Рисуем и анимируем баннеры!
Рисуем и анимируем баннеры!
 Каждый из тех, кто имеет домашнюю страничку, рано или поздно решает стать членом баннерной сети. Вы размещаете специальный HTML код на своей страничке, с помощью которого и будут показываться баннеры других членов сети (имеется в виду баннерная сеть — прим. автора). Напоминаю, если вы не знаете, что баннер — это изображение в формате Gif, Jpeg, Flash или HTML (последние — диковинные в Байнете).
Каждый из тех, кто имеет домашнюю страничку, рано или поздно решает стать членом баннерной сети. Вы размещаете специальный HTML код на своей страничке, с помощью которого и будут показываться баннеры других членов сети (имеется в виду баннерная сеть — прим. автора). Напоминаю, если вы не знаете, что баннер — это изображение в формате Gif, Jpeg, Flash или HTML (последние — диковинные в Байнете).
Форматы баннеров не всегда одинаковы, но в Интернете существует несколько стандартов, самые популярные — 468 на 60 пикселей и 100 на 100 пикселей. Мы будем разбирать случай, касающийся рисования баннера в первом формате. Есть одно условие создания рекламы в этом формате — это его размер, который не должен превышать 15Kb.
Размеры во всех баннерных сетях одинаковы, но есть и исключения. Самое главное: баннер является ссылкой, и при щелчке на него посетитель какого-нибудь сайта (входящего в ту же баннерную сеть) попадает на сайт рекламодателя, т.е. на ваш сайт. Обычно баннер рисуют в формате Gif, т.к. данный формат позволяет создавать динамические изображения; естественно, есть баннеры статичные. В данной статье я опишу способ создания динамического (анимированного) баннера с помощью графического редактора Adobe Photoshop 6.0 и программы для создания таковых Gif'ов Gif Construction Set Professional, которую, кстати, можно скачать, сходив на http://www.mindworkshop.com/alchemy/alchemy.html (дистрибутив весит ~3.7Mb).
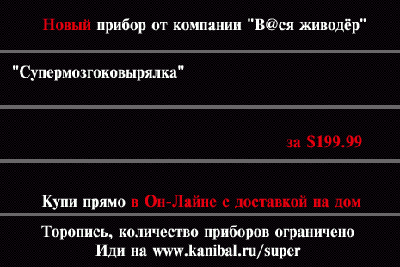
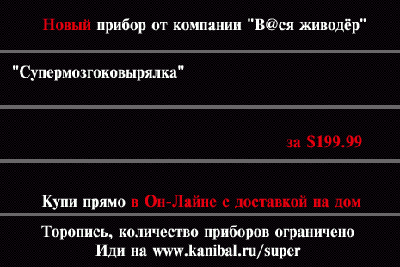
Как я и обещал, я напишу статью про белорусскую баннеро-обменную систему, но перед этим я хочу описать вам, как сделать этот самый баннер, который впоследствии будет показываться на чужих страничках. Прежде всего, подумайте, что вы будете рекламировать, какой товар, сайт новостей или фирму производителя высококачественной бумаги. Любой товар, изображенный на баннере, будь у вас электронный магазин или сайт развлечений или еще что-то, должен напрямую показывать содержание сайта, на который пользователь попадет, щелкнув на него. В нашем случае мы будем рекламировать страничку "Васи живодера" и его новый инструмент "Супермозгоковырялка" за $199.99. Сам баннер будет черным, с белым текстом, всего будет 5 кадров.
Начнем мы с открытия ФотоШопа и создания в нем нового изображения (File — New). Параметры для нового изображения выставим следующие: высота — 60 пикселей, ширина — 468 пикселей, фон — прозрачный, имя — Ban1. Далее, зальем изображение (Edit — Fill) черным цветом RGB(0, 0, 0). Сделаем 4 дубликата этого изображения (Image — Duplicate), вводя имена копий — Ban2, Ban3 и т.д. Теперь выберите инструмент печать и напишите любым шрифтом, который поддерживает кириллицу, размером 18 и белого цвета RGB(255, 255, 255) на первом изображении фразу: Новый прибор от компании "В@ся живодер". Слово Новый выделите и назначьте ему красный цвет RGB(255, 0, 0). Таким же образом напечатайте "Супермозгоковырялка" на втором кадре, на третьем напечатайте красным "За $199.99". На четвертом изображении инструментом печать напишите следующее: "Купи прямо в Он-Лайне с доставкой на дом", где все кроме "Купи прямо" выделяется красным цветом. Текст на пятом кадре белый, напишите на нем "Торопись, количество приборов ограничено (переход на другую строчку) Иди на www.kanibal.ru/super". Теперь разместите текстовые слои так, как показано на рисунке. Далее сохраним первое изображение (File — Save for Web) с такими параметрами: Формат — Gif, Colors — 32. Остальные четыре изображения сохраните с такими же параметрами где-нибудь у себя на диске. Теперь в дело вступает программа ликвидации статичности баннеров. Вы уже, наверное, скачали и установили эту программку? Если нет, то обязательно скачайте, пригодится не только при создании баннеров!
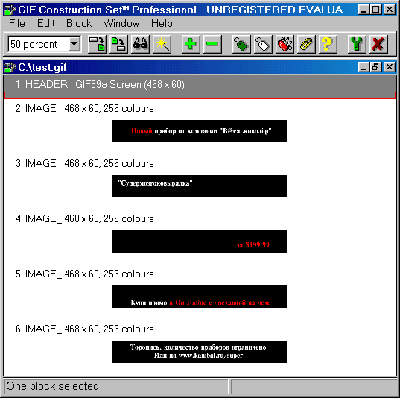
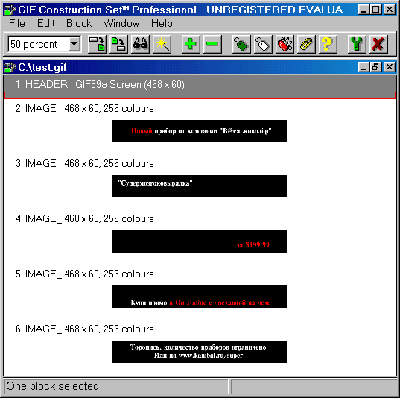
 Благодаря простому интерфейсу, я уже давно использую данную программу. Итак, запустите ее и создайте новый файл (File — New). Перед вами появится дочернее окно с одним вставленным блоком, весь динамический Gif состоит из таких блоков, которые бывают трех видов: изображение, текст, комментарий. Первый блок во всех Gif'ах остается неизменным — это заголовок. В нем описывается размер изображения, количество повторений, палитра цветов, цвет фона и формат файла, т.е. Gif89a, который позволяет создавать анимированные рисунки. Щелкните два раза на первый блок, в следующем окне поставьте галочку перед надписью Loop (повторение) и выставьте внизу в поле Iterations количество повторений, например 1000. Для того чтобы вставить изображение в файл, нужно либо нажать на зеленый плюс на панели задач и выбрать в ниспадающем меню Image, либо выполнить команду Edit — Insert block — Image. В обоих случаях появится диалоговое окно выбора файла, выберем первое изображение — Ban1. Палитру цветов в следующем окне мы трогать не будем. Вставляемые файлы могут быть только формата Gif, если вставляются другие файлы, например, в формате Jpeg, то они автоматически конвертируются в Gif. Далее мы увидим второй блок с изображением, щелкнем на него два раза. Выберем задержку появления изображения, следующего за ним, — 200 из ста долей секунды, т.е. 2 секунды. Вставим, таким образом, все наши рисунки. Задержки выставим следующие: для второго изображения (третий блок — прошу не спутать) 150 единиц, для второго, третьего и четвертого — 150, а для пятого задержку выставим в 700 единиц. Теперь сохраним (File — Save) наш баннер размером в 8.75 Kb. Как видно, мы не превысили лимит размера баннера, и даже сделали его почти в два раза меньше необходимого. Эту же операцию можно было осуществить с помощью мастера, вызываемого командой File — Animation Wizard. Если есть какие-то вопросы, пишите мне на мыло. Успешного вам баннеростроения!
Благодаря простому интерфейсу, я уже давно использую данную программу. Итак, запустите ее и создайте новый файл (File — New). Перед вами появится дочернее окно с одним вставленным блоком, весь динамический Gif состоит из таких блоков, которые бывают трех видов: изображение, текст, комментарий. Первый блок во всех Gif'ах остается неизменным — это заголовок. В нем описывается размер изображения, количество повторений, палитра цветов, цвет фона и формат файла, т.е. Gif89a, который позволяет создавать анимированные рисунки. Щелкните два раза на первый блок, в следующем окне поставьте галочку перед надписью Loop (повторение) и выставьте внизу в поле Iterations количество повторений, например 1000. Для того чтобы вставить изображение в файл, нужно либо нажать на зеленый плюс на панели задач и выбрать в ниспадающем меню Image, либо выполнить команду Edit — Insert block — Image. В обоих случаях появится диалоговое окно выбора файла, выберем первое изображение — Ban1. Палитру цветов в следующем окне мы трогать не будем. Вставляемые файлы могут быть только формата Gif, если вставляются другие файлы, например, в формате Jpeg, то они автоматически конвертируются в Gif. Далее мы увидим второй блок с изображением, щелкнем на него два раза. Выберем задержку появления изображения, следующего за ним, — 200 из ста долей секунды, т.е. 2 секунды. Вставим, таким образом, все наши рисунки. Задержки выставим следующие: для второго изображения (третий блок — прошу не спутать) 150 единиц, для второго, третьего и четвертого — 150, а для пятого задержку выставим в 700 единиц. Теперь сохраним (File — Save) наш баннер размером в 8.75 Kb. Как видно, мы не превысили лимит размера баннера, и даже сделали его почти в два раза меньше необходимого. Эту же операцию можно было осуществить с помощью мастера, вызываемого командой File — Animation Wizard. Если есть какие-то вопросы, пишите мне на мыло. Успешного вам баннеростроения!
Продолжение будет...
Для вас старался Yakub
E-mail: yakub@tut.by
(c) компьютерная газета

Форматы баннеров не всегда одинаковы, но в Интернете существует несколько стандартов, самые популярные — 468 на 60 пикселей и 100 на 100 пикселей. Мы будем разбирать случай, касающийся рисования баннера в первом формате. Есть одно условие создания рекламы в этом формате — это его размер, который не должен превышать 15Kb.
Размеры во всех баннерных сетях одинаковы, но есть и исключения. Самое главное: баннер является ссылкой, и при щелчке на него посетитель какого-нибудь сайта (входящего в ту же баннерную сеть) попадает на сайт рекламодателя, т.е. на ваш сайт. Обычно баннер рисуют в формате Gif, т.к. данный формат позволяет создавать динамические изображения; естественно, есть баннеры статичные. В данной статье я опишу способ создания динамического (анимированного) баннера с помощью графического редактора Adobe Photoshop 6.0 и программы для создания таковых Gif'ов Gif Construction Set Professional, которую, кстати, можно скачать, сходив на http://www.mindworkshop.com/alchemy/alchemy.html (дистрибутив весит ~3.7Mb).
Как я и обещал, я напишу статью про белорусскую баннеро-обменную систему, но перед этим я хочу описать вам, как сделать этот самый баннер, который впоследствии будет показываться на чужих страничках. Прежде всего, подумайте, что вы будете рекламировать, какой товар, сайт новостей или фирму производителя высококачественной бумаги. Любой товар, изображенный на баннере, будь у вас электронный магазин или сайт развлечений или еще что-то, должен напрямую показывать содержание сайта, на который пользователь попадет, щелкнув на него. В нашем случае мы будем рекламировать страничку "Васи живодера" и его новый инструмент "Супермозгоковырялка" за $199.99. Сам баннер будет черным, с белым текстом, всего будет 5 кадров.
Начнем мы с открытия ФотоШопа и создания в нем нового изображения (File — New). Параметры для нового изображения выставим следующие: высота — 60 пикселей, ширина — 468 пикселей, фон — прозрачный, имя — Ban1. Далее, зальем изображение (Edit — Fill) черным цветом RGB(0, 0, 0). Сделаем 4 дубликата этого изображения (Image — Duplicate), вводя имена копий — Ban2, Ban3 и т.д. Теперь выберите инструмент печать и напишите любым шрифтом, который поддерживает кириллицу, размером 18 и белого цвета RGB(255, 255, 255) на первом изображении фразу: Новый прибор от компании "В@ся живодер". Слово Новый выделите и назначьте ему красный цвет RGB(255, 0, 0). Таким же образом напечатайте "Супермозгоковырялка" на втором кадре, на третьем напечатайте красным "За $199.99". На четвертом изображении инструментом печать напишите следующее: "Купи прямо в Он-Лайне с доставкой на дом", где все кроме "Купи прямо" выделяется красным цветом. Текст на пятом кадре белый, напишите на нем "Торопись, количество приборов ограничено (переход на другую строчку) Иди на www.kanibal.ru/super". Теперь разместите текстовые слои так, как показано на рисунке. Далее сохраним первое изображение (File — Save for Web) с такими параметрами: Формат — Gif, Colors — 32. Остальные четыре изображения сохраните с такими же параметрами где-нибудь у себя на диске. Теперь в дело вступает программа ликвидации статичности баннеров. Вы уже, наверное, скачали и установили эту программку? Если нет, то обязательно скачайте, пригодится не только при создании баннеров!

Продолжение будет...
Для вас старался Yakub
E-mail: yakub@tut.by
(c) компьютерная газета
Компьютерная газета. Статья была опубликована в номере 45 за 2000 год в рубрике интернет :: вебмастеру


