Оптимизация Web-графики
Скажите, какому основному критерию должна отвечать Web-графика, чтобы получить "пропуск" на эффективное существование в сети? "Что за странный вопрос, скажите вы, и ежу понятно, что любая картинка, будь то элемент оформления сайта или же Ваша фотография с Дедом морозом на Новый год, должна быть ОПТИМИЗИРОВАНА. Другими словами, не выходить за пределы так называемой 216-цветной safe palette (безопасной палитры) и составлять как можно меньший размер файла (ну, не в ущерб качеству, естественно). Можно еще добавить, что Web-графика призвана служить целям информативности. Подчеркиваю, информативности, а не "навороченности", чем, к сожалению, страдают многие отечественные и российские сайты. Но это уже тема Web-дизайна как такового. Кстати о дизайне. Иногда попадаются даже дизайнерские сайты, ставшие жертвой кича и собственной графической перегруженности. Попробуйте, например, заглянуть на www.newdamage.com. Не знаю, как сейчас, но неделю назад от прямо-таки гигантских размеров страниц и бесконечных ошибок в сценарии можно было дойти до белого каления. Результат такого посещения не трудно предугадать - кнопка "Остановить". Но ведь мы же, крутые дизайнеры, не хотим, чтобы наше любимое детище или продукт массового производства постигла аналогичная судьба? Так "с чем едят" эту самую оптимизацию?
Форматы Два традиционных кита веб-графики - JPEG(JPG) и GIF. Не сказал ни-че-го нового. Проблема в другом. Цитируя видного воротилу российского Web-дизайна Артемия Лебедева (светлая голова и, поистине, творческая натура, прим.авт.), "Не мог он GIF'а от JPЕG'а, как мы ни бились, отличить". JPEG - формат, предпочтительный для сжатия фотографических текстур (фотографии, градиенты, размывки и т.д.), а GIF - плоскоцветных. Однако JPEG весьма отвратно справляется с изображениями, размер которых менее 100 пикселей по одному из измерений. Если Вы оптимизируете такую небольшую фотографию, то лучше подойдет GIF. Особенность формата GIF в том, что он "читает" картинку по строкам, следовательно градиенты и другие фотографические структуры, направленные сверху вниз, будут сжиматься гораздо качественнее, чем, скажем, с вертикальным или диагональным направлением. Степень сжатия графики в JPEG пропорциональна уровню ее качества и варьируется от 0 до 100%. То есть, чем больше Вы сжимаете картинку, тем менее презентабельной она становится. Надо отметить, что изображения с более плавными цветовыми переходами сжимаются с большей степенью. При сжатии же изображений с четкими и контрастными цветовыми границами даже со степенью качества выше 80% получается нечто неудобоваримое. Думаю, Вы уже сталкивались с подобным: когда оптимизировали в JPEG картинку с текстом - вокруг него появлялась жутка рябь. Кое-как избежать этого можно, прибегнув к функции Smoоthing, которой располагает формат JPEG. Используя ее, вы попросту сглаживаете всю картинку целиком, размывая и делая ее туманнее. Но будет ли результат подобной алхимии выглядеть достойно, а не как визуальное восприятие человека с плохим зрением, - решать Вам. Несмотря на то, что сфера применения формата GIF ограничивается плоскоцветными текстурами и малоразмерными фотографиями, он позволяет Вам создавать изображения, одинаково воспроизводимые на большинстве существующих в сети мониторов, значительную массу которых по-прежнему составляют 256-цветные. Ох, уж эти люди с "плохими" мониторами! В Интернете, понимаешь, лазают, а на человеческий монитор раскошелиться не могут. Взвалили на хрупкие плечи Web-дизайнеров груз непомерных проблем. Получаешься между двух огней: сделай красивую картинку, но чтобы ВСЕ смогли оценить эту красоту. Впрочем, насчет "плохих" мониторов я сгущаю краски и, быть может, кого-то и обидел... Отличные у Вас мониторы, ребята, отличные! Не будь их - и жить бы нам было неинтересно. Ведь проблемы для того и даны, чтобы решать их, а значит совершенствовать свое мастерство по выживанию. Э-э-э, на чем это я остановился? Ах, да, на ограниченности GIF'а 256-цветовой палитрой. Регулируя размерность палитры, Вы управляете объемом файла изображения. Если изображение никак не "вписывается" в заданный Вами размер палитры, но полностью устраивает Вас своим объемом, необходимо применить диффузию. Для получения какого-то не вошедшего в палитру цвета она смешивает пикселы близких цветов палитры. Но следует помнить, что диффузия ухудшает сжимаемость графики, и иногда после ограничения цветов палитры, вместо уменьшения файла, можно получить его увеличение.
Палитры

При редукции изображения в ограниченную палитру GIF-файла многие графические пакеты позволяют Вам выбрать, как правило, следующие основные ее варианты: адаптированную (adaptive), оптимизированную (optimized), безопасную (safe) и заказную. Безопасная палитра (сетевая) содержит 216 цветов, корректно отображаемых всеми браузерами на всех типах 256-цветных мониторов. Чтобы потом не мучиться, старайтесь изначально создавать изображение с использованием цветов из этой палитры. Как это сделать? О-о-очень просто. Добрый дядька Артемий Лебедев говорит: "Вот тебе палитра: www.design.ru/free/internet_colors.html, бери ее и твори себе на здоровье!" Причем палитра распространяется бесплатно. Под каждым цветом имеется его RGB- и шестнадцатеричное (HEX)-значение. Заказная палитра - это Ваша специфическая палитра, которую Вы можете сохранить, а затем вызывать из файла в графический редактор для редукции изображения в эту самую ограниченную палитру. И тут милейший Артемий спешит Вам на помощь. На его сайте есть такая вот штука (Рис. 1):
Согласно комментария к ней, Вы сохраняете палитру этого рисунка, а затем всегда используете ее при редукции любого изображения. Но этого я бы уже не посоветовал Вам лично. Попробуйте, сами узнаете почему. И все-таки наилучшее качество рисунка, в особенности содержащего текстуры, близкие к фотографическим, обеспечивает адаптированная палитра. В любом случае, выбор той или иной палитры, а также ее размера (количества цветов) оправдан в случае соблюдения компромисса между качеством изображения и объемом файла.
Инструменты оптимизации

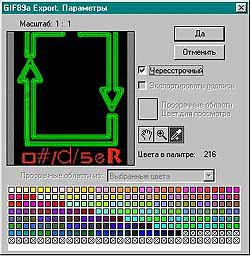
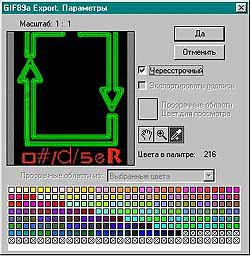
Я остановлюсь на наиболее доступных. Самый простой способ (его, пожалуй, оптимизацией не назовешь) - подготовка изображения для публикации в сети с использованием "старого друга, который лучше новых двух" Adoba Адобовича Photoshop'a. Выполняете: Изображение/Режим/Индексированные цвета. Определяете Палитру и глубину цвета. Ну, как, не сильно страшно стало? Не устраивает - вернитесь (Редактирование/Отменить: изменение режима) и поменяйте параметры. Далее экспортируйте в GIF: Файл/Экспортировать/Gif98a Export. В появившемся диалоговом окне (Рис. 2) можете выбрать пипеткой цвет прозрачности (transparent) рисунка (весьма полезная возможность GIF'а). Для того чтобы во время загрузки страницы рисунок появлялся построчно, необходимо установить "черезстрочный" (interlaced). Вот и все. Ни больше, ни меньше. Прощай, друг Адобович, переходим к следующему не менее приятному и, поверьте, очень достойному товарищу.

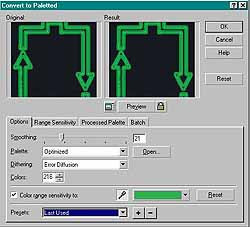
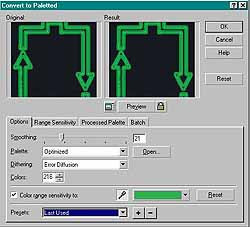
А будет это растровый редактор PhotoPaint от небезызвестного Corel'a. К слову, данный пакет СОВЕРШЕННО НЕСПРАВЕДЛИВО обделен вниманием привередливой дизайнерской братии. Советую, познакомьтесь с ним поближе (начиная с 8-ой версии), не пожалеете. Достаточно сказать, что в нем гораздо раньше Shop'a была реализована возможность работы с GIF-анимацией. Создав изображение в PhotoPaint'е, выполняете нехитрую операцию: Изображение/Преобразовать в.../Палитру 8 разрядов. А теперь взгляните на появившееся диалоговое окно (Рис. 3). Ну, видите разницу? Сейчас уже никто не предлагает Вам преобразовывать рисунок в индексированные цвета без Вашего предварительного согласия, то бишь предварительного просмотра.

Здесь, как и в формате JPEG, Вы можете устанавливать в диапазоне от 0 до 100% сглаженность изображения (функция Smoothing). Предлагается обширный список палитр на выбор, а безопасная палитра представлена двумя типами: для MIE и Netscape Navigator. Функция Dithering подбирает взамен отсутствующего цвета схожий из палитры или же смешивает несколько соседних цветов (диффузия). С помощью Color range sensitivity можно выбрать некую "чувствительную цветовую область рисунка", а затем на вкладыше Range sensitivity регулировать степень ее значимости и яркость. В пункте Presents выбираются установки редукции: для глубины цвета от 8 (256 цветов) до 2 (4 цвета) бит, по умолчанию (Default) и используемая последней (Last used). Вы также можете сохранить свои специфические установки по клавише "+" или удалить существующие, соответственно, "-". На закладке Processed palette отображается палитра Вашего рисунка (со значениями цветов в RGB и HEX!), которую можно прямо здесь и редактировать. А закладка Bath... в общем, пойдем далее. Были рассмотрены стандартные способы кое-какой оптимизации Web-графики в популярных графических пакетах. Однако более широкие возможности предоставляют так называемые оптимизаторы. Позволю себе остановить Ваше внимание на одном из них - SmartSaver, продукте МОНСТРА веб-графики - компании Ulead, благие поступки которой давно пора увековечить в камне (или бронзе, по желанию). Поверьте, работать с Ulead SmartSaver - одно удовольствие. Все, что от Вас требуется, - задать необходимые параметры. Остальное, включая сложнейшие механизмы оптимизации, остается за кадром. Вначале выбираете оптимизируемый файл, причем в пределах 15(!) форматов: от банального виндюшного BMP до шоповского PSD (Рис. 4). А также указываете выходной формат оптимизации: GIF, JPEG или PNG. Последний я сознательно опускаю в теме разговора, ибо, несмотря на все его прелести и достоинства, ситуация с ним чем-то похожа на ситуацию с DVD. Кто знает - поймет. Предваряя оптимизацию, можно изменить размер файла, задав в пункте Pre-processing его ширину и высоту. Ничего сложного? Тогда нижимаем Start.

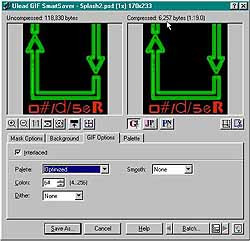
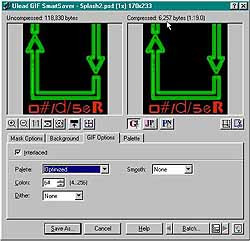
В появившемся диалоговом окне (Рис. 5) все до боли знакомое. Правое окошко показывает исходный рисунок, левое - после оптимизации. Замечательно, что можно наблюдать результаты оптимизации не только с точки зрения изменения качества, но и объема файла изображения. Если оптимизация происходит в JPEG, в Options надо установить степень сжатия файла и, при желании, сглаживание рисунка. Если же конечный путь Ваших оптимизационных баталий - GIF, выбирайте: будет ли изображение черезстрочным (interlaced), тип палитры (palette), ее размер (colors), вариант смешения цветов (dither) и силу сглаживания изображения (smooth) от 0 до 10.
В Mask options Вы можете установить цвета прозрачности рисунка, а в Background - цвет или рисунок их заливки.

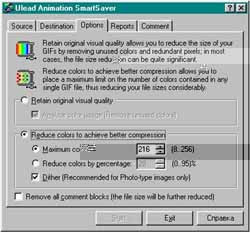
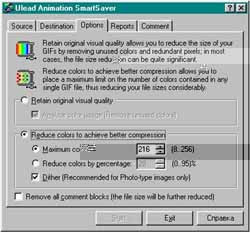
Оптимизировать GIF-анимацию можно как в Ulead Gif Animator'e, о котором писалось в КГ ранее, так и в специально предназначенной для подобного рода манипуляций программе Ulead Animation SmartSaver. Так как оба программных продукта имеют один источник происхождения, то, соответственно, и результаты работы их практически идентичны. Не имеющим первой программы - коротко о второй. После того как выбран оптимизируемый файл, надо определиться, каким путем будет осуществлена сама оптимизация (Рис. 6): посредством ухудшения качества изображения (Retain original visual quality) и удаления из палитры "ненужных" цветов (Remove unused colors) либо уменьшением исходной палитры (Reduce colors to achieve better compression) в натуральном (Maximum colors) или процентном (Reduce colors by percentage) отношении.

После героически проведенной оптимизации Вы можете смело судить о ее эффективности по полученным результатам (Рис. 7).
В заключение замечу, что существует версия Ulead Smart Saver - Ulead Smart Saver Pro, плагин к Photoshop'у. Помимо традиционных функций, он позволяет выделять на рисунке Map-области, указывать Alt-текст и сохранять в виде HTML-документа. И напоследок. После создания изображения в Photoshop'е не спешите сразу экспортировать его в Ulead Smart Saver Pro. Попробуйте сначала перевести его в индексированные цвета. Тогда после оптимизации размер файла сократиться еще значительнее. Bona fortuna!
Максим Костюченко
Форматы Два традиционных кита веб-графики - JPEG(JPG) и GIF. Не сказал ни-че-го нового. Проблема в другом. Цитируя видного воротилу российского Web-дизайна Артемия Лебедева (светлая голова и, поистине, творческая натура, прим.авт.), "Не мог он GIF'а от JPЕG'а, как мы ни бились, отличить". JPEG - формат, предпочтительный для сжатия фотографических текстур (фотографии, градиенты, размывки и т.д.), а GIF - плоскоцветных. Однако JPEG весьма отвратно справляется с изображениями, размер которых менее 100 пикселей по одному из измерений. Если Вы оптимизируете такую небольшую фотографию, то лучше подойдет GIF. Особенность формата GIF в том, что он "читает" картинку по строкам, следовательно градиенты и другие фотографические структуры, направленные сверху вниз, будут сжиматься гораздо качественнее, чем, скажем, с вертикальным или диагональным направлением. Степень сжатия графики в JPEG пропорциональна уровню ее качества и варьируется от 0 до 100%. То есть, чем больше Вы сжимаете картинку, тем менее презентабельной она становится. Надо отметить, что изображения с более плавными цветовыми переходами сжимаются с большей степенью. При сжатии же изображений с четкими и контрастными цветовыми границами даже со степенью качества выше 80% получается нечто неудобоваримое. Думаю, Вы уже сталкивались с подобным: когда оптимизировали в JPEG картинку с текстом - вокруг него появлялась жутка рябь. Кое-как избежать этого можно, прибегнув к функции Smoоthing, которой располагает формат JPEG. Используя ее, вы попросту сглаживаете всю картинку целиком, размывая и делая ее туманнее. Но будет ли результат подобной алхимии выглядеть достойно, а не как визуальное восприятие человека с плохим зрением, - решать Вам. Несмотря на то, что сфера применения формата GIF ограничивается плоскоцветными текстурами и малоразмерными фотографиями, он позволяет Вам создавать изображения, одинаково воспроизводимые на большинстве существующих в сети мониторов, значительную массу которых по-прежнему составляют 256-цветные. Ох, уж эти люди с "плохими" мониторами! В Интернете, понимаешь, лазают, а на человеческий монитор раскошелиться не могут. Взвалили на хрупкие плечи Web-дизайнеров груз непомерных проблем. Получаешься между двух огней: сделай красивую картинку, но чтобы ВСЕ смогли оценить эту красоту. Впрочем, насчет "плохих" мониторов я сгущаю краски и, быть может, кого-то и обидел... Отличные у Вас мониторы, ребята, отличные! Не будь их - и жить бы нам было неинтересно. Ведь проблемы для того и даны, чтобы решать их, а значит совершенствовать свое мастерство по выживанию. Э-э-э, на чем это я остановился? Ах, да, на ограниченности GIF'а 256-цветовой палитрой. Регулируя размерность палитры, Вы управляете объемом файла изображения. Если изображение никак не "вписывается" в заданный Вами размер палитры, но полностью устраивает Вас своим объемом, необходимо применить диффузию. Для получения какого-то не вошедшего в палитру цвета она смешивает пикселы близких цветов палитры. Но следует помнить, что диффузия ухудшает сжимаемость графики, и иногда после ограничения цветов палитры, вместо уменьшения файла, можно получить его увеличение.
Палитры

При редукции изображения в ограниченную палитру GIF-файла многие графические пакеты позволяют Вам выбрать, как правило, следующие основные ее варианты: адаптированную (adaptive), оптимизированную (optimized), безопасную (safe) и заказную. Безопасная палитра (сетевая) содержит 216 цветов, корректно отображаемых всеми браузерами на всех типах 256-цветных мониторов. Чтобы потом не мучиться, старайтесь изначально создавать изображение с использованием цветов из этой палитры. Как это сделать? О-о-очень просто. Добрый дядька Артемий Лебедев говорит: "Вот тебе палитра: www.design.ru/free/internet_colors.html, бери ее и твори себе на здоровье!" Причем палитра распространяется бесплатно. Под каждым цветом имеется его RGB- и шестнадцатеричное (HEX)-значение. Заказная палитра - это Ваша специфическая палитра, которую Вы можете сохранить, а затем вызывать из файла в графический редактор для редукции изображения в эту самую ограниченную палитру. И тут милейший Артемий спешит Вам на помощь. На его сайте есть такая вот штука (Рис. 1):
Согласно комментария к ней, Вы сохраняете палитру этого рисунка, а затем всегда используете ее при редукции любого изображения. Но этого я бы уже не посоветовал Вам лично. Попробуйте, сами узнаете почему. И все-таки наилучшее качество рисунка, в особенности содержащего текстуры, близкие к фотографическим, обеспечивает адаптированная палитра. В любом случае, выбор той или иной палитры, а также ее размера (количества цветов) оправдан в случае соблюдения компромисса между качеством изображения и объемом файла.
Инструменты оптимизации

Я остановлюсь на наиболее доступных. Самый простой способ (его, пожалуй, оптимизацией не назовешь) - подготовка изображения для публикации в сети с использованием "старого друга, который лучше новых двух" Adoba Адобовича Photoshop'a. Выполняете: Изображение/Режим/Индексированные цвета. Определяете Палитру и глубину цвета. Ну, как, не сильно страшно стало? Не устраивает - вернитесь (Редактирование/Отменить: изменение режима) и поменяйте параметры. Далее экспортируйте в GIF: Файл/Экспортировать/Gif98a Export. В появившемся диалоговом окне (Рис. 2) можете выбрать пипеткой цвет прозрачности (transparent) рисунка (весьма полезная возможность GIF'а). Для того чтобы во время загрузки страницы рисунок появлялся построчно, необходимо установить "черезстрочный" (interlaced). Вот и все. Ни больше, ни меньше. Прощай, друг Адобович, переходим к следующему не менее приятному и, поверьте, очень достойному товарищу.

А будет это растровый редактор PhotoPaint от небезызвестного Corel'a. К слову, данный пакет СОВЕРШЕННО НЕСПРАВЕДЛИВО обделен вниманием привередливой дизайнерской братии. Советую, познакомьтесь с ним поближе (начиная с 8-ой версии), не пожалеете. Достаточно сказать, что в нем гораздо раньше Shop'a была реализована возможность работы с GIF-анимацией. Создав изображение в PhotoPaint'е, выполняете нехитрую операцию: Изображение/Преобразовать в.../Палитру 8 разрядов. А теперь взгляните на появившееся диалоговое окно (Рис. 3). Ну, видите разницу? Сейчас уже никто не предлагает Вам преобразовывать рисунок в индексированные цвета без Вашего предварительного согласия, то бишь предварительного просмотра.

Здесь, как и в формате JPEG, Вы можете устанавливать в диапазоне от 0 до 100% сглаженность изображения (функция Smoothing). Предлагается обширный список палитр на выбор, а безопасная палитра представлена двумя типами: для MIE и Netscape Navigator. Функция Dithering подбирает взамен отсутствующего цвета схожий из палитры или же смешивает несколько соседних цветов (диффузия). С помощью Color range sensitivity можно выбрать некую "чувствительную цветовую область рисунка", а затем на вкладыше Range sensitivity регулировать степень ее значимости и яркость. В пункте Presents выбираются установки редукции: для глубины цвета от 8 (256 цветов) до 2 (4 цвета) бит, по умолчанию (Default) и используемая последней (Last used). Вы также можете сохранить свои специфические установки по клавише "+" или удалить существующие, соответственно, "-". На закладке Processed palette отображается палитра Вашего рисунка (со значениями цветов в RGB и HEX!), которую можно прямо здесь и редактировать. А закладка Bath... в общем, пойдем далее. Были рассмотрены стандартные способы кое-какой оптимизации Web-графики в популярных графических пакетах. Однако более широкие возможности предоставляют так называемые оптимизаторы. Позволю себе остановить Ваше внимание на одном из них - SmartSaver, продукте МОНСТРА веб-графики - компании Ulead, благие поступки которой давно пора увековечить в камне (или бронзе, по желанию). Поверьте, работать с Ulead SmartSaver - одно удовольствие. Все, что от Вас требуется, - задать необходимые параметры. Остальное, включая сложнейшие механизмы оптимизации, остается за кадром. Вначале выбираете оптимизируемый файл, причем в пределах 15(!) форматов: от банального виндюшного BMP до шоповского PSD (Рис. 4). А также указываете выходной формат оптимизации: GIF, JPEG или PNG. Последний я сознательно опускаю в теме разговора, ибо, несмотря на все его прелести и достоинства, ситуация с ним чем-то похожа на ситуацию с DVD. Кто знает - поймет. Предваряя оптимизацию, можно изменить размер файла, задав в пункте Pre-processing его ширину и высоту. Ничего сложного? Тогда нижимаем Start.

В появившемся диалоговом окне (Рис. 5) все до боли знакомое. Правое окошко показывает исходный рисунок, левое - после оптимизации. Замечательно, что можно наблюдать результаты оптимизации не только с точки зрения изменения качества, но и объема файла изображения. Если оптимизация происходит в JPEG, в Options надо установить степень сжатия файла и, при желании, сглаживание рисунка. Если же конечный путь Ваших оптимизационных баталий - GIF, выбирайте: будет ли изображение черезстрочным (interlaced), тип палитры (palette), ее размер (colors), вариант смешения цветов (dither) и силу сглаживания изображения (smooth) от 0 до 10.
В Mask options Вы можете установить цвета прозрачности рисунка, а в Background - цвет или рисунок их заливки.

Оптимизировать GIF-анимацию можно как в Ulead Gif Animator'e, о котором писалось в КГ ранее, так и в специально предназначенной для подобного рода манипуляций программе Ulead Animation SmartSaver. Так как оба программных продукта имеют один источник происхождения, то, соответственно, и результаты работы их практически идентичны. Не имеющим первой программы - коротко о второй. После того как выбран оптимизируемый файл, надо определиться, каким путем будет осуществлена сама оптимизация (Рис. 6): посредством ухудшения качества изображения (Retain original visual quality) и удаления из палитры "ненужных" цветов (Remove unused colors) либо уменьшением исходной палитры (Reduce colors to achieve better compression) в натуральном (Maximum colors) или процентном (Reduce colors by percentage) отношении.

После героически проведенной оптимизации Вы можете смело судить о ее эффективности по полученным результатам (Рис. 7).
В заключение замечу, что существует версия Ulead Smart Saver - Ulead Smart Saver Pro, плагин к Photoshop'у. Помимо традиционных функций, он позволяет выделять на рисунке Map-области, указывать Alt-текст и сохранять в виде HTML-документа. И напоследок. После создания изображения в Photoshop'е не спешите сразу экспортировать его в Ulead Smart Saver Pro. Попробуйте сначала перевести его в индексированные цвета. Тогда после оптимизации размер файла сократиться еще значительнее. Bona fortuna!
Максим Костюченко
Компьютерная газета. Статья была опубликована в номере 38 за 1999 год в рубрике интернет :: вебмастеру


