Создание Web-обозревателя в Delphi 4
Создание Web-обозревателя в Delphi 4
Если вы один из тех, кто считает Internet всего лишь модным увлечением, которое быстро пройдет, то позвольте с вами не согласиться. Internet огромен и становится все больше с каждым днем. В частности, Internet — это World Wide Web и те люди, которые часами путешествуют по всемирной паутине. Но Internet — это еще и передача файлов, электронная почта и электронный бизнес. Она не уйдет со сцены в обозримом будущем, и смело можете оттачивать свое мастерство по программированию задач Internet. Delphi сильно облегчает как экспериментирование, так и серьезное программирование для Internet.
Сегодня мы рассмотрим некоторые аспекты программирования для Internet с помощью Delphi. В Internet нас ждет целый мир, так давайте войдем в него.
Страница Internet.
Компоненты этой страницы обеспечивают средства связи программы с глобальной компьютерной сетью Internet. Эта сеть позволяет устанавливать соединение между двумя удаленными компьютерами, один из которых (клиент) получает информацию, а другой (сервер) передает ее. Оба компьютера должны следовать протоколу TCP/IP, обеспечивающему логическую независимость связи от аппаратных средств компьютеров. Частью Internet является всемирная паутина World Wide Web (WWW), использующая межкомпьютерный обмен HTML-страницами на основе HTTP-протокола. Возможности Internet не ограничиваются только WWW, т.к. по глобальной сети можно передавать электронную почту, разнообразные файлы, устраивать телеконференции и т.д.
Элементы управления Internet, доступные в Delphi.
Элементы управления Internet в Delphi расположены на странице Internet палитры компонентов и делятся на две категории. К первой категории относится группа элементов ActiveX от NetMasters — они представлены в таблице 1.
Таблица 1. Элементы управления NetMasters ActiveX для Internet.
Вторая категория управления включает в себя компоненты VCL. Internet-компоненты VCL представлены в таблице 2.
Таблица 2. Internet-компоненты VCL.
Описанные выше группы компонентов позволяют вам делать высококачественные Internet-приложения. Рассмотрим некоторые компоненты на примере создания Web-обозревателя.
Создание Web-обозревателя.
"Кому нужен еще один Web-обозреватель?" — подумаете вы. После Netscape Navigator и Internet Explorer, кому может понадобиться еще один? Но вы вряд ли будете конкурировать с Netscape или Microsoft. Рассмотрим компанию, в которой сотни и даже тысячи сотрудников должны иметь доступ к сети. Приобретать тысячу лицензионных копий коммерческого обозревателя было бы слишком дорого. С помощью Delphi вы можете написать качественное Web-приложение буквально за несколько часов, сэкономив компании большое количество денег.
Другая причина, по которой компании может понадобиться специализированный Web-обозреватель, — ограничение доступа к сети. Например, в обязанность сотрудников может входить периодическое посещение определенных серверов в Internet. Специализированный обозреватель будет предоставлять доступ только к этим серверам, и никаким другим. Фактически, такой обозреватель подходит для ваших детей!
Наконец, один из самых неоспоримых доводов в пользу специализированного обозревателя — это intranet. Intranet представляет собой Web-сервер, локальный по отношению к данной сети. Он может содержать различную информацию внутреннего пользования — о прибыли, политике компании, адреса сотрудников, расписания деловых встреч и т.д. Специализированное Web-приложение может обеспечивать доступ к intranet и предотвращать выход в Internet.
Первые шаги.
 Элемент THTML является готовым к использованию Web-обозревателем. Все, что вам нужно сделать, — это поместить его на форму и вызвать метод RequestDoc. Возможно, я немного упрощаю ситуацию, но именно с такой легкостью вы можете просматривать документы из любого источника в Internet. Позвольте мне продемонстрировать, насколько быстро можно написать Web-обозреватель. Вот первые шаги:
Элемент THTML является готовым к использованию Web-обозревателем. Все, что вам нужно сделать, — это поместить его на форму и вызвать метод RequestDoc. Возможно, я немного упрощаю ситуацию, но именно с такой легкостью вы можете просматривать документы из любого источника в Internet. Позвольте мне продемонстрировать, насколько быстро можно написать Web-обозреватель. Вот первые шаги:
Web-обозреватель за 10 минут! Как видите, он работает точно так же, как и любой другой обозреватель... в некотором роде. Предстоит еще внести в него ряд модификаций, но начало положено.
Добавление индикатора состояния.
Одной из возможностей, отсутствующих в вашем обозревателе, является вывод информации о процессе загрузки страницы. Необходимо добавить процедуру, которая будет обновлять строку состояния по мере загрузки. Для периодического обновления мы будем использовать события OnUpdateRetrieval и OnEndRetrieval компонента THTML. Вычисление размера загруженной части страницы в процентах и отображение этой информации в строке состояния будет выполняться с помощью методов RetrieveBytesTotal и RetrieveBytesDone. Вы готовы?
Посмотрите внимательнее на код из п.1. Он достаточно прост. Метод RetrieveBytesTotal сообщает вам, сколько всего байт содержит загружаемый документ или внедренный объект (к объектам относятся, например, изображения). Метод RetrieveBytesDone дает количество байт, загруженных к настоящему моменту. На основании этих данных не составляет никакого труда вычислить объем загруженной части в процентах. В завершении вы форматируете строку с информацией, полученной от компонента HTML, и выводите ее в строку состояния. Код в обработчике события OnEndRetrieval просто обновляет строку состояния после загрузки всего документа.
Снова запустите программу и посмотрите, что происходит при загрузке страницы. Строка состояния показывает относительный размер загруженной части страницы и всех внедренных объектов.
Несколько заключительных действий.
Теперь осталось выполнить несколько заключительных действий. Сначала мы добавим кнопки над комбинированным списком URL. Взгляните на рисунок 2, если хотите увидеть конечный результат.
1. Поместите кнопку на панель под комбинированным списком URL. Установите для свойства Name значение GoBtn и измените значение свойства Caption на Go!
HTML.ViewSource:= not HTML.ViewSource;
if HTML.ViewSource then
SourceBtn.Caption:='View Document'
else
SourceBtn.Caption:='View Source';
Ваша форма должна выглядеть как на рисунке 2.

Рис.2. Web Browser с размещенными кнопками.
В этих шагах были использованы два новых элемента THTML. Метод Cancel останавливает процесс загрузки документа. Свойство ViewSource используется для переключения между просмотром исходного текста HTML и обычным режимом просмотра.
Теперь снова запустите программу. Пощелкайте на новых кнопках и посмотрите, что они делают. В частности, испытайте кнопку View Source.
Итак, наш обозреватель почти завершен. Давайте добавим еще пару модификаций. Мы будем обрабатывать два дополнительных события компонента HTML, чтобы получить больше информации о состоянии.
StatusBar.SimpleText:='Connected...';
URLComboBox.Items.Insert(0,URLComboBox.Text);
В пункте 2 используется событие OnDoRequestDoc. Оно генерируется при запросе документа. Параметр URL содержит адрес сервера, с которым вы хотите связаться. Вы можете использовать этот адрес для формирования строки текста, которая будет выводиться в строке состояния. На шаге 3 добавляется еще одно сообщение, которое выводится в начале загрузки документа. Кроме того, в этом шаге URL заносится в комбинированный список. Причина, по которой мы поместили эту строку в данный обработчик, проста: вы должны убедиться в наличии соединения с сервером, прежде чем добавлять URL в список посещений.
 Поздравляю! Вы закончили (или почти закончили) свое первое Internet-приложение. На рисунке 3 показан Web Browser в действии, а на рисунке 4 — эта же страничка в виде HTML.
Поздравляю! Вы закончили (или почти закончили) свое первое Internet-приложение. На рисунке 3 показан Web Browser в действии, а на рисунке 4 — эта же страничка в виде HTML.
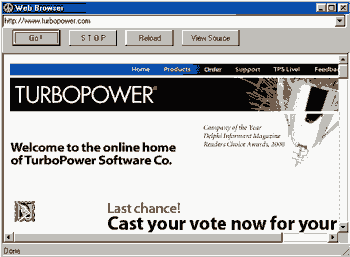
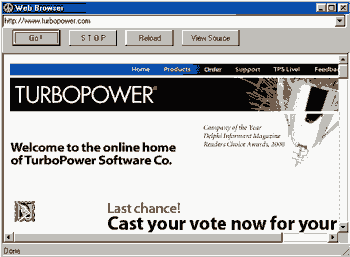
Рис.3. Завершенный Web Browser с загруженной страницей.
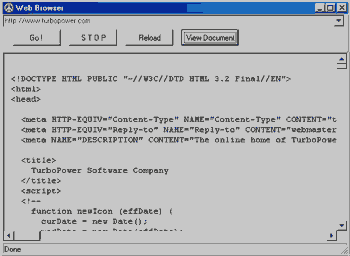
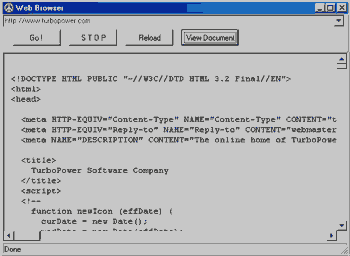
Рис.4. Web Browser с загруженной страницей в виде HTML.
Компонент THTML имеет много свойств, о которых я не говорил. Большинство этих свойств относится к установкам пользователя, таким как цвет фона, цвет ссылок, цвет посещенных ссылок, шрифты для заголовков и т.д. В них очень легко разобраться самостоятельно. Как правило, достаточно оставить их в состоянии по умолчанию. Но если вам потребуется дальнейшая настройка своего обозревателя, вы можете потратить некоторое время на изучение полного списка свойств компонента THTML.
 Исходный код главного модуля приложения выглядит следующим образом:
Исходный код главного модуля приложения выглядит следующим образом:
Сергей Кононов
(c) компьютерная газета
Если вы один из тех, кто считает Internet всего лишь модным увлечением, которое быстро пройдет, то позвольте с вами не согласиться. Internet огромен и становится все больше с каждым днем. В частности, Internet — это World Wide Web и те люди, которые часами путешествуют по всемирной паутине. Но Internet — это еще и передача файлов, электронная почта и электронный бизнес. Она не уйдет со сцены в обозримом будущем, и смело можете оттачивать свое мастерство по программированию задач Internet. Delphi сильно облегчает как экспериментирование, так и серьезное программирование для Internet.
Сегодня мы рассмотрим некоторые аспекты программирования для Internet с помощью Delphi. В Internet нас ждет целый мир, так давайте войдем в него.
Страница Internet.
Компоненты этой страницы обеспечивают средства связи программы с глобальной компьютерной сетью Internet. Эта сеть позволяет устанавливать соединение между двумя удаленными компьютерами, один из которых (клиент) получает информацию, а другой (сервер) передает ее. Оба компьютера должны следовать протоколу TCP/IP, обеспечивающему логическую независимость связи от аппаратных средств компьютеров. Частью Internet является всемирная паутина World Wide Web (WWW), использующая межкомпьютерный обмен HTML-страницами на основе HTTP-протокола. Возможности Internet не ограничиваются только WWW, т.к. по глобальной сети можно передавать электронную почту, разнообразные файлы, устраивать телеконференции и т.д.
Элементы управления Internet, доступные в Delphi.
Элементы управления Internet в Delphi расположены на странице Internet палитры компонентов и делятся на две категории. К первой категории относится группа элементов ActiveX от NetMasters — они представлены в таблице 1.
Элементы | Описание |
TNMDayTime | Получает дату и время от Internet-серверов даты и времени. |
TNMEcho | Посылает и принимает текст от эхо-серверов Internet. |
TNMFinger | Получает информацию о пользователе с figner-сервера Internet |
TNMFTP | Выполняет передачу файлов между сетевыми компьютерами с помощью протокола FTP. |
TNMHTTP | Выполняет передачу файлов с использованием протокола HTTP. |
TNMMsg | Посылает простые текстовые сообщения в кодах ASC|| с использованием протокола TCP/IP |
TNMMsgServ | Принимает сообщения, посланные компонентом TNMMsg. |
TNMNNTP | Посылает и принимает сообщения от серверов новостей с использованием протокола NNTP. |
TNMPOP3 | Принимает сообщения с почтовых серверов, используя протокол POP3. |
TNMUUProcessor | Кодирует и декодирует файлы в формате MIME или uuencode. |
TNMSMTP | Отправляет почту через серверы SMTP. |
TNMStrm | Посылает потоки данных на сетевой или Internet-сервер потоков. |
TNMStrmServ | Принимает потоки, посланные компонентом TNMStrm. |
TNMTime | Получает дату и время с Internet-серверов времени. |
TNMUDP | Передает данные по сети с использованием протокола UDP. |
TPowersock | Инкапсулирует API Winsock. |
TNMGeneralServer | Используется для серверов TCP/IP общего назначения. |
THTML | Отображает файлы HTML. |
TNMURL | Преобразует данные URL в читаемую строку и обратно. |
Таблица 1. Элементы управления NetMasters ActiveX для Internet.
Вторая категория управления включает в себя компоненты VCL. Internet-компоненты VCL представлены в таблице 2.
Компонент | Описание |
TClientSocket | Управляет соединением TCP/IP клиента. |
TServerSocket | Управляет соединением TCP/IP сервера. |
TwebDispatcher | Преобразует обычный модуль данных в Web-модуль. |
TpageProducer | Позволяет строить динамические HTML-страницы. |
TQueryTableProducer | Генерирует документ HTML по результатам Tquery. |
TDataSetTableProducer | Генерирует документ HTML на основе записей TdataSet. |
Таблица 2. Internet-компоненты VCL.
Описанные выше группы компонентов позволяют вам делать высококачественные Internet-приложения. Рассмотрим некоторые компоненты на примере создания Web-обозревателя.
Создание Web-обозревателя.
"Кому нужен еще один Web-обозреватель?" — подумаете вы. После Netscape Navigator и Internet Explorer, кому может понадобиться еще один? Но вы вряд ли будете конкурировать с Netscape или Microsoft. Рассмотрим компанию, в которой сотни и даже тысячи сотрудников должны иметь доступ к сети. Приобретать тысячу лицензионных копий коммерческого обозревателя было бы слишком дорого. С помощью Delphi вы можете написать качественное Web-приложение буквально за несколько часов, сэкономив компании большое количество денег.
Другая причина, по которой компании может понадобиться специализированный Web-обозреватель, — ограничение доступа к сети. Например, в обязанность сотрудников может входить периодическое посещение определенных серверов в Internet. Специализированный обозреватель будет предоставлять доступ только к этим серверам, и никаким другим. Фактически, такой обозреватель подходит для ваших детей!
Наконец, один из самых неоспоримых доводов в пользу специализированного обозревателя — это intranet. Intranet представляет собой Web-сервер, локальный по отношению к данной сети. Он может содержать различную информацию внутреннего пользования — о прибыли, политике компании, адреса сотрудников, расписания деловых встреч и т.д. Специализированное Web-приложение может обеспечивать доступ к intranet и предотвращать выход в Internet.
Первые шаги.

- Создайте новое приложение. Измените значение свойства Name главной формы на WebMain, а свойство Caption — на Web Browser.
- Поместите на форму компонент Panel и установите для его свойства Align значение alTop, а для свойства Height — значение 60. Очистите свойство Caption.
- Поместите на панель компонент ComboBox. Переместите его в верхнюю часть панели и растяните до ширины панели. Измените значение свойства Name на URLComboBox. В свойстве Text укажите любой URL (например, http://www.turbopower.com).
- Поместите на форму компонент StatusBar. Он автоматически расположиться в нижней части формы. Измените значение свойства Name на StatusBar, а для свойства SimpleText установите true.
- Поместите компонент HTML на середину формы. Измените значение его свойства Align на alClient. Компонент займет весь экран. Установите для свойства Name значение HTML.

- Щелкните на комбинированном списке URL. Создайте обработчик события OnClick. Введите в обработчик следующий код:
- Сгенерируйте обработчик для события OnKeyPress. Введите в обработчик следующий код:
- Откомпилируйте и запустите программу. Введите в комбинированный список какой-нибудь адрес и нажмите Enter. Если вы ввели правильный URL, в компонент HTML будет загружена соответствующая страница. (При наличии постоянного соединения с Internet обозреватель заработает немедленно. Если вы используете удаленный доступ (dial-up) и при этом разрешен автоматический набор номера, то после ввода URL будет запущена программа набора, которая соединит вас с Internet. Если удаленный доступ не установлен, то вам необходимо вручную соединиться с Internet перед запуском приложения).
Рис.1. Ваш новый обозреватель после первых шагов.
Сейчас ваша форма должна быть похожа на ту, что изображена на рисунке 1.
Настало время сохранить проект. Дайте форме имя WebBrwsU.pas, а проекту — WebBrows.dpr. Теперь мы добавим к обозревателю функциональные возможности, достаточные для выполнения каких-либо действий.
If URLComboBox.Text <> ' ' then HTML.RequestDoc(URLComboBox.Text);
if Key = Char(VK_RETURN) then begin Key:=#0; if URLComboBox.Text = '' then Exit; URLComboBoxCl ick(Sender); end;
Web-обозреватель за 10 минут! Как видите, он работает точно так же, как и любой другой обозреватель... в некотором роде. Предстоит еще внести в него ряд модификаций, но начало положено.
Добавление индикатора состояния.
Одной из возможностей, отсутствующих в вашем обозревателе, является вывод информации о процессе загрузки страницы. Необходимо добавить процедуру, которая будет обновлять строку состояния по мере загрузки. Для периодического обновления мы будем использовать события OnUpdateRetrieval и OnEndRetrieval компонента THTML. Вычисление размера загруженной части страницы в процентах и отображение этой информации в строке состояния будет выполняться с помощью методов RetrieveBytesTotal и RetrieveBytesDone. Вы готовы?
- Щелкните на компоненте THTML вашей формы. Создайте обработчик события OnUpdateRetrieval. Введите в обработчик следующий код:
- Теперь создайте обработчик события OnEndRetrieval. Введите в него следующий код:
procedure TWebMain.HTMLUpdateRetrieval(Sender: TObject); var Total :integer; Done :integer; Pe
rcent :integer; begin Total:=HTML.RetrieveBytesTotal; Done:=HTML.RetrieveBytesDone; if (Total=0) or
(Done=0) then Percent:=0 else Percent:=((Done*100) div Total); StatusBar.SimpleText:=Format('Getting
Document: %d%% of %dK',[Percent,Total div 1024]); end;
StatusBar.SimpleText:='Done';
Посмотрите внимательнее на код из п.1. Он достаточно прост. Метод RetrieveBytesTotal сообщает вам, сколько всего байт содержит загружаемый документ или внедренный объект (к объектам относятся, например, изображения). Метод RetrieveBytesDone дает количество байт, загруженных к настоящему моменту. На основании этих данных не составляет никакого труда вычислить объем загруженной части в процентах. В завершении вы форматируете строку с информацией, полученной от компонента HTML, и выводите ее в строку состояния. Код в обработчике события OnEndRetrieval просто обновляет строку состояния после загрузки всего документа.
Снова запустите программу и посмотрите, что происходит при загрузке страницы. Строка состояния показывает относительный размер загруженной части страницы и всех внедренных объектов.
Несколько заключительных действий.
Теперь осталось выполнить несколько заключительных действий. Сначала мы добавим кнопки над комбинированным списком URL. Взгляните на рисунок 2, если хотите увидеть конечный результат.
1. Поместите кнопку на панель под комбинированным списком URL. Установите для свойства Name значение GoBtn и измените значение свойства Caption на Go!
- Создайте обработчик новой кнопки для события OnClick. Введите в обработчик следующий код:
- Поместите на панель другую кнопку, справа от первой. Измените значение Name на StopBtn, а значение Caption — на Stop.
- Создайте обработчик OnClick этой кнопки и введите в него следующий код:
- Поместите на панель третью кнопку, правее двух предыдущих. Измените значение Name на ReloadBtn, а значение Caption — на Reload.
- Создайте обработчик события OnClick для этой кнопки и введите тот же код, что и в пункте 2:
- Поместите на панель четвертую (и последнюю) кнопку. Измените значение Name на SourceBtn, а значение Caption — на View Source.
- Создайте обработчик для события OnClick и введите следующий код:
URLComboBoxClick(Self);
HTML.Cancel(0);
StatusBar.SimpleText:='Done';
URLComboBoxClick(Self);
HTML.ViewSource:= not HTML.ViewSource;
if HTML.ViewSource then
SourceBtn.Caption:='View Document'
else
SourceBtn.Caption:='View Source';
Ваша форма должна выглядеть как на рисунке 2.

Рис.2. Web Browser с размещенными кнопками.
В этих шагах были использованы два новых элемента THTML. Метод Cancel останавливает процесс загрузки документа. Свойство ViewSource используется для переключения между просмотром исходного текста HTML и обычным режимом просмотра.
Теперь снова запустите программу. Пощелкайте на новых кнопках и посмотрите, что они делают. В частности, испытайте кнопку View Source.
Итак, наш обозреватель почти завершен. Давайте добавим еще пару модификаций. Мы будем обрабатывать два дополнительных события компонента HTML, чтобы получить больше информации о состоянии.
- Щелкните на компоненте HTML и выберите страницу Events в инспекторе объектов.
- Дважды щелкните рядом с событием OnDoRequestDoc. Введите в обработчик события следующий код:
- Теперь дважды щелкните рядом с событием OnBeginRetrieval. После появления обработчика события введите код:
StatusBar.SimpleText:='Connecting to'+ URL +'...';
StatusBar.SimpleText:='Connected...';
URLComboBox.Items.Insert(0,URLComboBox.Text);
В пункте 2 используется событие OnDoRequestDoc. Оно генерируется при запросе документа. Параметр URL содержит адрес сервера, с которым вы хотите связаться. Вы можете использовать этот адрес для формирования строки текста, которая будет выводиться в строке состояния. На шаге 3 добавляется еще одно сообщение, которое выводится в начале загрузки документа. Кроме того, в этом шаге URL заносится в комбинированный список. Причина, по которой мы поместили эту строку в данный обработчик, проста: вы должны убедиться в наличии соединения с сервером, прежде чем добавлять URL в список посещений.

Рис.3. Завершенный Web Browser с загруженной страницей.
Рис.4. Web Browser с загруженной страницей в виде HTML.
Компонент THTML имеет много свойств, о которых я не говорил. Большинство этих свойств относится к установкам пользователя, таким как цвет фона, цвет ссылок, цвет посещенных ссылок, шрифты для заголовков и т.д. В них очень легко разобраться самостоятельно. Как правило, достаточно оставить их в состоянии по умолчанию. Но если вам потребуется дальнейшая настройка своего обозревателя, вы можете потратить некоторое время на изучение полного списка свойств компонента THTML.

unit WebBrwsU;
interface
uses Windows, Messages, SysUtils, Classes, Graphics, Controls, Forms, Dialogs, OleCtrls, isp3, ComCtrls, StdCtrls, ExtCtrls, Buttons;
type TWebMain = class(TForm) Panel1: TPanel; URLComboBox: TComboBox; StatusBar: TStatusBar; HT
ML: THTML; GoBtn: TBitBtn; StopBtn: TBitBtn; ReloadBtn: TBitBtn; SourceBtn: TBitBtn; procedure URLCo
mboBoxClick(Sender: TObject); procedure URLComboBoxKeyPress(Sender: TObject; var Key: Char); procedu
re GoBtnClick(Sender: TObject); procedure StopBtnClick(Sender: TObject); procedure SourceBtnClick(Se
nder: TObject); procedure ReloadBtnClick(Sender: TObject); procedure HTMLDoRequestDoc(Sender: TObjec
t; const URL: WideString; const Element: HTMLElement; const DocInput: DocInput; var EnableDefault: W
ordBool); procedure HTMLBeginRetrieval(Sender: TObject); procedure HTMLUpdateRetrieval(Sender: TObje
ct); procedure HTMLEndRetrieval(Sender: TObject); private { Private declarations } public { Public d
eclarations } end;
var WebMain: TWebMain;
implementation
{$R *.DFM}
procedure TWebMain.URLComboBoxClick(Sender: TObject); begin if URLComboBox.Text <> '' th en HTML.RequestDoc(URLComboBox.Text); end;
procedure TWebMain.URLComboBoxKeyPress(Sender: TObject; var Key: Char); begin if Key =Char(VK_ RETURN) then begin Key:=#0; if URLComboBox.Text ='' then exit; URLComboBoxClick(Sender); end;
end;
procedure TWebMain.GoBtnClick(Sender: TObject); begin URLComboBoxClick(Self); end;
procedure TWebMain.StopBtnClick(Sender: TObject); begin HTML.Cancel(0); StatusBar.SimpleText:= 'Done'; end;
procedure TWebMain.SourceBtnClick(Sender: TObject); begin HTML.ViewSource:= not HTML.ViewSourc e; if HTML.ViewSource then SourceBtn.Caption:='View Document' else SourceBtn.Caption:='View Source'; end;
procedure TWebMain.ReloadBtnClick(Sender: TObject); begin URLComboBoxClick(Self); end;
procedure TWebMain.HTMLDoRequestDoc(Sender: TObject; const URL: WideString; const Element: HTM LElement; const DocInput: DocInput; var EnableDefault: WordBool); begin StatusBar.SimpleText:='Conne cting to'+ URL +'...'; end;
procedure TWebMain.HTMLBeginRetrieval(Sender: TObject); begin StatusBar.SimpleText:='Connected ...'; URLComboBox.Items.Insert(0,URLComboBox.Text); end;
procedure TWebMain.HTMLUpdateRetrieval(Sender: TObject); var Total :integer; Done :integer; Pe rcent :integer; begin Total:=HTML.RetrieveBytesTotal; Done:=HTML.RetrieveBytesDone; if (Total=0) or (Done=0) then Percent:=0 else Percent:=((Done*100) div Total); StatusBar.SimpleText:=Format( 'Gettin g Document: %d%% of %dK',[Percent,Total div 1024]);
end;
procedure TWebMain.HTMLEndRetrieval(Sender: TObject); begin StatusBar.SimpleText:='Done'; end;
end.
Сергей Кононов
(c) компьютерная газета
Компьютерная газета. Статья была опубликована в номере 05 за 2001 год в рубрике программирование :: разное


