Фэйсом об Фэйсом об <TABLE> Бьюсь об заклад, что на первом месте при создании сайта как перед постановщиком задачи, так и дизайнером стоит проблема его визуального представления. Другими словами, структуризация текущей информации на сайте - самая что ни на есть головная боль.
Ну, согласитесь, и бизнес-план составлен, и идея уже проработана от и до. Но ведь не дает же покоя мысль о том, как все это выложить. Родить хорошую рекламную идею, подобрать под нее дизайн - лично для меня это всегда было невыносимо. Не дрова же пилить, в конце концов!
Как правильно структурировать информацию? Первое, что приходит на ум - создать соответствующие таблицы. На данный момент таблица является идеальным инструментом для таких целей. Каждая ее ячейка представляет собой потенциальный носитель информации, будь то графика, текст или иной объект (скажем, другая вложенная таблица).
И что? На этом все? К-у-у-д-а там! Типов сайтов в зависимости от используемых таблиц предостаточно. Выбор каждого из них определяется задачами, поставленными для достижения главной ЦЕЛИ, цели создания ресурса. И на этом этапе главное не ошибиться, потому что потом все менять и переделывать будет ой как нелегко.
Как правило, таблицы классифицируются по ширине ячейки: 600-пиксельные, 750-пиксельные, 100-процентные и т.д. Направление навигации и размещения информации (вертикально, горизонтально) скорее относится к типологии сайтопостроения и является производной от типов таблиц.
Э-э-х, потянем резину
Резиновыми называются сайты с шириной основных таблиц равной 100%. Хотя можно и 90, и 80, и еще меньше. Как бы там ни было, это позволяет им меняться пропорционально в зависимости от размера окна браузера и установленного экранного разрешения. Вкупе с реализованной возможностью пользовательского изменения размера шрифта это представляет собой чрезвычайно удобную вещь. Единственно уместное слово, которое приходит на ум, - универсальность. Даже фиксированные пиксельные сайты с системой настроек, позволяющей создавать размер таблиц и шрифта в соответствии с системой пользователя, лишены этого.
Лишены по той простой причине, что все равно не имеют той гибкости, что у 100%-ых сайтов. Потому как стоит только пользователю уменьшить окно браузера, как сразу появляется утомляющий горизонтальный скроллинг.
К каким видам сайтов можно применить резиновый тип таблиц?
• (Новостные ленты. Идеальный пример: www.cnews.ru .
• (Поисковые системы. Практически все из известных в мире построены именно так. Из наиболее ярких на мой взгляд: www.yandex.ru, www.altavista.com . В них возможности резиновых таблиц реализованы по максимуму.
• (Каталоги. Тут непременно хочется отметить наш www.br.by . В принципе, и ранние версии его дизайна были неплохи. Однако этот переход на 100%-таблицы и практически текстовый вариант сайта говорят о серьезном, самом что ни на есть профессиональном росте.
• (Почтовые серверы. Ну, конечно же, www.mail.ru .
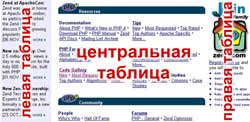
• (Корпоративные сайты. www.zend.com смотрится просто изумительно.
• (Электронные магазины. Для меня эталон - www.mega-shop.ru . Так доступно и в то же время читабельно крупным шрифтом представить море информации в минимуме экранного пространства - надо здорово поработать.
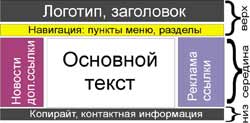
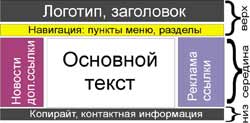
В идеале структура гипотетического резинового сайта построена по комбинированной модели. Это одновременно и горизонтальный, и вертикальный сайт. Как видно из рисунка (Рисунок 1), его можно разбить на три укрупненных части: верх, середина, низ. В свою очередь они могут состоять из более подробных табличных блоков.

Верх:
1. Логотип, заголовок. Здесь размещено лицо ресурса. То, с чего начинается дизайн. Его фирменный знак и название. Сюда могут быть включены рекламные баннеры и "дежурные линки" (о нас, карта сайта, обратная связь, помощь).
2. Навигация: пункты меню, разделы сайта. При наличии большого количества подразделов уместно воспользоваться выпадающим меню на java или java-script.
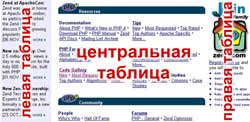
Вот как замечательно реализована блочная модель верха на сайте www.phpwizard.com (Рисунок 2).
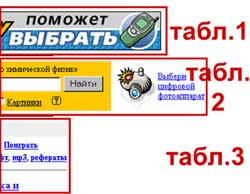
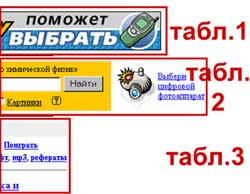
Середина представляет собой единую таблицу, состоящую из трех основных колонок <table> <TD>, в которые при необходимости вставлены вложенные таблицы, как на рисунке (Рисунок 3).

Прокомментируем их подробнее.
1. Новости, дополнительные ссылки. Если принять во внимание местоположение, то это будет крайняя левая часть основной таблицы. Как правило, эта колонка фиксируется по ширине <TD WIDGHT = размер_в_пикселях> . Сама же вложенная таблица 100%-ая. Здесь логично располагать как основное, так и дополнительное меню с разделами сайта, а также аннотации новостей.
2. Реклама, ссылки. Аналогично устанавливается конкретная ширина колонки в пикселях и вставляется вложенная резиновая таблица. Эта правая часть используется для рекламы (баннеры, текст), коротких анонсов, опросов, ссылок.
3. Основной текст есть главная деталь автомобиля, простите, сайта. То, за чем пришел посетитель. Значит при любых обстоятельствах эта часть должна всегда быть видимой и читабельной. Чтобы добиться этого, ширина центрального столбца и вложенной таблицы устанавливаются в процентах, 100, например. Теперь нам не страшен серый волк, так как даже при уменьшении окна браузера центральная резиновая таблица, зажимаемая двумя боковыми фиксированными, изменяется пропорционально.
К слову сказать, вовсе не обязательно всегда фиксировать левую часть основной таблицы, тем более, если она текстовая. На www.zend.com именно так и сделано.
Вообще надо отдать должное создателям ресурсов по PHP тематике. Естественно, их содержимое никоим образом не относится к теме данного материала. Просто у них действительно хорошие образцы резинового сайтопостроения.
Завершает 100%-ый, как, впрочем, и любой другой сайт, таблица с контактной информацией, копирайтами, e-mail'ами и прочим. Хотя перед ней может быть продублирована таблица с линками разделов сайта. Это удобно, если на странице много информации. И, прочитав всю ее, без возвращения наверх, можно тут же по линку перейти к другому разделу.
О вредности целостности
Пожалуй, один нюанс, который слегка портит дизайн любого резинового сайта, - уменьшая окно браузера до горизонтального скроллинга, лезут таблицы в крайней правой части.
 Вот, например, как на рисунке с заглавной страницей "Яндекса" (Рисунок 4).
Вот, например, как на рисунке с заглавной страницей "Яндекса" (Рисунок 4).
В принципе, это нормально. Как законы физики, которые не изменишь. Главное не начинать бороться с этими ветряными мельницами, используя одну общую 100%-ую таблицу для всего сайта. Потому что пока не загрузится вся таблица, в окне не появится ничего, кроме "изумительной" картины белой краской на белом фоне. А заставлять пользователя ждать в Интернете, да в наше-то время, сами знаете, чем может кончиться. Именно по этой причине долго грузился www.bazar.net с его первоначальным синим дизайном.
Следовательно везде, где есть возможность, необходимо разделять сайт на отдельные таблицы. Но ни в коем случае не помещать их в одну общую. Такая блочная структура позволяет грузиться странице по частям, так как браузеры, не прочитав полностью всю таблицу, не отобразят ее содержимое.
Как выяснилось, резиновые сайты идеально подходят практически для любых проектов. Хотя, конечно, на данный момент их конек - это большие информационные ресурсы.
Тем не менее уже сейчас в сети наблюдается тенденция перехода на резиновое сайтопостроение. Обусловлено это увеличением удельного веса пользователей 17-дюймовых мониторов, стабильное разрешение которых 1024*768. Заметьте, год-два назад были популярны 600-пиксельные сайты, так как были широко распространены 14-дюймовые мониторы 600х400. Сейчас 750-пиксельные для 15-дюймовых.
Резиновые сайты в силу своей универсальности лишены проблемы адаптации под меняющийся парк мониторов. На любом разрешении они полностью используют все полезное пространство монитора. Максим Костюченко (c) компьютерная газета
Компьютерная газета. Статья была опубликована в номере 48 за 2000 год в рубрике интернет :: разное
Ну, согласитесь, и бизнес-план составлен, и идея уже проработана от и до. Но ведь не дает же покоя мысль о том, как все это выложить. Родить хорошую рекламную идею, подобрать под нее дизайн - лично для меня это всегда было невыносимо. Не дрова же пилить, в конце концов!
Как правильно структурировать информацию? Первое, что приходит на ум - создать соответствующие таблицы. На данный момент таблица является идеальным инструментом для таких целей. Каждая ее ячейка представляет собой потенциальный носитель информации, будь то графика, текст или иной объект (скажем, другая вложенная таблица).
И что? На этом все? К-у-у-д-а там! Типов сайтов в зависимости от используемых таблиц предостаточно. Выбор каждого из них определяется задачами, поставленными для достижения главной ЦЕЛИ, цели создания ресурса. И на этом этапе главное не ошибиться, потому что потом все менять и переделывать будет ой как нелегко.
Как правило, таблицы классифицируются по ширине ячейки: 600-пиксельные, 750-пиксельные, 100-процентные и т.д. Направление навигации и размещения информации (вертикально, горизонтально) скорее относится к типологии сайтопостроения и является производной от типов таблиц.
Э-э-х, потянем резину
Резиновыми называются сайты с шириной основных таблиц равной 100%. Хотя можно и 90, и 80, и еще меньше. Как бы там ни было, это позволяет им меняться пропорционально в зависимости от размера окна браузера и установленного экранного разрешения. Вкупе с реализованной возможностью пользовательского изменения размера шрифта это представляет собой чрезвычайно удобную вещь. Единственно уместное слово, которое приходит на ум, - универсальность. Даже фиксированные пиксельные сайты с системой настроек, позволяющей создавать размер таблиц и шрифта в соответствии с системой пользователя, лишены этого.
Лишены по той простой причине, что все равно не имеют той гибкости, что у 100%-ых сайтов. Потому как стоит только пользователю уменьшить окно браузера, как сразу появляется утомляющий горизонтальный скроллинг.
К каким видам сайтов можно применить резиновый тип таблиц?
• (Новостные ленты. Идеальный пример: www.cnews.ru .
• (Поисковые системы. Практически все из известных в мире построены именно так. Из наиболее ярких на мой взгляд: www.yandex.ru, www.altavista.com . В них возможности резиновых таблиц реализованы по максимуму.
• (Каталоги. Тут непременно хочется отметить наш www.br.by . В принципе, и ранние версии его дизайна были неплохи. Однако этот переход на 100%-таблицы и практически текстовый вариант сайта говорят о серьезном, самом что ни на есть профессиональном росте.
• (Почтовые серверы. Ну, конечно же, www.mail.ru .
• (Корпоративные сайты. www.zend.com смотрится просто изумительно.
• (Электронные магазины. Для меня эталон - www.mega-shop.ru . Так доступно и в то же время читабельно крупным шрифтом представить море информации в минимуме экранного пространства - надо здорово поработать.
В идеале структура гипотетического резинового сайта построена по комбинированной модели. Это одновременно и горизонтальный, и вертикальный сайт. Как видно из рисунка (Рисунок 1), его можно разбить на три укрупненных части: верх, середина, низ. В свою очередь они могут состоять из более подробных табличных блоков.

Верх:
1. Логотип, заголовок. Здесь размещено лицо ресурса. То, с чего начинается дизайн. Его фирменный знак и название. Сюда могут быть включены рекламные баннеры и "дежурные линки" (о нас, карта сайта, обратная связь, помощь).
2. Навигация: пункты меню, разделы сайта. При наличии большого количества подразделов уместно воспользоваться выпадающим меню на java или java-script.

Вот как замечательно реализована блочная модель верха на сайте www.phpwizard.com (Рисунок 2).
Середина представляет собой единую таблицу, состоящую из трех основных колонок <table> <TD>, в которые при необходимости вставлены вложенные таблицы, как на рисунке (Рисунок 3).

Прокомментируем их подробнее.
1. Новости, дополнительные ссылки. Если принять во внимание местоположение, то это будет крайняя левая часть основной таблицы. Как правило, эта колонка фиксируется по ширине <TD WIDGHT = размер_в_пикселях> . Сама же вложенная таблица 100%-ая. Здесь логично располагать как основное, так и дополнительное меню с разделами сайта, а также аннотации новостей.
2. Реклама, ссылки. Аналогично устанавливается конкретная ширина колонки в пикселях и вставляется вложенная резиновая таблица. Эта правая часть используется для рекламы (баннеры, текст), коротких анонсов, опросов, ссылок.
3. Основной текст есть главная деталь автомобиля, простите, сайта. То, за чем пришел посетитель. Значит при любых обстоятельствах эта часть должна всегда быть видимой и читабельной. Чтобы добиться этого, ширина центрального столбца и вложенной таблицы устанавливаются в процентах, 100, например. Теперь нам не страшен серый волк, так как даже при уменьшении окна браузера центральная резиновая таблица, зажимаемая двумя боковыми фиксированными, изменяется пропорционально.
К слову сказать, вовсе не обязательно всегда фиксировать левую часть основной таблицы, тем более, если она текстовая. На www.zend.com именно так и сделано.
Вообще надо отдать должное создателям ресурсов по PHP тематике. Естественно, их содержимое никоим образом не относится к теме данного материала. Просто у них действительно хорошие образцы резинового сайтопостроения.
Завершает 100%-ый, как, впрочем, и любой другой сайт, таблица с контактной информацией, копирайтами, e-mail'ами и прочим. Хотя перед ней может быть продублирована таблица с линками разделов сайта. Это удобно, если на странице много информации. И, прочитав всю ее, без возвращения наверх, можно тут же по линку перейти к другому разделу.
О вредности целостности
Пожалуй, один нюанс, который слегка портит дизайн любого резинового сайта, - уменьшая окно браузера до горизонтального скроллинга, лезут таблицы в крайней правой части.

В принципе, это нормально. Как законы физики, которые не изменишь. Главное не начинать бороться с этими ветряными мельницами, используя одну общую 100%-ую таблицу для всего сайта. Потому что пока не загрузится вся таблица, в окне не появится ничего, кроме "изумительной" картины белой краской на белом фоне. А заставлять пользователя ждать в Интернете, да в наше-то время, сами знаете, чем может кончиться. Именно по этой причине долго грузился www.bazar.net с его первоначальным синим дизайном.
Следовательно везде, где есть возможность, необходимо разделять сайт на отдельные таблицы. Но ни в коем случае не помещать их в одну общую. Такая блочная структура позволяет грузиться странице по частям, так как браузеры, не прочитав полностью всю таблицу, не отобразят ее содержимое.
Как выяснилось, резиновые сайты идеально подходят практически для любых проектов. Хотя, конечно, на данный момент их конек - это большие информационные ресурсы.
Тем не менее уже сейчас в сети наблюдается тенденция перехода на резиновое сайтопостроение. Обусловлено это увеличением удельного веса пользователей 17-дюймовых мониторов, стабильное разрешение которых 1024*768. Заметьте, год-два назад были популярны 600-пиксельные сайты, так как были широко распространены 14-дюймовые мониторы 600х400. Сейчас 750-пиксельные для 15-дюймовых.
Резиновые сайты в силу своей универсальности лишены проблемы адаптации под меняющийся парк мониторов. На любом разрешении они полностью используют все полезное пространство монитора. Максим Костюченко (c) компьютерная газета


