Искусство рисовать. AWIcons Pro. Введение
Искусство рисовать. AWIcons Pro. Введение
Программистам (особенно если это небольшой коллектив, который зачастую состоит из одного человека) приходится не только писать классы и компилировать сборки, но и проектировать дизайн. В задачи проектирования входит, кроме всего прочего, оформление приложения иконками (применительно к пунктам меню, панелям инструментов, деревьям и т.п.), курсорами (например, для отображения операций перетаскивания), в том числе и анимированными. Безусловно, необходимые иконки и курсоры можно найти в Интернете. Но иногда в силу специфичности производимых действий найти что-то более-менее подходящее оказывается затруднительным. Тогда нет ничего лучше, чем нарисовать недостающую иконку самому.
Я неоднократно оказывался в подобной ситуации и наконец решил научиться рисовать иконки и курсоры для своих приложений. В этой серии статей я постараюсь рассказать и вам, как создать себе нечто стоящее и оригинальное. Строить свое повествование я буду на основе AWIcons Pro v9.2.0.
AWIcons Pro v9.2.0
http://www.awicons.com
Размер дистрибутива: 2365 Kb
Условия распространения: shareware (45 дней)
Итак, будем считать, что AWIcons Pro уже установлена на вашем компьютере. Чтобы при запуске программы нам не приходилось каждый раз закрывать окно О программе, а впоследствии не оказаться у разбитого корыта, когда приложение внезапно откажется работать из-за незаметно истекшего испытательного срока, лучше сразу зарегистрироваться. Здесь, как всегда, есть минимум два варианта.
Первый вариант. Просто перечислить разработчикам $39,95 — такова цена домашней лицензии. Думаю, этот вариант наименее привлекателен для жителей постсоветского пространства.
Второй вариант. Можно перевести интерфейс программы или справку на любой отсутствующий в списке язык. На мой взгляд, перевод интерфейса и перевод справки — занятия не равноценные, ибо объем справки гораздо больше объема текста интерфейса. Тем не менее, это вполне реальный способ получить на руки официальную версию программы. Если вы надумаете пойти этим путем, перед началом работы обязательно свяжитесь с разработчиками. Возможно, у них уже есть то, что вы можете им предложить, хоть в данной версии программы это пока еще не реализовано.
Безусловно, есть и другие способы регистрации. Читателю предоставляется возможность додумать их самостоятельно.
После первого запуска программы нам предлагают отметить те типы файлов, с которыми мы хотим ассоциировать AWIcons в системе. Другими словами, отмеченные типы файлов будут открываться в AWIcons. По умолчанию язык интерфейса английский, но список доступных языков им не ограничивается. Братья-славяне в обиде не останутся.
Быстрый доступ к настройкам программы предоставляет кнопочка System menu, расположенная в левом верхнем углу главной формы рядом с заголовком. Первая же строчка — как раз то, что нам нужно. Заодно пробежимся и по остальным пунктам этого меню.
Настройка… (F12) позволяет выбрать цветовую схему и подредактировать стиль отображения кнопок. Поиграйтесь с этими параметрами самостоятельно и настройте интерфейс по своему вкусу.
Следом идут те самые Ассоциации. Чуть ниже находятся пункты меню, отвечающие за отображение панелей Библиотека, Эффекты и Навигатор (об их предназначении я расскажу вам немного позже).
Выбор команды Обновить системный кэш иконок приводит к обновлению иконок на Рабочем столе и в меню Пуск. Т.е., если вы редактировали иконку, используемую в меню Пуск, на Рабочем столе, а также в окне Мой компьютер (сюда же можно отнести и Проводник с Поиском — вся разница заключается лишь в наличии/отсутствии тех или иных панелей), то, чтобы изменения вступили в силу, необходимо произвести эту нехитрую операцию. Думаю, с пунктами меню О программе… и Выход (Alt+F4) все и так ясно.
Давайте я вас больше не буду утомлять скучным перечислением возможностей программы — вы и сами без труда постепенно разберетесь с ними. Приступим лучше к делу.
Первые шаги
Самой интересной особенностью AWIcons, на мой взгляд, является возможность создания иконок буквально из ничего за пару кликов мыши. Предлагаю в этом наглядно убедиться.
Пример 1
В качестве первой демонстрационной иконки создадим что-то наподобие того, что изображено на рисунке 1.
Для этого необходимо выполнить следующие действия. Открываем библиотеку Crystal.icl (входит в поставку AWIcons, папка samples): Файл -> Открыть библиотеку…, где выбираем библиотеку Crys-tal.icl (icl расшифровывается как icon library). Должно появиться окно Библиотека, где можно просмотреть все изображения, содержащиеся в данной библиотеке. Попутно нам выводится информация о выбранном изображении. Здесь ID — порядковый номер иконки в библиотеке, x — размер по горизонтали, y — размер по вертикали, bpp — количество цветов (в данном случае имеется в виду 32 бита). Далее выбираем (осуществляем двойной щелчок) иконку с ID = 12, т.е. шестеренку (рис. 2).
В поле для редактирования появилась во всей своей красе шестеренка. С помощью инструмента Выбор прямоугольной области (S) выделяем ее и копируем (Ctrl-C) в буфер обмена. После того, как мы осуществили выделение, вокруг изображения появилась рамка. Подведем курсор мыши к правому нижнему углу рамки. Курсор примет вид диагональной стрелочки. Удерживая левую кнопку мыши, можно изменять размеры рамки, а, соответственно, и самого изображения.
Эта шестеренка у нас будет средней по размерам, поэтому уменьшите ее до разумных пределов. Вообще при дизайне должно быть собственное чувство меры и степени (смотрится/не смотрится, сочетается/не сочетается) — я вам не могу привести точную формулу, по которой можно рассчитать значения тех или иных параметров.
Познакомимся с панелью инструментов поближе. При двойном щелчке по некоторым кнопкам можно получить дополнительную функциональность. Так, если два раза подряд щелкнуть по Выбору прямоугольной области, то выделится весь рисунок, если он раньше не был выделен, либо снимется выделение с конкретной области, которая была выделена в тот момент. Если же два раза щелкнуть по Очистить, то все поле редактирования покроется цветом A (окно Палитра). Если щелкнуть мышью по Очистить один раз, то поле редактирования покроется выбранным цветом фона. Его можно изменять с учетом собственных потребностей, но не все сразу.
Вы, наверно, заметили чуть пониже поля для редактирования строку состояния. В ниспадающем списке можно выбрать масштаб. Следующее за списком поле показывает текущие координаты курсора. Поле посередине показывает размеры выбранной прямоугольной области (если она, конечно, выбрана). Самое правое поле — цветовые составляющие точки, находящейся под курсором. Формат представления — RGBA (Red (красный), Green (зеленый), Blue (синий), Alpha Channel (альфа-канал, т.е. уровень прозрачности). Если под курсором находится цвет подложки, то вместо цифр выводится надпись screen, что означает, что перед нами не что иное, как пустое поле редактирования.
Т.к. шестерни в итоговом изображении должны быть разных цветов, необходимо сделать это, пока шестеренка еще остается выделенной. А посему идем в меню Эффекты (чуть выше поля для редактирования) и выбираем Оттенок — Яркость — Цветность либо просто жмем F6. Если вы до этого не пользовались этой возможностью и не выставляли какие-либо значения, отличные от номинала, то все лифты должны быть по нулям (чтобы обнулить значения всех параметров, нажмите на кнопку со звездочкой).
Первая шестеренка должна быть красной. Для того чтобы поменять цвет с голубого на красный, выставьте максимальное значение для параметра Оттенок (180) — этого будет вполне достаточно. Если вас не устраивает достигнутый результат, можете поэкспериментировать и с остальными параметрами. Их назначение, думаю, очевидно из названия. Да, по умолчанию окно для задания параметров перекрывает поле редактирования. Поэтому, чтобы увидеть результат, сдвиньте его вниз. Подтверждаем проведенные изменения нажатием на кнопку OK. Стоит отметить, что выставляемые значения являются относительными, т.е. при другом исходном цвете и одинаковых значениях параметров мы не получим один и тот же результат.
Конечно, я знаю и о такой функции, как Расцветка… (из меню Эффекты). Но удобства при ее использовании гораздо меньше. Попробуйте и сами в этом убедитесь.
Далее описанным выше способом вставляем из буфера обмена еще одну шестеренку. Она будет самой маленькой. Соответственно изменяем ее размер так, чтобы она была меньше уже имеющейся шестерни. Приводим ее к зеленому цвету (рис. 3).
Здесь так просто получить желаемый результат нам не удастся (возможно, здесь даже было бы целесообразней воспользоваться вышеупомянутым меню Расцветка… и сразу выбрать предустановленный цвет). Я предлагаю вам следующие значения: Оттенок — 70, Яркость — 0, Цветность —
-100. Перемещаем шестеренку так, чтобы она входила в зацепление с первой. Для этого перемещаем курсор вовнутрь выделенной области. Курсор принимает форму двух взаимоперпендикулярных стрелочек. Удерживая левую кнопку мыши, перемещаем изображение в выбранную позицию. Перед осуществлением подобного рода операций следует обратить свое внимание на переключатель Transp(arency) mode, т.е. режим прозрачности. Если значение переключателя Enabled (кнопка вдавлена), то при перетаскивании наложится непосредственно только сам объект без фона. Если же установить режим прозрачности в Disabled, то при перетаскивании цвет фона также будет присутствовать, перекрывая уже имеющееся изображение. Для наших целей Transp mode должен быть Enabled. Попутно можно отслеживать результат в окне Навигатор. Выделение снимается правым кликом в любом месте поля редактирования.
Выходим на заключительную стадию. Добавляем еще одну шестерню. Она у нас будет самой большой. Цвет оставляем как есть — голубой. Соответственно уже имеющимся шестеренкам изменяем размеры, вводим в зацепление. Уже почти все готово.
Хочу остановиться на одном моменте. Вы, наверно, обратили внимание на то, что в Навигаторе шестерни не выглядят единым целым — одна под одним углом, другая под другим. Дело в том, что, когда вы изменяли размер, изменялся и угол наклона. Поэтому нужно постараться сохранить соотношение x:y, чтобы угол наклона всех шестеренок совпадал.
Надеюсь, что вы дочитали до этого места прежде, чем начать что-либо рисовать. Иначе при неудовлетворительном результате, боюсь, придется все переделывать. Благо AWIcons обладает многоуровневым Undo-листом. Функция Произвольный поворот (Эффекты) вам здесь не поможет, так как в этом случае выбирается неподходящая ось вращения, а задать ее вручную нельзя.
Теперь выделим все шестерни (двойной щелчок по Выбору прямоугольной области) и переместим их в центр изображения (возможно, они у вас уползли в какой-нибудь угол). Применим к нашему изображению пару эффектов.
Первым эффектом будет Тень (Эффекты -> Тень… или S на панели инструментов Эффекты). Думаю, в этом диалоговом окне все само за себя говорит. Размытие — уровень размытия тени по подложке изображения. Здесь нужно не переборщить, т.к. при сильно размытой тени будет видна граница изображения, что является браком в работе. X-смещение, Y-смещение — уровень смещения тени относительно изображения. Обратите внимание на кнопку с навесным замком. Когда замок закрыт, значения x и y изменяются синхронно. Прозрачность — степень прозрачности тени. Я предлагаю вам попробовать следующие значения: Размытие — 0,
X-смещение, Y-смещение — 1, Прозрачность — 50.
От Выпуклости вы в данном случае не почувствуете никакого заметного улучшения (скорее наоборот). Давайте лучше обратим свой взор на Размытие. Здесь тоже важно не переусердствовать. Оставлю этот параметр на ваш выбор. Сам я выставил значение 20.
Сейчас посмотрим, что нам предлагает такой эффект, как Капля воды (Эффекты -> Капля воды). Здесь также имеет место эксперимент. Выберите те значения, которые устраивают вас больше всего. Это зависит скорее даже от конкретных размеров изображения. Размер отражения я выбрал исходя из того, чтобы вершина отражения совпадала с верхней точкой красной шестерни. Значения остальных параметров я подобрал на глаз — так, чтобы изображение смотрелось как можно лучше. Вот что у меня получилось: Яркость отражения — 40, Размер отражения — 95, Яркость блика — 60, Интенсивность тени — 0. Режим сферы в данном случае, на мой взгляд, неуместен, поэтому оставим этот параметр в покое.
Пожалуй, все. Пришло время сохранять результат работы. Разработчики советуют выбирать режим 256 цветов. В оправдание они говорят, что качество не страдает, зато корректно отображается в Windows NT. Я здесь с ними не соглашусь, т.к. изображение заметно теряет в качестве, а пользователей Windows NT, как и Windows 95, уже практически не осталось. Смело жмем Ctrl-F2. И тут перед нами предстает дилемма выбора формата сохранения. Поэкспериментировав с каждым из них, я пришел к выводу, что наиболее подходящим для моих целей (использование для оформления приложений) является формат PNG. Объясню свой выбор. ICO и BMP не обеспечивают должного качества, GIF вообще не актуален для изображений с глубиной цвета больше 8 бит, а поэтому качество также неудовлетворительное. JPEG так и вообще сохраняет еще и цвет подложки, что само по себе неприемлемо, хотя качество отличное. Формат PNG выдает такое же качество, как и JPEG, да и размер конечного файла ненамного больше. Я привожу эту информацию, опираясь на полученные результаты при работе с imageList под .NET Framework 1.1. С другим набором компонентов у вас, возможно, выйдет другой результат.
Хочу отметить следующую замечательную возможность AWIcons. Значение цвета может быть установлено не только непосредственно из Палитры, но и из любой точки на экране. Для этого, удерживая клавишу Ctrl, выделите левой кнопкой мыши поле, отображающее Цвет кисти А, Цвет кисти В либо Цвет фона, и (не отпуская кнопку) начинайте таскать пипетку по экрану, выбирая необходимый цвет. Если вы, таская пипетку, передумали менять цвет, просто верните курсор обратно в исходную позицию. Подобным образом можно выбирать цвет и в любых диалоговых окнах, где это требуется.
Цвет кисти А используется левой кнопкой мыши, цвет кисти В — правой. Т.е., чтобы нарисовать линию красного цвета (пусть это будет цвет А), нужно удерживать левую кнопку, синего (цвет В) — правую. Фон, какого бы цвета он ни был, не будет отображаться в окне Навигатор, а, соответственно, и в сохраненном файле (не применительно к формату JPEG). Кроме того, в окне Палитра можно выбрать 16 стандартных цветов, а также используемые ранее (История цветов). Стандартные цвета в Историю цветов не помещаются.
Пример 2
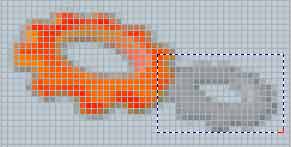
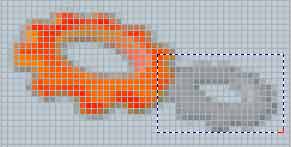
В качестве бонуса опишу способ, как выдирать иконки из других приложений (рис. 4).
Предположим, в нашем приложении мы реализовали функцию перемещения по вкладкам взад-вперед. Следовательно, для кнопок, выполняющих функции перемещения, необходимо установить соответствующие иконки. Как назло у нас под рукой таких не оказалось. Что же делать?
Разрешить ситуацию поможет Снимок с экрана (иконка в виде фотоаппарата). Открываем Мой компьютер, открываем какую-нибудь папочку (для того, чтобы активизировать кнопку Назад). Затем выбираем "фотоаппарат" и, удерживая левую кнопку мыши, ведем курсор к нужной иконке. Центрируем, отпускаем кнопку. Теперь пришла пора использовать Заливку (F). Ставим цвет кисти А прозрачным (для этого есть специальная кнопочка рядом с панелью, отображающей цвет, — П) и начинаем заливать. У меня за один раз все залить не удалось, поэтому пришлось несколько раз применять заливку к разным участкам изображения. Также можно воспользоваться Залитым прямоугольником, цвет которого установлен как прозрачный.
После того как вы покончите с заливкой, у вас, скорее всего, останутся по краям круга светлые области, не вписывающиеся в общий оттенок иконки, совсем обрезать которые, однако, нельзя (иначе иконка будет выглядеть куцей). Для преодоления этого эффекта проделаем следующее. Выберем Линию (L). В качестве цвета для кисти А выберем черный, но прозрачность выставим как 225 (это делается с помощью лифта под панелью, отображающей цвет, прозрачность которого необходимо изменить). Проводя линии по светлым областям, добиваемся желаемого результата (для того, чтобы подкрасить один пиксель, следует использовать Карандаш (Р)). Ну вот, иконка готова к употреблению. Сохраняем полученный результат, чтобы в результате последующих преобразований многочасовой труд не пропал даром — нам ведь еще необходимо снабдить изображением кнопку Вперед. Получить новую иконку из уже имеющейся поможет Горизонтальное отражение (Эффекты). Снова сохраняем полученное изображение — и у нас уже целых две иконки из ничего буквально за пару кликов мыши. Ну что, убедил?
Программистам (особенно если это небольшой коллектив, который зачастую состоит из одного человека) приходится не только писать классы и компилировать сборки, но и проектировать дизайн. В задачи проектирования входит, кроме всего прочего, оформление приложения иконками (применительно к пунктам меню, панелям инструментов, деревьям и т.п.), курсорами (например, для отображения операций перетаскивания), в том числе и анимированными. Безусловно, необходимые иконки и курсоры можно найти в Интернете. Но иногда в силу специфичности производимых действий найти что-то более-менее подходящее оказывается затруднительным. Тогда нет ничего лучше, чем нарисовать недостающую иконку самому.
Я неоднократно оказывался в подобной ситуации и наконец решил научиться рисовать иконки и курсоры для своих приложений. В этой серии статей я постараюсь рассказать и вам, как создать себе нечто стоящее и оригинальное. Строить свое повествование я буду на основе AWIcons Pro v9.2.0.
AWIcons Pro v9.2.0
http://www.awicons.com
Размер дистрибутива: 2365 Kb
Условия распространения: shareware (45 дней)
Итак, будем считать, что AWIcons Pro уже установлена на вашем компьютере. Чтобы при запуске программы нам не приходилось каждый раз закрывать окно О программе, а впоследствии не оказаться у разбитого корыта, когда приложение внезапно откажется работать из-за незаметно истекшего испытательного срока, лучше сразу зарегистрироваться. Здесь, как всегда, есть минимум два варианта.
Первый вариант. Просто перечислить разработчикам $39,95 — такова цена домашней лицензии. Думаю, этот вариант наименее привлекателен для жителей постсоветского пространства.
Второй вариант. Можно перевести интерфейс программы или справку на любой отсутствующий в списке язык. На мой взгляд, перевод интерфейса и перевод справки — занятия не равноценные, ибо объем справки гораздо больше объема текста интерфейса. Тем не менее, это вполне реальный способ получить на руки официальную версию программы. Если вы надумаете пойти этим путем, перед началом работы обязательно свяжитесь с разработчиками. Возможно, у них уже есть то, что вы можете им предложить, хоть в данной версии программы это пока еще не реализовано.
Безусловно, есть и другие способы регистрации. Читателю предоставляется возможность додумать их самостоятельно.
После первого запуска программы нам предлагают отметить те типы файлов, с которыми мы хотим ассоциировать AWIcons в системе. Другими словами, отмеченные типы файлов будут открываться в AWIcons. По умолчанию язык интерфейса английский, но список доступных языков им не ограничивается. Братья-славяне в обиде не останутся.
Быстрый доступ к настройкам программы предоставляет кнопочка System menu, расположенная в левом верхнем углу главной формы рядом с заголовком. Первая же строчка — как раз то, что нам нужно. Заодно пробежимся и по остальным пунктам этого меню.
Настройка… (F12) позволяет выбрать цветовую схему и подредактировать стиль отображения кнопок. Поиграйтесь с этими параметрами самостоятельно и настройте интерфейс по своему вкусу.
Следом идут те самые Ассоциации. Чуть ниже находятся пункты меню, отвечающие за отображение панелей Библиотека, Эффекты и Навигатор (об их предназначении я расскажу вам немного позже).
Выбор команды Обновить системный кэш иконок приводит к обновлению иконок на Рабочем столе и в меню Пуск. Т.е., если вы редактировали иконку, используемую в меню Пуск, на Рабочем столе, а также в окне Мой компьютер (сюда же можно отнести и Проводник с Поиском — вся разница заключается лишь в наличии/отсутствии тех или иных панелей), то, чтобы изменения вступили в силу, необходимо произвести эту нехитрую операцию. Думаю, с пунктами меню О программе… и Выход (Alt+F4) все и так ясно.
Давайте я вас больше не буду утомлять скучным перечислением возможностей программы — вы и сами без труда постепенно разберетесь с ними. Приступим лучше к делу.
Первые шаги
Самой интересной особенностью AWIcons, на мой взгляд, является возможность создания иконок буквально из ничего за пару кликов мыши. Предлагаю в этом наглядно убедиться.
Пример 1

В качестве первой демонстрационной иконки создадим что-то наподобие того, что изображено на рисунке 1.
Для этого необходимо выполнить следующие действия. Открываем библиотеку Crystal.icl (входит в поставку AWIcons, папка samples): Файл -> Открыть библиотеку…, где выбираем библиотеку Crys-tal.icl (icl расшифровывается как icon library). Должно появиться окно Библиотека, где можно просмотреть все изображения, содержащиеся в данной библиотеке. Попутно нам выводится информация о выбранном изображении. Здесь ID — порядковый номер иконки в библиотеке, x — размер по горизонтали, y — размер по вертикали, bpp — количество цветов (в данном случае имеется в виду 32 бита). Далее выбираем (осуществляем двойной щелчок) иконку с ID = 12, т.е. шестеренку (рис. 2).
В поле для редактирования появилась во всей своей красе шестеренка. С помощью инструмента Выбор прямоугольной области (S) выделяем ее и копируем (Ctrl-C) в буфер обмена. После того, как мы осуществили выделение, вокруг изображения появилась рамка. Подведем курсор мыши к правому нижнему углу рамки. Курсор примет вид диагональной стрелочки. Удерживая левую кнопку мыши, можно изменять размеры рамки, а, соответственно, и самого изображения.
Эта шестеренка у нас будет средней по размерам, поэтому уменьшите ее до разумных пределов. Вообще при дизайне должно быть собственное чувство меры и степени (смотрится/не смотрится, сочетается/не сочетается) — я вам не могу привести точную формулу, по которой можно рассчитать значения тех или иных параметров.

Познакомимся с панелью инструментов поближе. При двойном щелчке по некоторым кнопкам можно получить дополнительную функциональность. Так, если два раза подряд щелкнуть по Выбору прямоугольной области, то выделится весь рисунок, если он раньше не был выделен, либо снимется выделение с конкретной области, которая была выделена в тот момент. Если же два раза щелкнуть по Очистить, то все поле редактирования покроется цветом A (окно Палитра). Если щелкнуть мышью по Очистить один раз, то поле редактирования покроется выбранным цветом фона. Его можно изменять с учетом собственных потребностей, но не все сразу.
Вы, наверно, заметили чуть пониже поля для редактирования строку состояния. В ниспадающем списке можно выбрать масштаб. Следующее за списком поле показывает текущие координаты курсора. Поле посередине показывает размеры выбранной прямоугольной области (если она, конечно, выбрана). Самое правое поле — цветовые составляющие точки, находящейся под курсором. Формат представления — RGBA (Red (красный), Green (зеленый), Blue (синий), Alpha Channel (альфа-канал, т.е. уровень прозрачности). Если под курсором находится цвет подложки, то вместо цифр выводится надпись screen, что означает, что перед нами не что иное, как пустое поле редактирования.
Т.к. шестерни в итоговом изображении должны быть разных цветов, необходимо сделать это, пока шестеренка еще остается выделенной. А посему идем в меню Эффекты (чуть выше поля для редактирования) и выбираем Оттенок — Яркость — Цветность либо просто жмем F6. Если вы до этого не пользовались этой возможностью и не выставляли какие-либо значения, отличные от номинала, то все лифты должны быть по нулям (чтобы обнулить значения всех параметров, нажмите на кнопку со звездочкой).
Первая шестеренка должна быть красной. Для того чтобы поменять цвет с голубого на красный, выставьте максимальное значение для параметра Оттенок (180) — этого будет вполне достаточно. Если вас не устраивает достигнутый результат, можете поэкспериментировать и с остальными параметрами. Их назначение, думаю, очевидно из названия. Да, по умолчанию окно для задания параметров перекрывает поле редактирования. Поэтому, чтобы увидеть результат, сдвиньте его вниз. Подтверждаем проведенные изменения нажатием на кнопку OK. Стоит отметить, что выставляемые значения являются относительными, т.е. при другом исходном цвете и одинаковых значениях параметров мы не получим один и тот же результат.
Конечно, я знаю и о такой функции, как Расцветка… (из меню Эффекты). Но удобства при ее использовании гораздо меньше. Попробуйте и сами в этом убедитесь.
Далее описанным выше способом вставляем из буфера обмена еще одну шестеренку. Она будет самой маленькой. Соответственно изменяем ее размер так, чтобы она была меньше уже имеющейся шестерни. Приводим ее к зеленому цвету (рис. 3).

Здесь так просто получить желаемый результат нам не удастся (возможно, здесь даже было бы целесообразней воспользоваться вышеупомянутым меню Расцветка… и сразу выбрать предустановленный цвет). Я предлагаю вам следующие значения: Оттенок — 70, Яркость — 0, Цветность —
-100. Перемещаем шестеренку так, чтобы она входила в зацепление с первой. Для этого перемещаем курсор вовнутрь выделенной области. Курсор принимает форму двух взаимоперпендикулярных стрелочек. Удерживая левую кнопку мыши, перемещаем изображение в выбранную позицию. Перед осуществлением подобного рода операций следует обратить свое внимание на переключатель Transp(arency) mode, т.е. режим прозрачности. Если значение переключателя Enabled (кнопка вдавлена), то при перетаскивании наложится непосредственно только сам объект без фона. Если же установить режим прозрачности в Disabled, то при перетаскивании цвет фона также будет присутствовать, перекрывая уже имеющееся изображение. Для наших целей Transp mode должен быть Enabled. Попутно можно отслеживать результат в окне Навигатор. Выделение снимается правым кликом в любом месте поля редактирования.
Выходим на заключительную стадию. Добавляем еще одну шестерню. Она у нас будет самой большой. Цвет оставляем как есть — голубой. Соответственно уже имеющимся шестеренкам изменяем размеры, вводим в зацепление. Уже почти все готово.
Хочу остановиться на одном моменте. Вы, наверно, обратили внимание на то, что в Навигаторе шестерни не выглядят единым целым — одна под одним углом, другая под другим. Дело в том, что, когда вы изменяли размер, изменялся и угол наклона. Поэтому нужно постараться сохранить соотношение x:y, чтобы угол наклона всех шестеренок совпадал.
Надеюсь, что вы дочитали до этого места прежде, чем начать что-либо рисовать. Иначе при неудовлетворительном результате, боюсь, придется все переделывать. Благо AWIcons обладает многоуровневым Undo-листом. Функция Произвольный поворот (Эффекты) вам здесь не поможет, так как в этом случае выбирается неподходящая ось вращения, а задать ее вручную нельзя.
Теперь выделим все шестерни (двойной щелчок по Выбору прямоугольной области) и переместим их в центр изображения (возможно, они у вас уползли в какой-нибудь угол). Применим к нашему изображению пару эффектов.
Первым эффектом будет Тень (Эффекты -> Тень… или S на панели инструментов Эффекты). Думаю, в этом диалоговом окне все само за себя говорит. Размытие — уровень размытия тени по подложке изображения. Здесь нужно не переборщить, т.к. при сильно размытой тени будет видна граница изображения, что является браком в работе. X-смещение, Y-смещение — уровень смещения тени относительно изображения. Обратите внимание на кнопку с навесным замком. Когда замок закрыт, значения x и y изменяются синхронно. Прозрачность — степень прозрачности тени. Я предлагаю вам попробовать следующие значения: Размытие — 0,
X-смещение, Y-смещение — 1, Прозрачность — 50.
От Выпуклости вы в данном случае не почувствуете никакого заметного улучшения (скорее наоборот). Давайте лучше обратим свой взор на Размытие. Здесь тоже важно не переусердствовать. Оставлю этот параметр на ваш выбор. Сам я выставил значение 20.
Сейчас посмотрим, что нам предлагает такой эффект, как Капля воды (Эффекты -> Капля воды). Здесь также имеет место эксперимент. Выберите те значения, которые устраивают вас больше всего. Это зависит скорее даже от конкретных размеров изображения. Размер отражения я выбрал исходя из того, чтобы вершина отражения совпадала с верхней точкой красной шестерни. Значения остальных параметров я подобрал на глаз — так, чтобы изображение смотрелось как можно лучше. Вот что у меня получилось: Яркость отражения — 40, Размер отражения — 95, Яркость блика — 60, Интенсивность тени — 0. Режим сферы в данном случае, на мой взгляд, неуместен, поэтому оставим этот параметр в покое.
Пожалуй, все. Пришло время сохранять результат работы. Разработчики советуют выбирать режим 256 цветов. В оправдание они говорят, что качество не страдает, зато корректно отображается в Windows NT. Я здесь с ними не соглашусь, т.к. изображение заметно теряет в качестве, а пользователей Windows NT, как и Windows 95, уже практически не осталось. Смело жмем Ctrl-F2. И тут перед нами предстает дилемма выбора формата сохранения. Поэкспериментировав с каждым из них, я пришел к выводу, что наиболее подходящим для моих целей (использование для оформления приложений) является формат PNG. Объясню свой выбор. ICO и BMP не обеспечивают должного качества, GIF вообще не актуален для изображений с глубиной цвета больше 8 бит, а поэтому качество также неудовлетворительное. JPEG так и вообще сохраняет еще и цвет подложки, что само по себе неприемлемо, хотя качество отличное. Формат PNG выдает такое же качество, как и JPEG, да и размер конечного файла ненамного больше. Я привожу эту информацию, опираясь на полученные результаты при работе с imageList под .NET Framework 1.1. С другим набором компонентов у вас, возможно, выйдет другой результат.
Хочу отметить следующую замечательную возможность AWIcons. Значение цвета может быть установлено не только непосредственно из Палитры, но и из любой точки на экране. Для этого, удерживая клавишу Ctrl, выделите левой кнопкой мыши поле, отображающее Цвет кисти А, Цвет кисти В либо Цвет фона, и (не отпуская кнопку) начинайте таскать пипетку по экрану, выбирая необходимый цвет. Если вы, таская пипетку, передумали менять цвет, просто верните курсор обратно в исходную позицию. Подобным образом можно выбирать цвет и в любых диалоговых окнах, где это требуется.
Цвет кисти А используется левой кнопкой мыши, цвет кисти В — правой. Т.е., чтобы нарисовать линию красного цвета (пусть это будет цвет А), нужно удерживать левую кнопку, синего (цвет В) — правую. Фон, какого бы цвета он ни был, не будет отображаться в окне Навигатор, а, соответственно, и в сохраненном файле (не применительно к формату JPEG). Кроме того, в окне Палитра можно выбрать 16 стандартных цветов, а также используемые ранее (История цветов). Стандартные цвета в Историю цветов не помещаются.
Пример 2
В качестве бонуса опишу способ, как выдирать иконки из других приложений (рис. 4).

Предположим, в нашем приложении мы реализовали функцию перемещения по вкладкам взад-вперед. Следовательно, для кнопок, выполняющих функции перемещения, необходимо установить соответствующие иконки. Как назло у нас под рукой таких не оказалось. Что же делать?
Разрешить ситуацию поможет Снимок с экрана (иконка в виде фотоаппарата). Открываем Мой компьютер, открываем какую-нибудь папочку (для того, чтобы активизировать кнопку Назад). Затем выбираем "фотоаппарат" и, удерживая левую кнопку мыши, ведем курсор к нужной иконке. Центрируем, отпускаем кнопку. Теперь пришла пора использовать Заливку (F). Ставим цвет кисти А прозрачным (для этого есть специальная кнопочка рядом с панелью, отображающей цвет, — П) и начинаем заливать. У меня за один раз все залить не удалось, поэтому пришлось несколько раз применять заливку к разным участкам изображения. Также можно воспользоваться Залитым прямоугольником, цвет которого установлен как прозрачный.
После того как вы покончите с заливкой, у вас, скорее всего, останутся по краям круга светлые области, не вписывающиеся в общий оттенок иконки, совсем обрезать которые, однако, нельзя (иначе иконка будет выглядеть куцей). Для преодоления этого эффекта проделаем следующее. Выберем Линию (L). В качестве цвета для кисти А выберем черный, но прозрачность выставим как 225 (это делается с помощью лифта под панелью, отображающей цвет, прозрачность которого необходимо изменить). Проводя линии по светлым областям, добиваемся желаемого результата (для того, чтобы подкрасить один пиксель, следует использовать Карандаш (Р)). Ну вот, иконка готова к употреблению. Сохраняем полученный результат, чтобы в результате последующих преобразований многочасовой труд не пропал даром — нам ведь еще необходимо снабдить изображением кнопку Вперед. Получить новую иконку из уже имеющейся поможет Горизонтальное отражение (Эффекты). Снова сохраняем полученное изображение — и у нас уже целых две иконки из ничего буквально за пару кликов мыши. Ну что, убедил?
Компьютерная газета. Статья была опубликована в номере 29 за 2004 год в рубрике soft :: графика


