От Delphi 4 к Delphi 5 часть 1
От Delphi 4 к Delphi 5 Если вы решились принять участие в увлекательном процессе самостоятельного обучения для создания собственных программ с использованием Delphi, вы сделали правильный выбор. Надеюсь, что предложенный материал с примерами написания отдельных фрагментов программ окажет вам неоценимую помощь.
Если вы решились принять участие в увлекательном процессе самостоятельного обучения для создания собственных программ с использованием Delphi, вы сделали правильный выбор. Надеюсь, что предложенный материал с примерами написания отдельных фрагментов программ окажет вам неоценимую помощь.
Даже если вы не знаете английского языка и не изучали основ программирования, Delphi поможет вам. В процессе работы, называя английские слова вначале на китайский лад, вы не нанесете себе вреда. Главное во время написания программного кода соблюдать правописание, иначе получите сообщение об ошибке. Пишите без ошибок.
Впереди вас ждет увлекательный процесс, сопряженный с разочарованиями и победами, с постоянной жаждой познания и совершенствования своих знаний.
Современный компьютер предоставляет возможность быстрой разработки собственных программ. Ушло то время, когда из-за большого количества пользователей на одну ЭВМ и ее малого быстродействия написанная программа отправлялась на обработку утром, а результат в лучшем случае можно было получить к обеду. Причем в виде неудовлетворительном, с досадными ошибками, которых можно было избежать при внимательной проработке программы. Теперь уже за небольшой промежуток времени можно произвести огромное количество изменений и, в конце концов, получить необходимый результат. Впрочем, результат через короткий промежуток времени может показаться детской забавой. Вы поймете, что можно было составить программу лучше и нагляднее.
Вы имеете дело с замечательным программным продуктом современной компьютерной индустрии. Вас ожидает мир объектно-ориентированного программирования при помощи Object Pascal.
То есть программирование ориентировано на объекты. Объекты - это элементы, из которых строится ваше приложение. Объектом могут быть компоненты (кнопки, окна редактирования, форма...), форма с компонентами, автономный модуль, получающий сообщения. Смысл объектно-ориентированного программирования можно представить следующим образом.
Допустим, вам надо построить дом. Для этого имеется в наличии кирпич, готовые рамы, двери и т.д. Остается только спроектировать сам дом и собственно его построить. Аналогия объектно-ориентированного программирования заключается в том, что имеется набор компонентов, в качестве которых используются кнопки (Button), окна редактирования (Edit) и т.д., архитектурное решение принимается с использованием процедур, а звеном, связывающим компоненты, является написанный код на языке Object Pascal. Среда Delphi изменяет подход к программированию. Визуальное программирование позволяет выбирать необходимые компоненты, размещать на форме по вашему усмотрению и связывать их для решения задачи при помощи коротких и понятных фрагментов кода.
Но необходимо помнить, что простота и легкость программирования появится после определенного труда. Надеюсь, предложенный материал окажет вам большую услугу в процессе изучения.
В качестве фундамента для построения приложений использовалась версия Client/Server Suite Delphi 4.0 (клиент/сервер), Delphi 5 Enterprise Edition (разработка баз данных предметных областей). Рассмотренные версии отличаются более мощным уровнем доступа к системам управления базами данных. По мере изложения материала отличия версии Delphi 5 Enterprise Edition от версии Client/Server Suite Delphi 4.0 будут специально оговариваться. Несомненно, у вас может быть более ранняя или уже следующая версия Delphi. Надеюсь, что предложенный метод изложения поможет вам овладеть предложенным инструментом разработки приложений и продолжить начатую работу. Итак, приступим.
Интегрированная среда разработчика Delphi
После двойного щелчка кнопкой мыши по пиктограмме Delphi (у кого-то может быть настройка на один щелчок) вашему взору откроется интегрированная среда разработчика Delphi. Она состоит из следующих элементов, которые после запуска Delphi не все видны:
- основное окно интегрированной среды разработки;
- окно Инспектора объекта (Object Inspector);
- окно формы;
- окно Редактора кода (Code Editor);
Основное, или главное, окно является центром управления для разработок в среде Delphi. Окно формы является основой для размещения на ней компонентов и собственно формирования внешнего вида вашего приложения. Форма имеет полосу заголовка, расположенную в верней части формы, кнопки управления (развертывания, свертывания и закрытия формы). Слева вверху формы имеется пиктограмма формы, которая в различных версиях Delphi имеет свой внешний вид. Размеры формы можно изменять. Перемещая курсор к краям формы, стрелка курсора принимает двунаправленный вид, щелкнув левой кнопкой мыши и не отпуская ее протягиванием, можете изменить размеры формы. Впрочем, почти все окна среды Delphi подвержены изменениям.
Когда вы проектируете ваше приложение, на форме видна сетка из точек, позволяющая точнее выравнивать компоненты на форме вручную. После компиляции приложения точки не видны на форме.
Окно Редактора кода предназначено для написания программного кода, позволяющего выполнять ваши действия с компонентами. В левой части Редактора кода имеется окно Исследователя кода (Code Explorer). Если вы с ним не хотите работать или необходимо большее пространство для просмотра программного кода, просто закройте его, щелкнув по кнопке закрыть.
Редактор кода в заголовке отображает имя текущего файла, с которым в данный момент работаете, а также видны закладки и ярлыки, указывающие на текущую страницу. В нижней части имеется строка состояния с тремя элементами. Индикатор строки и колонки предназначен для ориентации, в каком месте вы находитесь. Индикатор модификации со словом Modified показывает, что код, который вы видите, изменялся после последнего сохранения файла. Индикатор режима вставки показывает, будут ли вводимые символы вставляться в текст или писаться поверх текста. Контекстная справка встроена в Редактор кода: установив курсор на интересующее вас слово и нажав клавишу F1, получите необходимую справку.
Инспектор объекта предназначен для изменения свойств компонентов и управления событиями, на которые реагирует компонент. Окно инспектора объекта содержит две страницы, страницу Properties (страница свойств) и страницу Events (страницу событий). В верхней части инспектора объекта имеется выпадающий список всех компонентов, размещенных на форме.
Основное окно состоит из трех элементов. В основном окне размещены строка меню, панель с кнопками быстрого доступа и палитра компонентов.
Меню позволяет обращаться к командам, позволяющим работать с вашим приложением. В меню Delphi 5 появился общий раздел Compile (компиляция), позволяющий выполнять различные операции по компиляции проекта. Кроме основного меню, входящего в полосу основного меню, в Delphi имеется система контекстных всплывающих меню, которые появляются, если вы поместите курсор мыши на компоненте или окне и щелкните правой кнопкой мыши. Большинство разделов этих контекстных меню дублируют основные разделы главного меню, могут быть разделы, отсутствующие в главном меню.
Панель кнопок быстрого доступа содержит кнопки c командами, наиболее часто употребляемыми при разработке приложения. Состав кнопок вы можете сконфигурировать по своему усмотрению, поместив нужные и убрав ненужные кнопки.
Палитра компонентов - это совокупность визуальных компонентов, сгруппированных по смыслу и назначению. Группы страниц палитры компонентов имеют закладки для перехода на них. Каждая версия Delphi имеет свой набор компонентов, наиболее полный - она в Delphi 5.
Справа от меню Delphi 5 размещена инструментальная панель (рисунок 2, показана как конфигурация окна IDE), содержащая две кнопки быстрого доступа и выпадающий список. Эта панель предназначена для выбора и сохранения различных конфигураций окна Инструментальной Среды Разработчика, выбираемых пользователем.
Прежде чем перейти к более подробному описанию окон Delphi, напишем небольшую программу пока без подробных пояснений действий, чтобы почувствовать, откуда идет управление и как "дышит" созданная программа.
Создание собственного приложения
Начнем выполнять действия в соответствии с нижеизложенным примером.
Пример "Светофор", переключение кнопок приложения позволяет изменять цвет компонентов Shape, имитирующих светофор.
1. Запустите Delphi.
2. Прежде всего, измените заголовок формы. Перед вами сейчас заголовок Form1. Слева от окна формы находится окно Object Inspector (Инспектор объектов). В отсутствии компонентов на форме список свойств, перечисленный в алфавитном порядке, помеченный словом Properties (собственности), имеет непосредственное отношение к форме. Найдите свойство Caption (заголовок) и вместо Form1 напишите слово Светофор, не забудьте переключиться на русский алфавит. Во время изменения заголовка можно видеть, как изменяется название заголовка вверху формы. Если в процессе работы будет закрыто окно Object Inspector, то его можно открыть, нажав клавишу F11 или выбрав в меню команду View, щелкнуть по ней левой кнопкой мыши и из открывшегося списка выбрать команду Object Inspector.
3. Далее сохраним наш проект. Выберем в меню File команду Save Project As. Delphi предложит задать имя файла исходного текста, связанного с формой, а затем имя проекта. Назовем исходный файл модуля Swetofor_.pas, а файл проекта - Swetofor.dpr. Среда Delphi не позволяет иметь одинаковые имена для файла модуля и файла проекта. Поэтому чтобы иметь приблизительно одинаковые имена, можно ввести символ подчеркивания. Можете выбрать для отличия другой удобный вам символ. Русские буквы Delphi в данном случае не признает.
4. Теперь поместим на форму компонент Shape (форма) со страницы Additional (дополнительный) из палитры компонентов. Для этого щелкнем по вкладке Additional палитры компонентов, выберем пиктограмму Shape, щелкнем по ней и поместим на форму с заголовком Светофор слева от середины, щелкнув кнопкой мыши в выбранном месте. Программа Delphi автоматически присвоит имя компоненту Shape1. В окне Object Inspector страницы Properties найдем свойство Shape, оно имеет наименование stRectangle, т.е. прямоугольник, что мы и имеем на форме. Щелкнем кнопкой мыши слева от слова stRectangle - появится кнопка со стрелкой, щелкнув по ней, раскроем список и выберем свойство stEllipse. Можно видеть, как на форме прямоугольник превратился в окружность. Это будет элемент светофора. Необходимо следить за следующим. Чтобы найти нужные свойства для данного компонента, необходимо его выбрать, т.е. в этот момент около компонента должен быть контур выделения в виде рамки.
5. Поместим второй и третий элемент Shape на нашу форму и разместим их под нашей окружностью. Зададим им свойства stEllipse, как и для первого компонента. Можно сделать по-другому: выделить компонент Shape1, скопировать его, щелкнув по кнопке меню Edit. Из раскрывшегося списка выбрать команду Copy (копировать), а затем команду Paste (вставить). Выровняйте компоненты на форме. Для этого выберите из меню команду View, а из раскрывшегося списка - команду Alignment Palette.
6. Можно выровнять компоненты самому вручную, используя левую кнопку мыши и точки формы. После выделения компонента на форме, используя клавишу Ctrl + нажимая клавиши перемещения курсора вправо, влево, вверх, вниз, задаем направление движения вверх, вниз, влево, вправо. Кстати, если необходимо изменить размер компонента, используйте клавишу Shift + нажимая клавиши перемещения курсора вправо, влево, вверх, вниз, изменение идет по пикселям.
7. Далее поместим в форму компонент Button (кнопка). Используем страницу Standard палитры компонентов, выберем компонент Button и поместим его на форму. Delphi присвоит имя компоненту Button1. Изменим свойство Caption для кнопки на слово "Красный".
8. Поместим еще две кнопки, выровняем их и изменим свойство Caption на "Желтый" и "Зеленый" соответственно.
9. Теперь необходимо ввести собственно код, для того чтобы созданное приложение не просто отражало компоненты, но и происходили какие-то действия. В нашем случае необходимо, чтобы кнопки осуществляли переключение цветов на компонентах Shape, т.е. создадим имитацию работы светофора.
Когда нажимаем кнопку мыши на форме или на компоненте, Windows посылает сообщение Delphi. Реакция Delphi состоит в получении сообщения и вызове соответствующего отклика на событие. Для каждого компонента, в том числе и для формы, имеется список событий на странице Events окна Object Inspector.
Выберем кнопку на форме, перейдем на страницу Events, дважды щелкнем кнопкой мыши в белой области справа от события OnClick. Delphi создаст в коде формы процедуру, названную Button1.Click, откроет в соответствующем месте файл исходного текста в окне Редактора кода.
Процедуру OnClick можно вызвать также для каждой кнопки, дважды щелкнув по соответствующей кнопке. Теперь вам остается написать программный код, заключенный между операторами begin и end. Полный листинг программного кода показан ниже.
1. unit Swetofor_;
2. interface
3. uses
4. Windows, Messages, SysUtils, Classes, Graphics, Controls, Forms, Dialogs,
5. ExtCtrls, StdCtrls;
6. type
7. TForm1 = class(TForm)
8. Shape1: TShape;
9. Shape2: TShape;
10. Shape3: TShape;
11. Button1: TButton;
12. Button2: TButton;
13. Button3: TButton;
14. Bevel1: TBevel;
15. procedure Button1Click(Sender: TObject);
16. procedure Button2Click(Sender: TObject);
17. procedure Button3Click(Sender: TObject);
18. private
19. { Private declarations }
20. public
21. { Public declarations }
22. end;
23. var
24. Form1: TForm1;
25. implementation
26. {$R *.DFM}
27. procedure TForm1.Button1Click(Sender: TObject);
28. begin
29. Shape1.Brush.Color:=clRed;
30. Shape2.Brush.Color:=clWhite;
31. Shape3.Brush.Color:=clWhite;
32. end;
33. procedure TForm1.Button2Click(Sender: TObject);
34. begin
35. Shape1.Brush.Color:=clWhite;
36. Shape2.Brush.Color:=clYellow;
37. Shape3.Brush.Color:=clWhite;
38. end;
39. procedure TForm1.Button3Click(Sender: TObject);
40. begin
41. Shape1.Brush. Color:=clWhite;
42. Shape2.Brush. Color:=clWhite;
43. Shape3.Brush. Color:=clGreen;
44. end;
45. end.
 Операторы с первого по 26 Delphi сформировала сама, остальные - совместная ваша работа и Delphi.
Операторы с первого по 26 Delphi сформировала сама, остальные - совместная ваша работа и Delphi.
10. Теперь произведем выполнение нашего приложения. Для этого выберем в меню команду Run и из раскрывшегося списка - команду Run. Можно данную команду найти на панели кнопок быстрого доступа. По этой команде Delphi проделает следующие действия:
- компилирует файл исходного кода, языка Паскаль, описывающего форму;
- компилирует файл проекта;
- строит выполняемый exe файл;
- исполняет файл exe.
Полученный в результате exe файл - это самостоятельная программа, ее можно запустить в Windows из любого места, куда вы ее поместите, а также перенести на другой компьютер и запустить, даже если на нем не установлен программный продукт Delphi.
11. После того, как вы получили рабочую программу, ее можно привести к более красивому виду.
Поместим компонент Bevel (скос) со страницы Additional палитры компонентов на нашу форму. Растянем его на размер наших окружностей. Таким образом, получим корпус светофора.
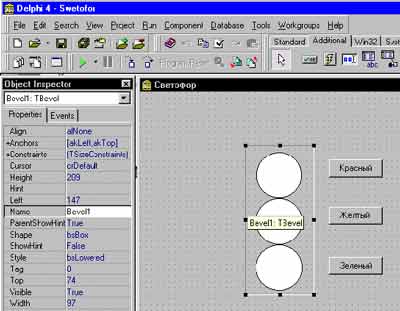
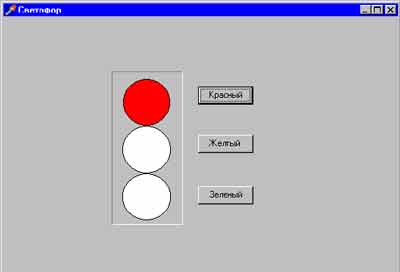
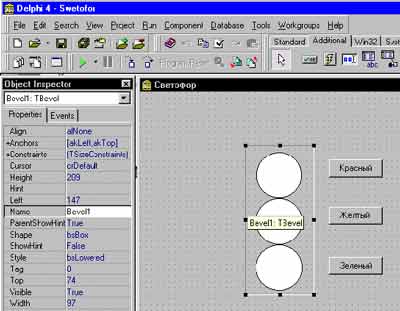
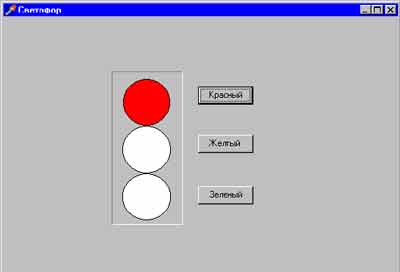
Рисунок 1 демонстрирует процесс размещения компонентов на форме. На рис.2 представлен результат работы программы "Светофор".
 Литература:
Литература:
1. Марко Канту. Delphi 2 для Windows 95/NT. Москва. ООО "Малип". 1997г.
2. Джон Матчо. Дэвид Р. Фолкнер. Delphi. Москва. БИНОМ. 1995г.
3. Эндрю Возневич. Delphi. Освой самостоятельно. Москва. Восточная книжная компания. 1996г.
4. В.В.Фаронов. Delphi 3. Учебный курс. Москва. Издательство Нолидж.1998г.
5. А. Я. Архангельский. Программирование в Delphi 5. Москва. ЗАО "Издательство Бином". 2000 г. Владимир Скуратов (c) компьютерная газета
Если вы решились принять участие в увлекательном процессе самостоятельного обучения для создания собственных программ с использованием Delphi, вы сделали правильный выбор. Надеюсь, что предложенный материал с примерами написания отдельных фрагментов программ окажет вам неоценимую помощь.
Даже если вы не знаете английского языка и не изучали основ программирования, Delphi поможет вам. В процессе работы, называя английские слова вначале на китайский лад, вы не нанесете себе вреда. Главное во время написания программного кода соблюдать правописание, иначе получите сообщение об ошибке. Пишите без ошибок.
Впереди вас ждет увлекательный процесс, сопряженный с разочарованиями и победами, с постоянной жаждой познания и совершенствования своих знаний.
Современный компьютер предоставляет возможность быстрой разработки собственных программ. Ушло то время, когда из-за большого количества пользователей на одну ЭВМ и ее малого быстродействия написанная программа отправлялась на обработку утром, а результат в лучшем случае можно было получить к обеду. Причем в виде неудовлетворительном, с досадными ошибками, которых можно было избежать при внимательной проработке программы. Теперь уже за небольшой промежуток времени можно произвести огромное количество изменений и, в конце концов, получить необходимый результат. Впрочем, результат через короткий промежуток времени может показаться детской забавой. Вы поймете, что можно было составить программу лучше и нагляднее.
Вы имеете дело с замечательным программным продуктом современной компьютерной индустрии. Вас ожидает мир объектно-ориентированного программирования при помощи Object Pascal.
То есть программирование ориентировано на объекты. Объекты - это элементы, из которых строится ваше приложение. Объектом могут быть компоненты (кнопки, окна редактирования, форма...), форма с компонентами, автономный модуль, получающий сообщения. Смысл объектно-ориентированного программирования можно представить следующим образом.
Допустим, вам надо построить дом. Для этого имеется в наличии кирпич, готовые рамы, двери и т.д. Остается только спроектировать сам дом и собственно его построить. Аналогия объектно-ориентированного программирования заключается в том, что имеется набор компонентов, в качестве которых используются кнопки (Button), окна редактирования (Edit) и т.д., архитектурное решение принимается с использованием процедур, а звеном, связывающим компоненты, является написанный код на языке Object Pascal. Среда Delphi изменяет подход к программированию. Визуальное программирование позволяет выбирать необходимые компоненты, размещать на форме по вашему усмотрению и связывать их для решения задачи при помощи коротких и понятных фрагментов кода.
Но необходимо помнить, что простота и легкость программирования появится после определенного труда. Надеюсь, предложенный материал окажет вам большую услугу в процессе изучения.
В качестве фундамента для построения приложений использовалась версия Client/Server Suite Delphi 4.0 (клиент/сервер), Delphi 5 Enterprise Edition (разработка баз данных предметных областей). Рассмотренные версии отличаются более мощным уровнем доступа к системам управления базами данных. По мере изложения материала отличия версии Delphi 5 Enterprise Edition от версии Client/Server Suite Delphi 4.0 будут специально оговариваться. Несомненно, у вас может быть более ранняя или уже следующая версия Delphi. Надеюсь, что предложенный метод изложения поможет вам овладеть предложенным инструментом разработки приложений и продолжить начатую работу. Итак, приступим.
Интегрированная среда разработчика Delphi
После двойного щелчка кнопкой мыши по пиктограмме Delphi (у кого-то может быть настройка на один щелчок) вашему взору откроется интегрированная среда разработчика Delphi. Она состоит из следующих элементов, которые после запуска Delphi не все видны:
- основное окно интегрированной среды разработки;
- окно Инспектора объекта (Object Inspector);
- окно формы;
- окно Редактора кода (Code Editor);
Основное, или главное, окно является центром управления для разработок в среде Delphi. Окно формы является основой для размещения на ней компонентов и собственно формирования внешнего вида вашего приложения. Форма имеет полосу заголовка, расположенную в верней части формы, кнопки управления (развертывания, свертывания и закрытия формы). Слева вверху формы имеется пиктограмма формы, которая в различных версиях Delphi имеет свой внешний вид. Размеры формы можно изменять. Перемещая курсор к краям формы, стрелка курсора принимает двунаправленный вид, щелкнув левой кнопкой мыши и не отпуская ее протягиванием, можете изменить размеры формы. Впрочем, почти все окна среды Delphi подвержены изменениям.
Когда вы проектируете ваше приложение, на форме видна сетка из точек, позволяющая точнее выравнивать компоненты на форме вручную. После компиляции приложения точки не видны на форме.
Окно Редактора кода предназначено для написания программного кода, позволяющего выполнять ваши действия с компонентами. В левой части Редактора кода имеется окно Исследователя кода (Code Explorer). Если вы с ним не хотите работать или необходимо большее пространство для просмотра программного кода, просто закройте его, щелкнув по кнопке закрыть.
Редактор кода в заголовке отображает имя текущего файла, с которым в данный момент работаете, а также видны закладки и ярлыки, указывающие на текущую страницу. В нижней части имеется строка состояния с тремя элементами. Индикатор строки и колонки предназначен для ориентации, в каком месте вы находитесь. Индикатор модификации со словом Modified показывает, что код, который вы видите, изменялся после последнего сохранения файла. Индикатор режима вставки показывает, будут ли вводимые символы вставляться в текст или писаться поверх текста. Контекстная справка встроена в Редактор кода: установив курсор на интересующее вас слово и нажав клавишу F1, получите необходимую справку.
Инспектор объекта предназначен для изменения свойств компонентов и управления событиями, на которые реагирует компонент. Окно инспектора объекта содержит две страницы, страницу Properties (страница свойств) и страницу Events (страницу событий). В верхней части инспектора объекта имеется выпадающий список всех компонентов, размещенных на форме.
Основное окно состоит из трех элементов. В основном окне размещены строка меню, панель с кнопками быстрого доступа и палитра компонентов.
Меню позволяет обращаться к командам, позволяющим работать с вашим приложением. В меню Delphi 5 появился общий раздел Compile (компиляция), позволяющий выполнять различные операции по компиляции проекта. Кроме основного меню, входящего в полосу основного меню, в Delphi имеется система контекстных всплывающих меню, которые появляются, если вы поместите курсор мыши на компоненте или окне и щелкните правой кнопкой мыши. Большинство разделов этих контекстных меню дублируют основные разделы главного меню, могут быть разделы, отсутствующие в главном меню.
Панель кнопок быстрого доступа содержит кнопки c командами, наиболее часто употребляемыми при разработке приложения. Состав кнопок вы можете сконфигурировать по своему усмотрению, поместив нужные и убрав ненужные кнопки.
Палитра компонентов - это совокупность визуальных компонентов, сгруппированных по смыслу и назначению. Группы страниц палитры компонентов имеют закладки для перехода на них. Каждая версия Delphi имеет свой набор компонентов, наиболее полный - она в Delphi 5.
Справа от меню Delphi 5 размещена инструментальная панель (рисунок 2, показана как конфигурация окна IDE), содержащая две кнопки быстрого доступа и выпадающий список. Эта панель предназначена для выбора и сохранения различных конфигураций окна Инструментальной Среды Разработчика, выбираемых пользователем.
Прежде чем перейти к более подробному описанию окон Delphi, напишем небольшую программу пока без подробных пояснений действий, чтобы почувствовать, откуда идет управление и как "дышит" созданная программа.
Создание собственного приложения
Начнем выполнять действия в соответствии с нижеизложенным примером.
Пример "Светофор", переключение кнопок приложения позволяет изменять цвет компонентов Shape, имитирующих светофор.
1. Запустите Delphi.
2. Прежде всего, измените заголовок формы. Перед вами сейчас заголовок Form1. Слева от окна формы находится окно Object Inspector (Инспектор объектов). В отсутствии компонентов на форме список свойств, перечисленный в алфавитном порядке, помеченный словом Properties (собственности), имеет непосредственное отношение к форме. Найдите свойство Caption (заголовок) и вместо Form1 напишите слово Светофор, не забудьте переключиться на русский алфавит. Во время изменения заголовка можно видеть, как изменяется название заголовка вверху формы. Если в процессе работы будет закрыто окно Object Inspector, то его можно открыть, нажав клавишу F11 или выбрав в меню команду View, щелкнуть по ней левой кнопкой мыши и из открывшегося списка выбрать команду Object Inspector.
3. Далее сохраним наш проект. Выберем в меню File команду Save Project As. Delphi предложит задать имя файла исходного текста, связанного с формой, а затем имя проекта. Назовем исходный файл модуля Swetofor_.pas, а файл проекта - Swetofor.dpr. Среда Delphi не позволяет иметь одинаковые имена для файла модуля и файла проекта. Поэтому чтобы иметь приблизительно одинаковые имена, можно ввести символ подчеркивания. Можете выбрать для отличия другой удобный вам символ. Русские буквы Delphi в данном случае не признает.
4. Теперь поместим на форму компонент Shape (форма) со страницы Additional (дополнительный) из палитры компонентов. Для этого щелкнем по вкладке Additional палитры компонентов, выберем пиктограмму Shape, щелкнем по ней и поместим на форму с заголовком Светофор слева от середины, щелкнув кнопкой мыши в выбранном месте. Программа Delphi автоматически присвоит имя компоненту Shape1. В окне Object Inspector страницы Properties найдем свойство Shape, оно имеет наименование stRectangle, т.е. прямоугольник, что мы и имеем на форме. Щелкнем кнопкой мыши слева от слова stRectangle - появится кнопка со стрелкой, щелкнув по ней, раскроем список и выберем свойство stEllipse. Можно видеть, как на форме прямоугольник превратился в окружность. Это будет элемент светофора. Необходимо следить за следующим. Чтобы найти нужные свойства для данного компонента, необходимо его выбрать, т.е. в этот момент около компонента должен быть контур выделения в виде рамки.
5. Поместим второй и третий элемент Shape на нашу форму и разместим их под нашей окружностью. Зададим им свойства stEllipse, как и для первого компонента. Можно сделать по-другому: выделить компонент Shape1, скопировать его, щелкнув по кнопке меню Edit. Из раскрывшегося списка выбрать команду Copy (копировать), а затем команду Paste (вставить). Выровняйте компоненты на форме. Для этого выберите из меню команду View, а из раскрывшегося списка - команду Alignment Palette.
6. Можно выровнять компоненты самому вручную, используя левую кнопку мыши и точки формы. После выделения компонента на форме, используя клавишу Ctrl + нажимая клавиши перемещения курсора вправо, влево, вверх, вниз, задаем направление движения вверх, вниз, влево, вправо. Кстати, если необходимо изменить размер компонента, используйте клавишу Shift + нажимая клавиши перемещения курсора вправо, влево, вверх, вниз, изменение идет по пикселям.
7. Далее поместим в форму компонент Button (кнопка). Используем страницу Standard палитры компонентов, выберем компонент Button и поместим его на форму. Delphi присвоит имя компоненту Button1. Изменим свойство Caption для кнопки на слово "Красный".
8. Поместим еще две кнопки, выровняем их и изменим свойство Caption на "Желтый" и "Зеленый" соответственно.
9. Теперь необходимо ввести собственно код, для того чтобы созданное приложение не просто отражало компоненты, но и происходили какие-то действия. В нашем случае необходимо, чтобы кнопки осуществляли переключение цветов на компонентах Shape, т.е. создадим имитацию работы светофора.
Когда нажимаем кнопку мыши на форме или на компоненте, Windows посылает сообщение Delphi. Реакция Delphi состоит в получении сообщения и вызове соответствующего отклика на событие. Для каждого компонента, в том числе и для формы, имеется список событий на странице Events окна Object Inspector.
Выберем кнопку на форме, перейдем на страницу Events, дважды щелкнем кнопкой мыши в белой области справа от события OnClick. Delphi создаст в коде формы процедуру, названную Button1.Click, откроет в соответствующем месте файл исходного текста в окне Редактора кода.
Процедуру OnClick можно вызвать также для каждой кнопки, дважды щелкнув по соответствующей кнопке. Теперь вам остается написать программный код, заключенный между операторами begin и end. Полный листинг программного кода показан ниже.
1. unit Swetofor_;
2. interface
3. uses
4. Windows, Messages, SysUtils, Classes, Graphics, Controls, Forms, Dialogs,
5. ExtCtrls, StdCtrls;
6. type
7. TForm1 = class(TForm)
8. Shape1: TShape;
9. Shape2: TShape;
10. Shape3: TShape;
11. Button1: TButton;
12. Button2: TButton;
13. Button3: TButton;
14. Bevel1: TBevel;
15. procedure Button1Click(Sender: TObject);
16. procedure Button2Click(Sender: TObject);
17. procedure Button3Click(Sender: TObject);
18. private
19. { Private declarations }
20. public
21. { Public declarations }
22. end;
23. var
24. Form1: TForm1;
25. implementation
26. {$R *.DFM}
27. procedure TForm1.Button1Click(Sender: TObject);
28. begin
29. Shape1.Brush.Color:=clRed;
30. Shape2.Brush.Color:=clWhite;
31. Shape3.Brush.Color:=clWhite;
32. end;
33. procedure TForm1.Button2Click(Sender: TObject);
34. begin
35. Shape1.Brush.Color:=clWhite;
36. Shape2.Brush.Color:=clYellow;
37. Shape3.Brush.Color:=clWhite;
38. end;
39. procedure TForm1.Button3Click(Sender: TObject);
40. begin
41. Shape1.Brush. Color:=clWhite;
42. Shape2.Brush. Color:=clWhite;
43. Shape3.Brush. Color:=clGreen;
44. end;
45. end.

10. Теперь произведем выполнение нашего приложения. Для этого выберем в меню команду Run и из раскрывшегося списка - команду Run. Можно данную команду найти на панели кнопок быстрого доступа. По этой команде Delphi проделает следующие действия:
- компилирует файл исходного кода, языка Паскаль, описывающего форму;
- компилирует файл проекта;
- строит выполняемый exe файл;
- исполняет файл exe.
Полученный в результате exe файл - это самостоятельная программа, ее можно запустить в Windows из любого места, куда вы ее поместите, а также перенести на другой компьютер и запустить, даже если на нем не установлен программный продукт Delphi.
11. После того, как вы получили рабочую программу, ее можно привести к более красивому виду.
Поместим компонент Bevel (скос) со страницы Additional палитры компонентов на нашу форму. Растянем его на размер наших окружностей. Таким образом, получим корпус светофора.
Рисунок 1 демонстрирует процесс размещения компонентов на форме. На рис.2 представлен результат работы программы "Светофор".

1. Марко Канту. Delphi 2 для Windows 95/NT. Москва. ООО "Малип". 1997г.
2. Джон Матчо. Дэвид Р. Фолкнер. Delphi. Москва. БИНОМ. 1995г.
3. Эндрю Возневич. Delphi. Освой самостоятельно. Москва. Восточная книжная компания. 1996г.
4. В.В.Фаронов. Delphi 3. Учебный курс. Москва. Издательство Нолидж.1998г.
5. А. Я. Архангельский. Программирование в Delphi 5. Москва. ЗАО "Издательство Бином". 2000 г. Владимир Скуратов (c) компьютерная газета
Компьютерная газета. Статья была опубликована в номере 02 за 2001 год в рубрике программирование :: delphi


