое сопровождение. Он способен показывать лишь несжатое изображение или сжатое с использованием группового кода RLE (Run-Length Encoding).
 DateTimePicker предназначен для отображения или ввода даты и времени. Пользователи могут изменять значения небольшими кнопками в верхней части компонента.
DateTimePicker предназначен для отображения или ввода даты и времени. Пользователи могут изменять значения небольшими кнопками в верхней части компонента.

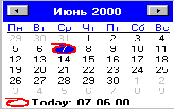
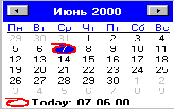
 MonthCalendar представляет собой календарь, который отображает текущий месяц (рисунок 2). Дополнительно, в его нижней части отображается текущая дата. Используя кнопки перемещения по календарю, можно определить день недели за прошлые и будущие годы.
MonthCalendar представляет собой календарь, который отображает текущий месяц (рисунок 2). Дополнительно, в его нижней части отображается текущая дата. Используя кнопки перемещения по календарю, можно определить день недели за прошлые и будущие годы.
 TreeView позволяет отображать совокупность объектов в виде структуры, основанной на их логическом иерархическом отношении. Управление обеспечивается кнопками, позволяющими расширять и изменять ее состав. Обычно компонент используется для просмотра структуры каталогов и других подобных элементов, связанных иерархическими отношениями.
TreeView позволяет отображать совокупность объектов в виде структуры, основанной на их логическом иерархическом отношении. Управление обеспечивается кнопками, позволяющими расширять и изменять ее состав. Обычно компонент используется для просмотра структуры каталогов и других подобных элементов, связанных иерархическими отношениями.
 ListView представляет собой панель, которая позволяет просмотр нескольких пиктограмм и выбор нужных. Этот компонент способен располагать их в горизонтальных и вертикальных рядах и показывать их в крупном или мелком масштабе.
ListView представляет собой панель, которая позволяет просмотр нескольких пиктограмм и выбор нужных. Этот компонент способен располагать их в горизонтальных и вертикальных рядах и показывать их в крупном или мелком масштабе.
 HeaderControl представляет собой заголовок с регулируемыми размерами колонок (секций). Компонент выглядит как совокупность горизонтальных или вертикальных полос, разделенных на ряд смежных секций с надписями. Размеры их можно менять при помощи мыши на этапе выполнения приложения. Обычно используется для изменения размеров столбцов или строк разного рода таблиц.
HeaderControl представляет собой заголовок с регулируемыми размерами колонок (секций). Компонент выглядит как совокупность горизонтальных или вертикальных полос, разделенных на ряд смежных секций с надписями. Размеры их можно менять при помощи мыши на этапе выполнения приложения. Обычно используется для изменения размеров столбцов или строк разного рода таблиц.
 StatusBar представляет собой панель для отображения текстовой информации о действиях пользователя в приложении. Компонент обычно располагается внизу формы и имеет несколько секций.
StatusBar представляет собой панель для отображения текстовой информации о действиях пользователя в приложении. Компонент обычно располагается внизу формы и имеет несколько секций.
 ToolBar — специальный контейнер для создания инструментальных панелей. Это необходимо для того, чтобы можно было кнопками быстрого доступа удобно работать в приложении. Все элементы ToolBar имеют одинаковую ширину и высоту. Естественно, кнопки компонента должны соответствовать пунктам главного меню, что дает пользователю быстрый и прямой доступ к командам.
ToolBar — специальный контейнер для создания инструментальных панелей. Это необходимо для того, чтобы можно было кнопками быстрого доступа удобно работать в приложении. Все элементы ToolBar имеют одинаковую ширину и высоту. Естественно, кнопки компонента должны соответствовать пунктам главного меню, что дает пользователю быстрый и прямой доступ к командам.
 CoolBar представляет собой компонент, предназначенный для создания настраиваемых инструментальных панелей.
CoolBar представляет собой компонент, предназначенный для создания настраиваемых инструментальных панелей.
 PageScroller служит для размещения длинных узких компонентов наподобие Toolbar. Его отличительная черта — это наличие стрелок прокрутки по сторонам контейнера в случае, если ширина (высота) дочернего окна превышает соответствующий размер компонента.
PageScroller служит для размещения длинных узких компонентов наподобие Toolbar. Его отличительная черта — это наличие стрелок прокрутки по сторонам контейнера в случае, если ширина (высота) дочернего окна превышает соответствующий размер компонента.
 Инспектор объекта.
Инспектор объекта.
Страница событий.
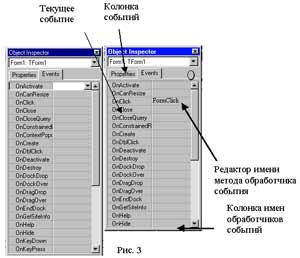
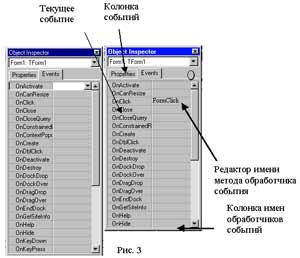
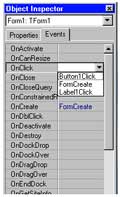
Страница событий инспектора объекта показана на рисунке 3.
Каждая форма и компонент имеют предварительно установленный набор событий, которые они могут обрабатывать. По умолчанию, они не отвечают ни на какие заранее установленные события. Вы ответственны за их выбор. В большинстве приложений Delphi форма и компоненты отвечают нескольким событиям. Реакция зависит от того, как они взаимодействуют друг с другом. Как вы видите, страница Events составляет вторую часть Инспектора объекта. На ней указаны все события, на которые может реагировать выбранный объект. Например, если вам необходимо выполнить какие-то действия после создания формы (это могут быть операции вывода изображений, расчеты и т.д.), то вы можете воспользоваться событием OnClick. Для того чтобы присоединить процедуру обработки события к форме или компоненту, выполните следующие шаги:
1. Выберите форму или компонент, щелкнув по ним левой кнопкой мыши. Инспектор объекта отображает свойства и события для выбранных объектов.
2. Щелкните по вкладке Events в Инспекторе объекта. Эта страница показывает текущие события. Вначале пункты пусты — значит в приложении пока нет обработанных событий.
3. Дважды щелкните левой кнопкой мыши на строке колонки событий, которую вы выбрали. Delphi объявит связанный метод обработки события и отобразит его.
4. Дальше можете вводить операторы, которые заставят метод обработки события ответить на нужное событие.
Рассмотрим более подробно процесс создания процедуры обработки события с использованием OnClick.
Обработчик события OnClick.
Итак, двойной щелчок левой кнопкой мыши по форме приводит к возникновению события OnClick (по щелчку). Пока оно не обрабатывается программой, и поэтому данное действие не приведет ни к каким последствиям. Чтобы заставить программу реагировать на щелчок, необходимо написать на языке Object Pascal фрагмент программы, который называется обработчиком события.
Он представляет собой последовательность текстовых строк, в которых необходимо указать, что должна делать программа. В ответ на двойной щелчок по форме Delphi самостоятельно делает заготовку для процедуры обработчика события OnClick, открывается окно Редактора кода, и вы видите в нем текстовый фрагмент:
Их может быть несколько. Параметры вызова служат для настройки реализованного в процедуре алгоритма на выполнение конкретной работы. Элемент Sender позволяет подпрограмме FormClick определить, какой именно компонент создал событие OnClick.
Заголовок процедуры завершает символ (;) точка с запятой, он показывает компилятору на конец предложения языка.
Три следующие строки после заголовка процедуры определяют тело процедуры. Слово begin сигнализирует компилятору о начале последовательности предложений, описывающих алгоритм работы процедуры, а слово end (конец) — о конце этой последовательности. В настоящее время тело процедуры не заполнено, но вы уже делали это, выполняя предложенные примеры.
Текст программы составляется из отдельных предложений.
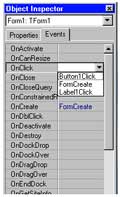
 Если вы уже написали в своем приложении какие-либо обработчики событий и хотите при событии OnClick использовать один из них, можете выбрать необходимый обработчик из выпадающего списка (рисунок 4). Для этого выберите интересующее вас событие и произведите двойной щелчок на строке.
Если вы уже написали в своем приложении какие-либо обработчики событий и хотите при событии OnClick использовать один из них, можете выбрать необходимый обработчик из выпадающего списка (рисунок 4). Для этого выберите интересующее вас событие и произведите двойной щелчок на строке.
Реакция на события от мыши и клавиатуры.
Для большинства визуальных компонентов определен набор обработчиков событий, связанных с мышью.
OnMouseDown и OnMouseUp определяют реакцию программы соответственно на нажатие и отпускание кнопки мыши. OnMouseMove предусматривает действия на перемещение указателя мыши над компонентом.
Например:
Необходимо отметить, что клавиатура представляет собой самостоятельную ЭВМ. Она оснащена своим микропроцессором, который следит за состоянием клавиш и передает информацию об их состоянии в ПЭВМ. Нажатие и освобождение любой клавиши вызывает генерацию уникального кода сканирования. Каждому значению поставлен в соответствие символ в зависимости от используемой кодовой таблицы. Коды сканирования преобразуются специальной программой из BIOS в расширенный код ASCII.
Параметр Key в обработчиках событий OnKeyEvent содержит виртуальный код клавиши, а в OnKeyPressEvent — ASСII-символ. Такие элементы, как OnKeyDown и OnKeyUp, перехватывают нажатие любой клавиши клавиатуры, в то время как OnKeyPress — только нажатие алфавитно-цифровых клавиш. Получаемый обработчиком событий символ Key учитывает выбранный язык и нажатую клавишу Shift.
Каждая клавиша имеет код, который формируется после ее нажатия — это уникальный числовой идентификатор. Для Enter не обеспечивается уникальность кода в зоне дополнительных числовых клавиш, ей присвоен код 13, как и для аналогичной клавиши в основной зоне, а также для правых и левых сдвиговых клавиш Shift, Alt, Ctrl. Кроме того, клавиши 0...9 в зоне дополнительной клавиатуры сопровождаются уникальным кодом только при включенном переключателе NumLock, в противном случае они повторяют коды соответствующих управляющих клавиш. Все остальные клавиши стандартной клавиатуры (за исключением PrintScreen, клавиш смещения курсора и Tab, нажатие на которые не передаются в обработчики TKeyEvent) имеют постоянно закрепленные за ними коды.
Интерфейс Drag & Drop.
В Delphi реализован собственный интерфейс Drag & Drop, позволяющий компонентам обмениваться данными путем "перетаскивания" их мышью. Этот интерфейс определяется тремя событиями.
Событие OnDragOver возникает в момент перемещения указателя мыши "с грузом" над компонентом:
procedure TForm1.FormDragOver(Sender, Source: TObject; X, Y: Integer;
State: TDragState; var Accept: Boolean);
В данном обработчике параметр Sender — компонент-получатель. Параметр Source — компонент-отправитель "груза". X и Y — текущие координаты указателя мыши в пикселях клиентской области компонента. Значение State определяет состояние указателя (dsDragEnter — только что появился над компонентом; dsDragLeave — только что покинул компонент или была отпущена кнопка мыши; dsDragMove — перемещается над компонентом). В параметре Accept обработчик сообщает, готов ли компонент принять данные.
Событие OnDragDrop означает, что пользователь "сбросил" данные на компонент. Параметры обработчика события совпадают с одноименными параметрами OnDragOver.
После завершения перетаскивания возникает событие OnEndDrag.
Рассмотрим примеры с использованием перечисленных событий.
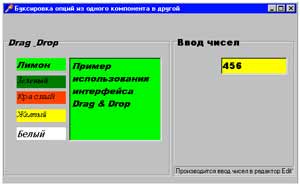
Первый пример показывает использование операции буксировки. В нем буксируем цвет и шрифт, который имеют компоненты Label, для изменения цвета компонента Memo и изменения шрифта текста введенного в него.
1. Запустите Delphi.
2. Сохраните файл модуля под именем Drag_pas, а файл проекта под именем Drag dpr, для этого используйте команду Save As Project... из меню File.
3. Поместите на форму компонент GroupBox со страницы Standard палитры компонентов. В свойство Caption страницы Properties инспектора объекта введите заголовок "Событие Drag & Drop".
4. Поместите на компонент GroupBox1 пять компонентов Label1, Label2, Label3, Label4, Label5. При необходимости измените размеры GroupBox1. Для компонента Label1 установим лимонный цвет, для этого активизируйте свойство Color, щелкните по кнопке, раскрывающей список предлагаемого цвета компонента Label1, выберите clLime. Используя свойство Caption, введите заголовок "Лимон". Действуя самостоятельно, введите другой шрифт с использованием свойства Font. Для остальных компонентов Label введите заголовки и произведите выбор цвета, соответственно "Желтый", "Красный", "Зеленый", "Белый".
5. После оформления заголовков, выбора шрифта и задания цвета элементам разрешите буксировку цвета. Для этого необходимо выбрать значение dmAutomatic для свойств DragMode в инспекторе объекта всех пяти компонентов Label.
6. Поместите объект Memo. Используя свойство Lines для данного компонента, произведите двойной щелчок по кнопке с тремя точками напротив надписи TStrings. Откроется диалоговое окно Редактора String list editor. Введите текст "Пример использования интерфейса Drag & Drop". Используя свойство Font инспектора объекта для компонента Memo, измените шрифт текста.
7. Рассмотрим первое событие OnDragOver. Это событие указывает, что компонент воспринимает буксировку. Обычно оно считается завершенным после определения следующего факта: имеет ли компонент Source (тот, который инициировал операцию буксировки) необходимый тип. Второе действие соответствует событию OnDragDrop. Чтобы прочитать значение свойства Color из объекта Source, мы должны привести этот объект к надлежащему типу данных, в данном случае TLabel.
8. Напишите следующий программный код для компонента Memo, используя страницу Events инспектора объекта для данного компонента, производите двойные щелчки левой кнопкой мыши по окнам напротив надписей рассмотренных событий.
Обработка фокуса ввода
Каждый раз, когда компонент, в нашем случае компонент Edit, получает или теряет фокус, т.е. активизируется или нет, происходит соответствующее событие, которое указывает, что пользователь достиг (OnEnter) компонент или покинул (OnExit) его. Получая контроль над фокусом компонента, возможно изменение его цвета, вывода информации в строку состояния.
Рассмотрим пример восприятия ввода от пользователя с использованием клавиатуры.
Часто в приложениях, применяя компонент Edit, необходимо вводить только числа. Рассмотрим пример.
1. Поместите на форму компонент GroupBox2 со страницы Standard палитры компонентов, для него введите заголовок "Ввод чисел".
2. Поместите на форму компонент Edit со страницы Standard палитры компонентов. Используя страницу событий инспектора объекта для объекта Edit1, запишите программный код, который производит активизацию цветом окна редактирования, причем, когда окно редактора активно, цвет его желтый, покидаем окно редактора — цвет его становится clWindow. Проведите двойной щелчок по белым полям справа от событий OnEnter и OnExit страницы Events инспектора объекта.
 3. Следующий пример позволяет выполнить проверку, какая нажата клавиша, буквенная или цифровая. Компонент Edit имеет событие OnKeyPress, которое соответствует нажатию клавиш. Метод обработки данного события проверяет, не является ли введенный символ числом или клавишей BackSpace, которая имеет числовое значение 8. В случае несоответствия, выдается предупреждающий звуковой сигнал с помощью функции MessageBeep.
3. Следующий пример позволяет выполнить проверку, какая нажата клавиша, буквенная или цифровая. Компонент Edit имеет событие OnKeyPress, которое соответствует нажатию клавиш. Метод обработки данного события проверяет, не является ли введенный символ числом или клавишей BackSpace, которая имеет числовое значение 8. В случае несоответствия, выдается предупреждающий звуковой сигнал с помощью функции MessageBeep.
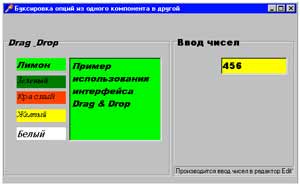
4. Поместите на форму компонент StatusBar в пределах компонента GroupBox2. Установите свойство SimplePanel в True, используя страницу Properties инспектора объекта. Данный компонент можно применять для вывода информации в виде строки. Для нашего случая, когда активизируется компонент Edit1, появляется строка с информацией, которую вы определите. Программный код показан ниже. Результат работы программы показан на рисунке 5.
1. Марко Канту. Delphi 2 для Windows 95/NT. Москва. ООО "Малип". 1997г.
2. Джон Матчо. Дэвид Р. Фолкнер. Delphi. Москва. БИНОМ. 1995г.
3. Эндрю Возневич. Delphi. Освой самостоятельно. Москва. Восточная книжная компания. 1996г.
4. В.В.Фаронов. Delphi 5. Учебный курс. Москва. Издательство Нолидж. 2000 г.
5. А. Я. Архангельский. Программирование в Delphi 5. Москва. ЗАО "Издательство Бином". 2000 г.
Владимир Скуратов
(c) компьютерная газета

Страница WIN32.
Компоненты на странице Win32 предоставляют доступ к 32-разрядным операционным системам (Windows95/98/NT) (рисунок 1). Для Delphi 4 и Delphi 5 содержание страниц осталось без изменений.




















Страница событий.
Страница событий инспектора объекта показана на рисунке 3.
Каждая форма и компонент имеют предварительно установленный набор событий, которые они могут обрабатывать. По умолчанию, они не отвечают ни на какие заранее установленные события. Вы ответственны за их выбор. В большинстве приложений Delphi форма и компоненты отвечают нескольким событиям. Реакция зависит от того, как они взаимодействуют друг с другом. Как вы видите, страница Events составляет вторую часть Инспектора объекта. На ней указаны все события, на которые может реагировать выбранный объект. Например, если вам необходимо выполнить какие-то действия после создания формы (это могут быть операции вывода изображений, расчеты и т.д.), то вы можете воспользоваться событием OnClick. Для того чтобы присоединить процедуру обработки события к форме или компоненту, выполните следующие шаги:
1. Выберите форму или компонент, щелкнув по ним левой кнопкой мыши. Инспектор объекта отображает свойства и события для выбранных объектов.
2. Щелкните по вкладке Events в Инспекторе объекта. Эта страница показывает текущие события. Вначале пункты пусты — значит в приложении пока нет обработанных событий.
3. Дважды щелкните левой кнопкой мыши на строке колонки событий, которую вы выбрали. Delphi объявит связанный метод обработки события и отобразит его.
4. Дальше можете вводить операторы, которые заставят метод обработки события ответить на нужное событие.
Рассмотрим более подробно процесс создания процедуры обработки события с использованием OnClick.
Обработчик события OnClick.
Итак, двойной щелчок левой кнопкой мыши по форме приводит к возникновению события OnClick (по щелчку). Пока оно не обрабатывается программой, и поэтому данное действие не приведет ни к каким последствиям. Чтобы заставить программу реагировать на щелчок, необходимо написать на языке Object Pascal фрагмент программы, который называется обработчиком события.
Он представляет собой последовательность текстовых строк, в которых необходимо указать, что должна делать программа. В ответ на двойной щелчок по форме Delphi самостоятельно делает заготовку для процедуры обработчика события OnClick, открывается окно Редактора кода, и вы видите в нем текстовый фрагмент:
procedure TForm1.FormClick(Sender: TObject); begin ... end;Что он содержит? Слово procedure извещает компилятор о начале подпрограммы-процедуры. За ним следует имя процедуры TForm1.FormClick (Sender: TObject), его называют заголовком процедуры. Он состоит из имени класса TForm1 и собственно имени FormClick. За именем процедуры в круглых скобках следует описание параметра вызова (Sender: TObject).
Их может быть несколько. Параметры вызова служат для настройки реализованного в процедуре алгоритма на выполнение конкретной работы. Элемент Sender позволяет подпрограмме FormClick определить, какой именно компонент создал событие OnClick.
Заголовок процедуры завершает символ (;) точка с запятой, он показывает компилятору на конец предложения языка.
Три следующие строки после заголовка процедуры определяют тело процедуры. Слово begin сигнализирует компилятору о начале последовательности предложений, описывающих алгоритм работы процедуры, а слово end (конец) — о конце этой последовательности. В настоящее время тело процедуры не заполнено, но вы уже делали это, выполняя предложенные примеры.
Текст программы составляется из отдельных предложений.

Реакция на события от мыши и клавиатуры.
Для большинства визуальных компонентов определен набор обработчиков событий, связанных с мышью.
OnMouseDown и OnMouseUp определяют реакцию программы соответственно на нажатие и отпускание кнопки мыши. OnMouseMove предусматривает действия на перемещение указателя мыши над компонентом.
Например:
procedure TForm1.Button3MouseDown(Sender: TObject; Button: TMouseButton; Shift: TShiftState; X , Y: Integer); begin ... end; или procedure TForm1.Button3MouseUp(Sender: TObject; Button: TMouseBut ton; Shift: TShiftState; X, Y: Integer); begin ... end;Во всех обработчиках событий параметр Sender содержит ссылку на компонент, который взял событие, а X и Y определяют координаты указателя мыши в момент возникновения события (в системе координат клиентской области компонента).
Необходимо отметить, что клавиатура представляет собой самостоятельную ЭВМ. Она оснащена своим микропроцессором, который следит за состоянием клавиш и передает информацию об их состоянии в ПЭВМ. Нажатие и освобождение любой клавиши вызывает генерацию уникального кода сканирования. Каждому значению поставлен в соответствие символ в зависимости от используемой кодовой таблицы. Коды сканирования преобразуются специальной программой из BIOS в расширенный код ASCII.
Параметр Key в обработчиках событий OnKeyEvent содержит виртуальный код клавиши, а в OnKeyPressEvent — ASСII-символ. Такие элементы, как OnKeyDown и OnKeyUp, перехватывают нажатие любой клавиши клавиатуры, в то время как OnKeyPress — только нажатие алфавитно-цифровых клавиш. Получаемый обработчиком событий символ Key учитывает выбранный язык и нажатую клавишу Shift.
Каждая клавиша имеет код, который формируется после ее нажатия — это уникальный числовой идентификатор. Для Enter не обеспечивается уникальность кода в зоне дополнительных числовых клавиш, ей присвоен код 13, как и для аналогичной клавиши в основной зоне, а также для правых и левых сдвиговых клавиш Shift, Alt, Ctrl. Кроме того, клавиши 0...9 в зоне дополнительной клавиатуры сопровождаются уникальным кодом только при включенном переключателе NumLock, в противном случае они повторяют коды соответствующих управляющих клавиш. Все остальные клавиши стандартной клавиатуры (за исключением PrintScreen, клавиш смещения курсора и Tab, нажатие на которые не передаются в обработчики TKeyEvent) имеют постоянно закрепленные за ними коды.
Интерфейс Drag & Drop.
В Delphi реализован собственный интерфейс Drag & Drop, позволяющий компонентам обмениваться данными путем "перетаскивания" их мышью. Этот интерфейс определяется тремя событиями.
Событие OnDragOver возникает в момент перемещения указателя мыши "с грузом" над компонентом:
procedure TForm1.FormDragOver(Sender, Source: TObject; X, Y: Integer;
State: TDragState; var Accept: Boolean);
В данном обработчике параметр Sender — компонент-получатель. Параметр Source — компонент-отправитель "груза". X и Y — текущие координаты указателя мыши в пикселях клиентской области компонента. Значение State определяет состояние указателя (dsDragEnter — только что появился над компонентом; dsDragLeave — только что покинул компонент или была отпущена кнопка мыши; dsDragMove — перемещается над компонентом). В параметре Accept обработчик сообщает, готов ли компонент принять данные.
Событие OnDragDrop означает, что пользователь "сбросил" данные на компонент. Параметры обработчика события совпадают с одноименными параметрами OnDragOver.
После завершения перетаскивания возникает событие OnEndDrag.
Рассмотрим примеры с использованием перечисленных событий.
Первый пример показывает использование операции буксировки. В нем буксируем цвет и шрифт, который имеют компоненты Label, для изменения цвета компонента Memo и изменения шрифта текста введенного в него.
1. Запустите Delphi.
2. Сохраните файл модуля под именем Drag_pas, а файл проекта под именем Drag dpr, для этого используйте команду Save As Project... из меню File.
3. Поместите на форму компонент GroupBox со страницы Standard палитры компонентов. В свойство Caption страницы Properties инспектора объекта введите заголовок "Событие Drag & Drop".
4. Поместите на компонент GroupBox1 пять компонентов Label1, Label2, Label3, Label4, Label5. При необходимости измените размеры GroupBox1. Для компонента Label1 установим лимонный цвет, для этого активизируйте свойство Color, щелкните по кнопке, раскрывающей список предлагаемого цвета компонента Label1, выберите clLime. Используя свойство Caption, введите заголовок "Лимон". Действуя самостоятельно, введите другой шрифт с использованием свойства Font. Для остальных компонентов Label введите заголовки и произведите выбор цвета, соответственно "Желтый", "Красный", "Зеленый", "Белый".
5. После оформления заголовков, выбора шрифта и задания цвета элементам разрешите буксировку цвета. Для этого необходимо выбрать значение dmAutomatic для свойств DragMode в инспекторе объекта всех пяти компонентов Label.
6. Поместите объект Memo. Используя свойство Lines для данного компонента, произведите двойной щелчок по кнопке с тремя точками напротив надписи TStrings. Откроется диалоговое окно Редактора String list editor. Введите текст "Пример использования интерфейса Drag & Drop". Используя свойство Font инспектора объекта для компонента Memo, измените шрифт текста.
7. Рассмотрим первое событие OnDragOver. Это событие указывает, что компонент воспринимает буксировку. Обычно оно считается завершенным после определения следующего факта: имеет ли компонент Source (тот, который инициировал операцию буксировки) необходимый тип. Второе действие соответствует событию OnDragDrop. Чтобы прочитать значение свойства Color из объекта Source, мы должны привести этот объект к надлежащему типу данных, в данном случае TLabel.
8. Напишите следующий программный код для компонента Memo, используя страницу Events инспектора объекта для данного компонента, производите двойные щелчки левой кнопкой мыши по окнам напротив надписей рассмотренных событий.
{$R *.DFM} procedure TForm1.Memo1DragOver(Sender, Source: TObject; X, Y: Integer; State: TDrag
State; var Accept: Boolean); begin Accept:= Source is TLabel; end; procedure TForm1.Memo1DragDrop(Se
nder, Source: TObject; X, Y: Integer); begin Memo1.Color:= (Source as TLabel).Color; end; end.
Работа данной части программы заключается в том, что вы помещаете курсор на один из компонентов Label, затем нажимаете левую кнопку мыши и тащите "груз" на компонент Memo. Над объектом Memo отпускаем кнопку, после этого изменяется шрифт текста и цвет компонента.Обработка фокуса ввода
Каждый раз, когда компонент, в нашем случае компонент Edit, получает или теряет фокус, т.е. активизируется или нет, происходит соответствующее событие, которое указывает, что пользователь достиг (OnEnter) компонент или покинул (OnExit) его. Получая контроль над фокусом компонента, возможно изменение его цвета, вывода информации в строку состояния.
Рассмотрим пример восприятия ввода от пользователя с использованием клавиатуры.
Часто в приложениях, применяя компонент Edit, необходимо вводить только числа. Рассмотрим пример.
1. Поместите на форму компонент GroupBox2 со страницы Standard палитры компонентов, для него введите заголовок "Ввод чисел".
2. Поместите на форму компонент Edit со страницы Standard палитры компонентов. Используя страницу событий инспектора объекта для объекта Edit1, запишите программный код, который производит активизацию цветом окна редактирования, причем, когда окно редактора активно, цвет его желтый, покидаем окно редактора — цвет его становится clWindow. Проведите двойной щелчок по белым полям справа от событий OnEnter и OnExit страницы Events инспектора объекта.
procedure TForm1.Edit1Enter(Sender: TObject); begin Edit1.Color:= clYellow; StatusBar1.SimpleT ext:= 'Производится ввод чисел в редактор Edit1'; end; procedure TForm1.Edit1Exit(Sender: TObject); begin Edit1.Color:= clWindow; end;

4. Поместите на форму компонент StatusBar в пределах компонента GroupBox2. Установите свойство SimplePanel в True, используя страницу Properties инспектора объекта. Данный компонент можно применять для вывода информации в виде строки. Для нашего случая, когда активизируется компонент Edit1, появляется строка с информацией, которую вы определите. Программный код показан ниже. Результат работы программы показан на рисунке 5.
implementation {$R *.DFM} procedure TForm1.Edit1KeyPress(Sender: TObject; var Key: Char); begi
n if not (key in['0'..'9',#8]) then begin Key:= #0; MessageBeep (Cardinal(-1)); end; end; end.
Литература:1. Марко Канту. Delphi 2 для Windows 95/NT. Москва. ООО "Малип". 1997г.
2. Джон Матчо. Дэвид Р. Фолкнер. Delphi. Москва. БИНОМ. 1995г.
3. Эндрю Возневич. Delphi. Освой самостоятельно. Москва. Восточная книжная компания. 1996г.
4. В.В.Фаронов. Delphi 5. Учебный курс. Москва. Издательство Нолидж. 2000 г.
5. А. Я. Архангельский. Программирование в Delphi 5. Москва. ЗАО "Издательство Бином". 2000 г.
Владимир Скуратов
(c) компьютерная газета
Компьютерная газета. Статья была опубликована в номере 15 за 2001 год в рубрике программирование :: delphi


