От Delphi 4 к Delphi 5 часть 6
От Delphi 4 к Delphi 5 Палитра компонентов
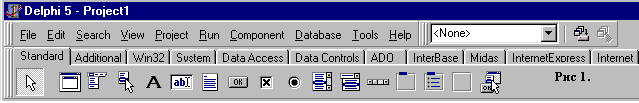
Палитра компонентов находится справа от панели кнопок быстрого доступа. Она состоит из нескольких страниц (рисунок 1.). Перелистывать страницы можно щелчком левой кнопкой мыши по вкладкам. Ознакомимся с назначением компонентов.

Компоненты страницы Standard.
MainMenu позволяет создавать главное меню в приложении. Расположение компонента MainMenu возможно в любом месте формы, после компиляции приложения главное меню расположится в левой верхней части. Компоненты такого типа называют "невидимыми", поскольку они невидимы во время работы программы, кроме заголовка. Создание меню включает три шага: расположение MainMenu на форме, вызов Дизайнера Меню, определение элементов меню в Дизайнере Меню.
PopupMenu позволяет создавать всплывающее меню. Это другой тип меню, которое появляется по щелчку правой кнопки мыши на компоненте, к которому оно привязано. У всех видимых объектов имеется свойство PopupMenu, с помощью которого осуществляется привязка к всплывающему меню.
Label служит для отображения текстовой информации на экране. Вы можете изменить шрифт и цвет текста в компоненте, если дважды щелкнете на свойство Font Инспектора объекта.
Это легко сделать и во время выполнения программы, написав всего одну строчку кода. В компоненте отображается текст, который пользователь не может редактировать. Обычно Label используется для отображения текстовой информации над другими компонентами, не имеющих собственных заголовков.
Edit предназначен для ввода букв, чисел, символов, знаков. Он может быть использован для отображения и ввода короткого фрагмента текста во время выполнения приложения.
Memo представляет собой иную форму компонента Edit. Он позволяет работать с большими текстами. В компоненте Memo можно переносить слова текста, сохранять отдельные фрагменты и восстанавливать их, а также выполнять другие функции текстового редактора.
Button позволяет выполнить какие-либо действия после щелчка по данному компоненту во время выполнения программы.
CheckBox отображает окно, в котором можно поставить отметку, означающую выбор какого-либо действия. Этот компонент предлагает пользователю опции (ДА/НЕТ) или (TRUE/FALSE) для случаев, когда из набора выборов возможны варианты.
RadioButton определяет стандартную кнопку (радиокнопку) выбора опций.
Радиокнопка предлагает пользователю опции (ДА/НЕТ) или (TRUE/FALSE). Когда на форме имеется нескольких радиокнопок, то может быть выбрана только одна радиокнопка.
ListBox представляет собой компонент, необходимый для показа прокручиваемого списка элементов. Пользователь не может менять содержимое списка, но может выбирать его элементы.
ComboBox позволяет совмещать операции, предусмотренные для окна списка и окна редактирования текста. Комбинированный список позволяет пользователю выбрать из определенного списка элемент или ввести свой собственный.
Scrollbar представляет собой линейку прокрутки, которая позволяет увидеть нужную часть списка или часть формы, выходящую за пределы экрана.
 GroupBox используется как контейнер для других компонентов внутри формы. Он содержит связанные между собой компоненты, например такие, как радиокнопки или переключатели, позволяя обрабатывать их как один логический модуль.
GroupBox используется как контейнер для других компонентов внутри формы. Он содержит связанные между собой компоненты, например такие, как радиокнопки или переключатели, позволяя обрабатывать их как один логический модуль.
RadioGroup используется аналогично GroupBox, для группировки компонентов RadioButton.
Panel используется как контейнер для размещения других компонентов. Его можно применять как компонент для отображения строки состояния или в качестве инструментальной линейки.
ActionList обеспечивает диспетчеризацию событий компонентов. Двойной щелчок кнопки мыши по этому компоненту раскрывает редактор списка действий, в котором вы можете перестроить их.
Frame представляет собой панель с возможностями наследования. Этот компонент проектируется как отдельное окно.
Это полный список компонентов на первой странице Standard. Если вам нужна дополнительная информация по компоненту, то активизируйте его и нажмите клавишу F1 — появится справочная информация с полным описанием свойств для него.
Инспектор объекта.
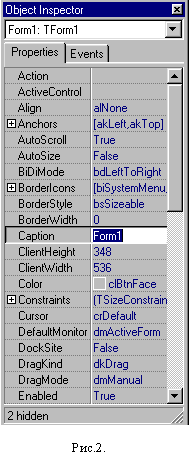
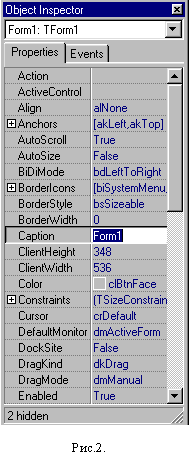
Окно Инспектора объекта отображается по левому краю экрана (рисунок 2). Он является тем инструментом среды Delphi, который в полной мере позволяет контролировать компоненты в составе приложения. С его помощью можно устанавливать требуемые значения свойств компонентов и задавать их реакцию на стандартные события.
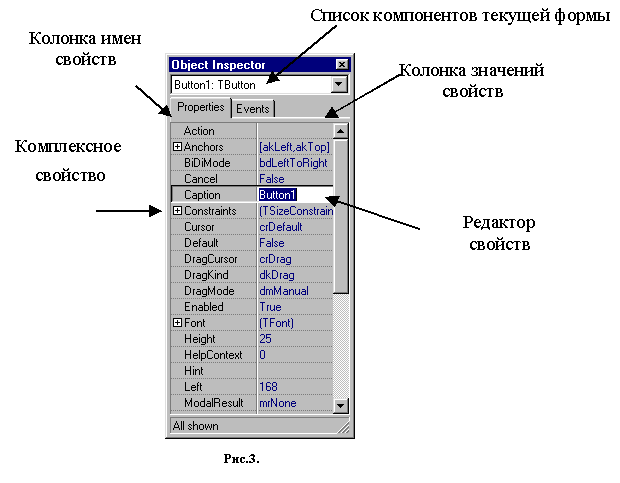
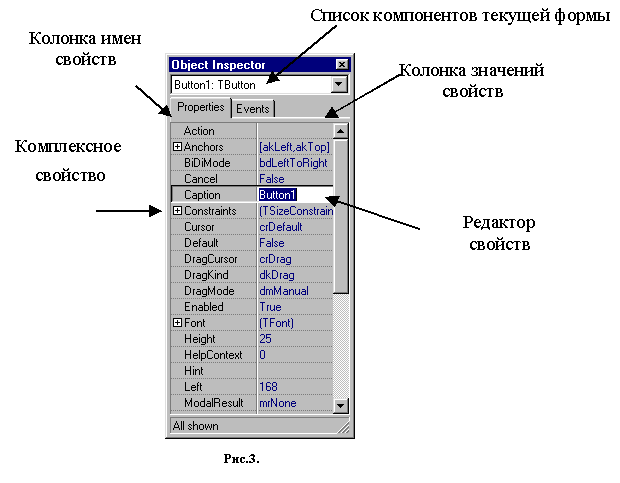
Внутри Инспектора объекта имеется две страницы, переход со страницы на страницу осуществляется щелчком левой кнопки мыши по вкладкам. В верхней части имеется комбинированная панель выбора компонентов, размещенных на форме. Она содержит список компонентов активизированной формы в алфавитном порядке. Страницы имеют названия Properties (свойства) и Events (события). Выбирая какой-либо компонент из списка или активизируя (выделяя) компонент на форме, страницы Инспектора объекта заполняются значениями его свойств и именами обработчиков событий (рисунок 3).
Страница свойств (Properties).
Свойства компонентов, отображаемые на странице Properties, могут быть комплексными или простыми. Комплексными свойствами называют те свойства, которые состоят из набора нескольких свойств. Они обозначаются знаком "+". Для просмотра комплексного свойства необходимо дважды щелкнуть на его имени, и в колонке имен свойств разворачивается дополнительный список, при этом знак перед именем комплексного свойства меняется на "-".

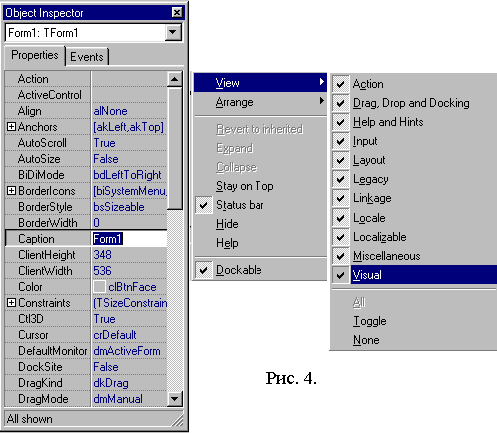
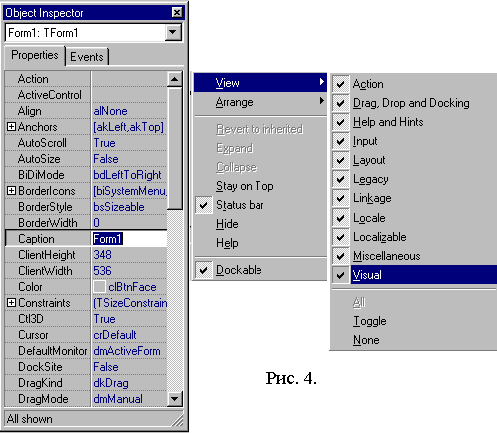
В Delphi 5 для Инспектора объекта введена возможность фильтрации свойств и событий, группирования их по категориям. Для того чтобы воспользоваться этими возможностями, щелкните в Инспекторе объекта правой кнопкой мыши. Во всплывшем меню выберите раздел View. Вы увидите ряд категорий свойств и событий (рисунок 4). Около каждой категории имеется индикатор, который можно активизировать, поставив галочку в окне.

 Команда Toggle дает возможность переключить видимость разделов: те, которые были видимыми, становятся невидимыми, и наоборот.
Команда Toggle дает возможность переключить видимость разделов: те, которые были видимыми, становятся невидимыми, и наоборот.
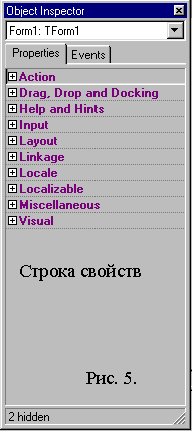
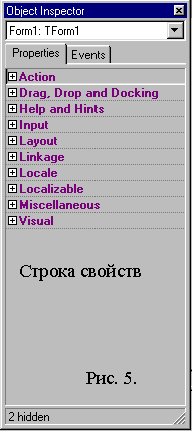
Выбор команды All делает видимыми все свойства и события, а выбор команды None делает все события и свойства невидимыми. Внизу окна Инспектора объекта указывается, сколько событий невидимо в данный момент. На рисунке 3 показан Инспектор объекта, в нижней части которого вы видите надпись All Shown (видны все события). На рисунке 5 вы видите, что в нижней части Инспектора объекта имеется надпись 2 hidden (2 свойства невидимы).
Вы можете выбрать команду Arrange, которая раскрывает список из двух команд, в нем можете установить одну из двух возможностей: by Name — упорядочить свойства и события в алфавитной последовательности их имен, или по категориям — by Category. Упорядочивание по категориям показано на рисунке 5. В окне отображаются категории с символами "+". Щелчок левой кнопкой мыши по символу раскрывает список элементов, относящихся к данной категории.
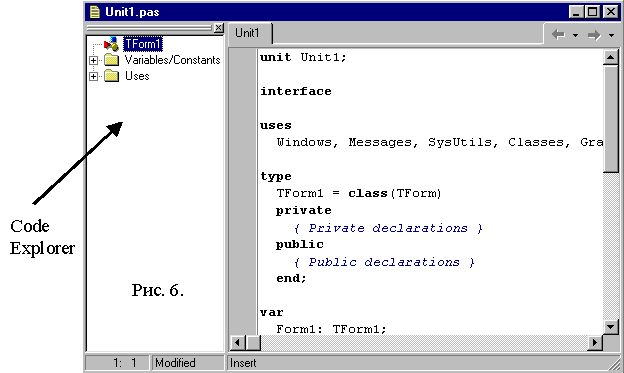
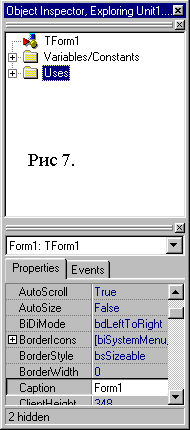
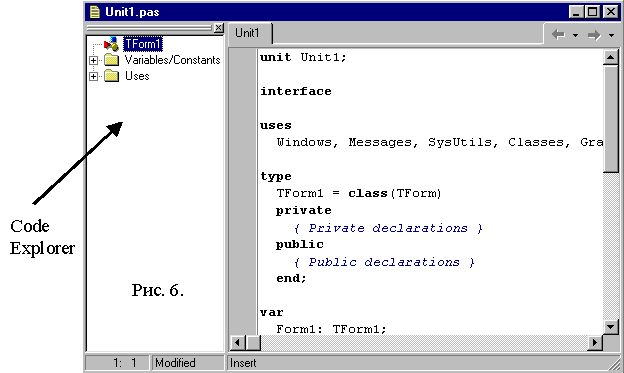
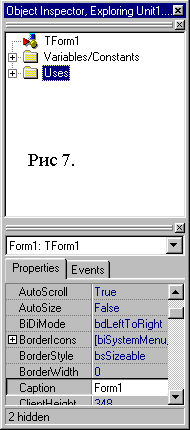
В Delphi 4 и Delphi 5 широко используется технология Drag & Dock — перетаскивание и встраивание окон. Одно из таких окон Code/Explorer, которое по умолчанию встроено в Редактор кода. Для его вызова необходимо выбрать команду View главного меню Delphi, далее активизировать команду Code Explorer (рисунок 6). Это окно можно встроить в окно Инспектора объекта. Для этого необходимо потянуть за двойную рамку панели при нажатой левой кнопки мыши и переместить ее на окно Инспектора объекта. Результат показан на рисунке 7.
Данная технология позволяет экономить площадь экрана.
Рассмотрим свойства одного из компонентов, для примера используем форму. Эти свойства называются публичными, потому что компонент делает их доступными для Инспектора объекта.
Action представляет собой свойство, которое выбирается во время проектирования из выпадающего списка, предусмотренных действий. Этот список формируется в процессе размещения на форме компонента ActionList и определения для него свойств.
Active Control (активный управляющий элемент) указывает, на каком визуальном компоненте будет установлена активизация при первоначальном показе формы. Во время выполнения приложения значение этого свойства указывает, какой управляющий элемент является активным в настоящий момент. В любой момент времени только один компонент может быть активным.

Align представляет собой свойство, которое определяет положение формы после компиляции программы. Для других компонентов определяет их положение на форме, например, слева, справа, сверху, снизу и т.д.
Anchors определяет привязку компонента к родительскому компоненту при изменении размеров последнего. Свойство akTop — компонент привязан к верхнему краю родителя, akLeft — левому краю, akRight — к правому краю, akBottom — к нижнему. Если во множестве Anchors присутствуют привязки к противоположным сторонам родительского компонента, то при изменении размера родительского компонента происходит растяжение или сжатие данного компонента, причем сжатие может происходить вплоть до уничтожения изображения данного компонента.
AutoScroll представляет собой свойство, которое способствует появлению полос прокрутки на форме для его значения True в том случае, если имеются компоненты, выходящие за границы формы. Полосы прокрутки позволят увидеть невидимые или частично видимые компоненты. Если свойство установлено в False, полосы прокрутки не появляются.
 AutoSize позволяет форме приобретать размер, когда ее края являются краями находящихся на ней компонентов. Значение свойства в этом случае равно True. После компиляции приложения размер формы уже изменить нельзя.
AutoSize позволяет форме приобретать размер, когда ее края являются краями находящихся на ней компонентов. Значение свойства в этом случае равно True. После компиляции приложения размер формы уже изменить нельзя.
BiDiMode позволяет определить двунаправленный способ работы с текстом в приложении. Такой способ управляет направлением текста, слева направо или справа налево, а также определяет порядок размещения вертикальной полосы прокрутки.
BorderIcons представляет собой комплексное свойство, которое имеет перечень значений, таких как biSystemMenu, biMinimize, biMaximize, biHelp. Они определяют, в каком из стандартных для Windows видов появляется форма. Если установить, например, свойство biMaximize в False, то после компиляции приложения пиктограмма развертывания формы на весь экран приобретает вид отключенной кнопки. В этом случае, невозможно развернуть форму на весь экран. Свойство BorderIcons используется для установки иконок или маленьких кнопок, которые появляются в правой верхней части формы. Это свойство может принимать одно из следующих значений:
biSystemMenu форма имеет управляющее или системное меню, т.е. кнопки свертывания, развертывания;
biMinimize форма имеет кнопку, позволяющую установить для нее минимальный размер;
biMaximize форма имеет кнопку, позволяющую установить для нее максимальный размер;
biHelp позволяет установить на форму кнопку со знаком вопроса в верхней части, если значение этого свойства равно True.
Необходимо помнить, что определенные комбинации BorderIcons и BorderStyle взаимно исключающие.
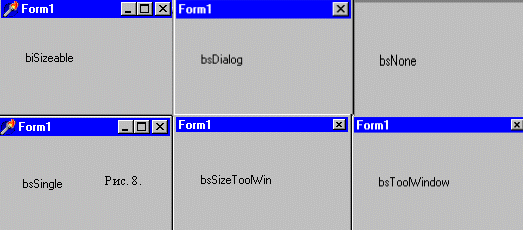
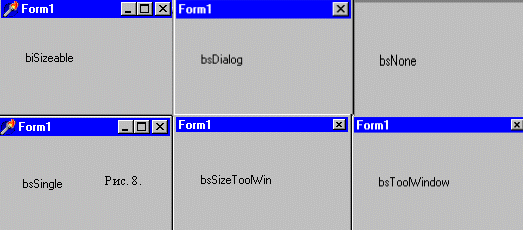
BorderStyle определяет границы формы, которые устанавливаются после компиляции приложения. На рисунке 8 показан вид формы в зависимости от свойства BorderStyle. Каждое свойство изменяет стиль окантовки формы в соответствии со своим именем. Для выбора стиля окантовки формы во время проектирования, необходимо выбрать свойство BorderStyle в окне инспектора объекта. Раскрывающийся список содержит 6 стилей окантовки. Свойство BorderStyle может быть установлено и в процессе работы программы с использованием следующего кода:
procedure Form1.Button1Click (Sender:Tobject);
Использование стиля bsSingle предполагает, что размеры его не могут быть изменены в ходе работы. Использование такого стиля не имеет смысл, когда изменение размера может привести к невидимости нужных компонентов в данный момент, что создает неудобства. По умолчанию форма стиля biSingle включает блок управления, панель заголовка и пиктограммы или кнопки Minimize и Maximize.
Стиль bsDialog является вторым наиболее популярным методом окантовки формы. Он используется в окнах, которые предназначены для диалога. Диалоговые окна содержат пиктограмму блока управления и панель заголовка, а пиктограммы Minimize и Maximize отсутствуют.
Стиль для формы bsNone, как правило, редко используется, так как окно не содержит панели заголовка, пиктограмм управления, Minimize и Maximize. Этот стиль для формы можно использовать, когда выводится текст предупреждений.
Стиль для формы bsToolWindow подобен bsSingle, но с меньшим заголовком.

Стиль для формы bsSizeToolWin подобен bsSizeable, но с меньшим заголовком.
BorderWidth используется для того, чтобы определить ширину окантовки формы в пикселях. Свойство изменяется в пределах от 0 до максимального значения, определенного для целых чисел.
Caption позволяет вводить текст для заголовка формы.
ClientHeight определяет высоту клиентской области формы, т.е. области в пределах окна формы, не включая его обрамление.
ClientWidth свойство определяет ширину клиентской области формы, это размер ширины формы минус размер ширины рамок. Свойства ClientHeight и ClientWidth используются при работе с широкими формами.
Color устанавливает цвет фона формы. Инспектор объекта предоставляет выпадающий список, содержащий заранее определенные цвета.
Рассмотрим пример с использованием отдельных свойств Инспектора объекта.
Создадим приложение, связанное с движением тел.
Уравнение движения тел заданы выражениями:
Х1 = Х01 + V1xt и
Х2 = Х02 + V2xt;
Требуется найти время встречи и координату места встречи тел.
1. Запустите Delphi.
2. Сохраните файл модуля под именем Motion_pas, а файл проекта — под именем Motion dpr, для этого выберите в меню File команду Save Project As... Вы можете поместить команду Save Project As на панель кнопок быстрого доступа для сокращения выбора команды.
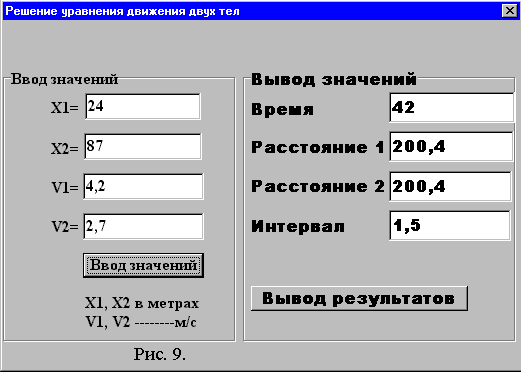
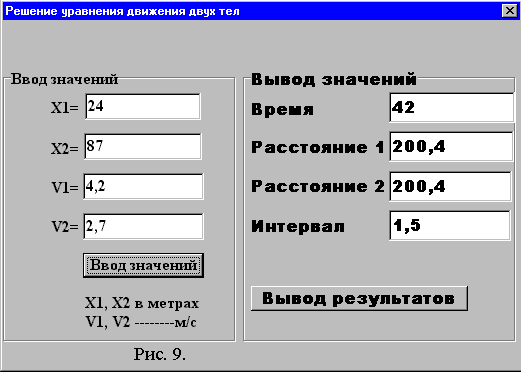
3. Установите для формы следующие свойства. В Active Control выберите в качестве первоначально установленного элемента компонент Button1. На рисунке 9 вы можете видеть у компонента Button1 ("Ввод значений") прямоугольник активизации. Установите свойство BorderStyle в BsDialog. Используя свойство Caption для формы, введите заголовок: "Решение уравнения движения двух тел". Вы можете поработать со свойствами формы самостоятельно.
На рисунке 9 вы можете видеть у компонента Button1 ("Ввод значений") прямоугольник активизации. Установите свойство BorderStyle в BsDialog. Используя свойство Caption для формы, введите заголовок: "Решение уравнения движения двух тел". Вы можете поработать со свойствами формы самостоятельно.
4. Поместите на форму компонент GroupBox1 со страницы Standard палитры компонентов. Внутри GroupBox1 будем размещать компоненты для обеспечения ввода информации. Используя свойство Caption инспектора объекта, для компонента GroupBox1 введите заголовок "Ввод значений". Выберите свойство Font, щелкните по кнопке с тремя точками, откроется диалоговое окно Выбор шрифта. Задайте шрифт Times New Roman, начертание полужирный, размер 12. Вы можете установить любой шрифт, какой вы считаете лучшим из тех, которые имеются.
5. Поместите компоненты Edit1, Edit2, Edit3, Edit4 со страницы Standard палитры компонентов, они необходимы для ввода координат тел и их скоростей.
6. Поместите компоненты Label1, Label2, Label3, Label4, Label5 на форму и, используя свойство Caption инспектора объекта для данных компонентов, введите соответствующие надписи (рисунок 9).
7. Поместите компонент Button1 и, используя свойство Caption инспектора объекта для данного компонента, введите заголовок "Ввод значений".
8. Поместите на форму компонент GroupBox2, который будем использовать для объединения компонентов, участвующих в выводе результатов.
9. Используйте двойной щелчок по компонентам Button1 ("Ввод значений") и Button2 ("Вывод результатов") для перехода в Редактор кода. Напишите программный код, показанный ниже.
Литература:
1. Марко Канту. Delphi 2 для Windows 95/NT. Москва. ООО "Малип". 1997г.
2. Джон Матчо. Дэвид Р. Фолкнер. Delphi. Москва. БИНОМ. 1995г.
3. Эндрю Возневич. Delphi. Освой самостоятельно. Москва. Восточная книжная компания. 1996г.
4. В.В.Фаронов. Delphi 5. Учебный курс. Москва. Издательство Нолидж.2000г.
5. А. Я. Архангельский. Программирование в Delphi 5. Москва. ЗАО "Издательство Бином". 2000 г.
Владимир Скуратов
(c) компьютерная газета
Палитра компонентов находится справа от панели кнопок быстрого доступа. Она состоит из нескольких страниц (рисунок 1.). Перелистывать страницы можно щелчком левой кнопкой мыши по вкладкам. Ознакомимся с назначением компонентов.

Компоненты страницы Standard.
MainMenu позволяет создавать главное меню в приложении. Расположение компонента MainMenu возможно в любом месте формы, после компиляции приложения главное меню расположится в левой верхней части. Компоненты такого типа называют "невидимыми", поскольку они невидимы во время работы программы, кроме заголовка. Создание меню включает три шага: расположение MainMenu на форме, вызов Дизайнера Меню, определение элементов меню в Дизайнере Меню.
PopupMenu позволяет создавать всплывающее меню. Это другой тип меню, которое появляется по щелчку правой кнопки мыши на компоненте, к которому оно привязано. У всех видимых объектов имеется свойство PopupMenu, с помощью которого осуществляется привязка к всплывающему меню.
Label служит для отображения текстовой информации на экране. Вы можете изменить шрифт и цвет текста в компоненте, если дважды щелкнете на свойство Font Инспектора объекта.
Это легко сделать и во время выполнения программы, написав всего одну строчку кода. В компоненте отображается текст, который пользователь не может редактировать. Обычно Label используется для отображения текстовой информации над другими компонентами, не имеющих собственных заголовков.
Edit предназначен для ввода букв, чисел, символов, знаков. Он может быть использован для отображения и ввода короткого фрагмента текста во время выполнения приложения.
Memo представляет собой иную форму компонента Edit. Он позволяет работать с большими текстами. В компоненте Memo можно переносить слова текста, сохранять отдельные фрагменты и восстанавливать их, а также выполнять другие функции текстового редактора.
Button позволяет выполнить какие-либо действия после щелчка по данному компоненту во время выполнения программы.
CheckBox отображает окно, в котором можно поставить отметку, означающую выбор какого-либо действия. Этот компонент предлагает пользователю опции (ДА/НЕТ) или (TRUE/FALSE) для случаев, когда из набора выборов возможны варианты.
RadioButton определяет стандартную кнопку (радиокнопку) выбора опций.
Радиокнопка предлагает пользователю опции (ДА/НЕТ) или (TRUE/FALSE). Когда на форме имеется нескольких радиокнопок, то может быть выбрана только одна радиокнопка.
ListBox представляет собой компонент, необходимый для показа прокручиваемого списка элементов. Пользователь не может менять содержимое списка, но может выбирать его элементы.
ComboBox позволяет совмещать операции, предусмотренные для окна списка и окна редактирования текста. Комбинированный список позволяет пользователю выбрать из определенного списка элемент или ввести свой собственный.
Scrollbar представляет собой линейку прокрутки, которая позволяет увидеть нужную часть списка или часть формы, выходящую за пределы экрана.

RadioGroup используется аналогично GroupBox, для группировки компонентов RadioButton.
Panel используется как контейнер для размещения других компонентов. Его можно применять как компонент для отображения строки состояния или в качестве инструментальной линейки.
ActionList обеспечивает диспетчеризацию событий компонентов. Двойной щелчок кнопки мыши по этому компоненту раскрывает редактор списка действий, в котором вы можете перестроить их.
Frame представляет собой панель с возможностями наследования. Этот компонент проектируется как отдельное окно.
Это полный список компонентов на первой странице Standard. Если вам нужна дополнительная информация по компоненту, то активизируйте его и нажмите клавишу F1 — появится справочная информация с полным описанием свойств для него.
Инспектор объекта.
Окно Инспектора объекта отображается по левому краю экрана (рисунок 2). Он является тем инструментом среды Delphi, который в полной мере позволяет контролировать компоненты в составе приложения. С его помощью можно устанавливать требуемые значения свойств компонентов и задавать их реакцию на стандартные события.
Внутри Инспектора объекта имеется две страницы, переход со страницы на страницу осуществляется щелчком левой кнопки мыши по вкладкам. В верхней части имеется комбинированная панель выбора компонентов, размещенных на форме. Она содержит список компонентов активизированной формы в алфавитном порядке. Страницы имеют названия Properties (свойства) и Events (события). Выбирая какой-либо компонент из списка или активизируя (выделяя) компонент на форме, страницы Инспектора объекта заполняются значениями его свойств и именами обработчиков событий (рисунок 3).
Страница свойств (Properties).
Свойства компонентов, отображаемые на странице Properties, могут быть комплексными или простыми. Комплексными свойствами называют те свойства, которые состоят из набора нескольких свойств. Они обозначаются знаком "+". Для просмотра комплексного свойства необходимо дважды щелкнуть на его имени, и в колонке имен свойств разворачивается дополнительный список, при этом знак перед именем комплексного свойства меняется на "-".

В Delphi 5 для Инспектора объекта введена возможность фильтрации свойств и событий, группирования их по категориям. Для того чтобы воспользоваться этими возможностями, щелкните в Инспекторе объекта правой кнопкой мыши. Во всплывшем меню выберите раздел View. Вы увидите ряд категорий свойств и событий (рисунок 4). Около каждой категории имеется индикатор, который можно активизировать, поставив галочку в окне.


Выбор команды All делает видимыми все свойства и события, а выбор команды None делает все события и свойства невидимыми. Внизу окна Инспектора объекта указывается, сколько событий невидимо в данный момент. На рисунке 3 показан Инспектор объекта, в нижней части которого вы видите надпись All Shown (видны все события). На рисунке 5 вы видите, что в нижней части Инспектора объекта имеется надпись 2 hidden (2 свойства невидимы).
Вы можете выбрать команду Arrange, которая раскрывает список из двух команд, в нем можете установить одну из двух возможностей: by Name — упорядочить свойства и события в алфавитной последовательности их имен, или по категориям — by Category. Упорядочивание по категориям показано на рисунке 5. В окне отображаются категории с символами "+". Щелчок левой кнопкой мыши по символу раскрывает список элементов, относящихся к данной категории.
В Delphi 4 и Delphi 5 широко используется технология Drag & Dock — перетаскивание и встраивание окон. Одно из таких окон Code/Explorer, которое по умолчанию встроено в Редактор кода. Для его вызова необходимо выбрать команду View главного меню Delphi, далее активизировать команду Code Explorer (рисунок 6). Это окно можно встроить в окно Инспектора объекта. Для этого необходимо потянуть за двойную рамку панели при нажатой левой кнопки мыши и переместить ее на окно Инспектора объекта. Результат показан на рисунке 7.
Данная технология позволяет экономить площадь экрана.
Рассмотрим свойства одного из компонентов, для примера используем форму. Эти свойства называются публичными, потому что компонент делает их доступными для Инспектора объекта.
Action представляет собой свойство, которое выбирается во время проектирования из выпадающего списка, предусмотренных действий. Этот список формируется в процессе размещения на форме компонента ActionList и определения для него свойств.
Active Control (активный управляющий элемент) указывает, на каком визуальном компоненте будет установлена активизация при первоначальном показе формы. Во время выполнения приложения значение этого свойства указывает, какой управляющий элемент является активным в настоящий момент. В любой момент времени только один компонент может быть активным.

Align представляет собой свойство, которое определяет положение формы после компиляции программы. Для других компонентов определяет их положение на форме, например, слева, справа, сверху, снизу и т.д.
Anchors определяет привязку компонента к родительскому компоненту при изменении размеров последнего. Свойство akTop — компонент привязан к верхнему краю родителя, akLeft — левому краю, akRight — к правому краю, akBottom — к нижнему. Если во множестве Anchors присутствуют привязки к противоположным сторонам родительского компонента, то при изменении размера родительского компонента происходит растяжение или сжатие данного компонента, причем сжатие может происходить вплоть до уничтожения изображения данного компонента.
AutoScroll представляет собой свойство, которое способствует появлению полос прокрутки на форме для его значения True в том случае, если имеются компоненты, выходящие за границы формы. Полосы прокрутки позволят увидеть невидимые или частично видимые компоненты. Если свойство установлено в False, полосы прокрутки не появляются.

BiDiMode позволяет определить двунаправленный способ работы с текстом в приложении. Такой способ управляет направлением текста, слева направо или справа налево, а также определяет порядок размещения вертикальной полосы прокрутки.
BorderIcons представляет собой комплексное свойство, которое имеет перечень значений, таких как biSystemMenu, biMinimize, biMaximize, biHelp. Они определяют, в каком из стандартных для Windows видов появляется форма. Если установить, например, свойство biMaximize в False, то после компиляции приложения пиктограмма развертывания формы на весь экран приобретает вид отключенной кнопки. В этом случае, невозможно развернуть форму на весь экран. Свойство BorderIcons используется для установки иконок или маленьких кнопок, которые появляются в правой верхней части формы. Это свойство может принимать одно из следующих значений:
biSystemMenu форма имеет управляющее или системное меню, т.е. кнопки свертывания, развертывания;
biMinimize форма имеет кнопку, позволяющую установить для нее минимальный размер;
biMaximize форма имеет кнопку, позволяющую установить для нее максимальный размер;
biHelp позволяет установить на форму кнопку со знаком вопроса в верхней части, если значение этого свойства равно True.
Необходимо помнить, что определенные комбинации BorderIcons и BorderStyle взаимно исключающие.
BorderStyle определяет границы формы, которые устанавливаются после компиляции приложения. На рисунке 8 показан вид формы в зависимости от свойства BorderStyle. Каждое свойство изменяет стиль окантовки формы в соответствии со своим именем. Для выбора стиля окантовки формы во время проектирования, необходимо выбрать свойство BorderStyle в окне инспектора объекта. Раскрывающийся список содержит 6 стилей окантовки. Свойство BorderStyle может быть установлено и в процессе работы программы с использованием следующего кода:
procedure Form1.Button1Click (Sender:Tobject);
begin Form1.BorderStyle:= bsDialog; end;Если вы установили свойство bsSizeable, то форма получит окантовку в виде двойной линии, при этом ее размеры могут изменяться пользователем в ходе выполнения программы. По умолчанию такая форма включает блок управления, панель заголовка и пиктограммы Minimize и Maximize.
Использование стиля bsSingle предполагает, что размеры его не могут быть изменены в ходе работы. Использование такого стиля не имеет смысл, когда изменение размера может привести к невидимости нужных компонентов в данный момент, что создает неудобства. По умолчанию форма стиля biSingle включает блок управления, панель заголовка и пиктограммы или кнопки Minimize и Maximize.
Стиль bsDialog является вторым наиболее популярным методом окантовки формы. Он используется в окнах, которые предназначены для диалога. Диалоговые окна содержат пиктограмму блока управления и панель заголовка, а пиктограммы Minimize и Maximize отсутствуют.
Стиль для формы bsNone, как правило, редко используется, так как окно не содержит панели заголовка, пиктограмм управления, Minimize и Maximize. Этот стиль для формы можно использовать, когда выводится текст предупреждений.
Стиль для формы bsToolWindow подобен bsSingle, но с меньшим заголовком.

Стиль для формы bsSizeToolWin подобен bsSizeable, но с меньшим заголовком.
BorderWidth используется для того, чтобы определить ширину окантовки формы в пикселях. Свойство изменяется в пределах от 0 до максимального значения, определенного для целых чисел.
Caption позволяет вводить текст для заголовка формы.
ClientHeight определяет высоту клиентской области формы, т.е. области в пределах окна формы, не включая его обрамление.
ClientWidth свойство определяет ширину клиентской области формы, это размер ширины формы минус размер ширины рамок. Свойства ClientHeight и ClientWidth используются при работе с широкими формами.
Color устанавливает цвет фона формы. Инспектор объекта предоставляет выпадающий список, содержащий заранее определенные цвета.
Рассмотрим пример с использованием отдельных свойств Инспектора объекта.
Создадим приложение, связанное с движением тел.
Уравнение движения тел заданы выражениями:
Х1 = Х01 + V1xt и
Х2 = Х02 + V2xt;
Требуется найти время встречи и координату места встречи тел.
1. Запустите Delphi.
2. Сохраните файл модуля под именем Motion_pas, а файл проекта — под именем Motion dpr, для этого выберите в меню File команду Save Project As... Вы можете поместить команду Save Project As на панель кнопок быстрого доступа для сокращения выбора команды.
3. Установите для формы следующие свойства. В Active Control выберите в качестве первоначально установленного элемента компонент Button1.

4. Поместите на форму компонент GroupBox1 со страницы Standard палитры компонентов. Внутри GroupBox1 будем размещать компоненты для обеспечения ввода информации. Используя свойство Caption инспектора объекта, для компонента GroupBox1 введите заголовок "Ввод значений". Выберите свойство Font, щелкните по кнопке с тремя точками, откроется диалоговое окно Выбор шрифта. Задайте шрифт Times New Roman, начертание полужирный, размер 12. Вы можете установить любой шрифт, какой вы считаете лучшим из тех, которые имеются.
5. Поместите компоненты Edit1, Edit2, Edit3, Edit4 со страницы Standard палитры компонентов, они необходимы для ввода координат тел и их скоростей.
6. Поместите компоненты Label1, Label2, Label3, Label4, Label5 на форму и, используя свойство Caption инспектора объекта для данных компонентов, введите соответствующие надписи (рисунок 9).
7. Поместите компонент Button1 и, используя свойство Caption инспектора объекта для данного компонента, введите заголовок "Ввод значений".
8. Поместите на форму компонент GroupBox2, который будем использовать для объединения компонентов, участвующих в выводе результатов.
9. Используйте двойной щелчок по компонентам Button1 ("Ввод значений") и Button2 ("Вывод результатов") для перехода в Редактор кода. Напишите программный код, показанный ниже.
unit Motion_; interface uses Windows, Messages, SysUtils, Classes, Graphics, Controls, Forms,
Dialogs, StdCtrls, ExtCtrls; type TForm1 = class(TForm) GroupBox1: TGroupBox; Edit1: TEdit; Label1:
TLabel; Label2: TLabel; Edit2: TEdit; Edit3: TEdit; Edit4: TEdit; Label3: TLabel; Label4: TLabel; Gr
oupBox2: TGroupBox; Label5: TLabel; Button1: TButton; Button2: TButton; Label8: TLabel; Edit5: TEdit
; Edit6: TEdit; Label9: TLabel; Edit7: TEdit; Label6: TLabel; Edit8: TEdit; Label7: TLabel; procedur
e Button1Click(Sender: TObject); procedure Button2Click(Sender: TObject); private { Private declarat
ions } public { Public declarations } end; var Form1: TForm1; implementation {$R *.DFM} {описание пе
ременных} var X1,X2,V1,V2,X22,X11,T,RASN0,RASN1,RASN,INT:Real; procedure TForm1.Button1Click(Sender:
TObject); begin X11:=StrToFloat(Edit1.Text); X22:=StrToFloat(EdiT2.Text); V1:=StrToFloat(EdiT3.Text
); V2:=StrToFloat(EdiT4.Text); {Разность рассто
Литература:
1. Марко Канту. Delphi 2 для Windows 95/NT. Москва. ООО "Малип". 1997г.
2. Джон Матчо. Дэвид Р. Фолкнер. Delphi. Москва. БИНОМ. 1995г.
3. Эндрю Возневич. Delphi. Освой самостоятельно. Москва. Восточная книжная компания. 1996г.
4. В.В.Фаронов. Delphi 5. Учебный курс. Москва. Издательство Нолидж.2000г.
5. А. Я. Архангельский. Программирование в Delphi 5. Москва. ЗАО "Издательство Бином". 2000 г.
Владимир Скуратов
(c) компьютерная газета
Компьютерная газета. Статья была опубликована в номере 12 за 2001 год в рубрике программирование :: delphi


